Бесконечный CodePen. 9 демок для тех, кто любит делать красиво — журнал «Доктайп»
- 15 февраля 2022
HTML
Евгений Шкляр
Правильно говорят, что лучший способ чему-то научиться — подсмотреть у тех, кто умеет. Поэтому принесли вам подборку с CodePen, в которой хорошие разработчики делают интересные штуки и делятся ими со всеми. В этом выпуске — интерфейсы на CSS и React.
Accent-color w/custom properties
Начнём с простого и будем постепенно разгоняться. Здесь у нас стилизация чекбоксов с помощью кастомных свойств. Изящное решение, с которым проще всего разобраться.
See the Pen Accent-color w/custom properties [updated] by Michelle Barker (@michellebarker) on CodePen.
Lotsa Notifications
Красивые всплывающие уведомления с разными наборами кнопок и стилизацией. Подойдут и для уведомления о завершении загрузки, и о неотправленном письме, и о сработавшем будильнике.
Login Form with floating placeholder and light button
Как следует из названия, форма входа на сайт со светящейся кнопкой и плейсхолдером, который сдвигается при клике.
See the Pen Login Form with floating placeholder and light button by Soufiane Khalfaoui HaSsani (@soufiane-khalfaoui-hassani) on CodePen.
Candy Color Button Animation
Два десятка анимированных кнопок на чистом CSS. Градиенты, анимация при наведении, перекраска, вращение и другие эффекты.
See the Pen
Candy Color Button Animation by Yuhomyan (@yuhomyan)
on CodePen.
Buttons. CSS Hover
Ещё немного кнопок — на этот раз hover-эффекты во всей красе.
See the Pen Buttons. CSS Hover by Marina Osadcha (@Marina_Os) on CodePen.
Download Button Animation
Кнопок много не бывает — поэтому вот вам ещё. Смешные анимации на кнопке загрузки, напоминающие спуск шторы. HTML, SCSS, JavaScript.
See the Pen Download Button Animation by Aaron Iker (@aaroniker) on CodePen.
Social Media Icons with Popups
Последние кнопки на сегодня. Многие могут захотеть встроить себе в портфолио красивую ссылку на Гитхаб или другую соцсеть — теперь можно это сделать с красивой всплывашкой.
See the Pen
Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid)
on CodePen.
Impossible Checkbox v2
Наверняка вы видели видео с «невозможной коробкой» — нажимаете на переключатель, а через пару секунд вылезает палец и расщёлкивает кнопку. Наконец-то кто-то сделал это и в вебе — посмотрите, какая прекрасная лапка. Она и замыкает нашу подборку на сегодня.
See the Pen Impossible Checkbox v2 ???? by Jhey (@jh4y) on CodePen.
На этом сегодня всё — если со всеми пенами разбираться внимательно, хватит как раз до следующего выпуска.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как работает margin.
 Правила внешних отступов
Правила внешних отступовКак верстать блочные элементы
HTML- 19 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
HTML- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
HTML- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
3 способа валидации форм
Как работает валидация на стороне сервера и клиента.
- 4 апреля 2023
Как добавить изображение на страницу
Три способа — выбирайте подходящий.
HTML- 7 февраля 2023
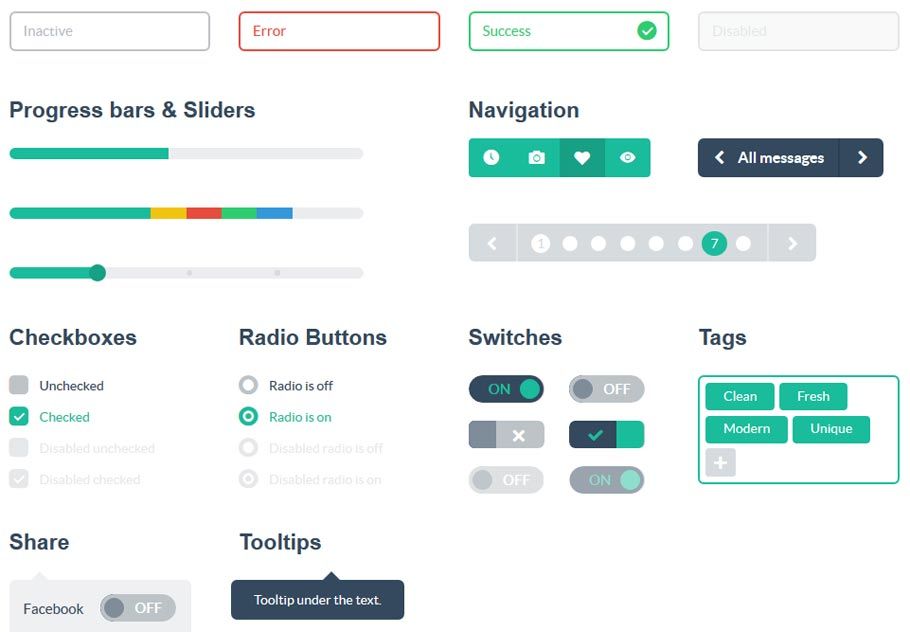
JavaScript контролы для выбора опций
Обзор
Webix предлагает несколько контролов, которые позволяют выбирать опции из списка: Select, RichSelect, Combo, Multicombo, Multiselect, Checkbox, Radio и Suggest List. С каждым из них удобно и легко работать, а также их легко настроить.
Контрол Select — самый простой из этой группы виджетов. Он позволяет выбирать одну опцию из выпадающего списка.
Если вам нужен более сложный виджет, вы можете выбрать Multicombo, который позволяет выбирать несколько опций из списка. Пользователи также могут вводить текст в поле над списком.
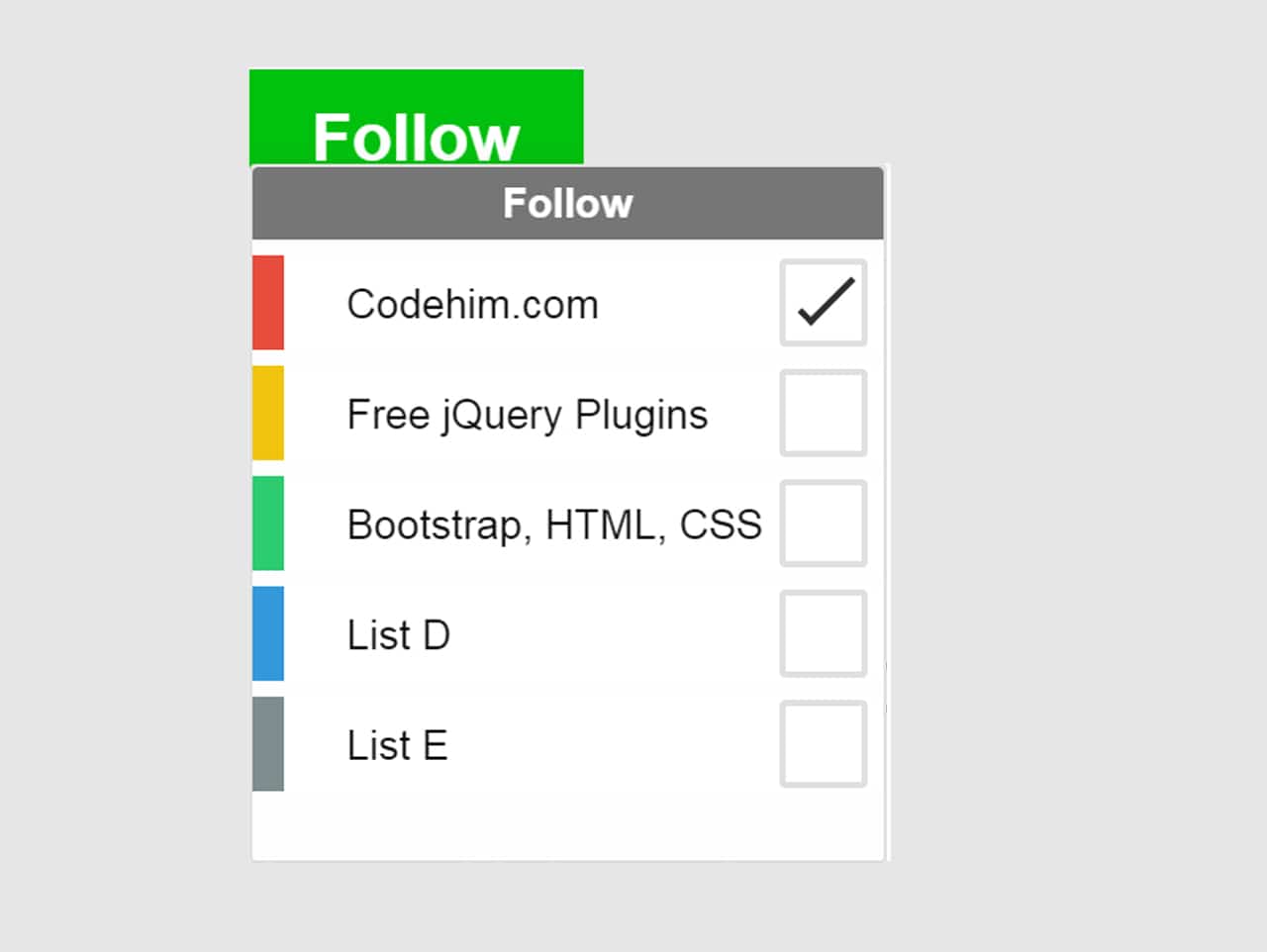
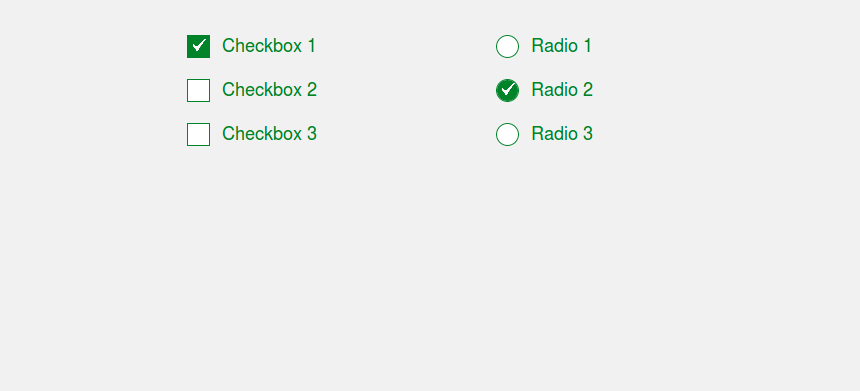
Checkbox
Checkbox — это контрол, который позволяет пользователям управлять параметром с двумя состояниями — включено и выключено. Вы можете добавить несколько чекбоксов для выбора нескольких опций из списка. Webix Checkbox работает также, как обычный HTML чекбокс.
Webix Checkbox работает также, как обычный HTML чекбокс.
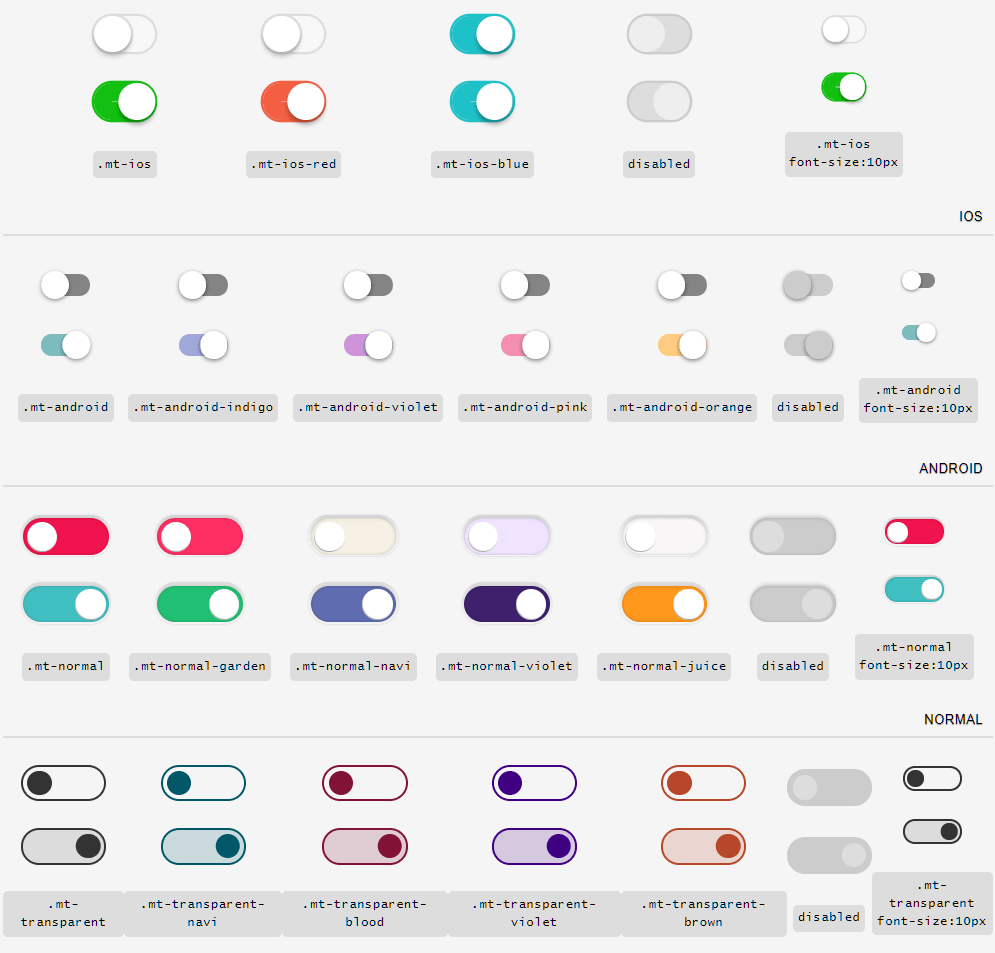
Switch
Switch — это более заметный аналог чекбокса, который хорошо подходит для переключения состояний в настройках. На Switch можно добавлять ярлык для отображения значений ‘включено’ и ‘выключено’.
Radio
Radio — это контрол, который позволяет пользователям выбрать одну опцию из предопределенного набора. Webix Radio работает так же, как и обычный HTML контрол radio.
Suggest List
Suggest List — это контрол, который помогает пользователям заполнять формы. Когда пользователь начинает набирать, на экране появляется список подсказок. Список подсказок формируется в зависимости от введенных символов. Вы можете сочетать этот контрол со стандартным HTML полем ввода, полем ввода Webix Text, или текстовым редактором в виджете для данных. Webix включает различные типы контрола Suggest List.
Type letter ‘a’ in the ‘Country’ field
MentionSuggest
MentionSuggest — это выпадающий список с опциями для текстовых полей. MentionSuggest открывается после того, как пользователь введет определенный символ. После того, как пользователь введет еще минимум один символ, список начнет предлагать опции для подстановки на основе ввода.
MentionSuggest открывается после того, как пользователь введет определенный символ. После того, как пользователь введет еще минимум один символ, список начнет предлагать опции для подстановки на основе ввода.
Введите @ или $ и введите по крайней мере один символ, чтобы открыть один из двух списков
MultiSuggest
MultiSuggest — это улучшенная версия контрола Suggest List. Виджет состоит из выпадающего списка опций и позволяет выбор нескольких опций. Выбранные опции подсвечиваются. Кнопка в конце списка позволяет подтвердить выбор и закрыть список.
CheckSuggest
CheckSuggest — это улучшенная версия контрола Suggest List, который позволяет пользователю выбирать несколько опций. Напротив каждой опции в списке — чекбокс, с помощью которого вы можете отметить опцию для выбора.
GridSuggest
GridSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка с опциями — всплывающее окно с виджетом DataTable, легко настраиваемым компонентом для визуализации табличных данных с сортировкой и полосой прокрутки.
DataSuggest
DataSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка опций — окно с виджетом DataView, который идеально подходит для опций с изображениями.
DateRangeSuggest
DateRangeSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка — всплывающее окно с контролом DateRangePicker для выбора диапазона дат.
Select
Select — это контрол, который позволяет выбирать опцию из выпадающего списка. Он работает как стандартный HTML и работа с ним не требует много усилий.
RichSelect
RichSelect — это нередактируемое текстовое поле с всплывающим окном, которое содержит список опций. Всплывающиее окно появляется после клика на поле ввода. Вы можете настроить RichSelect на свой вкус. Вы можете добавить шаблон для опций и установить размеры списка, определить способ загрузки опций, выбрать тип списка, а также получить доступ к всплывающему окну и списку опций для работы с ними.
Combo
Контрол Combo — это редактируемое текстовое поле со всплывающим списком опций, который появляется после клика по полю. Пользователи также могут редактировать содержимое текстового поля. Список опций сокращается в зависимости от введенных символов. Combo предоставляет множество настроек для изменения вида списка опций.
Пользователи также могут редактировать содержимое текстового поля. Список опций сокращается в зависимости от введенных символов. Combo предоставляет множество настроек для изменения вида списка опций.
Начните набирать слово ‘Banana’ в поле Fruit
Multicombo
Multicombo — это контрол, который сочетается со всплывающим списком CheckSuggest. Напротив каждой опции из списка есть checkbox, с помощью которого можно выбирать сразу несколько опций. Список появляется по клику на текстовом поле. Пока пользователи вводят символы, список опций соответственно сокращается. Выбранные опции можно убрать из списка, нажав на ‘крестик’. Вы также можете настроить вид выбранных опций и показывать только их количество.
Multiselect
Multiselect — это нередактируемый контрол, который позволяет выбирать опции из выпадающего списка. Вы можете открыть список опций, кликнув по текстовому полю. По умолчанию, Multiselect открывает всплывающий список контрола CheckSuggest, поэтому напротив каждой опции есть чекбокс. Вы можете настроить работу виджета, а также вид списка опций.
Вы можете настроить работу виджета, а также вид списка опций.
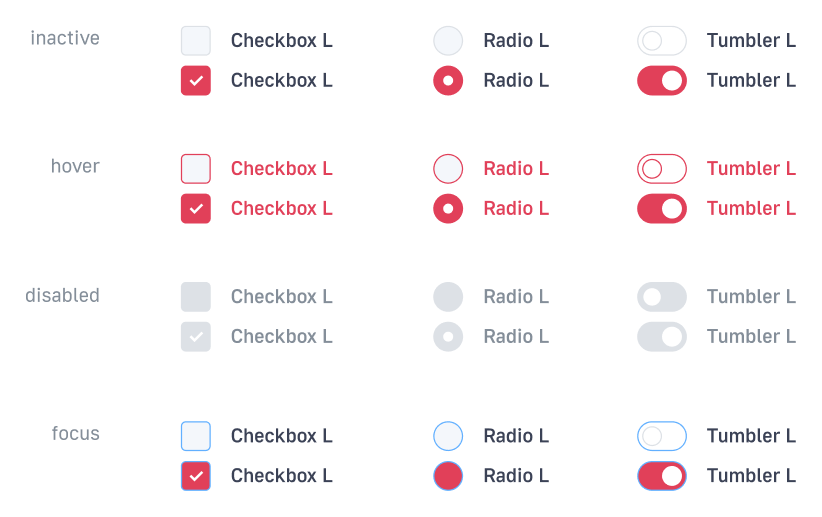
48+ флажков CSS — csshint
Обзор 48+ бесплатных настраиваемых HTML и CSS флажков примеров: с изображением, флажком материала пользовательского интерфейса, с меткой, флажком и т. д.
1. Флажки в стиле Touch
Демонстрацияи код Получить Хостинг
2. Картонный флажок
Демонстрацияи код Получить Хостинг
3. Чекбоксы на чистом CSS
Демонстрацияи код Получить Хостинг
4. Флажок с эмодзи
Демонстрацияи код Получить Хостинг
5. Флажок Material Design
Демонстрацияи код Получить Хостинг
6. Анимация кнопки переключения
Демонстрацияи код Получить Хостинг
7. Флажок для скейтборда Pure CSS
Демонстрацияи код Получить Хостинг
8. Тупые переключатели
Демонстрацияи код Получить Хостинг
9. Крутой флажок с SVG!
Демонстрацияи код Получить Хостинг
10.
 Флажки Демонстрация
Флажки Демонстрацияи код Получить Хостинг
11. Пользовательский флажок/тумблер
Демонстрацияи код Получить Хостинг
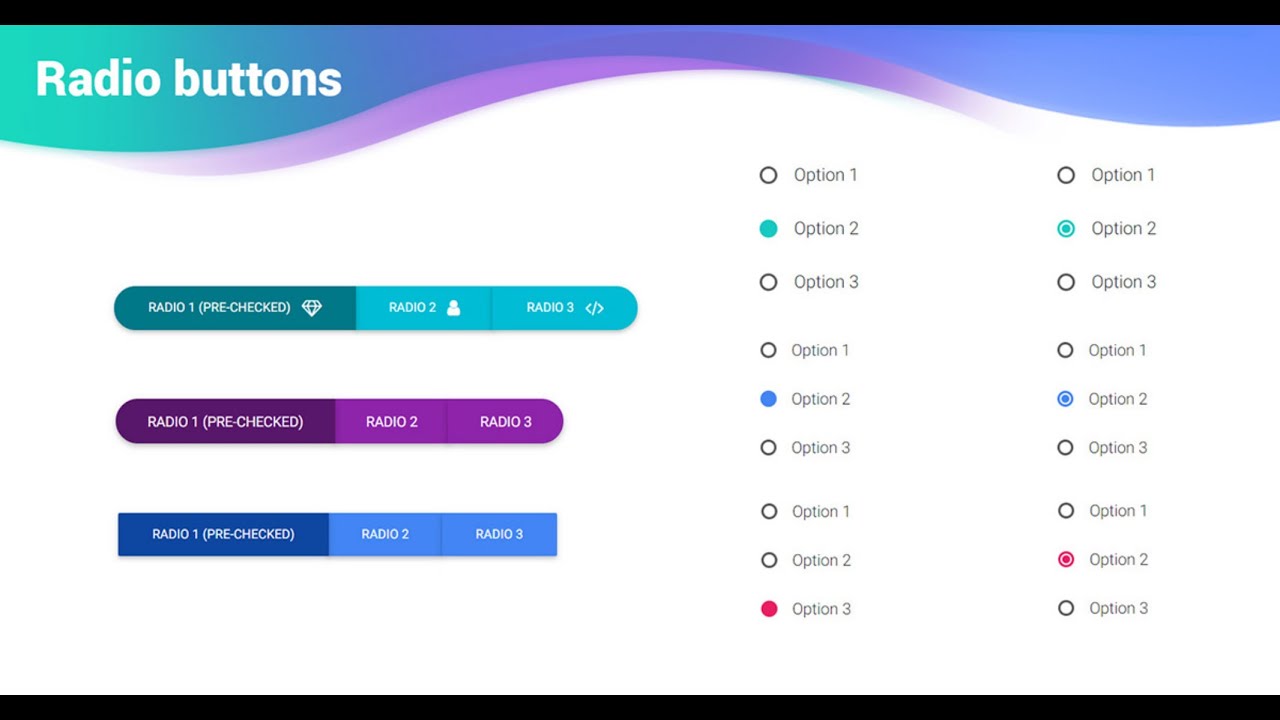
12. Стили радио и флажков
Демонстрацияи код Получить Хостинг
13. Стиль флажков с использованием CSS
Демонстрацияи код Получить Хостинг
Переключатель 14.3D Vll Plus
Демонстрация и код Получить Хостинг15. Анимация галочки CSS
Демонстрацияи код Получить Хостинг
16. Флажок Анимация пути SVG
Демонстрацияи код Получить Хостинг
17. Чистый CSS Переключить ползунок/флажок
Демонстрацияи код Получить Хостинг
18. маленькие галочки
Демонстрацияи код Получить Хостинг
19.Полный флажок CSS
Демонстрацияи код Получить Хостинг
20. Пользовательские флажки, переключатели
Демонстрацияи код Получить Хостинг
21. Анимированный флажок Pure CSS
Демонстрацияи код Получить Хостинг
22.
 простой флажок Демонстрация
простой флажок Демонстрацияи код Получить Хостинг
23. Флажок стиля материала Google
Демонстрацияи код Получить Хостинг
24. Пользовательский флажок CSS
Демонстрацияи код Получить Хостинг
25. Кнопки-переключатели на чистом CSS
Демонстрацияи код Получить Хостинг
26.SVG Флажок
Демонстрацияи код Получить Хостинг
27. Пользовательский флажок
Демонстрацияи код Получить Хостинг
28. Флажки для жидкости
Демонстрацияи код Получить Хостинг
29. Флажок «Морфинг css»
Демонстрацияи код Получить Хостинг
30. Пользовательский флажок с svg
Демонстрацияи код Получить Хостинг
31.Flat UI — Флажок FIX
Демонстрация32. Флажок/радио/тумблеры
Демонстрацияи код Получить Хостинг
33. Флажок движения
Демонстрацияи код Получить Хостинг
34.
 SVG Анимация флажка Демонстрация
SVG Анимация флажка Демонстрацияи код Получить Хостинг
35.Клейкий тумблер
Демонстрацияи код Получить Хостинг
36. Чистые переключатели CSS
Демонстрацияи код Получить Хостинг
37. Пользовательский флажок
9Демонстрация 0002 и код Получить Хостинг38. Восхитительная анимация флажка
Демонстрацияи код Получить Хостинг
39. Оформление флажков и переключателей
Демонстрацияи код Получить Хостинг
40. Анимированные флажки
Демонстрацияи код Получить Хостинг
41. Флажок в простом стиле
Демонстрацияи код Получить Хостинг
42. Пользовательский флажок
Демонстрацияи код Получить Хостинг
43. Флажок
Демонстрацияи код Получить Хостинг
44. Семантические анимированные флажки CSS
Демонстрацияи код Получить Хостинг
45. Анимированный флажок только для CSS
Демонстрацияи код Получить Хостинг
46.
 Пользовательский флажок CSS Демонстрация
Пользовательский флажок CSS Демонстрацияи код Получить Хостинг
47. Плоский тумблер
Демонстрацияи код Получить Хостинг
48. Флажок css
Демонстрация и код Получить Хостинг49. Карандаш и бумага Флажки
Демонстрацияи код Получить Хостинг
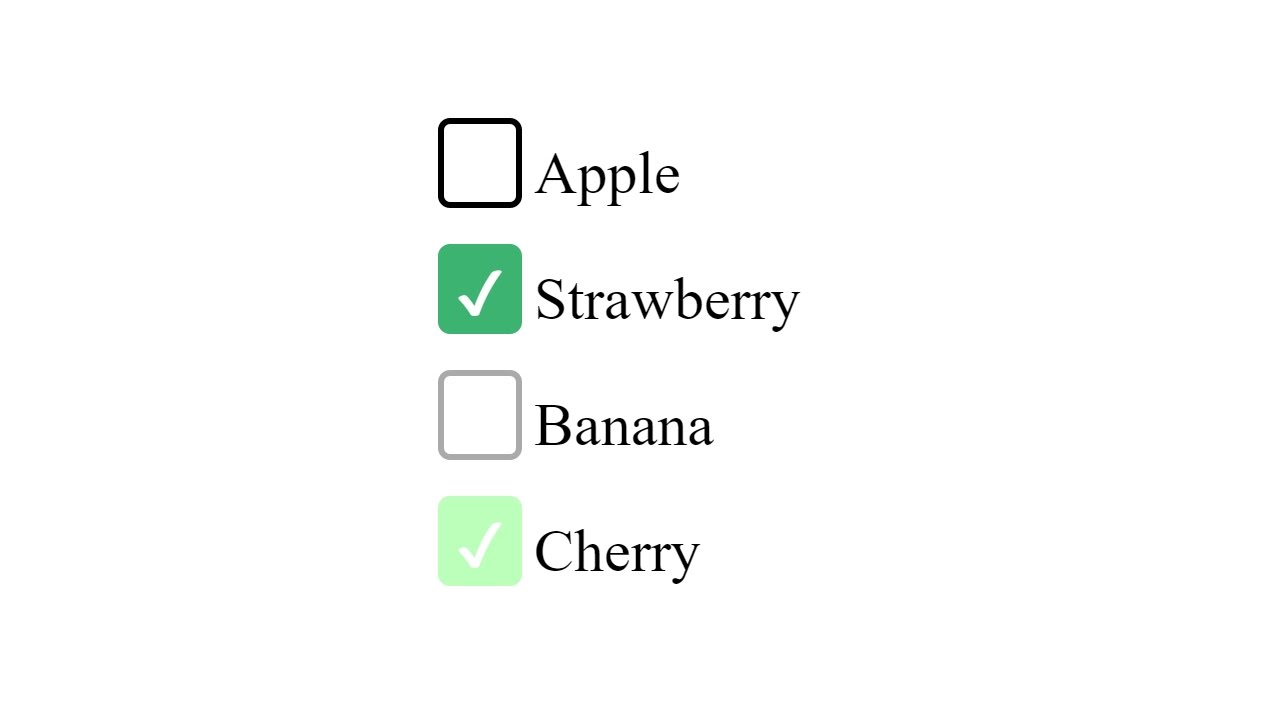
CSS Checkbox: стилизация HTML-флажков очень проста
Первоначально опубликовано в моем блоге
Старая история
Раньше HTML-компоненты, такие как checkbox , было довольно сложно стилизовать так, как мы хотели. Часто эти компоненты выбиваются из общего дизайна страницы, что не очень хорошо сказывается на пользовательском опыте.
Не говоря уже о том, что каждый браузер имел (и до сих пор имеет) свой внешний вид для элемента управления, что способствует различию внешнего вида в разных браузерах.
Чтобы преодолеть эти ситуации, разработчики часто прибегали к хитростям, таким как скрытие ввода, создание изображений и значков для галочки и добавление кода JavaScript для обработки проверки/снятия отметки.
Новая история
Времена, описанные выше, давно прошли, и мы ближе, чем когда-либо, к универсальному способу стилизации флажков таким образом, чтобы они выглядели одинаково во всех браузерах, особенно с учетом новостей о том, что Microsoft создает хром- на базе браузера. Вы можете прочитать об этом здесь.
Новая история, с моей точки зрения, заключается в том, что мы можем стилизовать флажок, не скрывая его и не добавляя изображения SVG и код JavaScript. Это можно сделать, используя вместо этого следующее:
- Свойство внешнего вида CSS
- Галочка HTML
Внешний вид Свойство
Свойство внешнего вида используется для отображения элемента с использованием собственного стиля платформы на основе темы операционной системы пользователя.
Это свойство поддерживает множество значений, но нас интересует значение none . По сути, мы хотим удалить все нативные стили и применить пользовательские. В конце концов, у нашего флажка будут красивые цвета и переходы, и, самое главное, он будет выглядеть одинаково во всех основных браузерах.
Пример использования:
.my-class {
-webkit-внешний вид: значение;
-moz-внешний вид: значение;
/* -o-внешний вид: значение; - Не требуется, так как в новой версии Opera используется -
префикс webkit для этого свойства, но мы добавили его, тем не менее, на всякий случай
из этого
*/
внешний вид: стоимость;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Хорошо, давайте углубимся в код.
HTML
Наша HTML-разметка довольно проста. У нас есть метка
, обертывающая наш ввод , и диапазон для хранения текста внутри. Выглядит это так:
<метка>
<тип ввода = "флажок" />
Проверь меня
Войти в полноэкранный режимВыйти из полноэкранного режима Здесь ничего особенного. Мы использовали элемент-обертку, чтобы упростить выравнивание внутренних элементов по вертикали. Это делается с помощью макета flexbox, который мы увидим в разделе CSS.
Мы использовали элемент-обертку, чтобы упростить выравнивание внутренних элементов по вертикали. Это делается с помощью макета flexbox, который мы увидим в разделе CSS.
CSS
Стиль CSS выглядит следующим образом:
.checkbox {
дисплей: встроенный гибкий;
курсор: указатель;
положение: родственник;
}
.флажок > диапазон {
цвет: #34495E;
набивка: 0,5 бэр 0,25 бэр;
}
.флажок > ввод {
высота: 25 пикселей;
ширина: 25 пикселей;
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
-о-внешний вид: нет;
внешний вид: нет;
граница: 1px сплошная #34495E;
радиус границы: 4px;
контур: нет;
продолжительность перехода: 0,3 с;
цвет фона: #41B883;
курсор: указатель;
}
.checkbox> ввод: отмечен {
граница: 1px сплошная #41B883;
цвет фона: #34495Е;
}
.checkbox > input:checked + span::before {
содержимое: '\2713';
дисплей: блок;
выравнивание текста: по центру;
цвет: #41B883;
положение: абсолютное;
слева: 0,7 бэр;
верх: 0,2 бэр;
}
. checkbox> ввод: активный {
граница: 2px сплошная #34495E;
}
checkbox> ввод: активный {
граница: 2px сплошная #34495E;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Если вы думаете, что это все еще слишком много CSS, позвольте мне напомнить вам, что нам не нужен макет flexbox или переходы для реализации этого стиля. Это добавлено, чтобы сделать его более элегантным. Если мы удалим дополнительный CSS, все, что нам нужно сделать, это удалить стиль по умолчанию, установив внешний вид до нет , добавьте границы и окраску и установите символ HTML.
Давайте разберем важные части, чтобы подтвердить утверждение выше. Первый шаг — использовать свойство появления и удалить стиль по умолчанию:
...
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
-о-внешний вид: нет;
внешний вид: нет;
...
Войти в полноэкранный режимВыйти из полноэкранного режима Надеемся, что это свойство скоро станет стандартом, и мы сможем использовать его без префиксов, специфичных для браузера.
Далее нам нужно указать наши пользовательские границы и фон:
...
граница: 1px сплошная #34495E;
радиус границы: 4px;
контур: нет;
цвет фона: #41B883;
курсор: указатель;
...
Войти в полноэкранный режимВыйти из полноэкранного режима И, наконец, мы будем использовать псевдокласс ::before для стилизации символа HTML. Приведенный ниже CSS отобразит HTML-символ красиво окрашенным и расположенным после того, как мы проверим поле ввода.
...
содержимое: '\2713';
дисплей: блок;
выравнивание текста: по центру;
цвет: #41B883;
положение: абсолютное;
слева: 0,7 бэр;
верх: 0,2 бэр;
...
Войти в полноэкранный режимВыйти из полноэкранного режима Вот и все! Это действительно так просто. Больше никаких излишеств JavaScript для достижения этих стилей, чтобы дизайн флажка соответствовал остальной части страницы. Мы можем безопасно достичь этого с помощью представленного здесь CSS.
Вот живая скрипка для игры с кодом:
Дальнейшее чтение
Если вас интересуют переменные CSS, посмотрите этот или этот пост, опубликованный в моем блоге.


 Мы использовали элемент-обертку, чтобы упростить выравнивание внутренних элементов по вертикали. Это делается с помощью макета flexbox, который мы увидим в разделе CSS.
Мы использовали элемент-обертку, чтобы упростить выравнивание внутренних элементов по вертикали. Это делается с помощью макета flexbox, который мы увидим в разделе CSS. checkbox> ввод: активный {
граница: 2px сплошная #34495E;
}
checkbox> ввод: активный {
граница: 2px сплошная #34495E;
}