Стильные чекбоксы и радиокнопки на CSS3
Мы все хорошо знакомы с HTML чекбоксами и радиокнопками. Больше всего расстраивает то, что нет способа изменить их внешний вид. Они могут выглядеть по-другому в зависимости от вашей операционной системы или браузера, но мы не можем изменить их используя CSS.
Это может раздражать большинство дизайнеров, которые хотят сделать эти элементы привлекательными, чтобы они не испортили дизайн. В этом посте я покажу вам, как заставить их выглядеть очень мило с помощью простого трюка. Давайте приступим!
Скройте чекбоксы
Это может показаться нелогичным, но чтобы наши чекбоксы и переключатели выглядели великолепно, мы должны скрыть их и забыть о них! Теперь мы не нуждаемся в них, для того чтобы прикрепить что-то рядом, поэтому допишем следующие стили.
.section input[type="radio"],
.section input[type="checkbox"]{
display: none;
}Вы можете спросить, а что же мы будем делать без них? Но не переживайте, мы сделаем наши собственные чекбоксы.
Радиокнопки
Во-первых, вот наша разметка:
<section>
<div>
<input type="radio" name="group1">
<label for="radio-1"><span>Coffee</span></label>
</div>
<div>
<input type="radio" name="group1">
<label for="radio-2"><span>Tea</span></label>
</div>
<div>
<input type="radio" name="group1">
<label for="radio-3"><span>Cappuccino</span></label>
</div>
</section>Теперь у нас есть раздел с тремя радиокнопками. Мы рассмотрим чекбоксы чуть позже в этом посте, по тому же принципу. Каждый input обернут в div с классом container. Кроме того, каждый input имеет label со span в нём.
Важно!Поскольку мы скрыли входы радио и чекбоксов, единственный способ для нас получить к ним доступ — использовать label тег. Для правильной работы тег label должен содержать атрибут «for» с идентификатором соответствующего ввода. Если вход имеет идентификатор «radio-1», то атрибут «for» также должен быть «radio-1». Вы можете удивиться, почему текст внутри каждого label обернут в span:
Для правильной работы тег label должен содержать атрибут «for» с идентификатором соответствующего ввода. Если вход имеет идентификатор «radio-1», то атрибут «for» также должен быть «radio-1». Вы можете удивиться, почему текст внутри каждого label обернут в span:
<div>
<input type="radio" name="group1">
<label for="radio-1"><span>Coffee</span></label>
</div> Так как мы собираемся стилить кнопки с псевдоэлементами «::before и «::after, нам понадобиться родительский элемент, на основе которого они могут быть расположены. В этом случае это будет наш label:
.container label {
position: relative;
}Вот стили, которые подходят как для чекбоксов, так и для радиокнопок:
.container span::before,
.container span::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}Свойства top и bottom установлены на ноль и объединены с «margin: auto;» это позволяет нашим элементам иметь центральное горизонтальное положение.
Вот как выглядят остальные стили:
.container span.radio:hover {
cursor: pointer;
}
.container span.radio::before {
left: -52px;
width: 45px;
height: 25px;
background-color: #A8AAC1;
border-radius: 50px;
}
.container span.radio::after {
left: -49px;
width: 17px;
height: 17px;
border-radius: 10px;
background-color: #6C788A;
transition: left .25s, background-color .25s;
}
input[type="radio"]:checked + label span.radio::after {
left: -27px;
background-color: #EBFF43;
}Самая важная часть — последний набор правил, в котором в основном и заключается вся фишка. Псевдокласс «: checked» позволяет нам вносить изменения в элементы при проверке ввода. С помощью селектора ‘+’ мы можем выбрать следующий родственный элемент и нацелить наш «span.radio», где мы применяем новые правила к псевдоэлементу «:: after». В этом случае мы меняем его горизонтальное положение и цвет. Чтобы сделать переключение плавным, мы назначаем переход 0,25 секунды для свойства left и background-color. Теперь, когда мы нажимаем переключатель, переключатель движется плавно, а не быстро.
Чтобы сделать переключение плавным, мы назначаем переход 0,25 секунды для свойства left и background-color. Теперь, когда мы нажимаем переключатель, переключатель движется плавно, а не быстро.
Чекбоксы
Если вам нужно создать настраиваемые чекбоксы, метод тот же. Взгляните на стили:
.container span.checkbox::before {
width: 27px;
height: 27px;
background-color: #fff;
left: -35px;
box-sizing: border-box;
border: 3px solid transparent;
transition: border-color .2s;
}
.container span.checkbox:hover::before {
border: 3px solid #F0FF76;
}
.container span.checkbox::after {
content: '\f00c';
font-family: 'FontAwesome';
left: -31px;
top: 2px;
color: transparent;
transition: color .2s;
}
input[type="checkbox"]:checked + label span.checkbox::after {
color: #62AFFF;
}Единственная разница в том, что мы будем использовать иконку из семейства FontAwesome, в качестве нашего псевдоэлемента «::after».
Если вы хотите использовать иконку FontAwesome в своем псевдоэлементе, вы должны включить её код в свойство content и указать свойство font-family как «FontAwesome». Например:
{
content: '\f00c';
font-family: 'FontAwesome';
}Коду «f00c» предшествует обратный слеш, который нужен для отображения символа Юникода.
Юникод можно найти на странице выбранной вами иконки:
Финал
Вот и все. Теперь мы создали полнофункциональные и красивые флажки и переключатели, которые вы можете настроить и использовать для своих собственных проектов. Вы можете просмотреть полный исходный код в демоверсии CodePen:
Но, как говориться лучше один раз увидеть, чем сто раз прочитать. Поэтому предлагаю посмотреть несколько туториалов, чтобы лучше разобраться в процессе.
youtube.com/embed/cXVbsTT5gU8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>***
Надеюсь, в этом посте вы нашли полезную и понятную для себя информацию. Буду рада вашим комментариям 🙂
Красивые Radio Buttons (радио кнопка) и Checkbox (чекбокс)
Вам интересно узнать, как можно изменить стили флажков (checkbox css) и переключателей (radio кнопка), без JavaScript? Благодаря CSS3 это возможно!
Шаг 1: Общие сведения
Кто хоть немного знаком с CSS, тот возможно уже догадался, как мы будем реализовывать нашу задачу. С помощью данной функции:
input[type=»checkbox»]:checked + label { } |
Теперь, для тех, кто имеет не очень глубокие знания в это направлении – не бойтесь, читайте далее!
Что же мы будем делать? Используем CSS3 псевдо селектор :checked, выполняем проверку вкл/выкл.
Шаг 2: Настройка нашего HTML кода
Мы начнем с создания HTML и CSS файлов (Вы же можете использовать свои стили, исходя из дизайна Вашего сайта). В данной статье будет продемонстрировано только создание чекбокса, так как радио кнопка имеет такой же принцип её стилизации и также есть в исходнике.
Хорошо, давайте начинать? А начнем мы с создания наших чекбокс input, после чего перейдем к label.
<input type=»checkbox» /> <label>Styled Check Box</label> |
Теперь, только в случае, если вы не знаете много о , Вы должны подключить input и label для того, чтобы вам манипулировать тегом input через label. Это можно сделать, используя for=”» и id=”».
<input type=»checkbox» name=»cc» /> <label for=»c1″>Check Box 1</label> |
Я также добавлю внутри label, но это более личное предпочтение, но далее Вы поймете зачем он нужен.
Шаг 3: CSS стили
Именно здесь начинается самое интересное. Первое, что необходимо сделать – это скрыть стандартный чекбокс флажок (и это является основой данной статьи). Стили checkbox.
input[type=»checkbox»] { display:none; } |
Теперь, когда это сделано, мы можем стилизовать label, но более конкретно span внутри label. Я делаю это таким образом, чтобы сделать положение флажка более точным. Без нее вы бы, вероятно, использовали фоновое изображение для label непосредственно, но таким способом точно его позиционировать сложно.
1 2 3 4 5 6 7 8 9 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; background:url(check_radio_sheet. } |
Позвольте мне коротко объяснить это. Прежде всего, обратите внимание на фон. У меня есть маленький спрайт, так что все, что нужно сделать, это установить фон позиции по span.
Вот остальная часть CSS, специфичные для моего стиля. Это чисто для эстетики.
1 2 3 4 5 6 7 8 9 10 11 12 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } |
Шаг 4: Как заставить это работать?
Так, осталось совсем немного . Последнее, что нужно сделать, это определить состоянии элемента при входе, и, возможно, также при наведении курсора мыши. Это довольно просто!
Это довольно просто!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } input[type=»checkbox»]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; } |
Обратите внимание, что, поскольку я использовал спрайт листа, все, что мне нужно сделать, это изменить позиционирование фона.
Поддержка браузеров
Псевдо-селекторы поддерживаются во всех браузерах, кроме IE – он не поддерживает. Вы не использовать :checked в IE9 и ниже, но его использование более практично.
Поддерживают ли мобильные браузеры – неясно. Mobile Safari Pre IOS 6 не поддерживает его.
Заключение
Спасибо за внимание! Возникнут трудности – пишите в комментариях!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://webdesign.tutsplus.com
Перевел: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.
Оформляем Select CSS! Пользовательские стили для Select на CSS
С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Смотреть примерСкачать
Вот как выглядит этот Select оформленный на CSS:
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style.css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
HTML КОД
1 2 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂 ). Простая форма, внутри которой выпадающий Select с его пунктами:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 | <form action="#">
<p>
<label>Страны Великобритании:</label>
<select>
<option>Пожалуйста, выберите страну:</option>
<option>Англия</option>
<option>Северная Ирландия</option>
<option>Шотландия</option>
<option>Уэльс</option>
</select>
</p>
</form> |
3 шаг.
 Добавляем стили для Select CSS
Добавляем стили для Select CSSИх немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer {
position:relative;
font-size: 16px;
color: #777;
}
.trigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #fff url(../images/select-arrow-open.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0. |
В демо примере стили расположены в папке css. Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем «..» (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images.
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible:
CSS КОД
1 2 3 | . |
На это:
CSS КОД
1 2 3 4 | .dropdownvisible {
height: 200px;
overflow-y: scroll;
} |
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:
В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Посмотрите это короткое видео и всё сами увидите.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
Основные пункты статьи, чтобы Вы могли быстро к ним перейти:
- 1 шаг. Подключаем необходимые файлы
- 2 шаг. HTML структура элемент Select
- 3 шаг. Добавляем стили для Select CSS
- В каких браузерах этот Select CSS
- Дополнение к уроку — креативный эффект при наведении + ВИДЕО
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
25+ стилей флажков CSS из CodePen 2018
Флажок или переключатель HTML и CSS является неотъемлемой частью большинства форм, используемых на ваших веб-сайтах или в приложениях. Поэтому важно правильно их подобрать. Добавив к ним немного CSS или JS, вы действительно можете получить удивительные и восхитительные результаты. ✅
Поэтому важно правильно их подобрать. Добавив к ним немного CSS или JS, вы действительно можете получить удивительные и восхитительные результаты. ✅
Итак, вот список некоторых из лучших флажков CSS, которые я нашел на CodePen, которые будут отлично смотреться в ваших формах.
Парадокс жизни | Флажки CSS
Увидел это и подумал, что было бы здорово воссоздать его с помощью CSS и JS.
Увидеть парадокс жизни в загоне | Флажки CSS от havardob (@havardob) на CodePen.
Pretty Pure CSS Флажки и радиокнопки
Просто несколько красивых флажков и радиокнопок с использованием CSS, с анимацией и настраиваемыми размером и цветом.
См. Флажки и переключатели Pen Pretty Pure CSS от cesque (@cesque) на CodePen.
Флажки и переключатели Pen Pretty Pure CSS от cesque (@cesque) на CodePen.
Анимированные CSS-флажки и переключатели
Анимированные CSS-флажки и переключатели с запасным вариантом для браузера без поддержки анимации свойств смещения и массива штрихов.
См. анимированные CSS-флажки и радиокнопки Pen от TommiTikall (@TommiTikall) на CodePen.
Анимированный флажок на чистом CSS
Анимированный флажок на чистом HTML и CSS, созданный для аудитории блога North of Rapture.
См. Флажок Pen Pure CSS Animated by north-of-rapture (@north-of-rapture) на CodePen.
Jelly Checkbox
Желеобразная анимация флажка с использованием только чистого CSS.
См. Флажок Pen Jelly от andreasstorm (@andreasstorm) на CodePen.
Простой переключатель флажков
Некоторые простые переключатели флажков с мультяшными надписями.
См. Переключатель флажков Pen Simple от Art292 (@Art292) на CodePen.
Флажок Full CSS
Кнопка флажка Full CSS с переключателем.
См. Флажок Pen Full CSS от TimGuignard (@TimGuignard) на CodePen.
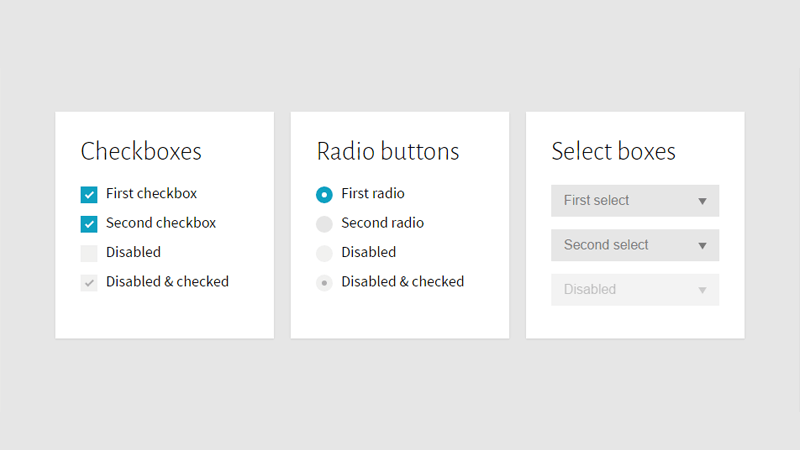
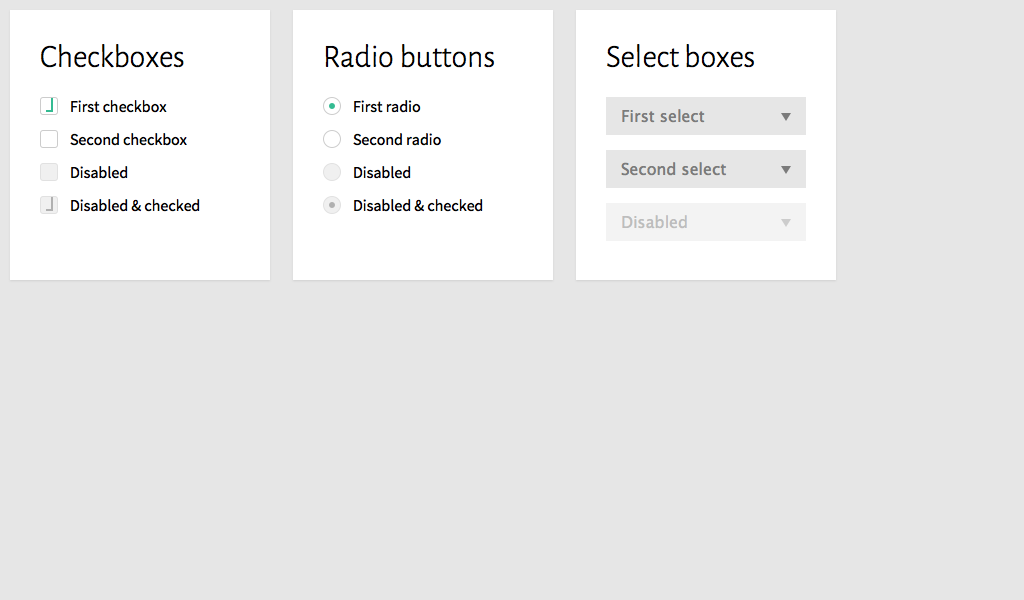
Полностью CSS: настраиваемые флажки, радиокнопки и поля выбора
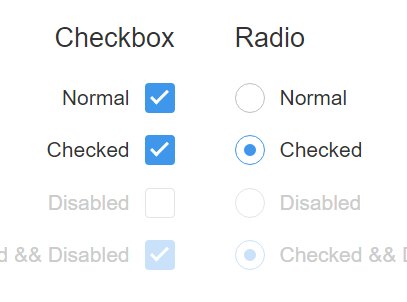
В этом примере у нас есть четыре флажка: установленный, снятый, отключенный и отключенный, а также проверенная демонстрация CodePen для: http://kyusuf. com/post/completely-css- пользовательские-флажки-радио-кнопки и поля выбора
com/post/completely-css- пользовательские-флажки-радио-кнопки и поля выбора
Полностью см. перо CSS: настраиваемые флажки, переключатели и поля выбора от KenanYusuf (@KenanYusuf) на CodePen.
Реалистичный переключатель CSS с использованием флажков
Реалистичный переключатель CSS с использованием флажков HTML.
См. Переключение Pen Realistic CSS с помощью флажка от nathantaylor (@nathantaylor) на CodePen.
Счастливые маленькие флажки (обновлено)
Счастливые маленькие флажки для желе, созданные с помощью чистой CSS-анимации.
См. Pen Happy Little Checkboxes (обновлено) от landb (@landb) на CodePen.
Pen Happy Little Checkboxes (обновлено) от landb (@landb) на CodePen.
Кнопки-переключатели на чистом CSS
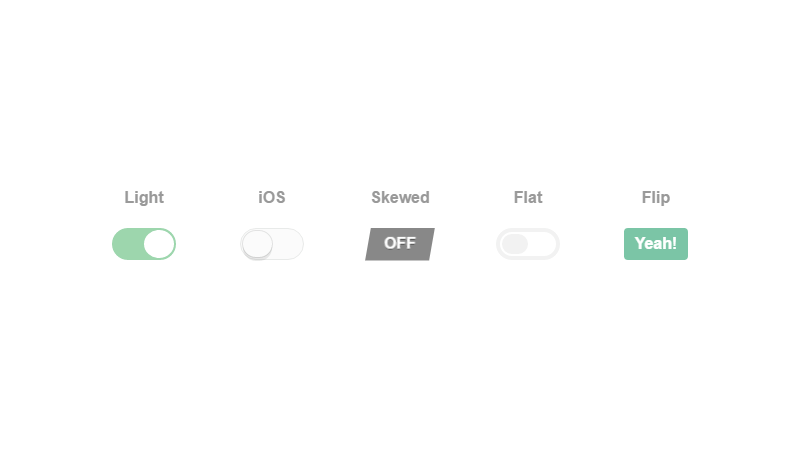
Несколько кнопок-переключателей на чистом CSS с различной анимацией: светлая, iOS, наклонная, плоская или флип.
См. Кнопки переключения Pen Pure CSS от mallendeo (@mallendeo) на CodePen.
Переключатель All-CSS (взлом флажка)
Переключатель all-CSS, созданный с помощью взлома HTML-флажка.
См. Переключатель Pen All-CSS Toggle Switch (Checkbox Hack) от mburnette (@mburnette) на CodePen.
Switchy Checkbox
Плоский переключаемый флажок, созданный с помощью CSS и JS.
См. флажок Pen Switchy от tiffachoo (@tiffachoo) на CodePen.
флажок Pen Switchy от tiffachoo (@tiffachoo) на CodePen.
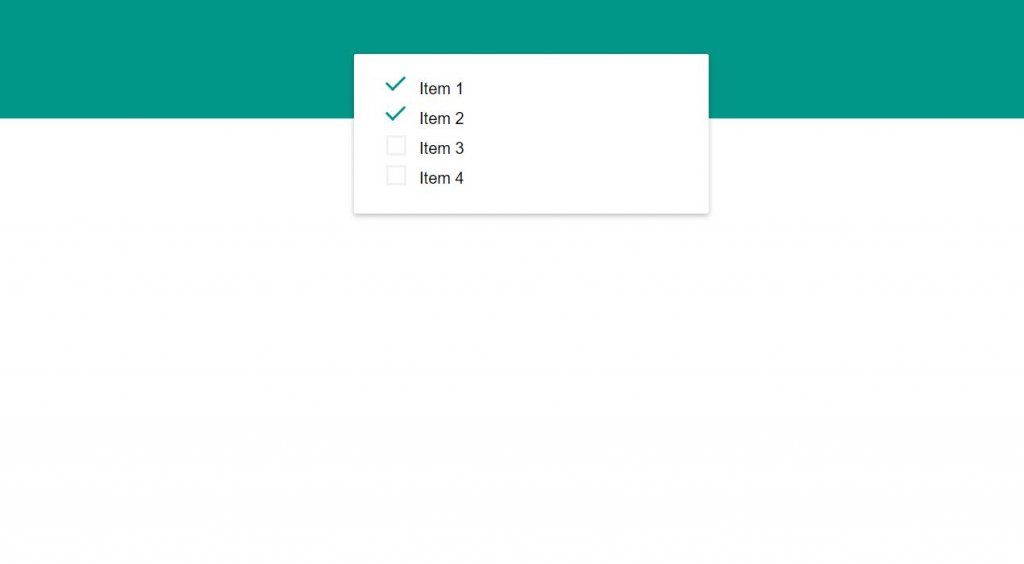
Флажок Google Material Style (только CSS)
Флажки, основанные на реализации материального дизайна флажков полимера.
См. Флажок Pen Google Material Style (только CSS) от Sambego (@Sambego) на CodePen.
Пользовательский флажок CSS
Мне никогда не приходилось создавать собственные флажки, но после последнего эпизода подкаста «Разговоры о магазине» я решил, что могу попробовать.
См. флажок Pen Custom CSS Checkbox от derekmorash (@derekmorash) на CodePen.
Кнопка-переключатель Jquery
Кнопка-переключатель в стиле iOS с использованием jQuery и CSS.
См. кнопку переключения Pen JQuery от nikhil8krishnan (@nikhil8krishnan) на CodePen.
кнопку переключения Pen JQuery от nikhil8krishnan (@nikhil8krishnan) на CodePen.
Переключатель яркости и гаммы (день и ночь)
Переключатель дня и ночи с использованием JS и некоторого CSS.
См. Переключатель яркости и гаммы пера (день и ночь) от JosephShenton (@JosephShenton) на CodePen.
Вводы на основе переменных — флажки/радио/тумблеры
Набор вводов на основе переменных, таких как флажки HTML, переключатели и тумблеры.
См. Входные данные на основе переменных пера — флажок / радио / тумблеры от jcgilmore2 (@jcgilmore2) на CodePen.
Плоский пользовательский интерфейс — исправление флажка
Ошибка флажка плоского пользовательского интерфейса исправлена! Вилка на основе плоского пользовательского интерфейса — настраиваемые флажки от @geoffrey_crofte.
См. пользовательский интерфейс Pen Flat — исправление флажка от ARS (@ARS) на CodePen.
Переключатель Gooey CSS
Пример флажка Gooey с использованием только CSS.
См. Тумблер CSS Pen Gooey от onediv (@onediv) на CodePen.
Переключатели Pure CSS
Получаем удовольствие от анимации и переходов 🙂
См. Переключатели Pen Pure CSS от rgg (@rgg) на CodePen.
Стиль флажка 2.0 с использованием SCSS
Аккуратный стиль флажка с использованием SCSS.
0 With SCSS»> См. Стиль 2.0 флажка пера со SCSS от lorenzodianni (@lorenzodianni) на CodePen.Использование псевдоэлементов для стиля ввода
В поддерживаемых браузерах псевдоэлементы можно использовать для оформления входных данных для флажков/радио для их отмеченных и не отмеченных состояний, при этом предоставляя функциональный запасной вариант для браузеров, которые не поддерживают стиль ввода без делать странные сбросы. Наиболее заметной проблемой являются псевдоэлементы, не существующие для входных данных в Firefox. Проверьте это в Chrome и Safari.
См. Pen с использованием псевдоэлементов для стиля ввода от abergin (@abergin) на CodePen.
Пользовательский флажок с маркером SVG
Требования: Нужны настраиваемые флажки вместо собственных в IE9, Chrome, Safari и Firefox.
См. Пользовательский флажок Pen с маркером SVG от rolchau (@rolchau) на CodePen.
Пользовательский флажок Pen с маркером SVG от rolchau (@rolchau) на CodePen.
Анимация флажка CSS
Только анимация CSS при наведении курсора и не установленные флажки.
См. анимацию флажка Pen CSS от parcon (@parcon) на CodePen.
Флажок движения
Ремейк флажка движения Марка Лэмба Dribbble, снятого перед сном! 🙂
См. Флажок Pen Motion от JonasBadalic (@JonasBadalic) на CodePen.
Флажок преобразования CSS
Флажок преобразования HTML, использующий только переходы CSS.
См. Флажок CSS Pen Morphing от sderoij (@sderoij) на CodePen.
Флажок CSS Pen Morphing от sderoij (@sderoij) на CodePen.
Checkcircle #codevember 1
Простой флажок с переходом CSS для его состояний.
См. контрольный круг пера #codevember 1 от abensur (@abensur) на CodePen.
флажок, флажок css, стиль флажка, css, стиль флажка css, примеры css, флажок формы, флажок html, флажок html отмечен, флажок типа ввода, переключатель css
41 Современный дизайн и эффекты флажков CSS, которые вдохновят вас в 2022 году
Флажки присутствуют в наших системах уже очень давно. Вы могли видеть их в формах, купонах, листовках и во многих печатных материалах. Флажки также перенесены в цифровой формат, чтобы выполнять функции «да» или «нет». Из-за двоичного характера флажков они также используются в панелях управления и меню настроек. Поскольку современная веб-разработка сильно эволюционировала от более компактного дизайна к более естественному адаптивному дизайну, вы можете добавлять эффекты к элементам. В этом списке мы собрали модные дизайны флажков CSS с интуитивно понятными эффектами анимации.
В этом списке мы собрали модные дизайны флажков CSS с интуитивно понятными эффектами анимации.
Поскольку большинство флажков CSS разработаны с использованием сценариев CSS3, вы можете легко использовать их на своих веб-сайтах, в формах и в дизайне приложений. Если вы дизайнер приложений, взгляните на наши макеты MacBook и макеты iPhone, чтобы элегантно представить свои проекты аудитории или продемонстрировать проекты в своем портфолио.
Коллекция интеллектуальных и интерактивных CSS-флажков и кнопок-переключателей, которые вы можете использовать в своем проекте. В этом списке есть как простые, так и анимированные CSS-флажки, поэтому убедитесь, что вы отметили их все.
Чекбокс V04
V04 — стильный CSS-флажок.
Каждая запись флажка рассматривается как отдельное поле, поэтому у вас более чем достаточно места для добавления текста и флажка. Еще одним преимуществом практичного дизайна этого шаблона является то, что пользователи могут легко взаимодействовать с ним как на устройствах с маленьким, так и с большим экраном. Если вы ищете пример адаптивного CSS-флажка, этот будет хорошим выбором. Файлы кода предоставляются в виде загружаемых файлов, чтобы вы могли удобно использовать их в своем проекте.
Если вы ищете пример адаптивного CSS-флажка, этот будет хорошим выбором. Файлы кода предоставляются в виде загружаемых файлов, чтобы вы могли удобно использовать их в своем проекте.
Информация / Загрузить демонстрацию
Флажок CSS V05
Этот пример флажка CSS имеет значки уведомлений. Если ваш флажок будет отображать категории, вы можете использовать этот значок уведомления, чтобы показать количество записей в каждой категории.
Помимо значков уведомлений, этот флажок имеет классный и красочный дизайн. Метка флажка вращается, когда вы устанавливаете флажок, а ярко-фиолетовый цвет поможет аудитории легко заметить выбранный вариант. Поскольку в этом шаблоне используется новейший сценарий CSS3, вы можете легко использовать нужную цветовую схему и придать индивидуальность своему элементу.
Информация / Загрузить демоверсию
Флажок V03
Для тех, кто ищет CSS-флажок в стиле кнопки, этот вариант будет хорошим выбором.
В этом примере приведены два флажка CSS. Создатель хорошо поместил анимацию в этот дизайн. Поскольку все анимации происходят внутри кнопки, вы можете разместить эти кнопки-флажки в любой части вашего веб-сайта/формы. Поскольку современные дизайны пользовательского интерфейса используют дизайн, ориентированный на мобильные устройства, этот флажок в виде кнопки пригодится как для мобильных приложений, так и для разработки веб-сайтов.
Информация / Загрузить демонстрацию
Флажок Simple CSS V15
V15 имеет элегантный и простой дизайн флажка CSS.
Что делает этот CSS-флажок привлекательным, так это его анимация. Флажок плавно превращается в галочку, когда пользователь нажимает на поле. В этом шаблоне наряду с обычными флажками также указаны отключенные флажки и отключенные и отмеченные флажки. Создатель максимально упростил сценарий кода, чтобы вы могли добавлять свои собственные функции и настраиваемые действия в флажок в соответствии с вашими требованиями к дизайну.
Информация / демо-загрузка
Smash
Smash — это полнофункциональный набор пользовательского интерфейса. В этом наборе создатель использовал новейшие фреймворки CSS3 и Bootstrap 4, поэтому вы можете использовать этот набор для создания базовых элементов, не тратя много времени. В этом пакете есть все, от кнопок призыва к действию до ползунков. В категории флажков CSS вы получаете четыре разных дизайна флажков. Вы получаете обычный дизайн флажка, дизайн с отключенным флажком и дизайн с отключенным флажком. Хотя это набор пользовательского интерфейса с множеством предварительно разработанных элементов, структура кода очень проста; поэтому вы можете легко найти код нужных вам элементов и отредактировать его в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Неоморфные флажки
Дизайн неоморфных флажков является хорошим примером эффективного использования эффектов глубины и теней в современном скрипте CSS. Создатель поиграл со светом и тенью, чтобы создать реалистичный опыт нажатия кнопок. Поскольку вся концепция основана на интерфейсе, вы можете использовать эту концепцию кнопки-флажка в любой части вашего веб-сайта и приложений. Использование таких элементов выводит ваш веб-дизайн и дизайн приложений на новый уровень, а также выделяет ваш веб-сайт среди сайтов ваших конкурентов.
Создатель поиграл со светом и тенью, чтобы создать реалистичный опыт нажатия кнопок. Поскольку вся концепция основана на интерфейсе, вы можете использовать эту концепцию кнопки-флажка в любой части вашего веб-сайта и приложений. Использование таких элементов выводит ваш веб-дизайн и дизайн приложений на новый уровень, а также выделяет ваш веб-сайт среди сайтов ваших конкурентов.
Информация / Загрузить демонстрацию
Дизайн флажков CSS
Этот пример дизайна флажков дает вам концепцию анимации установки и снятия флажка. В этом пакете есть две разные концепции; оба они просты и элегантны. В зависимости от ваших требований к дизайну вы можете выбрать светлую или темную версию. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете поменять местами эффекты, если хотите, или можете добавить свои собственные эффекты и визуализировать их в самом редакторе CodePen.
Информация / Загрузить демонстрацию
Флажок с mo.js
Если вы ищете простой и анимированный CSS-дизайн флажка, этот пример вас впечатлит. Как следует из названия, создатель использовал скрипт mo.js для эффекта плавной анимации. Эффект пузыря гладкий и настоящий, поэтому пользователю понравится использовать этот флажок. Яркие цвета эффективно используются с эффектом анимации, чтобы четко показать, что пользователь установил флажок. Поскольку в настоящее время все больше пользователей используют смартфоны, использование такого анимационного эффекта будет успокаивать пользователя. Если вы чувствуете, что mo.js утяжелит вашу страницу, вы можете обрезать код в соответствии с вашими требованиями. Весь сценарий кода предоставляется вам, чтобы помочь вам легко использовать код в своем дизайне.
Как следует из названия, создатель использовал скрипт mo.js для эффекта плавной анимации. Эффект пузыря гладкий и настоящий, поэтому пользователю понравится использовать этот флажок. Яркие цвета эффективно используются с эффектом анимации, чтобы четко показать, что пользователь установил флажок. Поскольку в настоящее время все больше пользователей используют смартфоны, использование такого анимационного эффекта будет успокаивать пользователя. Если вы чувствуете, что mo.js утяжелит вашу страницу, вы можете обрезать код в соответствии с вашими требованиями. Весь сценарий кода предоставляется вам, чтобы помочь вам легко использовать код в своем дизайне.
Информация / Скачать демо
Пользовательский флажок
Это пример дизайна флажка на чистом CSS. Использование простых и легких фрагментов кода упростит вашу работу. Так же, как код, дизайн и анимационные эффекты этого дизайна флажка также остаются простыми. Эффект анимации быстрый и плавный, поэтому пользователи даже не заметят трансформацию галочки. Из-за этого простого дизайна вы можете использовать этот анимированный флажок в любой форме, веб-сайте и целевой странице. Поскольку это концептуальная модель, создатель не сосредоточился на цветах и шрифтах. Но вы можете легко добавить цветовую схему и нужные шрифты. Поскольку этот пример создан с использованием последнего скрипта CSS3, он поддерживает все современные цвета и шрифты.
Из-за этого простого дизайна вы можете использовать этот анимированный флажок в любой форме, веб-сайте и целевой странице. Поскольку это концептуальная модель, создатель не сосредоточился на цветах и шрифтах. Но вы можете легко добавить цветовую схему и нужные шрифты. Поскольку этот пример создан с использованием последнего скрипта CSS3, он поддерживает все современные цвета и шрифты.
Информация / Загрузить демонстрацию
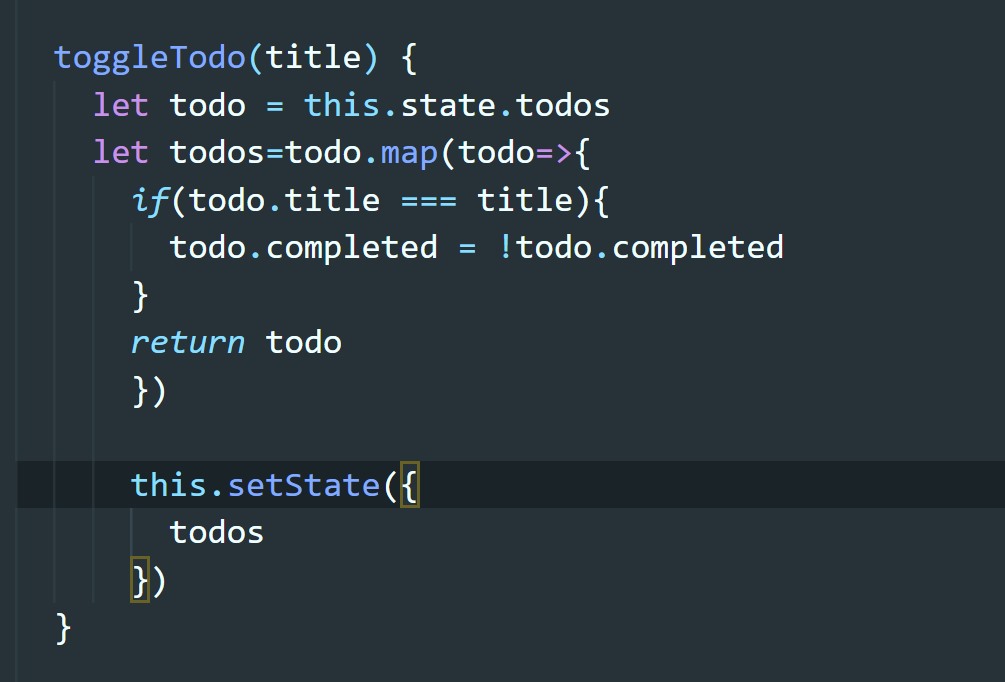
Только CSS Анимация флажка списка дел
Из самого названия вы можете понять, что это пример дизайна флажка списка дел. В этом примере создатель применил как галочку, так и эффект анимации снятия галочки. Когда вы ставите галочку, вы не только получаете эффект зачеркивания, но также получаете эффект побрякушки для галочки, чтобы четко показать, что пользователь выполнил задачу. Чтобы дать вам этот интерактивный анимационный эффект, создатель использовал несколько строк javascript вместе с кодом CSS3. Фрагмент кода доступен вам в редакторе CodePen. Вы можете видеть, что пользователь сделал примечания в коде, чтобы помочь вам легче понять код. Если вы новичок, этот фрагмент кода флажка CSS поможет вам легко понять дизайн.
Вы можете видеть, что пользователь сделал примечания в коде, чтобы помочь вам легче понять код. Если вы новичок, этот фрагмент кода флажка CSS поможет вам легко понять дизайн.
Информация / Загрузить демоверсию
Анимированные флажки SVG
Если вы хотите создать ощущение взаимодействия с человеком, когда пользователь использует флажок, этот CSS-дизайн флажка произведет на вас впечатление. Создатель использовал эффект затенения вручную, эффект кружения и эффект зачеркивания для флажка. Наряду с дизайном флажка вы также получаете дизайн радиокнопки. Как было сказано ранее, создатель предоставил вам различные эффекты анимации для флажка. Выберите тот, который вам нравится, и начните работать над ним, чтобы вписать его в свой дизайн. В загружаемом файле вы получаете фрагмент кода для всех типов дизайна. Создатель правильно организовал файлы и фрагмент кода, чтобы помочь вам легко найти понравившийся дизайн.
Информация / Загрузить демонстрацию
Checkbox Challenge
В этом примере показан простой флажок с аккуратной анимацией. Вы можете легко разместить этот флажок в любой части веб-сайта/приложения из-за его несложного дизайна. Эффект короткой пульсации используется, когда пользователь устанавливает флажок. Как и дизайн, сценарий кода также очень прост. В основном для создания этого дизайна используется скрипт CSS; следовательно, вы можете легко редактировать и использовать код в своем проекте. Еще одним преимуществом этого легкого кода является то, что вы можете легко включить его даже в существующие веб-сайты и формы.
Вы можете легко разместить этот флажок в любой части веб-сайта/приложения из-за его несложного дизайна. Эффект короткой пульсации используется, когда пользователь устанавливает флажок. Как и дизайн, сценарий кода также очень прост. В основном для создания этого дизайна используется скрипт CSS; следовательно, вы можете легко редактировать и использовать код в своем проекте. Еще одним преимуществом этого легкого кода является то, что вы можете легко включить его даже в существующие веб-сайты и формы.
Информация / Загрузить демоверсию
Флажок CSS Ripple/Wave
Здесь также используется волновой эффект для флажков, но этот волновой эффект немного длиннее и его легко почувствовать. В этом пакете создатель дал дизайн флажков и радиокнопок — оба они имеют простой дизайн. Для флажка используется простой крестик. Если вы хотите, вы можете изменить крестик и использовать символ, который вы предпочитаете. Как и большинство других дизайнов флажков CSS в этом списке, этот также создан с использованием последнего сценария CSS. Следовательно, вы можете без колебаний использовать любые современные цвета и эффекты.
Следовательно, вы можете без колебаний использовать любые современные цвета и эффекты.
Информация / Загрузить демоверсию
Pure CSS Fancy Checkbox/Radio
Если вам наскучили одни и те же волновые и упругие эффекты, этот дизайн может вас заинтересовать. Когда вы устанавливаете флажок, весь текст поглощается флажком и четко показывает выбранные параметры. Подобные дизайны пригодятся, когда у вас мало места, но вы все равно хотите сделать элементы интерактивными. В этом примере вы также получаете как флажки, так и переключатели. Сценарий кода максимально прост, чтобы разработчики могли понять код, потратив на его чтение несколько минут.
Информация / Загрузить демоверсию
Простой флажок
Для тех, кто хочет, чтобы все было предельно просто и не интересуется причудливой анимацией, этот дизайн впечатлит вас. Этот дизайн может выглядеть как смешанная комбинация флажка и переключателя из-за его круглой формы. Если вам нравится дизайн, вы можете использовать его как для флажков, так и для переключателей. Как и несколько других дизайнов флажков CSS в этом списке, этот имеет анимацию как для выбора, так и для отмены выбора действия. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли быстро редактировать код и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Как и несколько других дизайнов флажков CSS в этом списке, этот имеет анимацию как для выбора, так и для отмены выбора действия. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли быстро редактировать код и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Информация / Загрузить демонстрацию
Обман с флажком: список дел
Это еще один дизайн флажка на основе списка дел. Вся концепция списка дел работает гладко в этом примере. Как только вы отмечаете действие как завершенное, оно аккуратно перемещается в раздел списка завершенных действий. В этом примере со стороны фронтенда все работает отлично. Вы можете взять фрагмент кода и сразу же использовать его для своего приложения/веб-сайта. Если вы профессиональный разработчик приложений, ознакомьтесь с нашей коллекцией наборов пользовательского интерфейса, где представлено больше интерактивных дизайнов, которые упростят вашу работу.
Информация / Загрузить демонстрацию
Jelly Checkbox
Это еще один простой и элегантный пример анимированного флажка. Как следует из названия, создатель использовал желеобразный эффект подпрыгивания при нажатии флажка. Этот пример является одним из немногих флажков CSS, который использует исключительно сценарий CSS для создания дизайна. Поскольку это концептуальная модель, создатель сохранил небольшой и простой дизайн. Вы можете легко масштабировать флажок до нужного размера. Поскольку создатель в основном использовал сценарий CSS3 для создания этого дизайна, разработчики могут легко работать с этим фрагментом кода.
Как следует из названия, создатель использовал желеобразный эффект подпрыгивания при нажатии флажка. Этот пример является одним из немногих флажков CSS, который использует исключительно сценарий CSS для создания дизайна. Поскольку это концептуальная модель, создатель сохранил небольшой и простой дизайн. Вы можете легко масштабировать флажок до нужного размера. Поскольку создатель в основном использовал сценарий CSS3 для создания этого дизайна, разработчики могут легко работать с этим фрагментом кода.
Информация / Загрузить демоверсию
Shift & Check Boxes
Этот флажок почти аналогичен приложениям списка дел и заметкам на вашем iPhone. Правильный интервал и границы помогут вам легко прочитать его содержимое. Поскольку это концептуальная демонстрация, разработчик не дал возможности редактировать тексты. Но, тем не менее, вы можете отредактировать код, чтобы сделать его правильно работающим интерфейсом. Установив флажок, вы зачеркнете весь текст, как в приложении Google Keep. Если вы планируете предоставить инструмент контрольного списка в своем приложении или на панели администратора, этот дизайн даст вам некоторое базовое представление.
Если вы планируете предоставить инструмент контрольного списка в своем приложении или на панели администратора, этот дизайн даст вам некоторое базовое представление.
Информация / Загрузить демоверсию
Наведение на блоки/кнопки
Наведение на блоки/кнопки — это концептуальный дизайн для интерактивной анимации. Создатель этого флажка дал вам основную идею, отсюда вы должны взять ее самостоятельно. Вместо того, чтобы просто размещать статические блоки, вы можете добавить небольшую анимацию, чтобы оживить ситуацию. Разработчик этого флажка предоставил вам три эффекта наведения, один из которых включает флажок. Вы можете комбинировать другие эффекты с флажком в зависимости от ваших потребностей. В демо-версии по умолчанию указанный флажок не активен. С вами делится только анимационный эффект, остальную работу вам придется делать вручную.
Информация / Загрузить демонстрацию
Стили флажков CSS3
В этом примере разработчик предоставил вам набор из девяти дизайнов флажков. Все девять флажков выделены жирным шрифтом и более короткими, поэтому они выделяются среди остальных элементов формы и веб-страниц. Наряду с флажками создатель также предоставил вам скользящие кнопки для использования в веб-приложениях и мобильных приложениях. Поскольку в дизайне используется скрипт CSS3, вы можете добавлять к кнопкам любые современные цвета и стили границ. Чтобы помочь вам легко использовать фрагмент кода, разработчик аккуратно сегментировал код и использовал комментарии, чтобы вы знали, над какой кнопкой вы работаете.
Все девять флажков выделены жирным шрифтом и более короткими, поэтому они выделяются среди остальных элементов формы и веб-страниц. Наряду с флажками создатель также предоставил вам скользящие кнопки для использования в веб-приложениях и мобильных приложениях. Поскольку в дизайне используется скрипт CSS3, вы можете добавлять к кнопкам любые современные цвета и стили границ. Чтобы помочь вам легко использовать фрагмент кода, разработчик аккуратно сегментировал код и использовал комментарии, чтобы вы знали, над какой кнопкой вы работаете.
Информация / Загрузить демонстрацию
Чистый вариант CSS
В этом дизайне разработчик предоставил нам как переключатели, так и флажки. Но это не обычные флажки и переключатели, которые мы обычно используем на наших сайтах и в формах. В этом креативном дизайне используется мозаичный макет. Если вы используете полноэкранный макет для своего мастера, этот дизайн подойдет идеально. В самом дизайне по умолчанию у вас есть возможность показать и скрыть подтверждающее сообщение. Из-за необычного дизайна этого примера отображение сообщения с подтверждением поможет пользователям, впервые использующим его, узнать, какой вариант они выбирают. Внеся несколько изменений в исходный дизайн, вы сможете использовать его на своем веб-сайте или в приложении.
Из-за необычного дизайна этого примера отображение сообщения с подтверждением поможет пользователям, впервые использующим его, узнать, какой вариант они выбирают. Внеся несколько изменений в исходный дизайн, вы сможете использовать его на своем веб-сайте или в приложении.
Информация / Загрузить демоверсию
Ripple Animation
Разработчик использовал анимационные эффекты, чтобы сделать дизайн этого флажка уникальным. Как следует из названия, здесь используется пульсирующая анимация при выборе флажка и переключателя. Поскольку эффект прост, вы можете легко использовать его на любом веб-сайте, в приложениях и формах. Эффект очевиден, так что пользователь может легко понять, какой вариант он выбирает. Этот простой дизайн флажка и радиокнопки сделан исключительно с использованием скриптов HTML5 и CSS3. Следовательно, вы можете легко использовать этот код даже на своем существующем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Выпадающий список с несколькими флажками
Этот дизайн флажка пригодится для разработки формы приложения. Как следует из названия, флажок отображается в раскрывающемся списке. Этот дизайн идеально подходит для веб-сайтов каталогов, где пользователь может легко отфильтровать интересующий его параметр. Чтобы сделать этот динамический раскрывающийся список, разработчик использовал HTML5, CSS3 и Javascript. Простая структура кода упростит настройку и позволит легко добавлять новые функции.
Как следует из названия, флажок отображается в раскрывающемся списке. Этот дизайн идеально подходит для веб-сайтов каталогов, где пользователь может легко отфильтровать интересующий его параметр. Чтобы сделать этот динамический раскрывающийся список, разработчик использовал HTML5, CSS3 и Javascript. Простая структура кода упростит настройку и позволит легко добавлять новые функции.
Информация / Загрузить демонстрацию
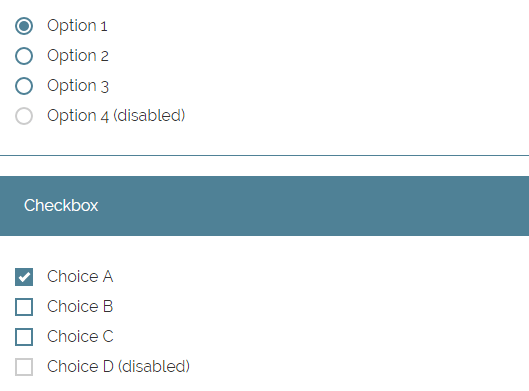
Стилизация флажков и радиокнопок
Если вы хотите изменить только внешний вид флажков, не нарушая его основных функций, этот фрагмент кода стиля поможет вам. Разработчик эффективно использовал сценарий CSS3, чтобы создать красочный и живой дизайн флажков и переключателей. В этом наборе вы получаете четыре варианта дизайна. Основываясь на ваших потребностях в дизайне, выберите один и начните редактировать его. Вся структура кода предоставляется вам напрямую, чтобы вы могли легко работать с этим фрагментом кода и использовать его на своем веб-сайте или в приложении.
Информация / демо-загрузка
Materialise Dash
Как следует из названия, это дизайн приборной панели. На этой панели элемент флажка является одной из функций. В дизайне Shift & Check Boxes вы должны включить флажок в приложение. Но в этом дизайнер дал вам полный дизайн приборной панели, чтобы дать четкое представление. В этом инструменте для флажков у вас есть место не только для добавления текстов, но и для добавления времени и даты. Цветные метки также указаны в этом инструменте флажка, чтобы ваши записи были организованы. Если вы предоставляете параметры календаря на своей панели инструментов, вы можете интегрировать записи флажков с календарем для лучшего доступа.
Информация / Загрузить демоверсию
Стильный флажок
Стильный флажок имеет простой и минималистичный дизайн. Создатель этого флажка умело использовал эффекты флажка, чтобы обеспечить лучший интерактивный пользовательский опыт. Этот эффект имеет довольно тяжелый сценарий для такого минимального дизайна; создатель использовал как коды CSS, так и Javascript для этого эффекта. Но все же вы можете отредактировать код и оптимизировать его для более быстрой загрузки на ваш сайт. Вся структура кода предоставляется вам напрямую, чтобы вы могли получить лучший практический опыт. Взяв это за вдохновение, вы можете создать свой собственный эффект в существующем проекте или на веб-сайте.
Но все же вы можете отредактировать код и оптимизировать его для более быстрой загрузки на ваш сайт. Вся структура кода предоставляется вам напрямую, чтобы вы могли получить лучший практический опыт. Взяв это за вдохновение, вы можете создать свой собственный эффект в существующем проекте или на веб-сайте.
Информация / Загрузить демонстрацию
Тумблер
Тумблеры также можно использовать вместо старинных квадратных флажков. Еще одно преимущество тумблеров заключается в том, что вы можете дать пользователям почувствовать, что они включают опцию. В устройствах Apple наилучшая тактильная обратная связь позволяет пользователям реально чувствовать переключение параметров. Чтобы улучшить визуальное восприятие, создатель этого эффекта сделал лицо переключателем. Лицо меняется, когда пользователь переключает переключатель, а цветовая схема придает дизайну больше жизни. В отличие от упомянутого выше флажка, этот делается исключительно с использованием структуры CSS3. Таким образом, вы можете легко интегрироваться в свое приложение для веб-сайта.
Таким образом, вы можете легко интегрироваться в свое приложение для веб-сайта.
Информация / Загрузить демонстрацию
Флажок Material Design
Флажок Material Design похож на все шаблоны Material Design, которые вы видели. Яркие цвета и минимальные анимационные эффекты ускоряют загрузку элементов на всех устройствах. Вы можете использовать этот небольшой элемент на своем веб-сайте, в форме и в своем приложении. Поскольку это флажок чисто CSS-дизайна, вы можете легко включить этот элемент в дизайн своего продукта. Заштрихованная область показывает границу, когда пользователь наводит на нее курсор. Поскольку в демо используется белый фон, для выделения используется серый оттенок. Как обычно, вы можете добавить свою собственную цветовую схему.
Информация / Загрузить демоверсию
Happy Little Checkboxes
Happy little checkboxes — это живой дизайн флажков. Создатель этого флажка использовал последнюю версию HTML5 и CSS3 для создания этих милых маленьких флажков. В результате вы получите тонкий эффект поднятия бровей. Поскольку в этом дизайне используются новейшие фреймворки веб-дизайна, вы получаете хорошо оптимизированный чистый эффект. Разработчик предоставил вам эффекты регистрации и отмены. Мягкие эффекты на коробках работают плавно и без задержек. Код, используемый для создания этого флажка, доступен вам, поэтому вы можете изменить его в соответствии со своими потребностями и использовать в своем проекте или дизайне.
В результате вы получите тонкий эффект поднятия бровей. Поскольку в этом дизайне используются новейшие фреймворки веб-дизайна, вы получаете хорошо оптимизированный чистый эффект. Разработчик предоставил вам эффекты регистрации и отмены. Мягкие эффекты на коробках работают плавно и без задержек. Код, используемый для создания этого флажка, доступен вам, поэтому вы можете изменить его в соответствии со своими потребностями и использовать в своем проекте или дизайне.
Информация / Скачать демоверсию
Флажки стиля
Если вы ищете набор настраиваемых флажков и других веб-элементов, эта коллекция вдохновит вас. Создатель этого пакета использовал различные свойства фреймворка CSS для создания уникальных блоков. Каждый флажок имеет свой эффект анимации, и все они соответствуют дизайну материалов. Поскольку это эффект, основанный на материальном дизайне, вы можете легко использовать его как в мобильном приложении, так и в дизайне веб-сайта. Эффекты перехода во всех конструкциях флажков просты и понятны, что делает его идеальным вариантом для всех видов профессионального и делового использования. Все, что вам нужно сделать, это выбрать эффект, который вам нравится, и работать с ним, чтобы он соответствовал вашему дизайну.
Все, что вам нужно сделать, это выбрать эффект, который вам нравится, и работать с ним, чтобы он соответствовал вашему дизайну.
Информация / Загрузить демонстрацию
CSS Checkmark Animation
Чем проще эффект и дизайн, тем выше удобство использования дизайна. Но сохранять простоту со всеми вариантами — самая сложная задача. Как следует из названия, этот дизайн включает в себя анимацию галочки CSS. Разработчик следовал базовому простому анимационному эффекту. Вы бы видели столько веб-сайтов и приложений. Включение дизайна, который уже является функциональным и адаптированным пользователями, сохраняет пользовательский опыт более безопасным. Если вы ищете тонкий чистый эффект анимации для флажка, этот удовлетворит ваши потребности. Создатель этого флажка использовал значки шрифтов awesome, поэтому у вас есть множество других форматов для использования.
Информация / Загрузить демонстрацию
Крутой флажок с SVG
Крутой флажок с SVG — еще один простой и практически применимый дизайн. Эффект используется в надлежащем масштабе и только на требуемом пространстве. Следовательно, вы получаете правильно работающий эффект флажка, не занимая много места и времени загрузки. Поскольку это концептуальная демонстрация, есть некоторые несинхронизированные движения, которые вы можете легко исправить в кратчайшие сроки. Поскольку разработчик использовал базовые сценарии HTML и CSS3, даже новички могут работать с этим эффектом флажка. Структура кода доступна вам в редакторе Codepen, поэтому вы можете визуализировать изменения по мере их внесения.
Эффект используется в надлежащем масштабе и только на требуемом пространстве. Следовательно, вы получаете правильно работающий эффект флажка, не занимая много места и времени загрузки. Поскольку это концептуальная демонстрация, есть некоторые несинхронизированные движения, которые вы можете легко исправить в кратчайшие сроки. Поскольку разработчик использовал базовые сценарии HTML и CSS3, даже новички могут работать с этим эффектом флажка. Структура кода доступна вам в редакторе Codepen, поэтому вы можете визуализировать изменения по мере их внесения.
Информация / Загрузить демонстрацию
Флажки и радиогруппы, вдохновленные материалами
Это еще один дизайн флажков, основанный на материальном дизайне. В этом наборе создатель дал вам как флажки, так и переключатели. Модные яркие цвета используются в цветовом оформлении по умолчанию. Предоставление больших коробок позволит пользователям легко взаимодействовать с вашими формами. Вы можете использовать этот дизайн как таковой в своих цифровых формах опроса и контактных формах. Говоря об опросе, список адресов электронной почты поможет вам получить лучшие результаты, чем любой другой носитель. Взгляните на нашу бесплатную коллекцию шаблонов электронной почты, структура которой легко редактируется. Вы даже можете настраивать такие элементы, как этот флажок, и мгновенно создавать впечатляющие электронные письма.
Говоря об опросе, список адресов электронной почты поможет вам получить лучшие результаты, чем любой другой носитель. Взгляните на нашу бесплатную коллекцию шаблонов электронной почты, структура которой легко редактируется. Вы даже можете настраивать такие элементы, как этот флажок, и мгновенно создавать впечатляющие электронные письма.
Информация / Загрузить демонстрацию
Тупые переключатели
Как было сказано ранее, переключатель — это обычная форма флажков в приложениях, которая изменяет настройки или действия. В большинстве приложений флажок становится серым и недоступен до завершения процесса. Этот эффект серого цвета позволяет пользователю задуматься, пока приложение не покажет сообщение. Вместо использования серого эффекта заморозки вы можете использовать эффект загрузки, как показано в этом дизайне. Первый дизайн в этом более практичен и может использоваться во всех типах приложений. В то время как второй занимает больше места и нуждается в оптимизации, прежде чем использовать его на веб-сайте или в дизайне приложения.
Информация / Загрузить демонстрацию
Флажок с анимацией Pure CSS
Если на веб-странице не так много свободного места, правильное использование анимационных эффектов — это разумный способ улучшить взаимодействие с пользователем. Необходимо сделать элементы и интерфейс понятными. Если ваше приложение будет использоваться как в мобильной, так и в настольной версии, такие эффекты лучше всего подходят для обоих устройств. Как следует из названия, это чистый анимированный эффект CSS. В этом эффекте не используются здоровенные коды, что ускоряет его загрузку. Вы можете легко добавить их на свой веб-сайт или в приложение без дополнительных настроек. Также используется небольшая анимация, чтобы пользователь знал, что он нажал кнопку.
Информация / Загрузить демонстрацию
Флажок Switchy
В предыдущем эффекте флажка мы видим, как можно разумно использовать анимацию. Разработчик этого дизайна флажка использовал цвета в пользу нее. В недавних волшебных аксессуарах Apple iMac вы, возможно, видели, что зеленый и оранжевый цвета используются для отображения включения и выключения. Дизайнер этого флажка использовал ту же концепцию. Поскольку это концептуальная демонстрация, переключатель цвета меняет цвет всей страницы. Вы можете легко ограничить область изменения цвета в соответствии с вашими потребностями в дизайне, потому что разработчик поделился сценарием кода, используемым для этого дизайна.
В недавних волшебных аксессуарах Apple iMac вы, возможно, видели, что зеленый и оранжевый цвета используются для отображения включения и выключения. Дизайнер этого флажка использовал ту же концепцию. Поскольку это концептуальная демонстрация, переключатель цвета меняет цвет всей страницы. Вы можете легко ограничить область изменения цвета в соответствии с вашими потребностями в дизайне, потому что разработчик поделился сценарием кода, используемым для этого дизайна.
Информация / Загрузить демоверсию
Пользовательский флажок / Тумблер
Если вы ищете множество CSS-флажков с различными эффектами, этот набор флажков может завершить ваш поиск. Ну, все эффекты флажка похожи на переключение переключателей. Создатель показал разницу в элементах, используемых в тумблерах. В этом наборе представлены как минималистичные, так и красочные рисунки. В зависимости от ваших потребностей вы можете выбрать один и начать его редактирование. Самое приятное в этих флажках то, что все они сделаны исключительно с использованием скрипта CSS. Все эффекты гладкие и быстрые и не займут много времени у пользователя при загрузке.
Все эффекты гладкие и быстрые и не займут много времени у пользователя при загрузке.
Информация / Загрузить демоверсию
Флажок Full CSS
Одним из самых больших преимуществ последней версии HTML5 и CSS3 является то, что вы можете воплотить в жизнь любую форму и цвет. На основе вашего продукта вы можете использовать форму для элементов, которые напоминают ваш продукт. Например, если вы управляете магазином обуви, то вы можете использовать форму стопы или туфельки для тумблеров. Флажок / тумблер, используемый в этом дизайне, почти аналогичен обуви. Четкий эффект прокрутки и цветовые переключатели позволяют пользователю наглядно видеть изменения. Как и большинство других флажков CSS в этом списке, этот также сделан исключительно с использованием скрипта CSS.
Информация / Загрузить демо
Кнопки переключения на чистом CSS
Из самого названия можно сделать вывод, что этот набор содержит множество эффектов. В этом наборе представлены все переключатели от iOS до последней кнопки с плоским дизайном. В этом наборе дано пять различных эффектов, и все они полностью выполнены с использованием фреймворка CSS3. Поскольку он сделан с использованием новейшего кода CSS3, вы получаете оптимальную производительность и естественный эффект. Эффекты перекоса и переворота являются лучшими среди других эффектов, представленных вам в этом пакете. Все эффекты гладкие и плавные, поэтому пользователи не заметят никаких задержек при взаимодействии с ними.
В этом наборе дано пять различных эффектов, и все они полностью выполнены с использованием фреймворка CSS3. Поскольку он сделан с использованием новейшего кода CSS3, вы получаете оптимальную производительность и естественный эффект. Эффекты перекоса и переворота являются лучшими среди других эффектов, представленных вам в этом пакете. Все эффекты гладкие и плавные, поэтому пользователи не заметят никаких задержек при взаимодействии с ними.
Информация / Загрузить демонстрацию
Пользовательский флажок CSS
Пользовательский флажок CSS почти аналогичен Shift и флажкам, упомянутым выше. Это также вычеркивает текст, когда вы устанавливаете флажок. В то время как Shift & Check Boxes использовали Javascript в своем коде, что сделало эффект немного тяжелым. В то время как это делается исключительно с использованием базы HTML и эффектов CSS. Вы можете ожидать более плавной и быстрой работы с этим кодом. Этот также не позволяет вводить тексты, но, тем не менее, вы можете настроить код и добавить нужные функции. Простая структура кода позволяет легко работать с этим флажком даже новичкам.
Простая структура кода позволяет легко работать с этим флажком даже новичкам.
Информация / Загрузить демоверсию
Стили радио и флажков
Стили радио и флажков предоставили вам два варианта этого пакета. Один с правильной круглой формой, а другой с ромбовидной формой. В обеих кнопках используется анимационный эффект затухания. Помимо форм, это базовый дизайн радио и флажков. Вы можете легко включить эту форму на свой веб-сайт, в приложения и в формы. Говоря о формах, взгляните на бесплатную форму входа в систему с модным дизайном, которую вы можете использовать как для веб-сайтов, так и для мобильных приложений. Сделав несколько настроек, вы можете легко использовать этот элемент флажка в своем дизайне.
Информация / Скачать демоверсию
Реалистичные радиокнопки
Реалистичные радиокнопки — это набор переключателей, который вы видели в ранних версиях iOS. Эффекты тени и глубины используются для отображения выбранной строки. Если вы собираетесь предоставить пользователям список опций для выбора, такой дизайн упростит задачу. Например, вы можете использовать это в настройках управления игрой, чтобы позволить пользователю включать субтитры и музыку. Хотя он сделан с использованием новейшей инфраструктуры HTML5 и CSS3, как и большинство других дизайнов флажков CSS в этом списке, он не имеет идеальной отделки. Но это не сложная работа, сделав несколько настроек, это можно использовать в вашем дизайне.
Если вы собираетесь предоставить пользователям список опций для выбора, такой дизайн упростит задачу. Например, вы можете использовать это в настройках управления игрой, чтобы позволить пользователю включать субтитры и музыку. Хотя он сделан с использованием новейшей инфраструктуры HTML5 и CSS3, как и большинство других дизайнов флажков CSS в этом списке, он не имеет идеальной отделки. Но это не сложная работа, сделав несколько настроек, это можно использовать в вашем дизайне.
Информация / Загрузить демоверсию
Шаблоны CSS Интерфейсный интерфейс Вдохновение флажок Шаблоны контактных форм CSS CSS3 Шаблоны форм Формы входа Веб-элементы 5 мая 2021 г.
41+ лучших тем Shopify CSS Checkboxes Free & Premium 2022 — AVADA Commerce Blog
41+ лучших примеров CSS Checkboxes получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Флажки CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с флажками CSS оценивается по состоянию на 20 октября 2022 года. Вы также можете найти бесплатные примеры флажков CSS или альтернативы флажкам CSS.
Лучшая коллекция css с флажками CSS оценивается по состоянию на 20 октября 2022 года. Вы также можете найти бесплатные примеры флажков CSS или альтернативы флажкам CSS.
Созданный Саймоном Гоэллнером, картонный флажок обязательно нужно попробовать и обязательно использовать для внешнего интерфейса вашего сайта. В левом верхнем углу фона Scallop Shell Pink вы, а также гости вашего сайта заметите привлекательную коричневую галочку. Кроме того, вы можете увидеть значение флажка красивым шрифтом рядом с ним. Этот впечатляющий фон повысит удовлетворенность тех, кто посещает ваш сайт. Следовательно, посещаемость сайта и ваши продажи увеличатся. Не стесняйтесь скачать и активировать этот фантастический фон прямо сейчас и посмотреть, как он преобразит ваш сайт. Всего одним простым щелчком вы можете стать намного лучше.
Демонстрация
CSS Checkmark Animation by В условиях жесткой конкуренции на рынке электронной коммерции все больше и больше владельцев магазинов заботятся о внешнем виде своего сайта. Один из самых эффективных способов сделать это — заменить интерфейс по умолчанию более интересным фоном. Одним из лучших вариантов будет CSS Checkmark Animation от Danian. В середине бело-серого фона есть круглый флажок с черной галочкой (✓) внутри. При нажатии на нее галочка будет отображаться более четко, а цвет поля изменится с серого на зеленый. Благодаря привлекательному цвету и невероятно привлекательной анимации фон может соблазнить ваших клиентов задержаться на вашем сайте подольше. Будет разумным решением скачать фон прямо сейчас.
Один из самых эффективных способов сделать это — заменить интерфейс по умолчанию более интересным фоном. Одним из лучших вариантов будет CSS Checkmark Animation от Danian. В середине бело-серого фона есть круглый флажок с черной галочкой (✓) внутри. При нажатии на нее галочка будет отображаться более четко, а цвет поля изменится с серого на зеленый. Благодаря привлекательному цвету и невероятно привлекательной анимации фон может соблазнить ваших клиентов задержаться на вашем сайте подольше. Будет разумным решением скачать фон прямо сейчас.
Demo
Custom Checkbox by Custom Checkbox by Mattdrose — это простой, но эффективный фон для тех, кто хочет улучшить производительность своего сайта. Глядя на фон, вы можете увидеть впечатляющий флажок с текстом рядом с ним. При нажатии галочка из серого станет синего цвета, чтобы вы, а также гости вашего сайта почувствовали интерес. Это поможет вам сохранить старых клиентов и привлечь новых. Впечатляющий 3D-эффект действительно вызывает у них интерес. Таким образом, вы не должны упустить этот фантастический фон, поскольку он поможет создать преимущество над вашими конкурентами.
Таким образом, вы не должны упустить этот фантастический фон, поскольку он поможет создать преимущество над вашими конкурентами.
Демонстрация
Emojibox — Флажок с эмодзи отЕсли вы хотите сделать свой сайт уникальным, то вы можете проверить Emojibox — Флажок с эмодзи фоном от Jouan Marcel. Этот фантастический фон включает в себя множество впечатляющих флажков с эмодзи. Когда вы перетаскиваете курсор внутрь флажка под каждым вопросом, флажок становится темно-серым. Когда вы нажмете на него, он появится с другим смайликом, связанным с вопросом. Благодаря эффекту перехода и красочным смайликам ваши гости будут глубоко впечатлены и им будет интересно узнать о вашем сайте. Этот фантастический фон — идеальный выбор для веб-дизайнеров, которые хотят добиться успеха для своего сайта.
Демонстрация
Счастливые маленькие галочки (обновлено) by Чтобы внешний вид сайта выглядел более привлекательно, вы должны добавить на свой сайт фон Счастливых маленьких галочек (обновлено). Этот фон, созданный Бранко Станцевичем, добавит уникальности внешнему виду вашего магазина. На фоне Antarctic Blue вы можете увидеть четыре черных флажка. При нажатии внутри поля появится галочка, указывающая утвердительный выбор (да). При повторном нажатии он исчезнет, показывая отрицательный выбор (нет). Ваши гости будут приятно удивлены 3D-анимацией и выбранными цветами. Не стесняйтесь скачать и установить этот фон прямо сейчас для успеха.
Этот фон, созданный Бранко Станцевичем, добавит уникальности внешнему виду вашего магазина. На фоне Antarctic Blue вы можете увидеть четыре черных флажка. При нажатии внутри поля появится галочка, указывающая утвердительный выбор (да). При повторном нажатии он исчезнет, показывая отрицательный выбор (нет). Ваши гости будут приятно удивлены 3D-анимацией и выбранными цветами. Не стесняйтесь скачать и установить этот фон прямо сейчас для успеха.
Demo
Lock byВеб-дизайнеры, которым нужны совершенно новые эффекты для своих сайтов, будут довольны этим фоном. Приложение Lock, разработанное Андреасом Стормом, обязательно нужно попробовать. Замена фона по умолчанию будет более впечатляющей. В центре на ярко-белом фоне выделяется кораллово-красный замок. Благодаря яркому и жизнерадостному цвету фон может помочь любому владельцу магазина привлечь посетителей, приходящих на их сайт. Этот фон никогда не подведет онлайн-продавцов, так почему бы не попробовать использовать его, чтобы расширить возможности интернет-магазинов профессиональным инструментом?
Demo
Pencil and Paper Checkboxes by Чтобы повысить производительность вашего сайта, вам следует рассмотреть возможность загрузки Pencil and Paper Checkboxes. Разработанный Джоном Кантнером, он станет идеальной альтернативой вашему скучному фону по умолчанию. В центре фиолетово-серого фона вы можете легко увидеть три незакрытых флажка, которые указывают на вашу активность по проверке. Когда вы установите флажок, появится карандаш, чтобы проверить это для вас. Используя этот фон, вы можете сделать так, чтобы ваши клиенты продолжали возвращаться на ваш сайт. В вашем интерфейсе не будет больше скуки по сравнению с другими скучными стандартными интерфейсами ваших конкурентов. Всего одним волшебным щелчком, загрузив и установив фон Pencil and Paper Checkboxes, вы поможете своему сайту выделиться из толпы.
Разработанный Джоном Кантнером, он станет идеальной альтернативой вашему скучному фону по умолчанию. В центре фиолетово-серого фона вы можете легко увидеть три незакрытых флажка, которые указывают на вашу активность по проверке. Когда вы установите флажок, появится карандаш, чтобы проверить это для вас. Используя этот фон, вы можете сделать так, чтобы ваши клиенты продолжали возвращаться на ваш сайт. В вашем интерфейсе не будет больше скуки по сравнению с другими скучными стандартными интерфейсами ваших конкурентов. Всего одним волшебным щелчком, загрузив и установив фон Pencil and Paper Checkboxes, вы поможете своему сайту выделиться из толпы.
Демонстрация
Анимированные флажки по Поскольку внешний вид вашего магазина имеет решающее значение для того, чтобы ваш магазин выделялся из толпы, вам следует подумать о том, чтобы заменить внешний вид вашего магазина уникальным фоном. Один из идеальных вариантов — Animated Checkboxes от Jarad Light. Три потрясающих флажка на черном фоне привлекут внимание ваших посетителей. При нажатии флажок с галочкой, сердечком и звездочкой будет уменьшаться; и цвет также изменится с черного на зеленый, красный и желтый соответственно. При повторном нажатии изображение увеличится. Привлекательные цвета и впечатляющий 3D-эффект подобны магниту, привлекающему больше трафика на ваш сайт. Не стесняйтесь скачать этот фантастический фон прямо сейчас.
При нажатии флажок с галочкой, сердечком и звездочкой будет уменьшаться; и цвет также изменится с черного на зеленый, красный и желтый соответственно. При повторном нажатии изображение увеличится. Привлекательные цвета и впечатляющий 3D-эффект подобны магниту, привлекающему больше трафика на ваш сайт. Не стесняйтесь скачать этот фантастический фон прямо сейчас.
Demo
Checkbox byЭтот фон от Kévin Chassagne идеально подходит для веб-дизайнеров, которые ищут что-то уникальное для своего сайта. Гости вашего сайта будут приятно удивлены тремя флажками на профессиональном бело-сером фоне. При нажатии внутри поля появится галочка (✓), и поле также станет красным, показывая утвердительный вариант. При повторном нажатии галочка исчезнет, показывая отрицательный вариант. Привлекательная анимация и привлекательный цвет станут верным ключом к удовлетворению ваших клиентов. Чтобы улучшить свой сайт, скачайте этот фантастический фон.
Demo
Checkbox Lightbulb by Созданный Checkbox Lightbulb, Stephanie O’Gay Garcia является идеальной альтернативой интерфейсу вашего сайта по умолчанию. Посреди бело-серой земли вы можете легко увидеть привлекательную лампочку и выключатель под ней. Когда вы нажимаете на переключатель, лампочка меняет цвет с белого на желтый, а также показывает, что лампочка включена. Этот интересный 3D-эффект и анимация заинтересуют ваших клиентов и побудят их больше узнать о вашем сайте. Чтобы выделиться на фоне конкурентов, скачайте и установите этот фантастический и уникальный фон прямо сейчас.
Посреди бело-серой земли вы можете легко увидеть привлекательную лампочку и выключатель под ней. Когда вы нажимаете на переключатель, лампочка меняет цвет с белого на желтый, а также показывает, что лампочка включена. Этот интересный 3D-эффект и анимация заинтересуют ваших клиентов и побудят их больше узнать о вашем сайте. Чтобы выделиться на фоне конкурентов, скачайте и установите этот фантастический и уникальный фон прямо сейчас.
Demo
Checkbox Style 2.0 — SCSS by Checkbox Style 2.0 — SCSS by Lorenzo D’Ianni идеально подходит для веб-дизайнеров сайтов, связанных с меню пасты, ресторанами и т. д. Глядя на белый фон, посетители вашего сайта могут заметить галочки под каждым типом пасты. Когда вы нажимаете на каждую пасту, 3D-эффект создает синюю линию и кружок, всплывающий снизу. Этот привлекательный эффект вызовет любопытство ваших клиентов и заинтересует их. Они будут продолжать возвращаться на ваш сайт. Чтобы не упустить этот уникальный фон, загрузите и установите его сейчас.
Demo
Custom Checkbox byCustom Checkbox от André Cortellini поможет вашему магазину выделиться из толпы. В зоне Карибского зеленого есть восемь привлекательных флажков с содержимым опции справа от них. При наведении курсора на поле оно становится темнее. И при нажатии внутри поля появится галочка (✓), чтобы показать утвердительный выбор (да). При повторном нажатии галочка исчезнет, показывая отрицательный выбор (нет). Благодаря впечатляющей анимации гости вашего сайта будут заинтригованы и захотят узнать больше. Наверняка будет мудрым решением загрузить этот фон.
Demo
Custom checkbox by Custom checkbox by Valery — обязательный фон для всех веб-дизайнеров, которые намереваются создать профессиональный интерфейс магазина. Вы можете легко увидеть три флажка в центре черного фона. При нажатии вместо квадратного поля появится галочка (✓), что означает положительный выбор (да). А при повторном нажатии галочка исчезает, показывая отрицательный выбор (нет). Благодаря 3D-эффекту и впечатляющим темным цветам фон будет казаться более живым и привлечет внимание ваших клиентов. Вам следует скачать этот фон, чтобы повысить производительность вашего сайта и добиться значительного роста продаж.
А при повторном нажатии галочка исчезает, показывая отрицательный выбор (нет). Благодаря 3D-эффекту и впечатляющим темным цветам фон будет казаться более живым и привлечет внимание ваших клиентов. Вам следует скачать этот фон, чтобы повысить производительность вашего сайта и добиться значительного роста продаж.
Демо
Custom CSS Checkbox byCustom CSS Checkbox — это фон, который вы должны рассмотреть при загрузке на свой сайт, чтобы улучшить его внешний вид. В левом верхнем углу белого фона вы можете увидеть два флажка, чтобы продемонстрировать удовлетворенность клиентов. При нажатии внутри поля появится галочка (✓), чтобы показать положительный вариант (Happy). При повторном нажатии галочка исчезает, показывая отрицательный вариант (грустно). Этот простой, но мощный фон может стать конкурентным преимуществом вашего бизнеса. Так почему бы не скачать его и не выделиться из толпы?
Demo
Флажок «День и ночь» by Если вы хотите придать новый вид внешнему интерфейсу своего сайта, вам следует проверить этот флажок «День и ночь» от Лайонела Т. Он выделит вас из толпы, и посетители вашего сайта будут глубоко впечатлены его внешним видом. Когда вы нажимаете на флажок в верхней середине фона, поле переключается между ночью (солнце) и днем (луна). Фон также меняется между ярким и темным соответственно. Впечатляющая анимация и 3D-эффект помогают создать фантастический вид вашего сайта. Таким образом, вы сможете привлечь больше клиентов и увеличить продажи. Не стесняйтесь скачать этот уникальный флажок.
Он выделит вас из толпы, и посетители вашего сайта будут глубоко впечатлены его внешним видом. Когда вы нажимаете на флажок в верхней середине фона, поле переключается между ночью (солнце) и днем (луна). Фон также меняется между ярким и темным соответственно. Впечатляющая анимация и 3D-эффект помогают создать фантастический вид вашего сайта. Таким образом, вы сможете привлечь больше клиентов и увеличить продажи. Не стесняйтесь скачать этот уникальный флажок.
Demo
Fluid Checkboxes by Fluid Checkboxes, созданные Бьорном, станут вашей идеальной альтернативой скучному внешнему интерфейсу по умолчанию. Цвет земли – карибская зелень, что так или иначе поднимет настроение вашим посетителям. При нажатии цвет обычных или отмеченных флажков изменится с серого на зеленый. Напротив, инвалиды останутся прежними. Благодаря впечатляющей анимации и привлекательному цвету ваш сайт вызовет интерес у посетителей. Следовательно, вы сможете увеличить трафик и продажи вашего сайта. Поэтому давайте скачаем и установим этот фон для вашего сайта, чтобы добиться значительного прогресса.
Поэтому давайте скачаем и установим этот фон для вашего сайта, чтобы добиться значительного прогресса.
Demo
Fun with Checkboxes byУ вас закончились идеи для совершенно нового фона, который заменит интерфейс магазина по умолчанию? Если да, то ознакомьтесь с этим «Развлечением с флажками» Иешуа Эмануэля Браза. Это никогда не подведет вас. Темная кирпичная стена с более ярким цветом посередине заменит скучный интерфейс. В этой яркой части есть текст, который вы можете ввести. Когда вы щелкнете по флажку переключателя, цвет текста изменится с черного на белый, чтобы посетители вашего сайта могли его легко увидеть. Гости вашего сайта будут глубоко впечатлены эффектом 3D и анимацией. Загрузите этот фон прямо сейчас и посмотрите, как он преобразит ваш сайт.
Demo
Mario jump checkbox by Готовы ли вы к полной трансформации интерфейса вашего сайта? Если ответ «да», вы должны проверить этот флажок Mario jump от JGX. Вы можете легко увидеть желтый флажок со знаком вопроса, постоянно перемещающимся внутри него. Когда вы нажмете на поле, появится галочка (✓). При повторном нажатии он исчезнет. Прямо под коробкой есть Марио, который прыгнет на коробку, если вы нажмете на него. Эта интересная анимация и 3D-эффект могут стать магнитом, привлекающим больше клиентов на ваш сайт. Вы никогда не пожалеете, что скачали этот впечатляющий фон.
Вы можете легко увидеть желтый флажок со знаком вопроса, постоянно перемещающимся внутри него. Когда вы нажмете на поле, появится галочка (✓). При повторном нажатии он исчезнет. Прямо под коробкой есть Марио, который прыгнет на коробку, если вы нажмете на него. Эта интересная анимация и 3D-эффект могут стать магнитом, привлекающим больше клиентов на ваш сайт. Вы никогда не пожалеете, что скачали этот впечатляющий фон.
Demo
Флажок Morphing CSS by Флажок Morphing CSS, созданный Sjoerd de Roij, станет идеальным вариантом для веб-дизайнеров, которым нравится простота, но эффективность. В средней верхней части темно-синего фона есть привлекающий внимание флажок. Когда вы нажимаете на него, вы можете увидеть галочку (✓), которая появляется внутри поля и заменяет кружок. Благодаря впечатляющему фоновому цвету и привлекательному 3D-эффекту посетители вашего сайта будут глубоко впечатлены и почувствуют больше любопытства. Чтобы ваш сайт выделялся из толпы, вы не должны упустить этот уникальный фон.
Demo
Pure CSS Delightful Checkbox Animation byPure CSS Delightful Checkbox Animation, разработанный Dylan Raga, является обязательным фоном для всех владельцев магазинов, которые хотят изменить внешний вид своего магазина. Черный фон с четырьмя впечатляющими флажками с привлекательным 3D-эффектом заменит ваш интерфейс по умолчанию. Вы можете написать каждое содержимое опции, которую вы хотите, рядом с каждым полем. Интересно, что при перемещении курсора в область прямоугольника он будет отображаться более четко. В частности, когда вы нажимаете на поле, внутри поля появляется галочка (✓), чтобы показать утвердительный выбор. При повторном нажатии галочка исчезнет. Чтобы привлечь любого посетителя на ваш сайт, загрузите этот фон прямо сейчас.
Демо
Флажок в простом стиле по Если вы хотите привнести уникальность и простоту на свой сайт, вам следует рассмотреть возможность загрузки флажка в простом стиле от Хуана Кабреры. На белом фоне есть привлекающий внимание круглый белый флажок с черной рамкой. Когда вы нажмете на флажок, он станет зеленым, а внутри поля появится галочка (✓), указывающая на положительный выбор (да). При повторном нажатии галочка исчезнет. Потрясающая анимация вызовет у посетителей вашего сайта любопытство и желание задержаться на нем подольше. Вы должны загрузить этот фон сейчас, чтобы быть уникальным и отличаться от других конкурентов.
На белом фоне есть привлекающий внимание круглый белый флажок с черной рамкой. Когда вы нажмете на флажок, он станет зеленым, а внутри поля появится галочка (✓), указывающая на положительный выбор (да). При повторном нажатии галочка исчезнет. Потрясающая анимация вызовет у посетителей вашего сайта любопытство и желание задержаться на нем подольше. Вы должны загрузить этот фон сейчас, чтобы быть уникальным и отличаться от других конкурентов.
Demo
Cool Checkbox with SVG by Владельцы сайтов всегда стремились привлечь внимание клиентов к своему продукту. Поэтому они хотят улучшить внешний вид интерфейса своего сайта. И один из лучших вариантов для онлайн-продавцов, чтобы выделить свой магазин, — это Cool Checkbox с SVG. Уникальный фон, разработанный Луисом Адаме, заменит ваш скучный интерфейс по умолчанию. Классический бело-серый фон очень удобен для пользователей, чтобы привлечь внимание покупателя. На этом фоне вы, как и ваши гости, легко увидите бросающийся в глаза квадратный флажок с черной рамкой. Кроме того, ваши клиенты будут чувствовать, что ваш магазин более профессиональный. Давайте установим этот инструмент для вашего магазина прямо сейчас! Вы никогда не пожалеете об этом!
На этом фоне вы, как и ваши гости, легко увидите бросающийся в глаза квадратный флажок с черной рамкой. Кроме того, ваши клиенты будут чувствовать, что ваш магазин более профессиональный. Давайте установим этот инструмент для вашего магазина прямо сейчас! Вы никогда не пожалеете об этом!
Демонстрация
Четкие поля ввода наИз-за жесткой конкуренции на рынке онлайн-продаж все больше и больше бизнес-администраторов заботятся о внешнем виде своего веб-сайта. Таким образом, они должны выбирать среди множества вариантов фона, и идеальным вариантом должен быть ввод флажка Чиппи Адамом Куинланом. Вы можете видеть фон светло-персикового цвета, а посередине есть разные флажки. При нажатии на значок «плюс» внутри поля появится галочка (✓), указывающая на утвердительный выбор (да), а флажок станет синим. Этот профессиональный вид поможет привлечь больше клиентов на ваш сайт. Давайте скачаем и активируем этот фон прямо сейчас.
Демонстрация
Флажок Custom CSS by Вы будете на 100% удовлетворены флажком Custom CSS. Разработанный Дереком Морашем фон поможет вашему магазину выглядеть красивее. На площадке Caribbean Green вы увидите три привлекательных флажка. При нажатии внутри поля появится галочка, а текст будет иметь эффект зачеркивания. Эта впечатляющая анимация и правильные цвета произведут глубокое впечатление на посетителей вашего сайта. Поэтому они будут продолжать возвращаться в ваш магазин и с большей вероятностью сделают заказ. Чтобы выделиться из толпы, вы не должны пропустить этот фантастический фон.
Разработанный Дереком Морашем фон поможет вашему магазину выглядеть красивее. На площадке Caribbean Green вы увидите три привлекательных флажка. При нажатии внутри поля появится галочка, а текст будет иметь эффект зачеркивания. Эта впечатляющая анимация и правильные цвета произведут глубокое впечатление на посетителей вашего сайта. Поэтому они будут продолжать возвращаться в ваш магазин и с большей вероятностью сделают заказ. Чтобы выделиться из толпы, вы не должны пропустить этот фантастический фон.
Демонстрация
Флажок Switchy by Если вы хотите придать совершенно новый вид интерфейсу вашего сайта, проверьте этот флажок Switchy от Tiffany Choong. Это значительно улучшит производительность вашего сайта. При нажатии волшебная галочка изменит цвет фона с васильково-синего на конфетно-красный. Благодаря двум привлекательным цветам и впечатляющей анимации посетители вашего сайта будут заинтригованы и будут возвращаться на ваш сайт. Таким образом, вы можете привлечь больше трафика и увеличить продажи. Не стесняйтесь принести этот уникальный фон на свой сайт прямо сейчас. Вы можете увидеть, как это изменит ваш сайт.
Таким образом, вы можете привлечь больше трафика и увеличить продажи. Не стесняйтесь принести этот уникальный фон на свой сайт прямо сейчас. Вы можете увидеть, как это изменит ваш сайт.
Демонстрация
Анимированный флажок CSS3 отВы ищете трансформацию интерфейса магазина? Ну, вот оно! Флажок Animated CSS3 от Джимми Гиллама станет идеальным ответом. В верхней середине земли Stellar Blue вы можете заметить привлекательный флажок с черной рамкой. При нажатии внутри поля появится зеленая галочка (✓), указывающая утвердительный вариант (да). При повторном нажатии галочка исчезает, показывая отрицательный вариант (нет). Впечатляющий эффект и правильные цвета побудят клиентов посещать ваш сайт чаще. Чтобы привнести уникальность на свой сайт, вам следует скачать этот фантастический фон.
Демонстрация
Анимированные флажки в стиле Ubuntu Touch на Одной из важнейших задач в управлении интернет-магазином является улучшение интерфейса сайта. Для этого вам следует подумать о загрузке мощного фона, и одним из них должны быть флажки в стиле Animated Ubuntu Touch от Эдуарда Майера. Черный фон с впечатляющим флажком может стать вашим конкурентным преимуществом. Когда вы нажимаете на поле, галочка (✓) появляется внутри поля, превращающегося в красный, чтобы показать утвердительный вариант (да). При повторном нажатии галочка исчезнет, показывая отрицательный вариант (нет). Впечатляющий 3D-эффект привлечет внимание любых посетителей вашего сайта. Улучшение производительности вашего сайта будет проще простого, загрузив этот фон.
Для этого вам следует подумать о загрузке мощного фона, и одним из них должны быть флажки в стиле Animated Ubuntu Touch от Эдуарда Майера. Черный фон с впечатляющим флажком может стать вашим конкурентным преимуществом. Когда вы нажимаете на поле, галочка (✓) появляется внутри поля, превращающегося в красный, чтобы показать утвердительный вариант (да). При повторном нажатии галочка исчезнет, показывая отрицательный вариант (нет). Впечатляющий 3D-эффект привлечет внимание любых посетителей вашего сайта. Улучшение производительности вашего сайта будет проще простого, загрузив этот фон.
Демонстрация
Анимация флажка — CSS by Анимация флажка — CSS от Hoonsok Park — потрясающий и уникальный фон, который заменит ваш скучный интерфейс по умолчанию. Для веб-дизайнеров, которые заинтересованы в том, чтобы привнести креативность на свой сайт, это идеальный выбор. Когда вы нажимаете на каждое поле, изображение внутри него становится более живым и красочным. Примечательно, что на изображении с мужчиной при клике мужчина удвоится. Привлекательная анимация и впечатляющее сочетание цветов способствуют его привлекательности. Ваши клиенты почувствуют интерес и вернутся на ваш сайт снова. Давайте скачаем этот фон прямо сейчас, чтобы иметь вашу уникальность.
Примечательно, что на изображении с мужчиной при клике мужчина удвоится. Привлекательная анимация и впечатляющее сочетание цветов способствуют его привлекательности. Ваши клиенты почувствуют интерес и вернутся на ваш сайт снова. Давайте скачаем этот фон прямо сейчас, чтобы иметь вашу уникальность.
Демонстрация
Полностью CSS Пользовательские флажки, переключатели и поля выбора на Пользовательские флажки, переключатели и поля выбора — потрясающий фон, который позволяет владельцам магазинов настраивать свой интерфейс. Созданный Кенаном Юсуфом, он станет идеальным выбором для тех, кому нужны лучшие изменения. Уникальный фон содержит множество впечатляющих флажков, которые показывают состояние каждой опции. При нажатии внутри поля появится галочка (✓) или крошечная круглая кнопка (.), или флажки отобразят несколько вариантов на выбор. Привлекательная анимация и правильный выбор цветов делают интерфейс вашего сайта уникальным. Чтобы изменить ситуацию, вы должны скачать этот фон.
Демонстрация
Пользовательский флажок / тумблер отПользовательский флажок / тумблер, созданный thelaazyguy, является обязательным для веб-дизайнеров, которые хотят привнести уникальность в интерфейс своего магазина. На бело-сером фоне вы увидите четыре привлекательных флажка посередине. При щелчке внутри поля появится галочка (✓), указывающая утвердительный выбор (да), а при повторном щелчке — отрицательный выбор (x) или ничего. Кроме того, как только вы нажмете на переключатель внутри поля слева внизу, он переключится с луны на солнце. Удачное сочетание цветов и привлекательная анимация привлекут внимание ваших клиентов. Не стесняйтесь принести этот фантастический фон на свой сайт прямо сейчас.
Demo
Флажки с анимированными смайликами от Флажки с анимированными смайликами от Райана Маллигана — это профессиональный опыт, который может стать составляющей успеха вашего бизнеса. На бело-сером фоне вы можете увидеть четыре флажка с параметрами рядом с ними. С живыми и привлекательными смайликами, которые меняются каждый раз, когда вы нажимаете на них, флажки будут казаться зрителям очень интересными. Впечатляющая анимация смайликов и профессиональный опыт помогут вам удержать старых клиентов и привлечь новых. Загрузка этого уникального фона на ваш сайт станет для вас идеальным вариантом, если вы хотите повысить эффективность своего бренда.
С живыми и привлекательными смайликами, которые меняются каждый раз, когда вы нажимаете на них, флажки будут казаться зрителям очень интересными. Впечатляющая анимация смайликов и профессиональный опыт помогут вам удержать старых клиентов и привлечь новых. Загрузка этого уникального фона на ваш сайт станет для вас идеальным вариантом, если вы хотите повысить эффективность своего бренда.
Демонстрация
Простой флажок by Простой флажок от Памелы Дейн — это обязательное решение для веб-дизайнеров, которые ищут простой, но эффективный фон для замены внешнего интерфейса своего сайта. На бело-сером фоне вы можете увидеть флажок «Я согласен» посередине. Когда вы нажмете на нее, круглая кнопка станет синей, а текст станет более четким благодаря более жирным черным чернилам. Мало того, с привлекательной анимацией посетители вашего сайта будут чувствовать себя в магазине более профессионально. Чтобы повысить удовлетворенность ваших клиентов и продажи, вы должны добавить этот фон на свой сайт прямо сейчас.
Demo
Stylish Checkbox byСозданный Stefan Judis, Stylish Checkbox — обязательный фон для тех, кто хочет заменить скучный интерфейс магазина по умолчанию. На зеленом фоне Dark Shamrock вы можете увидеть три флажка. Когда вы нажимаете на белую качельку, круглая галочка меняет цвет с розового на зеленый. Впечатляющий 3D-эффект может вызвать у посетителей вашего сайта любопытство к глубине сайта, а привлекательные цвета заинтересуют их. Чтобы выделиться из толпы и повысить производительность вашего сайта, вы должны загрузить и установить этот фантастический и уникальный фон.
Демонстрация
Анимация SVG Checkbox by Разработанная Jonas Badalic, анимация SVG Checkbox — это потрясающий профессиональный фон, который значительно улучшит интерфейс вашего сайта. На черном фоне вы, а также гости вашего сайта увидите внушительную оранжевую галочку. Когда вы щелкнете по нему, внутри поля появится галочка (✓) вместо (x), а цвет изменится с оранжевого на синий. Также при повторном нажатии галочка исчезнет. Привлекательная анимация и яркие цвета наверняка заинтересуют ваших клиентов. Чтобы иметь уникальный внешний вид и произвести глубокое впечатление на ваших клиентов, вам следует скачать этот фон прямо сейчас.
Также при повторном нажатии галочка исчезнет. Привлекательная анимация и яркие цвета наверняка заинтересуют ваших клиентов. Чтобы иметь уникальный внешний вид и произвести глубокое впечатление на ваших клиентов, вам следует скачать этот фон прямо сейчас.
Demo
100dayscss-66 byЧтобы заменить скучный фон по умолчанию, одним из идеальных вариантов для выбора является 100dayscss-66. Созданный @mandycodestoo, это полезный инструмент для улучшения внешнего вида вашего сайта. Посреди яркого белого фона вас, а также гостей вашего сайта легко привлечет внимание к квадрату с разными оттенками фиолетового и белым кругом в центре. Конечно, количество людей, заходящих на ваш сайт, в конечном итоге значительно возрастет после того, как вы замените фон по умолчанию. В несколько простых кликов вы можете добавить этот фантастический фон на свой сайт.
Демонстрация
Простой переключатель Checkbox Trickery by Если вы хотите изменить внешний вид интерфейса вашего магазина, проверьте простой переключатель Checkbox Trickery. Этот фон, созданный Уиллом Бойдом, станет идеальной альтернативой интерфейсу вашего магазина. На кристально-розовом фоне вы можете увидеть три флажка с переключателями. При нажатии он изменится с Velvet Rose Purple на Slate Blue. Фон с впечатляющей анимацией и яркими цветами будет соблазнять ваших клиентов посещать ваш сайт все чаще и чаще. Следовательно, это может помочь преобразовать этот тип трафика в продажи. Чтобы быть уникальным, вы должны скачать и установить этот потрясающий фон.
Этот фон, созданный Уиллом Бойдом, станет идеальной альтернативой интерфейсу вашего магазина. На кристально-розовом фоне вы можете увидеть три флажка с переключателями. При нажатии он изменится с Velvet Rose Purple на Slate Blue. Фон с впечатляющей анимацией и яркими цветами будет соблазнять ваших клиентов посещать ваш сайт все чаще и чаще. Следовательно, это может помочь преобразовать этот тип трафика в продажи. Чтобы быть уникальным, вы должны скачать и установить этот потрясающий фон.
Демонстрация
Флажок Pure CSS Emoji by Разработанный Бреттом Коммандером, Pure CSS Emoji Checkbox позволяет бизнес-администраторам без особых усилий сделать свой веб-сайт привлекательным. Фон — один из лучших вариантов для них, чтобы увеличить количество посетителей, приходящих в их магазины, а также продажи. Посередине черного фона есть привлекательный круглый синий флажок с оранжевым смайликом. Когда вы перетащите курсор в флажок, вы можете заметить, что он станет больше. Благодаря правильному сочетанию цветов и впечатляющей анимации ваши покупатели заинтересуются и вернутся в ваш магазин. Этот фон отлично подойдет для любого магазина на онлайн-рынке, так что давайте попробуем его прямо сейчас.
Благодаря правильному сочетанию цветов и впечатляющей анимации ваши покупатели заинтересуются и вернутся в ваш магазин. Этот фон отлично подойдет для любого магазина на онлайн-рынке, так что давайте попробуем его прямо сейчас.
Демонстрация
Реалистичные радиокнопки только с CSS на Реалистичные радиокнопки только с CSS от Twikito обязательно попробуйте и должны иметь все веб-дизайнеры, которые ищут новый фон, чтобы заменить их скучный интерфейс по умолчанию . Пять флажков привлекут внимание ваших посетителей благодаря впечатляющей анимации. После того, как вы нажмете на каждый флажок, он изменит свой цвет с белого на синий, и в сумме он будет соответствовать общему количеству, отмеченному ниже. Таким образом, этот интересный фон может очень помочь вам в привлечении большего количества клиентов и увеличении продаж. Фон может помочь вам создать активные и живые представления для ваших веб-сайтов. Нажав кнопку загрузки, вы можете стать намного лучше.
Демонстрация
Checkbox Pokéball byCheckbox Pokéball, разработанный Дэрином Сен-Пьером, обязательно должен попробовать любой амбициозный владелец магазина, стремящийся повысить эффективность своего сайта. Светло-лаймово-зеленый фон подарит ощущение спокойствия любому зрителю, а потрясающий флажок с привлекательной анимацией и 3D-эффектом вызовет любопытство ваших клиентов. Когда вы нажимаете на флажок, он переворачивается и переключается между левым и правым. Этот привлекательный флажок может привлечь покупателей и побудить их сделать заказ. Вы должны скачать этот уникальный фон прямо сейчас, чтобы выделиться из толпы.
Demo
Fancy Checkbox by Отличительный внешний вид магазина имеет решающее значение для того, чтобы ваши клиенты узнавали вас намного лучше. И чтобы иметь уникальный, вы должны рассмотреть возможность загрузки Fancy Checkbox от GEOX. На профессиональном бело-сером фоне есть три привлекательных флажка. Когда вы нажимаете на каждое поле, оно переключается справа налево, и его цвет также меняется на два типа синего и зеленого. Привлекательная анимация и изменение цвета могут произвести глубокое впечатление на посетителей вашего сайта. Они будут продолжать возвращаться и, возможно, купят ваш товар. Скачать этот простой, но эффективный фон, без сомнения, отличный выбор.
Когда вы нажимаете на каждое поле, оно переключается справа налево, и его цвет также меняется на два типа синего и зеленого. Привлекательная анимация и изменение цвета могут произвести глубокое впечатление на посетителей вашего сайта. Они будут продолжать возвращаться и, возможно, купят ваш товар. Скачать этот простой, но эффективный фон, без сомнения, отличный выбор.
Demo
Fun with Checkboxes by Fun with Checkboxes by Yeshua Emanuel Braz идеально подходит для любого веб-дизайнера, который ищет что-то веселое и интересное для своего сайта. Земля представляет собой темную кирпичную стену с более ярким цветом посередине. Вы можете написать текст, который хотите, в этой яркой части и использовать волшебный переключатель. При нажатии цвет текста изменится с черного на белый, чтобы посетители вашего сайта могли его легко увидеть. Этот впечатляющий 3D-эффект и анимация заставят их чаще посещать ваш сайт. Чтобы создать уникальный интерфейс и добиться прогресса, вы должны скачать этот фон прямо сейчас.

 png) left top no-repeat;
png) left top no-repeat; 5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.
5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
. dropcontainer ul li {
padding: 5px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dropcontainer ul li:hover {
background: #f5f5f5;
outline: none;
}
.dropcontainer ul li:first-child {
display: none;
}
.dropcontainer ul li:last-child {
border-bottom: none;
}
.dropdownhidden {
display: none;
}
.dropdownvisible {
height: auto;
}
dropcontainer ul li {
padding: 5px;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.dropcontainer ul li:hover {
background: #f5f5f5;
outline: none;
}
.dropcontainer ul li:first-child {
display: none;
}
.dropcontainer ul li:last-child {
border-bottom: none;
}
.dropdownhidden {
display: none;
}
.dropdownvisible {
height: auto;
} dropdownvisible {
height: auto;
}
dropdownvisible {
height: auto;
}