animation-delay | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 10.0+ | 3.0+ | 12.0+ | 12.10+ | 4.0+ | 5.0+ | 16.0+ | 3.0+ | 2.0+ |
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-animations/#animation-delay |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство animation-delay устанавливает время ожидания перед воспроизведением анимации. Значение 0s или 0ms, которое установлено по умолчанию, запускает анимацию сразу же, как только она применяется к элементу. Отрицательное значение также включает анимацию без задержек, но приводит к изменению последовательности начала анимации.
Отрицательное значение также включает анимацию без задержек, но приводит к изменению последовательности начала анимации.
Допустимо указывать несколько значений, перечисляя их через запятую. Каждое значение будет применяться к свойству, заданному в параметрах animation-name.
Синтаксис
animation-delay: <время>[, <время>]*
Значения
См. время.
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>animation-delay</title>
<style>
@-webkit-keyframes flash {
0%, 100% {opacity: 1;}
50% {opacity: 0;}
}
@-moz-keyframes flash {
0%, 100% {opacity: 1;}
50% {opacity: 0;}
}
@-o-keyframes flash {
0%, 100% {opacity: 1;}
50% {opacity: 0;}
}
@keyframes flash {
0%, 100% {opacity: 1;}
50% {opacity: 0;}
}
.flash {
-webkit-animation-name: flash;
-moz-animation-name: flash;
-o-animation-name: flash;
animation-name: flash;
/* Задержка перед началом */
-webkit-animation-delay: 1s;
-moz-animation-delay: 1s;
-o-animation-delay: 1s;
animation-delay: 1s;
/* Продолжительность анимации */
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-o-animation-duration: 1s;
animation-duration: 1s;
}
</style>
</head>
<body>
<h2>Добро пожаловать!</h2>
</body>
</html>Объектная модель
[window. ]document.getElementById(«elementID»).style.animationDelay
]document.getElementById(«elementID»).style.animationDelay
Браузеры
Chrome, Safari, Android и iOS поддерживают нестандартное свойство -webkit-animation-delay.
Opera до версии 12.10 поддерживает нестандартное свойство -o-animation-delay.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-animaition-delay.
Анимация
CSS по теме
- animation-delay
Статьи по теме
Рецепты CSS
CSS animation delay
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Начните анимацию через 2 секунды:
div {
animation-delay: 2s;
}
Подробнее примеры ниже.
Определение и использование
Свойство animation-delay указывает задержку начала анимации.
Значение задержки анимации определяется в секундах или миллисекундах (МС).
| Значение по умолчанию: | 0s |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.animationDelay=»1s» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -webkit-, -moz-, or -o- Укажет первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| animation-delay | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
Синтаксис CSS
animation-delay: time|initial|inherit;
Значения свойств
| Значение | Описание | ||
|---|---|---|---|
| time | Дополнительные. Определяет количество секунд (сек) или миллисекунд (МС) для ожидания до начала анимации. | ||
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | ||
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Использование отрицательных значений. Здесь анимация начнется, как если бы она уже играла в течение 2 секунд:
div {
animation-delay: -2s;
}
Похожие страницы
CSS Справочник: CSS Анимация
HTML DOM Справочник: animationDelay Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS animation-delay Свойство
❮ Назад Полное руководство по CSS Далее ❯
Пример
Запустить анимацию через 2 секунды:
div {
animation-delay: 2s;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство animation-delay определяет задержку начала анимации.
Значение задержки анимации определяется в секундах (с) или миллисекундах (мс).
| Значение по умолчанию: | 0 с |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.animationDelay=»1s» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| анимация-задержка | 43.0 4.0 -вебкит- | 10,0 | 16,0 5,0 -моз- | 9.0 4.0 -вебкит- | 30,0 15,0 -webkit- 12,0 -o- |
Синтаксис CSS
анимация-задержка: время |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| время | Дополнительно. Определяет количество секунд (s) или миллисекунд (ms) ожидания перед запуском анимации. Значение по умолчанию — 0. Допускаются отрицательные значения.
Если вы используете отрицательные значения, анимация начнется так, как если бы она уже
играю уже N секунд/миллисекунд. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Использование отрицательных значений. Здесь анимация начнется так, как если бы она уже играл 2 секунды:
div {
задержка анимации: -2 с;
}
Связанные страницы
Учебник CSS: Анимации CSS
Ссылка HTML DOM: свойство animationDelay
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 0100
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
анимация | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство animation в CSS может использоваться для анимации многих других свойств CSS, таких как color , background-color , height или width . Каждая анимация должна быть определена с помощью @keyframes at-rule, которое затем вызывается со свойством анимации , например:
.element {
анимация: импульс 5с бесконечный;
}
пульс @keyframes {
0% {
цвет фона: #001F3F;
}
100% {
цвет фона: #FF4136;
}
} Каждое @keyframes at-правило определяет, что должно происходить в определенные моменты во время анимации. Например, 0% — это начало анимации, а 100% — конец. Затем этими ключевыми кадрами можно управлять с помощью сокращения
Например, 0% — это начало анимации, а 100% — конец. Затем этими ключевыми кадрами можно управлять с помощью сокращения animation или его восемь подсвойств, чтобы дать больше контроля над тем, как следует манипулировать этими ключевыми кадрами.
Подсвойства
-
animation-name: объявляет имя@keyframesat-правила для управления. -
animation-duration: время, необходимое для завершения одного цикла анимации. -
функция синхронизации анимации: устанавливает предустановленные кривые ускорения, такие каклегкостьилилинейный. -
animation-delay: время между загрузкой элемента и началом последовательности анимации (классные примеры). -
анимация-направление: устанавливает направление анимации после цикла. Его значение по умолчанию сбрасывается при каждом цикле. -
animation-iteration-count: сколько раз должна выполняться анимация.
-
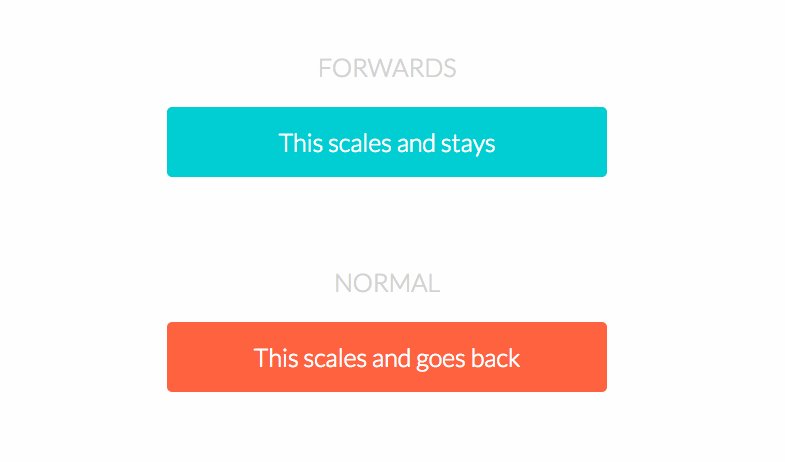
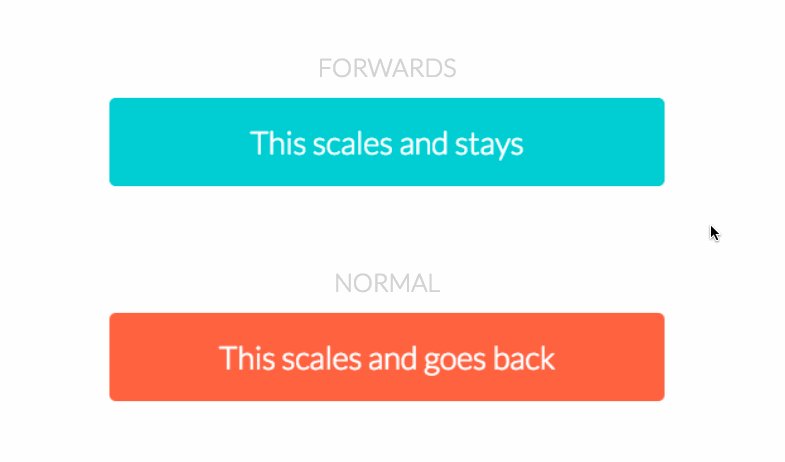
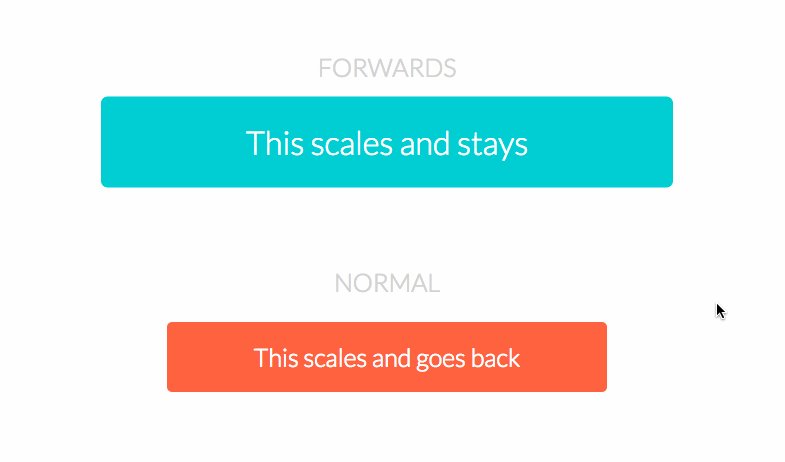
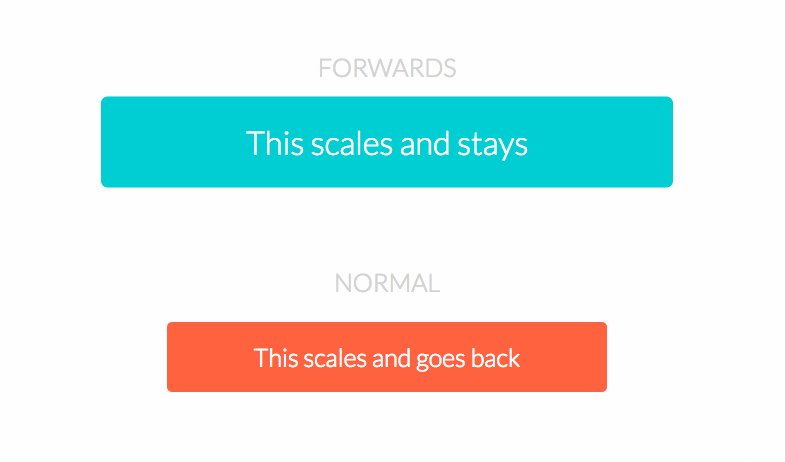
animation-fill-mode: устанавливает, какие значения применяются до/после анимации.
Например, вы можете установить, чтобы последнее состояние анимации оставалось на экране, или вы можете настроить его на возврат к предыдущему состоянию, когда анимация началась. -
animation-play-state: приостановить/воспроизвести анимацию.
Затем эти подсвойства можно использовать следующим образом:
@keyframes stretch {
/* объявляем здесь действия анимации */
}
.элемент {
имя-анимации: растяжка;
продолжительность анимации: 1,5 с;
функция синхронизации анимации: облегчение;
анимация-задержка: 0 с;
направление анимации: альтернативное;
количество итераций анимации: бесконечно;
режим заполнения анимации: нет;
состояние воспроизведения анимации: работает;
}
/*
такой же как:
*/
.элемент {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
} Вот полный список значений, которые может принимать каждое из этих подсвойств:
функция синхронизации анимации кубический-безье (x1, y1, x2, y2) (например, кубический-безье (0,5, 0,2, 0,3, 1,0)) | ||
анимация-продолжительность | Xs или Xms | Xs или Xms |
число итераций анимации | X | |
animation-fill-mode | forwards, backwards, both, none | |
animation-direction | normal, alternate | |
animation-play-state | пауза, работает, работает |
Несколько шагов
Если анимация имеет одинаковые начальные и конечные свойства, полезно разделить запятыми значения 0% и 100% внутри @keyframes :
@keyframes пульс {
0%, 100% {
цвет фона: желтый;
}
50% {
цвет фона: красный;
}
} Несколько анимаций
Вы можете разделить значения запятыми, чтобы также объявить несколько анимаций в селекторе. В приведенном ниже примере мы хотим изменить цвет круга в
В приведенном ниже примере мы хотим изменить цвет круга в @keyframe , а также подтолкнуть его из стороны в сторону другим.
.элемент {
анимация:
импульс 3 с легкость бесконечный чередовать,
подтолкнуть 5s линейный бесконечный альтернативный;
} Производительность
Анимация большинства свойств зависит от производительности, поэтому следует соблюдать осторожность, прежде чем анимировать какое-либо свойство. Тем не менее, есть определенные комбинации, которые можно безопасно анимировать:
-
Преобразование: Translate () -
Преобразование: масштаб () -
Преобразование: Ротат () -
. можно анимировать?.В MDN есть список свойств CSS, которые можно анимировать. Анимационные свойства имеют тенденцию к цветам и числам. Пример неанимируемого свойства: 9.0021 фоновое изображение
Browser support
Desktop
Chrome Firefox IE Edge Safari 4* 5* 10 12 5.  1*
1*Мобильный телефон/планшет
Android Chrome Android Firefox Android iOS Safari 107 106 4* 6.0-6.1* More information
- Using CSS animations (MDN)
- CSS Animations Level 1 (W3C specification)
- CSS Animation Shorthand Property (DigitalOcean)
- Веб-анимация на работе (A List Apart)
- Пять способов ответственной анимации (24 способа)
Сравнение анимационных технологий
анимация
Анимированное подчеркивание только с помощью CSS
анимация
Удобная маленькая система для анимированных входов в CSS
анимация
Новый способ задержки анимации ключевых кадров
анимация
Продвинутая анимация CSS с использованием кубического безье()
анимация
Сказка об анимационном перформансе
анимация
Доступная веб-анимация: объяснение WCAG по анимации
анимация
Аддитивные анимации в CSS
анимация
Анимация во встроенном стиле
анимация
Анимируйте различные конечные состояния, используя один набор ключевых кадров CSS
анимация
Анимированные нокаут-письма
анимация
Анимированные матрешки в CSS
анимация
Анимированное положение кольца фокусировки
анимация
Анимированные радиальные индикаторы выполнения SVG
анимация
Анимированные SVG
анимация
Анимация границы
анимация
Анимация ширины и высоты CSS без эффекта сжатия
анимация
Анимация счетчиков чисел
анимация
Анимация SVG с помощью CSS
анимация
Анимация границы градиента CSS
анимация
Анимация свойства `content`
анимация
Методы анимации для добавления и удаления элементов из стека
анимация
Анимация того, как работают треугольники CSS
анимация
Ключевые кадры анимации WebKit, разделенные запятыми
анимация
Управление CSS-анимацией и переходами с помощью JavaScript
анимация
Создание анимированного индикатора меню с помощью селекторов CSS
анимация
Библиотеки анимации CSS
анимация
Хитрости CSS-анимации: переходы между состояниями, отрицательные задержки, анимация начала и многое другое
анимация
CSS-анимация и переходы в электронной почте
анимация


 1*
1*