Центрирование по горизонтали и вертикали в CSS
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align.
h2 {
text-align: center;
}
p {
text-align: left;
}Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста.
Выравнивание по центру с помощью auto margin
Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали, установив для левого и правого полей значение auto.
div {
width: 50%;
margin: 0 auto;
}Правила в приведенном выше примере выравнивают элемент <div> по горизонтали по центру.
Значение auto для свойства margin не будет работать в Internet Explorer 8 и более ранних версиях, если не указан <!DOCTYPE>.
Выравнивание элементов с помощью свойства position
CSS-свойство
position вместе со свойством left, right, top и bottom можно использовать для выравнивания элементов относительно области просмотра документа или содержащего родительский элемент..up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}Чтобы узнать больше о позиционировании элементов, см. Руководство по свойству position в CSS.
Выравнивание влево и вправо с помощью свойства float
CSS-свойство float может использоваться для выравнивания элемента слева или справа от содержащего его блока таким образом, чтобы другой контент мог обтекать его с другой стороны.
Следовательно, если элемент перемещается влево, содержимое будет обтекать вдоль его правой стороны. И наоборот, если элемент перемещается вправо, содержимое будет обтекать вдоль его левой стороны.
div {
width: 200px;
float: left;
}Очистка (clear) плавающего элемента (float)
Одна из самых запутанных вещей в работе с разметкой на основе плавающего элемента — это сворачивающийся (collapsed) родительский элемент. Родительский элемент не растягивается автоматически для размещения плавающих элементов.
Родительский элемент не растягивается автоматически для размещения плавающих элементов.
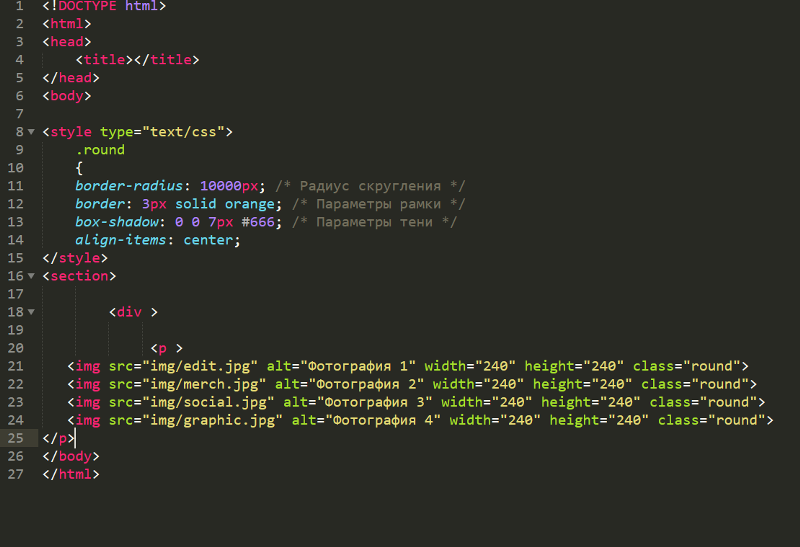
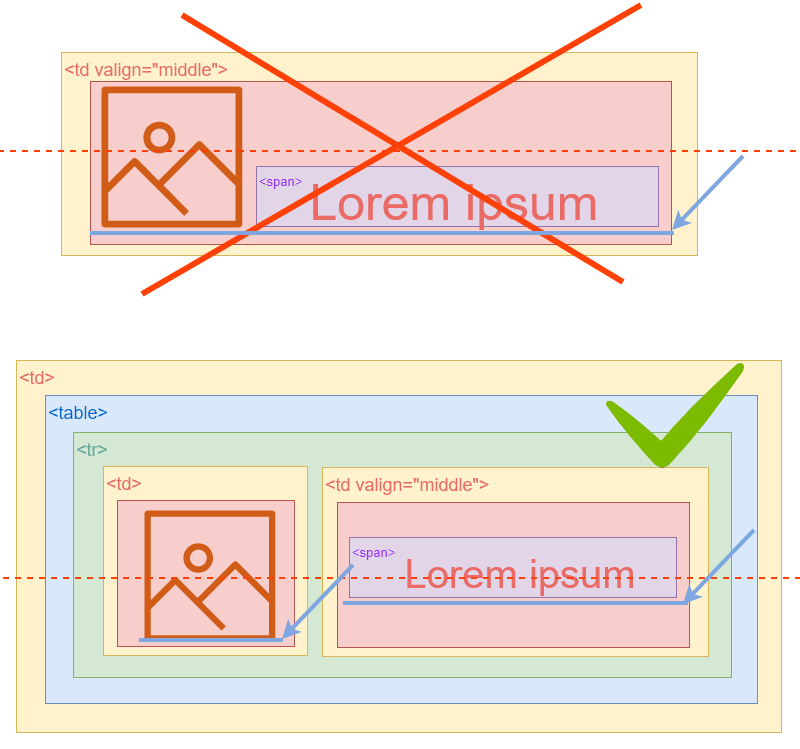
Тем не менее, это не всегда очевидно, если родительский элемент не содержит визуально заметного фона или границ, но важно помнить об этом, чтобы предотвратить странное поведение макета и кросс-браузерную проблему. Смотрите иллюстрацию ниже:
Как видите, элемент <div> не растягивается автоматически для размещения «плавающих» изображений. Эту проблему можно исправить, очистив float после плавающих элементов в контейнере, но перед закрывающим тегом элемента контейнера.
Есть несколько способов исправить эту проблему с коллапсом (collapsed) родительского CSS. Вот несколько решений вместе с живыми примерами.
Решение 1: Float для Container
Самый простой способ решить эту проблему — переместить содержащий родительский элемент.
.container {
float: left;
background: #f2f2f2;
}Этот фикс будет работать только при ограниченном числе обстоятельств, поскольку смещение родительского элемента может привести к неожиданным результатам.
Решение 2: Использование пустого Div
Это старомодный способ, но это простое решение, которое работает во всех браузерах.
.clearfix {
clear: both;
}
/* html code snippet */
<div> </div>Вы также можете сделать это с помощью тега <br>. Но этот метод не рекомендуется, поскольку он добавляет не семантический код в вашу разметку.
Решение 3: Использование псевдоэлемента :after
Псевдоэлемент :after в сочетании со свойством content довольно широко используется для решения проблем очистки элементов float.
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}Класс .clearfix применяется к любому контейнеру с плавающими дочерними элементами.
Internet Explorer IE7 не поддерживает псевдоэлемент :after. IE8 поддерживает, но требует объявления <!DOCTYPE>.
Рубрики:
- CSS Теория
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 4-5 мин.
- 2547
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
- 7-8 мин.
- 1593
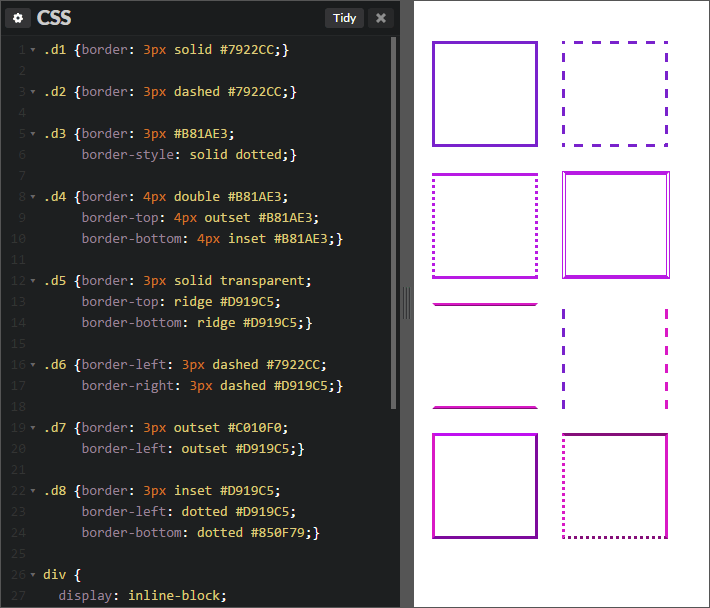
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
- 2-3 мин.
- 180
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
html — CSS: невозможно центрировать по горизонтали с помощью поля
Я пытался использовать поле : 0 auto; для горизонтального центрирования элементов div, однако я не понимаю, почему элементы всегда появляются слева от HTML-страницы.
корпус {
фон: #f06d06;
размер шрифта: 80%;
}
главный {
отображение: встроенный блок;
фон: белый;
высота строки: 300 пикселей;
высота: 300 пикселей;
поле: 20px авто;
ширина: 300 пикселей;
изменить размер: вертикальный;
переполнение: авто;
вертикальное выравнивание: посередине;
}
дел {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100 пикселей;
высота строки: 100 пикселей;
цвет фона: черный;
отступ: 50 пикселей;
поле: 0 авто;
}
п {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
белый цвет;
маржа: 0;
высота строки: 1,5;
} <тело>
<основной>
<дел>
выравнивание по центру
Может ли кто-нибудь сказать мне, что я делаю неправильно?
- HTML
- CSS
1
установить text-align:center на основной.
основной{
отображение: встроенный блок;
фон: белый;
высота строки: 300 пикселей;
высота: 300 пикселей;
ширина: 300 пикселей;
изменить размер: вертикальный;
переполнение: авто;
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
1
Попробуйте это, я изменил свойства отображения div
body {
фон: #f06d06;
размер шрифта: 80%;
}
главный {
отображение: встроенный блок;
фон: белый;
высота строки: 300 пикселей;
высота: 300 пикселей;
поле: 20px авто;
ширина: 300 пикселей;
изменить размер: вертикальный;
переполнение: авто;
вертикальное выравнивание: посередине;
}
дел {
дисплей: блок;
вертикальное выравнивание: посередине;
высота: 100 пикселей;
ширина: 100 пикселей;
высота строки: 100 пикселей;
цвет фона: черный;
отступ: 50 пикселей;
поле: 0 авто;
}
п {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
белый цвет;
маржа: 0;
высота строки: 1,5;
} <тело>
<основной>
<дел>
выравнивание по центру



 0004
0004
 0004
0004 
 0004
0004