что это такое: зачем используется каскадные таблицы стилей, структура языка, как подключить
Если вы искали в интернете сайт, наконец-то нашли его, а открылась страничка, сверкающая белизной и синюшными, будто престарелая курица, ссылками — скорее, всего вы открыли страницу, для которой не подключены CSS. Разберемся с вопросом!
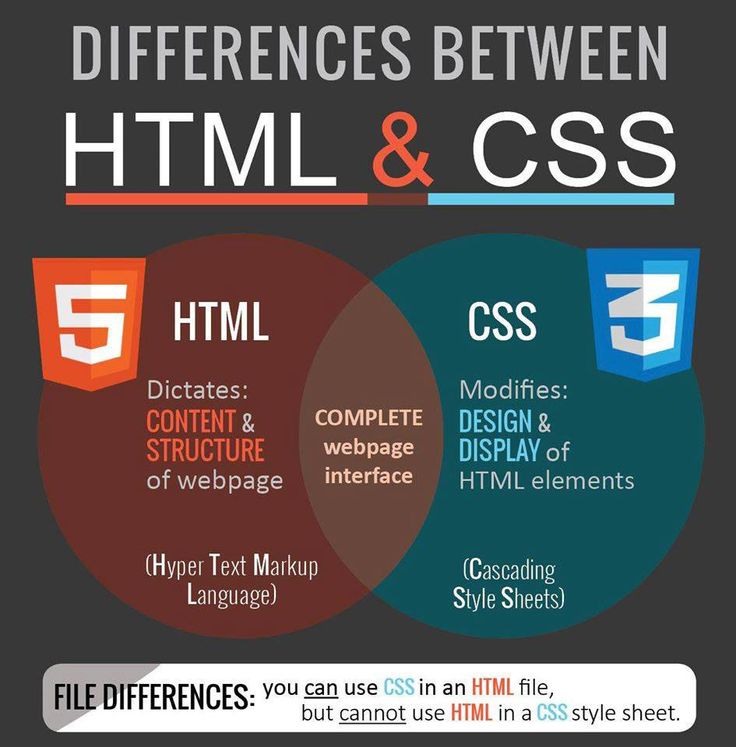
CSS — Cascading Style Sheets, или каскадные таблицы стилей — это язык разметки, который используется для оформления сайтов различных типов: посадочных страниц, интернет-магазинов, корпоративных сайтов и т. д.
Если язык HTML отвечает за размещение объектов на сайте, то CSS определяет их фон, прозрачность, цветовую гамму и размеры, их изменение при взаимодействии (щелчок мышью, наведение курсора).
Слева страница с CSS, а справа HTML only. Разница налицо!
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Для чего используется CSS
CSS сепарирует визуал веб-страниц с их содержимым. Если мы имеем дело только с HTML, там определяются как элементы, так и способы их отображения через свойства тегов (шрифты и их кегли, цвета, размещения блоков и т. п.). Когда сайт делается на CSS, от языка гипертекстовой разметки требуется только описание порядка объектов. Все же их свойства описываются в каскадных таблицах стилей. В HTML единожды задается класс без постоянного перечисления всех имеющихся стилей.
Все это нужно для того, чтобы:
- Упростить процедуру разработки. Достаточно один раз настроить стили, чтобы потом применять их автоматически для множества однотипных веб-страниц.
-
Обеспечить удобство редактирования страниц. В файле с CSS достаточно поправить нужное место, что оформление автоматически применяется на все остальные.

- Упростить код, потому что в CSS уменьшается дублирование элементов. Это работает в плюс для роботов (в плане обхода) и людей (проще программировать).
- Увеличить скорость и уменьшить время загрузки, потому что CSS загружается в кэш браузера, когда страница первый раз открывается, а далее прогружаются только структура и данные страниц.
- Создавать богатое разнообразие вариантов визуализации контента.
- Создать возможность настраивать разные стили в рамках одной страницы.
Не стоить сводить каскадные таблицы стилей сугубо к манипуляциям с дизайном. Это принципиально другой подход к веб-разработке, когда экономится время программистов и обеспечивается гибкий подход к программированию.
Читайте также:
Как оформить главную страницу: элементы, правила и нюансы для разных типов сайтов
Структура CSS
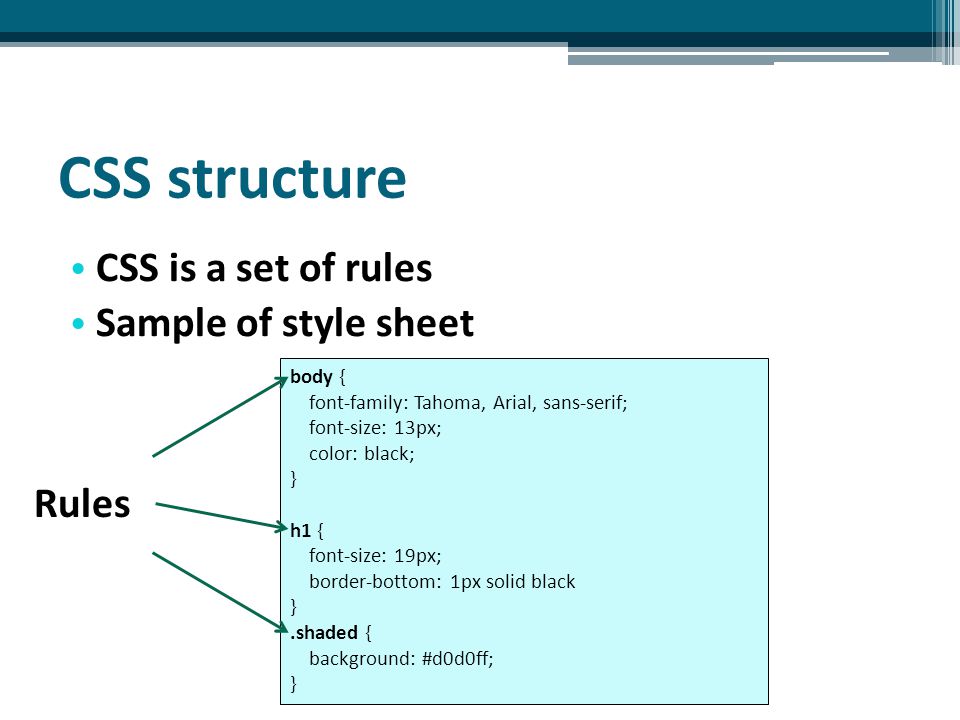
Типичная запись в каскадной таблице стилей состоит из трех частей, описывающих внешний вид веб-элемента:
-
Селектор.

- Свойство.
- Значение.
Многие начинающие разработчики первым избирают CSS, чтобы самостоятельно собрать сайт с приличным визуалом и функциональностью.
Простота каскадных таблиц стилей — следствие понятного синтаксиса. Потренируйтесь в записи CSS:
селектор {
свойство: значение;
}
- Селектор — ссылка на HTML-элемент, который требуется оформить.
- Свойство — изменяемая характеристика элемента (начертание, шрифт, цвета).
- Значение — выраженное словами или цифрами обозначение свойства.
Изменение шрифта на фиолетовый в CSS будет выглядеть так:
section {
color: purple;
}
Минимальная логика позволяет понимать структуру даже тем, кто никогда не занимается веб-программированием.
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Селекторы
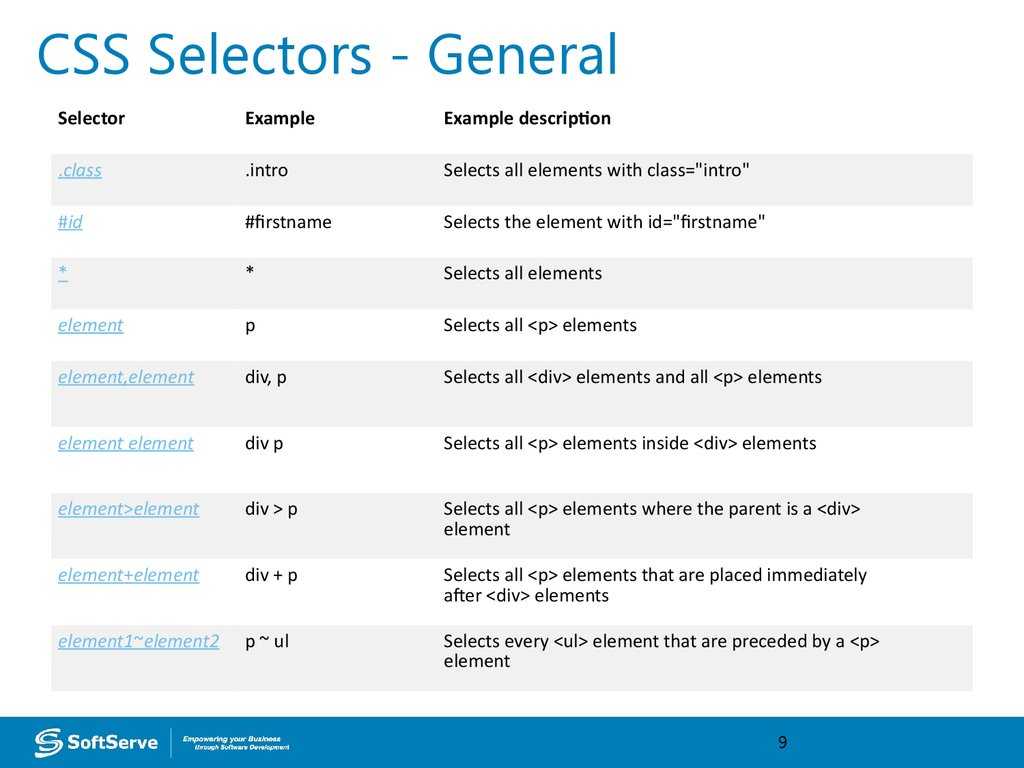
Селектор указывает, какой элемент будет изменен через свойства CSS. Любой HTML-тег (тот же параграф, изображение, заголовки разных уровней) может быть селектором.
- Если одному тегу нужно задавать разные стили или же задать единый стиль для разных элементов, применяются классы и следующая запись: Тег.Класс {свойство: значение}. При этом имя класса записывается на латыни, допускаются нижнее подчеркивание или дефисы.
- Если не указывается тег, т.е. запись начинается с «.Класс», правило допустимо использовать для всех тегов.
-
Если для одного тега перечисляются несколько классов, то к нему будут применены всех объявленные стили.

Блок объявлений
Он состоит из тандема «свойство: значение» (обратите внимание — они прописываются только через двоеточие), записываемого в фигурных скобках {}. Все записи заканчиваются точкой с запятой.
Для CSS не имеет значение верхний или нижний регистр, пробелы и табуляция. Можно записывать в строку, делать столбики с отступами. Если один селектор имеет свойство с разными значениями, то приоритетной будет последняя запись.
Подключение CSS
- В теле тега при помощи атрибута style. Здесь селектор можно не прописывать.
- Инициировать тег <style> с атрибутом type=”text/css”.
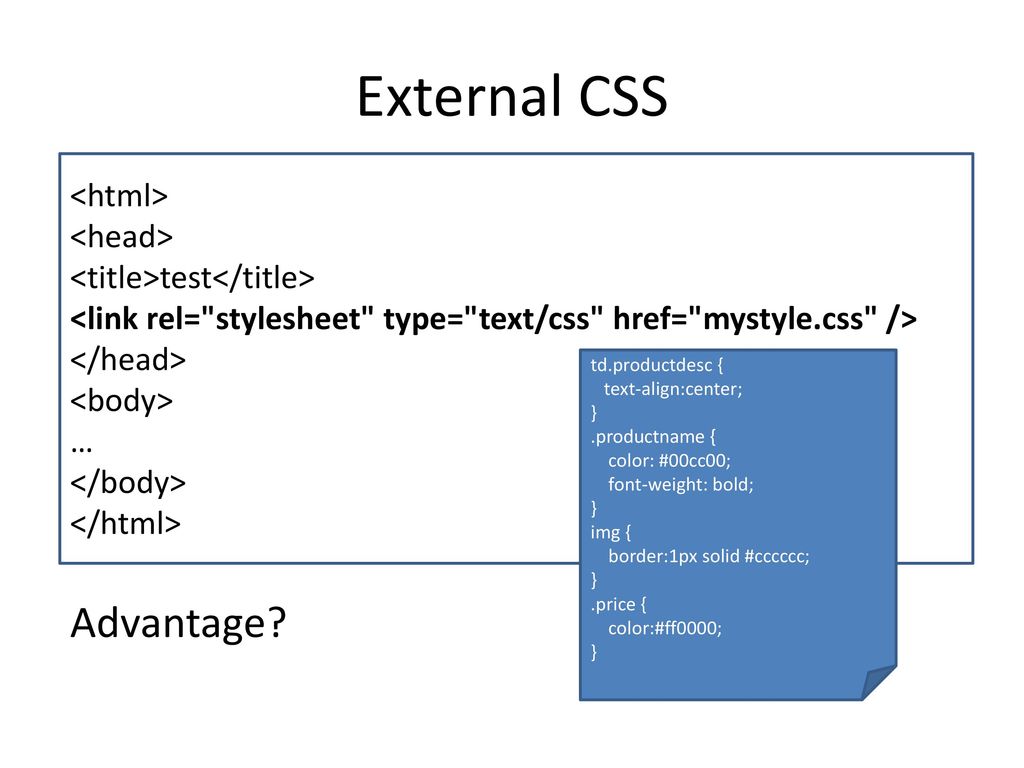
- Сделать подключение внешней таблицы стилей через ссылку типа <link rel=»stylesheet» href=»путь к файлу style.css» type=»text/css»/>.
Самый используемый вариант — третий, потому что он позволяет максимально точно работать с содержанием формой элементов, создавая нужные визуалы и функциональные наборы.
Самое лучшее, что можно сделать после прочтения этой статьи — посмотреть собственный и чужой сайты и найти в них элементы, оформленные через CSS: изображения, таблицы, шрифты текста и заголовков и т. д.. Вы еще раз убедитесь, что без CSS интернет существовал бы на уровне, не 2021, а 2001 года. Олды поймут и вспомнят.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
CSS — что это такое и для чего нужен, как таблицы каскадных стилей подключаются к Html коду
Обновлено 24 июня 2022 Просмотров: 117 677 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу начать рассказывать во всех подробностях о CSS (материалы будут накапливаться в соответствующем справочнике).
Самое время переходить к нему после изучения Html. В современной блочной верстке язык стилевой разметки отвечает за внешнее оформление страниц сайта и без его понимания будет очень сложно что-то поправить, передвинуть или выровнять.
Конечно же, Css по сравнению с Html выглядит намного более сложным, но это если касаться вопроса кроссбраузерной верстки, а вот применительно к тому, чтобы самому поправить какую-нибудь мелочь в дизайне собственного сайта, то тут особого ума и не надо. В общем, мы попробуем в деталях разобрать его основы, а уже нюансы их филигранного использования останутся на факультативное изучение (по желанию). Но базовые понятия нужно знать всем вебмастерам.
Что такое язык CSS и для чего это нужно?
Аббревиатура CSS расшифровывается, как Cascading Style Sheets или же, в русском переводе, как каскадные таблицы стилей. Что же это такое и для чего этот язык был в свое время придуман?
Итак, опираясь на изученный нами чуть раньше учебник Html мы можем сказать, что разметка веб документа осуществляется с помощью тегов этого языка. Т.е. с помощью ХТМЛ мы создаем структуру наших документов (вебстраницы). Например, в чистом Html мы можем задавать заголовки через теги h2-H6, абзацы P и другие элементы структуры документов, и даже придать им нужный нам вид в браузере.
Т.е. с помощью ХТМЛ мы создаем структуру наших документов (вебстраницы). Например, в чистом Html мы можем задавать заголовки через теги h2-H6, абзацы P и другие элементы структуры документов, и даже придать им нужный нам вид в браузере.
Но время диктовало необходимость использования в ХТМЛ все новых и новых атрибутов визуального оформления, которые сильно захламляли исходный код. В связи с этим был предложен другой, более перспективный вариант развития — создание отдельного языка стилевой разметки CSS. И этот вариант имел ряд преимуществ перед простым наращиванием количества атрибутов оформления.
Почему? А вы вспомните, как можно в чистом Html задать цвет фрагменту текста? Правильно, с помощью тега Font и атрибута Color. А если вы хотите покрасить в нужный цвет сразу несколько абзацев в вашем тексте?
Тогда придется внутри каждого из них (тег абзаца P является блочным, а значит его нельзя будет помещать внутри строчного элемента Font) вставлять теги Font с нужным значением цвета в атрибуте Color.
Все это жутко будет загромождать исходный код, что очень и очень нежелательно, ибо пострадает скорость загрузки сайта, а на коммуникационное оборудование интернета будет создаваться излишняя нагрузка. На это разработчики спецификаций Html 4.01 из валидатора W3C «пойтить» не могли.
Поэтому они придумали следующий выход из создавшейся ситуации. Разработчики из W3C решили оформить все визуальные представления web документа в виде специального языка стилевой разметки, который назвали каскадными таблицами стилей или же попросту CSS (читается как си-эс-эс). В чем суть технологии?
А суть в следующем — подключая язык стилевой разметки к любым документам (страницам), мы сможем задавать визуальное представление всех тех элементов (создаваемых Html тегами), которые будут встречаться в этом документе.
В интернете есть ресурс, который помогает очень наглядно увидеть, как может изменять свой вид веб страница только из-за того, что к ней подключают другой файл таблицы каскадных стилей. По моему, это будет лучшим ответом на вопрос: что такое CSS и зачем это нужно.
Базовый вид документа (веб страницы) вы сможете увидеть, перейдя по этой ссылке:
Ничего особенного, но вот если вы перейдете по из правого меню этого сайта, то сможете увидеть десятки или даже сотни вариантов оформления этой же самой веб страницы с помощью подключения другого стилевого оформления (другого файла таблиц стилей).
Обратите внимание, что исходный Html код при этом остается в точности таким же, а изменяется лишь CSS оформление. Поражает, не правда ли?!
CSS не является языком разметки, в том понимании, как, например, Html. Это язык именно стилевой разметки — у него свой синтаксис, свое внутреннее содержание и во многом он будет сильно отличаться от уже изученного ранее.
Кроме того, по сравнению с Html, язык стилевой разметки намного сложнее. В нем очень много нюансов, которые нужно будет знать окромя базовых понятий. В ХТМЛ никаких особых нюансов не было — изучили все элементы и можете спокойно работать с кодом. Мне кажется, что CSS можно сравнить с шахматами — мало знать, как ходят все фигуры, надо еще и уметь играть.
Итак, что же это такое и из чего он состоит? Этот якобы язык можно разделить на две части:
- Правила, которые говорят браузеру, как должен выглядеть элемент на экране.
- Селекторы — метки, которые позволяют браузеру понять, к каким именно элементам ХТМЛ кода нужно будет применять данные правила.
Теперь давайте посмотрим, как оформление заданное в стилях подключается к исходному коду вебстраницы. Существуют три основных способа использования CSS совместно с Html:
- Вложение — CSS код прописывается непосредственно в нужном теге элемента с помощью атрибута Style
- Встраивание — весь стилевой код для web документа прописывается в его шапке (внутри тегов Head) с помощью элемента Style
- Связывание — весь CSS код размещается (выносится) в отдельном внешнем файле, который подключается к документу с помощью элемента Link в его шапке
Ну вот, видите как мы уже много узнали о языке стилевой разметки. Теперь самое время поговорить о его синтаксисе. В общем-то, он довольно прост:
Теперь самое время поговорить о его синтаксисе. В общем-то, он довольно прост:
Одно правило в CSS коде состоит из двух элементов — свойство (в нашем примере это color — цвет текста и background — цвет фона) и его значение (в нашем примере это код цвета red и #CCCCCC). Обязательным условием является отделение свойства от его значения двоеточием.
Далее. Одно правило отделяется от другого в обязательном порядке точкой с запятой. После последнего правила можно будет точку с запятой уже не ставить, но во избежании эксцессов лучше всего взять за правило ставить ее всегда. Пробелы (равно как переносы строки и знаки табуляции) в CSS коде не имеют никакого значения и ставить вы их можете по своему усмотрению.
Использование Style для подключения Css к Html коду
Ну, а теперь давайте рассмотрим на примерах все те способы применения стилевых правил оформления к нашему документу, которые существуют и которые в общих чертах были описаны чуть выше.
Первый способ называется методом вложения CSS в Html с использованием атрибута Style:
Давайте посмотрим, как можно использовать данный метод для задания цвета и фона абзацу:
Что такое метод вложения
Как вы можете видеть, одним легким движение мы окрасили текст абзаца в красный цвет (color:red) и одновременно подложили под него серый фон (background:#cccccc). Style относится к тем шести глобальным атрибутам в Html, которые могут использоваться совместно с абсолютно любыми тегами (они перечислены внизу приведенного скриншота):
В Css мы так же активно будем применять универсальные атрибуты Id и Class, но об этом разговор пойдет уже в последующих статьях, а пока что мы рассмотрели возможность использования Style для подключения стилевых правил оформления к определенным элементам Html кода. Он позволяет использовать в качестве своего значения набор этих самых правил (в неограниченном количестве).
Метод вложения с помощью атрибута Style очень просто реализовать на практике, но тем не менее он в реальной верстке используется очень редко. Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Следующий способ подключения языка стилевой разметки называется методом встраивания CSS в Html. Этот способ принципиально отличается от рассмотренного ранее метода вложения.
Вместо того, чтобы включать в каждый тег на странице атрибут Style, содержащий правила языка стилей, мы теперь будет прописывать все нужные нам для этого web документа правила CSS внутри одного единственного тега Style, который в свою очередь будет размещаться в шапке этого документа (между элементами Head).
Вы помните, что такое Head и где он прописывается в структуре веб документа? Если не помните, то посмотрите это на данной блок-схеме:
Т.е. в коде это могло бы выглядеть так:
<head> ... <style type=”text/css”> ... "стилевые правила, применяемые ко всему этому документу (странице)" ... </style> ... </head>
Для того, чтобы браузер не принимал стилевые правила за язык гипертекстовой разметки, в элементе Style нужно будет прописать обязательный атрибут Type со значением ”text/css” (заголовок медиа контента для таблиц каскадных стилей). Т.о. заключенный внутри этого элемента код будет интерпретирован браузером как CSS.
Смотрим дальше на приведенный чуть выше пример. Как вы можете видеть, стилевые правила заключены в фигурные скобки, а перед ними прописан так называемый селектор в виде латинской буквы «P». Зачем нужен этот селектор?
А как иначе мы можем указать браузеру, что данные правила CSS нужно будет применить только к тегам абзацам (селектор P) данного web документа и ни к чему другому.
Тут мы опять коснулись вопроса синтаксиса. При использовании методов встраивания и вложения, все правила языка стилевой разметки должны быть заключены в фигурные скобки, а перед ними должен обязательно стоять селектор или же несколько селекторов:
Селектор CSS {Свойство: Значение; Свойство: Значение}При использовании метода вложения селектор и фигурные скобки мы не использовали, т. к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
При использовании метода встраивания или вложения, ситуация с определением того, кому адресованы данные стилевые правила усложнилась и понадобилось использование фигурных скобок и селекторов. Т.о. мы указываем браузеру, что вот этот набор CSS правил (заключенный в фигурные скобки) ты уж будь любезен применить ко всем абзацам, а этот набор — для чего-то там еще.
В простейшем случае в качестве селектора можете использовать название тега, к которому должны быть применены правила языка CSS заключенные в фигурные скобки, открывающиеся сразу после названия селектора. В нашем примере в качестве селектора используется название тега абзаца «P». Уже более подробно про селекторы в языке стилевой разметки мы с вами поговорим в следующей статье (см. ссылку выше).
Подведем итог для метода встраивания CSS кода в Html документ — все нужные для этого документа стилевые правила будут описаны в одном единственном теге Style, а не во многих разных элементах, как это было бы в случае использования метода вложения, описанного чуть выше.
Вынос таблиц CSS стилей в отдельный файл с помощью Link
Последний способ интеграции стилевого кода в веб документ называется методом связывания. Проще всего будет проиллюстрировать этот метод:
Основное отличие его от рассмотренных чуть выше способов (вложения и встраивания) заключается в том, что при использовании метода связывания все правила языка CSS выносятся в отдельный внешний файл. Он будет опять же текстовым (как и любой Html документ) и ему обычно присваивают расширения .css, чтобы для его открытия на локальном компьютере под управлением Windows можно было бы назначить специальную программу (я советую использовать для этого лучший Html редактор Нотпад++, описанный тут).
При использовании внешнего CSS файла используется специальных тег Link, который прописывается опять же между открывающим и закрывающим элементами Head в шапке вебстраницы. Link относится к разряду служебных гиперссылок не видимых в браузере.
Link относится к разряду служебных гиперссылок не видимых в браузере.
Браузер в этом случае найдет указанный файл таблиц стилей (относительный или абсолютный путь до него указан в атрибуте Href тега Link), загрузит его и применит указанные в нем правила языка CSS для внешнего оформления текущего Html документа.
Вообще, связывание очень похоже на описанное чуть раньше использование тега Style, но оно позволяет очень существенно ускорить загрузку страниц сайта и снизить нагрузку на коммуникационное оборудование интернета.
При использовании элемента Style (метод встраивания) браузер должен будет каждый раз подгружать вместе с ХТМЛ кодом документа и зашитые в нем CSS правила и селекторы, а в случае использования внешнего файла таблиц стилей, браузеру достаточно лишь один раз загрузить Style.css и уже потом брать его из собственного кеша (области на жестком диске компьютера пользователя) при оформления других страниц вашего сайта.
Атрибут type=”text/css” тега Link означает, что данный медиа контент будет ничем иным, как языком стилевой разметки. Но так же при связывании файла CSS и Html документа используется атрибут Rel со значением Stylesheet. Дело в том, что Link (служебная гиперссылка) может использоваться для абсолютно разных целей.
Но так же при связывании файла CSS и Html документа используется атрибут Rel со значением Stylesheet. Дело в том, что Link (служебная гиперссылка) может использоваться для абсолютно разных целей.
Если вы посмотрите исходный код этой страницы в браузере, то увидите, что в области Head имеется целая россыпь различных тегов Link:
И назначение каждой из этих служебных гиперссылок определяется значением атрибута Rel. Например, rel=»shortcut icon» используется для указания пути до файла иконки Favicon, а rel=»alternate» может использоваться для указания альтернативной версии страницы (примером альтернативного представления Html документа может служить RSS лента).
Ну, и в случае использования атрибута rel=»stylesheet» в Link, мы задаем браузеру путь до файла таблиц стилей (в атрибуте Href этот путь можно указать в абсолютном или относительном виде). Т.е. с помощью атрибута Rel мы говорим браузеру, что будет из себя представлять файл, путь к которому указан в Href (stylesheet — с CSS).
На сайтах почти всегда используется метод связывания CSS и Html (внешний файл таблиц стилей). Атрибуты и теги Style применяют обычно только для тестирования, хотя могут найтись и такие специфические задачи, когда их использование будет оправдано (например, при оформлении почтовой рассылки). Но в реальной работе на сайтах используются именно внешние файлы, т.е. метод связывания.
За сим позволю себе откланяться и клятвенно пообещать вам, что продолжение последует в самое ближайшее время. Еще раз повторюсь, что обучение CSS обычно проходит гораздо труднее нежели изучении ХТМЛ, поэтому постараюсь быть максимально подробным и наглядным.
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Как создавать гиперссылки — здесь
- Маркированные и нумерованные списки — тут
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
И если вы попробуете посмотреть страницу с отключенными стилями, то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.
Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому CSS код можно сжать специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
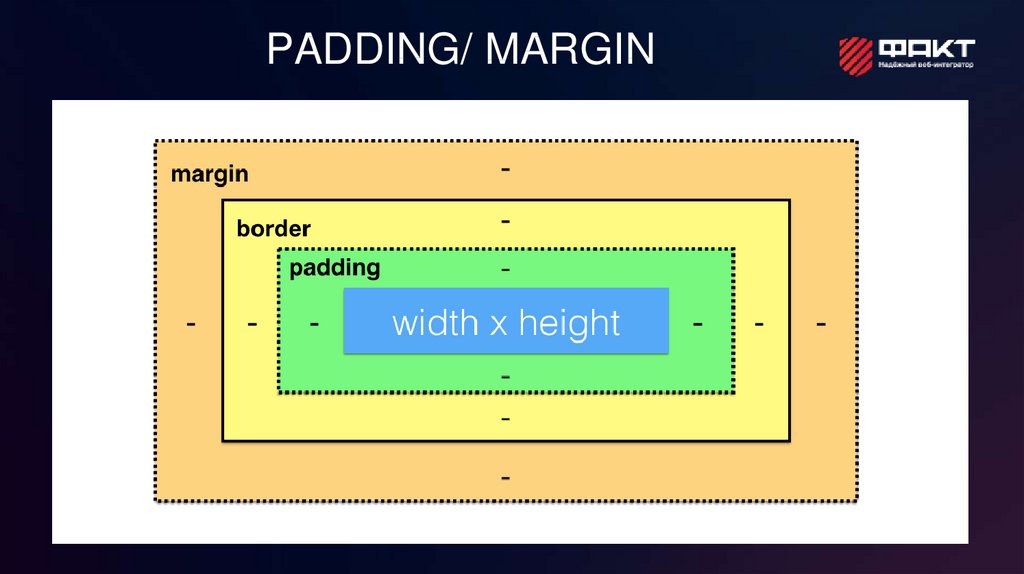
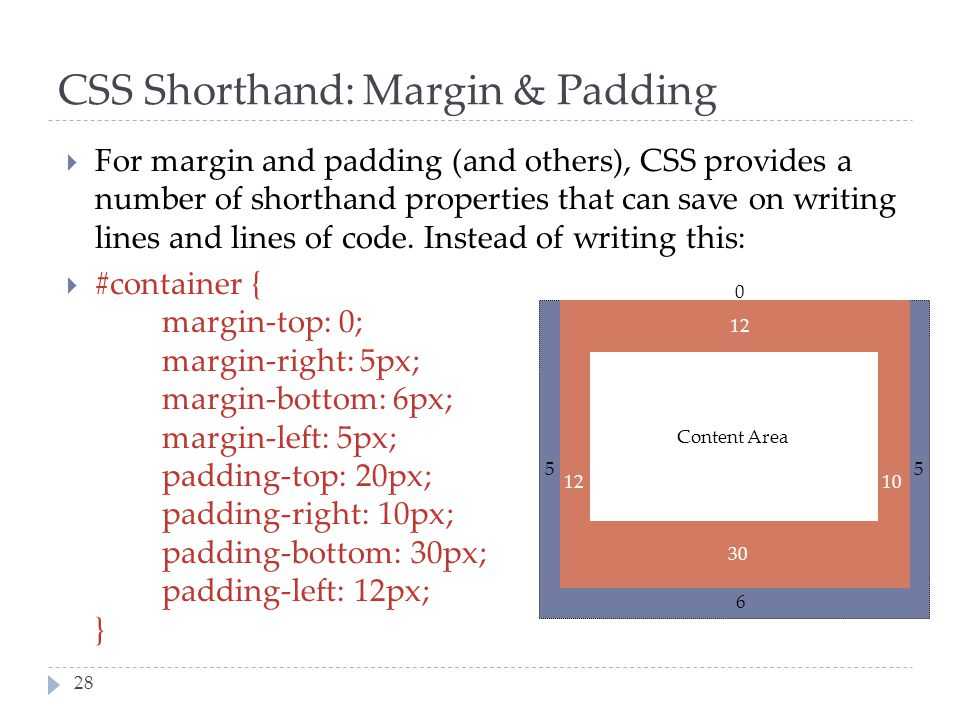
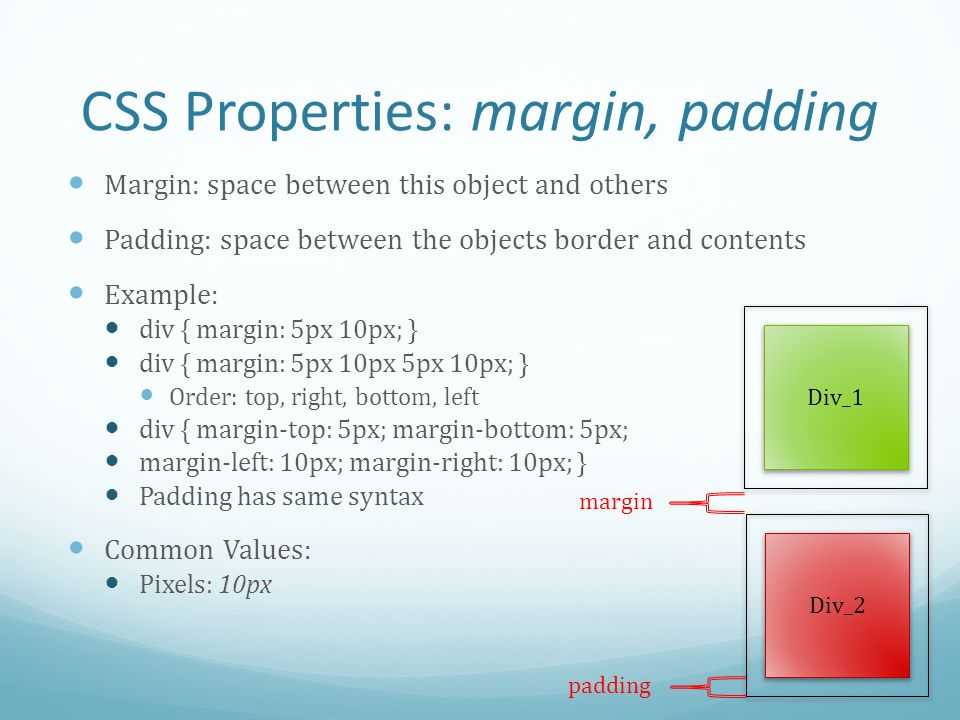
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
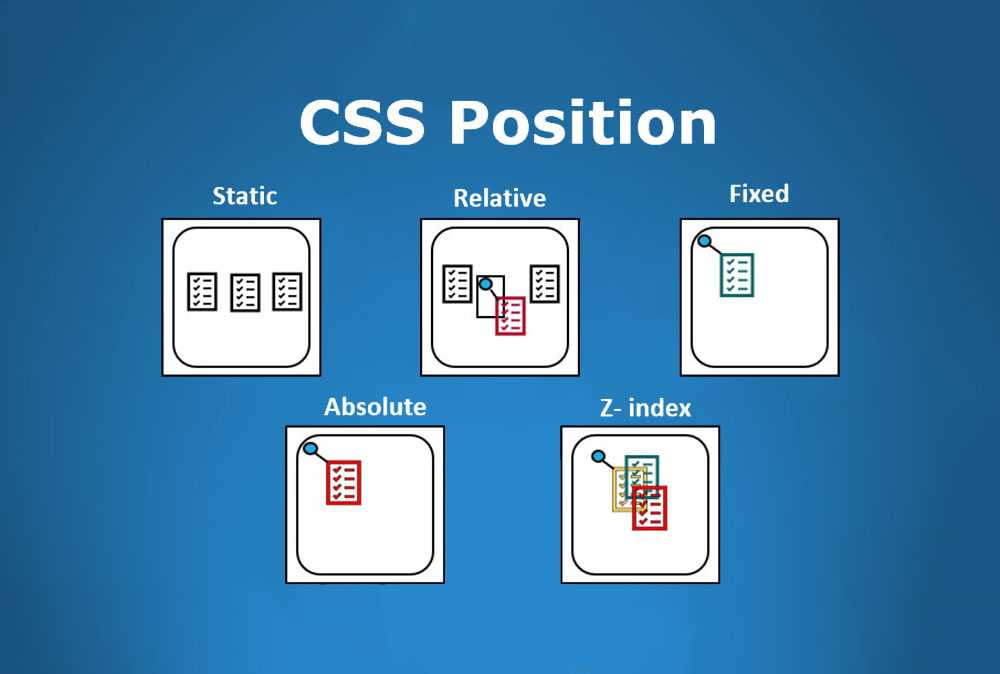
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Как подключить CSS стили к Html документу
Но начать я хочу не с синтаксиса или свойств таблицы каскадных стилей, а с описания тех способов, с помощью которых можно их подключить к Html документу. Таких способов существует только три и самым часто используемым из них является размещение стилей в отдельном файле с расширением .css или нескольких таких файлах.
В этом случае, в головной части кода (между тегами Head) каждого Html документа (вебстраницы) вашего ресурса обязательно должен быть прописан в специальном теге (link) путь до этого внешнего CSS файла, ибо в противном случае посетители вашего проекта рискуют увидеть его в довольно неприглядном виде.
Если же строчка с кодом подключения файла CSS будет иметь место, то браузер сразу же после того, как прочтет этот путь, начнет его загрузку и подключит стилевое оформление, не дав посетителям увидеть ваш сайт неодетым. Строчка подключения внешних стилей может выглядеть примерно так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> </head>
Если вы используете CMS, то головная часть Html кода будет формироваться в одном из файлов PHP из папки с используемой вами темой оформления. Для движков Joomla, WordPress и SMF можете узнать расположение этого файла, формирующего открывающие и закрывающие теги HEAD, из этой публикации.
Два других способа подключения стилей к веб документу используются реже, нежели внешние файлы, но иногда бывает удобно и актуально использовать именно их. В обоих случаях CSS код будет прописываться прямо в Html документе.
Можно прописать в нем так называемые глобальные стили, которые будут применены для всего документа, а также можно использовать внутренние стили, которые будут применены для одного единственного тега, в котором они будут прописаны.
Кстати, если хотите более подробно изучить эту тему, то посмотрите статью — что это такое Style и Link для связывания языка Css и Html.
Глобальные стили прописываются внутри открывающего и закрывающего тегов STYLE и, в принципе, могут располагаться в любом месте кода вебстраницы, но чаще всего их помещают в головную часть документа между открывающим и закрывающим тегами HEAD:
<head> ... <style type=”text/css”> ... "CSS свойства глобальных стилей, применяемые ко всему Html документу" ... </style> ... </head>
Последний способ подключения реализуется за счет внутренних (встроенных) стилей. Для этого в требуемый Html тег вам нужно будет добавить атрибут Style, включающий в себя в качестве параметров CSS свойства, написанные с учетом синтаксиса таблиц каскадных стилей.
Код может выглядеть, например, так:
<p style=”color:#aa87cc";font-size:14px;font-family:verdana;”>Я абзац, выделенный красным цветом, других таких на сайте нет</p>
В тег абзаца P мы добавили свойства по правилам внутренних стилей, таким образом текст в данном абзаце будет выводиться шрифтом Verdana размером 14 пунктов и цветом, закодированным в #aa87cc.
Причем эти свойства будут применены исключительно только к данному абзацу. Я иногда использую внутренние (встроенные) стили на этапе отладки дизайна для ускорения процесса по внесению изменений, а затем переношу полученные CSS свойства в файл с внешними стилями.
Синтаксис CSS — правила, свойства, селекторы
Ну вот и добрались мы до более интересных вещей, на мой взгляд, нежели способы использования (подключения) CSS — синтаксис написания правил. Тут, кстати, все просто, но все это я, пожалуй, могу сравнить с игрой в шахматы, ибо ходы фигур (синтаксис стилевой разметки) изучить не сложно, но по-настоящему играть дано увы не каждому.
Профессиональные верстальщики устроены все же несколько иначе, чем обычные люди, и склад ума у них, по моему мнению, особый. Лично я не умею играть в шахматы, хотя и знаю все ходы фигур, также я не научился виртуозно владеть CSS, хотя и знаю наизусть почти все свойства и основные правила написания кода.
Но для того, чтобы поправить чуток уже готовый шаблон сайта, вставить новый элемент дизайна или же поменять, либо подвинуть чего по мелочи — особого склада ума не нужно.
Это доступно всем, и именно такими базовыми познаниями в каскадных таблицах стилей я и хочу попробовать поделиться с вами в этой серии статей. Посмотрим как получится, ибо одно дело уметь самому, а другое дело — пытаться научить этому других.
Итак, давайте рассмотрим CSS правило и узнаем из каких частей оно состоит и как эти части отделяются друг от друга:
Селектор {Свойство: Значение; Свойство: Значение}В фигурных скобках можно написать сколько угодно пар «Свойство — Значение» для данного правила, разделяя их точкой с запятой. Все, что заключено в фигурных скобках называют одним общим термином — блок объявлений, а пару «Свойство — Значение» называют объявлением.
Пробелы в правиле не критичны, т.е. они могут быть или не быть — на работоспособность кода это не влияет.
Также этот код не чувствителен к регистру используемых вами символов (заглавные или прописные буквы для CSS не имеют различий), переносу строк и символам табуляции, поэтому вы можете оформлять правила так, как вам удобно, а после окончания работы над дизайном весь файл с ними можно оптимизировать в специально предназначенных для этого программах.
Например, можно CSS правило записать в одну строку:
p {color:#aa87cc";font-size:14px;font-family:verdana;}А можно записать и так:
p {
color:#aa87cc";
font-size:14px;
font-family:verdana;
}В принципе, CSS допускает и такую трактовку приведенного выше кода:
p {color:#aa87cc";}
p {font-size:14px;}
p {font-family:verdana;}Но предпочтительным для восприятия и в плане оптимизации размера этот способ записи нельзя назвать. Лучше все относящиеся к одному селектору прописать в одном правиле.
Кстати, если у вас возникнет такая ситуация, что для одного и того же селектора будет задано повторно тоже самое свойство, но с другим значением, то браузер выполнит в результате то, которое будет написано ниже в коде. Например, в приведенном примере:
p {color:blue;}
p {color:black;}Браузер отобразит текст в абзацах именно черным цветом, т.к. это правило расположено ниже в коде.
CSS селектор призван указывать браузеру, к какому именно элементу Html документа нужно будет применить данное плавило. В качестве селектора может быть использован какой-либо тег (P, h2-6, BODY, TABLE и т.д.), но также могут использоваться и так называемые классы или ID.
В качестве селектора может быть использован какой-либо тег (P, h2-6, BODY, TABLE и т.д.), но также могут использоваться и так называемые классы или ID.
Кроме того, бывают и составные селекторы (контекстные), в которых несколько простых селекторов разделены пробелом. В общем тема CSS селекторов заслуживает того, чтобы прочитать все накопленные материалы.
- Простейшие селекторы тега, класса (class), Id, универсальный и селекторы атрибутов — тут
- Селекторы псевдоклассов и псевдоэлементов (hover, first-child, first-line) — здесь
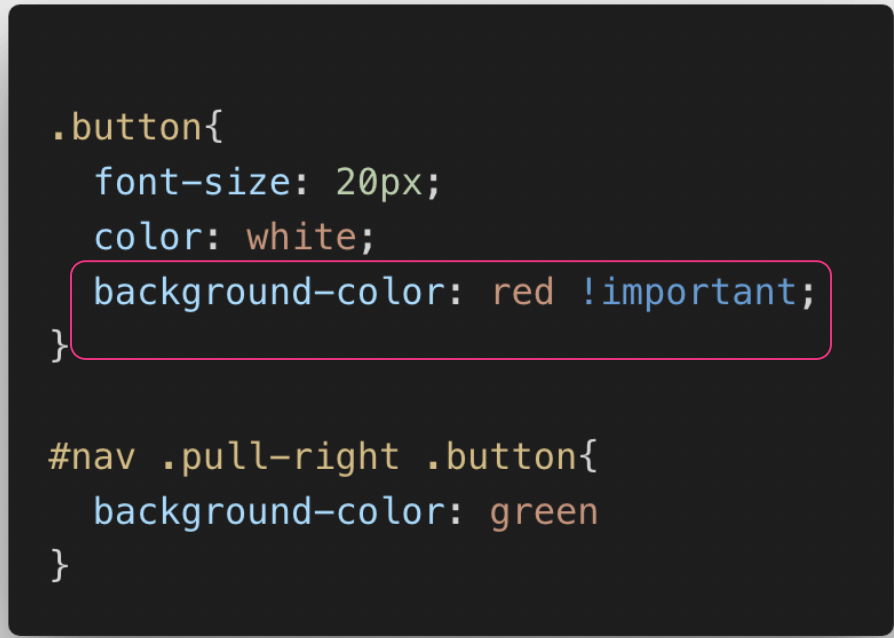
- Приоритеты (Important), примеры комбинаций и группировки селекторов, пользовательские и авторские стили — тут
Комментарии и размеры в языке стилевой разметки
В CSS файле шаблона вашего сайта вы можете увидеть так называемые комментарии, которые призваны вносить некоторую ясность в назначение того или иного куска кода или отдельного правила.
Они могут помочь вам ориентироваться в стилевом файле, но нужно помнить, что комментарии немного увеличивают размер CSS файла, и, следовательно, после окончания работы над дизайном сайта вы можете прогнать код через оптимизаторы, обрезающие комментарии и пробелы.
Для того, чтобы браузер не пытался интерпретировать комментарии как CSS код, вам нужно их заключить в специальные слеши со звездочками:
/* текст комментария */
Иногда разработчики шаблонов могут закомментировать даже некоторые правила для того, чтобы вы только в случае необходимости могли бы воспользоваться заложенными возможностями:
.tabberlive .tabbertab {
padding:5px;
border-top:0;
position:relative;
/* If you don't want the tab size changing whenever a tab is changed
you can set a fixed height */
/* height:200px; */
/* If you set a fix height set overflow to auto and you will get a
scrollbar when necessary */
/* overflow:auto; */Ну и еще несколько слов стоит сказать про возможные значения свойств. Тут на самом деле все регламентировано и каждое свойство имеет свой набор значений, которые могут состоять из слов, цифр, процентов, различных размеров, кода цвета, Url адреса.
Следует отметить, что в случае использования в значениях свойств десятичных дробей, их нужно разделять точкой, причем ноль в качестве целой части можно не писать (0. 5 или .5 будет интерпретировано браузером одинаково).
5 или .5 будет интерпретировано браузером одинаково).
Примечательно, что при задании размера шрифта нужно указывать в значениях как относительные единицы размера шрифта (em, px, px или просто %), так и абсолютные единицы (pt, cm, mm). Чаще используют относительные единицы, но бывает, что размер шрифта указывают в pt (пунктах — 1/72 дюйма). Читате подробнее про единицы размеров (пикселы, Em и Ex), цвет и наследование в CSS.
Немного отвлекаясь от темы замечу, что относительная единица em позволяет задать размер шрифта относительного того размера, что принят в используемом пользователем браузере как размер текста по умолчанию.
Поэтому 1em можно принять за 100% и тогда, для увеличения размера текста относительно принятого в браузере по умолчанию, нужно будет прописать в CSS свойстве значение, например, 1.1 em. А для уменьшения — 0.9 em.
Размер шрифта задаваемый в ex по логике работы схож с em, с той лишь разницей, что за 100 процентов берется высота строчной буквы «x». Но самой популярной относительной единицей задания размера шрифта является, конечно же, px — пиксель.
Но самой популярной относительной единицей задания размера шрифта является, конечно же, px — пиксель.
Вы, наверное, уже давно знакомы с этой относительной единицей измерения, ибо она представляет из себя минимальную точку, из которых состоит экран пользователя, на котором он просматривает данный текст.
Допустим, монитор, на котором я печатаю этот текст, имеет разрешение 1280 на 1024 пикселя и физический размер минимальной точки (пикселя) у меня может отличаться от любого другого монитора или телефона, на котором может быть просмотрен тот же самый текст. Достаточно удобный способ, учитывающий удобство восприятия текста пользователем.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
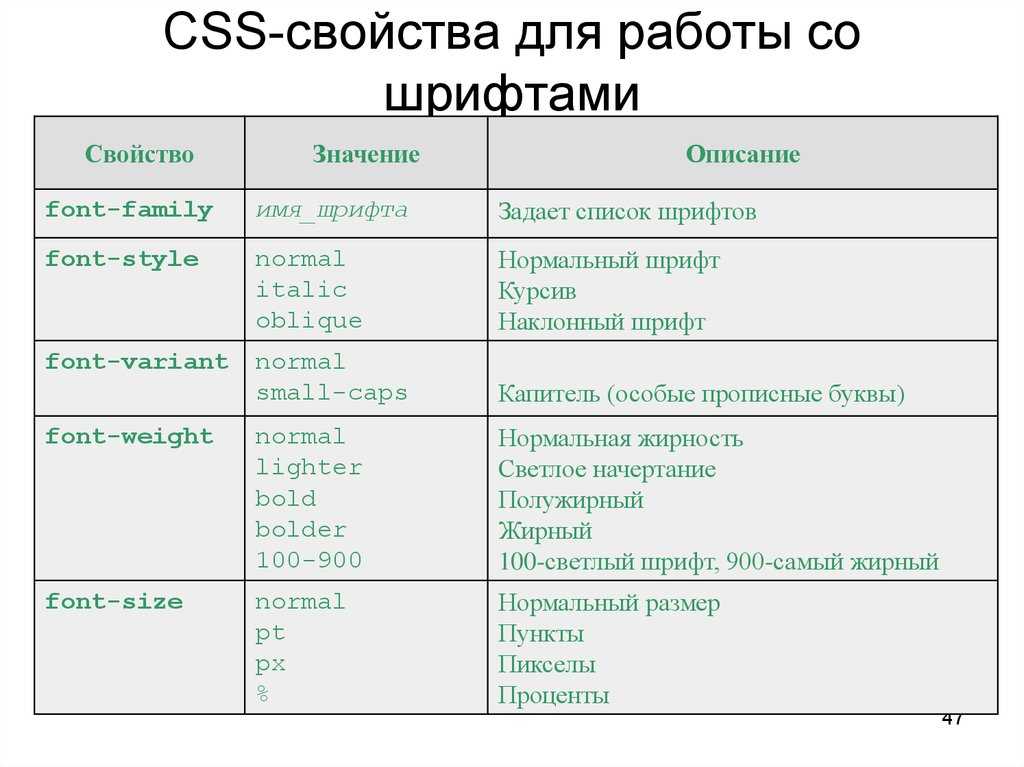
CSS свойства
CSS позволяет тегам HTML назначать любые визуальные стили, формируя таким образом уникальный внешний вид сайта. Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
Шрифт
| @font-face | Позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя |
| font | Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию |
| font-family | Задает семейство шрифта, которое будет использоваться для оформления текста содержимого |
| font-size | Определяет размер шрифта. |
| font-size-adjust | Позволяет контролировать размер шрифта, когда первый выбранный шрифт не доступен |
| font-stretch | Устанавливает более широкое или узкое начертание шрифта |
| font-style | Устанавливает стиль начертания шрифта — обычное, курсивное или наклонное |
| font-variant | Определяет, как следует представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений |
| font-weight | Устанавливает насыщенность или «жирность» начертания шрифта |
Анимация
| @keyframes | Устанавливает ключевые кадры при анимации элемента |
| animation | Позволяет установить все значения свойств анимации в одном объявлении |
| animation-delay | Устанавливает время ожидания перед запуском анимации |
| animation-direction | Устанавливает направление движения анимации |
| animation-duration | Устанавливает время в секундах или миллисекундах, сколько должен длиться один цикл анимации |
| animation-fill-mode | Определяет, какие стили должны применяться к элементу, когда анимация не проигрывается |
| animation-iteration-count | Устанавливает, сколько раз проигрывать цикл анимации |
| animation-name | Определяет список имен анимаций, которые должны быть применены к выбранному элементу |
| animation-play-state | Определяет, проигрывать анимацию или поставить её на паузу |
| animation-timing-function | Определяет кривую скорости для анимации |
Гибкая компоновка элементов
| align-content | Выравнивает строки флекс-элементов по вертикали внутри флекс-контейнера |
| align-items | Выравнивает флекс-элементы внутри контейнера по высоте |
| align-self | Устанавливает выравнивание по высоте отдельно взятого флекс-элемента |
| flex | Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство |
| flex-basis | Устанавливает базовую ширину флекс-элемента |
| flex-direction | Определяет направление главной оси во флекс-контейнере |
| flex-flow | Позволяет за одну декларацию задать направление главной оси и возможность переноса флекс-элементов на новую строку |
| flex-grow | Определяет коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов |
| flex-shrink | Определяет коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов |
| flex-wrap | Устанавливает, следует ли флекс-элементам располагаться в одну строку или можно занять несколько строк |
| justify-content | Выравнивает флекс-элементы по ширине флекс-контейнера |
| order | Определяет порядок вывода флекс-элементов внутри флекс-контейнера |
Трансформация
| backface-visibility | Определяет, показывать обратную сторону элемента или нет |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y |
| transform | Применяет к элементу 2D или 3D трансформацию |
| transform-origin | Устанавливает исходную точку трансформации элемента |
| transform-style | Определяет, как дочерние элементы будут отображаться в 3D-пространстве |
| transition | Позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства |
| transition-delay | Устанавливает продолжительность задержки перед началом анимации перехода |
| transition-duration | Устанавливает продолжительность анимации перехода |
| transition-property | Определяет CSS свойство, для которого будет применён эффект перехода |
| transition-timing-function | Определяет кривую скорости для анимации перехода |
Цвет и фон
| background | Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию |
| background-attachment | Определяет, будет ли фоновое изображение зафиксировано, или оно будет прокручиваться вместе с остальным содержимым страницы |
| background-blend-mode | Устанавливает режим наложения фонового изображения элемента на фоны других элементов. |
| background-clip | Устанавливает область прорисовки фонового изображения |
| background-color | Определяет фоновый цвет элемента |
| background-image | Определяет фоновое изображение элемента |
| background-origin | Устанавливает область позиционирования фонового изображения |
| background-position | Задает начальное положение фонового изображения в пределах содержащего его элемента |
| background-repeat | Определяет, как будет повторяться фоновое изображение, установленное с помощью параметра background-image |
| background-size | Устанавливает размер фонового изображения |
| color | Это свойство определяет цвет текста элемента |
Рамка и контур
| border | Это свойство позволяет определить все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Это свойство позволяет определить все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Это свойство определяет цвет нижней стороны рамки HTML элемента |
| border-bottom-left-radius | Устанавливает радиус скругления левого нижнего уголка рамки |
| border-bottom-right-radius | Устанавливает радиус скругления правого нижнего уголка рамки |
| border-bottom-style | Это свойство определяет стиль нижней стороны рамки HTML элемента |
| border-bottom-width | Это свойство определяет толщину нижней стороны рамки HTML элемента |
| border-color | Это свойство определяет цвет всех четырех сторон рамки HTML элемента |
| border-image | Позволяет устанавливать изображение вместо обычной рамки вокруг элемента |
| border-image-outset | Устанавливает отступ рамки-изображения за пределы границ элемента |
| border-image-repeat | Устанавливает способ заполнения фоновым изображением пространства между углами рамки |
| border-image-slice | Определяет размер частей изображения, используемых для оформления границ элемента |
| border-image-source | Задаёт путь к изображению, которое будет использоваться в качестве рамки элемента |
| border-image-width | Задаёт ширину изображения для рамки элемента |
| border-left | Это свойство позволяет определить все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Это свойство определяет цвет левой стороны рамки HTML элемента |
| border-left-style | Это свойство определяет стиль левой стороны рамки HTML элемента |
| border-left-width | Это свойство определяет толщину левой стороны рамки HTML элемента |
| border-radius | Устанавливает радиус скругления уголков рамки |
| border-right | Это свойство позволяет определить все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Это свойство определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Это свойство определяет стиль правой стороны рамки HTML элемента |
| border-right-width | Это свойство определяет толщину правой стороны рамки HTML элемента |
| border-style | Это свойство определяет стиль всей рамки вокруг элемента |
| border-top | Это свойство позволяет определить все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Это свойство определяет цвет верхней стороны рамки HTML элемента |
| border-top-left-radius | Устанавливает радиус скругления левого верхнего уголка рамки |
| border-top-right-radius | Устанавливает радиус скругления правого верхнего уголка рамки |
| border-top-style | Это свойство определяет стиль верхней стороны рамки HTML элемента |
| border-top-width | Это свойство определяет толщину верхней стороны рамки HTML элемента |
| border-width | Это свойство определяет толщину всех четырех сторон рамки HTML элемента |
| outline | Универсальное свойство, которое устанавливает атрибуты контура элемента |
| outline-color | Определяет цвет контура |
| outline-offset | Задает величину отступа контура от элемента |
| outline-style | Определяет стиль контура |
| outline-width | Определяет толщину контура |
Свойства таблиц
| border-collapse | Это свойство определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Это свойство определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Это сойство определяет, где будет отображаться заголовок таблицы |
| empty-cells | Это свойство задает отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Позиционирование и отображение
| bottom | Это свойство определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clear | Это свойство определяет, с какой стороны элемента запрещено его обтекание другими элементами |
| clip | Это свойство определяет область позиционированного элемента, в которой будет показано его содержимое |
| display | Определяет, как элемент должен быть показан в документе |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| left | Это свойство определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т. е. расстояние его смещения вправо е. расстояние его смещения вправо |
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
| position | Устанавливает способ позиционирования элемента |
| right | Это свойство определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Это свойство определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
| visibility | Определяет видимость элемента |
| z-index | Определяет порядок позиционированных элементов по z-оси |
Тени и прозрачность
| box-shadow | Добавляет тень к элементу |
| opacity | Определяет уровень прозрачности элемента |
| text-shadow | Добавляет тень к тексту |
Размеры
| box-sizing | Устанавливает алгоритм вычисления ширины и высоты элемента |
| height | Устанавливает высоту блочных или заменяемых элементов |
| max-height | Устанавливает максимальную высоту элемента. |
| max-width | Устанавливает максимальную ширину элемента |
| min-height | Устанавливает минимальную высоту элемента |
| min-width | Устанавливает минимальную ширину элемента |
| resize | Определяет, может ли пользователь изменять размер элемента |
| width | Устанавливает ширину блочных или заменяемых элементов |
Другое
| column-count | Определяет количество колонок в многоколоночном тексте |
| column-fill | Определяет, как контент должен распределяться внутри колонок. |
| column-gap | Определяет расстояние между колонками в многоколоночном тексте |
| column-rule | Определяет параметры разделительной линии между колонок многоколоночного текста |
| column-rule-color | Устанавливает цвет разделительных линий между колонок в многоколоночном тексте |
| column-rule-style | Определяет стиль разделительных линий между колонок в многоколоночном тексте |
| column-rule-width | Определяет толщину разделительных линий между колонок многоколоночного текста |
| column-span | Определяет, должен ли элемент в многоколоночном тексте занимать ширину всех колонок или только одну из них |
| column-width | Определяет оптимальную ширину колонки в многоколоночном тексте |
| columns | Позволяет одновременно задать ширину и количество колонок многоколоночного текста |
| cursor | Определяет вид курсора при наведении мышки на элемент |
| filter | Позволяет применить художественные эффекты к элементам |
Генерируемый контент
| content | Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует |
| counter-increment | Это свойство позволяет увеличить значение счетчика приращений, который задается свойством counter-reset |
| counter-reset | Это свойство определяет идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также его начальное значение |
| quotes | Устанавливает тип кавычек, который применяется в тексте документа |
Режимы написания
| direction | Это свойство определяет направление текста |
| unicode-bidi | Это свойство вместе со свойством direction определяет, как должен располагаться текст используемого языка |
Свойства текста
| hanging-punctuation | Устанавливает, может ли знак пунктуации располагаться вне контейнера с текстом вначале или в конце строки текста |
| hyphens | Сообщает браузеру, как расставлять переносы слов в блоке текста |
| letter-spacing | Устанавливает расстояние между символами в пределах элемента |
| line-height | Устанавливает межстрочный интервал текста |
| tab-size | Устанавливает размер отсупа, заданного при помощи символа табуляции |
| text-align | Устанавливает горизонтальное выравнивание текста элемента |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-indent | Устанавливает величину отступа первой строки текстового блока |
| text-justify | Определяет метод выравнивания текста по ширине |
| text-overflow | Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| vertical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами в пределах элемента |
| word-break | Определяет, как делать перенос на новую строку внутри слов |
| word-spacing | Устанавливает расстояние между словами в пределах элемента |
| word-wrap | Устанавливает, можно или нельзя переносить на новую строку длинные слова |
Свойства списков
| list-style | Определяет стиль маркера списка, его положение и его изображение |
| list-style-image | Устанавливает изображение, которое будет использоваться в качестве маркера элементов списка |
| list-style-position | Определяет, как будет размещаться маркер относительно текста |
| list-style-type | Устанавливает вид маркера элементов списка |
Внешние и внутренние отступы
| margin | Универсальное свойство, которое позволяет устанавливать размер всех отступов элемента за одну декларацию |
| margin-bottom | Это свойство устанавливает размер нижнего отступа элемента |
| margin-left | Это свойство устанавливает размер левого отступа элемента |
| margin-right | Это свойство устанавливает размер правого отступа элемента |
| margin-top | Это свойство устанавливает размер верхнего отступа элемента |
| padding | Универсальное свойство, которое позволяет устанавливать размер всех полей элемента за одну декларацию |
| padding-bottom | Это свойство устанавливает размер нижнего поля элемента |
| padding-left | Это свойство устанавливает размер левого поля элемента |
| padding-right | Это свойство устанавливает размер правого поля элемента |
| padding-top | Это свойство устанавливает размер верхнего поля элемента |
Вывод на печать
| orphans | Определяет минимальное число строк текста, которое остается на предыдущей странице при печати документа |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри заданного элемента при печати документа |
| widows | Определяет минимальное число строк текста, которое располагается на следующей странице при печати документа |
Что такое CSS? — Изучите веб-разработку
- Обзор: Первые шаги
- Следующий
CSS (каскадные таблицы стилей) позволяет создавать великолепные веб-страницы, но как это работает внутри? В этой статье объясняется, что такое CSS, на простом примере синтаксиса, а также рассматриваются некоторые ключевые термины, касающиеся языка.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами и основы HTML (изучите Введение в HTML.) |
|---|---|
| Цель: | Чтобы узнать, что такое CSS. |
В модуле «Введение в HTML» мы рассмотрели, что такое HTML и как он используется для разметки документов. Эти документы будут доступны для чтения в веб-браузере. Заголовки будут выглядеть больше, чем обычный текст, абзацы переносятся на новую строку и имеют пробелы между ними. Ссылки окрашены и подчеркнуты, чтобы отличить их от остального текста. То, что вы видите, — это стили браузера по умолчанию — очень простые стили — которые браузер применяет к HTML, чтобы убедиться, что страница будет в основном читабельной, даже если автор страницы не указал явный стиль.
Однако Интернет был бы скучным местом, если бы все веб-сайты выглядели так. Используя CSS, вы можете точно контролировать, как HTML-элементы выглядят в браузере, представляя свою разметку с использованием любого дизайна, который вам нравится.
Используя CSS, вы можете точно контролировать, как HTML-элементы выглядят в браузере, представляя свою разметку с использованием любого дизайна, который вам нравится.
Чтобы узнать больше о стилях браузера и стилях по умолчанию, посмотрите следующее видео:
Как мы упоминали ранее, CSS — это язык для указания того, как документы представляются пользователям — как они оформляются, размещаются и т. д.
A Документ обычно представляет собой текстовый файл, структурированный с использованием языка разметки — HTML является наиболее распространенным языком разметки, но вы также можете встретить другие языки разметки, такие как SVG или XML.
Представление документа пользователю означает преобразование его в форму, пригодную для использования вашей аудиторией. Браузеры, такие как Firefox, Chrome или Edge, предназначены для визуального представления документов, например, на экране компьютера, проекторе или принтере.
Примечание: Браузер иногда называют агентом пользователя, что в основном означает компьютерную программу, представляющую человека внутри компьютерной системы. Браузеры — это основной тип пользовательских агентов, о которых мы думаем, когда говорим о CSS, однако они не единственные. Доступны и другие пользовательские агенты, например те, которые преобразуют документы HTML и CSS в PDF-файлы для печати.
Браузеры — это основной тип пользовательских агентов, о которых мы думаем, когда говорим о CSS, однако они не единственные. Доступны и другие пользовательские агенты, например те, которые преобразуют документы HTML и CSS в PDF-файлы для печати.
CSS можно использовать для очень простой стилизации текста документа — например, для изменения цвета и размера заголовков и ссылок. Его можно использовать для создания макета — например, превратить один столбец текста в макет с областью основного содержимого и боковой панелью для связанной информации. Его можно даже использовать для таких эффектов, как анимация. Взгляните на ссылки в этом абзаце для конкретных примеров.
CSS — это язык, основанный на правилах — вы определяете правила, указывая группы стилей, которые должны применяться к определенным элементам или группам элементов на вашей веб-странице.
Например, вы можете выбрать, чтобы основной заголовок на вашей странице отображался в виде большого красного текста. В следующем коде показано очень простое правило CSS, позволяющее реализовать описанный выше стиль:
h2 {
красный цвет;
размер шрифта: 5em;
}
- В приведенном выше примере правило CSS открывается с помощью селектора.
 Этот выбирает элемент HTML, который мы собираемся стилизовать. В данном случае мы стилизуем заголовки первого уровня (
Этот выбирает элемент HTML, который мы собираемся стилизовать. В данном случае мы стилизуем заголовки первого уровня ( - Затем у нас есть набор фигурных скобок
{ }. - Внутри фигурных скобок будет одно или несколько объявлений , которые принимают форму пар свойств и значений . Мы указываем свойство (
цветв приведенном выше примере) перед двоеточием, и мы указываем значение свойства после двоеточия (красныйв этом примере). - Этот пример содержит два объявления: одно для
colorи другое дляfont-size. Каждая пара определяет свойство элемента(ов), которые мы выбираем (
Свойства CSS имеют разные допустимые значения в зависимости от того, какое свойство указано. В нашем примере у нас есть свойство color , которое может принимать различные значения цвета. У нас также есть свойство
У нас также есть свойство font-size . Это свойство может принимать различные единицы размера в качестве значения.
Таблица стилей CSS будет содержать множество таких правил, написанных одно за другим.
ч2 {
красный цвет;
размер шрифта: 5em;
}
п {
черный цвет;
}
Вы обнаружите, что некоторые значения вы узнаете быстро, тогда как другие вам придется искать. Страницы отдельных свойств на MDN дают вам быстрый способ поиска свойств и их значений, если вы забыли или хотите узнать, что еще вы можете использовать в качестве значения.
Примечание: Вы можете найти ссылки на все страницы свойств CSS (наряду с другими функциями CSS), перечисленные в справочнике MDN CSS. Кроме того, вы должны привыкнуть к поиску «mdn css-feature-name » в вашей любимой поисковой системе всякий раз, когда вам нужно узнать больше информации о функции CSS. Например, попробуйте выполнить поиск «mdn color» и «mdn font-size»!
Как есть так многие вещи, которые можно стилизовать с помощью CSS, язык разбит на модули . Вы увидите ссылки на эти модули при изучении MDN. Многие страницы документации организованы вокруг определенного модуля. Например, вы можете взять взгляните на ссылку MDN на модуль «Фон и границы», чтобы узнать, какова его цель, а также свойства и функции, которые он содержит.В этом модуле вы также найдете ссылку на Спецификации , определяющие технологию (см. также раздел ниже).
Вы увидите ссылки на эти модули при изучении MDN. Многие страницы документации организованы вокруг определенного модуля. Например, вы можете взять взгляните на ссылку MDN на модуль «Фон и границы», чтобы узнать, какова его цель, а также свойства и функции, которые он содержит.В этом модуле вы также найдете ссылку на Спецификации , определяющие технологию (см. также раздел ниже).
На данном этапе вам не нужно слишком беспокоиться о структуре CSS; однако это может упростить поиск информации, если, например, вы знаете, что определенное свойство, вероятно, будет найдено среди других подобных вещей и, следовательно, возможно, находится в той же спецификации.
В качестве конкретного примера вернемся к модулю «Фон и границы» — вы можете подумать, что это имеет логическое значение для background-color и border-color свойства, которые будут определены в этом модуле. И ты будешь прав.
Все технологии веб-стандартов (HTML, CSS, JavaScript и т. д.) определены в гигантских документах, называемых спецификациями (или «спецификациями»), которые публикуются организациями по стандартизации (такими как W3C, WHATWG, ECMA или Khronos) и точно определить, как должны вести себя эти технологии.
д.) определены в гигантских документах, называемых спецификациями (или «спецификациями»), которые публикуются организациями по стандартизации (такими как W3C, WHATWG, ECMA или Khronos) и точно определить, как должны вести себя эти технологии.
CSS ничем не отличается — он разработан группой внутри W3C, которая называется рабочей группой CSS. Эта группа состоит из представителей производителей браузеров и других компаний, проявляющих интерес к CSS. Есть и другие люди, известные как приглашенные эксперты , которые выступают в качестве независимых голосов; они не связаны с членской организацией.
Новые функции CSS разрабатываются или определяются Рабочей группой CSS — иногда потому, что конкретный браузер заинтересован в наличии некоторых возможностей, иногда потому, что веб-дизайнеры и разработчики запрашивают функцию, а иногда потому, что сама Рабочая группа определила требование. CSS постоянно развивается, появляются новые функции. Тем не менее, ключевым моментом в CSS является то, что все очень усердно работают над тем, чтобы никогда не менять что-либо таким образом, чтобы это сломало старые веб-сайты. Веб-сайт, созданный в 2000 году с использованием ограниченного CSS, доступного тогда, должен по-прежнему использоваться в браузере сегодня!
Веб-сайт, созданный в 2000 году с использованием ограниченного CSS, доступного тогда, должен по-прежнему использоваться в браузере сегодня!
Как новичок в CSS, вы, вероятно, найдете слишком много спецификаций CSS — они предназначены для инженеров, чтобы использовать их для реализации поддержки функций в пользовательских агентах, а не для веб-разработчиков, чтобы читать, чтобы понять CSS. Многие опытные разработчики предпочитают обращаться к документации MDN или другим руководствам. Тем не менее, стоит знать, что эти спецификации существуют, и понимать взаимосвязь между используемым вами CSS, поддержкой браузера (см. ниже) и спецификациями.
После того, как функция CSS была указана, она будет полезна для нас при разработке веб-страниц только в том случае, если один или несколько браузеров реализовали эту функцию. Это означает, что код был написан, чтобы превратить инструкцию в нашем файле CSS во что-то, что можно вывести на экран. Мы рассмотрим этот процесс подробнее в уроке Как работает CSS. Необычно, чтобы все браузеры реализовывали функцию одновременно, поэтому обычно существует промежуток, когда вы можете использовать некоторую часть CSS в одних браузерах, а не в других. По этой причине возможность проверки состояния реализации полезна.
Необычно, чтобы все браузеры реализовывали функцию одновременно, поэтому обычно существует промежуток, когда вы можете использовать некоторую часть CSS в одних браузерах, а не в других. По этой причине возможность проверки состояния реализации полезна.
Статус поддержки браузера отображается на каждой странице свойств CSS MDN в таблице под названием «Совместимость с браузером». Ознакомьтесь с информацией в этой таблице, чтобы проверить, можно ли использовать недвижимость на вашем веб-сайте. Например, см. таблицу совместимости браузеров для свойства CSS font-family .
В зависимости от ваших требований вы можете использовать таблицу совместимости браузеров, чтобы проверить, как это свойство поддерживается в различных браузерах, или проверить, поддерживает ли ваш конкретный браузер и версия, которую вы используете, или есть какие-либо предостережения, о которых вы должны знать. для используемого браузера и версии.
Вы дочитали статью до конца! Теперь, когда у вас есть некоторое представление о том, что такое CSS, давайте перейдем к разделу «Начало работы с CSS», где вы сможете начать писать CSS самостоятельно.
- Обзор: Первые шаги
- Следующий
- Что такое CSS?
- Начало работы с CSS
- Структура CSS
- Как работает CSS
- Оформление страницы биографии
Последнее изменение: , участники MDN
Начало работы с CSS — изучение веб-разработки
- Предыдущий
- Обзор: первые шаги
- Следующий
В этой статье мы возьмем простой HTML-документ и применим к нему CSS, попутно изучая некоторые практические аспекты языка.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами и основы HTML (изучите Введение в HTML.) |
|---|---|
| Цель: | Чтобы понять основы связывания документа CSS с файлом HTML и
уметь выполнять простое форматирование текста с помощью CSS. |
Отправной точкой является HTML-документ. Вы можете скопировать приведенный ниже код, если хотите работать на своем компьютере. Сохраните приведенный ниже код как index.html в папке на вашем компьютере.
<голова>
<метакодировка="utf-8" />
Начало работы с CSS
<тело>
Я заголовок первого уровня
<р>
Это абзац текста. В тексте есть
элемент span, а также
ссылка.
<р>
Это второй абзац. Он содержит элемент выделенный.
<ул>
Примечание: Если вы читаете это на устройстве или в среде, где вы не можете легко создавать файлы, не беспокойтесь — ниже представлены живые редакторы кода, которые позволят вам написать пример кода прямо здесь, на странице. .
.
Самое первое, что нам нужно сделать, это сообщить HTML-документу, что у нас есть некоторые правила CSS, которые мы хотим использовать. Существует три различных способа применения CSS к HTML-документу, с которыми вы обычно сталкиваетесь, однако сейчас мы рассмотрим наиболее распространенный и полезный способ сделать это — привязать CSS к заголовку вашего документа.
Создайте файл в той же папке, что и ваш HTML-документ, и сохраните его как styles.css . Расширение .css показывает, что это файл CSS.
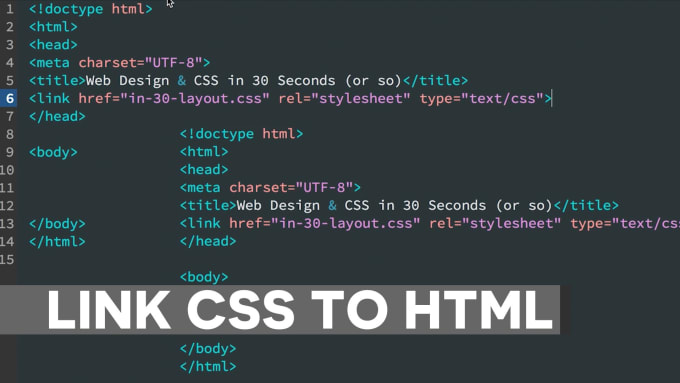
Чтобы связать styles.css с index.html , добавьте следующую строку где-нибудь внутри HTML-документа:
Этот элемент сообщает браузеру, что у нас есть таблица стилей, используя атрибут rel и расположение этой таблицы стилей в качестве значения атрибута href . Вы можете проверить, работает ли CSS, добавив правило в styles.. С помощью редактора кода добавьте в файл CSS следующее:![]() css
css
h2 {
красный цвет;
}
Сохраните файлы HTML и CSS и перезагрузите страницу в веб-браузере. Заголовок первого уровня в верхней части документа теперь должен быть красным. Если это произойдет, поздравляем — вы успешно применили CSS к HTML-документу. Если этого не произошло, внимательно проверьте, все ли вы ввели правильно.
Вы можете продолжить работу с styles.css локально или использовать наш интерактивный редактор ниже, чтобы продолжить работу с этим руководством. Интерактивный редактор действует так, как если бы CSS на первой панели был связан с документом HTML, точно так же, как мы сделали с нашим документом выше.
Сделав заголовок красным, мы уже продемонстрировали, что можем ориентироваться и стилизовать элемент HTML. Мы делаем это, ориентируясь на селектор элемента — это селектор, который напрямую соответствует имени элемента HTML. Чтобы настроить таргетинг на все абзацы в документе, вы должны использовать селектор стр . Чтобы сделать все абзацы зелеными, введите:
Чтобы сделать все абзацы зелеными, введите:
p {
цвет: зеленый;
}
Вы можете выбрать несколько селекторов одновременно, разделив селекторы запятой. Если вы хотите, чтобы все абзацы и все элементы списка были зелеными, ваше правило будет выглядеть так:
p,
ли {
цвет: зеленый;
}
Попробуйте это в интерактивном редакторе ниже (редактируйте поля кода) или в локальном документе CSS.
Когда мы смотрим на хорошо размеченный HTML-документ, даже такой простой, как наш пример, мы можем увидеть, как браузер делает HTML читабельным, добавляя некоторые стили по умолчанию. Заголовки большие и жирные, а в нашем списке есть маркеры. Это происходит потому, что в браузерах есть внутренние таблицы стилей, содержащие стили по умолчанию, которые они по умолчанию применяют ко всем страницам; без них весь текст слился бы в кучу, и нам пришлось бы стилизовать все с нуля. Все современные браузеры отображают содержимое HTML по умолчанию практически одинаково.
Однако вам часто нужно что-то другое, чем выбор, сделанный браузером. Это можно сделать, выбрав элемент HTML, который вы хотите изменить, и используя правило CSS, чтобы изменить его внешний вид. Хорошим примером является
li {
тип стиля списка: нет;
}
Попробуйте добавить это в свой CSS прямо сейчас.
Свойство list-style-type — это хорошее свойство, которое можно посмотреть в MDN, чтобы узнать, какие значения поддерживаются. Взгляните на страницу для list-style-type , и вы найдете интерактивный пример в верхней части страницы, чтобы попробовать различные значения, затем все допустимые значения подробно описаны ниже на странице.
Глядя на эту страницу, вы обнаружите, что в дополнение к удалению маркеров списка вы можете изменить их — попробуйте изменить их на квадратные маркеры, используя значение в квадрате .
До сих пор мы стилизовали элементы на основе их имен HTML-элементов. Это работает до тех пор, пока вы хотите, чтобы все элементы этого типа в вашем документе выглядели одинаково. В большинстве случаев это не так, поэтому вам нужно будет найти способ выбрать подмножество элементов, не изменяя остальные. Наиболее распространенный способ сделать это — добавить класс к элементу HTML и настроить таргетинг на этот класс.
В документе HTML добавьте атрибут класса ко второму элементу списка. Ваш список теперь будет выглядеть так:
- Первый пункт
- Второй пункт
- Элемент три
В CSS вы можете выбрать класс special , создав селектор, начинающийся с точки. Добавьте в свой файл CSS следующее:
.special {
оранжевый цвет;
вес шрифта: полужирный;
}
Сохраните и обновите, чтобы увидеть результат.
Вы можете применить класс special к любому элементу на вашей странице, который должен выглядеть так же, как этот элемент списка. Например, вы можете захотеть, чтобы
Например, вы можете захотеть, чтобы в абзаце также был оранжевым и полужирным. Попробуйте добавить к нему class of special , затем перезагрузите свою страницу и посмотрите, что произойдет.
Иногда вы увидите правила с селектором, который перечисляет селектор элемента HTML вместе с классом:
ли.специальный {
оранжевый цвет;
вес шрифта: полужирный;
}
Этот синтаксис означает «нацелить любой элемент li , имеющий класс special». Если бы вы сделали это, вы больше не смогли бы применить класс к или другому элементу, добавив к нему класс; вам нужно будет добавить этот элемент в список селекторов:
li.special,
диапазон.специальный {
оранжевый цвет;
вес шрифта: полужирный;
}
Как вы можете себе представить, некоторые классы могут применяться ко многим элементам, и вам не нужно постоянно редактировать свой CSS каждый раз, когда что-то новое должно взять на себя этот стиль. Поэтому иногда лучше обойти элемент и обратиться к классу, если только вы не знаете, что хотите создать какие-то специальные правила только для одного элемента и, возможно, хотите убедиться, что они не применяются к другим вещам.
Поэтому иногда лучше обойти элемент и обратиться к классу, если только вы не знаете, что хотите создать какие-то специальные правила только для одного элемента и, возможно, хотите убедиться, что они не применяются к другим вещам.
Бывают случаи, когда вам нужно, чтобы что-то выглядело по-разному в зависимости от того, где оно находится в документе. Здесь есть несколько селекторов, которые могут вам помочь, но сейчас мы рассмотрим только пару. В нашем документе есть два элемента — один внутри абзаца, а другой внутри элемента списка. Чтобы выбрать только элемент , вложенный в элемент
Добавьте в таблицу стилей следующее правило:
li em {
цвет: ребеккапурпл;
}
Этот селектор выберет любой элемент , который находится внутри (потомка)  Таким образом, в вашем примере документа вы должны обнаружить, что
Таким образом, в вашем примере документа вы должны обнаружить, что в третьем элементе списка теперь фиолетовый, но тот, что находится внутри абзаца, не изменился.
Что-то еще, что вы могли бы попробовать, — это стиль абзаца, когда он идет сразу после заголовка на том же уровне иерархии в HTML. Для этого поставьте + ( соседний родственный комбинатор ) между селекторами.
Попробуйте также добавить это правило в свою таблицу стилей:
h2 + p {
размер шрифта: 200%;
}
Живой пример ниже включает в себя два вышеуказанных правила. Попробуйте добавить правило, чтобы сделать диапазон красным, если он находится внутри абзаца. Вы узнаете, правильно ли вы это сделали, потому что диапазон в первом абзаце будет красным, но диапазон в первом элементе списка не изменит цвет.
Примечание: Как видите, CSS дает нам несколько способов нацеливания на элементы, и пока мы только коснулись поверхности! Мы подробно рассмотрим все эти и многие другие селекторы в наших статьях о селекторах позже в этом курсе.
Последний тип стиля, который мы рассмотрим в этом уроке, — это возможность стилизовать объекты в зависимости от их состояния. Прямым примером этого является стилизация ссылок. Когда мы стилизуем ссылку, нам нужно ориентироваться на элемент (якорь). Это имеет разные состояния в зависимости от того, является ли он не посещенным, посещенным, наведенным, сфокусированным с помощью клавиатуры или в процессе щелчка (активации). Вы можете использовать CSS для таргетинга на эти различные состояния — приведенный ниже CSS оформляет непросмотренные ссылки розовым цветом, а посещенные — зеленым.
а: ссылка {
цвет: розовый;
}
а: посетил {
цвет: зеленый;
}
Вы можете изменить вид ссылки, когда пользователь наводит на нее курсор, например, удалив подчеркивание, что достигается следующим правилом:
a:hover {
текстовое оформление: нет;
}
В приведенном ниже реальном примере вы можете играть с различными значениями для различных состояний ссылки. Я добавил к нему приведенные выше правила и теперь понимаю, что розовый цвет довольно светлый и плохо читается — почему бы не изменить его на более лучший цвет? Можешь сделать ссылки жирными?
Я добавил к нему приведенные выше правила и теперь понимаю, что розовый цвет довольно светлый и плохо читается — почему бы не изменить его на более лучший цвет? Можешь сделать ссылки жирными?
Мы удалили подчеркивание в нашей ссылке при наведении. Вы можете удалить подчеркивание из всех состояний ссылки. Однако стоит помнить, что на реальном сайте вы хотите, чтобы посетители знали, что ссылка — это ссылка. Если оставить подчеркивание на месте, это может быть важной подсказкой для людей, чтобы понять, что на некоторый текст внутри абзаца можно щелкнуть — это поведение, к которому они привыкли. Как и все в CSS, ваши изменения могут сделать документ менее доступным — мы постараемся выделить потенциальные ловушки в соответствующих местах.
Примечание: вы часто будете видеть упоминания о специальных возможностях в этих уроках и в MDN. Когда мы говорим о доступности, мы имеем в виду требование, чтобы наши веб-страницы были понятны и удобны для всех.
Ваш посетитель вполне может быть на компьютере с мышью или трекпадом, или на телефоне с сенсорным экраном. Или они могут использовать программу чтения с экрана, которая считывает содержимое документа, или им может потребоваться использовать гораздо более крупный текст, или они могут перемещаться по сайту, используя только клавиатуру.
Или они могут использовать программу чтения с экрана, которая считывает содержимое документа, или им может потребоваться использовать гораздо более крупный текст, или они могут перемещаться по сайту, используя только клавиатуру.
Простой HTML-документ, как правило, доступен для всех — когда вы начинаете стилизовать этот документ, важно не сделать его менее доступным.
Стоит отметить, что вы можете комбинировать несколько селекторов и комбинаторов вместе. Например:
/* выбирает любой , который находится внутри , который находится внутри */
артикль p span {
}
/* выбирает любой , который идет сразу после
, который идет сразу после */
h2 + ул + р {
}
Вы также можете комбинировать несколько типов вместе. Попробуйте добавить в код следующее:
body h2 + p .special {
цвет: желтый;
цвет фона: черный;
отступ: 5px;
}
Это стилизует любой элемент с классом special , который находится внутри , который находится внутри . Фу!
Фу!
В исходном HTML-коде, который мы предоставили, единственный элемент со стилем — <диапазон> .
Не волнуйтесь, если в данный момент это кажется сложным — вы скоро начнете разбираться в этом, когда будете писать больше CSS.
В этой статье мы рассмотрели несколько способов оформления документа с помощью CSS. Мы будем развивать это знание по мере прохождения остальных уроков. Однако теперь вы уже знаете достаточно, чтобы стилизовать текст, применять CSS на основе различных способов нацеливания элементов в документе и искать свойства и значения в документации MDN.
В следующем уроке мы рассмотрим структуру CSS.
- Предыдущий
- Обзор: первые шаги
- Следующий
- Что такое CSS?
- Начало работы с CSS
- Структура CSS
- Как работает CSS
- Оформление страницы биографии
Последнее изменение: 000Z»> 14 сентября 2022 г. , участниками MDN
Для чего используется CSS?
Если вы интересуетесь веб-дизайном или разработкой, вы, вероятно, в какой-то момент задавались вопросом: «Для чего используется CSS?» Этот блог ответит на этот вопрос и даст вам некоторые сведения о том, почему вы можете захотеть узнать, как его использовать.
Для чего используется CSS и зачем он нам нужен?
Начнем с самого начала. CSS расшифровывается как каскадные таблицы стилей и используется для добавления стиля веб-странице, определяя, как сайт отображается в браузере. CSS уникален тем, что не создает никаких новых элементов, таких как HTML или JavaScript. Вместо этого это язык, используемый для стилизации HTML-элементов.
CSS отвечает за стиль текста, размер, расположение, цвет и многое другое на веб-сайте. Это также то, что контролирует, как стиль веб-сайта меняется между настольной и мобильной версиями. Без CSS веб-сайты выглядели бы довольно скучно.
Преимущества CSS
Существует множество причин, по которым вы захотите использовать CSS в веб-дизайне. Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-вторых, CSS эффективен. Требуется всего несколько строк кода, чтобы определить стиль веб-страницы, что ускоряет время загрузки и делает файлы относительно легкими. Наконец, пользователям легко учиться и обновлять, что делает глобальные изменения стиля простыми и быстрыми.
Типы CSS
Существует три типа стилей CSS: внутренние, внешние и встроенные. Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
HTML-документа, определяющего конкретный веб-сайт. Хотя внутренняя таблица стилей — это хороший способ хранить весь код в одном файле, она делает этот файл довольно большим и не позволяет глобально применять изменения стиля на разных веб-страницах. Как видите, если вы хотите внести изменения в элемент на нескольких страницах, легко сделать ошибку при использовании внутренней таблицы стилей.
Как видите, если вы хотите внести изменения в элемент на нескольких страницах, легко сделать ошибку при использовании внутренней таблицы стилей.
Второй тип CSS является внешним, когда таблица стилей хранится в файле отдельно от HTML-кода. Как мы уже говорили ранее, это предпочтительный тип CSS для многих разработчиков и компаний.
Если вы или ваша команда работаете над крупным проектом или у вас есть большой веб-сайт компании, стандартизация стиля будет иметь важное значение. Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем с помощью внутренней таблицы стилей.
Последний тип, встроенный CSS, — это когда код CSS применяется в коде HTML, но не применяется глобально к конкретному элементу. Вместо этого код CSS используется в коде HTML для изменения одного элемента.
Вообще говоря, встроенный CSS не рекомендуется. Но когда вы разрабатываете веб-страницу и хотите изменить один элемент, вы можете использовать встроенный CSS. В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
Как выучить CSS
Мы рекомендуем сначала изучить HTML, а затем пройти курс по изучению CSS. Поскольку CSS используется с HTML по-разному, требуется четкое понимание HTML, прежде чем вы сможете сразу перейти к изменению элементов HTML с помощью CSS.
Если вы только начинаете работать как с CSS, так и с HTML, вы даже можете пройти курс обучения, адаптированный к обоим. HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
Если вы интересуетесь дизайном веб-сайтов или хотите начать карьеру в качестве фронтенд-инженера, вы можете немного углубиться в свое обучение.





 ..
</style>
...
</head>
..
</style>
...
</head> 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" />
</head>
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" />
</head> Этот выбирает элемент HTML, который мы собираемся стилизовать. В данном случае мы стилизуем заголовки первого уровня (
Этот выбирает элемент HTML, который мы собираемся стилизовать. В данном случае мы стилизуем заголовки первого уровня (