Как открыть файл CSS? Расширение файла .CSS
Cascading Style Sheet-
Category
Интернет-файлы
-
Популярность
4.1 (21 votes)
Что такое файл CSS?
Файлы CSS используются для форматирования содержимого и описания представления веб-сайта WWW.
Какие данные могут содержать файлы CSS?
Файлы с расширением CSS содержат информацию о том, как данные элементы HTML должны отображаться на данной веб-странице. Файлы CSS хранят такую информацию, как:
- настройки шрифта (тип, размер, цвет, стиль),
- междустрочный интервал и отступ,
- встроенные элементы HTML,
- ссылки на ресурсы (графики, таблицы, диаграммы и т. д.).
CSS — это также название языка разметки, используемого для создания файлов CSS. Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Могу ли я редактировать файлы CSS?
Файлы CSS хранят данные в текстовом формате, поэтому их можно легко редактировать с помощью текстового редактора. Однако рекомендуется редактировать файлы CSS с помощью специальных инструментов, чтобы избежать возможных ошибок. Такие инструменты автоматически выделяют ключевые слова, исправляют синтаксические ошибки и предлагают функции автозаполнения.
Программы, которые поддерживают CSS расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают CSS файлы. Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Программы, обслуживающие файл CSS
Windows
- Adobe ColdFusion
- Adobe ColdFusion Builder
- Adobe Creative Suite
- Adobe Dreamweaver
- Google Chrome
- Microsoft Expression Web
- Microsoft Internet Explorer
- Microsoft Visual Studio
- Mozilla Firefox
- NotePad++ text editor
- Nvu
- Opera
- PSPad
- Rapid CSS Editor
- Safari
- TABLE2CSS
- Top Style For Windows
- Web Page Maker
- WeBuilder
- Windows Notepad
MAC OS
- Adobe ColdFusion
- Adobe Dreamweaver
- Safari
- Text editor
- TextEdit
- Web browser
Linux
- Chromium
- gedit
- GNU Emacs
Updated: 10/06/2022
Как открыть файл CSS?
Проблемы с доступом к CSS могут быть вызваны разными причинами. К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
 Проверьте версию Adobe Dreamweaver и обновите при необходимости
Проверьте версию Adobe Dreamweaver и обновите при необходимостиВы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Шаг 3. Настройте приложение по умолчанию для открытия CSS файлов на Adobe DreamweaverПосле установки Adobe Dreamweaver (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия CSS файлов. Метод довольно прост и мало меняется в разных операционных системах.
Процедура изменения программы по умолчанию в Windows
- Нажатие правой кнопки мыши на CSS откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.

- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Dreamweaver. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия CSS файлы и нажав ОК .
Процедура изменения программы по умолчанию в Mac OS
- В раскрывающемся меню, нажав на файл с расширением CSS, выберите Информация
- Откройте раздел Открыть с помощью, щелкнув его название
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Наконец, это изменение будет применено ко всем файлам с расширением CSS должно появиться сообщение. Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл CSS действительным. Вероятно, файл поврежден и, следовательно, недоступен.
Вероятно, файл поврежден и, следовательно, недоступен.
Если CSS действительно заражен, возможно, вредоносное ПО блокирует его открытие. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. CSS файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файлЕсли вы получили проблемный файл CSS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступаСуществует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы CSS. Закройте все работающие программы и попробуйте открыть файл CSS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверовСовременная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Cascading Style Sheet. Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла CSS мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле CSS.
3 способа открыть файл CSS
Кем создано
Открывает все ваши файлы, как
МАГИЯ!1
Загрузка
Установить необязательные продукты — File Magic (Solvusoft)
EULA | Privacy Policy | Terms | Uninstall
1Типы файлов, которые не поддерживаются, могут быть открыты в двоичном формате.
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
1. Попробуйте другое программное обеспечение
У вас нет программного пакета Stats+ Datafile? Хорошей новостью является то, что два других популярных пакета программного обеспечения также могут открывать файлы с суффиксом CSS. Если у вас нет Stats+ Datafile, вы также можете использовать InterComm Part Body Definition или Statistica Datasheet. Кроме того, вы можете выполнить поиск Google, чтобы узнать, есть ли другие бесплатные пакеты программного обеспечения, которые также открывают файлы с расширением CSS.
Кроме того, вы можете выполнить поиск Google, чтобы узнать, есть ли другие бесплатные пакеты программного обеспечения, которые также открывают файлы с расширением CSS.
Pro Совет: Подумайте, действительно ли вы хотите купить дорогостоящее программное обеспечение для открытия однократного файла или хотите ли вы рискнуть установить вредоносное ПО с помощью бесплатного программного пакета.
2. Изменить CSS Файловые ассоциации
Компьютеры умны, но иногда их легко путать. Ваш компьютер может попросить вас выбрать программу по умолчанию, с которой вы хотите в будущем открывать расширения CSS. Если вы не получили это приглашение, вы можете изменить свои ассоциации файлов CSS через панель управления.
3. Загрузить универсальный просмотрщик программного обеспечения
Do you frequently receive files like CSS that you can’t open? Ruling out any possible issues with your computer would be a first step to solving your issues. However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
Часто ли вы получаете файлы, такие как CSS, которые вы не можете открыть? Решение любых возможных проблем с вашим компьютером было бы первым шагом к решению ваших проблем. Однако, если ваш компьютер работает нормально, и вы просто получаете множество двоичных файлов, для которых у вас нет соответствующего программного обеспечения, вы можете загрузить универсальный программный просмотрщик. Сохраните время и проблемы, получив File Magic (скачать).
Универсальный программный просмотрщик избавляет вас от необходимости устанавливать множество разных программных пакетов на вашем компьютере без ограничения возможности просмотра файлов. File Magic может открыть большинство типов файлов, в том числе с расширением CSS. Загрузите File Magic сейчас и попробуйте сами.
| Программного обеспечения | разработчик |
|---|---|
| Stats+ Datafile | Microsoft Developer |
| InterComm Part Body Definition | PC Software Company |
| Statistica Datasheet | Windows Software |
| Hypertext Cascading Style Sheet | Microsoft Developer |
| Citadel SafStor User Script File | Microsoft Developer |

Скачать
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
Открыть файл Python
❮ Назад Далее ❯
Открыть файл на сервере
Предположим, у нас есть следующий файл, расположенный в той же папке, что и Python:
Здравствуйте! Добро пожаловать в demofile.txt
Этот файл предназначен для тестирования.
Хорошо
Удача!
Чтобы открыть файл, используйте встроенную функцию open() .
Функция open() возвращает файловый объект, который имеет read() метод чтения содержимого файла:
Пример
f = open(«demofile.txt», «r»)
print(f.read())
Выполнить пример »
Если файл находится в другом месте, вам нужно указать путь к файлу, например:
Пример
Открыть файл в другом месте:
f = open(«D:\\myfiles\welcome. txt», «r»)
txt», «r»)
print(f.read())
Выполнить Пример »
Части файла только для чтения
По умолчанию метод read() возвращает весь текст, но вы также можете указать, сколько символов вы хотите вернуть:
Пример
Вернуть 5 первых символов файла:
f = open(«demofile.txt», «r»)
print(f.read( 5 ))
Пример запуска »
900 04
Чтение строк
Вы можете вернуть одну строку с помощью метода readline() :
Пример
Прочитать одну строку файла:
f = open(«demofile.txt», «r»)
print (f.readline())
Пример запуска »
Путем вызова readline() два раза, вы можете прочитать
две первые строки:
Пример
Прочитать две строки файла:
f = open(«demofile.txt», «r»)
print(f.readline())
print(f. readline())
readline())
Пример выполнения »
Перебирая строки файла, вы можете прочитать весь файл, строка за строкой:
Пример
Пройтись по файлу строка за строкой:
f = open(«demofile.txt «, «r»)
для x в f:
print(x)
Пример запуска »
Закрыть файлы
Рекомендуется всегда закрывать файл после завершения работы с ним.
Пример
Закройте файл, когда закончите с ним:
f = open(«demofile.txt», «r»)
print(f.readline())
f.close()
Пример выполнения »
Примечание: Всегда следует закрывать файлы, в некоторых случаях из-за буферизации изменения, внесенные в файл, могут не отображаться, пока вы не закроете файл.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
17.7. Локальные файлы HTML/CSS — документация LaunchCode по LCHS
Visual Studio Code распознает множество различных языков программирования. Мы можем использовать приложение для наших проектов Python и нашей работы с HTML/CSS.
Давайте создадим простую веб-страницу так же, как мы это делали в HTML и главы CSS. Однако на этот раз мы будем делать это локально.
17.7.1. Hello, Web
Добавьте новый каталог в local_practice с именем hello_web . Далее создайте
два файла в каталоге с именем index.html и style.css .
Наше дерево файлов должно выглядеть примерно так:
Дерево каталогов hello_web .
Обратите внимание, что VS Code отображает рядом с файлами разные символы. Он использует
Он использует .html , .css и .py расширения для идентификации программирования
язык, который они содержат.
Вставьте этот код в index.html :
1 2 3 4 5 6 7 8 9 10 11 12 |
<голова>
<мета-кодировка="utf-8">
|
Несмотря на то, что код содержит только один элемент h2 внутри тегов, это по-прежнему полнофункциональный файл HTML. Посмотрим, что это
похоже в браузере!
17.7.2. Просмотр локальных файлов в браузере
Существует два способа просмотра нашего локального HTML-файла в браузере.
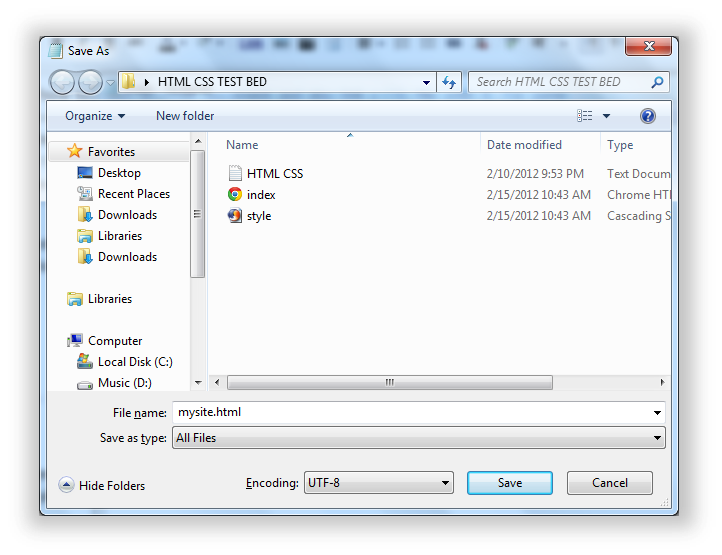
Вариант 1: Откройте веб-браузер. Нажмите «Файл » -> «Открыть файл ».
 опции меню. В появившемся окне перейдите к пункту 9.0016 .html файл мы
хотеть. Щелкните Открыть .
опции меню. В появившемся окне перейдите к пункту 9.0016 .html файл мы
хотеть. Щелкните Открыть .Вариант 2: В VS Code кликаем правой кнопкой мыши по вкладке нужного нам файла. Выбирать параметр Copy Path . Затем откройте веб-браузер и вставьте путь в Адресная строка.
Та-да! Появляется наша веб-страница. Обратите внимание на путь в адресной строке. это выглядит очень
аналогичный результату, который мы увидели бы при вводе команды pwd в терминале.
Скопированный путь меняется в зависимости от выбранного файла.
17.7.2.1. Добавить дополнительные элементы
Вернуться в VS Code и добавить еще несколько элементов в
index.htmlдокумент. Обязательно используйте семантический HTML мы узнали раньше.Сохраните свою работу.
Вернитесь в браузер и обновите вкладку вашего HTML-файла. Вам следует увидеть результаты ваших изменений.

Подсказка
VS Code имеет удобную функцию, которая сообщает нам, сохранили ли мы нашу работу.
недавно! Во вкладках редактора, если мы видим сплошную точку ( • ) рядом с
имя файла, это означает, что у нас есть несохраненные изменения в нашем коде. Если мы увидим X , тогда весь код в файле сохранен.
17.7.2.2. Только для ваших глаз
Только вы можете видеть вашу локальную веб-страницу. Взгляд на адресную строку говорит нам об этом.
Вместо https://www.etc. , мы видим префикс file:// . Это указывает
что браузер открыл файл на вашей персональной машине. Никто другой в
мир может просматривать вашу страницу, если они не заглядывают вам через плечо прямо сейчас
(или взломали ваше устройство).
Гораздо позже в этом курсе мы узнаем, как развернуть веб-сайт и сделать его видны всем, кто заходит в сеть.
17.7.3. Добавление CSS
Поскольку файлы index. и  html
html style.css находятся в одном каталоге, мы
можно связать их вместе, добавив один оператор к нашему элементу head :
3 4 5 6 7 8 | <голова> <мета-кодировка="utf-8"> |
Строка 7 использует формат, идентичный тому, что мы узнали в Связывание CSS с разделом HTML.
17.7.3.1. Попробуй это!
Вставьте этот код в файл
style.css:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
h2 { цвет: фиолетовый; выравнивание текста: по центру; оформление текста: подчеркивание надчеркивание волнистое; семейство шрифтов: Impact, Helvetica; } раздел { цвет фона: светло-зеленый; выравнивание текста: по центру; размер шрифта: 36px; граница: сплошная 2px; ширина: 50%; } . тень {
цвет: зеленый;
тень текста: 3px 3px 4px синий;
}
тень {
цвет: зеленый;
тень текста: 3px 3px 4px синий;
}
Сохраните свою работу в файлах
index.htmlиstyle.css. Вернуться к в браузере и обновите вкладку. Правильно сделано,Hello, Local Webpage!заголовок изменил внешний вид. Кроме того, если вы добавилиэлементовв странице, они также будут выглядеть по-разному.Стилизованная локальная веб-страница.
Обратите внимание, что код CSS определяет класс с именем
shadow. Добавить этот класс внутри одного из ваших HTML-тегов и сохраните свою работу. Обновите страницу в своем Браузер, чтобы увидеть результат.Добавьте другие правила стиля в файл CSS, чтобы изменить внешний вид других элементы на вашей веб-странице. Обязательно потренируйтесь в использовании селекторы элементов, классов и идентификаторов.
17.7.3.2.
style.css в другом каталоге Если файл CSS находится в другом каталоге, чем HTML-страница,
использует его, нам нужно добавить правильный путь внутри тега . Давайте возьмем
рассмотрим три возможных случая:
Давайте возьмем
рассмотрим три возможных случая:
Пример
style.css находится внутри подпапки the_styles .
Когда таблица стилей находится на один уровень ниже нашего файла HTML, обновите href , добавив относительный путь, указывающий на файл CSS.
Путь ./the_styles/style.css сообщает VS Code, Из текущего
каталог, найдите папку с именем the_styles. Перейдите в эту папку и найдите
файл с именем style.css .
Пример
style.css находится внутри родительского каталога hello_web .
Когда таблица стилей находится на один уровень выше нашего файла HTML, используйте .. ярлык в относительном пути.
Путь ../style. сообщает VS Code, Из текущего каталога переместить
на один уровень выше в родительскую папку. Найдите файл с именем style.css . css
css
Пример
Если мы вытащим таблицу стилей с веб-сайта (например, Bootstrap ),
используйте веб-адрес для атрибута href .
Обратите внимание, что внешняя ссылка не включает атрибут типа .
Наконец, мы всегда можем использовать полный путь к таблице стилей. Щелкните правой кнопкой мыши на
Вкладка style.css и выберите параметр Copy Path . Вставьте путь внутри
цитаты для атрибут href .
17.7.4. Local Project
В задании HTML Me Something вы построили и оформить собственную веб-страницу в repl.it или Trinket. Войдите в свою учетную запись сейчас и откройте этот проект.
В VS Code создайте новый каталог с именем
html_me.
Внутри этого каталога создайте файл
index.html.Скопируйте HTML-код из вашего проекта repl.it/Trinket и вставьте его в VS. Код.
Повторите этот процесс копирования/вставки для файла
style.css.Если ваш проект repl.it/Trinket содержит какие-либо другие файлы (например, изображения, GIF, д.), перетащите копии этих файлов в каталог
html_me.Откройте новый файл
index.htmlв браузере. При правильном выполнении вы должны увидеть вашу удивительную веб-страницу! Однако теперь он у вас сохранен на вашем личном устройство.
17.7.5. Проверьте свое понимание
Вопрос
Visual Studio Code автоматически сохраняет нашу работу.
- Правда
- Ложь
Вопрос
Visual Studio Code работает не только с Python, HTML и CSS, но и с другими языками.


 опции меню. В появившемся окне перейдите к пункту 9.0016 .html файл мы
хотеть. Щелкните Открыть .
опции меню. В появившемся окне перейдите к пункту 9.0016 .html файл мы
хотеть. Щелкните Открыть .
 тень {
цвет: зеленый;
тень текста: 3px 3px 4px синий;
}
тень {
цвет: зеленый;
тень текста: 3px 3px 4px синий;
}
