Создание стилей CSS. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Создание стилей CSS
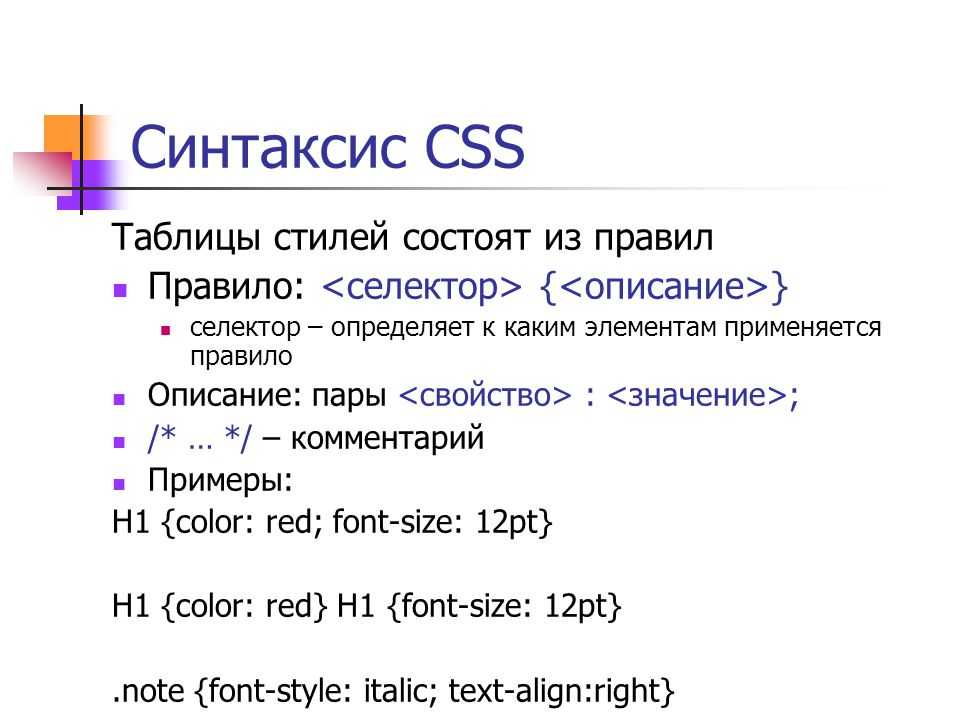
Обычный формат определения стиля CSS иллюстрирует листинг 7.1.
Листинг 7.1
<селектор> {
<атрибут стиля 1>: <значение 1>;
<атрибут стиля 2>: <значение 2>;
.
<атрибут стиля n-1>: <значение n-1>;
<атрибут стиля n>: <значение n>
}
Вот основные правила создания стиля.
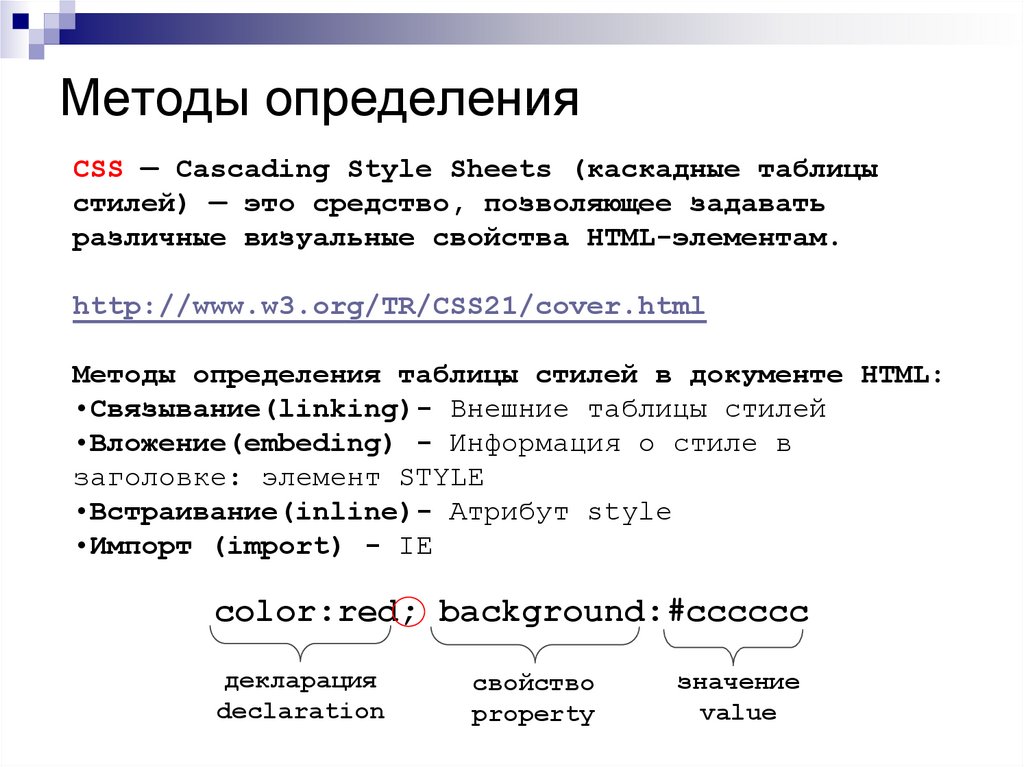
— Определение стиля включает селектор и список атрибутов стиля с их значениями.
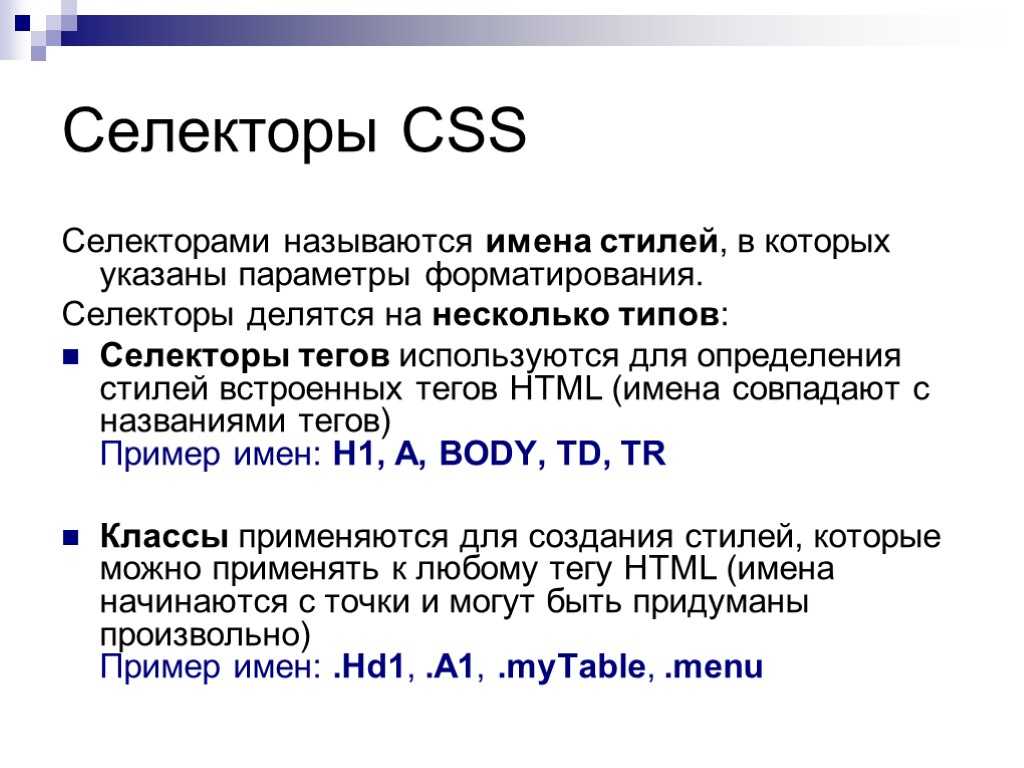
— Селектор используется для привязки стиля к элементу Web-страницы, на который он должен распространять свое действие. Фактически селектор однозначно идентифицирует данный стиль.
— За селектором, через пробел, указывают список атрибутов стиля и их значений, заключенный в фигурные скобки.
— Атрибут стиля (не путать с атрибутом тега!) представляет один из параметров элемента Web-страницы: цвет шрифта, выравнивание текста, величину отступа, толщину рамки и др.
— Пары <атрибут стиля>:<значение> отделяют друг от друга символом; (точка с запятой).
— Между последней парой <атрибут стиля>:<значение> и закрывающей фигурной скобкой символ; не ставят, иначе некоторые Web-обозреватели могут неправильно обработать определение стиля.
— Определения различных стилей разделяют пробелами или переводами строк.
— Внутри селекторов и имен стилей не должны присутствовать пробелы и переводы строки. Что касается пробелов и переводов строк, поставленных в других местах определения стиля, то Web-обозреватель их игнорирует. Поэтому мы можем форматировать CSS-код для удобства его чтения, как проделывали это с HTML-кодом.
Но правила — правилами, а главное — практика. Давайте рассмотрим пример небольшого стиля:
P { color: #0000FF }
Разберем его по частям.
— P — это селектор. Он представляет собой имя тега <P>.
— color — это атрибут стиля. Он задает цвет текста.
— #0000FF — это значение атрибута стиля color. Оно представляет код синего цвета, записанный в формате RGB. (Подробнее об RGB-коде и его задании мы поговорим в главе 8.)
Когда Web-обозреватель считает описанный стиль, он автоматически применит его ко всем абзацам Web-страницы (тегам <P>). Это, кстати, типичный пример неявной привязки стиля.
Стиль, который мы рассмотрели, называется стилем переопределения тега. В качестве селектора здесь указано имя переопределяемого этим стилем HTML-тега без символов < и >. Селектор можно набирать как прописными, так и строчными буквами; автор предпочитает прописные.
Рассмотрим еще пару таких стилей. Вот стиль переопределения тега <EM>: EM { color: #00FF00; font-weight: bold }
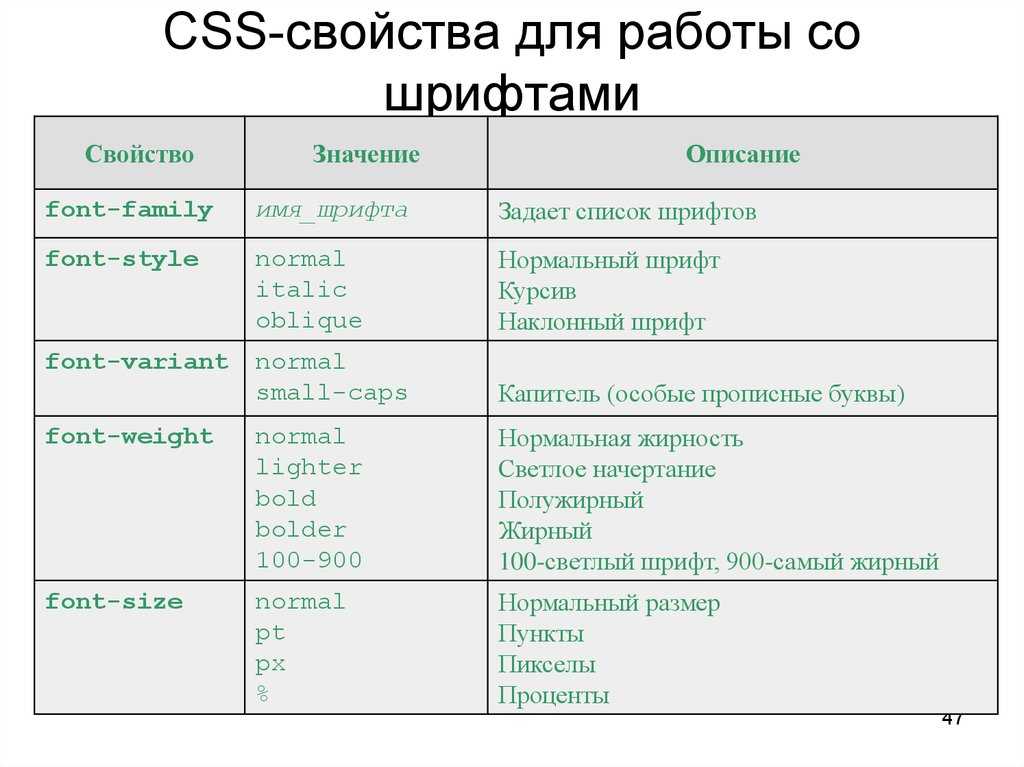
Любой текст, помещенный в тег <EM>, Web-обозреватель выведет зеленым полужирным шрифтом. Атрибут стиля font-weight задает степень «жирности» шрифта, а его значение bold — полужирный шрифт.
Атрибут стиля font-weight задает степень «жирности» шрифта, а его значение bold — полужирный шрифт.
А это стиль переопределения тега <BODY>:
BODY { background-color: #000000; color: #FFFFFF }
Он задает для всей Web-страницы белый цвет текста (RGB-код #FFFFFF) и черный цвет фона (RGB-код #000000). Атрибут стиля background-color, как мы уже поняли, задает цвет фона.
А теперь рассмотрим совсем другой стиль:
redtext { color: #FF0000 }
Он задает красный цвет текста (RGB-код #FF0000). Но в качестве селектора используется явно не имя тега — HTML-тега <REDTEXT> не существует.
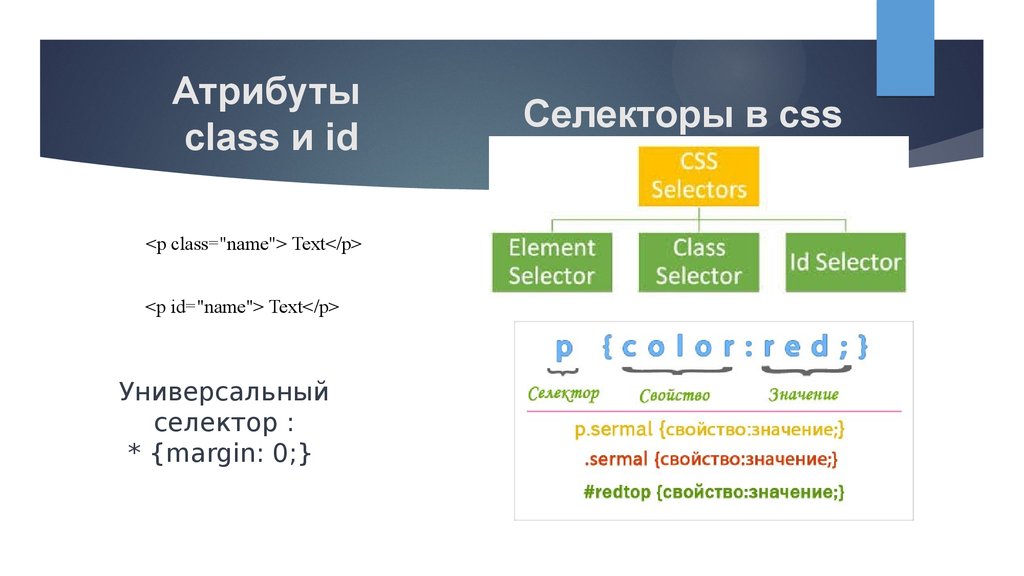
Это другая разновидность стиля CSS — стилевой класс. Он может быть привязан к любому тегу. В качестве селектора здесь указывают имя стилевого класса, которое его однозначно идентифицирует. Имя стилевого класса должно состоять из букв латинского алфавита, цифр и дефисов, причем начинаться должно с буквы. В определении стилевого класса его имя обязательно предваряется символом точки — это признак того, что определяется именно стилевой класс.
Стилевой класс требует явной привязки к тегу. Для этого служит атрибут CLASS, поддерживаемый практически всеми тегами. В качестве значения этого атрибута указывают имя нужного стилевого класса без символа точки:
<P>Внимание!</P>
Здесь мы привязали только что созданный стилевой класс redtext к абзацу «Внимание!». В результате этот абзац будет набран красным шрифтом.
attention { color: #FF0000;
font-style: italic }
.
<P><STRONG>Стилевой класс требует явной привязки атрибутом тега CLASS!</STRONG></P>
В листинге 7.2 мы создали стилевой класс attention, который задает красный цвет и курсивное начертание шрифта. (Атрибут стиля font-style задает начертание шрифта, а его значение italic как раз делает шрифт курсивным.) Затем мы привязали его к тегу <STRONG>. В результате содержимое этого тега будет набрано полужирным курсивным шрифтом красного цвета; особую важность и связанную с ним «полужирность» текста задает тег <STRONG>, а курсивное начертание и красный цвет — стилевой класс attention.
В качестве значения атрибута CLASS можно указать сразу несколько имен стилевых классов, разделив их пробелами. В таком случае действие стилевых классов как бы складывается. (Подробнее о действии на элемент Web-страницы нескольких разных стилей мы поговорим потом.)
Листинг 7.3
attention { color: #FF0000; font-style: italic }
bigtext { font-size: large }
.
<P><STRONG>Стилевой класс требует явной привязки атрибутом тега CLASS!</STRONG></P>
В примере из листинга 7.3 мы привязали к тегу <STRONG> сразу два стилевых класса:
attention и bigtext. В результате содержимое этого тега будет выведено полужирным курсивным шрифтом красного цвета и большого размера. (Атрибут стиля font-size указывает размер шрифта, а его значение large — большой размер, сравнимый с размером шрифта, которым выводятся заголовки первого уровня.)
Именованный стиль во многом похож на стилевой класс. Селектором этого стиля также является имя, которое его однозначно идентифицирует, и привязывается он к тегу также явно.
— В определении именованного стиля перед его именем ставят символ # («решетка»). Он сообщает Web-обозревателю, что перед ним именованный стиль.
— Привязку именованного стиля к тегу реализуют через атрибут ID, также поддерживаемый практически всеми тегами. В качестве значения этого атрибута указывают имя нужного именованного стиля, уже без символа #.
— Значение атрибута тега ID должно быть уникальным в пределах Web-страницы.
Говоря другими словами, в HTML-коде Web-страницы может присутствовать только один тег с заданным значением атрибута ID. Поэтому именованные стили используют, если какой-либо стиль следует привязать к одному-единственному элементу Web-страницы.
В примере:
#bigtext { font-size: large }
.
<P>Это большой текст.</P>
абзац «Это большой текст» будет набран крупным шрифтом.
Во всех рассмотренных нами разновидностях стилей был один селектор, с помощью которого и выполнялась привязка.
Правила, которые установлены стандартом CSS при написании селекторов в комбинированном стиле.
— Селекторами могут выступать имена тегов, имена стилевых классов и имена именованных стилей.
— Селекторы перечисляют слева направо и обозначают уровень вложенности соответствующих тегов, который увеличивается при движении слева направо: теги, указанные правее, должны быть вложены в теги, что стоят левее.
— Если имя тега скомбинировано с именем стилевого класса или именованного стиля, значит, для данного тега должно быть указано это имя стилевого класса или именованного стиля.
— Селекторы разделяют пробелами.
— Стиль привязывают к тегу, обозначенному самым правым селектором. Мудреные правила, не так ли?.. Чтобы их понять, рассмотрим несколько примеров. Начнем с самого простого комбинированного стиля:
P EM { color: #0000FF }
— В качестве селекторов использованы имена тегов <P> и <EM>.
— Сначала идет тег <P>, за ним — тег <EM>. Значит, тег <EM> должен быть вложен в тег <P>.
— Стиль будет привязан к тегу <EM>.
<P><EM>Этот текст</EM> станет синим.</P>
<P>А этот не станет.</P>
<P><STRONG>Этот</STRONG> — тоже.</P>
Здесь слова «Этот текст» будут набраны синим шрифтом. Вот еще один комбинированный стиль:
P.mini { color: #FF0000; font-size: smaller }
Имя тега <P> скомбинировано с именем стилевого класса mini. Значит, данный стиль будет применен к любому тегу <P>, для которого указано имя стилевого класса mini. (Значение smaller атрибута стиля font-size задает уменьшенный размер шрифта. )
)
<P>Маленький красный текстик.</P> И последний пример комбинированного стиля: P.sel <STRONG> { color: #FF0000 }
Этот стиль будет применен к тегу <STRONG>, находящемуся внутри тега <P>, к которому привязан стилевой класс sel.
<P><STRONG>Этот</STRONG> текст станет красным.</P>
В данном примере слово «Этот» будет выделено красным цветом.
Стандарт CSS позволяет определить сразу несколько одинаковых стилей, перечислив их селекторы через запятую:
h2, redtext, P EM <STRONG> { color: #FF0000 }
Здесь мы создали сразу три одинаковых стиля: стиль переопределения тега <h2>, стилевой класс redtext и комбинированный стиль P EM. Все они задают красный цвет шрифта.
Все четыре рассмотренные нами разновидности стилей CSS могут присутствовать только в таблицах стилей. Если указать их в HTML-коде Web-страницы, они, скорее всего, будут проигнорированы.
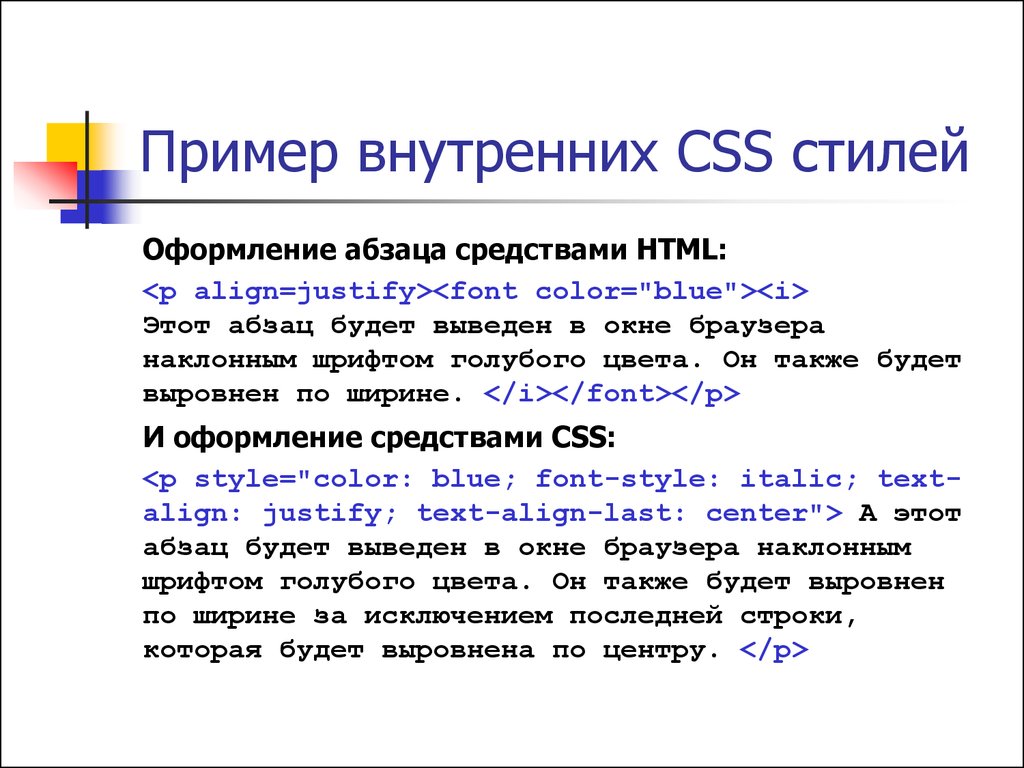
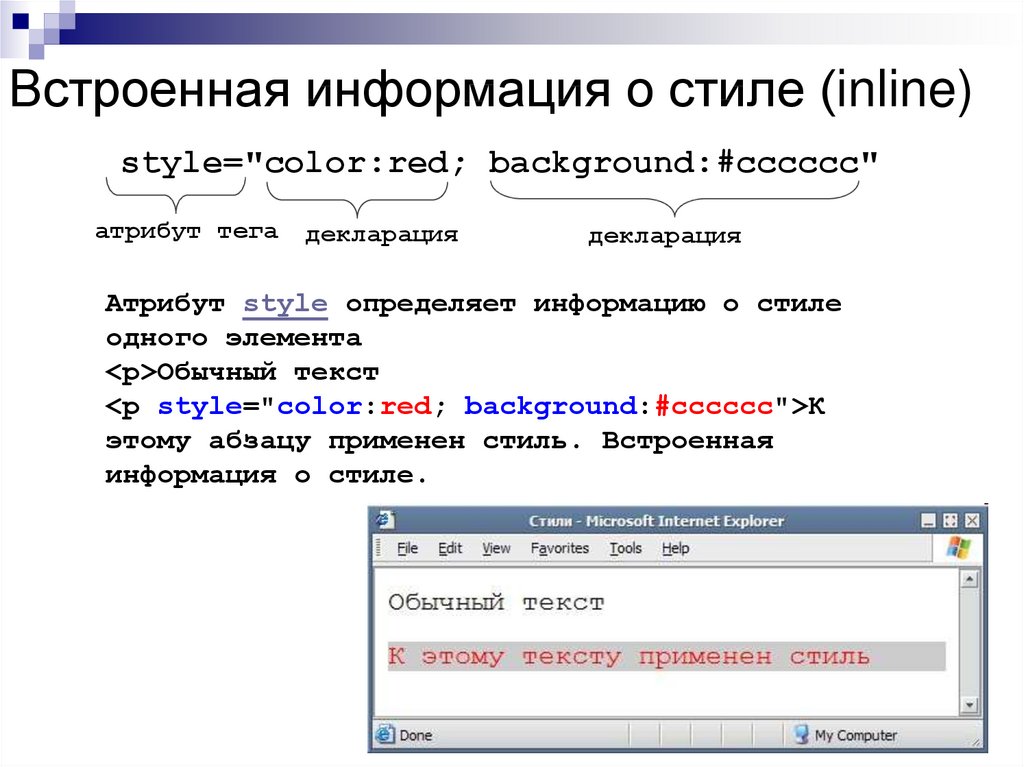
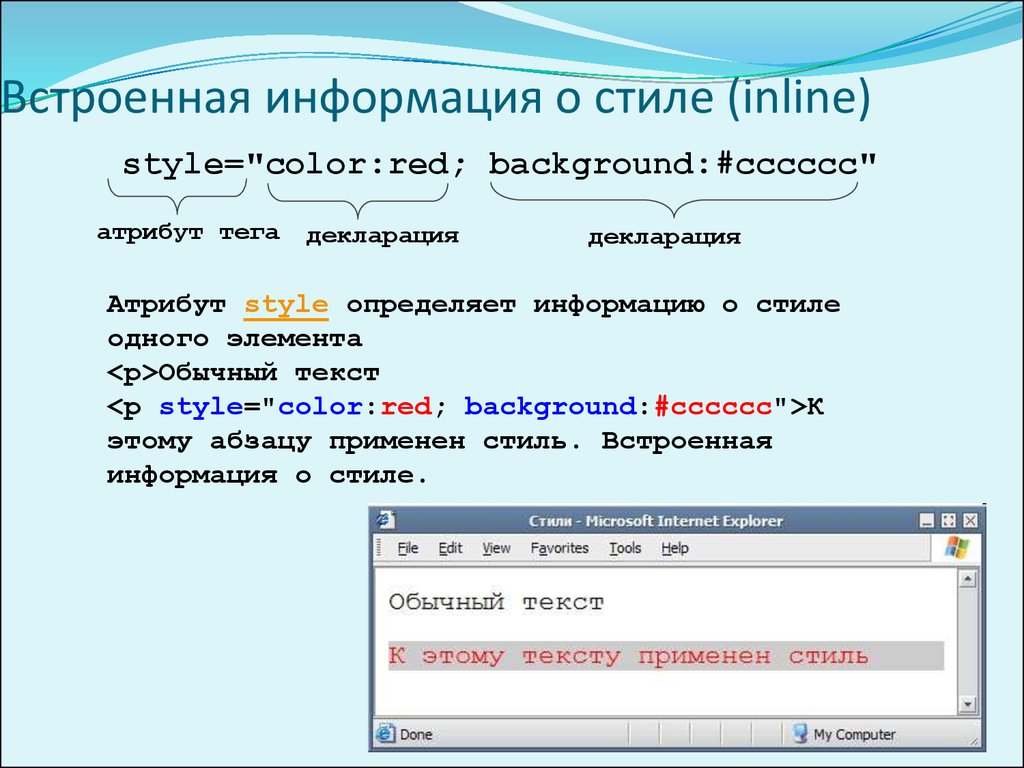
Стили последней — пятой — разновидности указывают прямо в HTML-коде Web-страницы, в соответствующем теге. Это встроенные стили. В сплоченном семействе стилей они стоят особняком.
Это встроенные стили. В сплоченном семействе стилей они стоят особняком.
— Они не имеют селектора, т. к. ставятся прямо в нужный тег. Селектор в данном случае просто не нужен.
— В них отсутствуют фигурные скобки, поскольку нет нужды отделять список атрибутов стиля от селектора, которого нет.
— Встроенный стиль может быть привязан только к одному тегу — тому, в котором он находится.
Определение встроенного стиля указывают в качестве значения атрибута STYLE нужного тега, который поддерживается практически всеми тегами:
<P>Маленький курсивчик.</P>
Ранее мы упомянули, что в некоторых случаях значение атрибута стиля нужно заключать в кавычки. Но в определении встроенного стиля вместо кавычек используются апострофы.
Встроенные стили применяются сейчас довольно редко, т. к. нарушают требование концепции Web 2.0 разделять содержимое и представление Web-страниц. В основном их применяют для привязки стилей к одному-единственному элементу Web- страницы (очень редко) и во время экспериментов со стилями.
В главе 14 мы рассмотрим еще одну разновидность стилей CSS. А пока что закончим с ними и приступим к рассмотрению таблиц стилей.
Данный текст является ознакомительным фрагментом.
Оформление html тегов атрибутом style (встроенные стили CSS)
Вы здесь
Главная → Блог → CSS → Оформление html тегов атрибутом style (встроенные стили CSS)
Дата:23.05.15 в 12:00
Раздел:
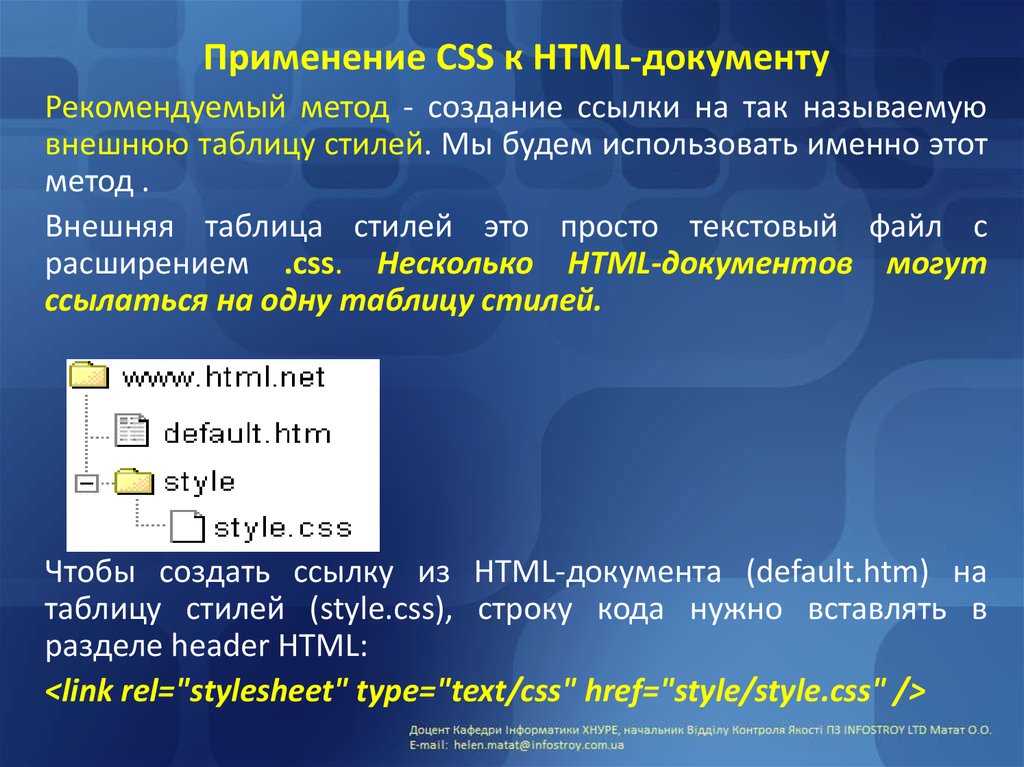
Нам уже известно, что для того, чтобы веб-сайт выглядел красиво и стильно нам необходимо поработать с CSS-файлом. И чтобы наши стили применялись необходимо соединить HTML файл и файл CSS.
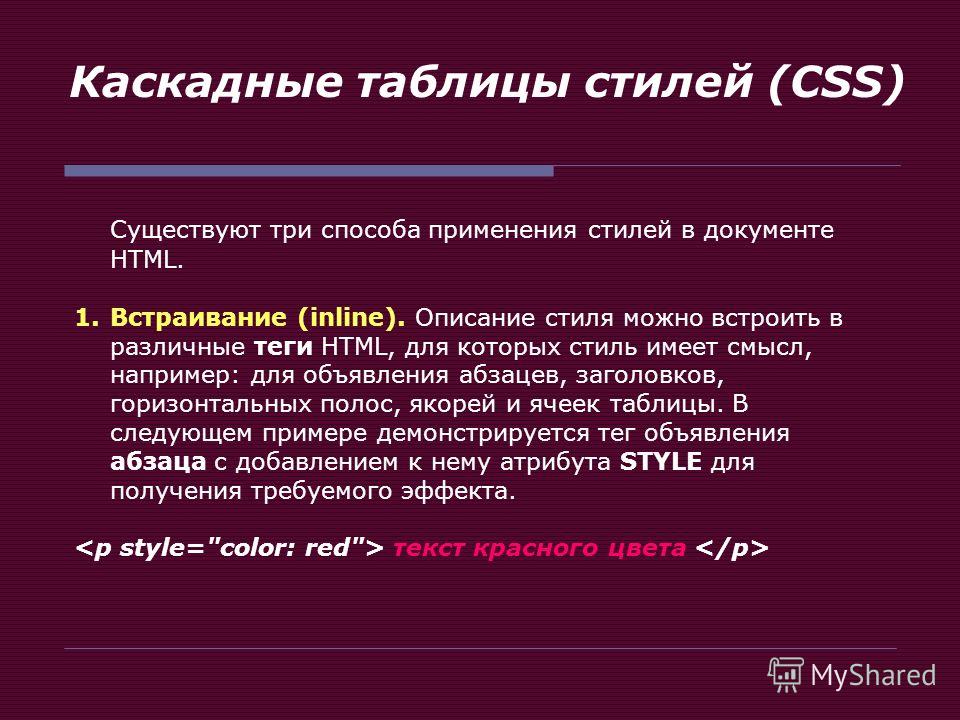
Существует несколько вариантов осуществления данной операции: использование таблиц вложенных стилей, таблиц внешних стилей и встроенный стиль.
Сегодня мы поговорим именно о последнем способе.
Внедрения стиля в тег HTML
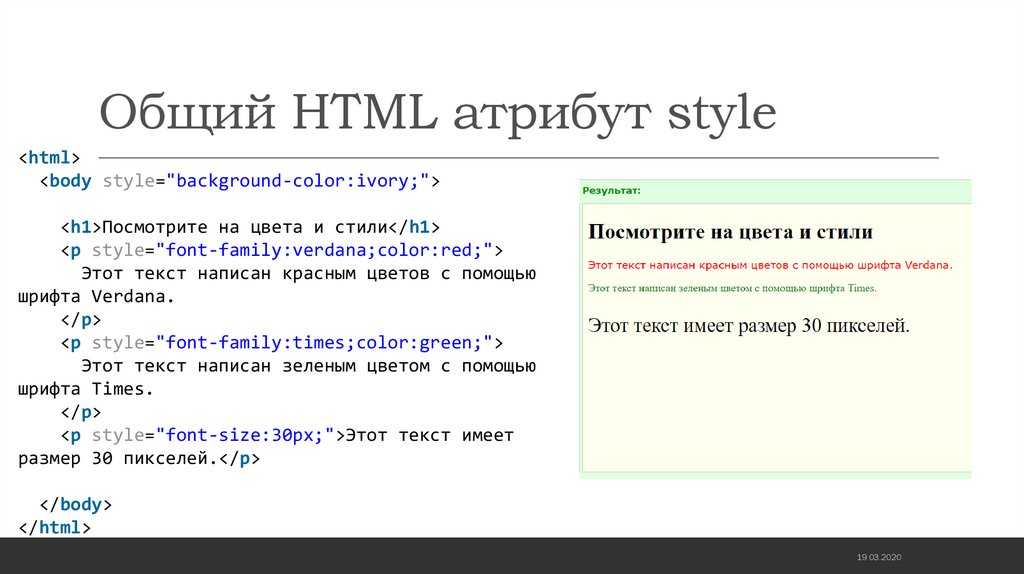
Суть данного способа заключается в том, что необходимое оформление мы внедряем внутрь тега. Для этого создан отдельный атрибут — style. Данный атрибут может быть применен к любому тегу, однако только в рамках тела сайта, то есть в границах body. Значением этого атрибута выступают операторы тех стилей, которые необходимо применить к заданному элементу.
Для примера зададим разные размеры шрифта для двух разных абзацев текста:
<p>Задаем этому отрезку текста высоту букв в 25 пикселей.</p> <p>А этот текст будет с буквами, высотой 15 пикселей, причем еще и подкрасим его синим, чтобы продемонстрировать применение нескольких стилей одновременно.</p>
Недостатки
Пример отлично демонстрирует, как такое навешивание стилей засоряет код страницы.
Также можно отметить еще парочку недостатков применения данной методики стилизации. Первым из них можно назвать разброс стиля по всему документу, что в перспективе редактирования усложнит процесс в разы.
Также возникнет трудность в оформлении больших объемов текста. Думаю, никого не радует перспектива прописывать для каждого абзаца размер шрифта, особенно если таких абзацев штук 40.
Еще при использовании встроенных стилей становится невозможным применение псевдоклассов, что в значительной степени связывает руки веб-дизайнера.
Стоит также отметить и путаницу, которая обязательно всплывет в использовании атрибута style. Эта путаница возникнет из-за использования разных кавычек при вписывании стилей.
Для наглядности посмотрим на пример ниже:
<div>Запись корректна.</div> <div>Так тоже правильно.</div> <div Roboto Condensed ", sans-serif">Это не корректная запись.</div> <div Roboto Condensed ', sans-serif'>И это тоже не верно</div>
Глядя на выкладки, предоставленные выше, напрашивается логический вывод, что применение встроенных стилей связаны с рядом существенных осложнений и неудобств.
Когда стоит использовать встроенный стиль
Несмотря на все недостатки, встроенный стиль был выдуман не зря. Веб-мастера часто обращаются к ним в случае программного присвоения стиля. Для примера посмотрим на этот код
<div> <div></div> </div>
Запись нужной ширины для этого блока будет простейшей операцией.
Аналогичная ситуация может возникнуть при необходимости замены фонового изображения(к примеру) пользователя под ролью администратора. В таком случае тег img может не подойти. Поэтому стоит обратится к атрибуту style:
<div></div>
Также программисты частенько обращаются к встроенным стилям в процессе верстки всплывающих окон. Зачастую этот процесс проходит следующим образом: блоку, над оформлением которого идет работа, прописывается display:block, а остальные окна скрываются посредством display:none, чтобы они визуально не мешали работе программиста. Вот пример:
<div>Всплывающее окно, которое оформляется в данный момент</div>
Итог
Использование встроенных стилей связано с рядом трудностей и неудобств, однако в процессе оформления некоторых элементов веб-мастера часто обращаются к этому методу для оптимизации своей работы.
Оценок: 22 (средняя 3.9 из 5)
Оценка:
Ключевые слова:
Подключение CSS в документ
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Как добавить встроенные стили в CSS
Встроенные стили создаются путем добавления атрибута стиля к тегу. Как и в случае атрибутов class и id , почти все элементы могут принимать атрибут стиля . (Исключения включают html , head , title , meta , script и style .) Значение атрибута style представляет собой список из одной или нескольких пар свойство-значение. точки с запятой. Узнайте, как добавить встроенные стили в CSS, выполнив эти шесть шагов.
- Сохраните следующее как
StyleSheet.css:ч2 { выравнивание текста: по центру; размер шрифта: 12pt; цвет: #000099; нижняя граница: 5px; оформление текста: подчеркивание; } стол { поле: 5px; ширина: 290 пикселей; } й { отступ: 3px; } тд { отступ слева: 8px; отступ справа: 8px; граница: 1px сплошная #9; цвет фона: #ffffcc; } #trЗаголовок { оформление текста: подчеркивание; цвет: #9
; } .
 centerCell {
выравнивание текста: по центру;
}
centerCell {
выравнивание текста: по центру;
} - Скопируйте этот текст и вставьте в новый файл HTML с именем
InlineStyleSheet.html. Этот HTML-код содержит ссылку на внешнюю таблицу стилей, которую вы создали выше.<голова> <мета-кодировка="UTF-8">
Встроенная таблица стилей <тело> <дел>Рекорд хоумрана за все время
<таблица>Игрок Хоумраны Команда Барри Бондс 762 Гиганты Хэнк Аарон 755 Выдерживает Бэйб Рут 714 Янкиз Вилли Мэйс 660 Гиганты
Braves

Yankees
Giants
<голова> <мета-кодировка="UTF-8">Встроенная таблица стилей <тело> <дел>Рекорд хоумрана за все время
<таблица>Игрок Хоумраны Команда Барри Бондс 762 Гиганты Хэнк Аарон lt;td>755Выдерживает Бэйб Рут 714 Янкиз Вилли Мэйс 660 Гиганты

 centerCell {
выравнивание текста: по центру;
}
centerCell {
выравнивание текста: по центру;
}