Еще немного стилей для цитат
Проблем с оформлением и выводом цитат, на сегодняшний день не существует в принципе. Можно настроить внешний вид блока с текстом как угодно, все зависит от фантазии автора. С помощью таблиц каскадных стилей CSS и новых стандартов в CSS3, возможности для вдохновения практически безграничны. Но не у всех есть склонности и желание фантазировать, вот как раз для этого я и продолжаю начатую серию в статье «Оформление цитат». Новую серию из примеров различных способов оформления цитат.
Правда, необходимо отметить, что не все пользователи cмогут увидеть одинаковый результат.Те кто использует замшелый IE6, например, не увидят закругленные углы у блоков с текстом. Opera начиная с последних версий наконец-то стала поддерживать некоторые новые свойства CSS3.
Наиболее красиво и точно, с выдержкой и отображением всех параметров, при выводе цитат с оформлением с помощью CSS, работают новые версии браузеров Firefox, Chrome и Safari.
Проблемы отображения связаны только с выводом скругленных углов в некоторых браузерах, так как они тупо игнорируют свойство
И так, чтобы получить блок с цитатой с закругленными углами и темным фоном в файл .css необходимо прописать следующий код:
1 2 3 4 5 6 7 | blockquote {
background-color: #666;
color: #fff;
font-weight: bold;
padding: 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px; } |
blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
На страничке вы получите цитату такого вида:
Использовать такой стиль можно, да и нужно, не ограничиваясь оформлением только лишь цитат. Это так же могут быть и комментарии или просто блоки с какой либо информацией, выводимой на страницах ваших сайтов. Ну, а мы продолжим о цитатах.
Светлый фон с закругленными углами
1 2 3 4 5 6 7 8 9 10 | blockquote {
margin: 1em 20px;
padding: 10px;
border: 2px solid #555;
background-color: #f2f2f2;
color: #555;
font-size: 100%;
text-align: justify;
-moz-border-radius: 10px;
-webkit-border-radius: 10px; } |
blockquote { margin: 1em 20px; padding: 10px; border: 2px solid #555; background-color: #f2f2f2; color: #555; font-size: 100%; text-align: justify; -moz-border-radius: 10px; -webkit-border-radius: 10px; }
В результате мы получим замечательный блок с цитатой без использования файлов с изображениями:
Вы легко можете экспериментировать с закругленными углами. Необходимо лишь помнить одно, что для разных браузеров существуют свои правила . Например Firefox отошел от стандартов и в сравнении с Safari, для «лисицы» существуют свои правила, которые можно регулировать с помощью параметров стилей CSS.
1 2 | -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; |
-moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px;
Манипулируя данными параметрами не сложно добиться различных результатов в оформлении блоков с цитатами. Например, если возникнет необходимость придать округлость различным углам, что мы и увидим на следующем примере:
1 2 3 4 5 6 7 8 9 10 11 | blockquote {
border: 2px solid #fc0;
padding: 8px 10px;
font-size: 100%;
color: #c90;
font-weight: bold;
background-color: #ff9;
-moz-border-radius-topleft: 8px;
-webkit-border-top-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-bottom-right-radius: 8px; } |
blockquote { border: 2px solid #fc0; padding: 8px 10px; font-size: 100%; color: #c90; font-weight: bold; background-color: #ff9; -moz-border-radius-topleft: 8px; -webkit-border-top-left-radius: 8px; -moz-border-radius-bottomright: 8px; -webkit-border-bottom-right-radius: 8px; }
В итоге всех не хитрых действий, получается хорошо и добротно оформленный блок с цитатой, и всё так же без использования каких либо картинок:
Не плохо будет смотреться ваша цитата или коммент, если использовать скругление к трем углам из четырех, в стиле так называемого пузыря. Для примера воспользуйтесь следующей структурой кода css:
1 2 3 4 5 6 7 8 9 10 11 | blockquote {
border: 1px solid #999;
background-color: #d8d8f4;
margin: 1em 40px;
padding: 15px;
-moz-border-radius-topleft: 15px;
-webkit-border-top-left-radius: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-top-right-radius: 8px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-bottom-left-radius: 15px; } |
blockquote { border: 1px solid #999; background-color: #d8d8f4; margin: 1em 40px; padding: 15px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; }
Что из этого получится при выводе на страницах, можете увидеть на скрине ниже, кажется довольно прилично получилось:
На всех этих незамысловатых примерах, попытался показать простейший способ оформления, практически чего угодно, с помощью нескольких строк кода. Это лишь малая xfcnm всех обширнейших возможностей, которые открываюnся нам с приходом новых стандартов CSS3.
Приверженцам плагинов от WordPress, опережая их возгласы в поддержку оных, спешу заметить, что сам очень даже пользую замечательный плагин для цитат и прочего «WP — Note», в чем сможете убедиться ниже.
Вот раньше признаком готовности сваренных пельменей было их всплытие. Теперь пельмени даже не тонут…
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
14 удивительных примеров css и html Blockquote стилей для настройки блока цитирования/цитат в Blogger и WordPress
Блок цитирования/цитат или Blockquote – это нужная выдержка в письменном документе, который выделяется от основного текста. Мы все любим цитировать великих авторов, но все мы должны публиковать эти великие слова не просто так в контенте, а с использованием красивых блоков для цитат. На зарубежном блоге MBT я наткнулся приблизительно на 14 простых css и html Blockquote стилей для цитирования, которые выглядят очень красивыми. Эти стили цитат дадут вам представление о том, как можно создать и настроить свой собственный блок цитат для своего блога или сайта.
Обратите внимание на каждом из них, каждый из них подходит для любого блога, как для Blogger, так и WordPress. Подробная информация о добавлении блок цитат на свой блог/веб-сайт приведены внизу в разделе установка и настройка.
Блок цитирования с необычными границами и с изображением совы
HTML код Blockquote:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url (http://3.bp.blogspot.com/_7wsQzULWIwo/SwhrZYtvrRI/AAAAAAAACRs/Q0k6eaIjnys/s400/owl.png) no-repeat 350px 5px;
font: normal .9em «comic sans ms», Courier,»Times New Roman», Times, serif;
color : #000;
border-left: 8px dotted #DAB547;}
blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования с фиолетовой угловой меткой и границей
HTML код Blockquote:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url (http://3.bp.blogspot.com/_7wsQzULWIwo/Swb4cWgxCUI/AAAAAAAACN8/k2V4tUcGx14/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, «Times New Roman», Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования в стиле мозаики с изображением в правом углу
HTML код Blockquote:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url (http://1.bp.blogspot.com/_7wsQzULWIwo/SwhrYyb3PiI/AAAAAAAACRU/DyY1rOVnl_k/s400/block22.gif) no-repeat right bottom;
font: bold .9em «comic sans ms», arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блоки для цитат с классической левой границей
HTML код Blockquote:
.post blockquote {
background: #F3F3F1 url (http://3.bp.blogspot.com/_7wsQzULWIwo/Swb5Jv9YD4I/AAAAAAAACPc/BJ-zgoLMJXw/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, «Times New Roman», Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
HTML код Blockquote:
blockquote {
background: #484B52 url (http://3.bp.blogspot.com/_7wsQzULWIwo/Swb5J3xbxyI/AAAAAAAACPk/gxR76OhXXaw/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, «Times New Roman»;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Блок цитирования с красной угловой меткой
HTML код Blockquote:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url (http://1.bp.blogspot.com/_7wsQzULWIwo/Swb4ckuuUwI/AAAAAAAACOE/lJfkdjco3aw/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, «Times New Roman», Times, serif;
color : #000;
border: 1px solid #DDD;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блоки для цитат с кавычками
HTML код Blockquote:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url (http://1.bp.blogspot.com/_7wsQzULWIwo/Swb5JEtgobI/AAAAAAAACPM/tqEq7sOrdnQ/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url (http://3.bp.blogspot.com/_7wsQzULWIwo/Swb5JRi1ZbI/AAAAAAAACPU/vWtG9Rvfj9U/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
HTML код Blockquote:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4uY5amaI/AAAAAAAACOs/wZtmW2g1jC0/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4ut_xfBI/AAAAAAAACO0/rQVkmrMYnd8/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
HTML код Blockquote:
.post blockquote {
font:bold italic .9em «comic sans ms», Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url (http://1.bp.blogspot.com/_7wsQzULWIwo/Swb5kCZUGZI/AAAAAAAACP8/UEMNYwjmokk/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb52LlPk-I/AAAAAAAACRE/_MC7HQLGIng/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
HTML код Blockquote:
.post blockquote {
font: italic 1em «comic sans ms», Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4uuhF2EI/AAAAAAAACO8/ExPvCZGUHo0/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url (http://1.bp.blogspot.com/_7wsQzULWIwo/Swb4u1vdKCI/AAAAAAAACPE/cwFfUwwT-ds/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования с хорошо выровненным изображением наверху
HTML код Blockquote:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url (http://2.bp.blogspot.com/_7wsQzULWIwo/SwhrZPcjY4I/AAAAAAAACRk/qOMm-cht3rw/s1600/block333.gif) no-repeat top;
font: normal 1em «comic sans ms»,Helvetica, Courier,»Times New Roman», Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования с изображением стиля навеса в верхней и нижней части
HTML код Blockquote:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4c7RglzI/AAAAAAAACOU/bwGBdTO2lq4/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}.post blockquote div{
background : #FFF url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4c0v4knI/AAAAAAAACOM/S-iKAwSXT-I/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}.post blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования с окруженными границами
HTML код Blockquote:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url (http://3.bp.blogspot.com/_7wsQzULWIwo/SwhrY8vdJeI/AAAAAAAACRc/8Ed9vrlWWGo/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, «comic sans ms»,Courier,»Times New Roman», Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Блок цитирования человек обезьянка!!!
Как только вы получите представление о том, как использовать эти блоки цитат, то вы сможете сами создать художественные и забавные блоки для цитат, как на этом изображение ниже.
HTML код Blockquote:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url (http://1.bp.blogspot.com/_7wsQzULWIwo/Swb5J-uBKiI/AAAAAAAACPs/81Ja4qFVyGc/s400/head2.gif) no-repeat top;
font: normal 1em «comic sans ms», Helvetica, verdana;
color : #666;
}.post blockquote div{
background : #E6F1FA url (http://4.bp.blogspot.com/_7wsQzULWIwo/Swb5j3ME4gI/AAAAAAAACP0/1sQjocgjdK0/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}.post blockquote p {
margin: 0;
padding: 20px;
}
Установка и настройка css Blockquote стилей:
Теперь давайте добавим один из этих удивительных и уникальных Blockquote стилей на ваш блог, для этого выполните следующие действия:
- Перейдите в панель блога на Blogger или WordPress.
- Сделайте резервную копию своего шаблона.
- На BlogSpot нужно перейти в шаблон >> Изменить HTML, на WordPress, Внешний вид >> Редактор >> style.css.
- Найдите код .post blockquote или blockquote и удалите весь связанный код. В большинстве шаблонов BlogSpot код похож на это:
.post-body blockquote { line-height:1.3em; }
Или
.post blockquote{ bla bla bla}
На WordPress все немножко по-другому, в файле style.css код может выглядеть так:
blockquote {
— webkit-box-shadow: rgb (221, 221, 221) 4px 4px 4px;
Если вы не смогли найти такой код, то это нормально.
- Теперь на Blogger в том же редакторе шаблонов найдите ]]></b:skin> и чуть выше ]]></b:skin> вставьте код одной из понравившихся вам блока цитат. Вот пример кода (только пример!):
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url (Здесь вставьте ссылку на изображение) no-repeat 350px 5px;
font: normal .9em «comic sans ms», Courier,»Times New Roman», Times, serif;
color : #000;
border: 8px dotted #DAB547;}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Важные области, которые должны быть настроены, выделены жирным шрифтом.
- padding: Относится к расстоянию текста от Blockquote границ. Идет он в таком порядке -> Высота Право Низ Лево.
- background: Включает в себя цвет фона и изображения блока цитат, используемого в нем. Первые шесть цифр с решеткой (#) значение цвет фона, а ссылка для изображения вставляется вместо жирного текста в этом разделе-> url (Здесь вставьте ссылку на изображение)
- font: Включает в себя шрифт стиля, размера и соответственно типа. Цвета для справки в коде выше.
- color: Относится к цвету текста. Вы можете использовать другой цвет шрифта с помощью любой диаграммой цветов.
- border: Относится к границе ширины, стиля и соответственного цвета.
- Все представленные блоки цитат могут быть настроены аналогично.
- После настройки, наконец, сохраните шаблон и посмотрите на интересные изменения.
Примечание: Для блока цитат с кавычками, стиля с навесов и паренек обезьянка, нужно немного больше кодов. Читайте ниже.
Руководство: Для упомянутых выше блоков цитат вам нужно добавить некоторые дополнительные теги внутри редактора шаблонов блоггер, как описано ниже:
Всякий раз, когда вы что-то будете писать в блоке цитат? внутри создания/написание сообщения в редакторе Blogger просто переключитесь в режим HTML и добавьте два тега, т.е. <div> и </div> между тэгами Blockquote, как показано ниже:
<blockquote><div>Здесь ваш текст цитаты</div></blockquote>
Вот и все! Надеюсь, вам понравилось, убедитесь в том, что вы подписаны на последние CSS и HTML трюки, связанные с Blogger и WordPress блога tidun-soft.ru. Не забудьте рассказать мне, как полезен этот пост был для вас.
Поделиться «14 удивительных примеров css и html Blockquote стилей для настройки блока цитирования/цитат в Blogger и WordPress»
Рекомендую похожие записи::
Стилизация цитат в CSS | Шнайдер блог
2698 Посещений
Цитирование 一 отличный способ выделить ключевую мысль или важные тезисы, поэтому этот инструмент так часто применяется на сайтах. Чтобы оформить цитату на HTML-странице используется CSS, ровно как и в других случаях, например, при необходимости добавления текстовых эффектов, создания кнопок и пр.. Рассмотрим ряд примеров стилизации цитат.
Во-первых, уточним, что в HTML коде цианата “заключается” в контейнер <blockquote></blockquote>. Здесь возможны следующие параметры, задаваемые в CSS:
- border 一 граница.
- border-width 一 толщина границы.
- margin 一 отступ цитаты.
- padding 一 отступ внутри цитаты.
- color 一 цвет шрифта.
- background 一 фон.
Пример 1. Создадим две границы шириной в 4px:
|
blockquote { border-top: #999 4px solid; border-bottom: #999 4px solid; font-size: 16px; margin: 12px 50px; color: #999; padding: 20px; } |
Пример 2. Данный пример отличается броским элементом, притягивающем внимание посетителей сайта:
|
blockquote { border: dotted #666 1px; border-left:solid #ff5a00 7px; margin:12px 42px; padding:20px; color:#345; font-style:italic; font-size:14px; background:#fcfcfc; } |
Пример 3. Этот способ оформления актуален в том случае, если текст представляет собой основную часть дизайна:
|
} blockquote { border-left: solid 3px #333; padding-left:1px; margin: 15px 45px; } blockquote p{ border-left: solid #666 1px; margin:0; padding:15px; color:#333; font:16px ‘Arial’; } |
В браузере:
Цитата CSS в виде тетрадного листа
Вчера я опубликовала статью об оформлении цитат в блоге при помощи тега Blockquote. Сегодня вы узнаете как оформить цитату в виде тетрадного листа. Такие цитаты пригодятся для блогов, публикующих коды HTML, а также для блогов учителей, может пригодятся и вам .
Теперь перейдем к добавлению цитат тетрадного листа в ваш блог.
- Административная панель Blogger –> Шаблон –> Изменить HTML,
- Не забудьте сделать резервную копию шаблона блога,
- Поиск в шаблоне отрезка кода
.post-body blockquote { line-height:1.3em; }
или
.post blockquote{ bla bla bla} - Измените найденный код на предложенный ниже код цитаты, если вы не нашли такого кода в своем шаблоне, то новый код цитаты добавьте перед кодом
]]></b:skin>
- Код цитаты в стиле тетрадного листа:
blockquote {
background: #fff url(https://img-fotki.yandex.ru/get/6300/40839264.1/0_7ac92_bdd83d34_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: normal 0.9em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
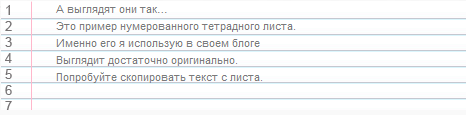
Цитата в стиле ненумерованного тетрадного листа выглядит так:
Скопируйте код такой цитаты:
.post-body blockquote {
background: #fff url(https://img-fotki.yandex.ru/get/6108/40839264.1/0_7ac9a_5a6de89b_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: italic 1.1em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Вы можете изменить внешний вид цитаты, изменив лишь ссылку на изображение в предыдущем коде цитаты.
Вот примеры тетрадных листов, ссылки на изображение можете скопировать под ними:
https://img-fotki.yandex.ru/get/6208/40839264.1/0_7ac9d_96b9e003_orig
https://img-fotki.yandex.ru/get/6109/40839264.1/0_7ac9e_d22cd570_orig
https://img-fotki.yandex.ru/get/6303/40839264.1/0_7ac9f_edf23da8_orig
https://img-fotki.yandex.ru/get/6109/40839264.1/0_7aca0_9d4957ba_orig
https://img-fotki.yandex.ru/get/6109/40839264.2/0_7aca1_c0ace770_orig
https://img-fotki.yandex.ru/get/6208/40839264.2/0_7aca2_9e86c090_orig
Еще один вариант цитаты тетрадного листа, как у меня в блоге. Ее код:
blockquote {
background: #fff url(https://img-fotki.yandex.ru/get/6415/40839264.6/0_8c474_e595db89_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: italic 1.0em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Подпишитесь на рассылку и вы узнаете еще о нескольких способах оформления цитат html.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
цитата в автоматически добавляемых кавычках
Цитаты обычно используются в статьях для привлечения внимания к определенной фразе, теме или факту. Им обычно задается более заметный шрифт большего размера, чем текст абзацев, и чаще всего они заключаются в кавычки. Элемент <blockquote> (блок цитаты) наиболее подходит для цитат. Можно применить подобную запись для класса цитаты:
.pullquote {
padding: 2.6rem 2.2rem 2rem 3.6rem;
width: 24rem;
margin: 0 2rem 2rem 0;
float: left;
font-family: Questrial, Helvetica, sans-serif;
font-size: 1.8rem;
line-height: 1.4;
-webkit-font-smoothing: antialiased;
color: #FFF;
text-transform: uppercase;
background: #2F2F2F;
border: 1px solid #eee;
box-shadow: 0 0 5px #2F2F2F;
font-family: "Monotype Corsiva", "Apple Chancery", "URW Chancery L", cursive;
} Этой цитате не хватает кавычек. Их можно добавить несколькими способами:
è С помощью добавления символов HTML.
è С помощью добавления разметки, такой как элементы <q>.
è С помощью создания подходящих символов в текстовом редакторе и переноса их в текст сайта.
Тут также может пригодиться возможность CSS добавлять содержимое. Идея добавления содержимого может быть сложна для понимания, в первую очередь из-за того, что она находится за пределами основного назначения CSS. Основное назначение CSS, на которое мы неоднократно обращали Ваше внимание, — CSS задает отображение содержимого, а разметка HTML предоставляет значения для содержимого. А добавляемое содержимое проводит нечеткую линию между ними.
Давайте рассмотрим простой пример: каждый абзац, создающийся где угодно на любой странице сайта, должен начинаться со слов «Давным-давно» красного цвета, после которых идет многоточие (…).
Получается, нужно печатать очень много повторяющегося текста для каждого абзаца, в котором можно ошибиться или опечататься. Здесь можно спорить о том, что текст «Давным-давно …» стал постоянной частью отображения каждого абзаца: декоративным содержимым. Чтобы добиться этого эффекта, воспользуемся псевдоэлементом :before:
p:before {
content: ("Once upon a time… ");
color: red;
}Значение свойства content (содержимое) может быть почти любым: ключевое слово, строка символов, символы HTML, изображение (с помощью синтаксиса url, используемого для фоновых изображений), счетчик, даже звук.
Вот код CSS для примера, в котором перед каждым абзацем в цитате должна быть открывающая кавычка:
.pullquote p:before {
content: open-quote;
}И закрывающая кавычка в конце:
.pullquote p:after {
content: close-quote;
}Добавляемое содержимое можно использовать для разных целей: хорошим примером может быть меню, в котором пункты меню отделялись бы друг от друга косой чертой (/), а не вертикальной границей.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
