box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »
При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
box-shadow:
10px 10px black
50px 50px black
50px 50px 5px black
50px 50px 20px black
50px 50px 50px 5px black
50px 50px 50px 10px black
50px 50px 50px 20px red
50px 50px 50px 20px blue
40px 40px 50px 20px pink
20px 20px 50px 20px pink
10px 10px 30px 20px pink inset
10px 10px 5px 20px pink inset
10px 10px 5px 10px pink inset
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Как использовать CSS box-shadow: 13 хитростей и примеров
Что такое CSS box-shadow?
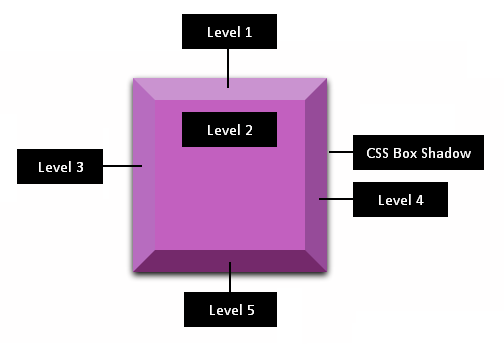
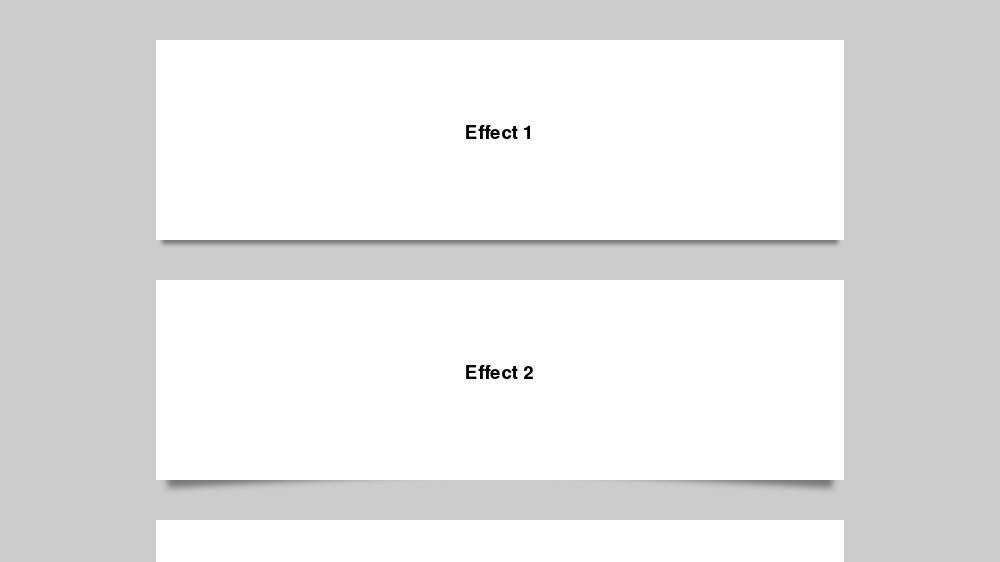
1 Добавьте тусклую тень блока слева, справа и снизу блока.
2 Добавьте затемненную тень ко всем сторонам.
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
4 Добавьте темную тень ко всем сторонам.
5 Добавьте рассеянную тень ко всем сторонам.
6 Добавьте тонкую тень на все стороны.
7 Добавьте тень на нижнюю и левую стороны.
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
9 Добавьте тонкую цветную тень на все стороны.
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
11 Добавьте несколько цветных теней на нижнюю часть.
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Интегрируйте CSS с HTML-страницей
Внутренний CSS
Встроенный CSS
Внешний CSS
Сделайте свою веб-страницу элегантной с помощью CSS
Блестящие коробки выглядят скучно. Украсьте их с помощью эффекта CSS box-shadow!
Украсьте их с помощью эффекта CSS box-shadow!
CSS – это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
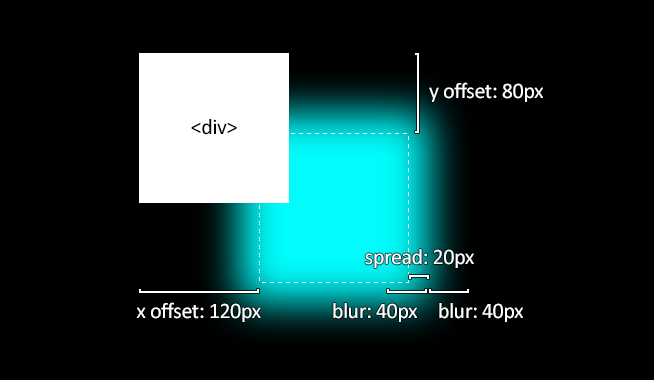
Синтаксис CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
- смещение по горизонтали: если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: чем выше значение, тем более размытой будет тень.
- Радиус распространения: показывает, насколько должна распространяться тень. Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
1 Добавьте тусклую тень блока слева, справа и снизу блока.

Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
2 Добавьте затемненную тень ко всем сторонам.
Вы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
Вы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
4 Добавьте темную тень ко всем сторонам.
Вы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
5 Добавьте рассеянную тень ко всем сторонам.

Вы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
6 Добавьте тонкую тень на все стороны.
Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;
7 Добавьте тень на нижнюю и левую стороны.
Вы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
Вы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
9 Добавьте тонкую цветную тень на все стороны.
Вы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
11 Добавьте несколько цветных теней на нижнюю часть.
Вы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;
Интегрируйте CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента . Вы можете создать любое количество элементов в документе HTML, но они должны быть заключены между тегами и . Вот пример, демонстрирующий, как использовать внутренний CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <style type="text/css"> .heading { text-align: center; } .image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; } </style> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Все свойства CSS должны быть в одной строке, т.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Внешний CSS
Внешний CSS – это наиболее идеальный способ применения стилей к HTML-документам. Внешняя таблица стилей содержит все правила стилей в отдельном документе (файле .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод – лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений разметки. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с расширением .css. Теперь добавьте в этот файл следующий код CSS:
.heading { text-align: center;}.image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}Наконец, создайте HTML-документ и добавьте в него следующий код:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href.
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод –
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков. Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
Источник записи: www.makeuseof.com
CSS box shadow — создаем тени для блоков – Zencoder
Свойство
позволяет web-дизайнерам создавать очень интересные эффекты для элементов страницы. А именно — с помощью него можно задавать тень для блочных элементов, например таких, как
.
Создаваемая тень имеет несколько параметров, комбинация которых позволяет придать оригинальный и неповторимый вид элементу. Можно установить смещение тени по горизонтали, по вертикали, задать цвет, степень размытия краев, размер. В CSS3 имеется возможность создать для элемента сразу несколько теней, с разным цветом и размерами.
В CSS3 имеется возможность создать для элемента сразу несколько теней, с разным цветом и размерами.
Можно также создать тень, которая будет размещена не снаружи элемента, а внутри него.
Синтаксис свойства
1
box-shadow
:box-shadow: h-shadow v-shadow blur spread color inset;
где:
1
h-shadow
1
v-shadow
1
blur
1
spread
1
color
1
inset

Порядок следования значений свойства
1
box-shadow
необязательный, то есть, можно расположить их в любой последовательности.Простой пример использования
1
box-shadow
:Браузеры Firefox, Chrome, Opera и IE9 отобразят серую тень под этим блоком.
Код, выводящий данный результат:
box-shadow: 5px 5px 2px #888;
Однако, приведенный пример будет не совсем работоспособным. Для браузеров Firefox и Chrome более ранних версий может понадобиться добавление префиксов. Тогда полная версия кода будет выглядеть следующим образом:
box-shadow: 5px 5px 2px #888;
-moz-box-shadow: 5px 5px 2px #888;
-webkit-box-shadow: 5px 5px 2px #888;
Как говорилось выше, порядок следования значений свойства необязателен. Более того, из всех шести значений обязательными являются только два первых — смещение по горизонтали и по вертикали. Все остальные можно опустить, если в них нет необходимости.
Все остальные можно опустить, если в них нет необходимости.
Примеры использования кода:
box-shadow: 5px 5px;
box-shadow: 5px 5px 2px;
box-shadow: 5px 5px 2px #888;
box-shadow: 5px 5px 2px 3px #888;
box-shadow: 5px 5px 2px 3px #888 inset;
box-shadow: 5px 5px 2px #888, -5px -5px #f4f4f4, 1px 1px 2px #cc6600;
Последняя строка наиболее интересна, поэтому разберем ее подробнее.
Смещения по горизонтали и вертикали могут принимать как положительные, так и отрицательные значения. В последнем случае тень будет перемещаться не вправо, а влево. Размытие тени blur и размер тени spread могут иметь только положительные значения или 0. Несколько теней для одного элемента можно задавать последовательно, через запятую. В нашем примере было задано три тени с разными цветами и смещением.
Теория
1
box-shadow
По умолчанию, для элемента создается внешняя тень.
Тень создается как минимум с посощью двух обязательных параметров — горизонтального и вертикального смещения.
Горизонтальное смещение определяет смещение тени относительно элемента по горизонтали. Может принимать положительное или отрицательное значение. При положительном значении тень смещается вправо от элемента. При отрицательном — влево от элемента.
Вертикальное смещение задает смещение тени по вертикали относительно элемента. Может рпинимать положительное или отрицательное значение. При положительном значении тень смещается относительно элемента вниз по вертикали. При отрицательном значении смещение происходит вверх по вертикали.
Третье и необязательное значение свойства box-shadow, это размытие
1
blur
. По умолчанию оно равно 0 и граница тени четкая. Размытие может принимать только положительные значения. Чем больше число, тем сильнее происходит размытие. В спецификации не разъясняется точного алгоритма, по которому происходит усиления размытия при увеличении его значения.
Размер тени spread также явлется необязательным параметром и может принимать как положительные, так и отрицательные значения. При положительном значении тень увеличивается по всем направлениям. При отрицательном наоборот уменьшается.
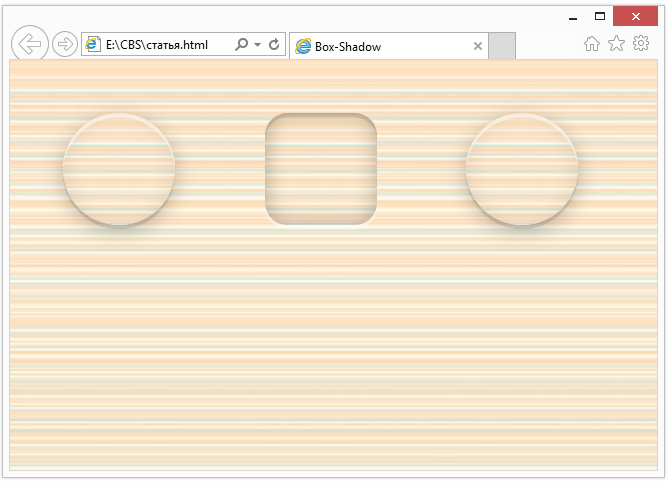
Несколько примеров теней
Ниже приведены несколько небольших примеров создания теней с разными смещениями, размытием и размером.
В примере A смещение тени происходит влево и вверх на 5 пикселей.
#Example_A {
-moz-box-shadow: -5px -5px #888;
-webkit-box-shadow: -5px -5px #888;
box-shadow: -5px -5px #888;
}В примере B точно также происходит смещение на пять пикселей вверх и влево, но при этом добавлено размытие тени величиной в 5 пикселей. Хорошо видно, что тень имеет нечеткие границы.
#Example_B {
-moz-box-shadow: -5px -5px 5px #888;
-webkit-box-shadow: -5px -5px 5px #888;
box-shadow: -5px -5px 5px #888;
}В примере С таже самая тень имеет размер в 5 пикселей.
#Example_C {
-moz-box-shadow: -5px -5px 0 5px #888;
-webkit-box-shadow: -5px -5px 0 5px#888;
box-shadow: -5px -5px 0 5px #888;
}Пример D показывает тень, имеющую размытие в 5 пикселей и размер в 5 пикселей.
#Example_D {
-moz-box-shadow: -5px -5px 5px 5px #888;
-webkit-box-shadow: -5px -5px 5px 5px#888;
box-shadow: -5px -5px 5px 5px #888;
}В примере E показана тень, которая не имеет смещения по горизонтали и вертикали, но у нее задано размытие в 5 пикселей.
#Example_E {
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}В примере F тень также не имеет смещения, но имеет размытие и размер в 5 пикселей.
#Example_F {
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}На этом все.
box-shadowcss Подробный обзор CSS Box Shadow
Свойство CSS box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно посмотрим на это свойство CSS.
Давайте внимательно посмотрим на это свойство CSS.
Примеры
Ниже приведены три различных примера применения свойства CSS box-shadow к элементу div .
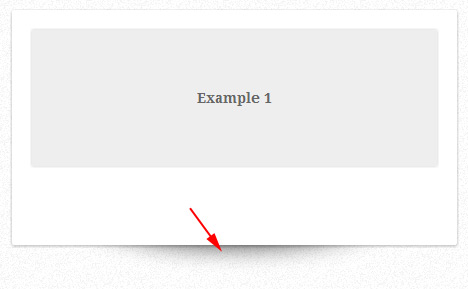
Пример 1. Простая тень
Вот как можно придать элементу div тонкую серую тень.
box-shadow: 0 0 10px серый;
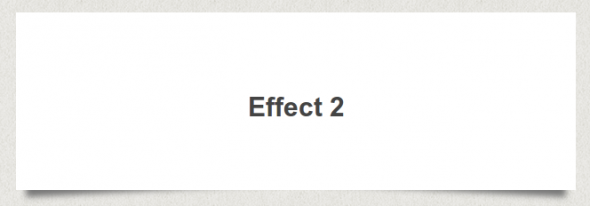
Пример 2: Внутренняя тень
Внутренняя тень может быть визуализирована с использованием значения свойства вставка .
box-shadow: вставка 0 0 10px;
Пример 3: Смещенная тень
В этом примере тень блока отбрасывается со смещением к нижней правой стороне блока с использованием смещения по горизонтали и вертикали на 5 пикселей.
box-shadow: 5px 5px 10px;
Что, если вы хотите, чтобы тень была в верхней левой части окна? Мы можем сделать это, используя отрицательные значения горизонтального смещения и вертикального смещения.
В следующем примере для смещения по горизонтали и по вертикали установлено значение -5px.
box-shadow: -5px -5px 10px;
Теперь, когда вы увидели несколько примеров CSS box-shadow в действии, давайте копнем немного глубже.
Синтаксис
Общий синтаксис свойства box-shadow следующий:0064 [расстояние] [цвет] ;
Значения свойств CSS
Свойство CSS box-shadow имеет шесть возможных значений свойства:
- вставка
- горизонтальное смещение
- вертикальное смещение
- радиус размытия
- расстояние распространения
- цвет
Требуются только два значения свойства: смещение по горизонтали и смещение по вертикали. Четыре значения свойств, смещение по горизонтали, смещение по вертикали, радиус размытия и расстояние распространения, должны использовать единицы длины CSS (например, px, em, % и т. д.). Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением ( например
д.). Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением ( например
#000000).
Сводка значений свойств
Значение свойств Требуется? Блок Значение по умолчанию, если не указано вкладыш № ключевое слово Если вставка не указана, тень блока будет находиться за пределами HTML-элемента. горизонтальное смещение Да длина Нет значения по умолчанию. Необходимо указать.
вертикальное смещение Да длина Нет значения по умолчанию. Это должно быть указано. радиус размытия № длина 0 расстояние разброса № длина 0 цвет № цвет Соответствует свойству цвета элемента(ов) HTML, к которым применяется тень блока.
вставка
Если присутствует значение свойства ключевого слова вставка , тень блока будет помещена внутрь элемента HTML.
box-shadow: вставка 0 0 5px 5px оливковый;
Для сравнения, вот та же тень блока без свойства inset:
box-shadow: 0 0 5px 5px Olive;
смещение по горизонтали
Значение смещения по горизонтали управляет положением тени блока по оси x. Положительное значение сдвинет тень блока вправо, а отрицательное значение сдвинет ее влево. В следующем примере смещение по горизонтали установлено на 20 пикселей или удвоено значение смещения по вертикали (которое установлено на 10 пикселей), поэтому тень становится в два раза шире по горизонтали.
box-shadow: 20px 10px;
вертикальное смещение
Вертикальное смещение определяет положение тени блока по оси Y. Положительное значение сдвинет его вниз, а отрицательное — вверх. В следующем примере смещение по вертикали имеет длину -20 пикселей, что в два раза превышает длину смещения по горизонтали (10 пикселей), поэтому размер тени по вертикальной оси в два раза больше.
В следующем примере смещение по вертикали имеет длину -20 пикселей, что в два раза превышает длину смещения по горизонтали (10 пикселей), поэтому размер тени по вертикальной оси в два раза больше.
Кроме того, поскольку значение отрицательное, положение тени смещено к верхней части блока.
box-shadow: 10px -20px ;
радиус размытия
Значение свойства радиуса размытия влияет на размытость/резкость тени блока. Радиус размытия не является обязательным. Если вы не укажете его, по умолчанию он будет равен 0. Кроме того, он не может иметь отрицательное значение, в отличие от горизонтального и вертикального смещения. Если радиус размытия равен 0, тень блока будет резкой, а ее цвет — сплошным. По мере увеличения значения изображение будет становиться более размытым и непрозрачным.
В приведенном ниже примере значение радиуса размытия установлено на 20 пикселей, поэтому размытие весьма заметно.
box-shadow: 5px 5px 20px ;
расстояние распространения
Расстояние распространения делает тень коробки больше или меньше во всех направлениях. Если он имеет положительное значение, тень блока будет увеличиваться со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Если он имеет положительное значение, тень блока будет увеличиваться со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Обратите внимание, что из-за положительного расстояния разброса (10 пикселей) со всех сторон блока появляется тень в 10 пикселей, поскольку нет смещения по горизонтали и по вертикали:
box-shadow: 0 0 10px 5px ;
Когда расстояние распространения отрицательное, тень сжимается со всех сторон. В следующем примере тень меньше ширины блока из-за ее отрицательного расстояния распространения и отсутствия смещения по горизонтали:
box-shadow: 0 10px 10px -5px ;
color
Как видно из названия, значение цвета устанавливает цвет тени блока. Его можно указать, используя любую цветовую единицу CSS. Указание значения цвета не является обязательным.
По умолчанию — другими словами, если вы явно не укажете значение цвета для тени блока — цвет тени будет равен значению цвета HTML-элемента, к которому применяется свойство box-shadow . . Например, если у вас есть
. Например, если у вас есть div цвета red , цвет тени также будет red :
color: red; box-shadow: 0 0 10px 5px;
Если вы хотите другой цвет тени, вам нужно будет указать его в box-shadow объявление значения свойства. Ниже вы можете видеть, что хотя цвет переднего плана div по-прежнему красный , цвет тени блока синий .
цвет: красный; box-shadow: 0 0 10px 5px синий ;
Множественные тени блока
Здесь вы можете проявить творческий подход с этим свойством CSS: вы можете применить более одной тени блока к элементу. Синтаксис следующий:
box-shadow: [свойства тени 1] , [свойства тени 2] , [свойства тени n] ;
Другими словами, вы можете иметь несколько теней блока, разделив каждую группу значений свойств запятыми (,). В следующем примере есть две тени блока: красная в верхнем левом углу блока и синяя в правом нижнем углу.
box-shadow: -5px -5px 30px 5px красный , 5px 5px 30px 5px синий ;
Поддержка браузера
Свойство CSS box-shadow имеет хорошую поддержку браузера. Используя Internet Explorer в качестве наименьшего общего знаменателя, свойство поддерживается начиная с IE 9 (который был выпущен в 2011 году).
Примеры тени блока CSS
Вы можете увидеть живую демонстрацию всех примеров тени блока, используемых в этой статье, нажав кнопку ниже. Посмотреть демонстрацию
Связанный контент
Разработка CSS для крупных веб-сайтов История сбросов CSS Список руководств по стилю CSS для вдохновения 5 библиотек CSS-эффектов, которые сделают ваш дизайн еще ярче
Свойство CSS box-shadow — GeeksforGeeks
Свойство box-shadow в CSS используется для придания эффекта тени фреймам элемента. К рамке элемента, разделенной запятой, можно применить несколько эффектов. Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Синтаксис:
box-shadow: h-смещение v-смещение размытие цвет распространения |нет|вставка|начальный|
наследовать;
Значение по умолчанию: Значение по умолчанию — нет.
Значение свойства: Все свойства хорошо описаны в приведенном ниже примере.
h-offset: Требуется задать положение тени по горизонтали. Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля. v-offset: Требуется задать положение значения тени по вертикали. Положительное значение используется для установки тени ниже поля, а отрицательное значение используется для установки тени над полем. blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени коробки.
Синтаксис:
box-shadow: h-смещение v-смещение размытие;
Пример: Этот пример иллюстрирует использование box-shadow свойство, где применяются такие свойства, как h-offset, v-offset и blur вместе с их значениями.
HTML
< html >
< head >
< title > Свойство CSS box-shadow title >
< Стиль >
. GFG1 {
GFG1 {
Граница: 1PX SOLID;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET VOFTSET BLUR * /
Box-Shadow: 5px 10px 10px;
}
.GFG2 {
ГРЕД: 1PX SOLID;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET VOFTSET BLUR * /
Box-Shadow: 5px 10px 28px;
}
style >
head >
< body >
< div class = "gfg1" >
< h2 >Добро пожаловать в Geeks 90!0003 h2 > div >
< br >< br >
< div class = "gfg2" > Портал информатики div >
body >
0003 html >
Вывод:
распространение: Используется для установки размера тени. Размер спреда зависит от величины спреда.
Размер спреда зависит от величины спреда.
Синтаксис:
box-shadow: h-смещение v-смещение распространение размытия;
Пример: В этом примере показано использование свойства box-shadow , где свойство распространения применяется для задания размера тени.
HTML
< html >
< head >
< title > CSS box-shadow Property title >
< style >
0 0 4 0 0 4 0 0 4 00003 . gfg1 {
gfg1 {
граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET
VOFTSET BLUR SPRIP * /
Box-Shadow: 5px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px 10px.
}
.gfg2 {
граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET
VOFTSET BLUR FROUR * /
Box-Shadow: 5px 10px 28887 Box-Shadow: 5px 10px 28px 20px 20px 20px 20px 20px;
}
style >
head >
< body >
< div class = "gfg1" >
< h2 40004 H2 > Div >
< BR > < >
< >
> 4787 10003 > 94777 9000 > 94777 > 94777 9000 > 9000 .
"gfg2" > Портал информатики div >
body >
0004 html >
Вывод:
цвет: Используется для установки цвета тени.
Синтаксис:
box-shadow: h-смещение v-смещение цвет;
Пример: В этом примере показано использование свойства box-shadow , когда применяется другой цветовой оттенок.
HTML
< HTML >
< Head >
<>
< >
< >
< >
9000 < >
< >
9000.
Титул >
< Стиль >
.GFG1 {
.0004 граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/* box-shadow: h-offset v-offset blur
spread color */
box-shadow: 5px 10px 10px 10px green;
}
. gfg2 {
gfg2 {
граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET VOFTSET BLUR
Цвет спреда * /
Box-Shadow: 5px 10px 28887 Box-Shadow: 5px 10px 28887 .
}
style >
head >
< body >
< div class = "GFG1" >
< H2 > Добро пожаловать в Geeksforgeeks! H2 > Div >
< BR > < BR >
< Div = < "" "" "" "" "" "" "" "". портал компьютерных наук0005
портал компьютерных наук0005
Вывод:
вставка: По умолчанию тень генерируется вне поля. Но с помощью вставки мы можем создать тень внутри коробки.
Синтаксис:
box-shadow: h-смещение v-смещение цветная вставка;
Пример: В этом примере показано использование свойства box-shadow , где свойство inset применяется для создания тени внутри блока.
HTML
< html >
< head >
< title >CSS box- Свойство Shadow Title >
< Стиль >
. GFG1 {
GFG1 {
граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET VOFTSET BLUR
Цветовая вставка спреда * /
Box-Shadow: 5px 10px 10px 10px Green Inset;
}
.gfg2 {
граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/ * Box-Shadow: HOFTSET VOFTSET BLUR
Цветовые вставки * /
Box-Shadow: 5PX 10PX 28PX 28PX 28PX 28PX 28PX 28PX 28PX 28PX 28PET 28PET 28PETS 20PETS 20PETER 28PET 28887 . ;
;
}
style >
head >
< body >
< div class = "GFG1" >
< H2 > Добро пожаловать в Geeksforgeeks! H2 > div >
< br >< br >
< div class = "gfg2 " > Портал информатики div >
body >
Вывод:
начальный : Используется для установки свойства box-shadow в значение по умолчанию.
Синтаксис:
box-shadow: initial;
Пример: В этом примере показано использование свойства box-shadow , где начальное свойство применяется для установки его значений в значение по умолчанию.
HTML
< HTML >
<
9000 400049000 . /
/ Название >
< Стиль >
.GFG1 {
.0004 граница: сплошная 1 пиксель;
заполнение: 10 пикселей;
/* box-shadow: initial */
4;
}
.GFG2 {
Граница: 1PX SOLID;
отступ: 10 пикселей;
/* box-shadow: initial */
4;
}
style >
head >
< body >
< DIV Класс = "GFG1" >
< 9>
.
Div >
< BR > < BR >
< >
< .0003 Div Класс = "GFG2" > Портал компьютерных наук Div >
Body >
77 10004 99787 10004 9 > 9 > 9 >
Вывод:
наследовать : Это свойство унаследовано от его родителя.
нет: Это значение по умолчанию и оно не содержит каких-либо теневых свойств.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством box-shadow :
Google Chrome 10.0 4.0 -webkit- Internet Explorer 9.0 и более поздние версии (используйте border-collapse) Microsoft Edge .0- Firefox 4.0 3.5 -moz-
- Safari 5.1 3.1 -webkit-
- Opera 10.5
Как использовать CSS box-shadow: 13 приемов и примеров
CSS — это язык веб-разработки, который разработчики используют для стиля. Он управляет тем, как HTML-элементы отображаются на экране, на бумаге или в любом другом носителе. CSS предоставляет полную возможность настройки для оформления веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы познакомим вас с некоторыми эффективными способами использования box-shadow.
В этом руководстве мы познакомим вас с некоторыми эффективными способами использования box-shadow.
Что такое тень окна CSS?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Синтаксис CSS:
box-shadow: [смещение по горизонтали] [смещение по вертикали] [радиус размытия] [дополнительный радиус распространения] [цвет];
- смещение по горизонтали: Если смещение по горизонтали положительное, тень будет справа от прямоугольника. А если горизонтальное смещение отрицательное, тень будет слева от поля.
- смещение по вертикали: Если смещение по вертикали положительное, тень будет ниже поля. И если вертикальное смещение отрицательное, тень будет выше блока.
- радиус размытия: Чем выше значение, тем более размытой будет тень.

- радиус распространения: Означает, насколько должна распространяться тень. Положительные значения увеличивают распространение тени, отрицательные значения уменьшают распространение.
- Цвет: Обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета являются необязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
Вы можете добавить очень тусклые тени к трем сторонам (слева, справа и снизу) блока, используя следующий CSS-код box-shadow с вашим целевым элементом HTML:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
Вывод:
2. Добавьте тусклую тень ко всем сторонам
Вы можете добавить светлые тени ко всем сторонам блока, используя следующий CSS-код box-shadow с целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0. 2) 0px 7px 29пкс 0пкс;
2) 0px 7px 29пкс 0пкс;
Вывод:
Вы можете добавить тени к нижней и правой сторонам блока, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
Вывод:
4. Добавьте темную тень ко всем сторонам
Вы можете добавить темную тень ко всем сторонам блока, используя следующий CSS-код box-shadow с вашим целевым элементом HTML:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
Вывод:
5. Добавьте тень на все стороны
Вы можете добавить тень ко всем сторонам блока, используя следующую команду с вашим целевым элементом HTML:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba( 0, 0, 0, 0,17) 0 пикселей 12 пикселей 13 пикселей, rgba (0, 0, 0, 0,09) 0 пикселей -3 пикселей 5 пикселей;
Вывод:
6.
 Добавьте тонкую тень границы со всех сторон
Добавьте тонкую тень границы со всех сторон Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset ;
Вывод:
Вы можете добавить тень к нижней и левой сторонам блока, используя следующий CSS-код box-shadow с вашим целевым элементом HTML:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9пкс 25пкс -6пкс;
Вывод:
Вы можете добавить светлую тень к верхней и левой сторонам поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0,48) 6px 2px 16px 0px, rgba(255, 255, 255, 0,8) -6px -2px 16px 0px;
Вывод:
9. Добавьте тонкую цветную тень границы со всех сторон
Вы можете добавить простую цветную тень границы ко всем сторонам блока, используя следующий код CSS для тени блока с вашим целевым элементом HTML:
box-shadow: rgba(3, 102, 214, 0. 3) 0px 0px 0px 3px;
3) 0px 0px 0px 3px;
Вывод:
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px вставка, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px вставка;
Вывод:
Вы можете добавить несколько цветных бордюрных теней в нижнюю часть блока, используя следующий CSS-код box-shadow с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0,1) 0 пикселей 20 пикселей, rgba (240, 46, 170, 0,05) 0 пикселей 25 пикселей;
Вывод:
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0. 3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0,1) 20 пикселей 20 пикселей, rgba (240, 46, 170, 0,05) 25 пикселей 25 пикселей;
3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0,1) 20 пикселей 20 пикселей, rgba (240, 46, 170, 0,05) 25 пикселей 25 пикселей;
Вывод:
13. Добавьте светлые тени слева и справа, растяните тень снизу
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть блока, используя следующий CSS-код box-shadow с вашим целевым элементом HTML:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0) , 0, 0, 0,09) 0 пикселей 16 пикселей 8 пикселей, rgba (0, 0, 0, 0,09) 0 пикселей 32 пикселей 16 пикселей;
Вывод:
Интеграция CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты теней с помощью CSS, и можете легко интегрировать их с элементами HTML несколькими способами.
Связано: 11 полезных инструментов для проверки, очистки и оптимизации файлов CSS
Вы можете встроить его в HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в документ HTML:
Есть три способа включить CSS в документ HTML:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставлены в Раздел документа HTML, использующий элемент
Стиль 4

Встроенный CSS
Встроенный CSS используется для добавления уникальных правил стиля к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля . Атрибут стиля содержит свойства CSS в виде «свойство: значение» , разделенных точкой с запятой ( ; ).
Его можно использовать с элементом HTML через атрибут стиля . Атрибут стиля содержит свойства CSS в виде «свойство: значение» , разделенных точкой с запятой ( ; ).
Связано: Узнайте, как создавать двухмерные веб-сайты с помощью CSS Grid
Все свойства CSS должны быть в одной строке, т. е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с документом HTML:
CSS-тень блока
Стиль 4

Внешний CSS
Внешний CSS — это самый идеальный способ применить стили к HTML-документам. Внешняя таблица стилей содержит все правила стиля в отдельном документе (файле .css), затем этот документ связывается с HTML-документом с помощью <ссылка> тег. Этот метод лучше всего подходит для определения и применения стилей к HTML-документам, поскольку затронутый HTML-файл требует минимальных изменений в разметке. Вот пример, демонстрирующий, как использовать внешний CSS с документом HTML:
Этот метод лучше всего подходит для определения и применения стилей к HTML-документам, поскольку затронутый HTML-файл требует минимальных изменений в разметке. Вот пример, демонстрирующий, как использовать внешний CSS с документом HTML:
Создайте новый файл CSS с расширением .css . Теперь добавьте в этот файл следующий код CSS:
. .heading {
text-align: center;
}
.image-box {
display: block;
поле слева: авто;
поле-справа: авто;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
} Наконец, создайте HTML-документ и добавьте в него следующий код:
CSS-тень блока
Стиль 4

Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href .
Все три вышеуказанных метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же результат –
. Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для начинающих. Вы можете получить отличную практику, начав с нескольких простых команд и посмотрев, куда вас приведет ваше творчество.
Тень окна CSS — TutorialBrain
CSS Box Shadow
Итак, прежде чем мы продолжим, сначала давайте разберемся –
Что такое Box Shadow ?
Свойство Box-shadow аналогично свойству тени границы и добавляет тень вокруг границ.
box-shadow uses these following attributes –
- x-offset
- y-offset
- color
- blur-radius
- spread-radius
- inset
- initial
- inherit
- none
Примечание/информация
По умолчанию, box-shadow: нет; поэтому по умолчанию тени блока нет.
Обратите внимание, что x-смещение и y-смещение являются обязательными для box-shadow. Чтобы понять это, пожалуйста, посмотрите ниже- Примеры CSS Box-shadow
CSS тень границы. Элемент окружен горизонтальной и вертикальной тенью блока с выходным положением.
Тень границы CSS. Элемент окружен горизонтальной и вертикальной тенью блока с внутренней позицией. Это прекрасный пример встроенной границы CSS.
Использование смещений по x и y в box-shadow
Смещение по x и y являются обязательными для border-shadow.
- x-offset — это горизонтальное смещение (смещение по оси X) тени блока.
- y-offset — вертикальное смещение (смещение по оси Y) тени блока.
Синтаксис Box-shadow(Type-1): box-shadow : x-смещение y-смещение ;
- Если x-смещение > 0, то тень будет направлена к правой стороне прямоугольника.

- Если x-offset< 0, то тень будет направлена к левой стороне прямоугольника.
- Если y-смещение > 0, то тень будет направлена к нижней стороне блока, что означает, что тень будет ниже блока.
- y-offset<0, тогда тень будет направлена к верхней стороне блока, что означает, что тень будет в верхней части блока.
Пример теневой рамки (Тип 1) — с использованием только смещения по оси x и смещения по оси y
Ссылка на сайт
#бокс-граница-л {
граница: 2 пикселя сплошного красного цвета;
отступ: 10 пикселей;
коробка-тень: 20px 05px;
}
#бокс-граница-2 {
граница: 4 пикселя сплошного зеленого цвета;
отступ: 10 пикселей;
коробка-тень: -20px -10px;
}
Подписаться на @tutorial_brain
Использование цвета в box-shadow
цвет всегда необязательный в box-shadow. color определяет цвет тени и по умолчанию принимает цвет текста.
Синтаксис Box-shadow(Type-2):
box-shadow : x-смещение y-смещение цвет ;
Пример теневой рамки (тип 2) — с цветом
#box-border-color {
граница: 2 пикселя сплошного красного цвета;
отступ: 10 пикселей;
box-shadow: 5px 10px желтый;
}
Подписаться на @tutorial_brain
Использование радиуса размытия в box-shadow
радиус размытия – это , всегда необязательный в box-shadow. Blur-radius делает тень немного тусклой и туманной.
Чтобы сделать тень более туманной, задайте более высокое значение радиуса размытия.
Иногда мы часто забываем о непрозрачности тени блока, которая является непрозрачностью блока. Насколько менее прозрачен ящик тени?
Обычно непрозрачность тени блока можно контролировать атрибутом цвета тени блока, но вы должны изменить значение blur-radius , чтобы увидеть его влияние на прозрачность теней.
Blur-radius делает тень немного тусклой и туманной.
Чтобы сделать тень более туманной, задайте более высокое значение радиуса размытия.
Иногда мы часто забываем о непрозрачности тени блока, которая является непрозрачностью блока. Насколько менее прозрачен ящик тени?
Обычно непрозрачность тени блока можно контролировать атрибутом цвета тени блока, но вы должны изменить значение blur-radius , чтобы увидеть его влияние на прозрачность теней.
Синтаксис Box-shadow(Type-3):
border-shadow : x-смещение y-смещение цвет радиуса размытия ;
Пример теневой рамки (Тип 3) - с радиусом размытия
#box-border-blur-color {
граница: сплошной помидор 2px;
отступ: 10 пикселей;
box-shadow: -20px -10px 5px розовый;
}
Подписаться на @tutorial_brain
Использование расширенного радиуса в box-shadow
расширенный радиус равно alw необязательно в box-shadow и делает тень больше или меньше.
Чтобы сделать тень больше, задайте большее значение радиуса распространения.
Синтаксис Box-shadow (Type-4):
box-shadow : x-смещение y-смещение радиус размытия радиус распространения цвет ;
Пример теневого ящика (Тип 4) - с радиусом раскрытия
#box-border-spread1-color {
граница: сплошной помидор 2px;
отступ: 10 пикселей;
box-shadow: 20px -10px 12px 25px розовый;
}
#box-border-spread2-color {
граница: 3 пикселя сплошного синего цвета;
отступ: 10 пикселей;
box-shadow: -30px 15px 15px -20px зеленый;
}
Использование нескольких значений, разделенных запятыми, в box-shadow
Box-shadow также может содержать несколько значений. Для этого просто разделите каждое значение запятыми, как показано ниже:
Синтаксис Box-shadow(Type-5):
box-shadow : x-смещение y-смещение, x-смещение y-смещение цвет, x-смещение y-смещение цвет радиуса размытия ;
Примечание. Это не общий синтаксис, а скорее пример того, как можно получить синтаксис нескольких теней с помощью запятых
Это не общий синтаксис, а скорее пример того, как можно получить синтаксис нескольких теней с помощью запятых
Пример теневого окна (тип 5) — с несколькими тенями
.box-multiple-values {
граница: 5 пикселей цвета морской волны;
цвет фона: розовый;
отступ: 10 пикселей;
box-shadow:5px 8px, 1em -5px 8px rgba(0, 1, 0.4, 0.6), 10px 5px 6px 4px оранжевый;
}
Подписаться на @tutorial_brain
Использование вставки в box-shadow
Вставка всегда необязательна и создаст тень от внешней стороны к внутренней стороне.
Синтаксис Box-shadow(Type-6):
box-shadow : x-смещение y-смещение радиус размытия радиус распространения цвет вставки ;
Пример теневой рамки (тип 6) — со вставкой
#box-border-inset-color {
граница: 20px сплошной пудрово-голубой;
отступ: 10 пикселей;
box-shadow: 15px 10px 15px 20px вставка оранжевого цвета;
}
Подписаться на @tutorial_brain
Использование наследования в box-shadow
Наследование всегда необязательно и будет приобретать (получать) атрибуты и свойства от своего родителя.
Примечание/информация
Вы можете использовать его независимо в свойстве box-shadow. Это означает, что не следует кодировать значения x-offset и y-offset при определении box-shadow:inherit;
Синтаксис Box-shadow (Type-7):
box-shadow : наследовать;
Пример теневого окна (тип 7) - с наследованием
.parent {
граница: 5px сплошной зеленый цвет;
цвет фона: розовый;
отступ: 10 пикселей;
box-shadow: 10px 5px 10px желтый;
}
.ребенок {
граница: 3 пикселя сплошного синего цвета;
цвет фона: красный;
отступ: 10 пикселей;
box-shadow: наследовать; /*необязательно, так как в этом случае он уже получает родительское свойство*/
}
Подписаться на @tutorial_brain
Использование инициала в box-shadow
Начальный номер всегда необязателен.
Предположим, вы хотите установить исходное значение по умолчанию для тени блока.
Примечание/информация
Используйте его независимо в свойстве box-shadow и не кодируйте значения x-offset и y-offset при определении box-shadow:initial;
Синтаксис Box-shadow (Type-8):
box-shadow : начальный;
Фейсбук Твиттер Гугл плюс
CSS-тень окна | Как свойство box-shadow работает в CSS
CSS box-shadow определяется как свойство, которое прикрепляет тени к указанному элементу. Это добавляет глубокий дизайн при создании веб-сайта без необходимости использования изображений и других элементов-контейнеров. Это свойство отделяет блок от фона, просто рисуя границы. Это просто мощное свойство в CSS, которое может быть достигнуто для создания 8 эффектов тени бумажной жизни. Свойство Box-shadow обеспечивает двумерные эффекты на веб-странице.
Синтаксис и параметры:
box-shadow: none|h-offset v-offset | размытие | распространение |цвет |вставка|начальный|наследовать;
Здесь за двумя значениями обычно следуют остальные значения.
Пример:
Здесь у нас есть три параметра, первые два задают расположение теней по обеим осям.
#демо1
{
Box-shadow: 5px, 10px, красный; // Здесь указано смещение-x, y, значение цвета.
} Как свойство box-shadow работает в CSS?
Box-shadow CSS имеет шесть различных значений этого свойства.
1. inset
Это значение создает тень внутри блока, используя свойство тени, поскольку оно не может создать тень снаружи. Это объявляется либо в начале, либо в конце свойства. В некоторых ситуациях это может быть опущено.
Пример:
box-shadow: inset 1px 1px 2px 2px зеленый; //[вставка][смещение по горизонтали][смещение по вертикали][радиус размытия][расстояние распространения][цвет]
2. color
Устанавливает цвет теневой рамки.
3. смещение по горизонтали
Обеспечивает длину эффекта тени. Положительные значения назначаются для рендеринга тени справа. Отрицательные значения сдвигают тени влево.
Отрицательные значения сдвигают тени влево.
Пример:
box-shadow : 30px 20px;
Здесь смещение по горизонтали установлено на 30 пикселей, что выше оси v, а смещение по вертикали равно 20 пикселей.
4. вертикальное смещение
Отображает положение тени блоков по оси Y. Здесь положительное значение уменьшается, а отрицательное значение увеличивается.
Пример с отрицательными значениями:
Box-shadow: 20 px -10 px; здесь отрицательное значение перемещает тень вверх.
5. Размытие
Резкость тени видна четко. И в некоторых случаях это необязательно, так как значение по умолчанию равно нулю, что указывает, что цвет должен быть сплошным, а тень более резкой.
Пример:
Box-shadow: 4px 4px 10px;
6. Расстояние распространения
Позволяет уменьшить или увеличить размер тени в поле. Здесь четвертое значение для радиуса распространения. Это распространяет тень, которая распространяется во всех направлениях. Положительное значение заставляет тень расширяться во всех размерах. Контракт с отрицательной стоимостью со всех сторон.
Здесь четвертое значение для радиуса распространения. Это распространяет тень, которая распространяется во всех направлениях. Положительное значение заставляет тень расширяться во всех размерах. Контракт с отрицательной стоимостью со всех сторон.
Пример:
Box-shadow: 0 20px 20px -4px;
Среди этих шести значений важное значение придается двум значениям, таким как СМЕЩЕНИЕ по горизонтали и вертикали. За исключением значений цвета и вставки, длина CSS равна px, em и процентам, а значение цвета использует шестнадцатеричные значения.
Примеры CSS box-shadow
Ниже приведены примеры:
Пример #1
Использование значения свойства inset.
Здесь тень границы отражается внутри красным цветом.
Код:
<голова>
<стиль>
цитата {
ширина: 60%;
поле: 45px авто;
отступ: 22px;
размер шрифта: 20px;
box-shadow: вставка 12px 4px красного цвета;
}
<тело>
Мудрые цитаты с использованием свойства inset
<цитата>
Если вы пытаетесь достичь чего-то, будут препятствия. они у меня были; они были у всех. Но препятствия не должны вас останавливать. Если вы столкнулись со стеной, не поворачивайтесь и не сдавайтесь. Выясните, как взобраться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
они у меня были; они были у всех. Но препятствия не должны вас останавливать. Если вы столкнулись со стеной, не поворачивайтесь и не сдавайтесь. Выясните, как взобраться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
– Майкл Джордан
Вывод:
Пример #2
Использование значения цвета.
Код:
<голова>
Box-Shadow со смещением
<стиль>
.adc1 {
граница: сплошная 1,5 пикселя;
отступ: 10 пикселей;
box-shadow: 6px 9px 9px 9px оранжевый;
}
.adc2 {
граница: сплошная 1,5 пикселя;
отступ: 10 пикселей;
box-shadow: 6px 9px 9px 20px желтый;
}
<тело>
Добро пожаловать в подборку популярных стилей CSS
Учебник онлайн-класса
Вывод:
Пример #3
Использование нескольких теней на коробке.
Используя одно свойство box-shadow, мы можем добавить несколько теней к элементу. Таким образом, можно указать любое количество оттенков с разными цветами, но они должны быть разделены запятыми. В приведенном ниже коде box-shadow указывает три разных цвета. box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый.
Код:
<голова>
<стиль>
#несколько1 {
граница: сплошная 1px;
отступ: 10 пикселей;
box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый;
}
#несколько2 {
граница: сплошная 1px;
отступ: 10 пикселей;
box-shadow:4px 4px 10px коричневый, 11px 11px 7px зеленый, 16px 16px 7px синий;
}
<тело>
box-shadow: 4px 4px красный, 12px 12px зеленый, 16px 16px желтый:
<дел>
Показывает многократное отражение теней.
box-shadow: 4px 4px 10px коричневый, 11px 11px 7px зеленый, 16px 16px 7px синий:
<дел>
Показывает отражение теней с эффектом размытия.

 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. 48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px; 1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
 Все остальные можно опустить, если в них нет необходимости.
Все остальные можно опустить, если в них нет необходимости.


 Давайте внимательно посмотрим на это свойство CSS.
Давайте внимательно посмотрим на это свойство CSS.
 д.). Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением ( например
д.). Значение цвета должно быть единицей цвета CSS, например шестнадцатеричным значением ( например
 В следующем примере смещение по вертикали имеет длину -20 пикселей, что в два раза превышает длину смещения по горизонтали (10 пикселей), поэтому размер тени по вертикальной оси в два раза больше.
В следующем примере смещение по вертикали имеет длину -20 пикселей, что в два раза превышает длину смещения по горизонтали (10 пикселей), поэтому размер тени по вертикальной оси в два раза больше. Если он имеет положительное значение, тень блока будет увеличиваться со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон.
Если он имеет положительное значение, тень блока будет увеличиваться со всех сторон. Если он имеет отрицательное значение, тень блока будет сжиматься со всех сторон. . Например, если у вас есть
. Например, если у вас есть 
 Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
 GFG1 {
GFG1 { Размер спреда зависит от величины спреда.
Размер спреда зависит от величины спреда. gfg1 {
gfg1 { 

 gfg2 {
gfg2 {  портал компьютерных наук0005
портал компьютерных наук0005 GFG1 {
GFG1 { ;
; 
 /
/ 

 В этом руководстве мы познакомим вас с некоторыми эффективными способами использования box-shadow.
В этом руководстве мы познакомим вас с некоторыми эффективными способами использования box-shadow.
 2) 0px 7px 29пкс 0пкс;
2) 0px 7px 29пкс 0пкс;  Добавьте тонкую тень границы со всех сторон
Добавьте тонкую тень границы со всех сторон 3) 0px 0px 0px 3px;
3) 0px 0px 0px 3px;  3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0,1) 20 пикселей 20 пикселей, rgba (240, 46, 170, 0,05) 25 пикселей 25 пикселей;
3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0,1) 20 пикселей 20 пикселей, rgba (240, 46, 170, 0,05) 25 пикселей 25 пикселей;  Есть три способа включить CSS в документ HTML:
Есть три способа включить CSS в документ HTML:
 Его можно использовать с элементом HTML через атрибут стиля . Атрибут стиля содержит свойства CSS в виде «свойство: значение» , разделенных точкой с запятой ( ; ).
Его можно использовать с элементом HTML через атрибут стиля . Атрибут стиля содержит свойства CSS в виде «свойство: значение» , разделенных точкой с запятой ( ; ). Этот метод лучше всего подходит для определения и применения стилей к HTML-документам, поскольку затронутый HTML-файл требует минимальных изменений в разметке. Вот пример, демонстрирующий, как использовать внешний CSS с документом HTML:
Этот метод лучше всего подходит для определения и применения стилей к HTML-документам, поскольку затронутый HTML-файл требует минимальных изменений в разметке. Вот пример, демонстрирующий, как использовать внешний CSS с документом HTML:


 Blur-radius делает тень немного тусклой и туманной.
Чтобы сделать тень более туманной, задайте более высокое значение радиуса размытия.
Иногда мы часто забываем о непрозрачности тени блока, которая является непрозрачностью блока. Насколько менее прозрачен ящик тени?
Обычно непрозрачность тени блока можно контролировать атрибутом цвета тени блока, но вы должны изменить значение blur-radius , чтобы увидеть его влияние на прозрачность теней.
Blur-radius делает тень немного тусклой и туманной.
Чтобы сделать тень более туманной, задайте более высокое значение радиуса размытия.
Иногда мы часто забываем о непрозрачности тени блока, которая является непрозрачностью блока. Насколько менее прозрачен ящик тени?
Обычно непрозрачность тени блока можно контролировать атрибутом цвета тени блока, но вы должны изменить значение blur-radius , чтобы увидеть его влияние на прозрачность теней.
 Это не общий синтаксис, а скорее пример того, как можно получить синтаксис нескольких теней с помощью запятых
Это не общий синтаксис, а скорее пример того, как можно получить синтаксис нескольких теней с помощью запятых


 Отрицательные значения сдвигают тени влево.
Отрицательные значения сдвигают тени влево. Здесь четвертое значение для радиуса распространения. Это распространяет тень, которая распространяется во всех направлениях. Положительное значение заставляет тень расширяться во всех размерах. Контракт с отрицательной стоимостью со всех сторон.
Здесь четвертое значение для радиуса распространения. Это распространяет тень, которая распространяется во всех направлениях. Положительное значение заставляет тень расширяться во всех размерах. Контракт с отрицательной стоимостью со всех сторон. они у меня были; они были у всех. Но препятствия не должны вас останавливать. Если вы столкнулись со стеной, не поворачивайтесь и не сдавайтесь. Выясните, как взобраться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
они у меня были; они были у всех. Но препятствия не должны вас останавливать. Если вы столкнулись со стеной, не поворачивайтесь и не сдавайтесь. Выясните, как взобраться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.

 shadbox {
box-shadow: начальный;
граница: сплошная 4 пикселя;
&: наведите {
box-shadow: начальный;
граница: сплошная 4 пикселя;
}
}
<тело>
shadbox {
box-shadow: начальный;
граница: сплошная 4 пикселя;
&: наведите {
box-shadow: начальный;
граница: сплошная 4 пикселя;
}
}
<тело>
 Узнайте, как подняться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.
Узнайте, как подняться на него, пройти через него или обойти его.
Подробнее читайте на странице https://www.brainyquote.com/topics/wisdom-quotes.