transition-delay | WebReference
Свойство transition-delay устанавливает время ожидания перед запуском эффекта перехода. Значение 0s запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации.
Допустимо указывать несколько значений, перечисляя их через запятую. Каждое значение будет применяться к свойству, заданному в параметрах transition-property.
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
transition-delay: <время> [,<время>]*Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. время.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition-delay</title> <style> #bar { top:-5.5em; right:5em; /* Положение */ padding: .5em; /* Поля */ margin: 0; /* Отступы */ position: absolute; /* Абсолютное позиционирование */ width: 2em; /* Ширина */ background: #333; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: center; /* Выравнивание по центру */ /* Анимация */ transition: .4s ease-out; transition-delay: 0.5s; } #bar:hover { top: 0; } </style> </head> <body> <ul> <li>1</li><li>2</li> <li>3</li><li>4</li> <li>↓</li> </ul> </body> </html> В данном примере при наведении курсора на стрелку, раскрывается блок с числами.
Объектная модель
Объект.style.transitionDelay
Примечание
Chrome до версии 26.0, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-delay.
Opera до версии 12.10 поддерживает свойство -o-transition-delay.
Firefox до версии 16 поддерживает свойство -moz-transition-delay.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 10 | 12 | 1 | 26 | 11.6 | 12.10 | 3 | 6.1 | 4 | 16 |
| 2.1 | 4.4 | 4 | 16 | 10 | 12.10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Анимация
См. также
- transition
- transition-duration
- transition-property
- transition-timing-function
- Переходы
- Переходы и анимация
transition-delay ⚡️ HTML и CSS с примерами кода
Свойство transition-delay устанавливает время ожидания перед запуском эффекта перехода.
Значение 0s или 0ms запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации.
Допустимо указывать несколько значений, перечисляя их через запятую. Каждое значение будет применяться к свойству, заданному в параметрах
Каждое значение будет применяться к свойству, заданному в параметрах transition-property.
Демо
Переходы и Анимации- @keyframes
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Синтаксис
/* <time> values */ transition-delay: 3s; transition-delay: 2s, 4ms; /* Global values */ transition-delay: inherit; transition-delay: initial; transition-delay: unset;
Значения
- время
Примечание
- Chrome до версии 26.0, Safari до версии 6.1 и Android поддерживают свойство
-webkit-transition-delay. - Opera до версии 12.
 10 поддерживает свойство
10 поддерживает свойство -o-transition-delay. - Firefox до версии 16 поддерживает свойство
-moz-transition-delay.
Значение по-умолчанию: 0s
Применяется ко всем элементам, к псевдоэлементам ::before и ::after
Спецификации
- CSS Transitions
Поддержка браузерами
Can I Use css-transitions? Data on support for the css-transitions feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>transition-delay</title>
<style>
#bar {
top: -5.5em;
right: 5em; /* Положение */
padding: 0.5em; /* Поля */
margin: 0; /* Отступы */
position: absolute; /* Абсолютное позиционирование */
width: 2em; /* Ширина */
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание по центру */
/* Анимация */
transition: 0. 4s ease-out;
transition-delay: 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>
4s ease-out;
transition-delay: 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>
задержка перехода | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство transition-delay , обычно используемое как часть сокращения transition , используется для определения времени задержки начала перехода.
.delay-me {
задержка перехода: 0,25 с;
} Значение может быть одним из следующих:
- Допустимое значение времени, определенное в секундах или миллисекундах, например.
1,3 сили125 мс - Список значений времени, разделенных запятыми, для определения отдельных значений задержки для нескольких переходов для одного элемента, например.

1 с цвет фона, 350 мс преобразование
Значение по умолчанию для transition-delay равно 0s , что означает, что задержки не будет и переход начнется немедленно. Значение времени может быть выражено в виде десятичного числа для более точного определения времени.
Когда переход имеет отрицательное значение задержки, переход начнется немедленно (без задержки), однако переход начнется в середине процесса, как если бы он уже начался.
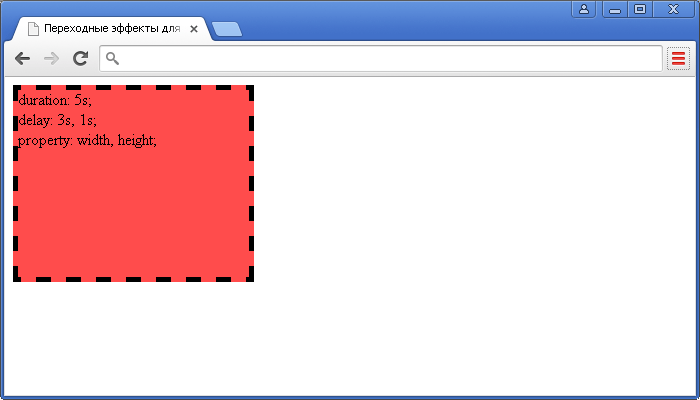
Следующее перо показывает эффект наведения на поле, которое использует значение transition-delay 2 с с длительностью перехода 1 с :
См. демонстрацию Pen
Transition delay от CSS-Tricks (@css-tricks)
на CodePen.
Теперь сравните это со следующей демонстрацией, которая имеет задержку -1 с и продолжительность 3 с :
См.
Negative Transition delay от CSS-Tricks (@css-tricks)
на CodePen.
Обратите внимание, что во втором примере видны только последние две трети фактического перехода и задержки нет. Отрицательное значение устраняет задержку и эффективно сокращает продолжительность.
Для совместимости со всеми поддерживаемыми браузерами требуются префиксы поставщиков со стандартным синтаксисом, объявленным последним:
.пример {
-webkit-transition-delay: 500 мс;
-moz-transition-delay: 500 мс;
-o-transition-delay: 500 мс;
задержка перехода: 500 мс;
} IE10 (первая стабильная версия IE с поддержкой transition-delay ) не требует префикса -ms-.
Обычный вариант использования — стационарные переходы:
См. Pen
Staggered Animations от Chris Coyier (@chriscoyier)
на CodePen.
Похожие свойства
- переход
- свойство перехода
- функция синхронизации перехода
- длительность перехода
Другие ресурсы
- задержка перехода на W3C
- задержка перехода на MDN
- Сохранение состояний стилей CSS с использованием «бесконечных» задержек перехода
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4* | 5* | 10 | 12 | 5.1* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 111 | 110 | 2. 1* 1* | 6.0-6.1* |
CSS | Свойство перехода-задержки — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
- Уровень сложности: Easy
- Последнее обновление: 01 авг, 2022
Улучшить статью
Сохранить статью
Нравится Статья
Свойство transition-delay в CSS используется для указания времени начала перехода. Значение перехода-задержки в секундах или миллисекундах.
Синтаксис:
задержка перехода: время|начальное|наследовать;
Значения свойства:
- время: Указывает продолжительность времени (в секундах или миллисекундах) для запуска анимации перехода.
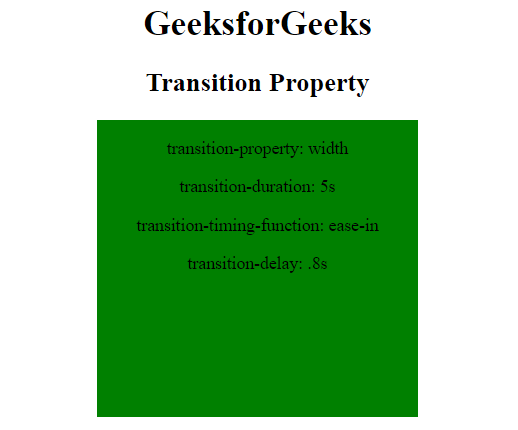
Example:
HTML
>
|
Выходные данные:
- начальные значения: Устанавливает для свойства transition-delay значение по умолчанию.

Example:
HTML
|
Выход:
9018
- наследование: Это свойство наследуется от своего родительского элемента.



 10 поддерживает свойство
10 поддерживает свойство  4s ease-out;
transition-delay: 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>
4s ease-out;
transition-delay: 0.5s;
}
#bar:hover {
top: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>↓</li>
</ul>
</body>
</html>