The display CSS уроки для начинающих академия
❮ Назад Дальше ❯
Свойство display является наиболее важным свойством CSS для управления макетом.
Свойство Display
Свойство display указывает, отображается ли элемент.
Каждый элемент HTML имеет значение по умолчанию для отображения в зависимости от типа элемента. По умолчанию для большинства элементов отображается значение block или inline.
Click to show panel
Эта панель содержит элемент <div>, который скрыт по умолчанию ( display: none).
Это стиль с CSS, и мы используем JavaScript, чтобы показать его (изменить его на ( display: block).
Элементы уровня блока
Элемент уровня блока всегда начинается на новой строке и занимает всю имеющуюся ширину (растягивается влево и вправо, насколько это возможно).
Элемент <div> является элементом уровня блока.
Примеры элементов уровня блока:
- <div>
- <h2> — <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Встроенные элементы
Встроенный элемент не запускается на новой строке и занимает столько ширины, сколько необходимо.
Это встроенный элемент <span> внутри абзаца.
Примеры встроенных элементов:
- <span>
- <a>
- <img>
Дисплей: нет;
display: none;обычно используется с JavaScript для скрытия и отображения элементов без их удаления и повторного создания. Взгляните на наш последний пример на этой странице, если вы хотите знать, как это может быть достигнуто.
Элемент <script> использует display: none; по умолчанию.
Переопределить отображаемое значение по умолчанию
Как уже упоминалось, каждый элемент имеет значение по умолчанию Display. Однако это можно переопределить.
Изменение встроенного элемента в элемент Block или наоборот может оказаться полезным для того, чтобы страница выглядела определенным образом и по-прежнему соответствует веб-стандартам.
Типичным примером является создание встроенных элементов <li> для горизонтальных меню:
Пример
li {
display: inline;
}
Примечание: Установка свойства Display элемента только изменяет  Таким образом, встроенный элемент с
Таким образом, встроенный элемент с display: block; не допускается
иметь другие элементы блока внутри него.
В следующем примере элементы <span> отображаются как элементы блока:
Пример
span {
display: block;
}
В следующем примере элементы <a> отображаются как элементы блока:
Пример
a {
display: block;
}
Скрытие элемента-отображение: нет или видимость: скрыто?
display:none
visibility:hidden
Reset
Скрытие элемента можно выполнить, задав для свойства display значение none.
Элемент будет скрыт, и страница будет отображаться, как если бы элемент не существует:
Пример
h2.hidden {
display: none;
}
visibility:hidden; также скрывает элемент.
Тем не менее элемент будет по-прежнему занимать то же пространство, как и раньше. Элемент будет скрыт, но по-прежнему влияет на макет:
Пример
h2. hidden {
hidden {
visibility: hidden;
}
Другие примеры
Различия между дисплеем: нет; и видимость: скрытый;
В этом примере демонстрируется отображение: None; против видимости: скрытый;
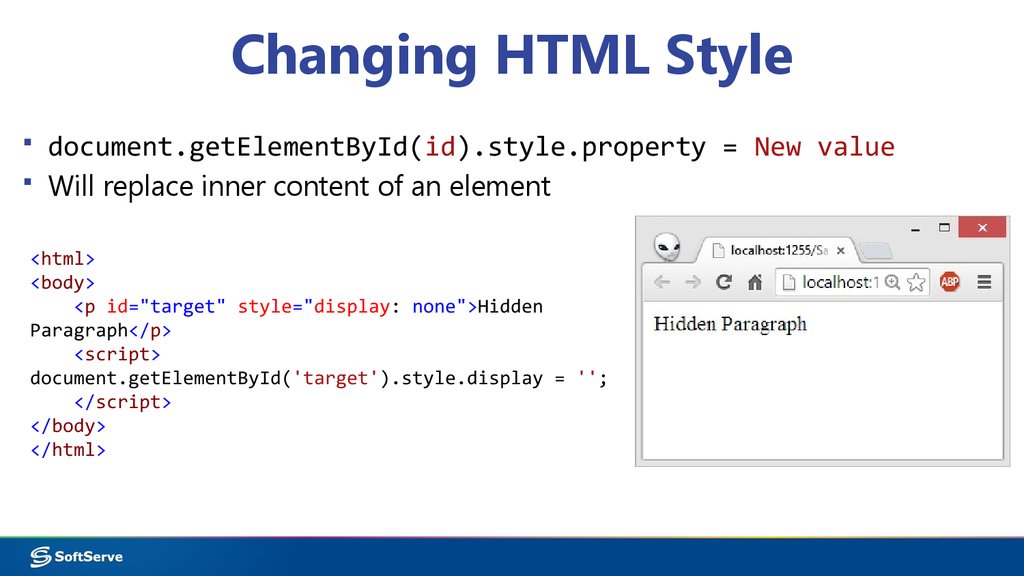
Использование CSS вместе с JavaScript для отображения содержимого
В этом примере демонстрируется использование CSS и JavaScript для отображения элемента по щелчку.
Свойства отображения/видимости CSS
| Свойство | Описание |
|---|---|
| display | Определяет способ отображения элемента |
| visibility | Указывает, должен ли элемент быть видимым |
❮ Назад Дальше ❯
css — Есть ли противоположность display:none?
Вот ответ из будущего… примерно через 8 лет после того, как вы задали вопрос. Пока нет противоположного значения для дисплея : none , читайте дальше… Есть кое-что еще лучше.
Свойство display настолько перегружено, что это не смешно. У него как минимум три разные функции. Он управляет:
У него как минимум три разные функции. Он управляет:
- внешним типом отображения (как элемент участвует в макете родительского потока, например,
блок,встроенный) - внутренний тип отображения (макет дочерних элементов, например
flex,grid) Поле отображения - (отображается ли элемент вообще, например,
содержимое,нет).
Это было реальностью так долго, что мы научились с этим жить, но некоторые долгожданные улучшения (надеюсь!) уже появились.
Firefox теперь поддерживает синтаксис с двумя значениями (или значения с несколькими ключевыми словами) для дисплея block теперь становится block flow , а flex становится block flex . Это не решает проблему none , но явное разделение задач, я думаю, является шагом в правильном направлении.
Тем временем Chromium (85+) дал нам свойство content-visibility и анонсировал его с некоторой помпой. Он направлен на решение другой проблемы — ускорение времени загрузки страницы за счет того, что элемент (и его дочерние макеты) не отображается до тех пор, пока он не приблизится к области просмотра и его действительно нужно увидеть, но при этом будет доступен для поиска «Найти» и т. д. это автоматически, просто присвоив ему значение авто . Это захватывающая новость сама по себе, но посмотрите, что еще она делает…
Свойство
content-visibility: hiddenдает вам все то же самое. преимущества неотрендеренного контента и кешированного состояния рендерингаcontent-visibility: autoделает вне экрана. Однако, в отличие отauto, он не начинает автоматически отображаться на экране.Это дает вам больше контроля, позволяя вам скрыть элемент содержимое, а затем быстро отобразить его.
Сравните его с другими распространенными способами скрытия содержимого элемента:
display: none: скрывает элемент и разрушает его состояние рендеринга. Это означает, что отобразить элемент так же дорого, как отобразить новый. элемент с тем же содержимым.видимость: скрыто: скрывает элемент и сохраняет его состояние рендеринга. Это на самом деле не удаляет элемент из документа, так как он (и его поддерево) по-прежнему занимает геометрическое место на странице и может по-прежнему будет нажиматься. Он также обновляет состояние рендеринга каждый раз, когда он нужен даже тогда, когда он скрыт.
content-visibility: hidden, с другой hand, скрывает элемент, сохраняя его состояние рендеринга, поэтому, если какие-либо изменения, которые должны произойти, они происходят только тогда, когда элемент отображается снова (т. е. свойствоcontent-visibility: hiddenустранен).
Вау. Так что это своего рода то, чем
Так что это своего рода то, чем display: none не должно было быть всегда — способ удаления элемента из макета, изящно и совершенно независимо от типа отображения! Итак, «противоположность» content-visibility: hidden равно content-visibility: visible
auto , которая выполняет отложенный рендеринг для вас, ускоряя начальную загрузку страницы.Единственная плохая новость заключается в том, что Firefox и Safari еще не приняли его. Но кто знает, к тому времени, когда вы (уважаемый коллега-разработчик) читаете это, все может измениться. Следите за https://caniuse.com/css-content-visibility!
Как скрыть элемент HTML с помощью дисплея: нет
от Ran Enoch – следите за новостями в Твиттере здесь
CSS3 имеет удобную маленькую хитрость, которая позволяет вам скрыть любой элемент HTML, применив свойство display. Если установить display: none для любого элемента HTML, этот элемент больше не будет отображаться в области просмотра, и хотя HTML по-прежнему будет отображаться в исходном коде, не останется места для элемента вместо . Использование display: none полностью скроет любой элемент, так что от него не останется видимых следов, кроме как в исходном коде.
Использование display: none полностью скроет любой элемент, так что от него не останется видимых следов, кроме как в исходном коде.
Вот как это работает. Допустим, вы хотите скрыть определенный элемент с помощью класса «.hideMe»:
< Просмотр обычного текста >
css
.hideMe{
дисплей: нет;
}
Это все, что нужно! Только не злоупотребляйте свойством display: none. Во многих случаях это не считается лучшей практикой CSS, а также не всегда приветствуется поисковыми системами, такими как Google, если оно появляется в вашем CSS слишком часто, но его здорово использовать экономно, и если вам нужно что-то скрыть в крайнем случае!
Подписаться
Самые популярные сценарии сброса CSS в 2021 году, все в одном месте
Бесплатный ресурс для веб-дизайнеров и разработчиков. На главной странице вы найдете наиболее популярные сценарии сброса CSS для копирования/вставки с документацией по каждому из них.
Последние руководства по CSS
Популярные темы
- css(64)
- css3(26)
- jquery(21)
- JavaScript(21)
- расширенный(20)
- базовый(15)
- навигация(14)
- промежуточный(14)
- : наведение (12)
- позиция(10)
Сообщество Facebook
Популярный пост
Из архива
Full-Stack Developer VS инженер-программист: что выбрать?
Полный стек или инженер-программист — что лучше? Несмотря на то, что это простой вопрос, вы должны знать, что ответ может быть разным. Как и в большинстве компаний, вы можете задаться вопросом, какую из них следует нанять. В зависимости от проекта вам может понадобиться нанять […]
Читать статью Читать далее →
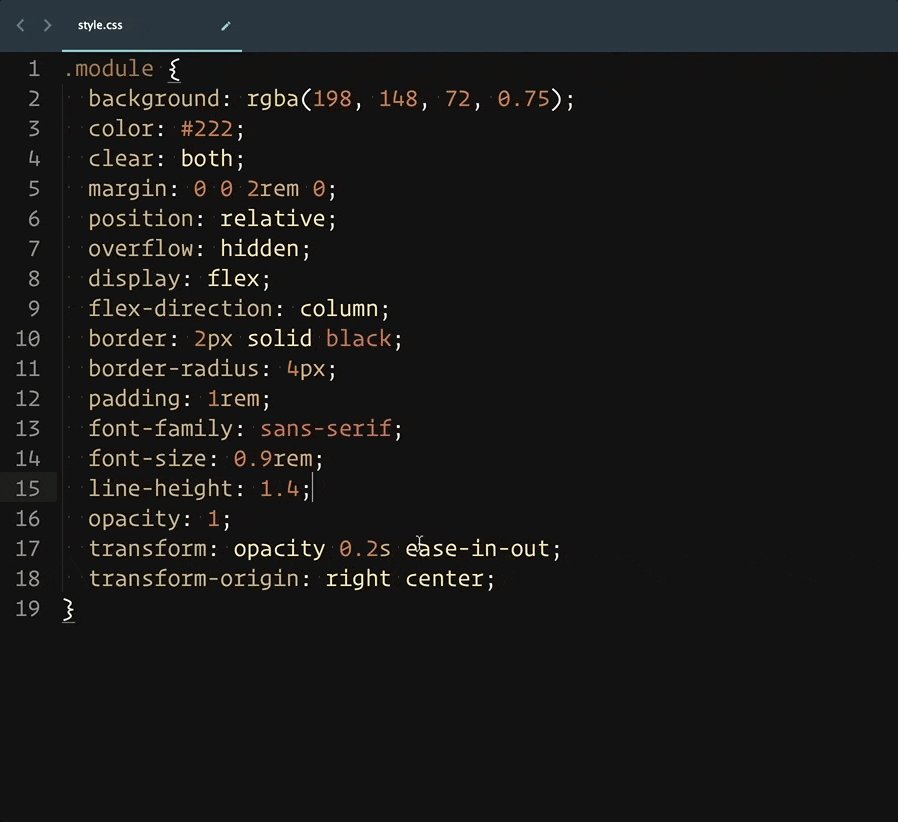
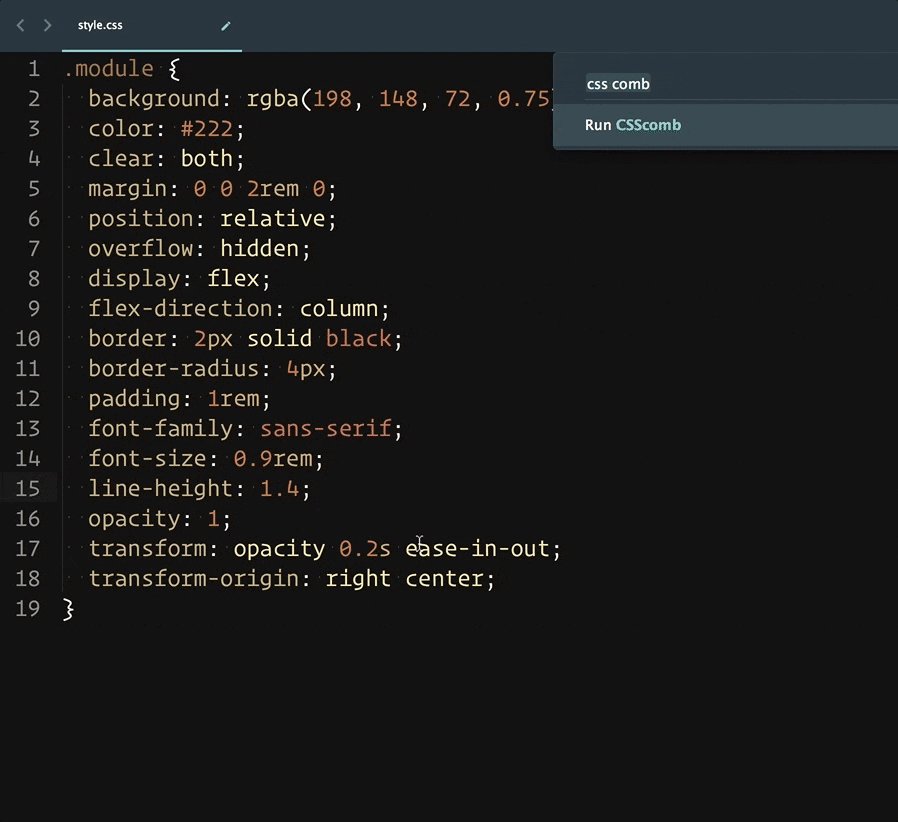
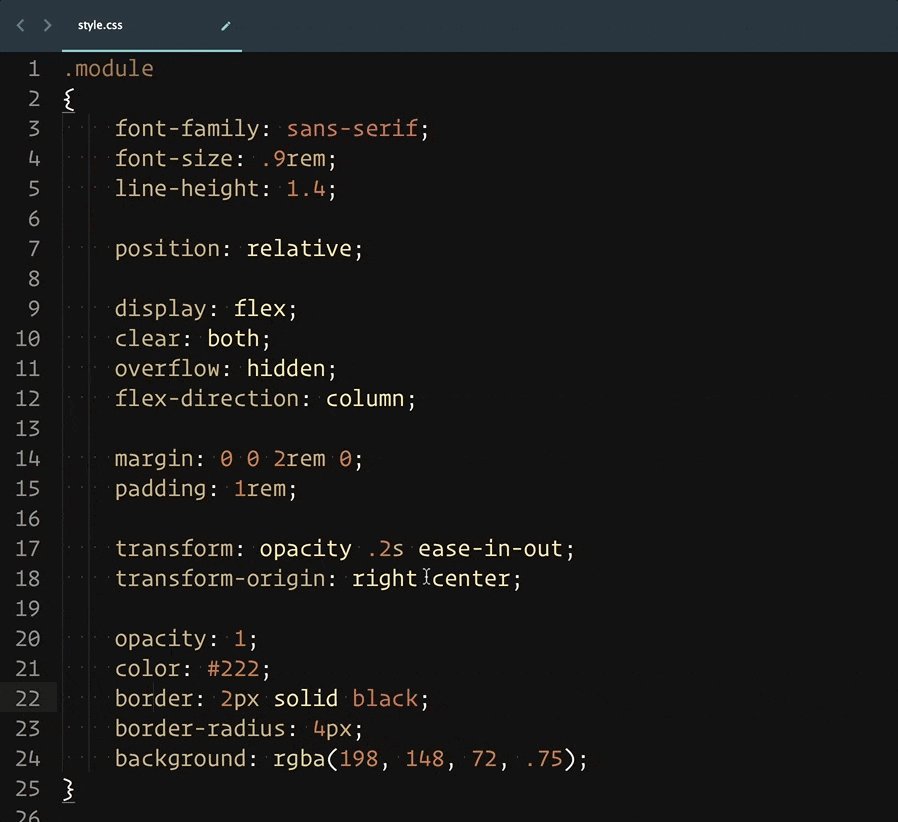
Как модернизировать рабочий процесс веб-разработки
Как веб-разработчик, вы, вероятно, привыкли работать с несколькими различными инструментами и языками.
 Но время от времени необходимо сделать шаг назад от ежедневной рутины кодирования и оценить, как вы можете улучшить свой веб-сайт […]
Но время от времени необходимо сделать шаг назад от ежедневной рутины кодирования и оценить, как вы можете улучшить свой веб-сайт […]Читать статью Читать далее →
Маркировка контролируемой несекретной информации 101
В современном мире легко увидеть, как информация стала самым важным ресурсом, поскольку подавляющее большинство компаний окажется под угрозой полного закрытия, если их данные каким-либо образом будут повреждены или […]
Читать статью Читать далее →
HTML против. CSS: лучшее руководство, чтобы понять разницу
Выдержка: Создание веб-сайта не так сложно, как раньше. У нас есть различные предварительно разработанные шаблоны, а платформы кода сейчас недоступны. Однако проектирование и разработка веб-сайта или веб-приложения с нуля никогда не […]
Читать статью Читать далее →
Фрагменты CSS для создания потрясающего анимированного подчеркивания
Вам надоело искать анимацию CSS для пунктов меню и ссылок?
Нет необходимости искать дальше!
Для анимированного эффекта подчеркивания
Чтобы создать подчеркивание анимации в CSS, наведите указатель мыши на текст,
Подчеркивание анимации в CSS Чтобы иметь подчеркивание [.



 Но время от времени необходимо сделать шаг назад от ежедневной рутины кодирования и оценить, как вы можете улучшить свой веб-сайт […]
Но время от времени необходимо сделать шаг назад от ежедневной рутины кодирования и оценить, как вы можете улучшить свой веб-сайт […]