transition | CSS | WebReference
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay. Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдокласса :hover или :active, а также динамически через JavaScript.
Краткая информация
| Значение по умолчанию | all 0s ease 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
transition: <переход> [, <переход> ]*
Здесь:
<переход> = [ none | <transition-property> ] || <transition-duration> || <transition-timing-function> || <transition-delay>Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Отменяет эффект перехода.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition</title> <style> #bar { top:-5.5em; right:5em; /* Положение */ padding: .5em; /* Поля */ margin: 0; /* Отступы */ position: absolute; /* Абсолютное позиционирование */ width: 2em; /* Ширина */ background: #333; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: center; /* Выравнивание по центру */ /* Переход */ transition: top 1s ease-out 0.5s; } #bar:hover { top: 0; } </style> </head> <body> <ul> <li>1</li><li>2</li> <li>3</li><li>4</li> <li>↓</li> </ul> </body> </html>В данном примере при наведении курсора на стрелку раскрывается блок с числами.
Объектная модель
Объект.style.transition
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition.
Opera до версии 12.10 поддерживает свойство -o-transition.
Firefox до версии 16 поддерживает свойство -moz-transition.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 10 | 12 | 1 | 26 | 11.6 | 12.10 | 3 | 6.1 | 4 | 16 |
| 2.1 | 4.4 | 4 | 16 | 10 | 12.10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Анимация
См. также
- :focus на мобильных устройствах
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- Анимация ссылок при наведении
- Всплывающая подсказка
- Переходы
- Переходы
- Переходы в CSS
- Переходы и анимация
- Переходы с помощью :hover
- Сочетание с псевдоклассами
Рецепты
- Как плавно изменить цвет ссылки?
Практика
- Масштабирование картинки при наведении
- Масштабирование картинки при наведении 2
- Масштабирование кнопки
- Плавное изменение цвета
- Поворот на 360° при наведении
- Прозрачность при наведении
- Сдвиг при наведении
CSS переходы (CSS transition) // «Фрилансер по жизни»
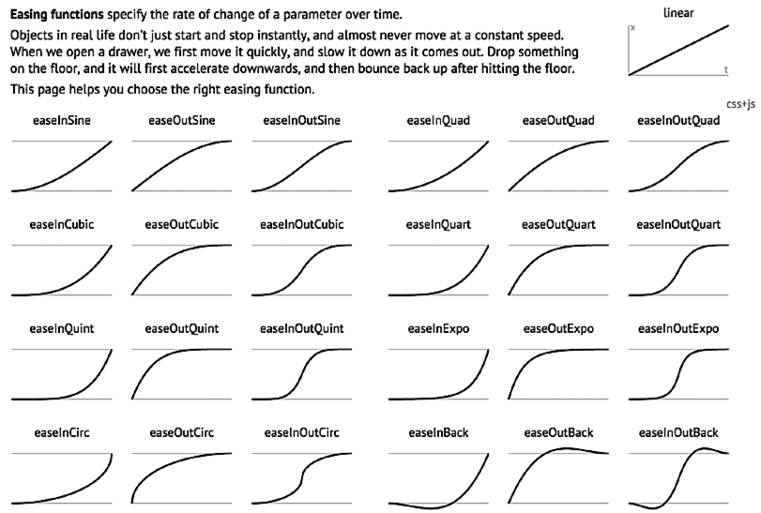
Позволяет вручную установить значения (положительные и отрицательные) для кривой ускорения и создать свою собственную анимацию
Пользовательские функции cubic Bézier с сайта easings. net
net
| Название | Значение функции |
|---|---|
| easeInSine | cubic-bezier(0.47, 0, 0.745, 0.715) |
| easeOutSine | cubic-bezier(0.39, 0.575, 0.565, 1) |
| easeInOutSine | cubic-bezier(0.445, 0.05, 0.55, 0.95) |
| easeInQuad | cubic-bezier(0.55, 0.085, 0.68, 0.53) |
| easeOutQuad | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
| easeInOutQuad | cubic-bezier(0.455, 0.03, 0.515, 0.955) |
| easeInCubic | cubic-bezier(0.55, 0.055, 0.675, 0.19) |
| easeOutCubic | cubic-bezier(0. 215, 0.61, 0.355, 1) 215, 0.61, 0.355, 1) |
| easeInOutCubic | cubic-bezier(0.645, 0.045, 0.355, 1) |
| easeInQuart | cubic-bezier(0.895, 0.03, 0.685, 0.22) |
| easeOutQuart | cubic-bezier(0.165, 0.84, 0.44, 1) |
| easeInOutQuart | cubic-bezier(0.77, 0, 0.175, 1) |
| easeInQuint | cubic-bezier(0.755, 0.05, 0.855, 0.06) |
| easeOutQuint | cubic-bezier(0.23, 1, 0.32, 1) |
| easeInOutQuint | cubic-bezier(0.86, 0, 0.07, 1) |
| easeInExpo | cubic-bezier(0. 95, 0.05, 0.795, 0.035) 95, 0.05, 0.795, 0.035) |
| easeOutExpo | cubic-bezier(0.19, 1, 0.22, 1) |
| easeInOutExpo | cubic-bezier(1, 0, 0, 1) |
| easeInCirc | cubic-bezier(0.6, 0.04, 0.98, 0.335) |
| easeOutCirc | cubic-bezier(0.075, 0.82, 0.165, 1) |
| easeInOutCirc | cubic-bezier(0.785, 0.135, 0.15, 0.86) |
| easeInBack | cubic-bezier(0.6, -0.28, 0.735, 0.045) |
| easeOutBack | cubic-bezier(0.175, 0.885, 0.32, 1.275) |
| easeInOutBack | cubic-bezier(0. 68, -0.55, 0.265, 1.55) 68, -0.55, 0.265, 1.55) |
/* общие стили кнопки и текста */
.button{
display: flex; text-align: center; justify-content:center; align-items: center; min-height: 60px; padding: 0px 30px; text-transform: uppercase; letter-spacing: 2px; font-size: 18px; border-radius: 10px; position: relative; top: 0;
}
/* стили для конкретной кнопки */
.button_1{
color: #fff;
background-color: #5e5373;
box-shadow: 0 5px 0px #3c354a;transition-property: all;transition-duration: 0. 5s;transition-delay: 0s;transition-timing-function: cubic-bezier(0.68,-0.55,0.265,1.55);
5s;transition-delay: 0s;transition-timing-function: cubic-bezier(0.68,-0.55,0.265,1.55);
}
.button_2{
color: #fff; background-color: #5e5373; box-shadow: 0 5px 0px #3c354a;transition-property: all;transition-duration: 0.5s;transition-delay: 0s;transition-timing-function: cubic-bezier(0.75, 0.99, 0.21, 0.01);
}
.button_3{
color: #fff; background-color: #5e5373; box-shadow: 0 5px 0px #3c354a;transition-property: all;transition-duration: 0.5s;transition-delay: 0s;transition-timing-function: cubic-bezier(0.75, -1, 0.21, -1);
}
. button_1,
button_1,
.button_2,
.button_3:hover{
padding: 0px 50px; background-color: #18b5a4;
}
/* все те же стили кнопки и текста */
.button_1{
/* все те же стили конкретной кнопки */transition: all 0.5s cubic-bezier(0.68,-0.55,0.265,1.55) 0s;
}
.button_2{
/* все те же стили конкретной кнопки */transition: all 0.5s cubic-bezier(0.75, 0.99, 0.21, 0.01) 0s;
}
.button_3{
/* все те же стили конкретной кнопки */transition: all 0.5s cubic-bezier(0.75, -1, 0.21, -1) 0s;
}
/* все то же событие */
Прыгающие мячи, маятники и подбрасывающие книги
CSS дает нам список встроенных функций плавности для анимации, но знаете ли вы, что они имитируют движение объектов реального мира, таких как прыгающий мяч или маятник?
Под капотом временные функции, такие как easy-in или easy-in-out , представляют собой просто кубические кривые Безье с предопределенными параметрами, но эти параметры вовсе не случайны.
Следуйте за мной в путешествие по временным функциям CSS и узнайте, как они соотносятся с объектами, движущимися под действием гравитации. Хорошая новость заключается в том, что они делают за вас всю физику, так что вам не придется!
Примечание. В этой статье предполагается, что вы уже знакомы с временными функциями кубического безье в CSS-анимациях. Если вы хотите изучить основы или вам нужно немного освежиться, я написал подробное введение в функции времени кубического Безье в предыдущей статье -> Освоение функций времени кубического Безье: простое руководство
Прыгающий мяч
Прыгающий мяч с ключевыми кадрами
Давайте сразу же перейдем к полной дозе физики 🤟
Я знаю, я только что сказал, что нам не понадобится физика, но это простой расчет, поэтому, пожалуйста, потерпите меня — пройдите через это process один раз поможет нам понять позже, откуда берутся параметры встроенных функций синхронизации CSS.
Если объект падает в гравитационном поле, расстояние, на которое он упал, пропорционально квадрату времени:
расстояние ~ t²
Используя это, мы можем написать анимацию ключевого кадра с прыгающим мячом, например:
@keyframes bounce-keyframes {
0%: {сверху: 0%}
10%: {вверху: 1%}
20%: {верхнее: 4%}
30%: {верхнее: 9%}
40%: {верхнее: 16%}
50%: {вверху: 25%}
60%: {верхнее: 36%}
70%: {верхнее: 49%}
80%: {верхнее: 64%}
90%: {вверху: 81%}
100%: {вверху: 100%}
}
. мяч {
анимация: bounce-keyframes 0.6s линейная бесконечная альтернатива;
}
мяч {
анимация: bounce-keyframes 0.6s линейная бесконечная альтернатива;
}
Результат — идеальный прыгающий мяч:
Но действительно ли нам нужно выписывать весь этот набор ключевых кадров для простого прыгающего мяча? Конечно, нет 😏
Откройте для себя силу временных функций
Приведенный выше подход спрашивает «Как далеко упал объект после x% от общего времени?» . Затем мы вычисляем эти расстояния для 10 значений времени, поэтому мы получаем 10 пар значений времени/расстояния. С ними анимация уже работает довольно плавно, и она была бы еще более плавной, если бы мы добавили больше пар значений.
Однако можно также спросить «Сколько времени прошло после того, как объект упал на y% от общей высоты?» . Вместо того, чтобы вручную вычислять количество пар значений времени/расстояния, нам нужна только одна временная функция, и мы получаем практически бесконечное количество ключевых кадров. Плавность анимации:👉 💯
Плавность анимации:👉 💯
Прыгающий мяч с
плавностью входа и плавностью выхода Большинство из вас, вероятно, уже знают, что мы могли бы добиться такого же движения, используя встроенные функции CSS кубического Безье плавный вход или плавный выход .
Один ключевой кадр, одна функция синхронизации, без математики:
@keyframes bounce-fall {
0%: {сверху: 0%}
100%: {вверху: 100%}
}
@keyframes bounce-rise {
0%: {сверху: 100%}
100%: {сверху: 0%}
}
.мяч-левый {
анимация: отскок-падение 0,6с плавность-в бесконечном чередовании;
}
.ball-right {
анимация: отскок-подъем 0,6 с плавность-выход бесконечное чередование;
}
Эти две временные функции симметричны. Мы можем либо анимировать падающую часть с помощью easy-in или восходящая часть с easy-out . Установка для свойства animation-direction значения alter обеспечивает вторую половину движения.
Из этого следует сделать вывод, что функции синхронизации CSS помогают нам создавать анимации, которые выглядят реальными и естественными. easy-in и easy-out описывают квадратичное соотношение времени и свойства. Если это свойство похоже на расстояние/высоту по вертикали, временная функция описывает, как объект падает в гравитационном поле.
Объединение
easy-in и linear Заставить мяч отскакивать вправо можно путем наложения анимации падения с линейным движением:
https://codepen.io/jsdisco/pen/ RwRdaXx
@keyframes bounce-ease-in {
0%: {сверху: 0%}
100%: {вверху: 100%}
}
@keyframes двигаться вправо {
0%: {слева: 0%}
100%: {слева: 100%}
}
.мяч {
анимация:
bounce-ease-in 0.6s easy-in бесконечное чередование,
ход-вправо 3s линейный бесконечный;
}
Другой вариант использования — мяч, катящийся по пандусу:
https://codepen. io/jsdisco/pen/JjKzJvO
io/jsdisco/pen/JjKzJvO
Pendulum
До сих пор мы рассмотрели linear , easy-in и 90 005 облегчение . Как насчет легкого входа-выхода ?
На изображении ниже показаны все три кривые на одном графике:
- Ручка начальной точки
- концевая рукоятка
облегчения входа-выхода= дескриптор конечной точкиослабления
easy-in-out представляет собой комбинацию обоих - и приводит к симметричной (синусоидальной) кривой (см. демонстрацию здесь, на codepen).
Таким образом, эта временная функция может, например, описывать движение маятника, когда анимированным свойством является угол поворота:
Таинственная функция легкости Эта временная функция меня немного озадачивает. Как видно выше, другие функции плавности имеют простые эквиваленты в реальном мире:
- квадратичные кривые Безье для бросания объекта или его подбрасывания вверх (
easy-inиeasy-out) - кубическая кривая Безье для периодического движения, управляемого синусоидальной функцией (
easy-in-out)
Я не смог найти подсказок, откуда берутся параметры функции easy . Глядя на кривую и получившуюся анимацию:
Глядя на кривую и получившуюся анимацию:
- что-то начинается с начальной скоростью
> 0 - ненадолго ускоряется (около 25% от общего времени анимации)
- в течение оставшихся 75% времени, он постепенно замедляется, пока его скорость не станет
0
Пытаюсь придумать реальный пример для этой функции: бросание книги на стол. Пока моя рука все еще держит книгу, она ускоряется. После броска он скользит по столу и быстро замедляется из-за трения.
Однако это кажется немного случайным, не так ли? Если у вас есть лучшее объяснение параметров функции синхронизации easy , пожалуйста, оставьте комментарий ниже! 👇
Реализм в анимации
Я хотел бы вернуться к примеру выше, где мы рассчитывали ключевые кадры для прыгающего мяча. Мы применили следующую формулу:
расстояние ~ время²
Эта формула универсальна для каждого прыгающего мячика на любой планете. Можем ли мы изменить его так, чтобы он описывал прыгающий мяч 9?0013 на земле ?
Можем ли мы изменить его так, чтобы он описывал прыгающий мяч 9?0013 на земле ?
Приготовьтесь к странному упражнению 🙃
Падение мяча на землю
Чтобы сделать приведенный выше расчет конкретно с учетом земного притяжения, нам нужно добавить коэффициент, учитывающий гравитационное ускорение на Земле ( g = 9,81 м/ s² ):
Distance = 0.5 · g · time²
Допустим, я анимирую элемент, который падает с расстояния 300 пикселей. Предполагая разрешение монитора 100px/inch , мои 300px будут равны 3 дюймам (7,62 см). Расчет времени (= animation-duration ):
t = √(2 · расстояние/g) = 0,125 с
Хорошо, вот полученная анимация. Это выглядит реалистично? 😳
Да, вещи действительно так быстро падают! Если вы мне не верите, возьмите резинку или ручку и дайте ей упасть перед экраном.
Важность масштаба/размера
Причина, по которой это выглядит нереалистично, хотя реалистично, заключается в том, что мы привыкли видеть на экране вещи, которые на самом деле намного больше. Если мы придадим сцене некоторый контекст, добавив визуальные элементы, определяющие применяемые размеры, они снова обретут смысл.
Если мы придадим сцене некоторый контекст, добавив визуальные элементы, определяющие применяемые размеры, они снова обретут смысл.
Баскетбольный мяч
Посмотрите на анимацию баскетбольного мяча ниже. Высота обруча примерно 3 метра, поэтому мяч падает за 0,78 с, и анимация выглядит совершенно реалистично на наш взгляд: те же самые «реалистичные» расчеты с нашим маятником, чтобы узнать точный период времени для применения. Однако сначала нам понадобится немного теории:
Это немного нелогично, но для временного периода маятника не имеет значения, насколько тяжел шар. Также не имеет значения, позволим ли мы ему начать раскачиваться под малым или большим углом.
Период времени маятника определяется только длиной нити и ускорением свободного падения g :
T = 2 · π · √ (длина/g) оставаясь на земле с нашими анимациями, единственный вопрос - какой длины эта строка?
Опять же, добавление некоторых визуальных элементов для обозначения применяемых размеров:
https://codepen. io/jsdisco/pen/rNLRWoN
io/jsdisco/pen/rNLRWoN
Резюме
- временные функции CSS
легкость входаилегкость выходаописывают, как объект падает под действием силы тяжести -
функция облегчения входасинхронизация описывает периодическое движение в соответствии с функцией синуса (подобно маятнику под действием силы тяжести) - при фиксированных размерах сила гравитации может быть изменена путем изменения
анимации-длительности Анимации - выглядят реалистично, если размеры и значения времени выбраны таким образом, чтобы результирующее движение соответствовало (неявным) ожиданиям зрителя
- для полноты: полный список всех функций синхронизации в документах MDN .
Спасибо за прочтение!
Надеюсь, вам понравилось это небольшое путешествие по временным функциям CSS. Пожалуйста, оставляйте любые комментарии или отзывы ниже, или @me в Твиттере - особенно если вы можете пролить свет на тайну параметров функции easy ! Если вам понравился этот пост, я приглашаю вас подписаться на мою рассылку. До новых встреч 👋
До новых встреч 👋
Настройка анимации плавности в Saola Animate 3
по Tuyen Luu | 28 июля 2021 г. | Саола Анимация 3
(Последнее обновление: 28 июля 2021 г.)
Анимации плавности, так называемые функции плавности, могут оказать огромное влияние на ощущение переходов. Итак, в этом уроке вы узнаете об замедлении анимации в Saola Animate 3.
В этом руководстве рассматриваются:
- Что такое замедление анимации?
- Типы плавной анимации
- Как настроить плавную анимацию
На самом деле вещи почти никогда не движутся с неизменной скоростью. Например, когда автобус подъезжает к остановке, он замедляется перед полной остановкой. Между тем, при повторном трогании с места он разгоняется до полной скорости. Можно сказать, что анимации плавности определяют скорость, с которой переход прогрессирует во времени . Другими словами, функции плавности позволяют эффекту перехода изменять скорость в зависимости от его продолжительности. Таким образом, оживляя анимацию.
Другими словами, функции плавности позволяют эффекту перехода изменять скорость в зависимости от его продолжительности. Таким образом, оживляя анимацию.
По умолчанию Saola Animate 3 использует плавность Linear для определения перехода с той же скоростью. То есть ускорение от начала до конца отсутствует. Для создания более динамичных движений, помимо замедления Linear , Saola Animate предлагает до 40 других функций замедления . Они бывают десяти типов, каждый из которых имеет четыре значения:
- Легкость в ускоряется с нулевой скорости, а затем завершается на полной скорости.
- Замедление начинается на полной скорости, затем замедляется до нулевой скорости.
- Легкость входа-выхода начинается медленно, достигает максимальной скорости в середине, затем медленно заканчивается. Другими словами, переход ускоряется до середины, а затем замедляется.

- Ease out-in начинается и заканчивается быстро, но становится медленным в середине. Другими словами, переход замедляется до середины, а затем ускоряется.
1. Quad : Показать квадратичный переход.
2. Кубический : Отображение кубического перехода.
3. Кварта : Отображение квартетного перехода.
4. Квинта : Показать переход квинты.
5. Sine : Отображение синусоидального перехода.
6. Expo : Показать экспоненциальный переход.
7. Circ : Показать круговой переход.
8. Эластичный : Отобразите эластичный переход, который выглядит как пружина, раскачивающаяся вперед и назад, пока не остановится.
9. Назад : Отображение кубического перехода с обратным движением, перерегулированием и стабилизацией.
10. Отскок : Показать параболический отскок, имитирующий движение отскакивающего объекта.
Чтобы настроить плавность, выберите один или несколько сегментов анимации, затем щелкните их правой кнопкой мыши > Замедление… . В противном случае вы можете нажать кнопку Easing на панели Timeline .
Затем в появившемся диалоговом окне выберите необходимое смягчение.
Примечание : анимация плавности применяется для управления скоростью перехода. Поэтому, если сегмент не содержит перехода, анимация плавности не будет применяться.
Чтобы удалить или создать переход, щелкните сегмент правой кнопкой мыши. Затем выберите соответствующие параметры.
По умолчанию переход позволяет элементу постепенно переходить из одного состояния в другое с течением времени. Без перехода свойство перейдет к конечному значению в конечном ключевом кадре. Другими словами, свойство остается неизменным до тех пор, пока не встретится конечный ключевой кадр.


 мяч {
анимация: bounce-keyframes 0.6s линейная бесконечная альтернатива;
}
мяч {
анимация: bounce-keyframes 0.6s линейная бесконечная альтернатива;
}