Магия CSS. Глава 4. Цвет. Я знаю, что вы подумали. Целая глава… | by Workafrolic (±∞)
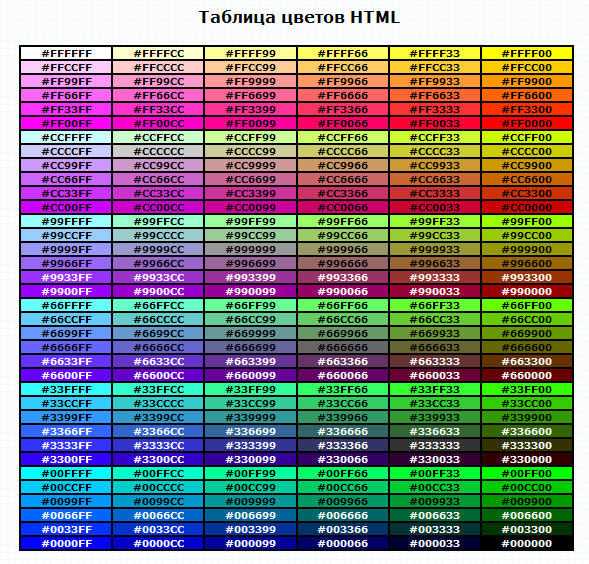
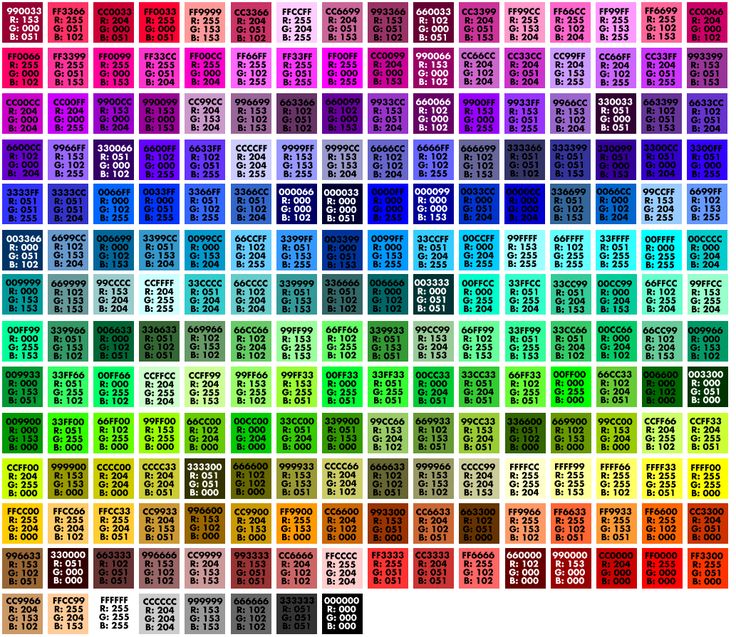
Все цвета RGBЯ знаю, что вы подумали. Целая глава про цвет? Поверьте мне, одной главы все равно не достаточно. Цвет — это целое измерение и он невероятно могущественен.
…для компьютеров
Первый миф, который стоит развеять, заключается в том, что цвета везде одинаковые. По факту обратное утверждение было бы ближе к истине.
- Цвета отображаются по разному в разных браузерах. Link.
- На скриншоте не всегда будут те же цвета, что и на мониторе в момент снимка. Link.
- В браузерах найдется ворох всевозможных проблем, связанных с цветопередачей. Link.
…и для человеческого глаза
То, как человеческий глаз видит цвет зависит от многих факторов, в том числе:
- Тип устройства (ноутбук, ПК, мобильный телефон)
- Расстояние и угол зрения
- Качество дисплея (количество цветов, которое он может отобразить, точность воспроизведения, доступный угол обзора, максимальный контраст и т.
 д.)
д.) - Условия освещения (внутри или снаружи, день или ночь, возле окна или нет и т.д.)
- Зрение смотрящего (корректирующие линзы, нарушения зрения, дальтонизм)
Дизайнеры давно должны быть в курсе этих проблем, поэтому можем обратиться к их опыту. Вот несколько способов решения:
- Выбирайте цвет, подходящий для текста (и для фона текста)
- Используйте прием имитации объекта, чтобы помочь людям опознать предмет из реального мира
- Используйте контраст для увеличения читабельности (никто не может читать белый текст на бежевом фоне)
- Применяйте паттерны (когда это необходимо) в качестве запасного варианта для людей с дальтонизмом (пример Trello)
Но помните, нет ничего прекраснее чем видеть. Используйте свои глаза (и глаза пользователей, на которых тестируете). Проверяйте свой набор цветов на разных устройствах и при разном освещении до тех пор, пока не будете уверены, что все пользователи будут видеть что-то приемлемое.
Как я писал выше, цвет является чрезвычайно мощным инструментом. Но с большой силой приходит большая ответственность 😉 Цвет используется для решения большого количества задач. Но применение цвета для одного объекта может наложить ограничения на использование того же цвета для какого-то другого объекта. Например, если вы для своего бренда выбрали определенный зеленый оттенок, то вам будет довольно трудно взять тот же зеленый для индикатора “go”.
Сила цвета как эстетического инструмента сравнима с его силой функционального инструмента. Возможны случаи, когда вам придется найти компромис между использованием цвета в дизайнерских целях и его функциональной нагрузкой.
Чувства
Вы знали, что красный цвет заставляет людей чувствовать голод? Link.
Пожалуй, нет никакого секрета в том, что цвет способен влиять на настроение человека и на принятие решения. Эти эффекты субъективны и сильно разнятся в зависимости от культурных и контекстных составляющих. Но они вполне реальны, поэтому стоит помнить о них при подборе цвета.
Вы хотите шокировать людей? Хотите успокоить их? Хотите заставить их доверять вам? Хотите привести их в восторг? Хотите заставить их действовать? Ответы на эти вопросы помогут вам в выборе цветов для вашего приложения.
Брендинг
Цвета на столько могущественны, что один цвет может означать бренд.
Сможете угадать бренды по цветам?
Ответ 1. Ответ 2. Ответ 3. Ответ 4.Статус
Bootstrap популяризировал применение статусных классов, которые связаны с определенными цветами.
Много различных приложений используют эту или подобные схемы:
Постоянно используя #dff0d8 в случае успеха или #f2dede в случае опасности, вы укрепляете шаблон поведения, облегчая людям распознание подобных знаков в будущем.
Движение, внимание
Иногда вам нужно привлечь внимание пользователя. Плавное (или резкое) измение цвета фона или цвета текста может помочь вам добиться внимания.
Просто так
Ни в коем случае это не полный перечень задач, в решении которых цвет может быть использован в качестве инструмента. Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Просто убедитесь, что вы не перебарщиваете с разными цветами. Использование большого количества цветов может вызвать визуальный диссонанс, что не позволит пользователю сосредоточиться. Когда составляете цветовую схему, думайте о том, чтобы цвета соотносились друг с другом и тогда вы сможете избежать проблем.
Выбор цветовой схемы имеет важное значение. Некоторые цвета хорошо сочетаются друг с другом, а некоторые — нет. Есть несколько методик для подбора цветов. Но самым лучшим советом остается “Используйте свои глаза”.
В цветовой схеме могут быть, например, только серые оттенки или большое количество цветов. Но я бы предостерег вас от использования более чем трех цветов. В бизнесе три цвета, хорошо сочетающиеся между собой, известны как триада. Вот несколько ссылок на тему цветовых схем:
- Codrops: Build a Color Scheme: The Fundamentals — Отличный обзор разных типов цветовых комбинаций (монохромные, добавочные, триады, аналоговые).

- Color Scheme Designer — Хороший инструмент для построения цветовых схем с разными типами комбинаций цветов.
- Adobe Kuler: Color Wheel —Еще один инструмент для составления схем.
Одна ошибка, которую я вижу чаще других — разработчик использует серый (#ccc) когда на самом деле нужно было использовать черный с альфа-каналом (rgba(0, 0, 0, 0.2)).
Но они выглядят одинаково! — скажете вы. Ну, да. Но только до тех пор, пока фон остается белым!
Пример
Каждый из белых блоков имеет тень box-shadow: 0 .125em .5em [color] с цветом из соответствующей колонки.
Оба блока в первом случае выглядят отлично. Но обратите внимание, что во втором случае первый блок выглядит странно. Это тень цвета #ccc диссонирует с фоном #85ddba. Определенно не то, что надо.
Хороший цвет для текста
Цвет текста в браузере по умолчанию #000. Я думаю, это довольно предсказуемое поведение для большинства людей. Подсознательно мы думаем что-то вроде: “Чернила черные. Документы напечатаны чернилами. Веб это набор цифровых документов. Поэтому текст на экране должен быть черным.”
Подсознательно мы думаем что-то вроде: “Чернила черные. Документы напечатаны чернилами. Веб это набор цифровых документов. Поэтому текст на экране должен быть черным.”
Это разумно и многие сайты существуют с черным цветом текста. Но альтернатива этому — использование серого цвета (#333). У этого способа есть несколько преимуществ.
- Резкий контраст черного цвета на белом может создавать визуальные артефакты и увеличить нагрузку на глаз. (Обратная ситуация тоже нежелательна. Это довольно субъективно, но все же помните об этом.)
- Вы “припасаете” черный #000 для акцентов. (Это, пожалуй, более весомый аргумент.)
Вы можете подумать: “Но ты только что показал пример, в котором предлагаешь использовать черный с альфа-каналом вместо серого в ситуациях, когда цвет фона может изменится…Почему нельзя сделать цвет текста rgba(0, 0, 0, 0.8)?”
Вы правы и это реальный вариант. Основным преимуществом является то, что на не белом фоне цвет не будет серым + не будет цветовых конфликтов (как показано в примере с белыми блоками на зеленом фоне). Но я бы не назвал его универсальным по двум причинам:
Основным преимуществом является то, что на не белом фоне цвет не будет серым + не будет цветовых конфликтов (как показано в примере с белыми блоками на зеленом фоне). Но я бы не назвал его универсальным по двум причинам:
- При настройке цвета со значением альфа-канала от 0 до 1, в браузерах на движке WebKit свойство по умолчанию -webkit-font-smoothing: subpixel-antialiased больше не будет срабатывать и вы не добьетесь сглаживания. (Будто у этого текста установлено свойство —webkit-font-smoothing: antialiasedyourself.) Какой тип сглаживания “лучше” — субъективное мнение и зависит от контекста. Но с межпиксельным сглаживанием связаны и другие, более серьезные проблемы, о чем сигнализирует следующее: 1) WebKit на Mac с дисплеями retina не используют межпиксельное сглаживание (вполне вероятно, что не будут и следующие поколения дисплеев) и 2) Популярная блоггинговая платформа Medium.com (известна своей красивой типографикой) использует -webkit-font-smoothing: antialiased во всех документах.

- Внешний вид может слегка отличаться. Помните, что теперь вы просите браузер компоновать текст с тем, что позади него. Это может выглядеть неплохо в WebKit, но я не надеялся бы на одинаково хороший результат везде.
Заключение
Цвет могущественен. Составьте хороший набор цветов и придерживайтесь его. Смотрите по-настоящему. Если что-то выглядит странно, то, скорее всего, так оно и есть.
Несколько сайтов со смелым выбором цветов
- HUGE Design
- Do a Back Flip Design
- Mixd Design
- Andrew McCarthy
Внеклассное чтение
- w3: CSS Color Module Level 3
- MDN: CSS Color
- Codrops: Minimal and Contrasty Color Schemes in Web Design
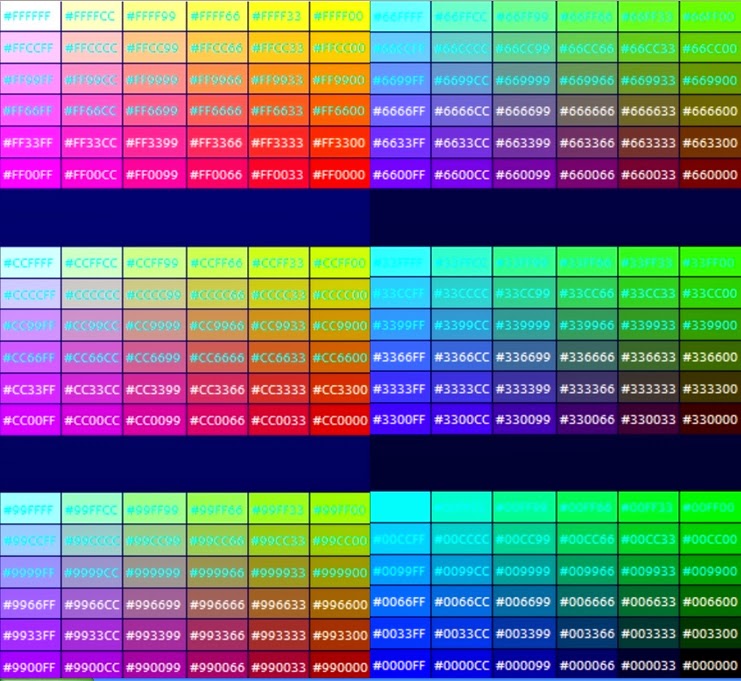
Цитирование
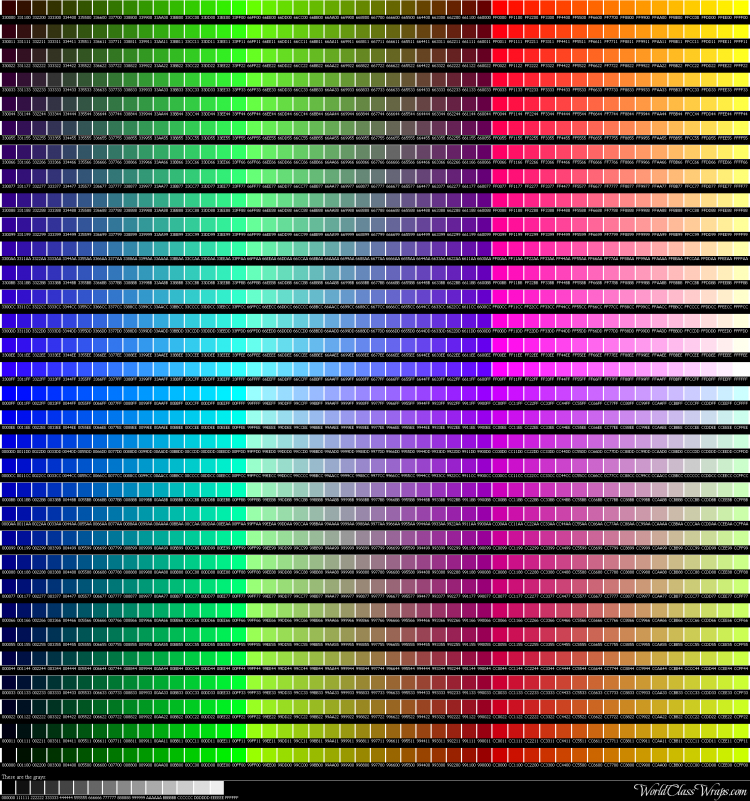
- Joco: All RGB colors in one image
- StackOverflow: Chrome renders colours differently from Safari and Firefox
- Apple Support Communities: Why is a Screenshot a different color when dropped back in to iWeb in Safari
- Chromium Issues: Inaccurate color profile rendering in Chrome for Mac
- Little Big Details: Trello — Color Blind Friendly Mode makes labels distinguishable by pattern.

- NPR: Edward Tufte Wants You to See Better
- ColorSchemer (via Archive.org): Why food companies use red colors
- Bootstrap
- Bootstrap: CSS Helper Classes
- Codrops: Build a Color Scheme: The Fundamentals
- Color Scheme Designer
- Adobe Kuler: Color Wheel
- Fonts In Use: Medium
P.S. Если вам понравилась эта статья — нажмите зеленое сердечко. Это много значит для меня. Спасибо!
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Перевод главы из сборника The magic of CSS by Adam Schwartz
Настоятельно советую обратится к первоисточнику. Он прекрасен!
Модуль CSS Цвет, Уровень 3
Модуль CSS Цвет, Уровень 3
Данный документ является неофициальным переводом английской версии CSS Color Module Level 3, W3C Recommendation, 07 June 2011.
Оригинальная версия документа существует только на английском языке. Данный перевод может содержать ошибки и неточности.
Данный перевод может содержать ошибки и неточности.
- Русский перевод:
- http://www.cssdot.ru/w3c/rec-css3-color.html
- Переводчик:
- Бычков Кирилл <[email protected]>
- Текущая версия:
- http://www.w3.org/TR/2011/REC-css3-color-20110607
- Последняя версия:
- http://www.w3.org/TR/css3-color
- Предыдущая версия:
- http://www.w3.org/TR/2010/PR-css3-color-20101028
- Редакторы:
- Tantek Çelik (приглашенный эксперт, а ранее сотрудник Microsoft Corporation) <[email protected]>
- Chris Lilley (W3C) <[email protected]>
- L. David Baron (Mozilla Corporation) <[email protected]>
- Соавторы:
- Steven Pemberton (CWI) <steven.
 [email protected]>
[email protected]> - Brad Pettit (Microsoft Corporation) <[email protected]>
Пожалуйста, обратите внимание на список опечаток для данного документа, который может включать некоторые нормативные исправления.
Смотрите так же переводы.
Copyright © 2011 W3C® (MIT, ERCIM, Keio), All Rights Reserved. W3C liability, trademark and document use rules apply.
Copyright © 2011 W3C® (MIT, ERCIM, Keio), Все права защищены. Применяются W3C ответственность, торговая марка и условия использования документа.
Аннотация
CSS (Каскадные Таблицы Стилей) является языком описания
отображения HTML и XML документов на экране, бумаге, с помощью
речи и т. д. В нем используются свойства, связанные с цветом и
позволяющие задавать цвета текста, фона, границ и других элементов
документа. Данная спецификация описывает значения цветов, свойство
цвета переднего плана и свойство непрозрачности. В нее входят, как
новые свойства и их значения, так и свойства из спецификации CSS,
Уровень 2.
д. В нем используются свойства, связанные с цветом и
позволяющие задавать цвета текста, фона, границ и других элементов
документа. Данная спецификация описывает значения цветов, свойство
цвета переднего плана и свойство непрозрачности. В нее входят, как
новые свойства и их значения, так и свойства из спецификации CSS,
Уровень 2.
Данный раздел описывает статус данного документа на момент его публикации. Другие документы могут заменить этот документ. Список текущих публикаций W3C и последние редакции данного технического проекта могут быть найдены в указателе технических проектов W3C по адресу http://www.w3.org/TR/.
Общедоступный список рассылки [email protected] (архивная версия) предназначен и является предпочтительным местом для обсуждения данной спецификации (см. инструкции). При отправке сообщения, указывайте в теме письма текст “css3-color”, желательно, следующего вида: “[css3-color] …резюме комментария…”
Данный документ создан рабочей группой по
CSS (CSS Working Group) (являющейся частью Style Activity).
В отдельном докладе о реализации содержится набор тестов, каждый тест которого, был пройден с использованием, по крайне мере, двух независимых реализаций данного стандарта.
В списке комментариев к последнему рабочему черновику данного документа описаны сделанные изменения. Комментарии, полученный для версии со статусом Кандидата в Рекомендации (черновик от 14 мая 2003), и то, как они были учтены в этом проекте могут быть найдены в комментариях. Комментарии, получены для версии со статусом Последний отзыв (черновик от 14 февраля 2003), и то, как они были учтены в этом проекте могут быть найдены в комментариях.
Доступен полный список изменений для данного документа.
Данный документ был рассмотрен членами W3C, разработчиками
программного обеспечения, а также другими группами W3C и
заинтересованными сторонами, и был одобрен Директором в качестве
Рекомендации W3C.
Этот документ был разработан группой, работающей в соответствии с патентной политикой W3C от 5 февраля 2004. W3C поддерживает публичный список открытых патентов, полученных в результате деятельности группы; данная страница также включает инструкции по раскрытию патента. Основные претензии должны предоставляться в соответствии с разделом 6 Патентной Политики W3C.
Содержание
- 1. Вступление
- 2. Зависимости
- 3. Цветовые свойства
- 3.1. Цвет: свойство ‘
color’ - 3.
 2. Непрозрачность: свойство ‘
2. Непрозрачность: свойство ‘opacity’
- 3.1. Цвет: свойство ‘
- 4. Единицы определения цвета
- 4.1. Базовые ключевые слова
- 4.2. Числовые представления цвета
- 4.2.1. Цвет в формате RGB
- 4.2.2. Цвет в формате RGBA
- 4.2.3. Ключевое
слово ‘
transparent’ - 4.2.4. Цвет
в формате HSL
- 4.2.4.1. Примеры HSL
- 4.2.5. Цвет в формате HSLA
- 4.3. Расширенные ключевые слова
- 4.4. Ключевое
слово ‘
currentColor’ - 4.5. Системные
цвета CSS
- 4.5.1. Системные цвета CSS2
- 4.
 6. Замечания
об использовании цветов
6. Замечания
об использовании цветов
- 5. Простая альфа-композиция
- 6. Образец таблицы стилей для (X)HTML
- 7. Профили
- 8. Тесты
- 9. Объявление о реализации исключенных особенностей
- 10. Благодарности
- 11. Изменения
- 12. Библиография
- 12.1. Нормативные документы
- 12.2. Справочная литература
- Указатель
- Указатель свойств
1. Вступление
После стандарта CSS Уровня 2 спецификация для CSS представлена
набором модулей, специально разделенных, чтобы было возможно
поэтапно развивать спецификации, совместно с их реализациями.
Данная спецификация является одним из таких модулей.
Данный модуль описывает CSS свойства, которые позволяют указывать цвета переднего плана и непрозрачность элементов. Так же в данном модуле детально описывается тип значения <цвет>.
Здесь описаны не только цветовые свойства и их значения, уже определенные в спецификациях CSS1 и CSS2, а также новые свойства и значения.
Рабочая группа не ожидает, что во всех реализациях CSS3 будет обеспечено выполнение всех свойств и значений. Вместо этого, скорее всего, будет небольшое количество вариаций стандарта CSS3, так называемые «профили». Например, может быть, что только профиль для пользовательских агентов с 32-битной цветностью будет включать в себя все предлагаемые цветовые свойства и значения.
Данная спецификация является результатом объединения соответствующих частей из следующих Рекомендаций и Рабочих Черновиков, с добавлением некоторых новых функций:
- HTML 4.
 01 [HTML401]
01 [HTML401] - CSS 2.0 [CSS2]
- SVG 1.0 [SVG10]
- Пользовательский интерфейс для CSS3 (16 февраль 2000) [CSS3UI]
2. Зависимости
Дополнительная терминология дана в разделе Определения [CSS21]. Примеры фрагментов и исходного кода документов даны с использованием синтаксиса языков разметки XML [XML10] или HTML [HTML401].
3. Цветовые свойства
3.1. Цвет: свойство ‘
color’| Название: | color |
| Значение: | <цвет> | inherit |
| Значение по-умолчанию: | в зависимости от пользовательского агента |
| все элементы | |
| Наследование: | да |
| Процентные значения: | недоступно |
| Устройства: | визуальные |
| Вычисленное значение: |
|
Это свойство определяет цвет текста элемента. Дополнительно, это
свойство используется чтобы косвенно установить значение ключевого
слова (currentColor) для любых других
свойств, которые принимают цветовые значения. Если ключевое слово
‘currentColor’
используется, чтобы установить цвет непосредственно для свойства ‘color’, то оно
трактуется как наследование цвета ‘color:
inherit’.
Есть различные способы назначить цвет лайм:
em { color: lime } /* ключевое слово */
em { color: rgb(0,255,0) } /* RGB в диапазоне 0-255 */
- <цвет>
- Единицы значения цвета определены в следующем разделе.
3.2. Непрозрачность: свойство ‘
opacity’
Свойство непрозрачности можно рассматривать как операцию пост обработки. В общем, после того как элемент (включая его потомков) нарисован в закадровом RGBA слое, значение непрозрачности определяет способ совмещения закадрового изображения с текущим составным кадром. Для пояснений смотри раздел простая альфа-композиция.
| Название: | opacity |
| Значение: | <альфа-значение> | inherit |
| Значение по-умолчанию: | 1 |
| Применяется к: | все элементы |
| Наследование: | нет |
| Процентные значения: | недоступно |
| Устройства: | визуальные |
| Вычисленное значение: | Такое же как указанное, после того как
<альфа-значение> значение приведено к диапазону
[0. 0,1.0]. 0,1.0]. |
- <альфа-значение>
- Синтаксически является значением типа <целое число>. Параметр непрозрачности равномерно применяется ко всему объекту. Любые значения вне диапазона от 0.0 (полностью прозрачно) до 1.0 (полностью непрозрачно) будут ужаты до данного диапазона. Если объект является контейнером для других элементов, тогда эффект будет таким же, как если бы содержимое элемента было совмещено с текущим фоном, используя маску, каждый пиксель который принимает значение <альфа-значение>.
Поскольку элемент с непрозрачностью меньше чем 1 состоит из
единого закадрового изображения, содержание вне этого элемента не
может быть помещено между слоев внутри данного элемента (с учетом
порядка вдоль оси z). По этим причинам, реализации должны
создавать новый последовательный контекст для любого элемента с
прозрачностью меньшей чем 1. Если элемент с непрозрачностью
меньшей чем 1 не позиционирован по оси z, реализация должна
нарисовать слой, который создается, в родительском контексте, в
том же порядок размещения, который использовался бы, если элемент
был расположен с параметрами ‘
Если элемент с непрозрачностью
меньшей чем 1 не позиционирован по оси z, реализация должна
нарисовать слой, который создается, в родительском контексте, в
том же порядок размещения, который использовался бы, если элемент
был расположен с параметрами ‘z-index: 0’
и ‘opacity: 1’. Если элемент с
непрозрачностью меньшей чем 1 позиционирован по оси z, то свойство
‘z-index’ применяется как описано в
[CSS21],
за исключением того, что значение ‘auto’
трактуется как ‘0’, поскольку всегда
создается новый контекст. См. раздел 9.9
и Приложение E
[CSS21]
для более детальной информации по многослойному выводу и
упорядоваченью в контексте. К SVG элементам, правила описанные в
данном параграфе, не применяются, поскольку SVG имеют свою
собственную модель
отображения ([SVG11],
Глава 3).
4. Единицы определения цвета
Тип <Цвет> может быть представлен как ключевым словом, так и численным значением.
4.1. Базовые названия цветов
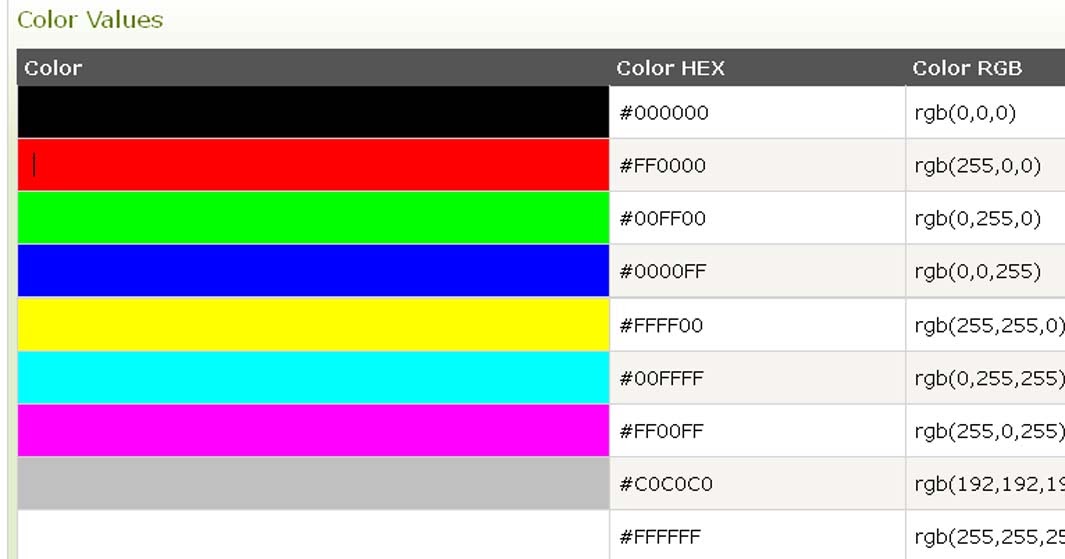
Список основных ключевых слов, используемых для определения цвета включает следующие названия: aqua (морская волна), black (черный), blue (синий), fuchsia (фуксия), gray (серый), green (зеленый), lime (лайм), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (фиолетовый), red (красный), silver (серебряный), teal (зеленовато-голубой), white (белый), и yellow (желтый). Написание названий цветов регистронезависимо.
| По названию цвета |
По числовому значению |
Название цвета | Шестнадцатеричный формат |
Десятичный формат |
|---|---|---|---|---|
| black (черный) |
#000000 | 0,0,0 | ||
| silver (серебряный) |
#C0C0C0 | 192,192,192 | ||
| gray (серый) |
#808080 | 128,128,128 | ||
| white (белый) |
#FFFFFF | 255,255,255 | ||
| maroon (темно-бордовый) |
#800000 | 128,0,0 | ||
| red (красный) |
#FF0000 | 255,0,0 | ||
| purple (фиолетовый) |
#800080 | 128,0,128 | ||
| fuchsia (фуксия) |
#FF00FF | 255,0,255 | ||
| green (зеленый) |
#008000 | 0,128,0 | ||
| lime (лайм) |
#00FF00 | 0,255,0 | ||
| olive (оливковый) |
#808000 | 128,128,0 | ||
| yellow (желтый) |
#FFFF00 | 255,255,0 | ||
| navy (темно-синий) |
#000080 | 0,0,128 | ||
| blue (синий) |
#0000FF | 0,0,255 | ||
| teal (зеленовато-голубой) |
#008080 | 0,128,128 | ||
| aqua (цвет морской воды) |
#00FFFF | 0,255,255 |
body {color: black; background: white }
h2 { color: maroon }
h3 { color: olive }
4.
 2. Численные
значения для определения цвета
2. Численные
значения для определения цвета
4.2.1. Значения цвета в формате RGB
При числовом задании цвета можеть использоваться цветовая модель RGB. Во всех следующих примерах указывается один и тот же цвет:
em { color: #f00 } /* #rgb */
em { color: #ff0000 } /* #rrggbb */
em { color: rgb(255,0,0) }
em { color: rgb(100%, 0%, 0%) }
Формат RGB значения в шестнадцатеричной записи начинается с
символа ‘#’ непосредственно за которым
следует три или шесть шестнадцатеричных цифр. Трех цифирная запись
RGB (#rgb) преобразуется в
последовательность из шести цифр (#rrggbb) путем дублирования цифр, а не
добавления нулей. Например, #fb0 расширяется до #ffbb00. Это
гарантирует то, что белый цвет (#ffffff) может быть представлен в
сокращенной записи (#fff) и исчезает любая зависимость от глубины
цвета дисплея.
Формат RGB значения в функциональной записи начинается с
подстроки ‘rgb(’ непосредственно за
которой следует список из трех, разделенных запятыми, вещественных
значений (или целочисленных, или процентных) непосредственно за
которым следует символ ‘)’. Целочисленное
значение 255 соответствует 100%, и F или FF в шестнадцатеричной
записи: rgb(255,255,255) = rgb(100%,100%,100%) = #FFF. Допускается
использование пробелов вокруг численных значений.
Все RGB цвета представлены в пространстве цвета sRGB (см. [SRGB]). Хотя пользовательские агенты могут представлять цвета с разной точностью, но использование пространства sRGB дает возможность однозначного определения цвета, соотносимого с международным стандартом (см. [COLORIMETRY]).
Значения вне цветовой гаммы устройства следует ужимать или
преобразовывать до цветового диапазона устройства, когда оно
известно: красный, зеленый и голубой должны быть изменены так, что
бы результирующий цвет попал в цветовой диапазон устройства. Пользовательские агенты могу выполнять преобразования цветов из
одной гаммы в другую более высокого качества. Эта спецификация не
определяет точное поведение при преобразовании цветов. Для
типичного CRT монитора, гамма которого соответствует пространству
цвета sRGB, следующие четыре правила представляют один и тот же
цвет:
Пользовательские агенты могу выполнять преобразования цветов из
одной гаммы в другую более высокого качества. Эта спецификация не
определяет точное поведение при преобразовании цветов. Для
типичного CRT монитора, гамма которого соответствует пространству
цвета sRGB, следующие четыре правила представляют один и тот же
цвет:
em { color: rgb(255,0,0) } /* целочисленный диапазон 0 - 255 */
em { color: rgb(300,0,0) } /* урезанно до rgb(255,0,0) */
em { color: rgb(255,-10,0) } /* урезанно до rgb(255,0,0) */
em { color: rgb(110%, 0%, 0%) } /* урезанно до rgb(100%,0%,0%) */
Другие устройства, например, такие как принтеры, имеют гамму
цветов отличную от пространства цвета sRGB; некоторые цвета,
находящиеся за пределами диапазон 0..255 sRGB будут отображаться
(в рамках цветового диапазона устройства), в то время как другие цвета из
диапазона 0. .255 sRGB будут лежать за пределами цветовой гаммы
устройства, и поэтому будут усечены.
.255 sRGB будут лежать за пределами цветовой гаммы
устройства, и поэтому будут усечены.
4.2.2. Значения цвета в формате RGBA
Цветовая модель RGB расширена в данной спецификации, так чтобы включать значение “альфа-канала”, чтобы позволить указывать непрозрачность цвета. Для пояснений смотри раздел простая альфа-композиция. Во всех следующих примерах указывается один и тот же цвет:
em { color: rgb(255,0,0) } /* целочисленный диапазон 0 - 255 */
em { color: rgba(255,0,0,1) /* тоже, но с явно указанной непрозрачностью 1 */
em { color: rgb(100%,0%,0%) } /* процентный диапазон 0.0% - 100.0% */
em { color: rgba(100%,0%,0%,1) } /* тоже, но с явно указанной непрозрачностью 1 */
В отличии от значений в формате RGB, значение цвета в формате RGBA не имеет шестнадцатеричной записи.
Формат RGBA значения в функциональной записи начинается с
подстроки ‘rgba(’ непосредственно за
которой следует список из трех разделенных запятыми вещественных
значений (или целочисленных, или процентных) , за которым следует
<альфа-значение>,
за которыми следует символ ‘)’. Целочисленное значение 255 соответствует 100%,
rgba(255,255,255,0.8) = rgba(100%,100%,100%,0.8). Допускается
использование пробелов вокруг численных значений.
Целочисленное значение 255 соответствует 100%,
rgba(255,255,255,0.8) = rgba(100%,100%,100%,0.8). Допускается
использование пробелов вокруг численных значений.
Реализация должна сопоставлять красный, зеленый, голубой компоненты значения RGBA вне цветового диапазона устройства в соответствии с правилами для RGB значений.
Следующие примера показывают возможные эффекты, которые можно достичь с использованием rgba() записи:
p { color: rgba(0,0,255,0.5) } /* полупрозрачный синий */
p { color: rgba(100%, 50%, 0%, 0.1) } /* почти прозрачный оранжевый */
Примечание. Если значения в формате
RGBA не поддерживаются пользовательским агентами, то эти значения
должны считаться неопознанными с учетом правил разбора CSS ([CSS21],
Глава 4). RGBA значения не должны представляться просто как RGB
значения, с проигнорированным значением непрозрачности.
4.2.3. Ключевое слово ‘
transparent’
В CSS1 представлено значение ‘transparent’ для свойства
background-color (цвет фона). В CSS2 возможно использовать
значение ‘transparent’
так же и для определения свойства border-color (цвет рамки). Open
eBook(tm) Publication Structure 1.0.1 [OEB101] расширяет
свойство ‘color’
чтобы использовать ключевое слово ‘transparent’. В CSS3 расширено
определение значение цвета так, чтобы включать ключевое слово ‘transparent’,
чтобы позволить использовать его во всех свойствах, которые могут
принимать значения <цвет>. Это упрощает определение этих
свойств в CSS3.
- transparent
- Полностью прозрачный. Данное ключевое слово может быть
использовано в качестве сокращенной записи для прозрачного
черного, вычисленным значением которого является rgba(0,0,0,0).

4.2.4. Значение цвета в формате HSL
CSS3 добавляет численные оттенок-насыщенность-светлость (HSL) цвета в качестве дополнения к численным RGB цветам. Было отмечено, что RGB цвета имеют следующие ограничения:
- RGB формат аппаратно-ориентирован: этот формат отражает использование устройств с ЭЛТ (электронно-лучевой трубкой)
- RGB запись не является интуитивным понятным. Возможно выучить как использовать формат RGB, но на самом деле, только путем трансляции оттенков, насыщенности и светлости, или чего-то аналогичного в RGB.
Есть и другие возможные цветовые схемы. Некоторыми преимуществами формата HSL является то, что он симметричен относительно свойств светлоты и темноты, и существует тривиальный алгоритм перевода HSL в RGB.
HSL цвета кодируются как триплеты (оттенок, насыщенность,
яркость). Оттенок представлен как угол в цветовом круге
(представление радуги в качестве круга). Так как этот угол обычно
измеряется в градусах, эта величина подразумевается в CSS; но
синтаксически, дано только <число>. По определению,
red(красный цвет)=0=360, и другие цвета распределены по кругу,
поэтому зеленый=120, синий=240, и т.д. Так как данная величина
угол, из этого вытекает что -120=240 и 480=120. Одна возможность
для реализации — это нормализация значения угла x в диапазоне
[0,360) (т.е. от 0 градусов, включительно, до 360
градусов, исключая само значение 360), которая вычисляется по
формуле (((x mod 360) + 360) mod 360). Насыщенность и светлость
представлена процентами. 100% это полная насыщенность, а 0% это
оттенок серого. Светлость в 0% соответствует черному, светлость в
100% соответствует белому, и светлость в 50% — “нормальная”.
Оттенок представлен как угол в цветовом круге
(представление радуги в качестве круга). Так как этот угол обычно
измеряется в градусах, эта величина подразумевается в CSS; но
синтаксически, дано только <число>. По определению,
red(красный цвет)=0=360, и другие цвета распределены по кругу,
поэтому зеленый=120, синий=240, и т.д. Так как данная величина
угол, из этого вытекает что -120=240 и 480=120. Одна возможность
для реализации — это нормализация значения угла x в диапазоне
[0,360) (т.е. от 0 градусов, включительно, до 360
градусов, исключая само значение 360), которая вычисляется по
формуле (((x mod 360) + 360) mod 360). Насыщенность и светлость
представлена процентами. 100% это полная насыщенность, а 0% это
оттенок серого. Светлость в 0% соответствует черному, светлость в
100% соответствует белому, и светлость в 50% — “нормальная”.
Так, например:
* { color: hsl(0, 100%, 50%) } /* красный */
* { color: hsl(120, 100%, 50%) } /* лайм */
* { color: hsl(120, 100%, 25%) } /* темно-зеленый */
* { color: hsl(120, 100%, 75%) } /* светло-зеленый */
* { color: hsl(120, 75%, 75%) } /* пастельный зеленый, и т.д. */
Преимущество модели цвета HSL над RGB это то, что она намного интуитивно понятнее: вы можете угадывать цвета, которые вы хотите использовать, а потом немного корректировать и подстраивать их. Кроме того, проще создавать наборы соответствующего цвета (путем варьирования светлости/темнотв и насыщенности при неизменяемом оттенке )
Если насыщенность меньше 0%, в реализации это значение должно
обрезаться до 0%. Если итоговое значение находится вне цветового
диапазона устройства, в реализации оно должно сжиматься до
досутпной цветовой гаммы. Это урезание должно, по возможности,
сохранять значение оттенока, если это возможно, а в остальном
неопределенно. (Другими словами, данное отсечение отличается от
применения правил отсечения для формата цветов RGB, после
применение следующего алгоритма перевода HSL в RGB.)
Это урезание должно, по возможности,
сохранять значение оттенока, если это возможно, а в остальном
неопределенно. (Другими словами, данное отсечение отличается от
применения правил отсечения для формата цветов RGB, после
применение следующего алгоритма перевода HSL в RGB.)
Алгоритм конвертации HSL в RGB простой (здесь алгоритм представлен в формате ABC [ABC] и он использовался для генерации последующих таблиц.) В этих алгоритмах, предполагается что все три значения (H, S и L) нормализованны в диапазон 0..1:
HOW TO RETURN hsl.to.rgb(h, s, l):
SELECT:
l<=0.5: PUT l*(s+1) IN m2
ELSE: PUT l+s-l*s IN m2
PUT l*2-m2 IN m1
PUT hue.to.rgb(m1, m2, h+1/3) IN r
PUT hue.to.rgb(m1, m2, h ) IN g
PUT hue.to.rgb(m1, m2, h-1/3) IN b
RETURN (r, g, b)
HOW TO RETURN hue.to.rgb(m1, m2, h):
IF h<0: PUT h+1 IN h
IF h>1: PUT h-1 IN h
IF h*6<1: RETURN m1+(m2-m1)*h*6
IF h*2<1: RETURN m2
IF h*3<2: RETURN m1+(m2-m1)*(2/3-h)*6
RETURN m1
4.
 2.4.1. Примеры
HSL
2.4.1. Примеры
HSL
Далее для каждой таблицы установлено одно значение оттенка. Двенадцать цветов с одинаковым между ними расстоянием (т.е. с интервалом в 30°) выбраны из цветового круга: красный, желтый, зеленый, голубой, синий, пурпурный, со всеми промежуточными цветами (последний это цвет между пурпурным и красным).
Ось X в каждой таблице представлена насыщенностью (100%, 75%, 50%, 25%, 0%).
Ось Y представляет светлоту. где 50% — “нормальная”.
| 0° Красный | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 30° Красно-желтый | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 60° Желтый | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 90° Желто-зеленый | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 120° Зеленый | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 150° Зелено-голубой | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 180° Голубой | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 210° Голубо-синий | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 240° Синий | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 270° Сине-пурпурный | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 300° Пурпурный | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
| 330° Пурпурно-красный | |||||
|---|---|---|---|---|---|
| Насыщенность | |||||
| 100% | 75% | 50% | 25% | 0% | |
| 100 | |||||
| 88 | |||||
| 75 | |||||
| 63 | |||||
| 50 | |||||
| 38 | |||||
| 25 | |||||
| 13 | |||||
| 0 | |||||
4.
 2.5.
Значение цвета в формате HSLA
2.5.
Значение цвета в формате HSLA
Так же как
для функциональной записи ‘rgb()’
существует копия с альфа-каналом ‘rgba()’,
так и функциональная запись ‘hsl()’
имеет аналогичную запись ‘hsla()’ с
альфа-каналом. Для пояснений смотри раздел простая альфа-композиция. Во всех следующих
примерах указывается один и тот же цвет:
em { color: hsl(120, 100%, 50%) } /* зеленый */
em { color: hsla(120, 100%, 50%, 1) } /* тоже с явно указанной непрозрачностью 1 */
Значения цвета в формате HSLA в функциональной записи начинается с подстроки
‘hsla(’ непосредственно за которой следуют значения оттенка в градусах,
насыщенности и светлости в процентах, а так же значение
альфа-канала <альфа-значение>, и завершающая
скобка ‘)’. Допускается
использование символов пустого пространства вокруг числовых
значений.
Реализации должны урезать значения компонент значения цвета в формате HSLA оттенок, насыщенность и светлость в соотношении с возможностями воспроизводящего устройства с учетом правил для этих компонентов для значений цвета в формате HSL.
Следующие примеры показывают возможные эффекты, которые можно достичь с использованием hsla() нотации:
p { color: hsla(240, 100%, 50%, 0.5) } /* полу-прозрачный голубой цвет */
p { color: hsla(30, 100%, 50%, 0.1) } /* практически полностью прозрачный оранжевый */
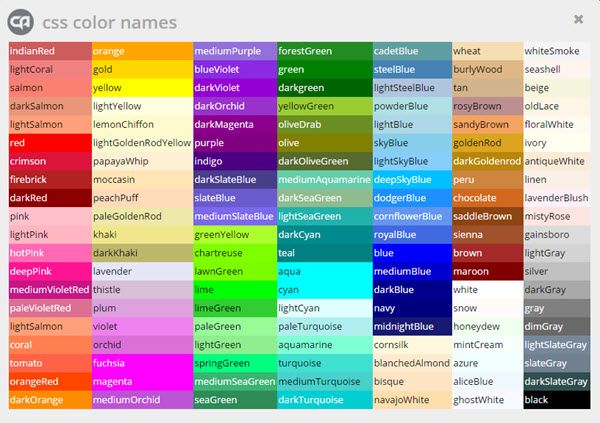
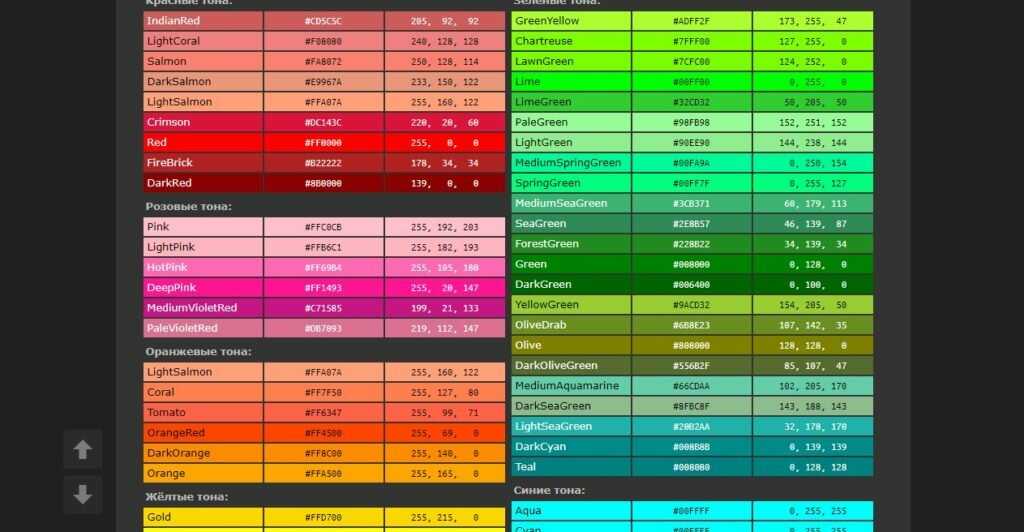
4.3. Расширенные названия цветов
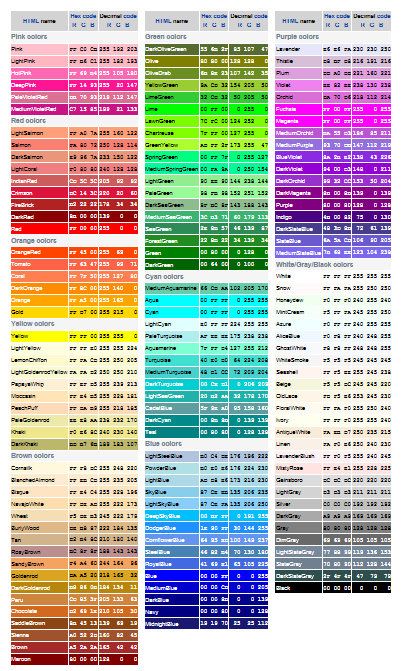
В следующей таблице представлен список цветов X11 [X11COLORS],
поддерживающийся
популярными браузерами с дополнением вариаций написания серого
(gray/grey) из спецификации SVG 1.0. Итоговый список является
точно таким же как и список
ключевых слов названий цветов SVG 1. 0. Эта спецификация
расширяет свое определение за стандарт SVG. Два образца цветов
слева иллюстрируют установки цвета фона в ячейки таблицы двумя
путями: в первой колонке цвет установлен с использование имений
цвета, а во второй колонке используется соответствующее значение в
числовом формате.
0. Эта спецификация
расширяет свое определение за стандарт SVG. Два образца цветов
слева иллюстрируют установки цвета фона в ячейки таблицы двумя
путями: в первой колонке цвет установлен с использование имений
цвета, а во второй колонке используется соответствующее значение в
числовом формате.
| По названию цвета |
По числовому значению |
Название цвета | Шестнадцатеричный формат |
Десятичный формат |
|---|---|---|---|---|
| aliceblue () |
#f0f8ff | 240,248,255 | ||
| antiquewhite () |
#faebd7 | 250,235,215 | ||
| aqua (морской волны) |
#00ffff | 0,255,255 | ||
| aquamarine (аквамариновый) |
#7fffd4 | 127,255,212 | ||
| azure (лазурный) |
#f0ffff | 240,255,255 | ||
| beige (беж) |
#f5f5dc | 245,245,220 | ||
| bisque (бисквитный) |
#ffe4c4 | 255,228,196 | ||
| black (черный) |
#000000 | 0,0,0 | ||
| blanchedalmond () |
#ffebcd | 255,235,205 | ||
| blue (синий) |
#0000ff | 0,0,255 | ||
| blueviolet (сине-лиловый) |
#8a2be2 | 138,43,226 | ||
| brown (коричневый) |
#a52a2a | 165,42,42 | ||
| burlywood () |
#deb887 | 222,184,135 | ||
| cadetblue () |
#5f9ea0 | 95,158,160 | ||
| chartreuse () |
#7fff00 | 127,255,0 | ||
| chocolate (шоколадный) |
#d2691e | 210,105,30 | ||
| coral (коралловый) |
#ff7f50 | 255,127,80 | ||
| cornflowerblue (васильковый) |
#6495ed | 100,149,237 | ||
| cornsilk () |
#fff8dc | 255,248,220 | ||
| crimson () |
#dc143c | 220,20,60 | ||
| cyan (голубой) |
#00ffff | 0,255,255 | ||
| darkblue (темно-синий) |
#00008b | 0,0,139 | ||
| darkcyan (темно-голубой) |
#008b8b | 0,139,139 | ||
| darkgoldenrod (темно-золотисто-красный) |
#b8860b | 184,134,11 | ||
| darkgray (темно-серый) |
#a9a9a9 | 169,169,169 | ||
| darkgreen (темно-зеленый) |
#006400 | 0,100,0 | ||
| darkgrey (темно-серый) |
#a9a9a9 | 169,169,169 | ||
| darkkhaki (темный хаки) |
#bdb76b | 189,183,107 | ||
| darkmagenta () |
#8b008b | 139,0,139 | ||
| darkolivegreen () |
#556b2f | 85,107,47 | ||
| darkorange (темно-оранжевый) |
#ff8c00 | 255,140,0 | ||
| darkorchid () |
#9932cc | 153,50,204 | ||
| darkred (темно-красный) |
#8b0000 | 139,0,0 | ||
| darksalmon (темно-лососевый) |
#e9967a | 233,150,122 | ||
| darkseagreen () |
#8fbc8f | 143,188,143 | ||
| darkslateblue (темно-аспидно-синий) |
#483d8b | 72,61,139 | ||
| darkslategray (темно-аспидно-серый) |
#2f4f4f | 47,79,79 | ||
| darkslategrey (темно-аспидно-серый) |
#2f4f4f | 47,79,79 | ||
| darkturquoise () |
#00ced1 | 0,206,209 | ||
| darkviolet () |
#9400d3 | 148,0,211 | ||
| deeppink () |
#ff1493 | 255,20,147 | ||
| deepskyblue () |
#00bfff | 0,191,255 | ||
| dimgray (тускло-серый) |
#696969 | 105,105,105 | ||
| dimgrey (тускло-серый) |
#696969 | 105,105,105 | ||
| dodgerblue () |
#1e90ff | 30,144,255 | ||
| firebrick (кирпичный) |
#b22222 | 178,34,34 | ||
| floralwhite (цветочно-белый) |
#fffaf0 | 255,250,240 | ||
| forestgreen (лесной зелени) |
#228b22 | 34,139,34 | ||
| fuchsia (фуксии) |
#ff00ff | 255,0,255 | ||
| gainsboro () |
#dcdcdc | 220,220,220 | ||
| ghostwhite (призрачно-белый) |
#f8f8ff | 248,248,255 | ||
| gold (золотистый) |
#ffd700 | 255,215,0 | ||
| goldenrod (золотисто-красный) |
#daa520 | 218,165,32 | ||
| gray (серый) |
#808080 | 128,128,128 | ||
| green (зеленый) |
#008000 | 0,128,0 | ||
| greenyellow (зелено-желтый) |
#adff2f | 173,255,47 | ||
| grey (серый) |
#808080 | 128,128,128 | ||
| honeydew (медовой росы) |
#f0fff0 | 240,255,240 | ||
| hotpink (ярко-розовый) |
#ff69b4 | 255,105,180 | ||
| indianred () |
#cd5c5c | 205,92,92 | ||
| indigo (индиго) |
#4b0082 | 75,0,130 | ||
| ivory () |
#fffff0 | 255,255,240 | ||
| khaki () |
#f0e68c | 240,230,140 | ||
| lavender () |
#e6e6fa | 230,230,250 | ||
| lavenderblush () |
#fff0f5 | 255,240,245 | ||
| lawngreen () |
#7cfc00 | 124,252,0 | ||
| lemonchiffon () |
#fffacd | 255,250,205 | ||
| lightblue () |
#add8e6 | 173,216,230 | ||
| lightcoral () |
#f08080 | 240,128,128 | ||
| lightcyan () |
#e0ffff | 224,255,255 | ||
| lightgoldenrodyellow () |
#fafad2 | 250,250,210 | ||
| lightgray (светло-серый) |
#d3d3d3 | 211,211,211 | ||
| lightgreen (светло-зеленый) |
#90ee90 | 144,238,144 | ||
| lightgrey (светло-серый) |
#d3d3d3 | 211,211,211 | ||
| lightpink (светло-розовый) |
#ffb6c1 | 255,182,193 | ||
| lightsalmon (светло-лососевый) |
#ffa07a | 255,160,122 | ||
| lightseagreen () |
#20b2aa | 32,178,170 | ||
| lightskyblue () |
#87cefa | 135,206,250 | ||
| lightslategray (светло-аспидно-серый) |
#778899 | 119,136,153 | ||
| lightslategrey (светло-аспидно-серый) |
#778899 | 119,136,153 | ||
| lightsteelblue () |
#b0c4de | 176,196,222 | ||
| lightyellow (светло-желтый) |
#ffffe0 | 255,255,224 | ||
| lime (лайм) |
#00ff00 | 0,255,0 | ||
| limegreen () |
#32cd32 | 50,205,50 | ||
| linen () |
#faf0e6 | 250,240,230 | ||
| magenta () |
#ff00ff | 255,0,255 | ||
| maroon (темно-бордовый) |
#800000 | 128,0,0 | ||
| mediumaquamarine () |
#66cdaa | 102,205,170 | ||
| mediumblue (умеренно-синий) |
#0000cd | 0,0,205 | ||
| mediumorchid () |
#ba55d3 | 186,85,211 | ||
| mediumpurple () |
#9370db | 147,112,219 | ||
| mediumseagreen () |
#3cb371 | 60,179,113 | ||
| mediumslateblue () |
#7b68ee | 123,104,238 | ||
| mediumspringgreen () |
#00fa9a | 0,250,154 | ||
| mediumturquoise () |
#48d1cc | 72,209,204 | ||
| mediumvioletred () |
#c71585 | 199,21,133 | ||
| midnightblue () |
#191970 | 25,25,112 | ||
| mintcream () |
#f5fffa | 245,255,250 | ||
| mistyrose (туманно-розовый) |
#ffe4e1 | 255,228,225 | ||
| moccasin () |
#ffe4b5 | 255,228,181 | ||
| navajowhite () |
#ffdead | 255,222,173 | ||
| navy (морской) |
#000080 | 0,0,128 | ||
| oldlace () |
#fdf5e6 | 253,245,230 | ||
| olive (оливковый) |
#808000 | 128,128,0 | ||
| olivedrab (нежно-оливковый) |
#6b8e23 | 107,142,35 | ||
| orange (оранжево) |
#ffa500 | 255,165,0 | ||
| orangered (оранжево-красный) |
#ff4500 | 255,69,0 | ||
| orchid () |
#da70d6 | 218,112,214 | ||
| palegoldenrod (бледно-золотисто-красный) |
#eee8aa | 238,232,170 | ||
| palegreen (бледно-зеленый) |
#98fb98 | 152,251,152 | ||
| paleturquoise () |
#afeeee | 175,238,238 | ||
| palevioletred (бледно-лилово-красный) |
#db7093 | 219,112,147 | ||
| papayawhip () |
#ffefd5 | 255,239,213 | ||
| peachpuff (персиковый) |
#ffdab9 | 255,218,185 | ||
| peru () |
#cd853f | 205,133,63 | ||
| pink (розовый) |
#ffc0cb | 255,192,203 | ||
| plum (сливовый) |
#dda0dd | 221,160,221 | ||
| powderblue () |
#b0e0e6 | 176,224,230 | ||
| purple (пурпурный) |
#800080 | 128,0,128 | ||
| red (красный) |
#ff0000 | 255,0,0 | ||
| rosybrown (розово-коричневый) |
#bc8f8f | 188,143,143 | ||
| royalblue (королевский голубой) |
#4169e1 | 65,105,225 | ||
| saddlebrown () |
#8b4513 | 139,69,19 | ||
| salmon (лососевый) |
#fa8072 | 250,128,114 | ||
| sandybrown () |
#f4a460 | 244,164,96 | ||
| seagreen (морской волны) |
#2e8b57 | 46,139,87 | ||
| seashell (морской раковины) |
#fff5ee | 255,245,238 | ||
| sienna (охра) |
#a0522d | 160,82,45 | ||
| silver (серебристый) |
#c0c0c0 | 192,192,192 | ||
| skyblue (небесно-голубой) |
#87ceeb | 135,206,235 | ||
| slateblue (аспидно-синий) |
#6a5acd | 106,90,205 | ||
| slategray (аспидно-серый) |
#708090 | 112,128,144 | ||
| slategrey (аспидно-серый) |
#708090 | 112,128,144 | ||
| snow (снежный) |
#fffafa | 255,250,250 | ||
| springgreen (весенней зелени) |
#00ff7f | 0,255,127 | ||
| steelblue (голубовато-стальной) |
#4682b4 | 70,130,180 | ||
| tan (желтовато-коричневый) |
#d2b48c | 210,180,140 | ||
| teal (зеленовато-голубой) |
#008080 | 0,128,128 | ||
| thistle (цветок чертополоха) |
#d8bfd8 | 216,191,216 | ||
| tomato (томатный) |
#ff6347 | 255,99,71 | ||
| turquoise (бирюзовый) |
#40e0d0 | 64,224,208 | ||
| violet (лиловый) |
#ee82ee | 238,130,238 | ||
| wheat (пшеничный) |
#f5deb3 | 245,222,179 | ||
| white (белый) |
#ffffff | 255,255,255 | ||
| whitesmoke (бело-дымчатый) |
#f5f5f5 | 245,245,245 | ||
| yellow (желтый) |
#ffff00 | 255,255,0 | ||
| yellowgreen (желто-зеленый) |
#9acd32 | 154,205,50 |
4.
 4. Ключевое слово ‘
4. Ключевое слово ‘currentColor’
В спецификациях CSS1 и CSS2 значение по-умолчанию для свойства ‘border-color’ (цвет рамки)
определено как значение свойства ‘
, но не определено
соответствующего ключевого слова. Данное упущение было учтено в
стандарте SVG, и поэтому в SVG 1.0
представлено значение ‘color’currentColor’
для свойств ‘fill’, ‘stroke’, ‘stop-color’,
‘flood-color’, и ‘lighting-color’. В CSS3 значение цвета
расширено так, чтобы включить ключевое слово ‘currentColor’
и позволить его использовать со всеми свойствами, которые
принимают значение типа <цвет>. Это упрощает определение
этих свойств в CSS3.
- currentColor
- Значение свойства ‘
color’. Вычисляемое значение ключевого слова ‘
Вычисляемое значение ключевого слова ‘currentColor’ соответствует вычисляемому значению свойства ‘color’. Если ключевое слово ‘currentColor’ само используется для установки значения свойства ‘color’, то оно интерпретируется как ‘color: inherit’.
4.5. Системные цвета CSS
4.5.1. Системные цвета CSS2
Нежелательно к использованию. Кроме использования заранее определенных значений цветов для текста, фона и т.п., CSS2 позволяет авторам определять цвета таким образом, чтобы соответствовать графической среде пользователя.
Для систем, в которых отсутствуют соответствующее значения,
заданное значение следует сопоставить с ближайшим к нему системным
значением, или цветом, используемым по-умолчанию. Следует так же
отметить, что часть CSS профилей полностью не поддерживают
системные цвета.
В следующем списке дополнительных значений для свойств относящихся к цвету представлены их названия и основные значения. Любое свойство, используемое при настройке цвета, может принимать в качестве значения одно из следующих имен. Несмотря на независимость от регистра, рекомендуется соблюдать используемое в них сочетание заглавных и строчных букв, делающее данные имена более разборчивыми.
- ActiveBorder
- Цвет границы активного окна.
- ActiveCaption
- Цвет заголовка активного окна.
- AppWorkspace
- Цвет фона многооконного интерфейса.
- Background
- Цвет фона рабочего стола.
- ButtonFace
- Цвет фона лицевой стороны трехмерного элемента.
- ButtonHighlight
- Цвет границы трехмерного элемента, расположенной вблизи от источника света.

- ButtonShadow
- Цвет границы трехмерного элемента, расположенной вдали от источника света.
- ButtonText
- Цвет текста кнопки.
- CaptionText
- Цвет текста заголовка окна, элементов управления размерами, и стрелочных блоках полосы прокрутки.
- GrayText
- Цвет отключенного (недоступного) текста. Если текущий драйвер дисплея не поддерживает насыщенно-серый цвет, для этого цвета устанавливается значение #000.
- Highlight
- Цвет выбранных элементов.
- HighlightText
- Цвет текста выбранных элементов.
- InactiveBorder
- Цвет границы неактивного окна.
- InactiveCaption
- Цвет заголовка неактивного окна.

- InactiveCaptionText
- Цвет текста неактивного заголовка.
- InfoBackground
- Цвет фона всплывающих подсказок.
- InfoText
- Цвет текста всплывающих подсказок.
- Цвет фона меню.
- Цвет текста меню.
- Scrollbar
- Цвет полосы прокрутки.
- ThreeDDarkShadow
- Цвет темной (в целом внешняя) из двух границ, стоящих вдали от источника света для трехмерных элементов, у которых появляется эффект 3-D из-за двух концентрических слоев, окружающих рамку.
- ThreeDFace
- Цвет фона «лицевой» стороны трехмерных элементов, у которых появляется из-за двух концентрических слоев, окружающих рамку.
- ThreeDHighlight
- Цвет светлой (в целом внешняя) из двух границ, стоящих перед
источником света для трехмерных элементов, у которых появляется
эффект 3-D из-за двух концентрических слоев, окружающих рамку.

- ThreeDLightShadow
- Цвет темной (в целом внутренняя) из двух границ, стоящих перед источником света для трехмерных элементов, у которых появляется эффект 3-D из-за двух концентрических слоев, окружающих рамку.
- ThreeDShadow
- Цвет светлой (в целом внутренняя) из двух границ, стоящих вдали от источника света для трехмерных элементов, у которых появляется эффект 3-D из-за двух концентрических слоев, окружающих рамку.
- Window
- Цвет фона окна.
- WindowFrame
- Цвет рамки окна.
- WindowText
- Цвет текста окна.
Например, следующее правило позволяет установить одинаковые цвета для текста и фона в абзаце и в пользовательском окне:
p { color: WindowText; background-color: Window }
Примечание. Системные цвета CSS2
являются устаревшими и нежелательными к использованию в пользу
свойства ‘
Системные цвета CSS2
являются устаревшими и нежелательными к использованию в пользу
свойства ‘appearance’ модуля CSS3 UI. Если вы
хотите эмулировать внешний вид связанных с пользовательским
интерфейсом элементов или управляющих элементов, пожалуйста,
используйте свойство ‘appearance’
вместо того чтобы, имитировать эти элементы на основе сочетания
системных цветов.
4.6. Замечания об использовании цветов
Хотя цвета могут существенно расширить объем информации в документе и сделать их более читаемыми, пожалуйста, учитывайте рекомендации в руководстве W3C Web Content Accessibility Guidelines [WCAG20], когда используете цвета в ваших документах
- 1.4.1 Использование цвета: Цвет не используется только в качестве визуальных средств передачи информации, указания действия, запроса ответа, или для выделений визуальных элементов
5.
 Простая альфа-композиция
Простая альфа-композицияВо время отрисовки, реализация должна отрабатывать альфа
смешивание с учетом правил описанных в Разделе
14.2 Смешивание по альфа каналу в спецификации [SVG11].
(Если свойства ‘color-interpolation’ и
‘color-rendering’,
упомянутые в спецификации не применяются или не реализованы, то
реализация должна действовать так, как будто они имеют свои
значения по-умолчанию.)
6. Образец таблицы стилей для (X)HTML
Данный раздел не является нормативным. Этот пример таблицы стилей может быть использован в реализации как часть стиля по умолчанию для документов в форматах HTML4, XHTML1, XHTML1.1, XHTML Basic, и других форматов семейства XHTML.
html {
color: black;
background: white;
}
/* цвета, традиционно, используемые пользовательскими агентами для гиперссылок */
:link { color: blue; }
:visited { color: purple; }
/* default focus outline */
:focus {
outline: 1px dotted; /* или 1px dotted invert */
}
7.
 Профили
Профили
Любая спецификация, которая использует модуль CSS3 Цвет, должна определять набор особенностей модуля, которые используются и исключены, и описывать местное значение всех компонентов данного набора.
Не нормативные примеры:
| CSS3 Цветовые профили | |
|---|---|
| Спецификация | HTML4 |
| Допустимо к использованию | базовые названия цветов значение цвета в формате RGB шести-цифирной шестнадцатеричной записи |
| Исключено | свойство ‘color’свойство ‘ opacity’значение цвета в формате RGB трех-цифирной шестнадцатеричной записи значение цвета в формате RGB функциональной записи значение цвета в формате RGBA значение цвета в формате HSL и HSLA расширенные названия цветов значение цвета ‘ currentColor’цвета интерфейса пользователя CSS2 значение цвета ‘ transparent’ |
| Дополнительные ограничения | нет |
| CSS3 Цветовые профили | |
|---|---|
| Спецификация | CSS Уровень 1 |
| Допустимо к использованию | свойство ‘color’базовые названия цветов значение цвета в формате RGB |
| Исключено | свойство ‘opacity’значение цвета в формате RGBA значение цвета в формате HSL и HSLA расширенные названия цветов значение цвета ‘ currentColor’цвета интерфейса пользователя CSS2 значение цвета ‘ transparent’ |
| Дополнительные ограничения | нет |
| CSS3 Цветовые профили | |
|---|---|
| Спецификация | CSS Уровень 2 |
| Допустимо к использованию | свойство ‘color’базовые названия цветов значение цвета RGB цвета интерфейса пользователя CSS2 значение цвета ‘ transparent’ |
| Исключено | свойство ‘opacity’значение цвета в формате RGBA значение цвета в формате HSL и HSLA расширенные названия цветов значение цвета ‘ currentColor’ |
| Дополнительные ограничения | значение цвета ‘transparent’ не допускается
использовать для свойства ‘color’значение цвета ‘ orange’
(входит в расширенные названия цветов) допустимо в CSS
Уровень 2 редакция 1 |
| CSS3 Цветовые профили | |
|---|---|
| Спецификация | SVG 1. 0 и 1.1 0 и 1.1 |
| Допустимо к использованию | свойство ‘color’свойство ‘ opacity’базовые названия цветов значение цвета в формате RGB цвета интерфейса пользователя CSS2 расширенные названия цветов значение цвета ‘ currentColor’ |
| Исключено | значение цвета в формате RGBA значение цвета в формате HSL и HSLA значение цвета ‘ transparent’ |
| Дополнительные ограничения | Значение цвета ‘currentColor’ не допускается
использовать для свойства ‘color’ |
8. Тесты
Был разработан набор
тестов для модуля CSS Цвет, хотя в дальнейшем еще тесты
могут быть добавлены. Данный набор тестов предназначен для
проверки соответствия пользовательских агентов основам
спецификации. Этот тестовый набор не претендует на исчерпывающую
полноту и не охватывает все возможные числовые значения цветов.
Данные тесты доступны по адресу http://www.w3.org/Style/CSS/Test/CSS3/Color/current/.
Данный набор тестов предназначен для
проверки соответствия пользовательских агентов основам
спецификации. Этот тестовый набор не претендует на исчерпывающую
полноту и не охватывает все возможные числовые значения цветов.
Данные тесты доступны по адресу http://www.w3.org/Style/CSS/Test/CSS3/Color/current/.
9. Объявление о реализации исключенных особенностей
Часть особенностей и возможностей, представленных в Кандидате в Рекомендации от 14 мая 2003 более не представлены в данной спецификации. Однако, необходимость реализации этих возможностей остается, и они могут быть включены в следующие уровни данной спецификации при достаточно успешных реализациях и тестов, демонстрирующих совместимость. Эти особенности включают в себя:
- Цветовые
профили ICC: свойство ‘
color-profile’ - Свойство
‘
rendering-intent’ - Правило
‘
@color-profile’ - Системный
цвет ‘
flavor’
10.
 Благодарности
Благодарности
Благодарим Brad Pettit как за описания цветовых профилей, так и за их реализацию. Спасибо Steven Pemberton за его описание цветов в формате HSL. Особую благодарность за обратную связь выражаем Marc Attinasi, Bert Bos, Joe Clark, fantasai, Patrick Garies, Tony Graham, Ian Hickson, Susan Lesch, Alex LeDonne, Cameron McCormack, Krzysztof Maczyński, Chris Moschini, Chris Murphy, Christoph Päper, David Perrell, Jacob Refstrup, Dave Singer, Jonathan Stanley, Andrew Thompson, Russ Weakley, Etan Wexler, David Woolley, Boris Zbarsky, Steve Zilles, подгруппе XSL FO рабочей группы XSL, и всему остальному сообществу www-style. А так же благодарим Chris Lilley за то, что являлся постоянным экспертом CSS Цвет.
11. Изменения
Данный документ отличается от предыдущей версии Предлагаемые
Рекомендации, от 28 октября 2010, в следующем: дата, статус и
стиль документа обновлены до Рекомендации W3C, обновлен список
ссылок, и больше никаких существенных изменений не внесено.
12. Библиография
12.1. Нормативные документы
- [COLORIMETRY]
- Colorimetry, Third Edition. CIE 15:2004. ISBN 978-3-901906-33-6
- [CSS21]
- Bert Bos; et al. Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June 2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
- [SRGB]
- Multimedia systems and equipment — Colour measurement and management - Part 2-1: Colour management — Default RGB colour space - sRGB. IEC 61966-2-1 (1999-10) ISBN: 2-8318-4989-6 — ICS codes: 33.160.60, 37.080 — TC 100 — 51 pp. as amended by Amendment A1:2003. URL: http://www.colour.org/tc8-05/Docs/colorspace/61966-2-1.pdf
- [SVG11]
- Jon Ferraiolo et al.
 Scalable
Vector Graphics (SVG) 1.1. 14 January 2003. W3C
Recommendation. URL: http://www.w3.org/TR/2003/REC-SVG11-20030114/
Scalable
Vector Graphics (SVG) 1.1. 14 January 2003. W3C
Recommendation. URL: http://www.w3.org/TR/2003/REC-SVG11-20030114/
12.2. Справочная литература
- [ABC]
- Leo Geurts; Lambert Meertens; Steven Pemberton. The ABC Programmer’s Handbook. Prentice-Hall. ISBN: 0-13-000027-2. URL: http://www.cwi.nl/~steven/abc
- [CSS2]
- Ian Jacobs; et al. Cascading Style Sheets, level 2 (CSS2) Specification. 11 April 2008. W3C Recommendation. URL: http://www.w3.org/TR/2008/REC-CSS2-20080411
- [CSS3UI]
- Tantek Çelik. CSS3 Basic User Interface Module. 11 May 2004. W3C Candidate Recommendation. (Work in progress.) URL: http://www.w3.org/TR/2004/CR-css3-ui-20040511
- [HTML401]
- David Raggett; Ian Jacobs; Arnaud Le Hors.
 HTML
4.01 Specification. 24 December 1999. W3C
Recommendation. URL: http://www.w3.org/TR/1999/REC-html401-19991224
HTML
4.01 Specification. 24 December 1999. W3C
Recommendation. URL: http://www.w3.org/TR/1999/REC-html401-19991224 - [OEB101]
- Open eBook(tm) Publication Structure 1.0.1. Open eBook Forum(tm). 02 July 2001. URL: http://www.openebook.org/oebps/oebps1.0.1/download/oeb101-xhtml.htm
- [SVG10]
- Jon Ferraiolo. Scalable Vector Graphics (SVG) 1.0 Specification. 4 September 2001. W3C Recommendation. URL: http://www.w3.org/TR/2001/REC-SVG-20010904
- [WCAG20]
- Michael Cooper; et al. Web Content Accessibility Guidelines (WCAG) 2.0. 11 December 2008. W3C Recommendation. URL: http://www.w3.org/TR/2008/REC-WCAG20-20081211
- [X11COLORS]
- X11
Color Names URL: http://en.
 wikipedia.org/wiki/X11_color_names
wikipedia.org/wiki/X11_color_names - [XML10]
- C. M. Sperberg-McQueen; et al. Extensible Markup Language (XML) 1.0 (Fifth Edition). 26 November 2008. W3C Recommendation. URL: http://www.w3.org/TR/2008/REC-xml-20081126/
Указатель
- ActiveBorder, 4.5.1.
- ActiveCaption, 4.5.1.
- aliceblue, 4.3.
- <альфа-значение>, 3.2., 4.2.2., 4.2.5.
- antiquewhite, 4.3.
- appearance, 4.5.1.
- AppWorkspace, 4.5.1.
- aqua, 4.1., 4.3.
- aquamarine, 4.3.
- azure, 4.3.
- Background, 4.
 5.1.
5.1. - beige, 4.3.
- bisque, 4.3.
- black, 4.1., 4.3.
- blanchedalmond, 4.3.
- blue, 4.1., 4.3.
- blueviolet, 4.3.
- brown, 4.3.
- burlywood, 4.3.
- ButtonFace, 4.5.1.
- ButtonHighlight, 4.5.1.
- ButtonShadow, 4.5.1.
- ButtonText, 4.5.1.
- cadetblue, 4.3.
- CaptionText, 4.5.1.
- chartreuse, 4.3.
- chocolate, 4.3.
- color, 3.1.
- <цвет>, 3.
 1.,
4.
1.,
4. - color-interpolation, 5.
- color-rendering, 5.
- compositing, 5.
- coral, 4.3.
- cornflowerblue, 4.3.
- cornsilk, 4.3.
- crimson, 4.3.
- currentColor, 4.4., 3.1., 3.1., 3.1.
- cyan, 4.3.
- darkblue, 4.3.
- darkcyan, 4.3.
- darkgoldenrod, 4.3.
- darkgray, 4.3.
- darkgreen, 4.3.
- darkgrey, 4.3.
- darkkhaki, 4.3.
- darkmagenta, 4.3.
- darkolivegreen, 4.3.
- darkorange, 4.
 3.
3. - darkorchid, 4.3.
- darkred, 4.3.
- darksalmon, 4.3.
- darkseagreen, 4.3.
- darkslateblue, 4.3.
- darkslategray, 4.3.
- darkslategrey, 4.3.
- darkturquoise, 4.3.
- darkviolet, 4.3.
- deeppink, 4.3.
- deepskyblue, 4.3.
- dimgray, 4.3.
- dimgrey, 4.3.
- dodgerblue, 4.3.
- firebrick, 4.3.
- floralwhite, 4.3.
- forestgreen, 4.3.
- fuchsia, 4.1.,
4.
 3.
3. - gainsboro, 4.3.
- ghostwhite, 4.3.
- gold, 4.3.
- goldenrod, 4.3.
- gray, 4.1., 4.3.
- GrayText, 4.5.1.
- green, 4.1., 4.3.
- greenyellow, 4.3.
- grey, 4.3.
- Highlight, 4.5.1.
- HighlightText, 4.5.1.
- honeydew, 4.3.
- hotpink, 4.3.
- hsl(), 4.2.4.
- hsla(), 4.2.5.
- InactiveBorder, 4.5.1.
- InactiveCaption, 4.5.1.
- InactiveCaptionText, 4.
 5.1.
5.1. - indianred, 4.3.
- indigo, 4.3.
- InfoBackground, 4.5.1.
- InfoText, 4.5.1.
- ivory, 4.3.
- khaki, 4.3.
- lavender, 4.3.
- lavenderblush, 4.3.
- lawngreen, 4.3.
- lemonchiffon, 4.3.
- lightblue, 4.3.
- lightcoral, 4.3.
- lightcyan, 4.3.
- lightgoldenrodyellow, 4.3.
- lightgray, 4.3.
- lightgreen, 4.3.
- lightgrey, 4.3.
- lightpink, 4.3.
- lightsalmon, 4.
 3.
3. - lightseagreen, 4.3.
- lightskyblue, 4.3.
- lightslategray, 4.3.
- lightslategrey, 4.3.
- lightsteelblue, 4.3.
- lightyellow, 4.3.
- lime, 4.1., 4.3.
- limegreen, 4.3.
- linen, 4.3.
- magenta, 4.3.
- maroon, 4.1., 4.3.
- mediumaquamarine, 4.3.
- mediumblue, 4.3.
- mediumorchid, 4.3.
- mediumpurple, 4.3.
- mediumseagreen, 4.3.
- mediumslateblue, 4.
 3.
3. - mediumspringgreen, 4.3.
- mediumturquoise, 4.3.
- mediumvioletred, 4.3.
- Menu, 4.5.1.
- MenuText, 4.5.1.
- midnightblue, 4.3.
- mintcream, 4.3.
- mistyrose, 4.3.
- moccasin, 4.3.
- navajowhite, 4.3.
- navy, 4.1., 4.3.
- oldlace, 4.3.
- olive, 4.1., 4.3.
- olivedrab, 4.3.
- opacity, 3.2.
- orange, 4.3.
- orangered, 4.3.
- orchid, 4.
 3.
3. - palegoldenrod, 4.3.
- palegreen, 4.3.
- paleturquoise, 4.3.
- palevioletred, 4.3.
- papayawhip, 4.3.
- peachpuff, 4.3.
- peru, 4.3.
- pink, 4.3.
- plum, 4.3.
- powderblue, 4.3.
- purple, 4.1., 4.3.
- red, 4.1., 4.3.
- #rgb, 4.2.1.
- rgb(), 4.2.1.
- rgba(), 4.2.2.
- rosybrown, 4.3.
- royalblue, 4.3.
- #rrggbb, 4.2.1.
- saddlebrown, 4.
 3.
3. - salmon, 4.3.
- sandybrown, 4.3.
- Scrollbar, 4.5.1.
- seagreen, 4.3.
- seashell, 4.3.
- sienna, 4.3.
- silver, 4.1., 4.3.
- skyblue, 4.3.
- slateblue, 4.3.
- slategray, 4.3.
- slategrey, 4.3.
- snow, 4.3.
- springgreen, 4.3.
- sRGB, 4.2.1., 4.1.
- steelblue, 4.3.
- system colors, 4.5.1.
- tan, 4.3.
- teal, 4.1.,
4.
 3.
3. - thistle, 4.3.
- ThreeDDarkShadow, 4.5.1.
- ThreeDFace, 4.5.1.
- ThreeDHighlight, 4.5.1.
- ThreeDLightShadow, 4.5.1.
- ThreeDShadow, 4.5.1.
- tomato, 4.3.
- transparent, 4.2.3., 3.1.
- turquoise, 4.3.
- violet, 4.3.
- wheat, 4.3.
- white, 4.1., 4.3.
- whitesmoke, 4.3.
- Window, 4.5.1.
- WindowFrame, 4.5.1.
- WindowText, 4.5.1.
- yellow, 4.1.,
4.
 3.
3. - yellowgreen, 4.3.
Указатель свойств
| Свойство | Значение | Значение по-умолчанию |
Применяется к |
Наследование | Процентные значения |
Устройства |
|---|---|---|---|---|---|---|
| color | <цвет> | inherit | в зависимости от пользовательского агента |
все элементы | да | недоступно | визуальные |
| opacity | <альфа-канал> | inherit | 1 | все элементы | нет | недоступно | визуальные |
Учебник CSS — Урок 2 — Начинаем использовать CSS.
 CSS-свойства background, color.
CSS-свойства background, color.Привет, Всем. Итак, в прошлом уроке я сделал два файла html и css. Вот их код:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
style.css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}Как видите у нас появился серый фон страницы:
Давайте сначала разберемся с синтаксисом CSS в файле. Все css свойства начинаются с указателя к чему мы будем применять эти свойства, например такие указатели body, p, .class, #id. Причем вы можете заметить что перед указателем может указываться точка или знак диез. Точка добавляется для тегов (один или более) определенного класса, а диез для тега (одного тега) с определенным id. Сейчас поясню на примере:
Все css свойства начинаются с указателя к чему мы будем применять эти свойства, например такие указатели body, p, .class, #id. Причем вы можете заметить что перед указателем может указываться точка или знак диез. Точка добавляется для тегов (один или более) определенного класса, а диез для тега (одного тега) с определенным id. Сейчас поясню на примере:
<html>
<head>
<title>Учебник CSS</title>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<div>
<p>Учите CSS вместе с drupalbook.org</p>
</div>
<div>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</div>
</body>
</html>Я добавил два блока с классом green и ай-ди blue, теперь я напишу для них css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
. green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}
green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}Как видите я написал без точки или диеза css для тега body, также без знаков мы пишем css для остальных тегов, таких как p, span, ul, li и остальные. С точкой мы пишем css для тегов с определенным классом, с диезом пишем css с определенным id. Думаю вам стоит это себе пометить где-нибудь, чтобы в будущем не запутаться:
Точка — для классов
Диез — для id
Без точки и диеза — для тегов без классов и id
После того как мы указали тег, класс или id мы пишем css в фигурных скобочках {} :
body{ /* тег */
}
.green{ /* класс */
}
#blue{ /* id */
}Как вы помните из моего короткого курса HTML class и id являются универсальными атрибутами HTML тегов, то есть эти атрибуты можно поставить любым тегам. Таким образом из множества тегов p, span, li, мы можем задавать различные css отдельным тегам.
Теперь в фигурных скобочках мы можем писать CSS-свойства. Начнем с простого color. Color определяет цвет текста, мы пишем сначала имя свойства, а потом после двоеточия пишем значение свойства. Для свойства color мы можем написать как в числовом виде, так и в словестном:
.green{
color: #00ff00; /* цвет текста */
}
#blue{
color: #0000ff; /* цвет текста */
}
/* аналогично */
.green{
color: green; /* цвет текста */
}
#blue{
color: blue; /* цвет текста */
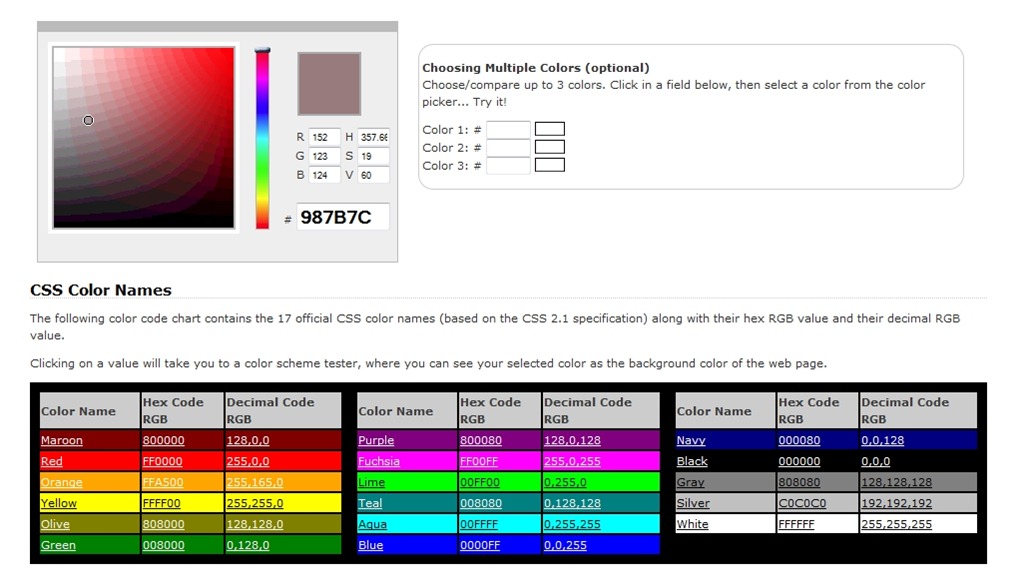
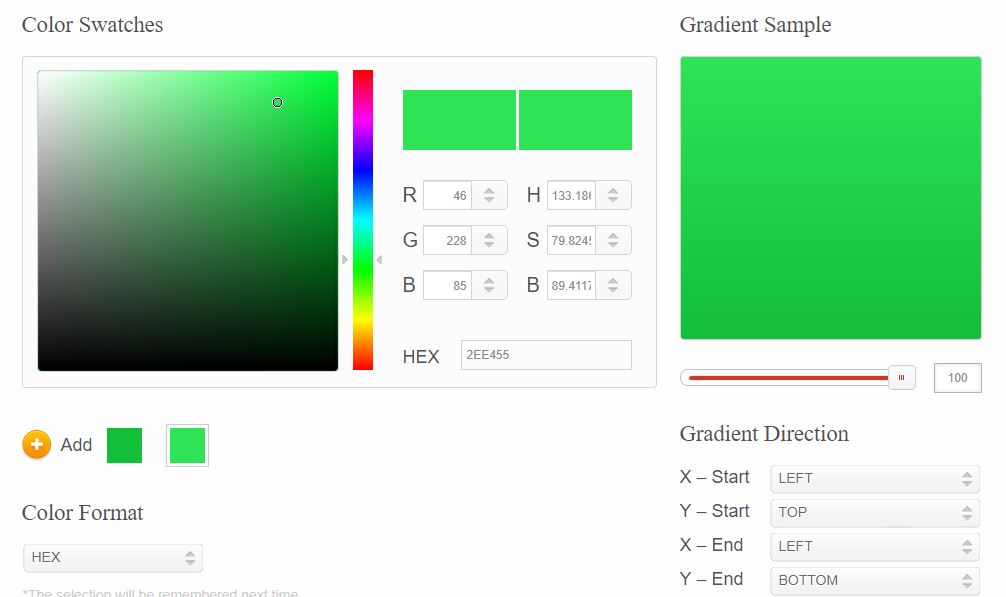
}Если мы записываем в числовом виде, в виде 6 шестнадцатеричных чисел, то мы ставим диез перед числом, причем два первых числа обозначают сколько в цвете красного, третье и четвертое числов показывается сколько зеленного, пятое и шестое число показывает сколько в цвете синего. То есть используется схема RGB (Red — красный, Green — зеленный, Blue — синий). Шестнадцатеричные числа изменяются не от 0 до 9 , а от 0 до буквы F, где после 9 идет не 10, а буква A. Подобрать цвет в шестнадцатеричной системе нам поможет Фотошоп (photoshop). Нажмите на выбор цвета, и уже в палитре выбирайте нужный вам цвет:
Подобрать цвет в шестнадцатеричной системе нам поможет Фотошоп (photoshop). Нажмите на выбор цвета, и уже в палитре выбирайте нужный вам цвет:
Теперь когда вы знаете как подобрать цвет для свойства color, то вы сможете подобрать цвет для свойства background. Давайте сменим цвет нашего фона и сделаем наш текст более читаемым:
body{
background: #fafafa; /* фон страницы */
color: #333; /* цвет всего текста на странице */
}
.green{
/* цвет текста */
}
#blue{
/* цвет текста */
}Если вы пишите больше одного CSS свойства, то следует использовать точку с запятой, чтобы показать, что это конец свойства. Теперь наша страница более читаема:
Давайте еще расставим кое-где зеленый и синий цвета:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p><span>Учите CSS</span> вместе с <span>drupalbook.org</span></p> <p>2 строка учите CSS вместе с <span>drupalbook.org</span></p> </body> </html>
И style.css:
body{
background: #fafafa; /* фон страницы */
color: #333;
}
.green{
color: #26e921; /* цвет текста */
}
#blue{
color: #0f15f3; /* цвет текста */
}Теория цвета
Цвет фона в таблице ниже: «», показан вместе с разными цветами текста.
| Название цвета | Шестнадцатеричный | RGB | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AliceBlue | F0F8FF | 240,248,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| AntiqueWhite | FAEBD7 | 250,235,215 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aqua | 00FFFF | 0,255,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aquamarine | 7FFFD4 | 127,255,212 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Azure | F0FFFF | 240 255 255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бежевый | F5F5DC | 245 245 245 245 220240020 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bisque | FFE4C4 | 255,228,196 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Black | 000000 | 0,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BlanchedAlmond | FFEBCD | 255 235 205 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Синий | 00009 018109 9 0,0,255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BlueViolet | 8A2BE2 | 138,43,226 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Brown | A52A2A | 165,42,42 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BurlyWood | DEB887 | 222,184,135 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CadetBlue | 5F9EA0 | 95,158,160 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Chartreuse | 7FFF00 | 127,255,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Chocolate | D2691E | 210,105,30 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Коралловый | FF7F50 | 255,127,80 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Васильковый | 0100,149,237 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cornsilk | FFF8DC | 255,248,220 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Crimson | DC143C | 220,20,60 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Голубой | 00FFFF | 0 255 255 | Темно-синий 9 0018000008B | 0,0,139 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkCyan | 008B8B | 0,139,139 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGoldenRod | B8860B | 184,134, 11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGray | A9A9A9 | 169 169 169 | DarkGrey | A9A9A9 | 169,169,169 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGreen | 006400 | 0,100,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkKhaki | BDB76B | 189 183 107 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-пурпурный | 8B008B | 139,0,10020 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkOliveGreen | 556B2F | 85,107,47 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkOrange | FF8C00 | 255,140,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkOrchid | 9932CC | 153,50,204 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-красный | 8B000400021 | 139,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSalmon | E9967A | 233,150,122 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSeaGreen | 8FBC8F | 143,188,143 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSlateBlue | 483D8B | 72,61,139 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSlateGray | 018 2F4F4F | 47,79,79 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSlateGrey | 2F4F4F | 47,79,79 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkTurquoise | 00CED1 | 0,206,209 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Darkviolet | 9400D3 | 148,0,211 | 98,0,211 | 900998,0,211 | 98,0,211 | 98,0,211. 0019 DeepPink 0019 DeepPink | FF1493 | 255,20,147 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DeepSkyBlue | 00BFFF | 0,191,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DimGray | 6 | 105,105,105 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-серый | 6 | 105,105,105 9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DodgerBlue | 1E90FF | 30,144,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FireBrick | B22222 | 178,34,34 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FloralWhite | FFFAF0 | 255 250 240 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ForestGreen | 228B22 80121019 34,139,34 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fuchsia | FF00FF | 255,0,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gainsboro | DCDCDC | 220,220,220 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GhostWhite | F8F8FF | 248 248 255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FF Золото | 9D7201255,215,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GoldenRod | DAA520 | 218,165,32 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gray | 808080 | 128,128,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Grey | 808080 | 128,128,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Зеленый | 008000 0024 | 0,128,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GreenYellow | ADFF2F | 173,255,47 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HoneyDew | F0FFF0 | 240,255,240 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HotPink | FF69B4 | 255 105 180 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 IndianRed0 | CD5C5C | 205,92,92 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indigo | 4B0082 | 75,0,130 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ivory | FFFFF0 | 255,255,240 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Khaki | F0E68C | 240,230,140 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lavender | E6E6FA | 230,230,250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LavenderBlush | FFF0F5 | 255,240,245 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LawnGreen | 7CFC00 | 124,252,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Лимонный шифон | FFFACD | 255 250 205 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightBlue | ADD8E6 | 173,216,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCoral | F08080 | 240,128,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCyan | E0FFFF | 224 255 255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGoldenRodYellow | FAFAD2 | 250,250,210 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGray | D3D3D3 | 211,211,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGrey | D3D3D3 | 211,211,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGreen | 90EE90 | 144 238 144 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-розовый | FFB6C1 | 255,182,193 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSalmon | FFA07A | 255,160,122 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSeaGreen | 20B2AA | 32,178,170 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSkyBlue | 87CEFA | 135 206 250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGray | 778899 | 119,136,153 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGrey | 778899 | 119,136,153 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSteelBlue | B0C4DE | 176,196,222 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светло-желтый | FFFFE0 | 255 255 224 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lime | 00FF00 | 0,255,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LimeGreen | 32CD32 | 50,205,50 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Linen | FAF0E6 | 250,240,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Magenta | FF00FF | 255,0,255 | 255,0,255 | 255,0,255 | 255,0,255 | 255,0,255 | 0020 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maroon | 800000 | 128,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumAquaMarine | 66CDAA | 102,205,170 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumBlue | 0000CD | 0,0,205 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumOrchid | BA55D3 24 | 186,85,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumPurple | 9370DB | 147,112,219 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSeaGreen | 3CB371 | 60,179,113 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSlateBlue | 7B68EE | 123 104 238 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSpringGreen | 00FA9A | 0,250,154 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumTurquoise | 48D1CC | 72,209,204 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumVioletRed | C71585 | 199,21,133 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MidnightBlue | 1 | 25,25,112 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MintCream | F5FFFA | 245,255,250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MistyRose | FFE4E1 | 255,228,225 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Moccasin | FFE4B5 | 255 228 181 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Белый навахо | FFDEAD | 255,222,173 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Navy | 000080 | 0,0,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OldLace | FDF5E6 | 253,245,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Olive | 808000 | 128,128,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OliveDrab | 6B8E23 | 4 0018 107,142,35 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Orange | FFA500 | 255,165,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OrangeRed | FF4500 | 255,69,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Orchid | DA70D6 | 218,112,214 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleGoldenRod | EEE8AA | 238,232,170 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleGreen | 98FB98 | 152,251,152 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleTurquoise | AFEEEE | 175,238,238 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleVioletRed | DB7093 | 219 112 147 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Папайя Whip | FFEFD5 | 255,239,213 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PeachPuff | FFDAB9 | 255,218,185 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Peru | CD853F | 205,133,63 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Розовый | FFC0CB | 255 192 203 | 9 Plum | DDA0DD | 221,160,221 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PowderBlue | B0E0E6 | 176,224,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Purple | 800080 | 128, 0,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RebeccaPurple | 663399 | 102,51,153 | 000016||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Red | FF0000 | 255,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RosyBrown | BC8F8F | 188,143,143 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RoyalBlue | 4169E1 | 65,105,225 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Saddlebrown | 8B4513 | 139,6969 | 139,69 69913,19 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Salmon | FA8072 | 250,128,114 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SandyBrown | F4A460 | 244,164,96 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaGreen | 2E8B57 | 46 139,87 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaShell | FFF5EE 24 | 255,245,238 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sienna | A0522D | 160,82,45 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Silver | C0C0C0 | 192,192,192 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SkyBlue | 87CEEB | 135 206 235 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateBlue 902D | 880020106,90,205 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGray | 708090 | 112,128,144 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGrey | 708090 | 112,128,144 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Snow | FFFAFA | 255 250 250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SpringGreen | 0019 00FF7F | 0,255,127 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SteelBlue | 4682B4 | 70,130,180 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tan | D2B48C | 210,180,140 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бирюзовый | 008080 | 0,128,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Чертополох | D8BFD8 | 216,191,216 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tomato | FF6347 | 255,99,71 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Turquoise | 40E0D0 | 64,224,208 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Фиолетовый | EE82EE | 238 130 238 | Wheat | F5DEB3 | 245,222,179 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| White | FFFFFF | 255,255,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WhiteSmoke | F5F5F5 | 245,245,245 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Желтый | FFFF00 | 255,255,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Значение | Описание | Пример |
|---|---|---|
# | Шестнадцатеричный красный-зеленый-синий. Может состоять из шести или трех шестнадцатеричных цифр (от 0 до F). С помощью шести цифр первые две определяют количество красного, вторые две — количество зеленого, а третьи две — количество синего. Трехзначная форма — это сокращенное обозначение, в котором первая цифра красная, вторая — зеленая, а третья — синяя. | p { color: #ff0000 } |
RGB() | Функциональный красно-зелено-синий. Содержит три значения, разделенные запятыми, каждое от 0 до 255 или от 0% до 100% . Первое определяет количество красного, второе количество зеленого и третье количество синего. Первое определяет количество красного, второе количество зеленого и третье количество синего. | body { background: rgb(0,127,0) } |
rgba() | Функциональный красно-зелено-синий с альфой. Как функциональный RGB с дополнительным значением от 0 до 1 , определяющим прозрачность. 0 — полная прозрачность, 1 — сплошное, 0,3 — 30% твердое и т. д. | h2 { background: rgba(0,0,0,0.8) } |
hsl() | Оттенок-насыщенность-яркость. Содержит три значения, разделенных запятыми. Первое значение, оттенок, находится в диапазоне от 0 до 360 или от 0% до 100% и представляет собой угол на цветовом круге. 0 (или 360 ) — красный, 120 — зеленый, 240 — синий и т. д. насыщенность). Третье значение, яркость, от 9от 2244 0 % (черный) до 100 % (белый). | p { цвет: hsl(240,100%,75%) } |
хсла() | Оттенок-насыщенность-яркость с альфой. Как оттенок-насыщенность-яркость с дополнительным значением от 0 до 1 , которое определяет прозрачность. 0 — полная прозрачность, 1 — сплошное, 0,7 — 70% твердое и т. д. | h2 { background: hsla(0,0%,100%,0.1) } |
прозрачный | Прозрачный. | .alt {фон: прозрачный} |
черный | Черное ключевое слово. Эквивалент #000000 / rgb(0,0,0) | p { цвет: черный } |
серебро | Серебряное ключевое слово. Эквивалент #c0c0c0 / rgb(192,192,192) | p { цвет: серебристый } |
серый | Серое ключевое слово. Эквивалент #808080 / RGB(128,128,128) | p { цвет: серый } |
белый | Белое ключевое слово. Эквивалент #ffffff / rgb(255,255,255) | p { цвет: белый } |
темно-бордовый | Бордовое ключевое слово. Эквивалент #800000 / rgb(128,0,0) | p { цвет: темно-бордовый } |
красный | Красное ключевое слово. Эквивалент #ff0000 / rgb(255,0,0) | p { цвет: красный } |
фиолетовый | Фиолетовое ключевое слово. Эквивалент #800080 / RGB(128,0,128) | p { цвет: фиолетовый } |
фуксия | Фуксия ключевое слово. Эквивалент #ff00ff / RGB(255,0,255) | p { цвет: фуксия } |
зеленый | Зеленое ключевое слово. Эквивалент #008000 / rgb(0,128,0) | p { цвет: зеленый } |
известь | Лайм ключевое слово. Эквивалент #00ff00 / rgb(0,255,0) | p { цвет: салатовый } |
оливковое | Оливковое ключевое слово. Эквивалент #808000 / RGB(128,128,0) | p { цвет: оливковый } |
желтый | Желтое ключевое слово. Эквивалент #ffff00 / rgb(255,255,0) | p { цвет: желтый } |
темно-синий | Ключевое слово военно-морского флота. Эквивалент #000080 / rgb(0,0,128) | p { цвет: темно-синий } |
синий | Синее ключевое слово. Эквивалент #0000ff / rgb(0,0,255) | p { цвет: синий } |
бирюзовый | Бирюзовое ключевое слово. Эквивалент #008080 / rgb(0,128,128) | p { цвет: бирюзовый } |
цвет морской волны | Аква ключевое слово. Эквивалент #00ffff / rgb(0,255,255) | p { цвет морской волны } |
Кроме того, есть целый беспорядочный набор практически бесполезных «расширенных цветовых ключевых слов X11», в том числе papayawhip , peachpuff и lightgoldenrodyellow .
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
HTML CSS Color Онлайн библиотека цветов: разработка, веб-дизайн, фотошоп, искусство
x Вам понравилось? Что ж, тогда рассмотрите возможность сделать пожертвование 🙂
Этот небольшой сайт является результатом напряженной работы одного человека. Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Добро пожаловать!
Палитра цветов, цветовой круг и все о цвете!HTML именованные цвета Цвета RGB Веб-безопасные цвета Случайные цвета Градиент
Случайные цветаподробнее!
#B6401A
#71AE51
#78E0E2
#AAA552
#8A40DC
#E20055
#C0FBD2
#7F209D
#49C6D1
#CE65A9
#D02B47
Color
Колесо Количество: 16777216Случайное
Градиент цвета больше!Цвет Значения RGB
Выбор оттенка цвета часто возникает при работе с дизайном фона . Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0019 RGB широко используется в технике.
Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0019 RGB широко используется в технике.
Термин « цветовая модель » звучит непонятно и непонятно обычному пользователю. Оказывается, термина «цвет» в природе не существует. Цвет – это одна из световых характеристик, заданных человеком. Мозг, глаза — это измеритель RGB . RGB — это сокращение от слов: красный , зеленый и синий . Как цветов RGB генерируются на компьютерный монитор ? Ответ довольно прост, сочетанием трех основных цветов. Если интенсивность равна 100%, будет получен белый цвет. Если отсутствуют все три цвета, получается черный цвет. Каждый цвет имеет диапазон от 0 до 255 .
В используется HTML #RrGgBb — запись, которую также называют шестнадцатеричной : каждая координата записывается в виде или двух шестнадцатеричных чисел без пробелов. Например, #RrGgBb — запись белого цвета — #FFFFFF.
С развитием веб-технологии появилось расширение RGB. Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Твиты пользователя @color_html
HTML
Имена цветов количество: 140 AliceBlue
#F0F8FF
Античный белый
#FAEBD7
Аква
#00FFFF
Аквамарин
#7FFFD4
Azure
#F0FFFF
Бежевый
#F5F5DC
Бисквит
#FFE4C4
Черный
#000000
Бланшированный миндаль
#FFEBCD
Синий
#0000FF
Сине-фиолетовый
#8A2BE2
Коричневый
# A52A2A
БерлиВуд
#DEB887
CadetBlue
#5F9EA0
Шартрез
#7FFF00
Шоколад
#D2691E
Коралловый
#FF7F50
Васильковый
#6495ED
Кукурузный шелк
#FFF8DC
Малиновый
# DC143C
Голубой
#00FFFF
Темно-синий
#00008B
Темно-голубой
#008B8B
ТемныйЗолотарник
#B8860B
Темно-серый
# A9A9A9
Темно-зеленый
#006400
Темный хаки
#BDB76B
Темно-пурпурный
#8B008B
Темно-оливково-зеленый
#556B2F
Темно-оранжевый
#FF8C00
DarkOrchid
#9932CC
Темно-красный
#8B0000
DarkSalmon
#E9967A
DarkSeaGreen
#8FBC8B
DarkSlateBlue
#483D8B
DarkSlateGray
#2F4F4F
Темно-бирюзовый
#00CED1
Темно-фиолетовый
#9400D3
DeepPink
#FF1493
DeepSkyBlue
#00BFFF
ДимГрей
#6
DodgerBlue
#1E90FF
Огнеупорный кирпич
#B22222
Цветочный белый
#FFFFAF0
ForestGreen
#228B22
Фуксия
#FF00FF
Гейнсборо
#DCDCDC
GhostWhite
#F8F8FF
Золото
#FFD700
Золотарник
#DAA520
Серый
#808080
Зеленый
#008000
ЗеленыйЖелтый
#ADFF2F
Медовая роса
#F0FFF0
Горяче-розовый
#FF69B4
IndianRed
#CD5C5C
Индиго
#4B0082
Цвет слоновой кости
#FFFFF0
Хаки
#F0E68C
Лаванда
#E6E6FA
лавандовый румянец
#FFF0F5
ГазонГрин
#7CFC00
Лимонный шифон
#FFFACD
Голубой
#ADD8E6
Светлый коралл
#F08080
Светло-голубой
#E0FFFF
Золотарник светлыйЖелтый
#FAFAD2
Светло-зеленый
#90EE90
Светло-серый
#D3D3D3
Светло-розовый
#FFB6C1
Легкий лосось
#FFA07A
LightSeaGreen
#20B2AA
Светло-голубой
#87CEFA
LightSlateGray
#778899
LightSteelBlue
#B0C4DE
Светло-желтый
#FFFFE0
Лайм
#00FF00
Зеленый лайм
#32CD32
Лен
#FAF0E6
Пурпурный
#FF00FF
Бордовый
#800000
СреднийАквамарин
#66CDAA
MediumBlue
#0000CD
MediumOrchid
#BA55D3
MediumPurple
#9370DB
MediumSeaGreen
#3CB371
MediumSlateBlue
#7B68EE
MediumSpringGreen
#00FA9A
СреднийБирюзовый
#48D1CC
MediumVioletRed
#C71585
Полуночный синий
#1
Мятный крем
#F5FFFA
МистиРоуз
#FFE4E1
Мокасины
#FFE4B5
НавахоБелый
#FFDEAD
Военно-морской флот
#000080
Олдлейс
#FDF5E6
Олива
#808000
OliveDrab
#6B8E23
Оранжевый
#FFA500
ОранжевыйКрасный
#FF4500
Орхидея
#DA70D6
Бледный золотарник
#EEE8AA
Бледно-зеленый
#98FB98
Бледно-бирюзовый
#AFEEEE
Бледно-фиолетовый красный
#DB7093
Папайя Кнут
#FFEFD5
Персиковый пафф
#FFDAB9
Перу
#CD853F
Розовый
#FFC0CB
Слива
#DDA0DD
Синий
#B0E0E6
Фиолетовый
#800080
Красный
#FF0000
РозиБраун
#BC8F8F
Королевский синий
#4169E1
СедлБраун
#8B4513
Лосось
#FA8072
СэндиБраун
#F4A460
SeaGreen
#2E8B57
SeaShell
#FFF5EE
Сиенна
№ A0522D
Серебро
#C0C0C0
SkyBlue
#87CEEB
SlateBlue
#6A5ACD
SlateGray
#708090
Снег
#FFFAFA
SpringGreen
#00FF7F
SteelBlue
#4682B4
Желто-коричневый
# D2B48C
Бирюзовый
#008080
Чертополох
# D8BFD8
Помидор
#FF6347
Бирюза
#40E0D0
Фиолетовый
#EE82EE
Пшеница
#F5DEB3
Белый
#FFFFFF
Белый дым
#F5F5F5
Желтый
#FFFF00
Желто-зеленый
#9ACD32
Цвет HTML и CSS
Начнем с цветов HTML . Они обозначаются шестью знаками, идущими после знака фунта ( # , или острый ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.2807 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
Они обозначаются шестью знаками, идущими после знака фунта ( # , или острый ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.2807 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
Просматривая Интернет-сайты , мы часто обращаем внимание на эффекты, фон и задник, блики и т. д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильного выбора цвета часто встречается при веб-дизайне . Некоторые цвета сочетаются гармонично некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильного выбора цвета часто встречается при веб-дизайне . Некоторые цвета сочетаются гармонично некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
Цветовая схема в цветовом круге соответствует палитре цветов RGB , где можно легко различить красный, синий и зеленый цвета. дополнительных цветов генерируются комбинацией основных цветов. Они бывают желтыми, голубыми (небесно-голубыми) и фиолетовыми.
Для веб-дизайнера очень важно умело и грамотно работать с цветом . Нет смысла отрицать связь между цветом и эмоциями . Уважающий себя веб-дизайнер не упустит возможности воспользоваться этим воздействием. Обычный пользователь не запомнит цвет фона , но, пробыв некоторое время в сети, у него сформируется определенное отношение к веб-сайту. Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Цвета
цвета стиль большинство элементов и компонентов Bulma
Большинство элементов и компонентов имеют цветовые вариации благодаря модификаторам с синтаксисом .is-$color , например is-primary или is-dark .
Это благодаря карте $colors Sass , через которую Bulma циклически захватывает все цвета и их инвертирование.
| Цвет | Переменная | Значение | Расчетное значение | Инвертировать значение | Вычисленное инвертированное значение |
|---|---|---|---|---|---|
| Белый | $ белый | $ белый | hsl(0, 0%, 100%) | $черный | hsl(0, 0%, 4%) |
| Черный | $черный | $черный | hsl(0, 0%, 4%) | $ белый | hsl(0, 0%, 100%) |
| Свет | $легкий | $ белый тер | hsl(0, 0%, 96%) | $серо-темнее | hsl(0, 0%, 21%) |
| Темный | $ темный | $серо-темнее | hsl(0, 0%, 21%) | $ белый тер | hsl(0, 0%, 96%) |
| Первичный | $ первичный | $бирюзовый | hsl(171, 100%, 41%) | #ффф | #ффф |
| Ссылка | $ссылка | $синий | hsl(217, 71%, 53%) | #ффф | #ффф |
| Информация | $Информация | $ голубой | hsl(204, 86%, 53%) | #ффф | #ффф |
| Успех | $успех | $ зеленый | hsl(141, 53%, 53%) | #ффф | #ффф |
| Предупреждение | $предупреждение | $ желтый | hsl(48, 100%, 67%) | RGBA(0, 0, 0, 0,7) | RGBA(0, 0, 0, 0,7) |
| Опасность | $ опасность | $красный | hsl(348, 100%, 61%) | #ффф | #ффф |
Bulma также предоставляет $shades Карта Sass , которая содержит только оттенки серого между черным и белым.
| Цвет | Переменная | Значение |
|---|---|---|
| Черный бис | $черный-бис | hsl(0, 0%, 7%) |
| Черный тер | $черный тер | hsl(0, 0%, 14%) |
| Серый темнее | $серо-темнее | hsl(0, 0%, 21%) |
| Темно-серый | $серо-темный | hsl(0, 0%, 29%) |
| Светло-серый | $серо-светлый | hsl(0, 0%, 71%) |
| Серая зажигалка | $серо-светлый | hsl(0, 0%, 86%) |
| Белый тер | $ белый тер | hsl(0, 0%, 96%) |
| Белый бис | $ белый-бис | hsl(0, 0%, 98%) |
Эта страница с открытым исходным кодом . Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно?
Улучшить эту страницу на GitHub
css — ссылка CodeProject
Резюме
Тип данных CSS обозначает цвет в цветовом пространстве sRGB. Цвет можно описать любым из следующих способов:
- с использованием ключевого слова
- с использованием кубической системы координат RGB (с помощью #-шестнадцатеричной или функциональных обозначений
rgb()иrgba()) - с использованием цилиндрической системы координат HSL (посредством функциональных обозначений
hsl()иhsla())
Обратите внимание, что список допустимых значений цвета был расширен по мере развития спецификации, достигнув высшей точки с последними цветами CSS3.
Связанное с цветом в пространстве sRGB значение также состоит из координаты альфа-канала, значения прозрачности , указывающего, как цвет должен сочетаться с цветом фона.
Хотя значения цвета CSS точно определены, они могут отображаться по-разному на разных устройствах вывода. Большинство из них не откалиброваны, а некоторые браузеры не поддерживают цветовой профиль устройств вывода. Без них цветопередача может сильно отличаться.
Примечание: Рекомендация WCAG 2.0 от W3C настоятельно рекомендует веб-авторам не использовать цвет в качестве единственного средства для передачи конкретной информации, действия или результата. У некоторых пользователей возникают проблемы с различением цветов, и передаваемая информация может быть непонятна. Конечно, это не мешает использованию цвета, а только его использованию как единственному средству описания некоторой информации.
Интерполяция
Значения типа данных CSS могут быть интерполированы для выполнения анимации или для создания <градиент> значений. В этом случае они интерполируются по каждому из своих красных, зеленых и синих компонентов, каждый из которых обрабатывается как реальное число с плавающей запятой. Обратите внимание, что интерполяция цветов происходит в цветовом пространстве sRGBA с предварительным умножением альфа-канала, чтобы предотвратить появление неожиданных оттенков серого. В анимации скорость интерполяции определяется функцией синхронизации, связанной с анимацией.
Обратите внимание, что интерполяция цветов происходит в цветовом пространстве sRGBA с предварительным умножением альфа-канала, чтобы предотвратить появление неожиданных оттенков серого. В анимации скорость интерполяции определяется функцией синхронизации, связанной с анимацией.
Значения
Существует несколько способов описания значение.
Ключевые слова цвета
Ключевые слова цвета — это идентификаторы, не чувствительные к регистру, которые представляют определенный цвет, например. красный, синий, коричневый, светло-зеленый . Название описывает цвет, хотя в основном он искусственный. Список допустимых значений сильно варьировался в зависимости от спецификации:
- Уровень CSS 1 принимал только 16 основных цветов, названных цветами VGA , поскольку они были взяты из набора отображаемых цветов на графических картах VGA.
- CSS уровня 2 добавил ключевое слово
оранжевый.
- С самого начала браузеры принимали другие цвета, в основном список именованных цветов X11, поскольку некоторые ранние браузеры были приложениями X11, хотя и с некоторыми отличиями. SVG 1.0 был первым стандартом, формально определяющим эти ключевые слова; CSS Colors Level 3 также официально определил эти ключевые слова. Их часто называют ключевыми словами расширенных цветов , цветов X11 или цветов SVG .
При использовании ключевых слов необходимо учитывать несколько предостережений:
- За исключением 16 основных цветов, которые являются общими для HTML, остальные не могут использоваться в HTML. HTML преобразует эти неизвестные значения по определенному алгоритму, что приведет к совершенно другим цветам. Эти ключевые слова следует использовать только в SVG и CSS.
- Неизвестные ключевые слова делают свойство CSS недействительным. Если недопустимые свойства игнорируются, цвет не будет иметь никакого эффекта.
 Это поведение отличается от поведения HTML.
Это поведение отличается от поведения HTML. - Цвета, определяемые ключевыми словами в CSS, не обладают прозрачностью, это простые сплошные цвета.
- Несколько ключевых слов обозначают одинаковые цвета:
-
темно-серый/темно-серый -
темно-сланцево-серый/темно-сланцево-серый -
темно-серый/темно-серый -
светло-серый/светло-серый -
светло-серый/светло-серый -
серый/серый -
сланцево-серый/сланцево-серый
-
- Хотя имена ключевых слов были взяты из обычных названий цветов X11, цвет может отличаться от соответствующего системного цвета в системе X11, поскольку они адаптированы производителем для конкретного оборудования.
| Спецификация | Цвет | Ключевое слово | Шестнадцатеричные значения RGB | Живой |
|---|---|---|---|---|
| Уровень CSS 1 | черный | #000000 | ||
серебро | #c0c0c0 | |||
серый | #808080 | |||
белый | #ffffff | |||
темно-бордовый | #800000 | |||
красный | #ff0000 | |||
фиолетовый | #800080 | |||
фуксия | #ff00ff | |||
зеленый | #008000 | |||
известь | #00ff00 | |||
оливковое | #808000 | |||
желтый | #ffff00 | |||
темно-синий | #000080 | |||
синий | #0000ff | |||
бирюзовый | #008080 | |||
цвет морской волны | #00ffff | |||
| CSS уровня 2 (редакция 1) | оранжевый | #ffa500 | ||
| Цветовой модуль CSS уровня 3 | Алисаблю | #f0f8ff | ||
античный белый | #faebd7 | |||
аквамарин | #7fffd4 | |||
лазурный | #f0ffff | |||
бежевый | #f5f5dc | |||
бисквит | #ffe4c4 | |||
бланшированный миндаль | #ffebcd | |||
сине-фиолетовый | #8a2be2 | |||
коричневый | #а52а2а | |||
бурливуд | #deb887 | |||
кадетский синий | #5f9ea0 | |||
шартрез | #7fff00 | |||
шоколад | #d2691e | |||
коралловый | #ff7f50 | |||
васильковый | #6495ed | |||
кукурузный шелк | #fff8dc | |||
малиновый | #dc143c | |||
темно-синий | #00008b | |||
темно-голубой | #008b8b | |||
темно-золотистый | #b8860b | |||
темно-серый | #a9a9a9 | |||
темно-зеленый | #006400 | |||
темно-серый | #a9a9a9 | |||
темный хаки | #bdb76b | |||
темно-пурпурный | #8b008b | |||
темно-оливково-зеленый | #556b2f | |||
темно-оранжевый | #ff8c00 | |||
темная орхидея | #9932cc | |||
темно-красный | #8b0000 | |||
темно-лососевый | #e9967a | |||
темно-зеленый | #8fbc8f | |||
темно-синий | #483d8b | |||
темный сланцево-серый | #2f4f4f | |||
темно-сланцево-серый | #2f4f4f | |||
темно-бирюзовый | #00ced1 | |||
темно-фиолетовый | #9400d3 | |||
темно-розовый | #ff1493 | |||
темно-синий | #00bfff | |||
темно-серый | #6 | |||
темно-серый | #6 | |||
Доджерблю | #1e90ff | |||
огнеупорный кирпич | #b22222 | |||
цветочный белый | #fffaf0 | |||
лесная зелень | #228b22 | |||
Гейнсборо | #dcdcdc | |||
белый призрак | #f8f8ff | |||
золото | #ffd700 | |||
золотарник | #daa520 | |||
желто-зеленый | #adff2f | |||
серый | #808080 | |||
падь | #f0fff0 | |||
ярко-розовый | #ff69б4 | |||
индийский красный | #cd5c5c | |||
индиго | #4b0082 | |||
слоновая кость | #fffff0 | |||
хаки | #f0e68c | |||
лаванда | #e6e6fa | |||
лавандовый румянец | #fff0f5 | |||
зеленый газон | #7cfc00 | |||
лимонный шифон | #fffacd | |||
голубой | #add8e6 | |||
светло-коралловый | #f08080 | |||
светло-голубой | #e0ffff | |||
светло-золотистый родо-желтый | #fafad2 | |||
светло-серый | #d3d3d3 | |||
светло-зеленый | #90ee90 | |||
светло-серый | #d3d3d3 | |||
светло-розовый | #ffb6c1 | |||
светлый лосось | #ffa07a | |||
светло-зеленый | #20b2aa | |||
светло-голубой | #87cefa | |||
светло-серый | #778899 | |||
светло-серый | #778899 | |||
светло-стальной синий | #b0c4de | |||
светло-желтый | #ffffe0 | |||
салатовый | #32cd32 | |||
белье | #faf0e6 | |||
средний аквамарин | #66cdaa | |||
средне-синий | #0000cd | |||
средняя орхидея | #ba55d3 | |||
средне-фиолетовый | #9370дб | |||
средняя морская зелень | #3cb371 | |||
светло-синий | #7b68ee | |||
средне-зеленый | #00fa9a | |||
средний бирюзовый | #48d1cc | |||
среднефиолетовый красный | #c71585 | |||
темно-синий | #1 | |||
мятный крем | #f5ffa | |||
туманная роза | #ffe4e1 | |||
мокасины | #ffe4b5 | |||
наваджоуайт | #ffdead | |||
олдлейс | #fdf5e6 | |||
оливково-красный | #6b8e23 | |||
оранжево-красный | #ff4500 | |||
орхидея | #da70d6 | |||
бледный золотарник | #eee8aa | |||
бледно-зеленый | #98fb98 | |||
бледно-бирюзовый | #афиее | |||
бледно-фиолетовый красный | #db7093 | |||
папайя | #ffefd5 | |||
персиковый слой | #ffdab9 | |||
перу | #cd853f | |||
розовый | #ffc0cb | |||
слива | #dda0dd | |||
голубой | #b0e0e6 | |||
розово-коричневый | #bc8f8f | |||
королевский синий | #4169e1 | |||
седельно-коричневый | #8b4513 | |||
лосось | #fa8072 | |||
песочно-коричневый | #f4a460 | |||
морская зелень | #2e8b57 | |||
морская ракушка | #fff5ee | |||
сиена | #a0522d | |||
голубой | #87ceeb | |||
сине-серый | #6a5acd | |||
сланцево-серый | #708090 | |||
сланцево-серый | #708090 | |||
снег | #fffafa | |||
весенне-зеленый | #00ff7f | |||
стальной синий | #4682b4 | |||
желтовато-коричневый | #d2b48c | |||
чертополох | #d8bfd8 | |||
помидор | #ff6347 | |||
бирюзовый | #40e0d0 | |||
фиолетовый | #ee82ee | |||
пшеница | #f5deb3 | |||
белый дым | #f5f5f5 | |||
желто-зеленый | #9acd32 | |||
| Модуль цвета CSS, уровень 4 | ребеккапурпл | #663399 |
Цвет rebeccapurple эквивалентен цвету #639 , и более подробную информацию о том, почему он был введен, можно найти в этой записи блога Codepen Трези «Почитание великого человека».+-+Hiox+Calculator+&+Converter.png)
прозрачный ключевое слово Ключевое слово Transparent представляет полностью прозрачный цвет, т. е. видимый цвет будет цветом фона. Технически это черный цвет с минимальным значением альфа-канала и сокращением от 9.2244 RGBA(0,0,0,0) .
Историческая справка
Ключевое слово Transparent не было истинным цветом в CSS уровня 2 (версия 1). Это было особое ключевое слово, которое можно было использовать вместо обычного значения в двух свойствах CSS: background и border . По сути, это было добавлено, чтобы позволить переопределить унаследованные сплошные цвета.
Благодаря поддержке непрозрачности через альфа-каналы, прозрачный был переопределен как истинный цвет в CSS Colors Level 3, что позволяет использовать его в любом месте, где , как и свойство color .
currentColor ключевое слово Ключевое слово currentColor представляет вычисленное значение свойства color элемента. Это позволяет сделать свойства цвета унаследованными свойствами или свойствами дочернего элемента, которые не наследуют его по умолчанию.
Его также можно использовать для свойств, которые наследуют вычисленное значение цвета элемента и будет эквивалентно ключевому слову наследовать для этих элементов, если таковые имеются.
Живой пример
Цвет линии (div с цветовой заливкой) адаптируется к цвету свойства color , унаследованного от родителя.
Живой пример 1
HTML
Копировать код
<дел> Цвет этого текста такой же, как и у строки: <дел> Еще немного текста.
Живой пример 2
HTML
Копировать код
<дел> Цвет этого текста такой же, как и у строки: <дел> Еще немного текста.
RGB() Цвета могут быть определены с использованием красно-зелено-синей модели (RGB) двумя способами:
- Шестнадцатеричное представление
#RRGGBB,#RGB - «
#«, за которыми следуют шесть шестнадцатеричных символов (0-9, A-F), где первые две цифры обозначают красную часть, вторые две — зеленую, а последние две — синюю. - »
#«, за которым следуют три шестнадцатеричных символа (0-9, A-F), где первая цифра представляет красную часть, вторая — зеленую часть, а последняя — синюю часть.
#RGB) и шестизначная форма (#RRGGBB) равны, например,#f03и#ff0033представляют один и тот же цвет.- «
- Функциональное обозначение
rgb(R,G,B) - »
rgb«, за которыми следуют три значения
Целое число 255 соответствует 100% и F или FF в шестнадцатеричном представлении.
CSS
Код копии
/* Все эти примеры задают один и тот же цвет RGB: */ #f03 #F03 #ff0033 #FF0033 RGB(255,0,51) RGB(255, 0, 51)rgb(255, 0, 51.2)/* ОШИБКА! Не используйте дроби, используйте целые числа */ RGB(100%,0%,20%) RGB(100%, 0%, 20%)rgb(100%, 0, 20%)/* ОШИБКА! Не путайте целое и процентное представление */
hsl() Цвета также могут быть определены моделью Hue-saturation-lightness (HSL) с использованием функциональной нотации hsl() . Преимущество HSL по сравнению с RGB заключается в том, что он гораздо более интуитивно понятен: вы можете угадать нужные цвета, а затем настроить их. Также проще создавать наборы совпадающих цветов (сохраняя оттенок одним и тем же и варьируя яркость/темноту и насыщенность).
Оттенок представлен как угол цветового круга (т. е. радуга, представленная в круге). Этот угол задается как безразмерная
е. радуга, представленная в круге). Этот угол задается как безразмерная <число> . По определению красный = 0 = 360 , а другие цвета распределены по кругу, поэтому зеленый = 120 , синий = 240 и т. д. Как угол, он неявно обертывается так, что -120 = 240 и 480=120.
Насыщенность и яркость представлены в процентах.
100% — полная насыщенность , а 0% — оттенок серого.
100% яркость — белый, 0% яркость — черный и 50% яркость «нормальная».
CSS
Код копирования
hsl(0, 100%, 50%) /* красный */ hsl(30, 100%,50%) hsl(60, 100%,50%) хсл(90, 100%,50%) hsl(120,100%,50%) /* зеленый */ hsl(150,100%,50%) хсл(180,100%,50%) hsl(210,100%,50%) hsl(240,100%,50%) /* синий */ hsl(270,100%,50%) hsl(300,100%,50%) hsl(330,100%,50%) hsl(360,100%,50%) /* красный */ hsl(120,100%,25%) /* темно-зеленый */ hsl(120,100%,50%) /* зеленый */ hsl(120,100%,75%) /* светло-зеленый */ hsl(120,100%,50%) /* зеленый */ hsl(120, 67%,50%) hsl(120, 33%,50%) hsl(120, 0%,50%) hsl(120, 60%,70%) /* пастельно-зеленый */
rgba() Цвета могут быть определены в красно-зелено-сине-альфа-модели (RGBa) двумя способами:
- Шестнадцатеричное представление
#RRGGBBAA и #RGBA - »
#«, за которыми следуют восемь шестнадцатеричных символов (0-9, A-F), где первые две цифры представляют красную часть, вторые две — зеленую часть, третьи две — синюю часть и последние две — прозрачность .
- »
#«, за которым следуют четыре шестнадцатеричных символа (0-9, A-F), где первая цифра обозначает красную часть, вторая — зеленую, третья — синюю, а последняя — прозрачность.
#RGBA) и восьмизначная форма (#RRGGBBAA) равны, например,#f03и#ff0033представляют один и тот же цвет.- »
- с использованием функциональной нотации
rgba(). - RGBa расширяет цветовую модель RGB, включая альфа-канал, что позволяет указывать непрозрачность цвета.
a означает непрозрачность: 0=прозрачный; 1=непрозрачный;
CSS
Код копии
#f030 /* 0% непрозрачный красный */ #F03F /* полностью непрозрачный красный */ #ff003300 /* 0% непрозрачный красный */ #FF003388 /* 50% непрозрачный красный */ rgba(255,0,0,0.1) /* 10% непрозрачный красный */ rgba(255,0,0,0.4) /* 40% непрозрачный красный */ rgba(255,0,0,0.7) /* 70% непрозрачный красный */ rgba(255,0,0, 1) /* полностью непрозрачный красный цвет */
хсла() Цвета могут быть определены в модели оттенок-насыщенность-яркость-альфа (HSLa) с использованием функциональной нотации hsla() . HSLa расширяет цветовую модель HSL, включая альфа-канал, что позволяет указывать непрозрачность цвета.
a означает непрозрачность: 0=прозрачный; 1=непрозрачный;
CSS
Код копирования
hsla(240,100%,50%,0,05) /* 5% непрозрачный синий */ hsla(240,100%,50%, 0,4) /* 40% непрозрачный синий */ hsla(240,100%,50%, 0,7) /* 70% непрозрачный синий */ hsla(240,100%,50%, 1) /* полностью непрозрачный синий */
Системные цвета
Не все системные цвета поддерживаются во всех системах. для использования на общедоступных веб-страницах.
- Активбордер
- Граница активного окна.
- ActiveCaption
- Заголовок активного окна. Следует использовать с
CaptionTextв качестве цвета переднего плана. - AppWorkspace
- Цвет фона интерфейса с несколькими документами.
- Фон
- Фон рабочего стола.
- Лицо кнопки
- Цвет фона грани для трехмерных элементов, которые выглядят трехмерными из-за одного слоя окружающей границы. Следует использовать с цветом переднего плана
ButtonText. - Подсветка кнопок
- Цвет границы, обращенной к источнику света, для трехмерных элементов, которые выглядят трехмерными из-за этого слоя окружающей границы.
- Тень кнопки
- Цвет границы вдали от источника света для трехмерных элементов, которые кажутся трехмерными из-за этого слоя окружающей границы.
- Текст кнопки
- Текст на кнопках. Следует использовать с цветом фона
ButtonFaceилиThreeDFace.
- Текст подписи
- Текст в заголовке, поле размера и поле со стрелкой полосы прокрутки. Следует использовать с цветом фона
ActiveCaption. - Серый текст
- Серый (отключенный) текст.
- Изюминка
- Элементы, выбранные в элементе управления. Следует использовать с
HighlightTextцветов переднего плана. - HighlightText
- Текст элементов, выбранных в элементе управления. Следует использовать с фоновым цветом
Highlight. - Инактивбордер
- Граница неактивного окна.
- ИнактивКаптион
- Заголовок неактивного окна. Следует использовать с цветом переднего плана
InactiveCaptionText. - Инактивкаптионтекст
- Цвет текста в неактивной подписи. Следует использовать с
InactiveCaptionцвет фона. - Информационный фон
- Цвет фона для элементов управления всплывающей подсказкой.
 Следует использовать с цветом переднего плана
Следует использовать с цветом переднего плана InfoText. - Инфотекст
- Цвет текста для элементов управления всплывающей подсказкой. Следует использовать с цветом фона
InfoBackground. - Меню
- Фон меню. Следует использовать с основным цветом
MenuTextили-moz-MenuBarText. - Текст меню
- Текст в меню. Следует использовать с цветом фона меню
- Полоса прокрутки
- Цвет фона полос прокрутки.
- ТриDDarkShadow
- Цвет более темной (обычно внешней) из двух границ, удаленных от источника света, для трехмерных элементов, которые выглядят трехмерными из-за двух концентрических слоев окружающей границы.
- Тридфейс
- Цвет фона лицевой стороны для трехмерных элементов, которые выглядят трехмерными из-за двух концентрических слоев окружающей границы. Следует использовать с
ButtonTextцвет переднего плана.
- ТриDHighlight
- Цвет более светлой (обычно внешней) из двух рамок, обращенных к источнику света, для трехмерных элементов, которые выглядят трехмерными благодаря двум
концентрическим слоям окружающей границы. - ТридЛайтТень
- Цвет более темной (обычно внутренней) из двух рамок, обращенных к источнику света, для трехмерных элементов, которые выглядят трехмерными из-за двух
концентрических слоев окружающей границы. - ТриДШедоу
- Цвет более светлой (обычно внутренней) из двух границ, удаленных от источника света, для трехмерных элементов, которые кажутся трехмерными из-за двух концентрических слоев окружающей границы.
- Окно
- Фон окна. Должен использоваться с цветом переднего плана
WindowText. - Оконная рама
- Оконная рама.
- Окнотекст
- Текст в окнах. Следует использовать с цветом фона окна
Цветовые расширения системы Mozilla
- -moz-ButtonDefault
- Цвет рамки вокруг кнопок, представляющих действие по умолчанию для диалогового окна.

- -moz-ButtonHoverFace
- Цвет фона кнопки, над которой находится указатель мыши (это будет
ThreeDFaceилиButtonFace, если указатель мыши не находится над ней). Следует использовать с цветом переднего плана-moz-ButtonHoverText. - -moz-ButtonHoverText
- Цвет текста кнопки, над которой находится указатель мыши (будет иметь значение ButtonText, если указатель мыши не находится над ней). Следует использовать с фоновым цветом
-moz-ButtonHoverFace. - -moz-CellHighlight
- Цвет фона для выбранного элемента в виджете дерева. Следует использовать с цветом переднего плана
-moz-CellHighlightText. См. также-moz-html-CellHighlight. - -moz-CellHighlightText
- Цвет текста для выбранного элемента в дереве. Следует использовать с цветом фона
-moz-CellHighlight. См. также-moz-html-CellHighlightText.
- -moz-Combobox
- Цвет фона для полей со списком. Следует использовать с цветом переднего плана
-moz-ComboboxText. В версиях до 1.9.2 вместо этого используйте-moz-Field. - -moz-ComboboxText
- Цвет текста для полей со списком. Следует использовать с
-moz-Comboboxцвет фона. В версиях до 1.9.2 вместо этого используйте-moz-FieldText. - -moz-Диалог
- Цвет фона для диалоговых окон. Следует использовать с цветом переднего плана
-moz-DialogText. - -moz-DialogText
- Цвет текста для диалоговых окон. Следует использовать с цветом фона
-moz-Dialog. - -moz-dragtargetzone
- -moz-EvenTreeRow
- Цвет фона для четных строк дерева. Следует использовать с
-moz-FieldTextцвет переднего плана. В версиях Gecko до 1.9 используйте-moz-Field. См. также-moz-OddTreeRow.
- -moz-Поле
- Цвет фона текстового поля. Следует использовать с цветом переднего плана
-moz-FieldText. - -moz-FieldText
- Цвет текста текстового поля. Следует использовать с цветом фона
-moz-Field,-moz-EvenTreeRowили-moz-OddTreeRow. - -moz-html-CellHighlight
- Цвет фона для выделенного элемента в HTML
-moz-html-CellHighlightText. До Gecko 1.9 используйте-moz-CellHighlight. - -moz-html-CellHighlightText
- Цвет текста для выделенных элементов в HTML
-moz-html-CellHighlight. До Gecko 1.9 используйте-moz-CellHighlightText. - -moz-mac-accentdarkestshadow
- -moz-mac-accentdarkshadow
- -moz-mac-accentface
- -moz-mac-accentlightesthighlight
- -moz-mac-accentlightshadow
- -moz-mac-accentregularhighlight
- -moz-mac-accentregularshadow
- -moz-mac-chrome-активный
- -moz-mac-chrome-неактивный
- -moz-mac-кольцо фокусировки
- -moz-mac-menuselect
- -moz-mac-menushadow
- -moz-mac-menutextselect
- -moz-MenuHover
- Цвет фона для всплывающих элементов меню.
 Часто похож на
Часто похож на Выделите. Следует использовать с цветом переднего плана-moz-MenuHoverTextили-moz-MenuBarHoverText. - -moz-MenuHoverText
- Цвет текста для всплывающих элементов меню. Часто похож на
HighlightText. Следует использовать с цветом фона-moz-MenuHover. - -moz-MenuBarText
- Цвет текста в строках меню. Часто похож на
MenuText. Должен использоваться поверх фона меню - -moz-MenuBarHoverText
- Цвет наводимого текста в строках меню. Часто похоже на
-moz-MenuHoverText. Следует использовать поверх фона-moz-MenuHover. - -moz-nativehyperlinktext
- Цвет гиперссылки платформы по умолчанию.
- -moz-OddTreeRow
- Цвет фона для нечетных строк дерева. Следует использовать с цветом переднего плана
-moz-FieldText. В версиях Gecko до 1. 9 используйте
9 используйте -moz-Field. См. также-moz-EvenTreeRow. - -moz-win-коммуникациитекст
- Следует использовать для текста в объектах с
-moz-appearance: -moz-win-communications-toolbox; - -moz-win-медиатекст
- Следует использовать для текста в объектах с
-moz-внешний вид: -moz-win-media-toolbox
Расширения настройки цвета Mozilla
- -moz-activehyperlinktext
- Пользовательские настройки цвета текста активных ссылок. Следует использовать с цветом фона документа по умолчанию.
- -moz-default-background-color
- Предпочтение пользователя для цвета фона документа.
- -moz-цвет по умолчанию
- Предпочтение пользователя для цвета текста.
- -moz-текст гиперссылки
- Предпочтение пользователя для цвета текста непросмотренных ссылок. Следует использовать с цветом фона документа по умолчанию.

- -moz-visitedhyperlinktext
- Предпочтение пользователя для цвета текста посещенных ссылок. Следует использовать с цветом фона документа по умолчанию.
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль цвета CSS, уровень 4 Определение ‘ | Редакторский черновик | Добавлено rebeccapurple и четырех- ( #RGBA ) и восьмизначное ( #RRGGBBAA ) шестнадцатеричные обозначения. |
| Цветовой модуль CSS уровня 3 Определение « | Рекомендация | Устаревшие системные цвета; добавлены цвета SVG; добавлено rgba() , hsl() , hsla() функциональная нотация. |
| CSS уровня 2 (редакция 1) Определение | Рекомендация | Добавлен оранжевый цвет и системные цвета. |
| Уровень CSS 1 Определение | Рекомендация | Исходное определение |
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| ключевые слова цвета | 1,0 | 1,0 (1,0) | 3,0 [1] | 3,5 | 1,0 (85) |
#RRGGBB , #RGB | 1,0 | 1,0 (1,0) | 3,0 | 3,5 | 1,0 (85) |
RGB() | 1,0 | 1,0 (1,0) | 4,0 | 3,5 | 1,0 (85) |
hsl() | 1,0 | 1,0 (1,5) | 9,0 | 9,5 | 3,1 (525) |
rgba() , hsla() | 1,0 | 3,0 (1,9) | 9,0 | 10,0 | 3,1 (525) |
текущий цвет | 1,0 | 1,5 (1,8) | 9,0 | 9,5 | 4,0 (528) |
прозрачный | 1,0 | 3,0 (1,9) | 9,0 [2] | 10,0 | 3,1 (525) |
ребеккапурпл | 38,0 | 33 (33) | 11 | 25,0 | 7. 1 1 |
#RRGGBBAA , #RGBA | 52,0 | 49 (49) | ? | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Firefox Mobile (Геккон) | Интернет-телефон | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|
| Базовая опора | (Да) | (Да) | (Да) | (Да) | (Да) |
rgba() , hsla() | (Да) | (Да) | (Да) | (Да) | (Да) |
ребеккапурпл | (Да) | 33,0 (33) | ? | ? | 8 |
#RRGGBBAA , #RGBA | 52,0 | 49,0 (49) | Нет поддержки | Нет поддержки | ? |
[1] Серые цвета «e» (с буквой e) ( серый , темно-серый , темно-сланцево-серый , темно-серый , светло-серый , светло-серый ) поддерживаются только начиная с IE 8. 0. IE 3–IE 7 поддерживают только варианты «a»:
0. IE 3–IE 7 поддерживают только варианты «a»: серый , темно-серый , темно-серый , темно-серый , светло-серый , светло-серый .
[2] IE 7-8 поддерживает ключевое слово Transparent только для фона и границы . цвет: прозрачный; отображается черным цветом в IE. IE6 также отображает прозрачные границы черными.
[3] Эта функция поддерживается в Chrome Canary, начиная с версии 52.0.
См. также
- Свойство
opacity, позволяющее определить прозрачность цвета на уровне элемента. -
цвет,цвет фона,цвет границы,цвет контура,текст-тень,box-shadowсвойства.
Лицензия
© 2016 Mozilla Contributors
Под лицензией Creative Commons Attribution-ShareAlike License версии 2. 5 или более поздней.
5 или более поздней.
https://developer.mozilla.org/en-us/docs/web/css/color_value
CSS Тип данных CSS Макет NeedsMobileBrowserСовместимость Ссылка Интернет
Цветовая палитра | Quasar Framework
Color Palette
Quasar Utils
Color Utils
Quasar Framework предлагает широкий выбор цветов из коробки. Вы можете использовать их как переменные Sass/SCSS в коде CSS или непосредственно как классы CSS в своих шаблонах HTML.
Фирменные цвета
Большинство цветов, используемых Quasar Components, тесно связаны с этими тремя цветами, которые вы можете изменить. Выбор этих цветов — это первый шаг, который необходимо сделать при дифференциации дизайна приложения. Сразу после изменения значений по умолчанию вы заметите, что компоненты Quasar следуют этим цветам в качестве ориентира.
основной
дополнительный
акцент
положительный
отрицательный
предупреждение
СОВЕТЫ
Также проверьте Theme Builder, чтобы найти инструмент для настройки фирменных цветов вашего веб-сайта/приложения.
Список цветов
Вот список цветов, поставляемых в комплекте. В файлах вашего приложения *.vue вы можете использовать их как классы CSS (в HTML-шаблонах) или как переменные Sass/SCSS в тегах

 д.)
д.)



 2. Непрозрачность: свойство ‘
2. Непрозрачность: свойство ‘ 6. Замечания
об использовании цветов
6. Замечания
об использовании цветов 01 [HTML401]
01 [HTML401] е. шесть шестнадцатеричных цифр
или функциональное значение rgb(…),
со значением альфа-канала равным 1.
е. шесть шестнадцатеричных цифр
или функциональное значение rgb(…),
со значением альфа-канала равным 1.
 Вычисляемое значение ключевого слова ‘
Вычисляемое значение ключевого слова ‘


 Scalable
Vector Graphics (SVG) 1.1. 14 January 2003. W3C
Recommendation. URL: http://www.w3.org/TR/2003/REC-SVG11-20030114/
Scalable
Vector Graphics (SVG) 1.1. 14 January 2003. W3C
Recommendation. URL: http://www.w3.org/TR/2003/REC-SVG11-20030114/
 HTML
4.01 Specification. 24 December 1999. W3C
Recommendation. URL: http://www.w3.org/TR/1999/REC-html401-19991224
HTML
4.01 Specification. 24 December 1999. W3C
Recommendation. URL: http://www.w3.org/TR/1999/REC-html401-19991224 wikipedia.org/wiki/X11_color_names
wikipedia.org/wiki/X11_color_names 5.1.
5.1. 1.,
4.
1.,
4. 3.
3. 3.
3. 5.1.
5.1. 3.
3. 3.
3. 3.
3. 3.
3. 3.
3. 3.
3. green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}
green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
} org</span></p>
<p>2 строка учите CSS вместе с <span>drupalbook.org</span></p>
</body>
</html>
org</span></p>
<p>2 строка учите CSS вместе с <span>drupalbook.org</span></p>
</body>
</html>

 Это поведение отличается от поведения HTML.
Это поведение отличается от поведения HTML.


 4) /* 40% непрозрачный красный */
rgba(255,0,0,0.7) /* 70% непрозрачный красный */
rgba(255,0,0, 1) /* полностью непрозрачный красный цвет */
4) /* 40% непрозрачный красный */
rgba(255,0,0,0.7) /* 70% непрозрачный красный */
rgba(255,0,0, 1) /* полностью непрозрачный красный цвет */ 
 Следует использовать с цветом переднего плана
Следует использовать с цветом переднего плана 



 Часто похож на
Часто похож на  9 используйте
9 используйте 