border-left | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
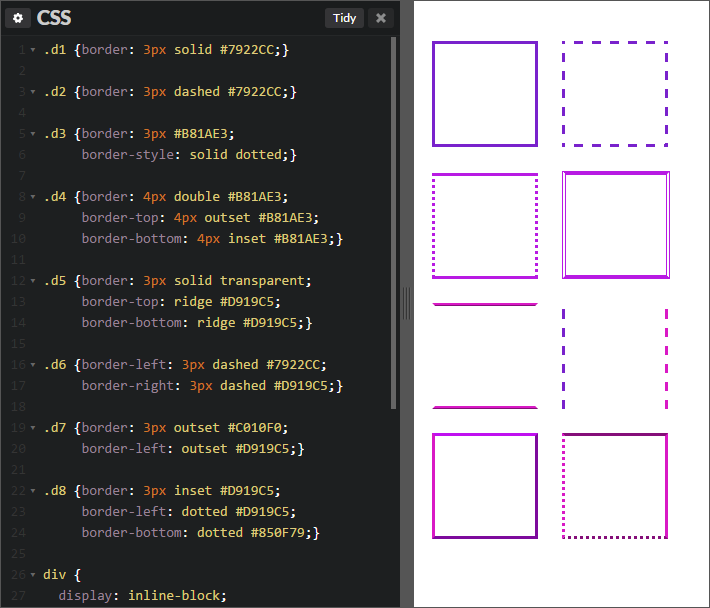
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-left</title>
<style>
.line {
border-left: 2px dotted green; /* Линия слева от текста */
padding-left: 10px; /* Расстояние между линией и текстом */
margin-left: 10px; /* Расстояние от левого края до линии */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById(«elementID»).style.borderLeft
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-left
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- Макет из двух колонок
- Макет из двух колонок
Рецепты CSS
- Как добавить линию возле текста?
- Как создать рамку со скругленными уголками без изображений?
border-top | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-top: [border-width || border-style || border-color] | inherit
Значения
border-width определяет толщину границы.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-top</title>
<style>
.line {
border-top: 1px solid red; /* Линия сверху текста */
border-bottom: 1px solid red; /* Линия снизу текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top
Объектная модель
[window.]document.getElementById(«elementID»).style.borderTop
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-top
Статьи по теме
- Линия отреза
- Простая таблица
Рецепты CSS
- Как сделать горизонтальную пунктирную линию с рисунком?
css — Как вывести все границы из кнопки, кроме верхней границы?
Задавать вопрос
Спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 1k раз
2
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
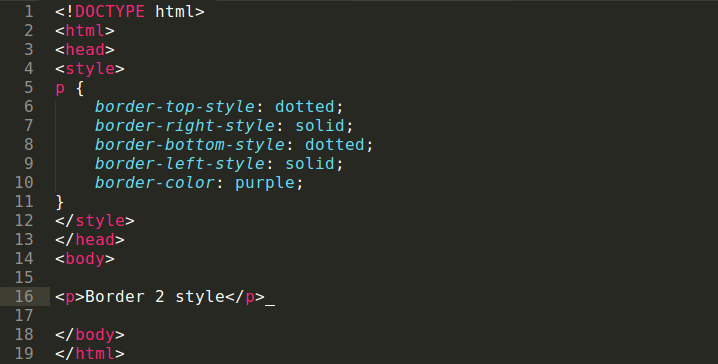
Я пытаюсь сделать так, чтобы кнопка 2 выглядела точно так же, как кнопка 1, с помощью свойства border-top. Но я получаю серые линии с трех сторон на кнопке 2.
css:
.кнопка {
цвет фона: черный;
граница сверху: 2 пикселя сплошного красного цвета;
белый цвет;
отступ: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
размер шрифта: 16px;
контур: нет;
}
html:
Кнопка1
0
Сначала сбросить границу (обратите внимание, что порядок важен):
граница: нет; граница сверху: 2 пикселя сплошного красного цвета;
.кнопка {
цвет фона: черный;
граница: нет;
граница сверху: 2 пикселя сплошного красного цвета;
белый цвет;
отступ: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
размер шрифта: 16px;
контур: нет;
} Кнопка1
2
.кнопка { цвет фона: черный; граница-верх: 2px сплошной красный !важно; граница: нет; белый цвет; отступ: 15px 32px; выравнивание текста: по центру; текстовое оформление: нет; размер шрифта: 16px; контур: нет; }
Кнопка1
Добавить идентификатор кнопки. Затем включите следующие строки кода в свой файл CSS.
#btn2{
нижняя граница: нет;
граница слева: нет;
граница справа: нет;
} Вы можете переопределить свойства рамки по умолчанию для кнопки следующими свойствами
border-bottom: none; граница справа: нет; граница слева: нет;
или вы также можете удалить границу кнопки по умолчанию с помощью границы : нет , затем напишите желаемое свойство границы, например border-top: 2px solid red
Ваша граница по-прежнему установлена для других сторон, попробуйте сначала удалить другие стороны, а затем добавить верхнюю часть границы. Или просто установите размер границы
Или просто установите размер границы : 2px 0 0 0; и цвет границы: красный; .
.кнопка {
цвет фона: черный;
граница: 0;
граница сверху: 2 пикселя сплошного красного цвета;
белый цвет;
отступ: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
размер шрифта: 16px;
контур: нет;
} Кнопка1
Надеюсь, это поможет,
0
Свойство CSS border-top
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль верхней границы для разных элементов:
h2 {
border-top: 5px сплошной красный цвет;
h3 {
верхняя граница: 4 пикселя с синими точками;
}
div {
border-top: double;
}
Попробуйте сами »
Определение и использование
Сокращенное свойство border-top задает все свойства верхней границы в одном объявлении.
Свойства, которые можно установить, должны располагаться в следующем порядке:
- border-top-width
- бордюр-верхний стиль (обязательно)
- цвет верхней границы
Если border-top-color опущен, применяемый цвет будет цветом текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTop=»3px пунктирно-синий» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| верхняя граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border-top: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина верхней границы | Обязательно. | Демонстрация ❯ |
| с каймой | Требуется. Определяет стиль верхней границы. Значение по умолчанию — «нет» | .Демонстрация ❯ |
| цвет верхней границы | Дополнительно. Определяет цвет верхней границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: borderTop недвижимость
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
902 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 кнопка {
цвет фона: черный;
граница-верх: 2px сплошной красный !важно;
граница: нет;
белый цвет;
отступ: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
размер шрифта: 16px;
контур: нет;
}
кнопка {
цвет фона: черный;
граница-верх: 2px сплошной красный !важно;
граница: нет;
белый цвет;
отступ: 15px 32px;
выравнивание текста: по центру;
текстовое оформление: нет;
размер шрифта: 16px;
контур: нет;
}