Различные бесплатные и полезные фишки на HTML и CSS
Здесь Вы сможете совершенно бесплатно скачать несколько кнопок, разнообразных форм, модальных окон, таблиц, и ещё нескольких классных вещей уже свёрстанных в HTML и CSS. Их только нужно скачать и использовать на сайте.
Рекомендуем также посмотреть:
- Новые и бесплатные шаблоны на HTML5
- Подборка бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
- Самые популярные и бесплатные HTML редакторы для веб — разработчиков
1. Кнопки войти на CSS
Скачать
2. Красивая регистрационная форма на HTML
Скачать
3. Таблица с ценами на сайт
Скачать
4. Красивые выключатели на HTML и CSS
Скачать
5. Кнопки скачать на CSS3
Скачать
6. Классный лист с задачами
Скачать
7.
 Тёмная корзина для интернет магазина на HTML
Тёмная корзина для интернет магазина на HTMLСкачать
8. Простая форма входа на CSS
Скачать
9. Простой виджет с табами
Скачать
10. Тёмные кнопки на CSS
Скачать
11.Тёмный календарь для сайта бесплатно
Скачать
12. Стильные часы
Скачать
13. Стеклянные и разноцветные кнопки на CSS
Скачать
14. Таблицы с ценниками
Скачать
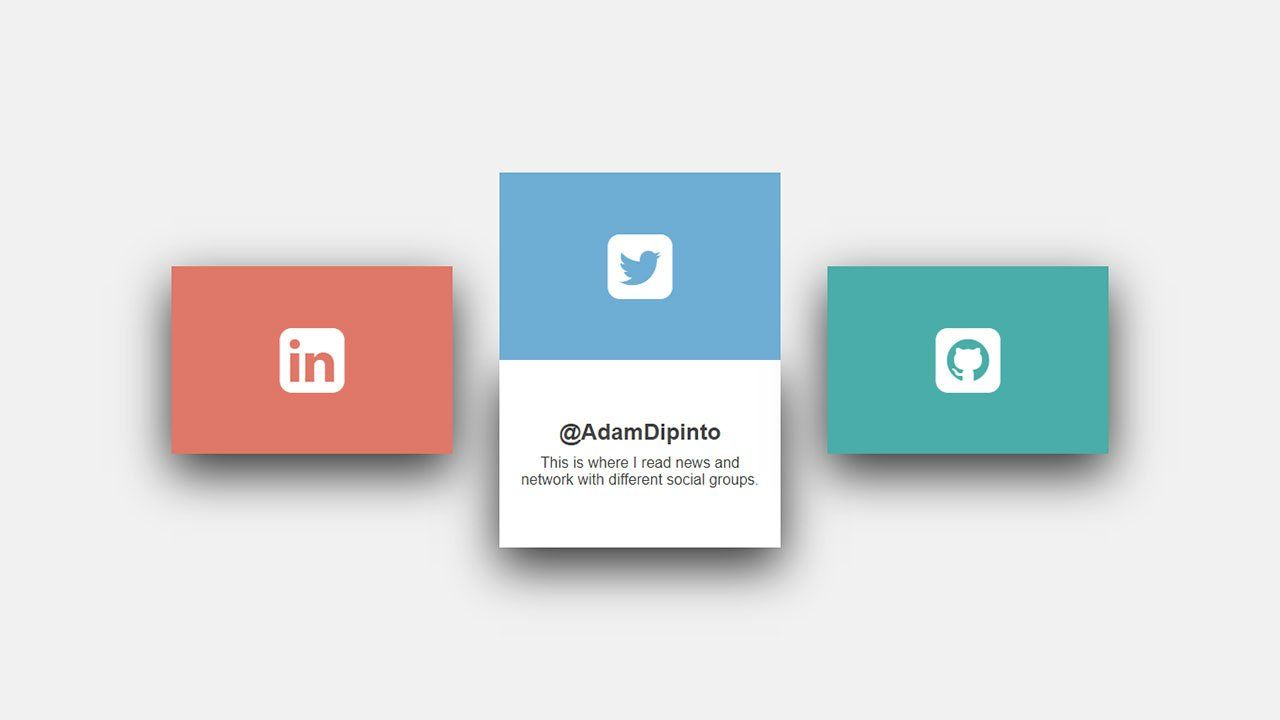
15. Социальные кнопки
Скачать
16. Форма входа в стиле Facebook на CSS и HTML
Скачать
17. Металлический прогресс бар
Скачать
18. Форма контактов в модальном окне
Скачать
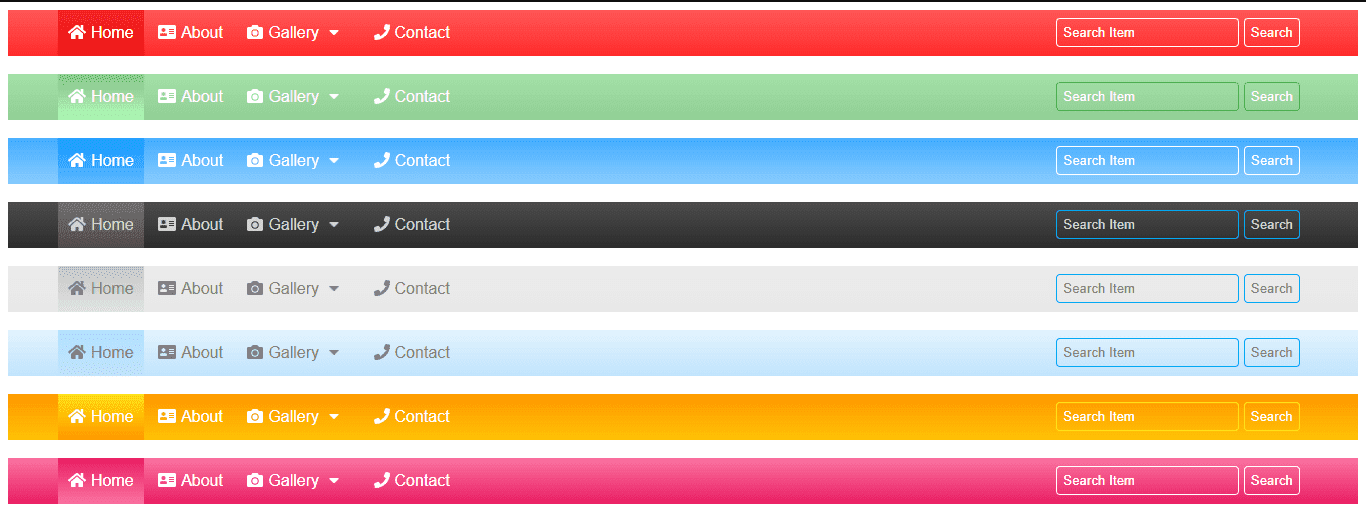
19. Навигация с уведомлениями на CSS
Скачать
20.
 Красивый блокнот
Красивый блокнотСкачать
21. Красивые окна уведомлений
Скачать
22. Аналитический виджет в тёмном оформлении
Скачать
23. Разноцветные и красивые кнопки на CSS
Скачать
24. Тёмная навигация по страницам на сайт
Скачать
25. Тёмный и светлый выпадающие списки
Скачать
26. Кнопки поделиться в социальных сетях
Скачать
27. Панель с настройками
Скачать
28. Тёмный калькулятор
Скачать
29. Бумажный блокнот
Скачать
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Фишки — Всё о создании сайтов
Всё о создании сайтов
Создание сайтов, верстка, продвижение, технологии, фишки, секреты
Роман Ворожбитов
Часто на длинных лендингах требуется быстрая прокрутка до нужного блока или секции без перехода на другую страницу. Например посетитель заинтересовался…
Читать дальше
33810 JavaScript, Верстка, ФишкиLeave a Comment on Плавный скролл js (плавная прокрутка меню)Роман Ворожбитов
Данный способ позволяет определить и вывести в любое место сайта название страны, области, города. Необходимо минимальное знание верстки и программирования….
Читать дальше
2043 JavaScript, Фишкиgeoip, определение города, яндекс apiLeave a Comment on Определение города посетителя на любом сайте и CMSРоман Ворожбитов
Кнопка наверх для сайта — очень популярная и нужная фича практически для любого интернет ресурса. Всегда полезно предоставить посетителю возможность…
Всегда полезно предоставить посетителю возможность…
Читать дальше
2003 CSS, JavaScript, Верстка, Создание сайтов, Фишкиcss, html, jquery, js, фичиLeave a Comment on Кнопка наверх для сайтаРоман Ворожбитов
В этой статье рассмотрим как сделать на сайт самостоятельно абсолютно бесплатно кнопки мессенджеров whatsapp, viber, telegram, вконтакте. Прежде всего необходимо…
Читать дальше
8195 CSS, JavaScript, WordPress, Верстка, Создание сайтов, Фишкиcss, html, js, telegram, viber, vk, vkontakte, whatsapp, Верстка, мессенджеры, фишки для сайтаLeave a Comment on Кнопки мессенджеров на сайт бесплатно самостоятельноРоман Ворожбитов
Отправка полей формы на почту и в Telegram в виде файла php + html. Собственно берем стандартную страничку «Спасибо» и…
Читать дальше
811 JavaScript, Создание сайтов, ФишкиLeave a Comment on Отправка полей формы на почту и в TelegramРоман Ворожбитов
В данной статье рассмотрим один из самых популярных слайдеров — Slick слайдер для сайта на html. Слайдер-карусель для контента один…
Читать дальше
613 CSS, JavaScript, Верстка, Создание сайтов, Фишкиcss, html, js, slick, slickslider, разработка сайтовLeave a Comment on Слайдер для сайта на jsРоман Ворожбитов
Создавая сайт самостоятельно, всегда хочется сделать его уникальным и нешаблонным. Если вы только новичок в создании сайтов, то прочитайте эту…
Читать дальше
426 CSS, Верстка, Фишкиcss, анимация css, меню, ссылкиLeave a Comment on Красивая css анимация подчеркивания ссылокГруппа сообщества Design Tokens
Группа сообщества Design Tokens
Цель группы сообщества Design Tokens — предоставить стандарты, на которые могут опираться продукты и инструменты дизайна для обмена стилистическими частями системы дизайна в масштабе.
design-tokens/community-group
Общедоступная электронная почта, репозиторий и вики-активность группы с течением временичерновики / информация о лицензии
| имя |
|---|
| Модуль формата токенов дизайна |
Председатели, вошедшие в систему, могут публиковать проекты и окончательные отчеты. Пожалуйста, ознакомьтесь с требованиями к отчету.
Публикация отчетов
Каэлиг Деломо-Прижан | Опубликовано:
В течение последних нескольких месяцев команда собирала отзывы сообщества о первом общедоступном черновике редактора. Основываясь на этих отзывах и поддержке сообщества,
Мы приглашаем всех участников сообщества ознакомиться с последним редакционным черновиком и присоединиться к обсуждению на GitHub, пока мы дорабатываем оставшиеся детали для публикации итогового отчета.
Впервые мы также приглашаем производителей инструментов начать внедрение формата с этой вехой и поделиться отзывами с нашей командой (предпочтительно на GitHub или по электронной почте [email protected], чтобы обсудить другие способы обмена в частном порядке).
Спасибо всем участникам сообщества за участие. Нам не терпится вместе построить будущее дизайнерских токенов!
Что нового?
Вот обзор того, что изменилось в этом втором редакторском черновике:
Критические изменения
Эти критические изменения являются наиболее значительными обновлениями во втором черновике и будут представлять наибольший интерес для разработчиков инструментов, которые уже полагались на первый общедоступный черновик (например, плагин Figma Tokens):
- Все свойства формата теперь имеют префикс
$, например:type→$type - Шрифт
типабыл переименован вfontFamily 9 0056 Тип - Определенные пользователем составные типы и связанные с ними типы
typedefбыли удалены
кубический Безье был переименован. to
to cubeBezier Дополнения
Отзывы сообщества об эффективности и часто используемых шаблонах повлияли на эти дополнения:
- Новый
fontWeighttype - Дополнительные предопределенные составные типы, поддерживающие более широкий спектр общих потребностей составных токенов:
strokeStyle,border,transition,shadow,градиентитипографика - Обновления групп, улучшающие удобочитаемость и согласованность
Несколько других изменений были внесены в проект для ясности и устранения грамматических ошибок.
Нам нужны ваши отзывы
Второй редакционный черновик — это «последний звонок» для значимых изменений перед первым окончательным черновиком.
Публикуйте новые проблемы или присоединяйтесь к обсуждениям на GitHub о любых проблемах, дополнениях или других изменениях, которые вы хотели бы обсудить.
Кэтлин МакМахон | Опубликовано:
Редакторы DTCG запрашивают отзывы сообщества об особенностях модулей «Цвет» и «Анимация». Мы предлагаем сообществу заполнить этот короткий опрос до 21 февраля 2022 года и присоединиться к обсуждению на GitHub.
Спасибо всем участникам сообщества за участие. Нам не терпится вместе построить будущее дизайнерских токенов!
3 комментария | | Категория ОбъявленияКаэлиг Деломо-Прижан | Опубликовано:
В течение последних нескольких месяцев группа сотрудничала с несколькими поставщиками средств проектирования для разработки проекта модуля формата спецификации Design Tokens.
Теперь мы приглашаем всех участников сообщества ознакомиться с проектом Первого общедоступного редактора и присоединиться к обсуждению на GitHub.
Спасибо всем участникам сообщества и всем поставщикам, которые помогли достичь этого рубежа. Нам не терпится продолжить работу с вами и вместе строить будущее дизайнерских токенов!
Что дальше?
- Редакторы будут собирать отзывы сообщества и работать над достижением консенсуса по каждому поднятому вопросу. Ожидайте, что черновик сильно изменится на этом этапе.
- Как только критические проблемы будут решены, мы опубликуем Первый рабочий проект . Ожидайте редких правок в нормативных разделах рабочего проекта. На этом этапе спецификация может использоваться для построения реализаций. Мы будем собирать больше отзывов от поставщиков, разработчиков инструментов, разработчиков плагинов/расширений.
- Когда у нескольких поставщиков будут реализации, соответствующие рабочему проекту, мы перейдем к окончательной спецификации.
На этапах 2 и 3 W3C просматривает отчеты, чтобы исключить любой риск нарушения прав интеллектуальной собственности.
Параллельно будем работать над другими модулями, зависящими от модуля Формат, такими как Цвета, Движение, Типографика.
3 комментария | | Категория ОбъявленияЛуи Шене | Опубликовано:
Чтобы сделать первый шаг к более широкому внедрению токенов дизайна, группа сообщества W3C по токенам дизайна провела в марте круглый стол.
У этой встречи было несколько целей:
- Измерение готовности к стандартизации токенов дизайна
- Представление целей и видения DTCG поставщиков средств проектирования
- Обращение за помощью к поставщикам для редактирования и предоставления отзывов по частям спецификации
Вот компании, принявшие участие в мероприятии: Google (Material Design), Framer, Marvel, zeroheight, Figma, Sketch, Adobe (XD), InVision, Interplay, Knapsack, Arcade, UXPin, Axure, Modulz, Abstract, Zeplin и их представители таких инструментов, как Style Dictionary и Specify, которые также являются редакторами DTCG.
Хорошей новостью является то, что все поставщики открыты и готовы принять стандарты, если это не ограничивает ни их самих, ни их клиентов.
Принятие маркеров текущего дизайна поставщиками Adobe (XD)Они усердно работали над токенами дизайна, будь то для их собственных внутренних требований или для их пользователей. В октябре 2020 года они объявили о формате DSP, который похож на «PDF для систем проектирования, позволяющий хранить независимую информацию, которую можно использовать между инструментами».
ФигмаДизайнерские жетоны часто получают от своих клиентов. Они понимают, что организации работают по-другому, и хотят сохранить свободу творчества, обеспечиваемую их средой проектирования. Хотя они ценят стандартизацию, она должна позволять клиентам работать по-разному.
Рамщик В настоящее время пользователи могут использовать маркеры дизайна во Framer, используя методы на основе кода (React/JavaScript).
Они работают над новым решением для токенов, которое полностью масштабируется для их клиентской базы. Усовершенствованная система токенов будет работать не только внутри инструмента, но и может помочь перейти к производству.
Они рассматривают стандартизацию токенов дизайна как возможность не ограничивать себя или своих клиентов в будущем.
Дизайн материалов GoogleТокены дизайна важны для них, поскольку они создают так много приложений для различных устройств и приложений. Им нужна спецификация для работы на разных платформах.
ВзаимодействиеОни хотят, чтобы их клиенты могли экспортировать свои токены дизайна в инструменты дизайна. У них уже есть собственная структура токена дизайна.
Марвел Потребности их клиентов в жетонах дизайна разнообразны. Вот почему они хотят, чтобы их клиенты оставались свободными при управлении токенами дизайна. Они работают над слоем API для токенов дизайна, выступающим в качестве слоя между дизайнерами и разработчиками.
Они предоставляют библиотеки Sketch, помогающие своим клиентам управлять своими токенами и компонентами дизайна. Кроме того, у них также есть среда плагинов.
UXPinОни предоставляют библиотеки, позволяющие их клиентам хранить собственные токены дизайна и документацию.
Нашей отрасли нужен стандарт для дизайнерских токеновВсе поставщики согласились с тем, что индустрия цифрового дизайна и разработки выиграет от стандартизированного технического подхода. Этот будущий стандарт должен быть достаточно гибким, чтобы поставщики могли использовать его без ограничений.
Стандартизация инструментов проектирования и разработки: легче сказать, чем сделать Мы задали следующий вопрос: «Согласны ли вы, что стандарт между инструментами проектирования и кодовыми базами сделает совместную работу по проектированию и разработке более дешевой, быстрой и более интегрированной для клиентов?». Некоторые продавцы согласились, некоторые нет. Все сводится к тому, что будущие поставщики свободы получат выгоду от стандарта. Каждый инструмент уникален, и может быть невозможно согласовать каждый инструмент друг с другом. DTCG будет следить за своими исследованиями по этому вопросу.
Некоторые продавцы согласились, некоторые нет. Все сводится к тому, что будущие поставщики свободы получат выгоду от стандарта. Каждый инструмент уникален, и может быть невозможно согласовать каждый инструмент друг с другом. DTCG будет следить за своими исследованиями по этому вопросу.
- Одним из следующих шагов было получение ответов от поставщиков на вопросы, на которые у нас не было времени:
- Считаете ли вы, что основным вариантом использования вашего инструмента является потребление токенов дизайна, вывод токенов дизайна, управление токенами дизайна…?
- Должна ли спецификация давать названия таким понятиям, как типы данных, следовать существующим соглашениям, таким как те, что используются в CSS, или держаться подальше от них?
- Например: как бы вы себя чувствовали, если бы использовалось знакомое «высота строки» вместо более точного с типографской точки зрения «межстрочного интервала» или другое название, например «интервал между строками»?
- Должна ли эта спецификация быть направлена на стандартизацию некоторых правил именования и вложения или полностью оставить это на усмотрение пользователей и инструментов?
- Например: категории верхнего уровня «цвета»/«типографика»/«интервалы», такие названия, как «основной бренд», «цвет-<диапазон #>» для палитр, …
- Мы отправили поставщикам нашу первую черновик редактора
- Мы проведем фокус-группы с некоторыми поставщиками по точным темам из спецификации
Этот круглый стол вызвал множество горячих дебатов, и мы благодарим всех, кто смог принять участие, за отклик на наш призыв.
Каэлиг Деломо-Прижан | Опубликовано:
Вчера мы достигли важной вехи и поделились черновиком первого редактора спецификации токенов дизайна с поставщиками инструментов проектирования.
Скриншот первой страницы черновика первого редактораТолько что поделился первым редакторским черновиком спецификации токенов дизайна с поставщиками инструментов дизайна @AdobeXD @figmadesign @interplayapp @uxpin @materialdesign @sketch @axurerp @usearcade @zeroheight @marvelapp @framer @specifyapp @KnapsackCloud 🥳
— Группа сообщества W3C по токенам дизайна (@DesignTokens) 17 апреля 2021 г.
Черновик скоро будет опубликован. На данный момент есть критические вопросы, которые необходимо решить с реализаторами (поставщиками средств проектирования). Как только у нас будет больше ясности по этим вопросам, мы начнем собирать отзывы от более широкого сообщества.
Как только у нас будет больше ясности по этим вопросам, мы начнем собирать отзывы от более широкого сообщества.
Вот сообщение, которое мы отправили в Google (Material Design), Framer, Marvel, ZeroHeight, Axure, Figma, Sketch, Adobe (XD), Interplay, Knapsack, Arcade, UXPin, Specify, Zeplin, InVision, Abstract, Zeplin, Modulz, и несколько членов рабочей группы CSS:
3 комментария | | КатегорияВсем,
Мы рады поделиться черновиком спецификации Design Tokens от первого редактора.
Вы и ваши команды первыми получили доступ к этому документу. Свободно делитесь им со своими коллегами, но подождите, пока он не достигнет статуса «Первый общедоступный рабочий проект», чтобы поделиться им публично.
Используя ваши отзывы и предложения, мы внесем правки в редакционный черновик, который, как я полагаю, пройдет через несколько итераций. Как только мы решим наиболее важные вопросы, мы выпустим первый общедоступный рабочий проект. Для областей, требующих дальнейшего рассмотрения, мы организуем семинары в фокус-группах.
Мы ценим отзывы по всем разделам черновика, и мы добавили блоки «Запрос комментариев», чтобы привлечь ваше внимание к областям, в которых нам особенно необходимо устранить неоднозначность.
Пожалуйста, оставляйте свои комментарии, вопросы и предложения в Google Doc или по электронной почте Джине и мне ([email protected], sushiandrobots в gmail, точка com), если вы предпочитаете излагать свои мысли таким образом.
Позже, когда документ получит статус «Первый общедоступный рабочий проект», мы будем использовать проблемы GitHub для обсуждения областей спецификации, которые требуют устранения неоднозначности.
Большое спасибо, и дайте мне знать, если у вас есть какие-либо вопросы!
Кэлиг
Каэлиг Деломо-Прижан | Опубликовано:
Поставщики средств проектирования приглашаются принять участие в нашем первом круглом столе. Это двухчасовое мероприятие открыто для компаний, которые создают приложения и платформы для дизайна цифровых продуктов, а также для таких организаций, как рабочая группа CSS и Google, которые в больших масштабах влияют на состояние дизайна продуктов.
Это двухчасовое мероприятие открыто для компаний, которые создают приложения и платформы для дизайна цифровых продуктов, а также для таких организаций, как рабочая группа CSS и Google, которые в больших масштабах влияют на состояние дизайна продуктов.
Дата: 24 марта 2020 г. с 9:30 до 11:30 (по тихоокеанскому времени)
Цели
- Знакомство друг с другом, наложение лиц на имена
- Оценка потребности в стандартизации токенов дизайна
- Согласование основных принципов, определяющих усилия по стандартизации наиболее распространенные)
- Обратитесь за помощью к поставщикам для редактирования и предоставления отзывов о частях спецификации
- Следующий шаг: семинара с редакторами и поставщиками по конкретным областям, таким как типы данных цвета, формат, синтаксис…
- Услышать различные мнения от сообщества поставщиков
- Поставщики: вы узнаете, куда движется остальная часть отрасли, и получите возможность задать вопросы председателям и редакторам DTCG
Повестка дня
- Введение
- Презентация DTCG (Джина и Кэлиг)
- Презентации поставщиков
- Круглый стол
Введение
Каждый участник представляет себя в следующем формате:
- Имя и местоимения
- Текущая должность и работодатель, а также соответствующий прошлый опыт
- Что вас больше всего волнует, когда речь заходит о проектировании инструментов
Презентация DTCG
Сопредседатели Джина и Кэлиг зададут контекст, поделившись короткой презентацией:
- Краткая история дизайнерских токенов и почему DTCG?
- Краткое описание процессов DTCG
- Текущее состояние проекта спецификации формата
- Жетоны будущего дизайна
Презентации поставщиков
У каждого поставщика есть 5 минут, чтобы рассказать о состоянии токенов дизайна в своем продукте, и он ответит на вопросы остальных участников круглого стола (5 минут). Свободная форма, на ваше усмотрение (выступление, презентация, демонстрация… без питчей, пожалуйста ).
Свободная форма, на ваше усмотрение (выступление, презентация, демонстрация… без питчей, пожалуйста ).
Можно воспроизвести запись презентации, если вы предпочитаете предварительно записать ее или если вы не можете присутствовать на этой встрече.
Примеры тем, которые могут заинтересовать группу сообщества и других поставщиков:
- Какие функции вашего продукта в настоящее время напоминают маркеры дизайна (панели проверки/кодирования, общие стили/библиотеки, импорт/экспорт цветовых палитр…)?
- Какова потребность (если есть) ваших клиентов в использовании жетонов дизайна в вашем продукте?
- Думали ли вы о том, что жетоны дизайна станут частью вашего продукта? Он уже есть в вашей дорожной карте? Если да, то какие области вашего продукта больше всего выиграют от дизайнерских токенов? Можете ли вы поделиться концептуальным дизайном с остальной группой?
Круглый стол
Предложения по резолюциям выносятся на голосование участников. Это предположения, которые мы считаем верными и которые помогут DTCG двигаться вперед при поддержке поставщиков. Если предложенная резолюция не будет принята, это приведет к дальнейшим обсуждениям, чтобы перефразировать ее или переоценить ее актуальность.
Это предположения, которые мы считаем верными и которые помогут DTCG двигаться вперед при поддержке поставщиков. Если предложенная резолюция не будет принята, это приведет к дальнейшим обсуждениям, чтобы перефразировать ее или переоценить ее актуальность.
Ожидается, что участники будут готовы поделиться мнениями и задать вопросы или высказать свое несогласие, если у них есть сомнения по теме.
- Предлагаемое решение: индустрия цифрового дизайна и разработки выиграет от стандартизированного технического подхода к совместному использованию стилистических свойств инструментами и кодовыми базами.
- Предлагаемое решение : стандартизированный подход к стилю инструментов проектирования и кодовых баз сделает совместную работу по проектированию и разработке дешевле, быстрее и более интегрированной для клиентов.
- Открытый вопрос: какой наименьший набор функций должен охватывать первоначальный проект спецификации, чтобы сделать его реализуемым и полезным для ваших пользователей? Подумайте: базовый формат и грамматика, составные токены, цвета, типографика…?
- Открытый вопрос: Видите ли вы основной вариант использования вашего инструмента как потребление токенов дизайна, вывод токенов дизайна, управление токенами дизайна…?
- Открытый вопрос: что, если вообще что-то, было бы неприемлемым или жестким требованием для поддержки спецификации токена дизайна (юридически, технически…)?
- Открытый вопрос: должна ли эта спецификация быть направлена на стандартизацию некоторых соглашений об именах и вложении или полностью оставить это на усмотрение пользователей и инструментов? Например: категории верхнего уровня «цвета»/«типографика»/«интервал», такие имена, как «основной бренд», «цвет-<диапазон #>» для палитр, …
- Открытый вопрос: относительно именования понятий, таких как типы данных, должна ли спецификация следовать существующим соглашениям, таким как те, что используются в CSS, или держаться подальше от них? Например: как бы вы себя чувствовали, если бы он использовал знакомое «высота строки» вместо более типографически точного «междустрочного интервала» или другое название, такое как «интервал между строками»?
Отчет об этом круглом столе будет опубликован здесь или на GitHub в течение нескольких недель после мероприятия.
Текущий список компаний, с которыми связались для участия, в произвольном порядке: Google (материальный дизайн), Framer, Marvel, ZeroHeight, Axure, Figma, Sketch, Adobe (XD), Interplay, Knapsack, Arcade, UXPin и представители таких инструментов, как Style Dictionary и Specify, которые также являются редакторами DTCG.
4 комментария | | КатегорияДжеймс Нэш | Опубликовано:
Привет, мир! Это первое ежемесячное обновление группы сообщества Design Tokens (DTCG), в котором мы будем публиковать сводку о нашей деятельности и прогрессе. Если у вас есть вопросы, комментарии или идеи, свяжитесь с нами через GitHub, Twitter или оставив комментарий в этом блоге.
Черновая спецификация
После нескольких месяцев исследований и дискуссий основная группа разрабатывает спецификацию формата. Сначала мы поделимся им и запросим отзывы у небольшой группы приглашенных экспертов и поставщиков средств проектирования, а вскоре после этого откроем его для более широкого сообщества. Следите за этим пространством!
Следите за этим пространством!
Глоссарий
Как любят говорить специалисты по дизайн-системам: «Именование — это сложно»! Что именно представляет собой «жетон дизайна»? Является ли «псевдоним» тем же самым, что и «ссылка»? Что мы подразумеваем под «типом» токена? Чтобы ответить на эти и другие вопросы, DTCG начала составлять глоссарий терминов.
Первоначальным мотивом для основной группы было согласование и документирование некоторых терминов, которые будут использоваться в спецификации, но мы поняли, что это будет полезным ресурсом и для более широкого сообщества. Поэтому мы планируем опубликовать наш глоссарий на сайте designtokens.org, как только он будет готов.
Круглый стол поставщиков
Наконец, в середине марта DTCG организует встречу с представителями производителей инструментов проектирования. Это будет возможность для всех нас узнать друг друга, прояснить ключевые варианты использования и, надеюсь, привлечь некоторых поставщиков к участию в нашей спецификации формата.
Следите за новостями с этой встречи в наших будущих обновлениях!
Комментариев нет | | Обновления статуса категории Метки: глоссарий, круглый стол, спецификация, статус, поставщикиКаэлиг Деломо-Прижан | Опубликовано:
Прочитайте полное объявление на GitHub: https://github.com/design-tokens/community-group/issues/39
Комментариев нет | | Категория ОбъявленияКаэлиг Деломо-Прижан | Опубликовано:
Уважаемые участники группы, сегодня мы рады начать наш первый набор редакторов 🎉
Одной из основных целей DTCG является разработка спецификации.
Спецификация разбита на несколько модулей:
- Формат (язык и его грамматика)
- Цвета
- Интервалы
- Ослабление
- (больше будет!) дизайн-система создатели и сопровождающие, пользователи систем проектирования, а также создатели инструментов проектирования токенов.

Прочтите полный текст объявления для редакторов (в Документах Google), чтобы узнать больше и подать заявку, чтобы стать редактором.
С нетерпением жду вашего ответа!
@jina & @kaelig
Комментариев нет | | Категория Объявления
Следите за обсуждением на GitHubКаэлиг Деломо-Прижан | Опубликовано:
(содержимое ниже также было отправлено по электронной почте всем, кто проявил интерес к группе сообщества дизайнерских токенов, и опубликовано как проблема GitHub)
Привет,
Вы получили это сообщение, потому что проявили интерес к группе сообщества Design Tokens W3C.
Его цель — предоставить стандарты, на которые могут опираться продукты и инструменты дизайна для совместного использования стилистических элементов системы дизайна в масштабе.Чтобы внести существенный вклад в спецификации, вы должны либо присоединиться к группе сообщества Design Tokens W3C, либо взять на себя обязательство по лицензированию патентов, не являющееся ее членом.

[Требуется действие 1]
Присоединяйтесь к группе сообщества (это бесплатно и не требует членства в W3C).
Инструкции: w3.org/community/design-tokens/2019/07/31/call-for-participation-in-design-tokens-community-group[Требуется действие 2]
Следите за репозиторием, чтобы получать уведомления обо всех разговорах:- Перейдите на страницу design-tokens/community-group
- В правом верхнем углу (на больших экранах) нажмите «Смотреть»
- Выберите вариант «Смотреть»
В соответствии с уставом группы, вклады происходят в GitHub и могут быть сделаны в форме запросов на вытягивание, вопросов или комментариев:
Участники группы сообщества соглашаются вносить все вклады в репозиторий GitHub, который группа использует для конкретного документа. Это может быть в форме запроса на вытягивание (предпочтительно), поднятия проблемы или добавления комментария к существующей проблеме.

Все документы в репозитории лицензируются участниками в соответствии с лицензией W3C Document License.
Для получения дополнительной информации прочитайте полный устав .
Пожалуйста, прочтите также кодекс поведения . Это будет осуществляться с помощью политики абсолютной нетерпимости, чтобы гарантировать, что группа сообщества является открытой и гостеприимной средой.
О следующих шагах (выбор председателя и редакторов спецификаций, семинары, встречи и приветствия) скоро будет сообщено в репозитории GitHub.
Если у вас есть какие-либо вопросы об этом процессе и группе сообщества, задайте их публично в специальной проблеме GitHub или свяжитесь со мной напрямую: [email protected].
Спасибо!
Кэлиг Деломо-Прижан, сопредседатель
Комментариев нет | Категория Объявлениятокенов дизайн-системы предварительной обработки в CSS-in-JS | Майкл Паравано
Не выбрасывайте токены вашей дизайн-системы!
4 минуты чтения·
23 апреля 2021 г. Фото Джоша Аппеля на Unsplash
Фото Джоша Аппеля на UnsplashВы решили изменить стили своей системы дизайна с LESS или SASS на подход CSS-in-JS из-за его многочисленных преимуществ, но столкнулись с проблемой.
Ваша существующая система дизайна построена на библиотеке токенов дизайна, которые предварительно обрабатываются в LESS или SASS , чтобы сделать ваши стили CSS согласованными. Весь внешний вид вашей дизайн-системы основан на этих токенах, и с CSS-in-JS вы потеряли возможность использовать свои токены и выполнять их предварительную обработку.
Или ты?!
Давайте создадим небольшой пример и скажем, что наши токены выглядят так:
Одна вещь, которую мы CAN делаем для решения нашей проблемы, заключается в следующем: создаем и распространяем пакет токенов, который будет использоваться как зависимость для наших компонентов.
Допустим, это файл styles.
 js для нашего баннера
js для нашего баннера Хотя это будет работать, это далеко не идеально, потому что команды, использующие наши пакеты, не обязательно будут обновлять все пакеты сразу. Это означает, что мы почти наверняка получим много очень немного отличающихся друг от друга версий нашего пакета токенов в комплекте приложений, где есть много совпадений.
Например, предположим, что команда использует v1.0.0 наших пакетов
buttonиbanner, которые оба используют v1.0.0 нашего пакетаtokensв качестве зависимости.Теперь эта команда решает обновить свой пакет баннеров
Нередко можно дважды увидеть пакет токенов
В конце концов, мы поменяли одну проблему на другую.
 Это один из способов жить, но есть и лучший.
Это один из способов жить, но есть и лучший.Мы можем предварительно обработать наши файлы CSS-in-JS с помощью
препроцессора css-in-js:препроцессора css-in-js
Предварительно обработать ваши файлы css-in-js, чтобы заменить ссылки на дизайн системные токены с фактическими значениями
www.npmjs.com
Он работает с использованием той же концепции, с которой вы знакомы для МЕНЬШЕ и САС . Чтобы проиллюстрировать это, давайте изменим наш предыдущий пример:
Прежде всего, вам нужно установить
css-in-js-preprocessor:npm i css-in-js-preprocessor --save-dev
На этот раз наши токены будут жить в файле нашего проекта с именем my-tokens.json . Содержимое такое же, как и выше, только в файле, а не в пакете. Теперь мы изменим импорт нашего файла
bannerstyle.js на импорт локального файла:Далее происходит волшебство.
 Мы собираемся создать файл style-preprocess.js , который будет выполняться в конце нашего процесса компиляции или сборки для файлов, полученных в результате этого процесса:
Мы собираемся создать файл style-preprocess.js , который будет выполняться в конце нашего процесса компиляции или сборки для файлов, полученных в результате этого процесса:Как вы выполняете этот файл в своем конвейере? вам, но мы обычно делаем это как часть скрипта компиляции, который мы выполняем как команду NPM в нашем package.json :
«скрипты» : {
«компилировать» : "tsc && node ./style-preprocess.js"
}Команда
tscпредназначена для компиляции TypeScript . Если вы не используете TypeScript , вы, скорее всего, используете Babel . Просто добавьте наш новый скрипт в конец того, что вы делаете, чтобы транспилировать ваш JavaScript.ПРЕДУПРЕЖДЕНИЕ. Убедитесь, что вы запускаете сценарий для файлов, выводимых процессом сборки, а не для ваших исходных файлов!
Мы должны увидеть, что наш файл styles.
 js изменен с этого:
js изменен с этого:… на этот:
БАМ!
Мы успешно обработали наши файлы, заменив ссылки на токены фактическими значениями токенов! Не только это, но и
css-in-js-preprocessorудалил импорт токена из верхней части нашего файла!Наш оригинальный исходный файл для styles.js должен быть неизменным и использовать токены. Преимущество такое же, как и у LESS и SASS 9.0034 : если значение токена когда-либо изменится, мы просто перекомпилируем, и наш вывод теперь будет иметь обновленные значения.
Нет зависимостей или версий для управления. В нашем комплекте нет дублированного кода. Никакого беспорядка. Не суетись.
Несколько файлов
В нашем реальном коде нам почти наверняка потребуется предварительно обработать более одного файла. Что ж, препроцессор
Пользовательские препроцессоры
Вы обнаружите, что препроцессор
css-in-js-preprocessorеще более мощный и может использоваться многими другими способами и для многих других целей, чем наши старые аналоги LESS и SASS . Это потому, что мы можем внедрять наши собственные препроцессоры.
Это потому, что мы можем внедрять наши собственные препроцессоры.Давайте создадим два пользовательских препроцессора и добавим их в препроцессор
Если мы повторно запустим нашу компиляцию, мы должны увидеть, что наши styles.js файл изменился на это:
Мы видим, что
paddingбыл преобразован вmargin, а отметка даты/времени была добавлена в качестве комментария к нижней части файла из-за наших пользовательских дополнений. .Это, очевидно, надуманный пример, но он иллюстрирует, как вы можете делать все, что захотите. Вы ограничены только своим воображением.
Для большего, чем просто файлы CSS-in-JS
Поскольку мы можем добавлять наши собственные пользовательские препроцессоры, мы фактически можем использовать это не только для наших токенов дизайна и CSS-в-JS .
Например, я часто создаю константу
версиив своих файлах компонентов, которая добавляется в самый внешний узел DOM компонента в качестве атрибута данных, когда он находится в режиме отладки.




 Фото Джоша Аппеля на Unsplash
Фото Джоша Аппеля на Unsplash js для нашего баннера
js для нашего баннера  Это один из способов жить, но есть и лучший.
Это один из способов жить, но есть и лучший. Мы собираемся создать файл style-preprocess.js , который будет выполняться в конце нашего процесса компиляции или сборки для файлов, полученных в результате этого процесса:
Мы собираемся создать файл style-preprocess.js , который будет выполняться в конце нашего процесса компиляции или сборки для файлов, полученных в результате этого процесса: js изменен с этого:
js изменен с этого: Это потому, что мы можем внедрять наши собственные препроцессоры.
Это потому, что мы можем внедрять наши собственные препроцессоры.