НОУ ИНТУИТ | Лекция | Оформление текста с помощью CSS
Аннотация: Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Ключевые слова: Web, полиграфия, текст, css, шрифт, font-variant, выравнивание, ‘letter-spacing’, ‘text-indent’, ‘text-transform’, acronym, ‘white-space’, удобочитаемость, класс, pica, абсолютные размеры, юзабилити, ppi, спецификация CSS-P, качество защиты, oblique, small caps, ‘fantasy’, monospace, uppercase, дизайн, остаток, ‘border-bottom’, usability, САР, сглаживание, универсалии, таблица
Введение
Так как Web является совокупностью документов — динамических, статических, функциональных — соглашения, согласно которым они форматируются, заимствуются из лучшего доступного нам источника: шести веков традиции печати. Это включает полиграфию. Однако Web является новой и отличающейся информационной средой, а полиграфия Web-сайта требует по большому счету совершенно других навыков для создания представления, и зависит от дополнительных ограничений.
Эта лекция строится на основе полученных ранее в этом курсе знаний, предоставляя подробное руководство по эффективному оформлению текста с помощью CSS.
Лекция имеет следующую структуру:
- Обзор полиграфии Web
- Контраст
- Разборчивость и удобочитаемость
- размер шрифта и выбор единиц измерения
- Как это делается
- Какие единицы измерения могут применяться в свойствах текста CSS?
- Какой смысл использовать так много разных типов единиц измерения?
- Что является физическим эквивалентом пикселя рабочего стола?
- Em, проценты, и пункты, согласно CSS
- Краткое замечание об официальных Рекомендациях CSS 2.1
- Ключевые слова размеров
- Выбор семейства шрифтов и гарнитуры
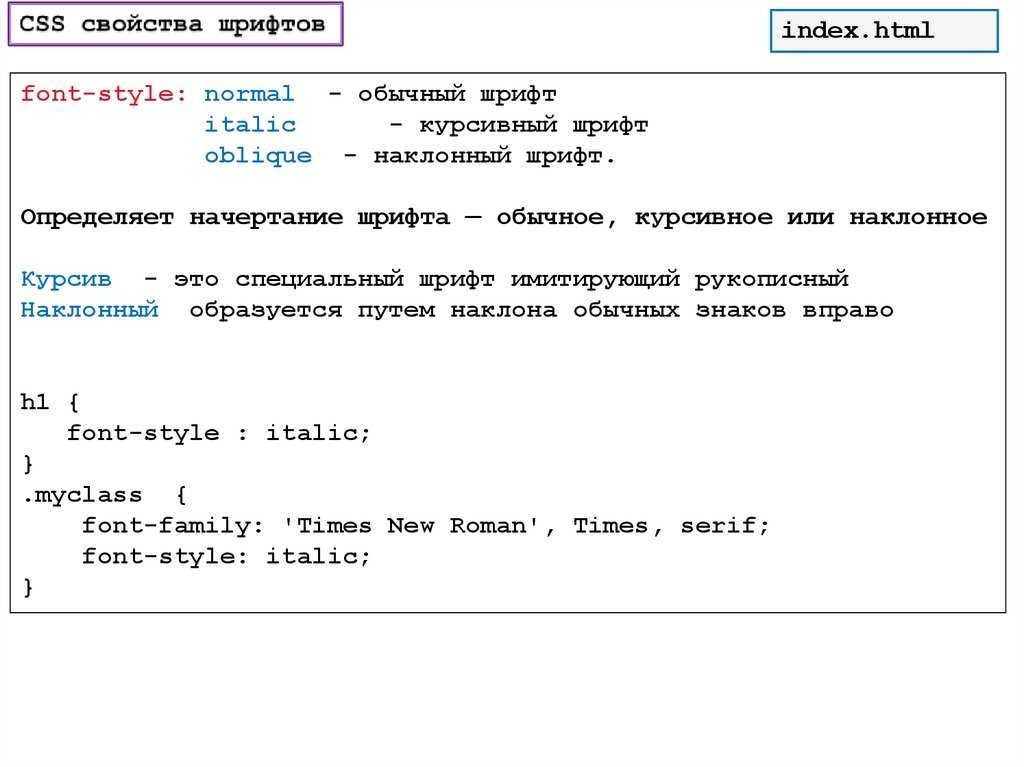
- Стиль шрифта, вариант шрифта, и толщина шрифта: изменение характеристик
- Зачем использовать свойство font-style, когда достаточно элементов em и i?
- font-variant как другой инструмент для выделения коротких отрывков
- font-weight: жирность и ее отсутствие
- Сокращенное свойство font
intuit.ru/2010/edi»>Свойства CSS для текста и выравнивания: изменение композиции- размер шрифта и выбор единиц измерения
- Выравнивание и text-align
- Применение выравнивания для текста, написанного западным алфавитом
- Изменение слежения: свойства letter-spacing и word-spacing
- Использование единиц измерения em для лучшего контроля
- Отступ начальных строк: свойство text-indent
- Прописные буквы: свойство text-transform
- Оформление ссылок и показ удаления: свойство text-decoration
- Границы, а не подчеркивания, с помощью acronym и abbr
- Регулировка просвета (интерлиньяж) и высота строки (line-height)
- Вытеснение pre и br: свойство white-space
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Обзор полиграфии Web
ru/2010/edi»>В Web дизайнеры имеют значительно меньше контроля над представлением, чем в другой информационной среде. Это становится наиболее очевидно при рассмотрении основных свойств документа, таких как размер, разрешение, и контраст. Существуют также строгие ограничения на качество полиграфии Web, что было рассмотрено в «Полиграфия в Web» об основах полиграфии.Другими темами, которые заслуживают дополнительного рассмотрения, являются контраст, разборчивость и удобочитаемость — сейчас мы этим займемся.
Контраст
Контраст печати, легкость, с которой каждый отрывок можно отличить от пробелов и смежных отрывков, зависит от ряда факторов, таких как освещенность, цвет, размер, и композиция. Он упоминается здесь, чтобы обратить внимание, что слабоконтрастная копия должна задаваться с максимально применимым размером шрифта.
Разборчивость и удобочитаемость
intuit.ru/2010/edi»>В контексте дизайна разборчивость является легкостью, с которой текстовый отрывок можно просмотреть в поисках определенного фрагмента информации, в то время как удобочитаемость является легкостью, с которой отрывок можно понять. Дизайнерские решения, которые улучшают то или другое качество, перечислены в таблице 29.1.| Цель | Длина строки | Пространство между столбцами текста и расстояние между строками | Выбор шрифта | Выравнивание |
|---|---|---|---|---|
| Удобочитаемость | средняя | увеличенная | с засечками | невыровненный справа [слева] |
| короткая | нормальная | без засечек | переменное, часто полное |
Свойства шрифта CSS: изменение внешнего вида текста
Подготовка текста включает манипуляции с текстом в отношении, как композиции, так и внешнего вида отдельных букв и слов. Последний класс задач реализуется свойствами шрифта CSS, которые будут рассмотрены ниже.
Размер шрифта и выбор единиц измерения
Так как документы обычно изменяют размер шрифта чаще чем гарнитуру, и варианты шрифтов обычно хорошо обрабатываются таблицами стилей агентов пользователей, то основным интересующим нас свойством является font-size. При использовании в правиле за ним следует значение, которое определяет единицу измерения, или иногда ключевое слово размера (такое как small или medium )
Как это делается
Самое важное объявление font-size в таблице стилей выглядит примерно следующим образом:
body {…
font-size: 14px;
…} intuit.ru/2010/edi»>Наследование заставляет всевозможные спецификации размера в документе основываться на размере, объявленном для тела документа, будут ли это таблицы стилей браузера или ваши собственные. Типичное значение в браузерах по умолчанию, равное 16 пикселям, является хорошей исходной точкой для размера основного текста, но большинство посетителей смогут легко прочитать и меньший шрифт. В результате многие дизайнеры выбирают меньший размер — около 11 -14 пикселей.
Наследование применяется к размеру шрифта, когда определяется относительный размер, и когда ключевое слово размера определяется для элемента с предком без ключевого слова размера.
Какие единицы измерения могут применяться в свойствах текста CSS?
В правилах таблиц стилей наиболее часто применяемыми к тексту типами единиц измерения являются пиксели (px), em (em объясняются ниже), проценты (%), и пункты (pt). Поведение текста при изменении размера с помощью этих единиц измерения описано в таблице 29.2.
Поведение текста при изменении размера с помощью этих единиц измерения описано в таблице 29.2.
| Единица измерения | Определение1 является отношением изменения размера шрифта от унаследованного значения. | Применение |
|---|---|---|
| em из CSS | 1.333em | |
| ключевые слова | определенные UA2Наследуется только ближайшее значение размера, не использующего ключевого слова. | large, и т.д. |
| Процент | 133. 3% 3% | |
| Пиксели | абсолютная единица | 16px |
| Пункты | абсолютная единица | 12pt |
Другие доступные типы единиц измерения включают ключевые слова размера, picas (pc, один pica равен точно 12 пунктам), и exes (ex). Имеется также много других типов единиц измерения, поддерживаемых в CSS2, но они редко используются при работе с текстом.
Какой смысл использовать так много разных типов единиц измерения?
Как отмечено в таблице 29.2, существуют относительные и абсолютные единицы измерения размера. Ключевые слова обладают обеими характеристиками — абсолютные размеры относительно друг друга, но относительные для значения, не являющегося ключевым словом, от которого они наследуются.
Лучше всего следовать при их использовании следующим рекомендациям:
- Абсолютные размеры (px, стандартизованные единицы, такие как pt) лучше всего использовать в компоновках, которые не изменяются в отношении свойств холста документа — так называемые «фиксированные», «статические» или «замороженные» компоновки.
- Относительные размеры (em, %) должны использоваться в нестатических компоновках, и в тех ситуациях, где необходимо достичь компромисс между юзабилити сайта и контролем дизайнера над компоновкой.
- Размеры, определяемые ключевыми словами (объясняемые ниже) должны использоваться, когда юзабилити перекрывает все другие рассмотрения дизайна.
Абсолютные размеры и юзабилити
intuit.ru/2010/edi»>Более старые версии Internet Explorer не позволяют посетителям изменять размер текста, который был задан с абсолютными размерами, а интерфейсы изменения размера текста браузеров, которые допускают такую степень контроля пользователя, обычно трудно найти. (Пользователи браузеров Opera и Firefox делают это легко, с помощью Shift + Ctrl/Cmd + plus/minus и Ctrl/Cmd + plus/minus соответственно). В связи с этими ограничениями обычно принято задавать для font-size элемента body относительное значение в единицах em, которые, как предполагается, управляются значениями браузера по умолчанию.Что является физическим эквивалентом пикселя рабочего стола?
Наиболее точный ответ на этот вопрос состоит в том, что такой вещи не существует. Пиксели являются единицей измерения разрешения оборудования дисплея, и ничего больше. Однако…
Несмотря на тот факт, что невозможно строго определить или предсказать буквальный размер пикселя, нервозные спонсоры коммерческих проектов обычно бывают неприятно удивлены, когда обнаруживают, что дизайн их сайта принимает различный вид на клиентских хостах, которые сконфигурированы отлично от их собственного, и в связи с этим кричат на Web-дизайнера. По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
По этой причине может быть полезно понять, как ведут себя пиксели — я даю вам средство защиты, предназначенное для тех времен, когда кто-то, для кого вы создаете Web-сайт, жалуется, что текст не выглядит совершенно одинаково на различных машинах.
Издатели программного обеспечения имеют неформальное понимание, что 96 ppi (пикселей на дюйм) является разумным размером. Поэтому 16 пикселей основного текста будет печататься размером в одну шестнадцатую дюйма, или 12 пунктов. На все более типичном 17″ жидко-кристаллическом дисплее с разрешением 1280×800, такой 16-пиксельный текст будет иметь приблизительный размер на экране 13 пунктов, но на аналогичном 15″ дисплее ноутбука, его размер будет 11.44 пункта.
Эти размеры будут действительны при настройках по умолчанию. Большинство рабочих сред позволяют конечному пользователю задать индивидуальные размеры ppi, поэтому будут возникать граничные случаи.
В заключение: пиксель есть пиксель, но все остальное изменчиво.
Em, проценты, и пункты, согласно CSS
Традиционно, единица измерения em эквивалентна высоте прописной буквы «M» в шрифте, к которому она применяется. Однако в CSS единица измерения em в действительности эквивалентна общей высоте одной строки; другими словами высоте элемента, font-size которого задан как 14 пикселей:
1em = 100% = 14px
В типичных рабочих средах это утверждение выше можно расширить до следующего:
1em = 100% = 14px = 10.5pt
Увеличение или уменьшение размеров работает мультипликативно, поэтому если имеется второй элемент, размер которого вы хотите задать как 16 пикселей, при условии обычного наследования все последующее предоставит требуемый результат:
1.143em = 114.3% ? 16px = 12pt
Краткое замечание об официальных Рекомендациях CSS 2.
 1
1Иногда рекомендуют консультироваться в Рекомендациях спецификации CSS 2.1 Консорциума WWW (http://www.w3.org/TR/CSS21/). Подобно всем Рекомендациям W3C, этот документ можно считать определением стандарта Web; некоторые из которых реализуются более точно, чем другие производителями браузеров и разработчиками Web.
Хотя глубокое и всестороннее знание Рекомендаций W3C никогда не будет лишним, этот курс написан, чтобы предоставить краткое, но легко усваиваемое введение в Web разработку/дизайн, и рекомендации W3C могут оказаться слишком многословными, как минимум. Все случаи, когда рекомендуется обратиться к документам CSS 2.1, относятся к материалу, который слишком нечеткий, чтобы оправдать его точное объяснение в этой лекции.
Ключевые слова размеров
Как кратко упоминалось выше, можно использовать также ключевые слова размеров. Существует семь таких ключевых слов, от xx-small и до xx-large, со значением medium являющимся средним (и используемым по умолчанию) значением. Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Полный список всех семи значений представлен в таблице 29.3 ниже, которая содержит все ключевые слова, поддерживаемые различными свойствами CSS, рассматриваемыми в этой лекции.
Рекомендации CSS 2.1 содержат множество дополнительных подробностей о ключевых словах font-size (http://www.w3.org/TR/CSS21/fonts.html#font-size-props).
Пример таблицы стилей 1
По мере рассмотрения новых свойств CSS их применение демонстрируется на примере фрагмента текста, для оформления которого используется постепенно усложняющаяся таблица стилей. Законченная таблица стилей и окончательно оформленный текст показаны в конце лекции. В ходе изложения будут показаны только добавляемые новые правила. Исходный файл таблицы стилей имеет следующий вид.
body {
margin: 0;
padding: 0 20%;
font-size: 14px;
}
p {
margin: .429em auto;
}
q:before,
q:after {
content: "";
}
h2 {
font-size: x-large;
}
.sectionNote {
font-size: medium;
}
. attribution {
font-size: small;
}
attribution {
font-size: small;
}Новые правила
body { font-size: 14px; }
h2 { font-size: x-large; }
.sectionNote { font-size: medium; }
.attribution { font-size: small; }Глава 8 Форматирование текста средствами CSS. HTML, XHTML и CSS на 100%
Глава 8 Форматирование текста средствами CSS. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Глава 8
Форматирование текста средствами CSS
8.1. Выделение текста цветом
8.2. Шрифты
8.3. Форматирование текста
В этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается средствами CSS.
Изначально язык CSS был разработан для управления видом текста, поэтому он предоставляет веб-разработчику впечатляющие средства по работе с текстом. Как правило, обычного набора элементов HTML недостаточно, чтобы оформить текст на странице. Здесь на помощь и приходит CSS.
Как правило, обычного набора элементов HTML недостаточно, чтобы оформить текст на странице. Здесь на помощь и приходит CSS.
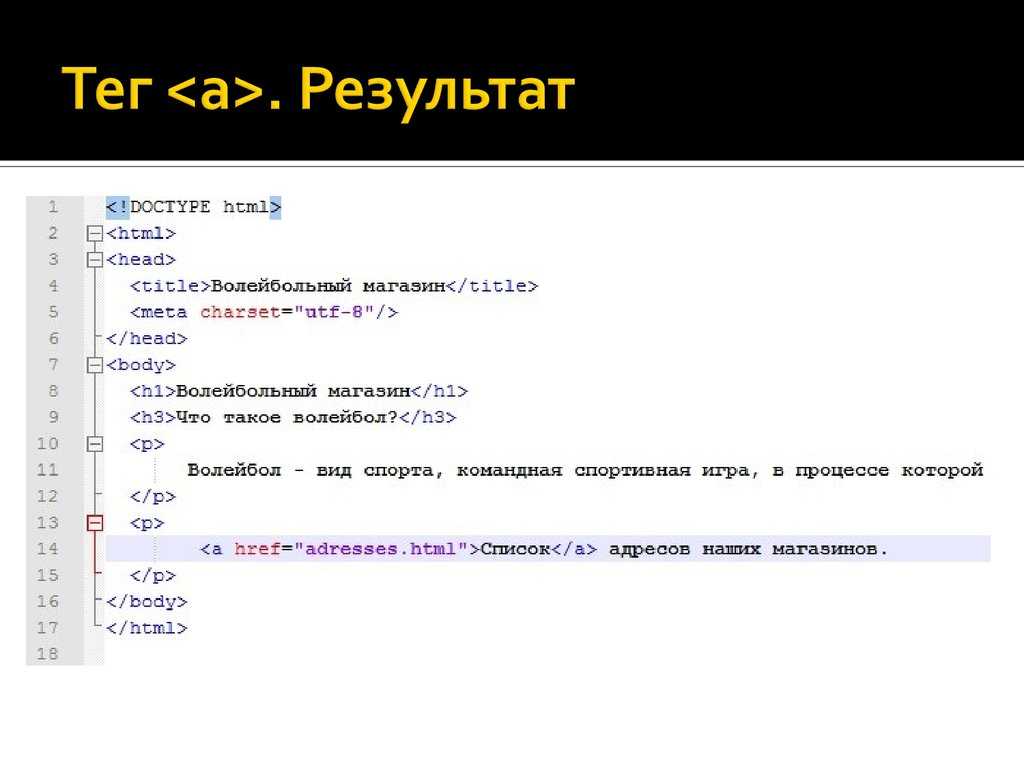
Чтобы понять всю мощь CSS по работе с текстом и в то же время освоить основные приемы создания таблиц стилей, создадим простую HTML-страницу, которая и будет служить примером (листинг 8.1, рис. 8.1).
Листинг 8.1. Тестовая HTML-страница
<html>
<head>
<title>Глава 8. Форматирование текста средствами CSS</title>
<link href=»my_style.css» rel=»stylesheet»>
</link>
</head>
<body>
<h2>Форматирование текста средствами CSS</h2>
<p>Намек: добивается успеха только тот, кто старается.</p>
<h3>Предисловие</h3>
<p>В CSS нет ничего сложного, к концу данной главы вы научитесь изменять
цвет текста, шрифт, размер. Научитесь управлять его положением на
странице и выучите еще много других приемов форматирования,
которые сделают вас настоящим профессионалом веб-дизайна. </p>
</p>
<p>Вам будет под силу отформатировать любой текст. И вы сделаете это
так же просто, как в обычном текстовом редакторе.
Вы сможете заставить читать посетителя по буквам.</p>
<p>К примеру, задать «жирность» в 600 для данного абзаца
средствами HTML просто невозможно.
Так же, как и <span>выделить</span> данный текст.</p>
<p>Если из примера вам все понятно, то вы можете сразу перепрыгнуть
далее к <a href=»#»>главе 9.</a></p>
</body>
</html>
Рис. 8.1. Тестовая HTML-страница
Страница, которую вы создадите, используя код листинга 8.1, может незначительно отличаться от приведенной в книге. К примеру, у вас может быть другой шрифт. По ходу изучения главы мы отформатируем страницу так, чтобы ваша тестовая страница и страницы из дальнейших примеров выглядели одинаково. Собственно, это и есть одна из самых сложных задач веб-дизайна.
После создания страницы первое, что бросается в глаза, – неудачно отформатированный текст. Точнее, он вообще не отформатирован. Постепенно мы будем совершенствовать наш CSS-код и к концу главы получим отформатированную страницу.
CSS-код можно добавлять в HTML-страницы двумя путями. Первый – вписать код таблицы стилей непосредственно в саму HTML-страницу. Второй, который мы и будем использовать в примере, – вынести содержание CSS во внешний файл таблицы стилей, а в HTML-странице оставить ссылку на него. В нашем примере файл таблицы стилей располагается во внешнем файле с именем my_style.css в той же папке, что и наша страница.
Следует добавить, что каждый раз дописывать новое свойство для одного и того же элемента, указывая его название, нерационально. К примеру, задать цвет текста красным и выровнять его по правому краю для абзацев можно, определив для элемента P такой CSS-код:
p {
color: red;
text-align: right;
}
Данный прием был подробно рассмотрен в подразд. «Группировка» разд. 7.3.
«Группировка» разд. 7.3.
По ходу изучения главы вы будете встречаться с одиночными примерами. Однако в таблицу стилей можете дописывать свойства так же, как показано выше.
Сразу оговорюсь, что при работе со шрифтами надо учитывать, что выбранный вами шрифт должен быть установлен на компьютере клиента, иначе он увидит страницу в шрифте, который задан по умолчанию настройками его браузера. Про это подробно будет рассказано в разд. 8.2, посвященном выбору и заданию шрифтов.
Итак, приступим к изучению форматирования текста и начнем с рассмотрения работы с цветами.
Данный текст является ознакомительным фрагментом.
2.6. Форматирование текста
2.6. Форматирование текста
Для чего форматировать текст? Странный вопрос, ведь при создании сайта хочется, чтобы он был выдержан в одном стиле, а цвет и вид текста, принятые по умолчанию, не отвечают стилистике большинства сайтов. Поэтому приходится форматировать текст
Поэтому приходится форматировать текст
8.3. Форматирование текста
8.3. Форматирование текста В этом разделе вы познакомитесь с впечатляющими средствами CSS для отображения текста. Начнем изучение форматирования текста с
Форматирование текста
Форматирование текста Используя имеющиеся знания, напишем программный код так, чтобы поначалу выделить на странице ее название и заголовок первого уровня, которым будет являться текст Добро
Форматирование текста
Форматирование текста Для чего нужно форматирование? Попробуйте скопировать в «тело» документа произвольный текст и посмотрите на результат. Понравилось? Вся информация идет сплошным текстом: без заголовков, переносов, делений на абзацы и т. д. Чтобы сделать документ
Глава 6 Аутентификация средствами Kerberos
Глава 6
Аутентификация средствами Kerberos
В системе Linux обычно используется локальная аутентификация. Пользователь вводит имя и пароль, а компьютер ищет соответствующие данные в своей базе и принимает решение о том, следует ли зарегистрировать пользователя в системе.
Пользователь вводит имя и пароль, а компьютер ищет соответствующие данные в своей базе и принимает решение о том, следует ли зарегистрировать пользователя в системе.
Глава 23 Операции с денежными средствами
Глава 23 Операции с денежными средствами В этой главе мы узнаем, как с помощью документов организовать учет операций с денежными средствами. Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
4. Печатник-подмастерье, или Автоматическое форматирование текста
4. Печатник-подмастерье, или Автоматическое форматирование текста Известно вам или нет, но с недавних пор еще одно тяжкое бремя свалилось с плеч человечества. Заботу о создании и размещении опечаток в тексте взяли на себя компьютеры. Там, где раньше линотипы отливали
Форматирование текста
Форматирование текста
Документ открыт и, возможно, даже уже набран. Но не стоит думать, что, совершив эти нехитрые действия, вы в совершенстве освоили науку прикладного вордоведения – нет, мы с вами находимся только в начале пути. Ведь просто набрать документ мало – надо
Но не стоит думать, что, совершив эти нехитрые действия, вы в совершенстве освоили науку прикладного вордоведения – нет, мы с вами находимся только в начале пути. Ведь просто набрать документ мало – надо
Форматирование текста
Форматирование текста Текст в редакторе Word можно набирать разными шрифтами. Программа предусматривает установку размера, типа и начертания шрифта. Перед форматированием необходимо выделить фрагмент текста, который требуется изменить.Выделить текст можно несколькими
Форматирование текста в таблице
Форматирование текста в таблице Текст, который вы будете вводить в таблицу, можно форматировать так же, как обычный, размещенный в документе Word, – можно изменять его шрифт, устанавливать формат абзаца, тип выравнивания и т. д.При этом надо научиться правильно выделять
13.
 6. Форматирование текста
6. Форматирование текста13.6. Форматирование текста Настало время поговорить о форматировании текста. Это процесс выбора гарнитуры шрифта, его размера и начертания, установки выравнивания. Все это позволяет украсить документ и выделить его из числа прочих. Для форматирования текста используется
Ввод и форматирование текста
Ввод и форматирование текста Программы, предназначенные для ввода форматированного текста, элементов графики, обработки примечаний, создания именного указателя и пр., называют текстовыми процессорами. Практически все они имеют похожий интерфейс, у многих – примерно
Форматирование текста
Форматирование текста
Но возможности Flash отнюдь не исчерпываются набором простого текста, разбитого на абзацы с помощью клавиши <Enter>. Текст может содержать фрагменты, набранные разными шрифтами, с разным выравниванием и отступами. Давайте же выясним, как средствами
Текст может содержать фрагменты, набранные разными шрифтами, с разным выравниванием и отступами. Давайте же выясним, как средствами
Ввод и форматирование текста в таблице
Ввод и форматирование текста в таблице Для начала ввода текста в таблицу щелкните кнопкой мыши на нужной ячейке, чтобы установить в нее текстовый курсор, после чего начинайте набор текста. Если текст не будет помещаться в ячейку, ее высота автоматически увеличится, а
Форматирование текста
Форматирование текста Итак, если вы уже выполнили самую неинтересную часть работы – напечатали текст и (что немаловажно) сохранили его, можете теперь перейти к более интересной части работы – красиво отформатировать (оформить) этот текст, добавить картинки или таблицу.
Перекрытие текста CSS
Одной из важных функций CSS является позиционирование элементов.
Margin , padding , top , left , right , bottom , position , и CSS z-index это лишь некоторые из основных игроков.
Используя вышеуказанные свойства интервала и свойство «расслоения» z-index, мы можем сделать так, чтобы ваши элементы перекрывали друг друга.
XHTML
ДэвидУолшБлогПоказCSSПерекрытие
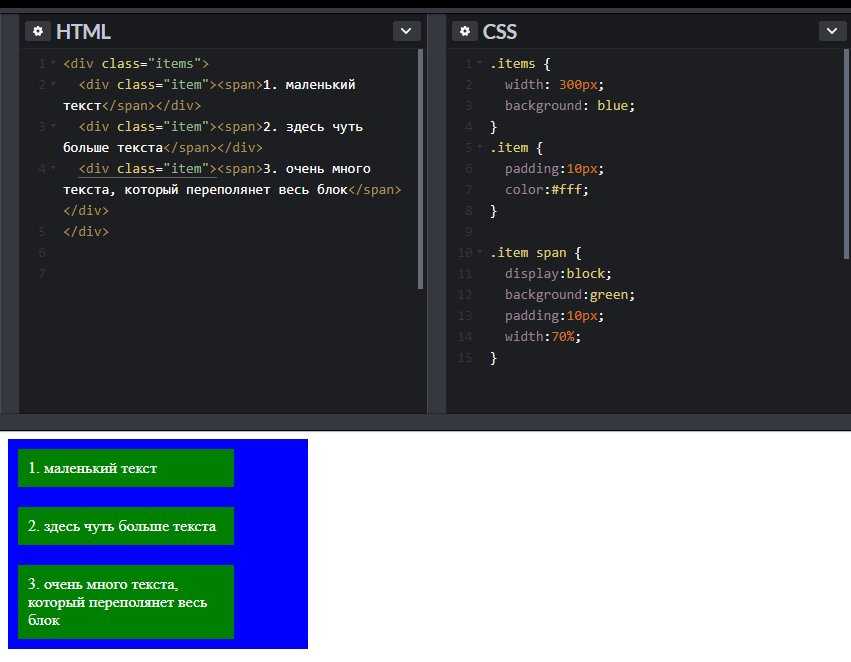
Просто куча элементов только с текстом. Простой.
CSS
.элемент { размер шрифта: 75px; положение: абсолютное; }
#элемент-1 {цвет:голубой; z-индекс: 1; }
#элемент-2 {цвет:светло-зеленый; поле: 30 пикселей 0 0 30 пикселей; z-индекс: 2; }
#элемент-3 {цвет:розовый; поле: 60 пикселей 0 0 60 пикселей; z-индекс: 3; }
#элемент-4 {цвет:желтый; поле: 90 пикселей 0 0 90 пикселей; z-индекс: 4; }
#элемент-5 {цвет:оранжевый; поле: 120 пикселей 0 0 120 пикселей; z-индекс: 5; }
#элемент-6 {цвет:серый; поле: 150 пикселей 0 0 150 пикселей; z-индекс: 6; }
/* цвета в словах? ужасный! */
Основными игроками в CSS являются абсолютное позиционирование, свойство margin и z-index .
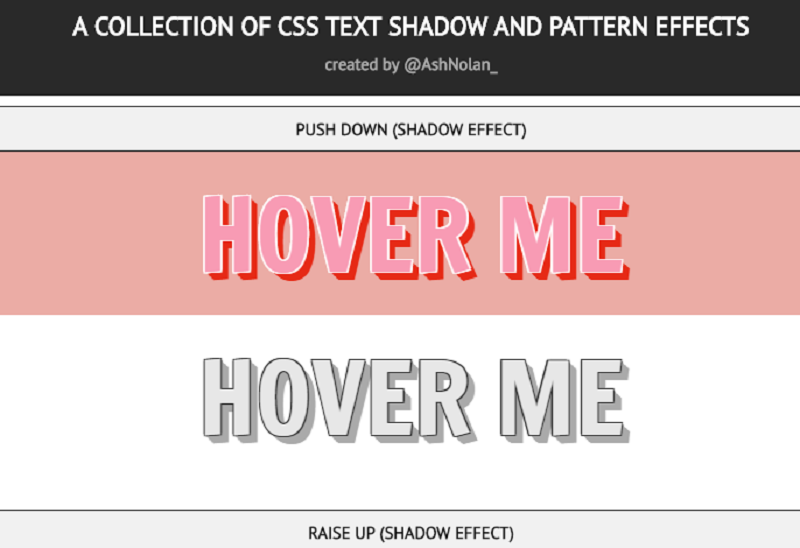
Каким бы прекрасным ни было перекрытие, CSS по-прежнему ограничен «безопасными» шрифтами, поэтому изображения, содержащие только текст, по-прежнему необходимы, когда мы хотим использовать «забавные» шрифты.
Автор: Соледад Пенадес
От веб-камеры к анимированному GIF: секрет chat.meatspac.es!
Моя напарница Эдна Пиранья не только классный хакер; она также фантастический философ! Общение и онлайн-взаимодействие — это тема, которая занимала ее мысли в течение долгого времени, и это также привело к множеству интересных экспериментальных проектов…
Дэвид Уолш
Управление камерой и видео с помощью HTML5
Клиентские API на мобильных и настольных устройствах быстро предоставляют одни и те же API.
 Конечно, наши мобильные устройства сначала получили доступ к некоторым из этих API, но эти API постепенно переходят на настольные компьютеры. Одним из таких API является API getUserMedia…
Конечно, наши мобильные устройства сначала получили доступ к некоторым из этих API, но эти API постепенно переходят на настольные компьютеры. Одним из таких API является API getUserMedia…
Дэвид Уолш
Автор: Дэвид Уолш Все началось с версии MooTools, а вскоре после этого — версии jQuery. Совсем недавно Дрю Дуглас представил плагин jQuery, предназначенный для создания такого же эффекта.
Текст CSS — Учебное пособие по CSS
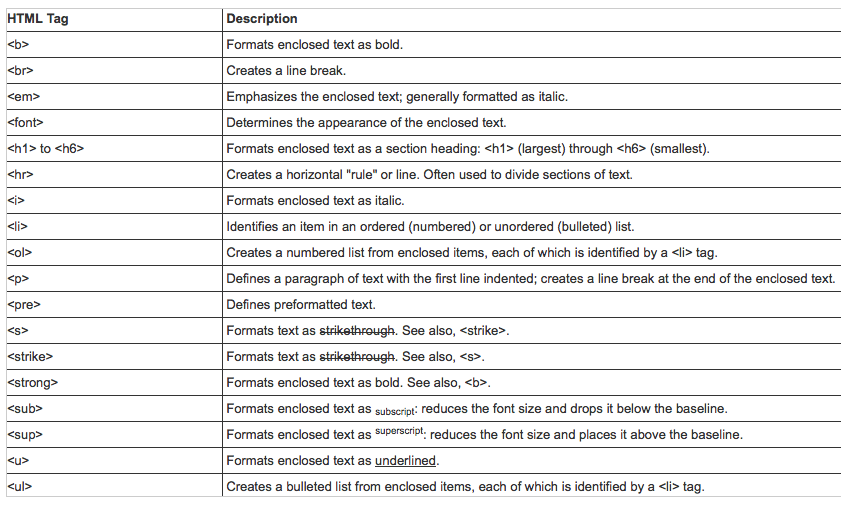
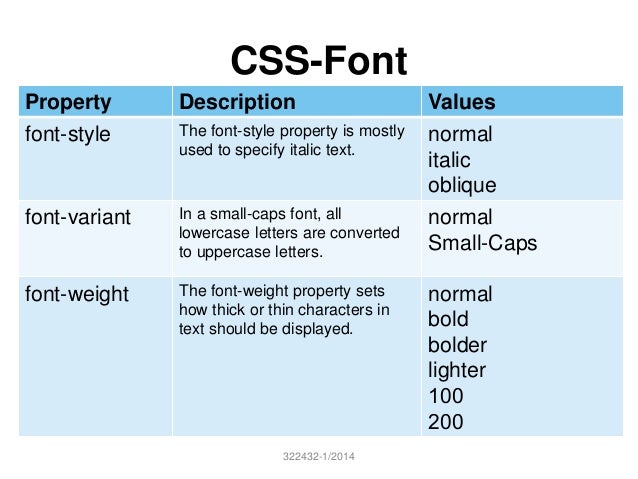
CSS имеет несколько опций для определения стилей текста. Эти параметры могут полностью заменить тег , но это еще не все. CSS позволяет вам определять эти стили намного эффективнее, чем вы могли бы сделать с помощью простого HTML. СВОЙСТВА ШРИФТА
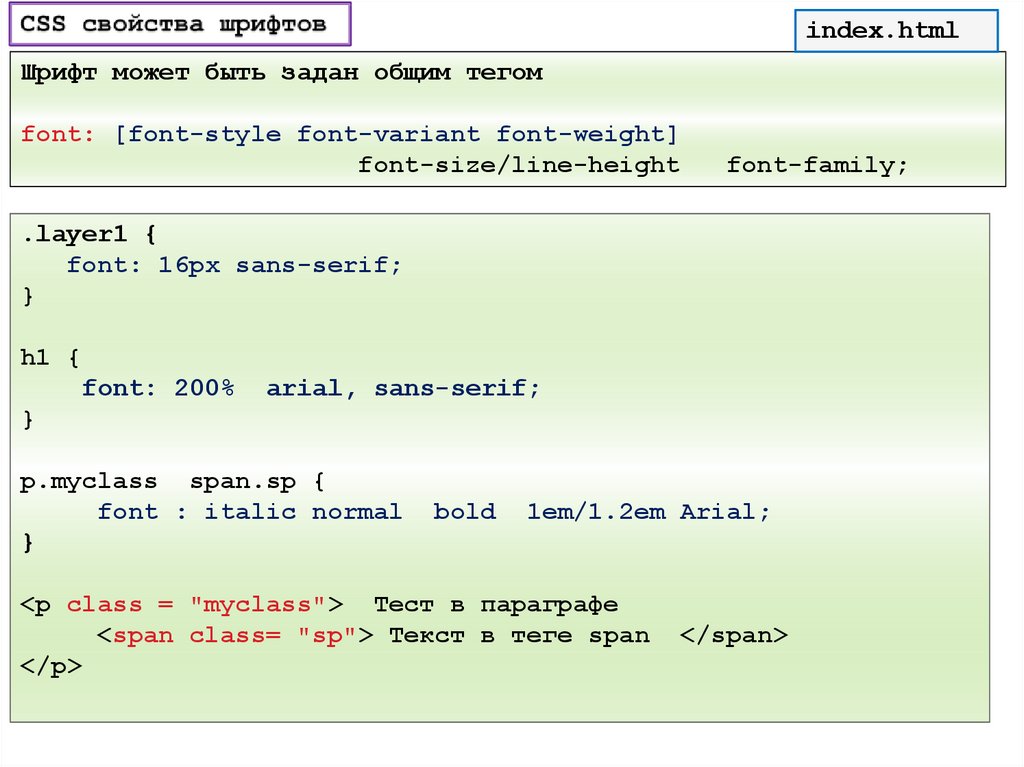
4P:проблемы, 4M:только Mac, 4W:только Windows НАЗНАЧЕНИЕ ВСЕХ АТРИБУТОВ ШРИФТА СРАЗУ Примером типичного определения шрифта будет:
Но поскольку все атрибуты шрифта на самом деле могут быть выражены с помощью свойства font, мы могли бы написать это так:
Приведенный выше способ, очевидно, является более коротким способом указания настроек шрифта, но на самом деле он менее полезен, чем можно было бы подумать.
4P: проблемы, 4M: только Mac, 4W: только Windows
Официальный стандарт CSS, предоставляемый W3C, также включает свойства межсловного интервала, интервала между буквами и вертикального выравнивания, но они не поддерживаются современными браузерами. ЦВЕТА Как видите, приведенные выше свойства CSS могут заменить любое форматирование текста, которое можно выполнить с помощью обычного HTML, за одним исключением: цветом. |

 attribution {
font-size: small;
}
attribution {
font-size: small;
} Конечно, наши мобильные устройства сначала получили доступ к некоторым из этих API, но эти API постепенно переходят на настольные компьютеры. Одним из таких API является API getUserMedia…
Конечно, наши мобильные устройства сначала получили доступ к некоторым из этих API, но эти API постепенно переходят на настольные компьютеры. Одним из таких API является API getUserMedia…
 weight:bold
weight:bold  Причина в том, что вы будете назначать один и тот же шрифт для всех ваших стилей, например, в то время как вам нужны разные веса и размеры шрифта для заголовков и областей содержимого и т. д. выше приведены некоторые параметры для определения свойств текста, таких как выравнивание, подчеркивание и т. д.
Причина в том, что вы будете назначать один и тот же шрифт для всех ваших стилей, например, в то время как вам нужны разные веса и размеры шрифта для заголовков и областей содержимого и т. д. выше приведены некоторые параметры для определения свойств текста, таких как выравнивание, подчеркивание и т. д.