Основные понятия Flexbox — CSS
CSS модуль раскладки Flexible Box, обычно называемый флексбокс или flexbox или просто flex (флекс), был разработан как модель одномерного-направленного макета и как один из методов распределения пространства между элементами в интерфейсе, с мощными возможностями выравнивания. В этой статье даётся краткое описание основных функций flexbox, которые мы рассмотрим более подробно в остальных руководствах.
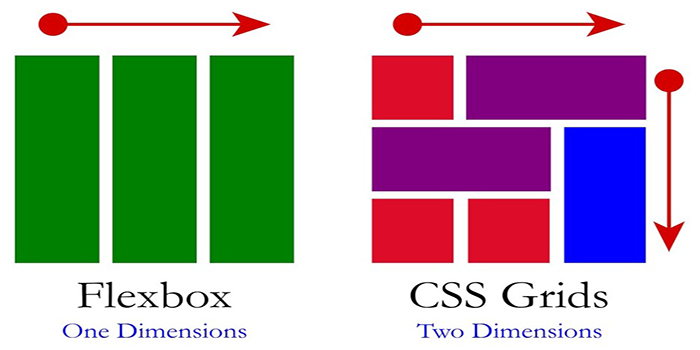
Когда мы описываем flexbox как одномерно-направленный, мы имеем в виду, что flexbox имеет дело с макетом в одной плоскости за раз – либо в виде строки, либо в виде столбца. Как альтернативу можно упомянуть двумерную модель CSS Grid Layout, которая управляет и столбцами и строками одновременно.
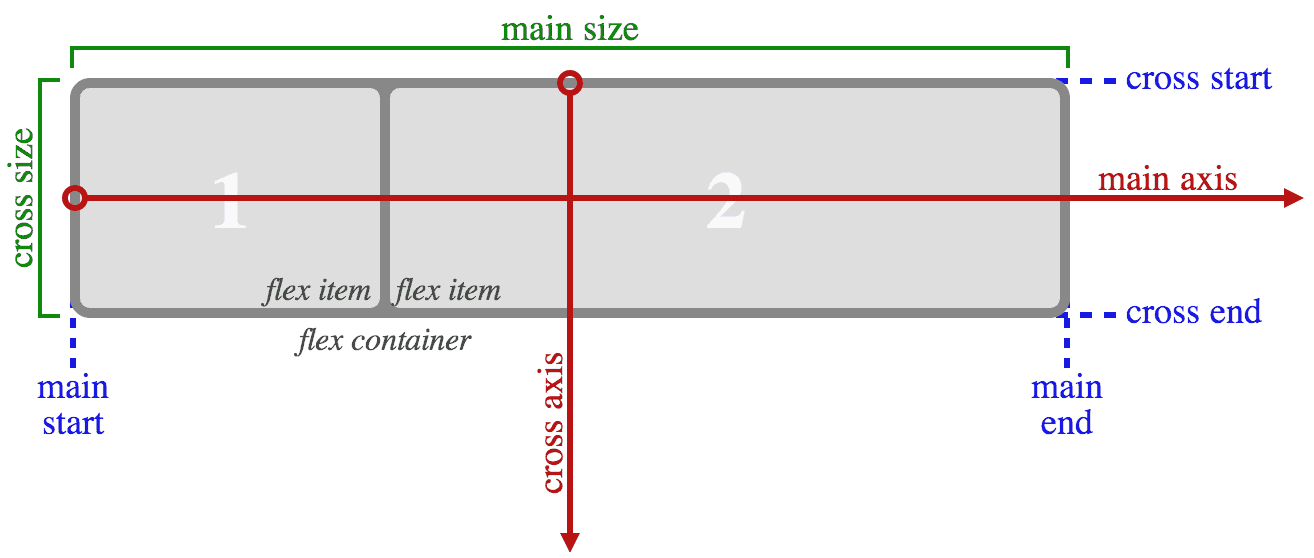
При работе с flexbox нужно мыслить с точки зрения двух осей – главной оси и побочной оси. Главная ось определяется свойством flex-direction, а побочная ось проходит перпендикулярно ей. Все, что мы делаем с flexbox, относится к этим осям, поэтому стоит с самого начала понять, как они работают.
Главная ось
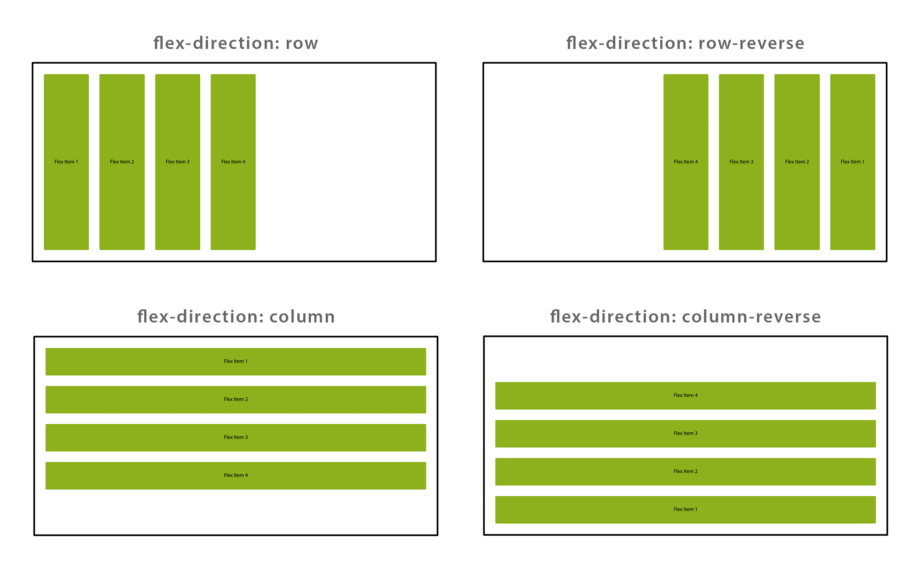
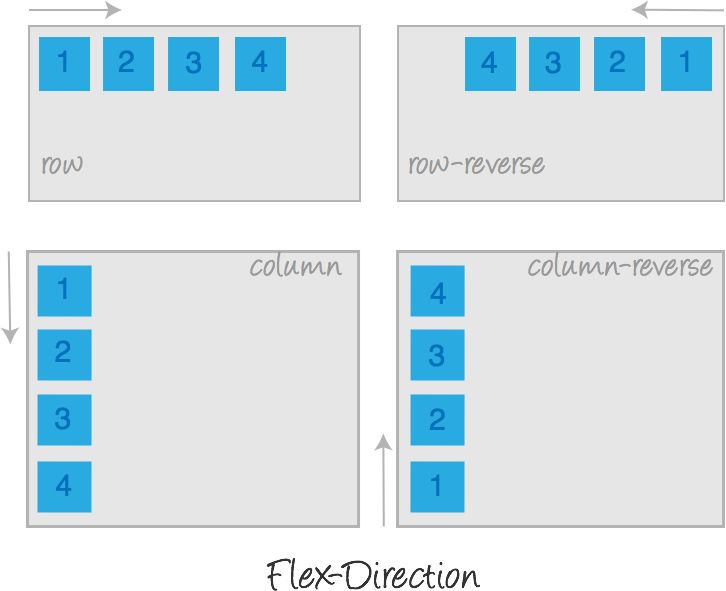
Главная ось определяется свойством flex-direction, которая может принимать одно из следующих значений:
rowrow-reversecolumncolumn-reverse
Если вы выберете row или row-reverse, ваша главная ось будет проходить в горизонтальном направлении (inline direction).
Если вы выберете column или column-reverse, ваша главная ось будет проходить в вертикальном направлении (block direction).
Побочная ось
Побочная ось проходит перпендикулярно главной оси, поэтому, если свойство flex-direction (главная ось) задано как row или row-reverse, побочная ось будет проходить в вертикальном направлении.
Если свойство flex-direction задано как column или column-reverse, побочная ось будет проходить в горизонтальном направлении.
Понимание того, с какой осью вы работаете (главная или побочная) очень важно для дальнейшего изучения Flexbox.
Важно понимать, что flexbox не делает никаких предположений о режиме написания документа. Раньше CSS был сильно ориентирован на горизонтальный режим и режим письма слева направо. Современные методы вёрстки охватывают полный диапазон режимов письма, и поэтому мы больше не предполагаем, что строка текста будет начинаться в верхнем левом углу документа и будет проходить по направлению к правой стороне, а новые строки будут появляться одна под другой.
Вы можете прочитать больше о взаимосвязи между flexbox и спецификацией Writing Modes в следующей статье, однако следующее описание должно помочь объяснить, почему мы не говорим о левом, правом, верхнем и нижнем направлениях наших flex-элементов.
Если свойству flex-direction
row и вы работаете с английским языком, то начало главной оси будет слева, а конец главной оси – справа.
Если бы вы работаете с арабским языком, то начало главной оси будет справа, а конец главной оси – слева.
В обоих случаях начало побочной оси находится вверху flex контейнера, а конец – внизу, поскольку оба языка имеют режим горизонтальной записи.
Спустя некоторое время становится естественным думать о начале и конце оси, а не о левом и правом краях. Это будет полезно для вас при работе с другими методами, такими как CSS Grid Layout, которые следуют тем же шаблонам.
Область документа, использующая flexbox, называется flex контейнером. Чтобы создать flex контейнер, мы задаём значение flex или inline-flex для свойства display контейнера. Как только мы делаем это, прямые потомки этого контейнера становятся flex элементами. Как и для всех свойств в CSS, некоторые начальные значения уже определены, поэтому при создании flex-контейнера все содержащиеся в нем flex-элементы будут вести себя следующим образом.
- Элементы отображаются в ряд (свойство
flex-directionпо умолчанию имеет значениеrow).
- Позиционирование элементов начинается от начала главной оси.
- Элементы не растягиваются по основной оси, но могут сжиматься.
- Элементы будут растягиваться, чтобы заполнить размер побочной оси.
- Свойству
flex-basisзадано значениеauto. - Свойству
flex-wrapзадано значениеnowrap.
Результатом этого является то, что все ваши элементы будут выстроены в ряд, используя размер содержимого в качестве их размера на главной оси. Если в контейнере больше элементов, чем можно уместить, они не будут обёрнуты и контейнер будет переполнен. Если некоторые элементы выше других, все элементы будут вытянуты вдоль побочной оси, чтобы заполнить ось в полный размер.
Вы можете увидеть принцип работы в живом примере ниже. Попробуйте отредактировать или добавить дополнительные элементы, чтобы проверить поведение flexbox.
Изменение flex-direction
Добавление свойства flex-direction в контейнер позволяет нам изменять направление, в котором отображаются наши элементы flex. Установка
Установка flex-direction: row-reverse сохранит порядок отображения элементов вдоль строки, однако начало и конец строки поменяются местами.
Если изменить значение свойства flex-direction на column, главная ось изменится, и наши элементы будут отображаются в столбец. При установке параметра column-reverse, начало и конец столбца поменяются местами.
В приведённом ниже примере значение свойства flex-direction установлено как row-reverse. Попробуйте другие значения — row, column иcolumn-reverse, чтобы посмотреть как изменятся элементы контейнера.
Несмотря на то, что флекс-бокс — это однонаправленная модель, есть возможность завернуть наши флекс-элементы в несколько строк. При этом вы должны рассматривать каждую строку как новый флекс контейнер. Распределение пространства будет происходить на этой конкретной линии, не привязываясь к соседним линиям.
Чтобы включить такое поведение, добавьте параметр flex-wrap со значением wrap. Теперь, как только ваши элементы будут слишком большими для того, чтобы влезать на одну строчку, они будут переноситься на новые строки. Живой пример ниже содержит широкие элементы, у которых общая ширина больше, чем размер контейнера. Так как параметр
Теперь, как только ваши элементы будут слишком большими для того, чтобы влезать на одну строчку, они будут переноситься на новые строки. Живой пример ниже содержит широкие элементы, у которых общая ширина больше, чем размер контейнера. Так как параметр flex-wrap установлен в значение wrap, элементы переносятся. Если вы установите значение nowrap, то есть в начальное значение, то элементы ужмутся так, чтобы все элементы поместились на одной строке, потому что у них установлено значение, позволяющее им ужиматься при необходимости. Если им запретить ужиматься, или если они не смогут ужаться достаточно сильно, то при установленном значении nowrap будет происходить переполнение контейнера.
Более подробно эту тема разбирается в статье Разбираемся с обёртыванием Flex элементов.
Вы можете указать два свойства flex-direction и flex-wrap в одном flex-flow. Первое значение свойства определяет flex-direction, второе flex-wrap.
В приведённом ниже примере вы можете изменить первое значение на одно из доступных для flex-direction — row, row-reverse, column or column-reverse, а второе на wrap или nowrap, чтобы посмотреть как изменятся элементы контейнера.
Управлять поведением флекс-элементов более детально мы можем с помощью их собственных свойств:
flex-growflex-shrinkflex-basis
В этом обзоре мы лишь кратко рассмотрим эти свойства. Чтобы получить более глубокое понимание обратитесь к руководству Управление соотношением элементов вдоль главной оси.
Чтобы понять как работают эти свойства, прежде нам необходимо разобраться с концепцией доступного пространства. Изменяя значения этих флекс свойств, мы влияем на то, как доступное пространство распределяется между нашими элементами. Эта концепция так же важна для выравнивания элементов.
Если наш контейнер шириной 500 пикселей содержит три элемента шириной 100 пикселей каждый, для их размещения нам потребуется пространство шириной в 300 пикселей. Остаётся 200 пикселей свободного пространства. Если мы не изменим исходные значения этих свойств, флексбокс разместит это пространство за последним элементом.
Если вместо этого мы хотим чтобы элементы росли и заполняли собой свободное пространство, нам нужно указать способ распределения оставшегося пространства между элементами. Это как раз то для чего предназначены flex свойства.
Свойство
flex-basis Свойство flex-basis определяет размер доступного пространства элемента. Начальное значение этого свойства — auto — в этом случае браузер проверяет, имеют ли элементы размер. В приведённом выше примере все элементы имеют ширину 100px, и этот размер читается браузером как flex-basis используется размер контента. Вот почему, когда мы просто объявляем
Вот почему, когда мы просто объявляем display: flex на родительском элементе для создания flex-элементов, все элементы перемещаются в ряд и занимают столько места, сколько им нужно для отображения их содержимого.
Свойство
flex-growWith the flex-grow property set to a positive integer, flex items can grow along the main axis from their flex-basis. This will cause the item to stretch and take up any available space on that axis, or a proportion of the available space if other items are allowed to grow too.
If we gave all of our items in the example above a flex-grow value of 1 then the available space in the flex container would be equally shared between our items and they would stretch to fill the container on the main axis.
The flex-grow property can be used to distribute space in proportion. If we give our first item a flex-grow value of 2 and the other items a value of 1, 2 parts will be given to the first item (100px out of 200px in the case of the example above), 1 part each the other two (50px each out of the 200px total).
Свойство
flex-shrinkWhere the flex-grow property deals with adding space in the main axis, the flex-shrink property controls how it is taken away. If we do not have enough space in the container to lay out our items and flex-shrink is set to a positive integer the item can become smaller than the flex-basis. As with flex-grow different values can be assigned in order to cause one item to shrink faster than others — an item with a higher value set for flex-shrink will shrink faster than its siblings that have lower values.
The minimum size of the item will be taken into account while working out the actual amount of shrinkage that will happen, which means that flex-shrink has the potential to appear less consistent than flex-grow in behavior. We’ll therefore take a more detailed look at how this algorithm works in the article Controlling Ratios of items along the main axis.
Примечание: Note that these values for flex-grow and flex-shrink are proportions. Typically if we had all of our items set to flex:
Typically if we had all of our items set to flex: 1 1 200px and then wanted one item to grow at twice the rate, we would set that item to flex: 2 1 200px. However you could use flex: 10 1 200px and flex: 20 1 200px if you wanted.
Краткая запись значений флекс свойств
You will very rarely see the flex-grow, flex-shrink, and flex-basis properties used individually; instead they are combined into the flex shorthand. The flex shorthand allows you to set the three values in this order — flex-grow, flex-shrink, flex-basis.
The live example below allows you to test out the different values of the flex shorthand; remember that the first value is flex-grow. Giving this a positive value means the item can grow. The second is flex-shrink — with a positive value the items can shrink, but only if their total values overflow the main axis. The final value is
The final value is flex-basis; this is the value the items are using as their base value to grow and shrink from.
There are also some predefined shorthand values which cover most of the use cases. You will often see these used in tutorials, and in many cases these are all you will need to use. The predefined values are as follows:
flex: initialflex: autoflex: noneflex: <positive-number>
Setting flex: initial resets the item to the initial values of Flexbox. This is the same as flex: 0 1 auto. In this case the value of flex-basis size. The value of flex-shrink is 1, so items can shrink if they need to rather than overflowing. The value of flex-basis is auto. Items will either use any size set on the item in the main dimension, or they will get their size from the content size.
Using flex: auto is the same as using flex: 1 1 auto; everything is as with flex:initial but in this case the items can grow and fill the container as well as shrink if required.
Using flex: none will create fully inflexible flex items. It is as if you wrote flex: 0 0 auto. The items cannot grow or shrink but will be laid out using flexbox with a flex-basis of auto.
The shorthand you often see in tutorials is flex: 1 or flex: 2 and so on. This is as if you used flex: 1 1 0. The items can grow and shrink from a flex-basis of 0.
Try these shorthand values in the live example below.
A key feature of flexbox is the ability to align and justify items on the main- and cross-axes, and to distribute space between flex items.
align-itemsThe align-items property will align the items on the cross axis.
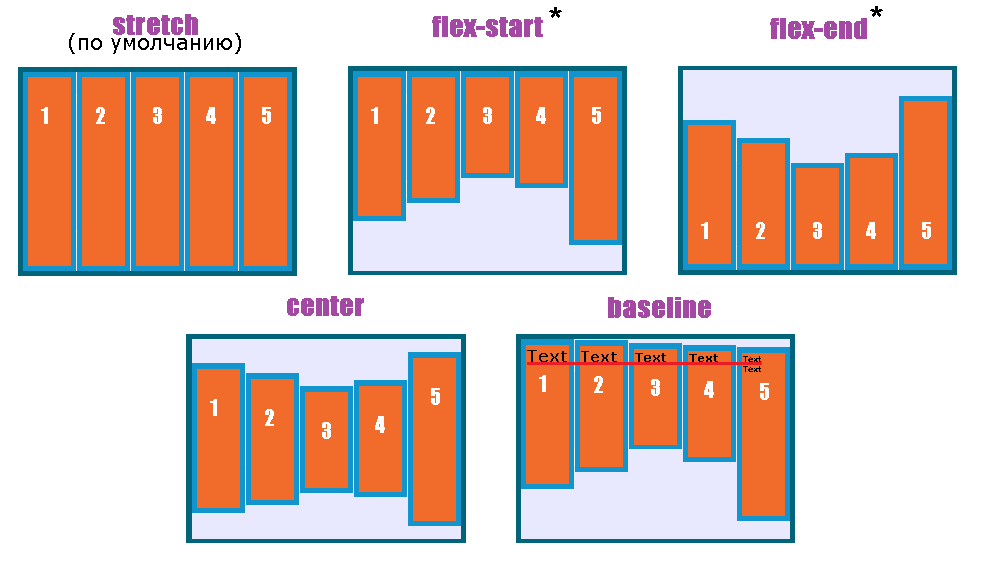
The initial value for this property is stretch and this is why flex items stretch to the height of the tallest one by default. They are in fact stretching to fill the flex container — the tallest item is defining the height of that.
You could instead set align-items to flex-start in order to make the items line up at the start of the flex container, flex-end to align them to the end, or center to align them in the centre. Try this in the live example — I have given the flex container a height in order that you can see how the items can be moved around inside the container. See what happens if you set the value of align-items to:
stretchflex-startflex-endcenter
justify-contentThe justify-content property is used to align the items on the main axis, the direction in which flex-direction has set the flow. The initial value is
The initial value is flex-start which will line the items up at the start edge of the container, but you could also set the value to flex-end to line them up at the end, or center to line them up in the centre.
You can also use the value space-between to take all the spare space after the items have been laid out, and share it out evenly between the items so there will be an equal amount of space between each item. To cause an equal amount of space on the right and left of each item use the value space-around. With space-around, items have a half-size space on either end. Or, to cause items to have equal space around them use the value space-evenly. With space-evenly, items have a full-size space on either end.
Try the following values of justify-content in the live example:
flex-startflex-endcenterspace-aroundspace-betweenspace-evenly
In the article Aligning Items in a Flex Container we will explore these properties in more depth, in order to have a better understanding of how they work. These simple examples however will be useful in the majority of use cases.
These simple examples however will be useful in the majority of use cases.
After reading this article you should have an understanding of the basic features of Flexbox. In the next article we will look at how this specification relates to other parts of CSS (en-US).
Last modified: , by MDN contributors
Конспект «Флексбокс. Знакомство» — Флексбокс. Знакомство — HTML Academy
Флексбокс
Флексбокс — это CSS-механизм, который позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Чтобы включить флексбокс, нужно задать элементу свойство display: flex;. После этого:
- Элемент с
display: flex;превращается во «флекс-контейнер». - Непосредственные потомки этого элемента превращаются во «флекс-элементы» и начинают распределяться по новым правилам.

Главная и поперечная оси
Оси — одно из основных понятий во флексбоксах.
В обычном потоке документа блоки и текст располагаются слева направо и сверху вниз.
В привычной блочной модели направления «лево», «право», «верх» и «низ» неизменны. Но внутри флекс-контейнера эти понятия могут изменяться, потому что там можно изменять обычное направление потока.
- Главной осью flex-контейнера является направление, в соответствии с которым располагаются все его дочерние элементы. Поток флекс-элементов «течёт» вдоль главной оси от её начала к её концу.
- Поперечной осью называется направление, перпендикулярное главной оси. Вдоль этой оси работают «вертикальные» выравнивания.
По умолчанию главная ось направлена слева направо, но её можно разворачивать во всех
направлениях с помощью свойства flex-direction, которое задаётся для флекс-контейнера. Значения свойства:
- Значение по умолчанию
row— главная ось направлена слева направо.
column— главная ось направлена сверху вниз.row-reverse— главная ось направлена справа налево.column-reverse— главная ось направлена снизу вверх.
Поперечная ось всегда перпендикулярна главной оси и поворачивается вместе с ней:
- Если главная ось направлена горизонтально, то поперечная ось смотрит вниз.
- Если главная ось направлена вертикально, то поперечная ось смотрит направо.
Таким образом, поперечная ось никогда не смотрит вверх или влево, и свойства для поворота поперечной оси нет.
Распределение флекс-элементов
Выравнивание по главной оси
CSS-свойство justify-content определяет то, как будут выровнены элементы
вдоль главной оси. Доступные значения justify-content:
- Значение по умолчанию
flex-start— элементы располагаются у начала главной оси. flex-end— элементы располагаются в конце главной оси.
center— элементы располагаются по центру главной оси.space-between— элементы располагаются так, что расстояния между соседними одинаковые, а между элементами и краями флекс-контейнера отступов нет.space-around— элементы располагаются так, что расстояния между соседними одинаковые, а между элементами и краями флекс-контейнера есть отступ, равный половине расстояния между соседними элементами.space-evenly— расстояния между соседними элементами и краями флекс-контейнера одинаковые.
Выравнивание по поперечной оси
CSS-свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси. Доступные значения align-items:
- Значение по умолчанию
stretch— элементы растягиваются на всю «высоту» флекс-контейнера. flex-start— элементы располагаются у начала поперечной оси.flex-end— элементы располагаются в конце поперечной оси.
center— элементы располагаются по центру поперечной оси.baseline— элементы выравниваются по базовой линии текста внутри них.
Распределение элементов по главной оси задаётся для всего флекс-контейнера и на все флекс-элементы действует одинаково, задать какому-то элементу отличное от других распределение по главной оси нельзя.
Поперечное выравнивание можно задать каждому элементу отдельно. Для этого используется свойство align-self, которое задаётся для самих флекс-элементов, а не для флекс-контейнера. У свойства align-self те же самые значения, что и у align-items.
Перенос флекс-элементов
Если флекс-элементов в контейнере станет больше, чем может уместиться в один ряд, то:
- Они будут сжиматься до минимально возможной ширины.
- Даже если им задать ширину, механизм флексбокса может её уменьшить.
- Если они перестанут помещаться в контейнер и после уменьшения, то выйдут за его пределы, но продолжат располагаться в один ряд.

Чтобы этого не происходило, нужно воспользоваться свойством флекс-контейнера flex-wrap. У него есть два значения:
- Значение по умолчанию
nowrap— перенос флекс-элементов на новую строку запрещён. wrap— разрешает перенос флекс-элементов на новую строку. Ряды элементов располагаются вдоль поперечной оси, первый ряд — в начале поперечной оси, последний — в конце.wrap-reverse— также разрешает перенос флекс-элементов на новую строку. Ряды элементов располагаются в обратном порядке: первый — в конце поперечной оси, последний — в начале.
Выравнивание строк флекс-контейнера
Свойство align-content управляет выравниванием рядов флекс-элементов вдоль поперечной оси. У него и свойства justify-content очень похожие значения:
- Значение по умолчанию
stretch— растягивает ряды флекс-элементов, при этом оставшееся свободное место между ними делится поровну. Отображение строк при этом зависит от значения
Отображение строк при этом зависит от значения align-items:- Если у
align-itemsзадано значениеstretch, то элементы в строках растягиваются на всю высоту своей строки. - Если значение отлично от
stretch, то элементы в строках ужимаются под своё содержимое и выравниваются в строках в зависимости от значенияalign-items.
- Если у
flex-start— располагает ряды флекс-элементов в начале поперечной оси.flex-end— располагает ряды флекс-элементов в конце поперечной оси.center— располагает ряды флекс-элементов в середине поперечной оси так, что отступов между соседними рядами нет, а расстояния между первым рядом и краем флекс-контейнера равно расстоянию между последним рядом и другим краем.space-between— равномерно распределяет ряды флекс-элементов вдоль поперечной оси, расстояния между соседними рядами одинаковые, отступов у краёв нет.
space-around— равномерно распределяет ряды флекс-элементов вдоль поперечной оси, расстояния между соседними рядами одинаковые, отступы у краёв равны половине расстояния между соседними рядами.space-evenlyравномерно распределяет ряды вдоль поперечной оси, расстояния между соседними рядами и у краёв одинаковые.
Свойство align-content «перекрывает» заданное значение align-items, которое управляет выравниванием флекс-элементов вдоль поперечной оси. Это происходит и в случае, когда есть только один ряд флекс-элементов, и когда рядов несколько.
Ранее в спецификации было описано другое поведение:
- Если есть только один ряд флекс-элементов, то работает
align-items. - Если есть несколько рядов, то работает
align-content.
В начале 2019 года поведение было актуализировано согласно спецификации во всех современных браузерах, теперь его можно встретить только в старых браузерах.
Порядковый номер флекс-элемента
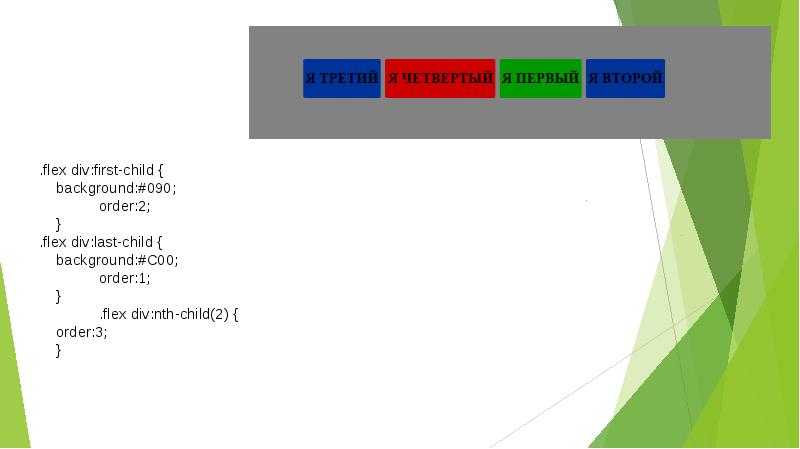
Порядок следования флекс-элементов в потоке можно изменять с помощью свойства order, порядкового номера флекс-элемента, не меняя при этом HTML-код.
По умолчанию порядковый номер флекс-элементов равен 0, а сортировка элементов производится по возрастанию номера. Порядковый номер задаётся целым числом, положительным или отрицательным.
Применение флексбоксов
Идеальное выравнивание
С помощью флексбокса можно отцентровать элемент по вертикали и горизонтали так, чтобы центровка сохранялась при изменении размеров элемента или контейнера.
Для этого нужно задать контейнеру раскладку флексбокса, а дочернему флекс-элементу margin: auto. В этом случае флекс-элемент уменьшит свой размер под содержимое и отцентруется по вертикали и горизонтали.
«Гибкое» меню
Флексбокс будет полезен, если нужно создать раскладку, в которой пункты равномерно распределены по блоку меню, при чём первый пункт примыкает к левой части блока меню, а последний — к правой, с небольшими внутренними отступами.
Чтобы это сделать, нужно задать меню раскладку флексбокса, тогда пункты станут флекс-элементами. Затем с помощью свойства распределения элементов justify-content: space-around; можно добиться нужного результата.
Если вы добавите в меню ещё один пункт, отступы между пунктами меню будут «гибко» меняться, подстраиваясь под новые условия.
Сортировка элементов на CSS
Используя одновременно флексбокс и селектор по выделению чекбокса :checked ~, можно с помощью этого селектора управлять порядком флекс-элементов, изменяя направление главной оси с помощью flex-direction.
Лучше всего эффект работает, когда направление главной оси меняется с «сверху вниз» на «снизу вверх». При этом флекс-контейнер должен находиться в разметке на одном уровне с чекбоксом.
Блоки одинаковой высоты
В обычной блочной модели есть фундаментальный недостаток — соседние блоки ничего не знают друг о друге, поэтому их высоты нельзя «связать». При этом надо учитывать, что содержимое блоков может быть разным и их высота может меняться.
При этом надо учитывать, что содержимое блоков может быть разным и их высота может меняться.
На флексбоксах можно реализовать раскладку с блоками одинаковой высоты — флекс-элементы по умолчанию растягиваются на всю высоту контейнера. Для этого достаточно задать родительскому блоку display: flex;.
Продолжить
Flexbox CSS уроки для начинающих академия
❮ Назад Дальше ❯
Модуль компоновки CSS Flexbox
Перед модулем компоновки Flexbox было четыре режима компоновки:
- Блок, для разделов на веб-странице
- Встроенный, для текста
- Таблица для двумерных табличных данных
- Положение, для явного положения элемента
Модуль компоновки гибких коробок упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования.
Flexbox элементы
Чтобы начать использовать модель Flexbox, необходимо сначала определить контейнер Flex.
Этот элемент представляет собой контейнер Flex (синяя область) с тремя элементами Flex.
Пример
Гибкий контейнер с тремя гибкими элементами:
<div
class=»flex-container»>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Родительский элемент (контейнер)
Гибкий контейнер становится гибким, установив display свойство в значение Flex:
Пример
.flex-container {
display: flex;
}
Свойства контейнера Flex:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
Свойство Flex-Direction
Свойство flex-direction определяет, в каком направлении контейнеру требуется стек элементов Flex.
Пример
Значение Column суммирует элементы Flex по вертикали (сверху вниз):
.flex-container {
display: flex;
flex-direction: column;
}
Пример
Значение столбец-реверс суммирует элементы Flex по вертикали (но снизу вверх):
. flex-container {
flex-container {
display: flex;
flex-direction: column-reverse;
}
Пример
Значение Row суммирует элементы Flex горизонтально (слева направо):
.flex-container {
display: flex;
flex-direction: row;
}
Пример
Значение строка-реверс суммирует элементы Flex горизонтально (но справа налево):
.flex-container {
display: flex;
flex-direction: row-reverse;
}
Свойство Flex-Wrap
Свойство flex-wrap указывает, должны ли элементы Flex обернуть или нет.
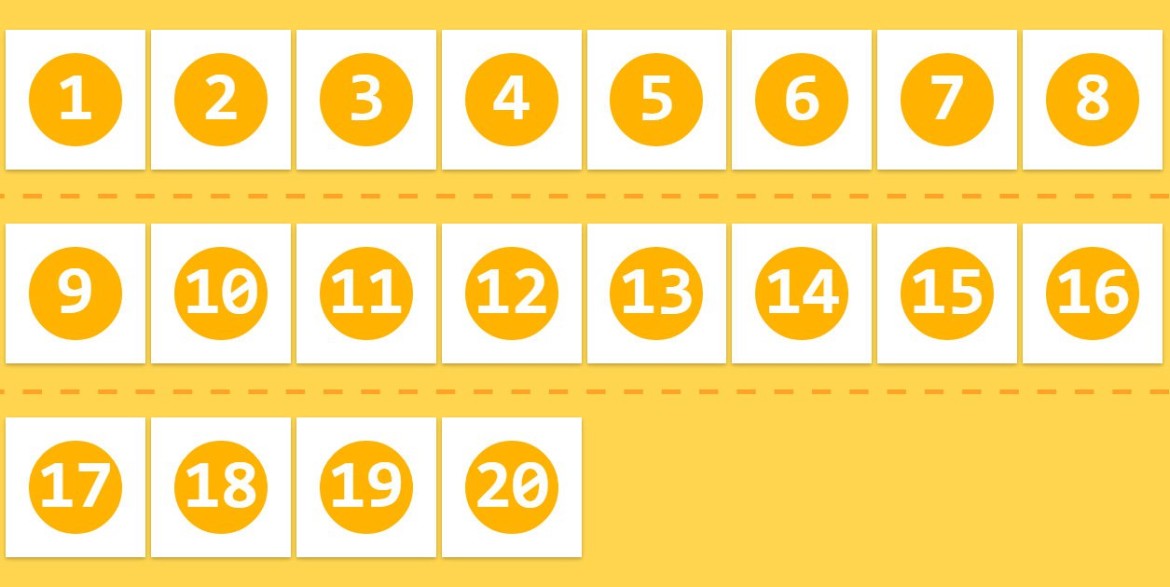
Приведенные ниже примеры имеют 12 элементов Flex, чтобы лучше продемонстрировать свойство flex-wrap.
Пример
Значение Wrap указывает, что элементы Flex будут обтекать при необходимости:
.flex-container {
display: flex;
flex-wrap: wrap;
}
Пример
Значение UN Wrap указывает, что элементы Flex не будут обтекать (по умолчанию):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
Пример
Значение Wrap-Reverse указывает, что гибкие элементы будут при необходимости обернуты в обратном порядке:
. flex-container {
flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
Свойство Flex-Flow
Свойство flex-flow является сокращенным свойством для задания свойств flex-direction и flex-wrap.
Пример
.flex-container {
display: flex;
flex-flow: row wrap;
}
Свойство «выравнивание-содержимое»
Свойство justify-content используется для выравнивания элементов Flex:
Пример
Значение Center выравнивает элементы Flex в центре контейнера:
.flex-container {
display: flex;
justify-content: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в начале контейнера (по умолчанию):
.flex-container {
display: flex;
justify-content: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в конце контейнера:
.flex-container {
display: flex;
justify-content: flex-end;
}
Пример
Значение пространство вокруг отображает элементы Flex с пробелами до, между и после строк:
.![]() flex-container {
flex-container {
display: flex;
justify-content: space-around;
}
Пример
Значение пробел-между отображает элементы Flex с интервалом между строками:
.flex-container {
display: flex;
justify-content: space-between;
}
Свойство Выравнивание-элементы
Свойство align-items используется для выравнивания элементов Flex по вертикали.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение Center выравнивает элементы Flex в середине контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в верхней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в нижней части контейнера:
. flex-container {
flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
Пример
Значение Stretch растягивает элементы Flex для заполнения контейнера (по умолчанию):
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
Пример
Значение Базовая линия выравнивает элементы Flex, такие как Выравнивание базовых линий:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
Note: the example uses different font-size to demonstrate that the items gets aligned by the text baseline:
Свойство выравнивания содержимого
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с свойством Flex-Wrap, который имеет значение Wrap, чтобы лучше продемонстрировать align-content свойство.
Пример
Значение пробел-между отображает гибкие линии с равным пространством между ними:
. flex-container {
flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
Пример
Значение пространство вокруг отображает гибкие линии с пробелами до, между и после них:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
Пример
Значение Stretch растягивает гибкие линии, чтобы занять оставшееся пространство (по умолчанию):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Пример
Значение Center отображает гибкие линии в середине контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
Пример
Значение Flex-Start отображает гибкие линии в начале контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
Пример
Значение Flex-End отображает гибкие линии в конце контейнера:
. flex-container {
flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Идеальное центрирование
В следующем примере мы решим очень распространенную проблему стиля: идеальное центрирование.
Решение: Задайте для свойств justify-content и align-items значение Center и элемент Flex будут идеально центрированы:
Пример
.flex-container {
display: flex;
height: 300px;
justify-content:
center;
align-items: center;
}
Дочерние элементы (элементы)
Прямые дочерние элементы контейнера Flex автоматически становятся гибкими (Flex) элементами.
Вышеприведенный элемент представляет собой четыре синих элемента Flex внутри серого контейнера Flex.
Пример
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойства элемента Flex:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Свойство Order
Свойство order указывает порядок элементов Flex.
Первый элемент Flex в коде не должен отображаться в качестве первого элемента макета.
Значение Order должно быть числом, значением по умолчанию является 0.
Пример
Свойство Order может изменить порядок элементов Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Flex-расти собственности
Свойство flex-grow указывает, сколько гибкого элемента будет увеличиваться относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 0.
Пример
Сделать третий гибкий элемент расти в восемь раз быстрее, чем другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Свойство Flex-сжатие
Свойство flex-shrink указывает, сколько гибкого элемента будет сжиматься относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 1.
Пример
Не позволяйте третьему элементу Flex уменьшаться столько, сколько другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
Свойство Flex-базиса
Свойство flex-basis указывает начальную длину элемента Flex.
Пример
Set the initial length of the third flex item to 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство Flex
Свойство flex является сокращенным свойством для свойств flex-grow , flex-shrink и flex-basis.
Пример
Make the third flex item not growable (0), not shrinkable (0), and with an initial length of 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство «выравнивание-само»
Свойство align-self задает выравнивание для выбранного элемента внутри гибкого контейнера.
Свойство align-self переопределяет выравнивание по умолчанию, заданное свойством align-items контейнера.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-self:
Пример
Совместите третий элемент Flex в середине контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Пример
Совместите второй элемент Flex в верхней части контейнера и третий элемент Flex в нижней части контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Адаптивная Галерея изображений с помощью Flexbox
Используйте Flexbox для создания адаптивной галереи изображений, которая варьируется от четырех, двух или полной ширины изображения в зависимости от размера экрана:
Отзывчивый сайт с помощью Flexbox
Используйте Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент:
Поддержка браузера
Свойства Flexbox поддерживаются во всех современных браузерах.
| 29.0 | 11.0 | 22.0 | 10 | 48 |
Свойства Flexbox CSS
В следующей таблице перечислены свойства CSS, используемые с Flexbox:
| Свойство | Описание |
|---|---|
| display | Указывает тип поля, используемого для элемента HTML |
| flex-direction | Задает направление гибких элементов внутри контейнера Flex |
| justify-content | Горизонтально выравнивает элементы Flex, если элементы не используют все доступное пространство на главной оси |
| align-items | Вертикальное выравнивание элементов Flex, если элементы не используют все доступное пространство на поперечной оси |
| flex-wrap | Указывает, должны ли элементы Flex обернуть или нет, если для них недостаточно места на одной гибкой линии |
| align-content | Изменяет поведение свойства Flex-Wrap. Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии |
| flex-flow | Сокращенное свойство для Flex-направление и Flex-Wrap |
| order | Задает порядок гибкого элемента относительно остальных элементов Flex внутри того же контейнера |
| align-self | Используется для элементов Flex. Переопределяет свойство выравнивания элементов контейнера |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
❮ Назад Дальше ❯
Флексбокс «на пальцах». Вторая часть: перенос элементов
Флексбокс «на пальцах»
Оси и выравнивание
Перенос элементов
Вкратце напомню о флекс‑контейнере и флекс‑элементах. Флексбокс — это набор ЦСС‑свойств для гибкой раскладки элементов на странице или в отдельном блоке. Чтобы включить флексбокс, нужно задать элементу display: flex. Тогда элемент станет флекс‑контейнером, а все вложенные в него элементы станут флекс‑элементами.
Тогда элемент станет флекс‑контейнером, а все вложенные в него элементы станут флекс‑элементами.
Флексбокс «на пальцах»
Оси и выравнивание
Перенос элементов
По умолчанию элементы внутри флекс‑контейнера раскладываются в одну строку. Если окажется, что элементам не хватает места, они переполнят его:
index.html
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> </ul>
style.css
.numbers {
/* Включаем флексбокс */
display: flex;
/* Настраиваем направление раскладки */
flex-direction: row;
/* Прижимаем элементы к началу
главной оси */
justify-content: flex-start;
/* Прижимаем элементы к началу
поперечной оси */
align-items: flex-start;
}
1
2
3
4
5
6
7
8
9
Чтобы сделать флекс‑контейнер многострочным, используем flex-wrap: wrap или flex-wrap: wrap-reverse:
flex‑wrap: wrap
1
2
3
4
5
6
7
8
9
flex‑wrap: wrap‑reverse
1
2
3
4
5
6
7
8
9
flex-wrap: wrap-reverse раскладывает невмещающиеся элементы в направлении, противоположном поперечной оси: снизу вверх
При смене направления главной оси:
flex‑direction: column и flex‑wrap: wrap
flex‑direction: column и flex‑wrap: wrap‑reverse
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
flex‑direction: column и flex‑wrap: wrap
1
2
3
4
5
6
7
8
9
flex‑direction: column и flex‑wrap: wrap‑reverse
1
2
3
4
5
6
7
8
9
Из‑за смены направления flex-wrap: wrap-reverse раскладывает невмещающиеся элементы справа налево
Важный момент. За расположение элементов на поперечной оси отвечает свойство
За расположение элементов на поперечной оси отвечает свойство align-items. В многострочных контейнерах оно работает внутри строк, а для управления расстоянием между строк используется align-content:
align‑content: stretch
1
2
3
4
5
6
7
8
9
align‑content: center
1
2
3
4
5
6
7
8
9
align‑content: flex‑start
1
2
3
4
5
6
7
8
9
align‑content: flex‑end
1
2
3
4
5
6
7
8
9
align‑content: space‑around
1
2
3
4
5
6
7
8
9
align‑content: space‑between
1
2
3
4
5
6
7
8
9
Значение по умолчанию — align-content: stretch. С ним строки делят доступное пространство поровну
В примерах выше расстояние между элементами задано с помощью margin, что даёт дополнительные отступы до и после всех элементов. Чтобы не обнулять и не компенсировать их соседними элементами, лучше задавать отступы с помощью
Чтобы не обнулять и не компенсировать их соседними элементами, лучше задавать отступы с помощью gap:
margin: 10px
1
2
3
4
5
6
7
8
9
gap: 20px
1
2
3
4
5
6
7
8
9
gap задаёт отступ между элементами, а не вокруг них. Указывается в контейнере, а не у самих элементов
Перенос во флексбоксе обычно используют для адаптивных колонок или набора элементов, которым не важна сетка. Например, для вёрстки облака тегов или вариантов ответа в чате:
index.html
<ul> <li>Иди лесом</li> <li>Иди опушкой</li> <li>Нет!</li> <li>Позови человека</li> <li>Не хотелось бы хвастаться. Давайте лучше обсудим вашу задачу</li> <li>Нет, благодарю. Я готов начинать</li> </ul>
style.css
.replies {
/* Включаем флексбокс */
display: flex;
/* Указываем направление главной оси:
раскладка сверху вниз */
flex-direction: row;
/* Указываем направление на поперечной оси:
прижимаем элементы вправо */
align-items: flex-end;
/* Включаем переносы */
flex-wrap: wrap;
/* Задаём отступ между элементами */
gap: 10px;
}
/* Настраиваем варианты ответов */
. reply {
padding: 10px 20px;
border-radius: 25px;
border: 1px solid #0b93f6;
font: 18px/24px Helvetica Neue, Helvetica, Arial, sans-serif;
}
.reply:hover {
background: #0b93f6;
color: #fff;
}
reply {
padding: 10px 20px;
border-radius: 25px;
border: 1px solid #0b93f6;
font: 18px/24px Helvetica Neue, Helvetica, Arial, sans-serif;
}
.reply:hover {
background: #0b93f6;
color: #fff;
}Что запомнить
По умолчанию флекс‑контейнер однострочный: невмещающиеся элементы переполняют его. Чтобы сделать его многострочным и разрешить перенос элементов, используют flex-wrap: wrap
За расположение «строк» элементов по поперечной оси в многострочных контейнерах отвечает align-content
Ещё по теме
flex‑wrap на MDN
Flexbox Gap
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Визуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch. io, c разрешения автора— Димитара Стоянова.
io, c разрешения автора— Димитара Стоянова.
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.
На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.
.flex-container { -webkit-flex-direction:
row-reverse; /* Safari */ flex-direction:row-reverse; }
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
С направлением column flex-элементы укладываются в колонку сверху вниз.
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.
Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.
Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
Значение по умолчанию: row nowrap
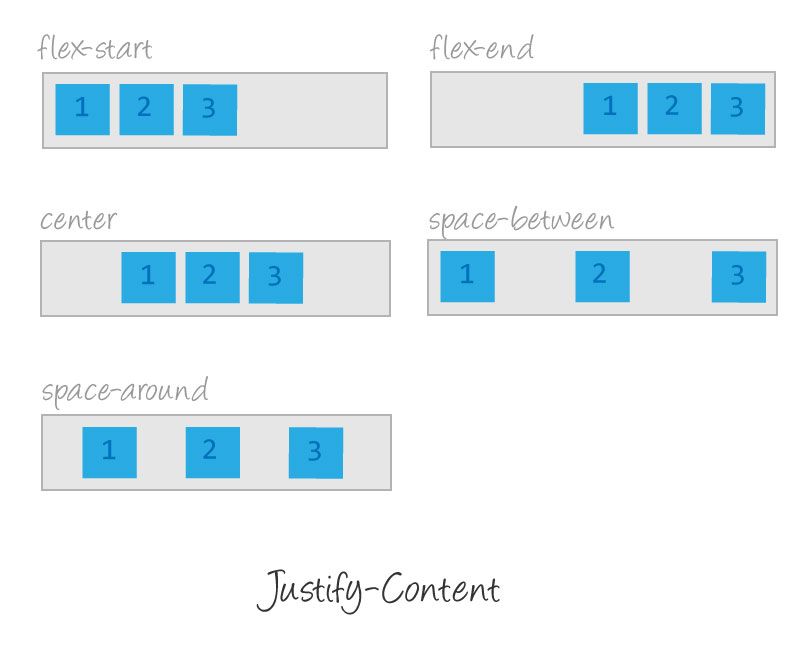
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.
Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.
Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.
(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки. )
)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.
Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целое число>; /* Safari */
order: <целое число>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.
Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow: <число>; /* Safari */
flex-grow: <число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.
Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.
Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в
Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения
Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.
Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
принцип работы, преимущества — учебник CSS
Модуль гибких блоков (англ. Flexible Box Layout Module) был представлен W3C как более эффективный инструмент для создания разметки, выравнивания и распределения элементов на веб-странице, даже если их размеры неизвестны (отсюда и слово «flex», что в переводе с английского означает «гибкость»).
Основная идея flexbox (так сокращенно называют этот модуль) — это дать возможность контейнеру изменять ширину, высоту и порядок дочерних элементов так, чтобы доступное пространство заполнялось наилучшим образом (в основном это нужно для обеспечения адаптивности веб-страницы). Flex-контейнер расширяет свои элементы с целью заполнения свободного места либо сжимает их, чтобы предотвратить переполнение.
Flex-контейнер расширяет свои элементы с целью заполнения свободного места либо сжимает их, чтобы предотвратить переполнение.
Отличия Flexbox от обычной разметки
На прошлых уроках мы изучали, как создать макет с использованием свойства float. В процессе работы нам то и дело приходилось решать какие-то проблемы, искать обходные пути и применять различные хаки вместо того, чтобы просто создать макет.
Почему так сложно сделать обычный макет, используя привычные средства CSS? Дело в том, что HTML и CSS развивались очень стремительно. Сегодня с помощью CSS вы можете сотворить с веб-страницей практически всё что угодно. Но в самом начале, когда инструментов было не так много, веб-разработчики использовали доступные возможности для создания макетов. Именно поэтому раньше многие сайты верстались с помощью таблиц, так как это был единственный удобный способ управлять расположением элементов на странице. Позже разработчики стали использовать в макетах свойство loat, а также inline-block. А вертикальное выравнивание элементов — головная боль почти каждого верстальщика.
А вертикальное выравнивание элементов — головная боль почти каждого верстальщика.
В итоге мы имеем множество разных хитроумных способов построить макет и выровнять элементы. И каждый из этих способов имеет свои недостатки, с которыми нужно либо мириться, либо бороться. Набирающий популярность модуль Flexbox призван кардинально изменить эту ситуацию и сильно облегчить работу веб-разработчикам. Флексбокс позволяет контролировать размеры элементов, управлять их выравниванием по нескольким осям, назначать порядок вывода и многое другое.
Преимущества Flexbox
Flexbox — мощный модуль, который включает в себя большой набор свойств и обладает большими возможностями. Рассмотрим основные преимущества flexbox:
- Блоки легко становятся гибкими, элементы могут сжиматься и растягиваться, заполняя пространство.
- Нет никаких проблем с тем, чтобы выровнять элементы по вертикали и горизонтали.
- Неважно, в каком порядке расположены HTML-элементы. Вы можете изменить их порядок через CSS.

- Элементы могут самостоятельно выстраиваться в ряд или образовывать столбец.
- Очень простая адаптация под направление текста RTL (right-to-left). Если в браузере установлена локаль RTL, все flex-элементы автоматически отобразятся в обратном порядке.
Модель Flexbox
Как мы уже говорили, у модуля flexbox есть широкий набор свойств. Некоторые из этих свойств необходимо применять к контейнеру (родительскому элементу, т. н. flex-контейнеру), а некоторые — к его дочерним элементам (т. н. flex-элементам). В этом уроке мы рассмотрим те свойства, которые предназначены для flex-контейнера.
Чтобы получить возможность пользоваться модулем flexbox, первым делом необходимо задать родительскому контейнеру свойство display: flex, вот так:
.container {
display: flex;
}
Это свойство превратит обычный блок во flex-контейнер. После этого дочерние элементы контейнера автоматически преобразуются во flex-элементы. Кроме этого, можно задать значение
Кроме этого, можно задать значение inline-flex, которое сделает flex-контейнер инлайновым (строчным).
Теперь давайте разберемся с принципом работы flex-раскладки. В отличие от блочной и строчной моделей, где размещение элементов основывается на принципах блочного и строчного потоков, flex-модель основана на гибких потоках.
Чтобы стало понятнее, ниже мы покажем схематическую иллюстрацию с основной терминологией flexbox, а также объясним каждый термин отдельно:
Иллюстрация различных направлений и размеров, применяемых к flex-контейнеру. Источник: w3.orgОси Flexbox
Итак, оси flexbox — это основное понятие данной модели.
Главная ось flex-контейнера — это направление, в котором располагаются его дочерние элементы. У главной оси есть начало и конец (они обозначены на схеме).
Поперечная ось flex-контейнера — это направление, перпендикулярное главной оси. У поперечной оси тоже есть начало и конец (отмечены на схеме).
Если вашей актуальной локалью является LTR (left-to-right), то направление главной оси пролегает слева направо. Направление поперечной оси пролегает сверху вниз.
В следующем уроке вы узнаете, какие существуют специальные CSS-свойства для flex-контейнера.
Flexbox — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
- Следующий
Flexbox — это метод одномерной компоновки для размещения элементов в строках или столбцах. Элементы изгибаются (расширяются), чтобы заполнить дополнительное пространство, или сжимаются, чтобы поместиться в меньшие пространства. В этой статье объясняются все основы.
| Предпосылки: | Основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Чтобы узнать, как использовать систему макетов Flexbox для создания веб-макетов. |
Долгое время единственными надежными кросс-браузерными инструментами, доступными для создания макетов CSS, были такие функции, как плавающие элементы и позиционирование. Они работают, но в некотором смысле они также ограничивают и разочаровывают.
Следующие простые макеты трудно или невозможно выполнить с помощью таких инструментов любым удобным и гибким способом:
- Вертикальное центрирование блока содержимого внутри его родителя.
- Заставляет все дочерние элементы контейнера занимать равную часть доступной ширины/высоты, независимо от доступной ширины/высоты.
- Приведение всех столбцов в макете с несколькими столбцами к одинаковой высоте, даже если они содержат разное количество содержимого.
Как вы увидите в последующих разделах, flexbox значительно упрощает многие задачи по макетированию. Давайте копать!
В этой статье вы выполните ряд упражнений, которые помогут вам понять, как работает flexbox. Для начала вам нужно сделать локальную копию первого начального файла — flexbox0.html из нашего репозитория GitHub. Загрузите его в современный браузер (например, Firefox или Chrome) и просмотрите код в редакторе кода. Вы также можете увидеть это вживую здесь.
Для начала вам нужно сделать локальную копию первого начального файла — flexbox0.html из нашего репозитория GitHub. Загрузите его в современный браузер (например, Firefox или Chrome) и просмотрите код в редакторе кода. Вы также можете увидеть это вживую здесь.
Вы увидите, что у нас есть элемент
Для начала нам нужно выбрать, какие элементы должны быть размещены в виде гибких блоков. Для этого мы устанавливаем специальное значение для отображения на родительском элементе элементов, на которые вы хотите воздействовать. В этом случае мы хотим разместить элементов, поэтому мы устанавливаем это на
section {
дисплей: гибкий;
}
Это приводит к тому, что элемент Результат должен быть примерно таким:
Результат должен быть примерно таким:
Итак, это единственное объявление дает нам все, что нам нужно. Невероятно, правда? У нас есть макет из нескольких столбцов со столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные flex-элементам (дочерним элементам flex-контейнера), настроены для решения общих проблем, таких как эта.
Для ясности повторим, что здесь происходит. Элемент, которому мы присвоили display значение flex , действует как блочный элемент с точки зрения того, как он взаимодействует с остальной частью страницы, но его дочерние элементы расположены как гибкие элементы. В следующем разделе более подробно объясняется, что это значит. Также обратите внимание, что вы можете использовать значение display inline-flex , если вы хотите разместить дочерние элементы элемента как flex-элементы, но чтобы этот элемент вел себя как встроенный элемент.
Когда элементы размещаются как flex-элементы, они располагаются по двум осям:
- Основная ось — это ось, идущая в направлении расположения гибких элементов (например, в виде строк на странице или столбцов вниз по странице). Начало и конец этой оси называются главный пуск и главный конец .
- Поперечная ось — это ось, идущая перпендикулярно направлению размещения гибких элементов. Начало и конец этой оси называются крестовина начала и крестовина конца .
- Родительский элемент, для которого установлено
display: flex(в нашем примере - Элементы, размещенные в виде гибких блоков внутри контейнера flex, называются гибкими элементами (в нашем примере это элементы
Помните об этой терминологии при изучении последующих разделов. Вы всегда можете вернуться к нему, если запутаетесь в каком-либо из используемых терминов.
Вы всегда можете вернуться к нему, если запутаетесь в каком-либо из используемых терминов.
Flexbox предоставляет свойство, называемое flex-direction , которое указывает, в каком направлении проходит главная ось (в каком направлении расположены дочерние элементы flexbox). По умолчанию установлено значение row , что приводит к тому, что они располагаются в ряд в том направлении, в котором работает язык вашего браузера по умолчанию (слева направо, в случае английского браузера).
Попробуйте добавить следующее объявление в правило
flex-direction: column;
Вы увидите, что это помещает элементы обратно в макет столбца, как это было до того, как мы добавили какой-либо CSS. Прежде чем двигаться дальше, удалите это объявление из своего примера.
Примечание: Вы также можете размещать гибкие элементы в обратном направлении, используя значения row-reverse и column-reverse . Поэкспериментируйте и с этими значениями!
Поэкспериментируйте и с этими значениями!
Одна из проблем, которая возникает, когда у вас есть фиксированная ширина или высота в вашем макете, заключается в том, что в конечном итоге ваши дочерние элементы flexbox переполнят свой контейнер, нарушив макет. Взгляните на наш пример flexbox-wrap0.html и попробуйте просмотреть его вживую (сделайте локальную копию этого файла сейчас, если хотите следовать этому примеру):
Здесь мы видим, что дети действительно вырываются из контейнера. Один из способов исправить это — добавить следующее объявление в правило
flex-wrap: wrap;
Кроме того, добавьте следующее объявление в правило
flex: 200px;
Попробуйте прямо сейчас. Вы увидите, что макет выглядит намного лучше, если в него включены:
Теперь у нас есть несколько строк. В каждую строку помещается столько дочерних элементов flexbox, сколько это разумно. Любое переполнение перемещается на следующую строку. 9Объявление 0050 flex: 200px , установленное для статей, означает, что каждая из них будет иметь ширину не менее 200 пикселей. Позже мы обсудим это свойство более подробно. Вы также можете заметить, что последние несколько дочерних элементов в последней строке стали шире, так что вся строка по-прежнему заполнена.
9Объявление 0050 flex: 200px , установленное для статей, означает, что каждая из них будет иметь ширину не менее 200 пикселей. Позже мы обсудим это свойство более подробно. Вы также можете заметить, что последние несколько дочерних элементов в последней строке стали шире, так что вся строка по-прежнему заполнена.
Но здесь мы можем сделать еще кое-что. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse . Теперь вы увидите, что у вас все еще есть макет из нескольких строк, но он начинается с противоположного угла окна браузера и движется в обратном направлении.
Здесь стоит отметить, что для flex-direction и flex-wrap существует сокращение: flex-flow . Так, например, можно заменить
flex-direction: row; flex-wrap: обернуть;
с
flex-flow: обтекание рядов;
Давайте теперь вернемся к нашему первому примеру и посмотрим, как мы можем контролировать, какую долю пространства занимают гибкие элементы по сравнению с другими гибкими элементами. Запустите локальную копию flexbox0.html или возьмите копию flexbox1.html в качестве новой отправной точки (посмотрите ее вживую).
Запустите локальную копию flexbox0.html или возьмите копию flexbox1.html в качестве новой отправной точки (посмотрите ее вживую).
Сначала добавьте следующее правило в конец вашего CSS:
article {
гибкий: 1;
}
Это безразмерное значение пропорции, определяющее, сколько доступного пространства вдоль главной оси будет занимать каждый гибкий элемент по сравнению с другими гибкими элементами. В этом случае мы присваиваем каждому элементу
Теперь добавьте следующее правило под предыдущим:
article:nth-of-type(3) {
гибкий: 2;
}
Теперь, когда вы обновитесь, вы увидите, что третий  Всего теперь доступно четыре единицы пропорции (поскольку 1 + 1 + 2 = 4). Первые два гибких элемента имеют по одной единице, поэтому каждый из них занимает 1/4 доступного пространства. В третьем две единицы, поэтому он занимает 2/4 доступного места (или половину).
Всего теперь доступно четыре единицы пропорции (поскольку 1 + 1 + 2 = 4). Первые два гибких элемента имеют по одной единице, поэтому каждый из них занимает 1/4 доступного пространства. В третьем две единицы, поэтому он занимает 2/4 доступного места (или половину).
Вы также можете указать значение минимального размера в значении гибкости. Попробуйте обновить существующие правила для статей следующим образом:
article {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 2 200 пикселей;
}
Это в основном гласит: «Каждому гибкому элементу сначала будет предоставлено 200 пикселей доступного пространства. После этого оставшееся доступное пространство будет разделено в соответствии с пропорциями». Попробуйте обновить, и вы увидите разницу в том, как распределяется пространство.
Настоящую ценность flexbox можно увидеть в его гибкости/отзывчивости. Если вы измените размер окна браузера или добавите еще один элемент 
flex — это сокращенное свойство, которое может указывать до трех различных значений:
- Безразмерное значение пропорции, которое мы обсуждали выше. Это можно указать отдельно, используя длинное свойство
flex-grow. - Значение второй безразмерной пропорции,
flex-shrink, который вступает в игру, когда flex-элементы переполняют свой контейнер. Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье. - Минимальное значение размера, о котором мы говорили выше. Это можно указать отдельно, используя полное значение
flex-basis.
Мы бы не советовали использовать гибкие свойства, если в этом нет особой необходимости (например, чтобы переопределить что-то ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут несколько сбивать с толку.
Вы также можете использовать функции flexbox для выравнивания flex-элементов вдоль главной или поперечной оси. Давайте рассмотрим это на новом примере: flex-align0.html (см. также его вживую). Мы собираемся превратить это в аккуратную, гибкую кнопку/панель инструментов. На данный момент вы увидите горизонтальную строку меню с несколькими кнопками, зажатыми в верхнем левом углу.
Сначала сделайте локальную копию этого примера.
Теперь добавьте следующее в конец примера CSS:
div {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: пространство вокруг;
}
Обновите страницу, и вы увидите, что кнопки теперь правильно центрированы по горизонтали и вертикали. Мы сделали это с помощью двух новых свойств.
align-items управляет расположением flex-элементов на поперечной оси.
- По умолчанию значение равно
stretch, которое растягивает все гибкие элементы, чтобы заполнить родителя в направлении поперечной оси. Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию.
Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию. - Значение
center, которое мы использовали в приведенном выше коде, заставляет элементы сохранять свои внутренние размеры, но центрироваться по поперечной оси. Вот почему кнопки нашего текущего примера центрированы по вертикали. - У вас также могут быть такие значения, как
flex-startиflex-end, которые будут выравнивать все элементы по началу и концу поперечной оси соответственно. См.align-itemsдля получения полной информации.
Вы можете переопределить align-items поведение для отдельных flex-элементов путем применения к ним свойства align-self . Например, попробуйте добавить в CSS следующее:
button:first-child {
выравнивание: flex-end;
}
Посмотрите, какой эффект это имеет, и удалите его снова, когда закончите.
justify-content управляет расположением гибких элементов на главной оси.
- Значение по умолчанию —
flex-start, что размещает все элементы в начале главной оси. - Вы можете использовать
flex-end, чтобы разместить их на конце. -
centerтакже является значением дляjustify-content. Это заставит гибкие элементы располагаться в центре главной оси. - Значение, которое мы использовали выше,
space-around, полезно — оно распределяет все элементы равномерно вдоль главной оси с небольшим пространством, оставленным с обоих концов. - Существует еще одно значение,
с пробелом между, которое очень похоже на 9.0050 пробел-около , за исключением того, что он не оставляет пробелов ни с одного конца.
Свойство justify-items игнорируется в макетах flexbox.
Мы хотели бы призвать вас поиграть с этими значениями, чтобы увидеть, как они работают, прежде чем продолжить.
Flexbox также имеет функцию изменения порядка макета flex-элементов, не влияя на исходный порядок. Это еще одна вещь, которую невозможно сделать с помощью традиционных методов компоновки.
Код для этого прост. Попробуйте добавить следующий код CSS в пример кода панели кнопок:
кнопка: первый дочерний элемент {
порядок: 1;
}
Обновите и вы увидите, что кнопка «Улыбка» переместилась в конец основной оси. Давайте поговорим о том, как это работает, немного подробнее:
- По умолчанию все flex-элементы имеют значение
order, равное 0. - Элементы Flex с более высокими указанными значениями порядка будут отображаться позже в порядке отображения, чем элементы с более низкими значениями порядка.
- элемента Flex с одинаковым значением порядка появятся в их исходном порядке. Таким образом, если у вас есть четыре элемента, значения порядка которых были установлены как 2, 1, 1 и 0 соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.

- 3-й элемент появляется после 2-го, потому что он имеет такое же значение порядка и находится после него в исходном порядке.
Вы можете установить отрицательные значения порядка, чтобы элементы отображались раньше, чем элементы, значение которых равно 0. Например, вы можете сделать так, чтобы кнопка «Blush» отображалась в начале главной оси, используя следующее правило:
button:last- ребенок {
порядок: -1;
}
С помощью flexbox можно создавать довольно сложные макеты. Совершенно нормально установить гибкий элемент в качестве гибкого контейнера, чтобы его дочерние элементы также располагались как гибкие блоки. Взгляните на complex-flexbox.html (также смотрите его вживую).
HTML для этого довольно прост. У нас есть элемент Давайте посмотрим на код, который мы использовали для макета. Прежде всего, мы настраиваем дочерние элементы Затем мы устанавливаем некоторые значения гибкости для самих Далее мы выбираем первый Наконец, мы устанавливаем размер кнопки. На этот раз присвоив ему значение гибкости 1 auto. Это дает очень интересный эффект, который вы увидите, если попробуете изменить ширину окна браузера. Кнопки занимают столько места, сколько могут. Столько, сколько будет удобно; кроме того, они перейдут на новую строку. Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более новых версиях Android/iOS и т. д. Однако вы должны знать, что все еще используются более старые браузеры, которые не поддерживают t поддерживать Flexbox (или поддерживать, но поддерживать действительно старую, устаревшую версию.) Пока вы только учитесь и экспериментируете, это не имеет большого значения; однако, если вы планируете использовать flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров. Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует тень CSS, то сайт, скорее всего, все еще можно будет использовать. Однако отсутствие поддержки функций flexbox, вероятно, полностью сломает макет, сделав его непригодным для использования. Мы обсуждаем стратегии преодоления проблем с кросс-браузерной поддержкой в нашем модуле кросс-браузерного тестирования. Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Flexbox. На этом мы завершаем знакомство с основами Flexbox. Мы надеемся, что вам было весело, и вы хорошо поиграете с ним, когда продолжите свое обучение. Далее мы рассмотрим еще один важный аспект макетов CSS: CSS Grids. Последнее изменение: , участниками MDN Модуль Flexible Box, обычно называемый flexbox, был разработан как одномерный макет модели и как метод, который мог бы предложить распределение пространства между элементами в интерфейсе и мощные возможности выравнивания. В этой статье дается обзор основных функций flexbox, которые мы будем изучать более подробно в остальных руководствах. Когда мы описываем flexbox как одномерный, мы описываем тот факт, что flexbox имеет дело с макетом в одном измерении за раз — либо в виде строки, либо в виде столбца. Это можно противопоставить двумерной модели CSS Grid Layout, которая одновременно управляет столбцами и строками. При работе с flexbox вам нужно думать о двух осях — главной оси и поперечной оси. Главная ось определяется свойством Основная ось определяется параметром Если вы выберете Выберите Поперечная ось проходит перпендикулярно главной оси, поэтому, если для Если ваша главная ось Еще одна важная область понимания заключается в том, что flexbox не делает никаких предположений о режиме написания документа. В прошлом CSS сильно ориентировался на горизонтальный режим письма и режим письма слева направо. Современные методы компоновки охватывают целый ряд режимов письма, поэтому мы больше не предполагаем, что строка текста будет начинаться в верхнем левом углу документа и двигаться к правой стороне, а новые строки будут появляться одна под другой. Подробнее о взаимосвязи между flexbox и спецификацией режимов записи можно прочитать в следующей статье; однако следующее описание должно помочь объяснить, почему мы не говорим о левом и правом, верхнем и нижнем, когда описываем направление, в котором перемещаются наши гибкие элементы. на английском языке, то начальное ребро главной оси будет слева, конечное ребро справа. Если бы я работал на арабском языке, то начальная кромка моей главной оси была бы справа, а конечная — слева. В обоих случаях начальный край поперечной оси находится вверху гибкого контейнера, а конечный край — внизу, поскольку оба языка имеют режим горизонтального письма. Через некоторое время думать о начале и конце, а не о левом и правом, становится естественным, и это будет полезно вам при работе с другими методами компоновки, такими как CSS Grid Layout, которые следуют тем же шаблонам. Область документа, созданная с помощью flexbox, называется flex-контейнером . В результате все ваши элементы будут выстроены в ряд, используя размер содержимого в качестве их размера на главной оси. Вы можете увидеть на живом примере ниже, как это выглядит. Попробуйте отредактировать элементы или добавить дополнительные элементы, чтобы проверить первоначальное поведение flexbox. Добавление свойства Если мы изменим В примере ниже Хотя flexbox является одномерной моделью, можно заставить наши flex-элементы переноситься на несколько строк. При этом вы должны рассматривать каждую строку как новый гибкий контейнер. Любое распределение пространства будет происходить по этой линии, независимо от линий с обеих сторон. Чтобы задать режим переноса, добавьте свойство Узнайте больше об упаковке flex-элементов в руководстве Mastering Wrapping of Flex Items. Два свойства В приведенном ниже примере попробуйте изменить первое значение на одно из допустимых значений для Чтобы иметь больший контроль над гибкими элементами, мы можем нацеливаться на них напрямую. Мы делаем это с помощью трех свойств: Мы кратко рассмотрим эти свойства в этом обзоре, а более полное понимание вы можете получить в руководстве «Управление соотношениями гибких элементов на главной оси». Прежде чем мы сможем разобраться в этих свойствах, нам нужно рассмотреть концепцию доступного пространства . Когда мы изменяем значение этих гибких свойств, мы изменяем способ распределения доступного пространства между нашими элементами. Эта концепция доступного пространства также важна, когда мы подходим к выравниванию элементов. Если у нас есть три элемента шириной 100 пикселей в контейнере шириной 500 пикселей, то пространство, необходимое для размещения наших элементов, составляет 300 пикселей. Это оставляет 200 пикселей свободного места. Если вместо этого мы хотим, чтобы элементы росли и заполняли пространство, то нам нужен метод распределения оставшегося пространства между элементами. Это то, что будут делать свойства Если элементы не имеют размера, то в качестве гибкой основы используется размер содержимого. Вот почему, когда мы просто объявляем Если для свойства Если бы мы присвоили всем нашим элементам в приведенном выше примере значение Свойство flex-grow можно использовать для пропорционального распределения пространства. Если мы дадим нашему первому элементу Там, где свойство Минимальный размер элемента будет учитываться при расчете фактической степени сжатия, что означает, что flex-shrink может показаться менее последовательным в поведении, чем flex-grow. Поэтому мы более подробно рассмотрим, как работает этот алгоритм, в статье «Управление соотношениями элементов вдоль главной оси». Примечание: Эти значения для Вы очень редко увидите Живой пример ниже позволяет вам протестировать различные значения сокращенной записи flex; помните, что первое значение — Существуют также некоторые предопределенные сокращенные значения, которые охватывают большинство вариантов использования. Вы часто будете видеть, как они используются в учебниках, и во многих случаях это все, что вам нужно будет использовать. Предустановленные значения следующие: Настройка Использование Использование Сокращение, которое вы часто видите в учебниках, это Попробуйте эти сокращенные значения в живом примере ниже. Ключевой особенностью flexbox является возможность выравнивать и выравнивать элементы по главной и поперечной осям, а также распределять пространство между flex-элементами. Обратите внимание, что эти свойства должны быть установлены для гибкого контейнера, а не для самих элементов. Свойство Начальное значение этого свойства — Вместо этого вы можете установить Свойство Вы также можете использовать значение Попробуйте следующие значения В статье Выравнивание элементов во Flex-контейнере мы рассмотрим эти свойства более подробно, чтобы лучше понять, как они работают. Свойство После прочтения этой статьи вы должны иметь представление об основных возможностях Flexbox. В следующей статье мы рассмотрим, как эта спецификация соотносится с другими частями CSS. Последнее изменение: , участниками MDN В этой статье я научу вас CSS Flexbox основы, чтобы вы могли создавать свои собственные адаптивные сайты. Я объясню, как работает каждое из свойств Flexbox, и дам вам памятку, которая охватывает все, что вы можете делать с Flexbox. Поехали 🎖️ РЕКЛАМА Когда вы строите дом, вам нужен чертеж. Точно так же нам нужен план, когда мы делаем веб-сайты. А Flexbox — это план. Модель Flexbox позволяет нам компоновать контент нашего веб-сайта. Мало того, это помогает нам создавать структуры , необходимые для создания адаптивных веб-сайтов для нескольких устройств. Вот демонстрация, которую я создал, используя Flexbox в качестве основного проекта. Этот проект является частью этой статьи. Так как же работает архитектура Flexbox? Флекс-элементы [Содержание] распределяются по главной оси и поперечной оси. И, в зависимости от свойства flex-direction, положение макета меняется между строками и столбцами. Эта диаграмма содержит все возможные свойства и значения, которые вы можете использовать при работе с Flexbox. Для этого проекта вам нужно немного знать HTML, CSS и уметь работать с кодом VS. Следуйте за мной, пока мы выполняем следующие задачи: Или вы можете просто открыть Codepen и начать программировать. В конце этого урока вы сможете создавать точные и красивые макеты веб-сайтов. РЕКЛАМА В HTML напишите эти строки кода внутри тега body 👇 Нацельтесь на класс Примечание: не забудьте указать высоту контейнера. Прежде чем начать, вам необходимо понять отношения между родительским и дочерним классами. Flexbox работает с родительским классом , а не с дочерними классами. Здесь класс Итак, примените display: flex внутри класса И… все готово! Приступаем к кодированию. 😊 Это свойство позволяет нам установить направление и ориентацию, в которой наши flex-элементы должны распределяться внутри flex-контейнера. Чтобы воссоздать эти результаты, давайте напишем эти строки в нашем CSS: Обратите внимание, , что мы напишем их внутри Это свойство упорядочивает flex-элементы вдоль MAIN AXIS внутри flex-контейнера. Чтобы воссоздать эти результаты, напишите следующие строки в CSS: РЕКЛАМА Это свойство упорядочивает элементы гибкости вдоль ПОПЕРЕЧНОЙ ОСИ внутри контейнера гибкости. Это похоже на justify-content . Обратите внимание, что без свойства flex-wrap это свойство не работает. Вот демо: Это свойство распределяет элементы Flex по Поперечная ось . Чтобы воссоздать эти результаты, давайте напишем следующий код в CSS: Это свойство работает с дочерними классами. Он позиционирует выбранный элемент вдоль поперечной оси . Всего у нас есть 6 значений: Чтобы воссоздать результаты, выберите любой Пока все хорошо. Сделайте перерыв! Свойства, которые мы сейчас обсудим, будут работать при изменении размера окна. Давайте начнем. РЕКЛАМА Это свойство увеличивает размер flex-элемента на основе ширины flex-контейнера. Это свойство помогает гибкому элементу сжиматься в зависимости от ширины flex-контейнера. Это противоположность flex-grow. Чтобы достичь этих результатов, следуйте за мной. Обратите внимание, , что flex-grow и flex-shrink работают с дочерними классами. Итак, мы нацелимся на все наши ящики следующим образом: Измените размер окна, и вы увидите результаты. Чтобы продублировать результат flex-shrink, напишите следующий код: Обратите внимание , что вам нужно сначала удалить свойство flex-wrap, иначе оно не будет работать. Теперь измените размер окна, и вы увидите результаты. Это свойство помогает вам установить необходимое количество flex-элементов в строке или строке. Работает на Это похоже на добавление ширины к гибкому элементу, но только более гибкое. flex-basis: 10em, например, установит начальный размер flex-элемента равным 10em. Его окончательный размер будет зависеть от доступного пространства, гибкости и гибкости. РЕКЛАМА Это сокращение для объединенных свойств flex-grow , flex-shrink и flex-basis . Вы можете попробовать это, написав следующий код: Обратите внимание, что работает только с дочерними классами: Это сокращение для свойств flex-direction и flex-wrap : Вы можете попробовать это, написав следующий код: Обратите внимание, что работает только с родительским классом. Это сокращение для свойств justify-content и align-content: Давайте продублируем результаты: Обратите внимание, что работает с родительским классом. Если вы хотите упражнение ваши знания о Flexbox, вы можете прочитать эту мою статью, где вы будете создавать пять адаптивных макетов, используя F lexbox. Here’s a demo: Here’s your medal for reading till the end ❤️ ADVERTISEMENT YouTube / Joy Shaheb Twitter / JoyShaheb Instagram / JoyShaheb * набор единорогов, Китти Аватары * кошка-1, кошка-2, собака, кролик * астронавт, чашка единорога, радужный кот * CSS Tricks Научитесь программировать бесплатно. Просмотреть обсуждение Улучшить статью Сохранить статью Посмотреть обсуждение Улучшить статью Сохранить статью flexbox или модель гибкого блока в CSS — это одномерная модель макета, которая имеет гибкие и эффективные макеты с распределенными пространствами между элементами для управления их структурой выравнивания, т. е. это модель макета, которая обеспечивает простой и понятный способ для размещения предметов в контейнере. Flexbox может быть полезен для создания небольших макетов, он адаптивен и удобен для мобильных устройств. Особенности flexbox: До модели flexbox у нас было 4 режима макета: Есть 2 основных компонента Flexbox: Для создания flexbox нам нужно создать flex-контейнер вместе с установкой свойства display на flex. Вывод: Оси Flexbox:9 9002:1 :0003 Основная ось Основная ось: слева направо: справа налево: сверху вниз: снизу вверх: Поперечная ось: Поперечная ось будет перпендикулярна главной оси. Supported Browsers: Laying out elements in CSS is something that used сделать довольно сложно. Мы были вынуждены использовать надоедливые хаки вроде плавающих элементов с клирфиксами, но потом был создан flexbox. Flexbox произвел революцию в макетах CSS и, безусловно, является одной из самых определяющих функций CSS, появившихся за последние 10 лет. Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи. Flexbox — это способ компоновки элементов в CSS, который разбит на два основных компонента. Контейнер flexbox и элементы flexbox. Контейнер flexbox — это родительский элемент, который содержит все элементы flexbox в качестве своих дочерних элементов. Контейнер flexbox — это место, где вы определяете все свои свойства макета flexbox, а затем в отдельных элементах вы можете делать дополнительные настройки. Давайте посмотрим, как мы начнем с простого примера flexbox. Если у нас есть элемент с дочерними элементами внутри него, все, что нам нужно сделать, это установить для свойства display родительского элемента значение 9.0050 flex и у нас будет flex контейнер. Дисплей Как вы можете видеть, по умолчанию, когда мы указываем отображение гибкости для элемента, мы устанавливаем этот элемент в качестве контейнера гибкости. Теперь это абсолютные основы flexbox, и сами по себе они не очень полезны, поэтому теперь нам нужно поговорить о том, как обрабатывать расположение элементов в контейнере. Flexbox был первым методом компоновки CSS, который работал совершенно иначе, чем обычный CSS. Вместо того, чтобы беспокоиться о блочных/инлайновых элементах, flexbox беспокоится о главной оси и поперечной оси. Основная ось Поперечная ось По умолчанию главная ось (показана зеленым цветом) проходит через контейнер горизонтально, а поперечная ось — вертикально. Это означает, что любой метод компоновки, который имеет дело с главной осью, будет размещать элементы горизонтально, а поперечная ось будет размещать элементы вертикально. Для всех этих примеров мы будем предполагать, что flex-элементы имеют ширину 20%. Помещает все элементы в начало главной оси, которая по умолчанию является левой стороной оси. Это также поведение по умолчанию для Помещает все элементы в конец главной оси, которая по умолчанию является правой стороной оси. Помещает все элементы в центр главной оси. Это один из самых простых способов центрировать элементы в CSS. Это занимает все дополнительное пространство внутри контейнера и равномерно распределяет его между каждым элементом, чтобы расположить их как можно дальше друг от друга при заполнении полного контейнера. Это очень похоже на Это очень похоже на Благодаря всем этим свойствам вы можете легко размещать элементы вдоль главной оси в соответствии с любыми потребностями. Теперь поговорим о том, как разместить элемент на поперечной оси. Для всех этих примеров мы будем предполагать, что все flex-элементы имеют ширину 20%, но все элементы имеют разную высоту. Это растянет все элементы на всю высоту поперечной оси, если только для них не задана определенная высота. В нашем примере я установил высоту первого дочернего элемента на Это работает так же, как Это работает так же, как Работает так же, как Теперь это охватывает все способы размещения элементов вдоль главной и поперечной осей, но есть еще одна важная вещь, которую вам нужно знать об осях flexbox. Это свойство позволяет нам определить, какому направлению соответствует каждая ось, а также где начинается ось. Направление по умолчанию — строка. Это означает, что главная ось горизонтальна, а поперечная ось вертикальна. Это также означает, что главная ось начинается слева, а поперечная ось начинается сверху. Аналогично Направление Направление Мы только что рассмотрели множество вещей, связанных с макетом, но на самом деле главное, что вам нужно понять, это До сих пор все, что мы рассмотрели, было связано с макетом всего контейнера Flex. Как видно из приведенного выше примера, мы устанавливаем для свойства Это свойство Одна важная вещь, которую следует отметить, заключается в том, что нет никакого способа сделать Теперь мы подошли к, вероятно, самой запутанной части flexbox, а именно к изменению размеров отдельных элементов, но я обещаю вам, что сделаю это максимально простым для понимания. Настоящая сила flexbox заключается не в его свойствах макета (хотя они потрясающие), а в его способности изменять размер элементов в зависимости от размера других элементов на вашей странице. Это делается с помощью 3 различных свойств Свойство Как видите, каждый элемент занимает только свою ширину, а остальная часть контейнера не заполнена. Установив для В этом примере мы установили для первого и второго элемента значение Однако мы можем сделать более сложные макеты, предоставив некоторым элементам больше или меньше доступного пространства. В этом примере мы говорим, что первый элемент должен получить 2 части оставшегося пространства, в то время как второй элемент получает только 1 часть. Когда мы сделаем математику, мы увидим, что первый элемент получает 2/3 оставшегося пространства, а второй элемент получает только 1/3 оставшегося пространства. На первый взгляд может показаться, что этот код говорит о том, что первый элемент должен быть в два раза больше второго элемента, но flexgrow заботится только об оставшемся пространстве после того, как все элементы будут добавлены в контейнер. Поскольку по умолчанию наши 3 элемента занимают 60% размера контейнера, оставшееся пространство для разделения между элементами составляет только 40% размера контейнера. Однако мы можем изменить способ вычисления этого оставшегося пространства, используя Свойство В приведенном выше коде мы установили Это свойство действительно полезно только тогда, когда вы хотите изменить ширину элементов в контейнере flex, чтобы они лучше работали с Вы можете подумать, что установка Чтобы обойти эту проблему, вам нужно задать всем элементам один и тот же Теперь последнее свойство размера, о котором мы должны поговорить, это Еще в начале этой статьи я упомянул, что если flex-элементы в контейнере переполняют контейнер, они автоматически уменьшаются до нужного размера. Это потому, что по умолчанию Несмотря на то, что каждый элемент должен занимать 50 % контейнера, они уменьшаются равномерно, так что каждый элемент составляет всего 33 % размера контейнера. Как видите, размер первого элемента составляет 50 % от размера контейнера и он не сжимается, в то время как два других элемента сжимаются, чтобы в контейнер поместились все элементы. Мы также можем сделать так, чтобы некоторые предметы сжимались больше, чем другие. Установив для По большей части это не совсем то свойство, с которым вам придется много возиться, поскольку обычно вы заботитесь только о растущих элементах, а сжатие по умолчанию при переполнении — это то, что вам нужно. Кроме того, важно отметить, что Теперь это все, что вам нужно знать об изменении размера гибких элементов, но что произойдет, если вы хотите, чтобы элементы не сжимались и чтобы они могли переноситься на новую строку по мере необходимости. Когда вы работаете в flexbox, вы обычно работаете только с одной строкой элементов, но иногда в редких случаях вам может понадобиться обработать перенос, когда у вас больше элементов, чем вы можете поместить в одну строку. Так как наши элементы имеют ширину 50%, обычно они сжимаются, чтобы все они помещались на одной строке, но мы установили Если вы хотите остановить перенос гибкого контейнера, вам нужно установить для свойства wrap значение 9.0050 сейчас . Если вы используете Еще одна важная вещь, которую нужно знать, это то, что теперь, когда есть несколько строк/столбцов, вы можете использовать В обычном макете flexbox вы можете использовать Например, в обычном макете flexbox для свойства Как видите, все элементы расположены в нижней части контейнера, который является концом поперечной оси. Если бы вместо этого мы использовали макет столбца, то Теперь это охватывает все основные и даже промежуточные свойства для flexbox, так что теперь я хочу рассказать о некоторых дополнительных/нишевых свойствах flexbox. До сих пор мы не рассмотрели возможность добавления промежутков между элементами в контейнере flexbox. Как вы можете видеть, каждый из наших элементов выше имеет промежуток в 10 пикселей между ними. Этот пробел также работает и для многострочных гибких контейнеров. Как вы можете видеть, каждая из наших строк/столбцов имеет зазор в 10 пикселей. Мы также можем пойти дальше и определить только разрыв строки или только разрыв столбца. По умолчанию мы можем расположить элементы в обычном или обратном порядке, используя Как видите, указав свойство В нашем примере мы указали порядок 2 для нашего первого элемента, а затем порядок 1 для наших двух других элементов. Когда flexbox размещает элементы, он сначала начинает с самого низкого порядка, который в нашем случае равен 1. Поскольку наши второй и третий элементы имеют одинаковый порядок, они будут упорядочены в соответствии с их порядком HTML, поэтому второй элемент будет первым, а третий элемент будет вторым. Наконец, наш первый элемент имеет порядок 2, который больше 1, поэтому он будет нашим последним элементом. Теперь это может показаться крутым трюком, который позволяет вам действительно изменить работу вашей страницы, но я рекомендую никогда не использовать свойство Мы уже говорили о 3 основных свойствах, используемых для определения размера flex-элемента: Приведенный выше код аналогичен: Это свойство работает следующим образом: первое значение передается в При использовании сокращения И, наконец, мы подошли к концу полного руководства по flexbox. Я знаю, что это была тонна информации, которую нужно было охватить, но, надеюсь, хотя бы часть из нее прижилась. Я знаю, что запомнить все это сразу невозможно, но вы можете постоянно возвращаться к этой статье, чтобы быстро освежить в памяти то, что делает каждое свойство. Я также планирую вскоре создать шпаргалку, которая будет охватывать все свойства/значения flexbox с красивыми рисунками, чтобы сопровождать их. Если это то, что вас интересует, убедитесь, что вы подписались на мою рассылку в верхней части страницы, чтобы получать уведомления, когда я закончу шпаргалку. Разблокируйте курсНачните! Присоединяйтесь к 31035 другим студентам Войдите, чтобы получить Доступ к более чем 30 бесплатным курсам Интерактивный практический контент Недели испытаний - код, чтобы выиграть! Присоединяйтесь к дружному сообществу Разблокируйте курс Подпишитесь, чтобы получить доступ!Подпишитесь, чтобы получить доступ! Подпишитесь, чтобы получить доступ к этому курсу и ВСЕМ другим курсам. Подписка включает Все курсы, буткемпы, маршруты 100 с задач по кодированию Сертификаты об окончании Эксклюзивный чат для членов Pro Подпишитесь прямо сейчас! Уровень курса: средний В этом учебном пособии вы научите CSS Flexbox с помощью 12 интерактивных скринкастов. Вы изучите все ключевые концепции в дополнение к созданию адаптивной панели навигации и аккуратной сетки изображений. Изучите Flexbox бесплатно 14 уроков 52 мин. 1. Ваш первый макет Flexbox — учебник по Flexbox 1:53 2. Главная ось и поперечная ось — учебник по Flexbox 903 05103 3. 1:58 4. Обоснование содержимого — Учебное пособие по Flexbox 2:22 5. Позиционирование элементов — Учебное пособие по Flexbox 2:58 90 Учебное пособие — Свойство Flex1 90 5:33 7. Выравнивание элементов — руководство по Flexbox 4:04 8. Колонка направления Flex — руководство по Flexbox 3:55 9. Обтекание — руководство по Flexbox 02:00 Создание Flex, увеличение, сжатие, базис - Учебное пособие по Flexbox 8:38 11. Порядок - Учебное пособие по Flexbox 3:09 12. Бонус: Отзывчивая панель навигации - Учебное пособие по Flexbox 5:25 Бонус: 1 сетка изображений Flexbox — учебник по Flexbox 6:01 14. Поздравляем и дальше! 2:38 Flexbox Basics Main axis Cross axis Justify content Positioning items The flex property Align items Flex direction Wrapping Flex увеличение, уменьшение, основа Заказ Создание панели навигации Создание сетки изображений Прежде чем приступить к этому курсу, вы должны иметь базовые знания HTML и CSS. Изучив CSS Flexbox, вы удивитесь, как вам удавалось создавать веб-сайты без него. Он дает вам все инструменты, необходимые для правильного размещения контента внутри гибких контейнеров. Учитывая, что в наши дни все веб-сайты должны быть гибкими и отзывчивыми, Flexbox является обязательным навыком для веб-разработчиков. Содержание курса Этот курс направлен на то, чтобы как можно быстрее ввести вас в курс дела. Даже если вы посмотрите только первые лекции, вы сможете воспользоваться своими новыми навыками в следующем проекте. На протяжении всего курса я буду давать вам несколько упражнений, чтобы вы тоже могли испачкать руки. Мы будем использовать панель навигации в качестве примера макета, так как это очень типичный вариант использования Flexbox. В дополнительных скринкастах мы свяжем все вместе и создадим два реальных примера: потрясающую сетку изображений и полностью отзывчивую панель навигации. Присоединяйтесь к чату сообщества Scrimba Учиться в одиночестве может быть одиноко. Нажмите здесь, чтобы присоединиться к нашему серверу Discord и общаться с другими учениками Scrimba! от F до A до Q Flexbox действительно незаменим, когда вам нужно решить следующие задачи: масштабирование, выравнивание по вертикали и горизонтали, изменение порядка элементов в контейнере, изменение направления в столбце или строке. Да, если вы хотите узнать больше об отзывчивости, вам следует изучить Flexbox. По нескольким причинам flexbox намного лучше, чем bootstrap: Bootstrap использует плавающие элементы для создания системы сетки, которая, по мнению многих, не предназначена для Интернета, где flex-box делает обратное, оставаясь гибким в зависимости от размера элементов. s : section - article
статья
статья - div - кнопка
кнопка деления
кнопка деления
кнопка
кнопка

раздел {
дисплей: гибкий;
}
артикул {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 3 200 пикселей;
дисплей: гибкий;
гибкий поток: колонка;
}
flex: 1 100px; , чтобы придать ему минимальную высоту 100 пикселей, затем мы устанавливаем его дочерние элементы (элементы ) так, чтобы они также располагались как flex-элементы. Здесь мы размещаем их в ряд и выравниваем по центру доступного пространства, как мы делали это в примере с отдельной кнопкой, который мы видели ранее.
статья:nth-of-type(3) div:first-child {
гибкий: 1 100 пикселей;
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: по центру;
выравнивание содержимого: пространство вокруг;
}
кнопка {
гибкий: 1 авто;
поле: 5px;
размер шрифта: 18 пикселей;
высота строки: 1,5;
}


Основные концепции flexbox — CSS: каскадные таблицы стилей

flex-direction , а поперечная ось проходит перпендикулярно ей. Все, что мы делаем с flexbox, относится к этим осям, поэтому стоит понимать, как они работают с самого начала. Основная ось
flex-direction , который имеет четыре возможных значения: row ряд-реверс столбец колонна-реверс row или row-reverse , ваша главная ось будет проходить вдоль ряда в линейном направлении .
столбец или column-reverse , и ваша главная ось будет идти от верха страницы к низу — в направлении блока . Поперечная ось
flex-direction (главная ось) установлено значение row или row-reverse , поперечная ось проходит вниз по столбцам. столбец или столбец-реверс , то поперечная ось проходит по рядам.
 Чтобы создать гибкий контейнер, мы устанавливаем значение свойства
Чтобы создать гибкий контейнер, мы устанавливаем значение свойства display контейнера области на flex или inline-flex . Как только мы это сделаем, непосредственные дочерние элементы этого контейнера станут гибкими элементами . Как и для всех свойств в CSS, некоторые начальные значения определены, поэтому при создании flex-контейнера все содержащиеся в нем flex-элементы будут вести себя следующим образом. flex-direction по умолчанию — row ). flex-basis имеет значение auto . flex-wrap установлено на nowrap . Если элементов больше, чем может поместиться в контейнере, они не будут перенесены, а вместо этого переполнятся. Если некоторые элементы выше других, все элементы будут растягиваться вдоль поперечной оси до полного размера.
Если элементов больше, чем может поместиться в контейнере, они не будут перенесены, а вместо этого переполнятся. Если некоторые элементы выше других, все элементы будут растягиваться вдоль поперечной оси до полного размера. Изменение направления flex-direction
flex-direction к контейнеру flex позволяет нам изменить направление, в котором отображаются наши flex-элементы. Установка flex-direction: row-reverse сохранит элементы, отображаемые вдоль строки, однако начальная и конечная линии меняются местами. flex-direction на столбец , главная ось переключается, и наши элементы теперь отображаются в столбце. Установите столбец-реверс , и начальная и конечная строки снова меняются местами.
flex-direction установлено на row-reverse . Попробуйте другие значения — row , column и column-reverse — чтобы увидеть, что происходит с содержимым. flex-wrap со значением wrap . Теперь, если ваши элементы слишком велики для отображения в одной строке, они будут переноситься на другую строку. Живой образец ниже содержит элементы, которым была задана ширина, при этом общая ширина элементов слишком велика для гибкого контейнера. Поскольку для flex-wrap установлено значение wrap , элементы переносятся. Установите его на
Установите его на nowrap , что также является начальным значением, и вместо этого они будут сжиматься, чтобы соответствовать контейнеру, потому что они используют начальные значения flexbox, которые позволяют сжимать элементы. Использование nowrap вызовет переполнение, если элементы не смогут уменьшиться или не смогут уменьшиться настолько, чтобы поместиться. flex-direction и flex-wrap можно объединить в сокращение flex-flow . Первое указанное значение — flex-direction , а второе значение — flex-wrap . flex-direction — row , row-reverse , column или column-reverse , а также меняем второй на wrap и nowrap .
flex-grow гибкий термоусадочный гибкая основа  Если мы не изменим начальные значения, тогда flexbox поставит этот пробел после последнего элемента.
Если мы не изменим начальные значения, тогда flexbox поставит этот пробел после последнего элемента. flex , которые мы применяем к самим элементам. Свойство flex-basis
flex-basis определяет размер этого элемента с точки зрения пространства, которое он оставляет в качестве доступного пространства. Начальное значение этого свойства — auto — в этом случае браузер проверяет, есть ли у элементов размер. В приведенном выше примере все элементы имеют ширину 100 пикселей, поэтому она используется как 9.0050 гибкая основа . display: flex на родительском элементе для создания гибких элементов, все элементы перемещаются в строку и занимают ровно столько места, сколько им нужно для отображения своего содержимого.
Свойство flex-grow
flex-grow задано положительное целое число, flex-элементы могут расти вдоль главной оси из их flex-basis . Это приведет к тому, что элемент растянется и займет все доступное пространство на этой оси или часть доступного пространства, если другим элементам также разрешено расти. flex-grow , равное 1, тогда доступное пространство во гибком контейнере было бы поровну разделено между нашими элементами, и они бы растянулись, чтобы заполнить контейнер по главной оси. flex-grow значение 2, а остальные элементы значение 1 каждый, 2 части доступного пространства будут отданы первому элементу (100 пикселей из 200 пикселей в случае примера выше), 1 часть каждого элемента два других (по 50 пикселей каждый из 200 пикселей).
Свойство flex-shrink
flex-grow связано с добавлением пространства на главной оси, свойство flex-shrink управляет тем, как оно удаляется. Если у нас недостаточно места в контейнере, чтобы разложить наши предметы, и flex-shrink устанавливается в положительное целое число, тогда элемент может стать меньше, чем flex-basis . Как и в случае с flex-grow , можно назначить разные значения, чтобы один элемент сжимался быстрее, чем другие — элемент с более высоким значением, установленным для flex-shrink , будет сжиматься быстрее, чем его братья и сестры с более низкими значениями.
flex-grow и flex-shrink являются пропорциями. Как правило, если бы мы установили для всех наших элементов значение flex: 1 1 200px , а затем хотели, чтобы один элемент рос в два раза быстрее, мы бы установили для этого элемента значение flex: 2 1 200px . Однако вы также можете использовать flex: 10 1 200px и flex: 20 1 200px , если хотите. Сокращенные значения свойств flex
flex-grow , flex-shrink и flex-basis свойства используются по отдельности; вместо этого они объединены в сокращение flex . Сокращение flex позволяет вам установить три значения в следующем порядке — flex-grow , flex-shrink , flex-basis . flex-grow . Присвоение этому положительному значению означает, что элемент может расти. Второй —
Присвоение этому положительному значению означает, что элемент может расти. Второй — flex-shrink — при положительном значении элементы могут сжиматься, но только если их суммарные значения выходят за пределы основной оси. Окончательное значение flex-basis ; это значение, которое элементы используют в качестве своего базового значения для роста и уменьшения. гибкий: начальный гибкий: авто гибкий: нет flex: <положительное число> flex: initial сбрасывает элемент к начальным значениям Flexbox. Это то же самое, что и flex: 0 1 auto . В этом случае значение
В этом случае значение flex-grow равно 0, поэтому элементы не будут увеличиваться больше, чем их размер flex-basis . Значение flex-shrink равно 1, поэтому при необходимости элементы могут сжиматься, а не переполняться. Значение flex-basis — это auto . Элементы будут либо использовать любой размер, установленный для элемента в основном измерении, либо они получат свой размер из размера содержимого. flex: auto аналогично использованию flex: 1 1 auto ; все как с flex:initial , но в этом случае элементы могут увеличиваться и заполнять контейнер, а также уменьшаться при необходимости. flex: none создаст полностью негибкие гибкие элементы. Как будто вы написали гибкий: 0 0 авто . Элементы не могут увеличиваться или уменьшаться, но будут размещены с использованием flexbox с flex-basis of auto .
flex: 1 или flex: 2 и так далее. Это как если бы вы использовали flex: 1 1 0 или flex: 2 1 0 и так далее соответственно. Элементы могут увеличиваться и уменьшаться от flex-basis до 0. align-items
align-items выравнивает элементы по поперечной оси. stretch , поэтому flex-элементы по умолчанию растягиваются до высоты flex-контейнера. Это может быть продиктовано высотой самого высокого элемента в контейнере или размером, установленным в самом гибком контейнере.
align-items на flex-start , чтобы выровнять элементы в начале flex-контейнера, flex-end , чтобы выровнять их по концу, или center , чтобы выровняйте их по центру. Попробуйте это в живом примере — я задал флекс-контейнеру высоту, чтобы вы могли видеть, как элементы можно перемещать внутри контейнера. Посмотрите, что произойдет, если вы установите значение align-items на: stretch гибкий пуск гибкий конец центр justify-content
justify-content используется для выравнивания элементов по главной оси, направление, в котором flex-direction задал поток. Начальное значение — flex-start , что выровняет элементы по начальному краю контейнера, но вы также можете установить значение flex-end , чтобы выровнять их в конце, или центр , чтобы выстроить их в центре.
space-between , чтобы занять все свободное пространство после размещения элементов и распределить его поровну между элементами, чтобы между каждым элементом было равное количество места. Чтобы обеспечить одинаковое количество места справа и слева от каждого элемента, используйте значение пробел-около . С пробелом вокруг элементы имеют пробел половинного размера с обоих концов. Или, чтобы элементы имели одинаковое пространство вокруг себя, используйте значение равномерно по пространству . С space-evenly элементы имеют полноразмерное пространство с обоих концов. justify-content в реальном примере: flex-start гибкий конец центр пространство вокруг пробел между равномерно  Однако эти простые примеры будут полезны в большинстве случаев использования.
Однако эти простые примеры будут полезны в большинстве случаев использования. justify-items
justify-items игнорируется в макетах flexbox. Учебное пособие по CSS Flexbox со шпаргалкой по свойствам Flexbox 🎖️
Вы также можете посмотреть этот урок на YouTube, если хотите:
youtube.com/embed/7YUR0Igl9eU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»Embedded content» loading=»lazy»/>  Вы можете ссылаться на него при выполнении своих проектов и экспериментировать с различными значениями.
Вы можете ссылаться на него при выполнении своих проектов и экспериментировать с различными значениями. файлы index.html и style.css HTML
CSS
.container и все блоки. Затем стилизуйте коробки так, чтобы все они выглядели одинаково, например: 👇 =»коробка-«]{
ширина: 140 пикселей;
высота: 140 пикселей;
цвет фона: небесно-голубой;
граница: 2px сплошной черный;
// Чтобы письмо было лучше видно
размер шрифта: 65px;
}
=»коробка-«]{
ширина: 140 пикселей;
высота: 140 пикселей;
цвет фона: небесно-голубой;
граница: 2px сплошной черный;
// Чтобы письмо было лучше видно
размер шрифта: 65px;
} Но подождите….
.container является родителем , а наши классы .box-* являются нашими дочерними элементами . .container . И поместите буквы в центр коробки следующим образом: 9=»коробка-«]{
// Здесь находится код с предыдущего шага
// Размещение текста по центру
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
} 
.контейнер класса . .контейнер{
//код с этапа настройки здесь
// Измените значение 👇 здесь, чтобы увидеть результаты
flex-направление: строка;
}
.container{
//код с этапа настройки здесь
// Измените значение 👇 здесь, чтобы увидеть результаты
выравнивание содержимого: flex-start;
}
.container{
// Измените значение 👇 здесь, чтобы увидеть результаты
выровнять содержимое: по центру;
// без этой строки align-content не будет работать
flex-wrap: обернуть;
}

.container{
//код с этапа настройки здесь
// Измените значение 👇 здесь, чтобы увидеть результаты
элементы выравнивания: flex-end;
}
.box-* и напишите следующий код: .box-2{
// Измените значение 👇 здесь, чтобы увидеть результаты
выровнять себя: по центру;
}
Сделайте перерыв
flex-grow

flex-shrink
.box-1{
гибкий рост: 1;
}
.box-2{
гибкий рост: 5;
}
.box-1{
гибкий рост: 1;
}
.box-1{
гибкая термоусадка: 1;
}
.box-2{
флекс-усадка: 5;
}
.box-1{
гибкая термоусадка: 1;
}
flex-wrap

.container родительский класс. Итак, напишите следующий код: .container{
//другие коды здесь
// Измените значение 👇 здесь, чтобы увидеть результаты
flex-wrap : обернуть;
flex-basis
flex сокращение
.box-2{
гибкий: 2 1 30em;
}
flex-flow

.контейнер{
flex-flow : перенос строки;
}
place-content
.контейнер{
place-content : center flex-end;
}
Дополнительные ресурсы
Suggestions & Criticisms Are Highly Appreciated ❤️
Кредиты
 Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать Введение в CSS Flexbox — GeeksforGeeks


< html > < head > < title >Flexbox Учебник title > < стиль > 0 0 5 10051 дисплей: гибкий; background-color: #32a852; } .
поле: 10 пикселей; отступы: 10 пикселей; } style > head > < body > < h3 >GeeksforGeeks h3 > < h5 9 0051 h5 > < div class = "flex-container" > < div >Item1 Div > < DIV > ITEM2 DIV > <> <0051 DIV > Предмет3 DIV > > > > > > .
html > flex-direction: row;
flex-direction: ряд-реверс;
flex-direction: столбец;
flex-direction: столбец;

CSS Flexbox Ultimate Guide
 В этой статье я расскажу вам, что такое flexbox, как вы можете его использовать и обо всех тонкостях, которые вам нужно понять.
В этой статье я расскажу вам, что такое flexbox, как вы можете его использовать и обо всех тонкостях, которые вам нужно понять. Что такое Flexbox?
: гибкий  Все прямые дочерние элементы в этом элементе считаются гибкими элементами. По умолчанию, если вы не укажете никаких других свойств, flex-элементы будут располагаться на одной строке слева направо, занимая ровно столько места, сколько им нужно. Элементы также будут автоматически сжиматься, чтобы соответствовать контейнеру flex, если они обычно переполняются.
Все прямые дочерние элементы в этом элементе считаются гибкими элементами. По умолчанию, если вы не укажете никаких других свойств, flex-элементы будут располагаться на одной строке слева направо, занимая ровно столько места, сколько им нужно. Элементы также будут автоматически сжиматься, чтобы соответствовать контейнеру flex, если они обычно переполняются. Flexbox Layout
 Давайте сначала посмотрим, как мы можем расположить элементы вдоль главной оси.
Давайте сначала посмотрим, как мы можем расположить элементы вдоль главной оси. justify-content flex-start (по умолчанию) justify-content . flex-end center space-between space-around space-between , но также добавляет пространство между внешней стороной контейнера и первым/последним элементом. Пространство между внешней стороной контейнера и первым/последним элементом равно половине промежутка между элементами.
Пространство между внешней стороной контейнера и первым/последним элементом равно половине промежутка между элементами. space-evenly space-around , но пространство между внешней стороной контейнера и первым/последним элементом такое же, как пространство между элементами, а не вдвое меньше. align-items stretch (по умолчанию), начальное значение , что по сути то же самое, как если бы мы никогда не устанавливали высоту для первого дочернего элемента. По умолчанию, когда div не имеет высоты, это будет просто высота содержимого внутри него, но, как вы можете видеть ниже, первый дочерний элемент заполняет всю высоту контейнера, поскольку он растягивается, чтобы заполнить всю высоту. Однако второй элемент не растягивается, так как мы установили для него определенную высоту 100 пикселей. Это поведение по умолчанию
По умолчанию, когда div не имеет высоты, это будет просто высота содержимого внутри него, но, как вы можете видеть ниже, первый дочерний элемент заполняет всю высоту контейнера, поскольку он растягивается, чтобы заполнить всю высоту. Однако второй элемент не растягивается, так как мы установили для него определенную высоту 100 пикселей. Это поведение по умолчанию выравнивание элементов . flex-start flex-start для justify-content , но по умолчанию начинается в верхней части поперечной оси. flex-end flex-end для justify-content , но по умолчанию начинается внизу поперечной оси. центр центр для justify-content , но центрируется по поперечной оси. Их действительно можно поменять местами. Существует свойство под названием
Их действительно можно поменять местами. Существует свойство под названием flex-direction , которое определяет ориентацию главной и поперечной осей. flex-direction строка (по умолчанию) row-reverse row у нас есть row-reverse . Это направление , а не меняет местами главную/поперечную ось, но меняет местами начало главной оси. Основная ось теперь начинается справа, а поперечная ось - 9.0068 не 
столбец столбца полностью меняет наши оси, так что теперь главная ось вертикальна, а поперечная ось горизонтальна. Это означает, что если вы используете justify-content , вы будете располагать элементы в вертикальном направлении, а align-items будет работать в горизонтальном направлении. column-reverse column-reverse по сути такое же, как column , но оно меняет направление главной оси, поэтому теперь элементы начинаются в нижней части контейнера. justify-content , align-items , flex-direction и как каждый из них влияет на главную/поперечную ось. Макет элемента Flex
 Однако мы можем сделать еще один шаг вперед и иметь определенные макеты для каждого элемента в контейнере flex. Это делается с помощью свойства
Однако мы можем сделать еще один шаг вперед и иметь определенные макеты для каждого элемента в контейнере flex. Это делается с помощью свойства align-self . align-self первого дочернего элемента значение flex-end 9.0051, и теперь он выровнен по нижней части нашей поперечной оси, несмотря на то, что flex-контейнер в целом имеет align-items из flex-start . align-self можно использовать с любым из значений align-items для размещения каждого элемента в контейнере именно там, где вы хотите. оправдание себя , так как все выравнивание заботится только родителем. Изменение размера элементов Flex

flex-grow , flex-shrink и гибкая основа . Сначала я хочу поговорить о flex-grow , так как это наиболее распространенное свойство, которое вы будете использовать. flex-grow flex-grow — это свойство, которое вы определяете для гибкого элемента, и оно сообщает элементу, сколько дополнительного пространства может занимать этот элемент для заполнения своего контейнера. По умолчанию для этого свойства установлено значение 0, что означает, что элемент не получает дополнительного места. Давайте сначала посмотрим на гибкий контейнер, где ни один из элементов не имеет flex-grow комплект. Это поведение flexbox по умолчанию, но если вы хотите, чтобы один или несколько элементов заполнили оставшееся пространство, вам нужно
Это поведение flexbox по умолчанию, но если вы хотите, чтобы один или несколько элементов заполнили оставшееся пространство, вам нужно flex-grow . flex-grow значение 1, мы сообщаем второму элементу, что он должен получить 1 часть дополнительного пространства, а поскольку другие элементы не имеют гибкого роста, то 1 часть дополнительного пространства — это все дополнительное пространство. flex-grow , равное 1, поэтому теперь каждый из этих элементов получит 1 часть оставшегося пространства. Чтобы определить, сколько это места, мы просто складываем все числа flex-grow для каждого элемента в контейнере (1 + 1 = 2), а затем делим flex-grow каждого элемента на это число. Поскольку наш flex-grow для каждого элемента равен 1, каждый элемент получит 1/2 оставшегося пространства, добавленного к нему.
flex-basis flex-basis flex-basis сообщает нашему гибкому контейнеру, сколько места занимает элемент в контейнере. По умолчанию установлено значение
По умолчанию установлено значение auto , что означает, что он просто использует свойство width элемента для вычисления этого значения. flex-basis первого элемента на 40%, поэтому теперь вместо того, чтобы занимать 20% ширины (это то, что мы определили как ширина элемента) вместо этого он будет занимать 40% размера контейнера. Теперь это означает, что в контейнере осталось меньше места для разделения с помощью flex-grow . flex-grow . Например, допустим, вы хотите создать 3 элемента одинакового размера в своем контейнере, но все они имеют разную ширину, которую вы не можете изменить. flex-grow на 1 сделает их все одинакового размера, но поскольку они начинаются с разной ширины, они в конечном итоге будут иметь разную ширину, поскольку количество дополнительного пространства, добавляемого к элементам, абсолютно одинаково. для каждого независимо от их размера.
для каждого независимо от их размера. flex-basis , чтобы все они начинались с одинакового размера и росли с одинаковой скоростью. Обычно вы будете использовать 0 для flex-basis , так как это гарантирует, что все элементы всегда имеют одинаковый размер, независимо от того, насколько они малы или велики в начале. flex-shrink , которое мы фактически уже видели в действии. flex-shrink flex-shrink устанавливается равным 1 для всех гибких элементов. Если бы мы хотели предотвратить сжатие одного из дочерних элементов, мы могли бы установить для
Если бы мы хотели предотвратить сжатие одного из дочерних элементов, мы могли бы установить для flex-shrink значение 0, flex-shrink значение 2, мы говорим, что первый элемент должен потерять 2 части переполненного пространства, в то время как два других элемента теряют только 1 часть, поскольку по умолчанию для них установлено значение flex-shrink , равное 1. . Это работает точно так же, как flex-grow , когда дело доходит до пропорций, но flex-grow имеет дело с переполненным пространством за пределами контейнера, а flex-grow имеет дело с пространством, оставшимся внутри контейнера.
flex-shrink довольно умен и гарантирует, что если у вас есть один действительно большой предмет и один очень маленький предмет, они будут сжиматься таким образом, что большой предмет сжимается больше, так что мелкие предметы не уменьшаются настолько, что исчезают. Flex Wrapping
flex-wrap на wrap , что означает, что если элемент переполняет контейнер, вместо этого он помещается на новую строку. Это нормально, если вы используете обертку, чтобы гарантировать, что даже если ваш список элементов станет слишком большим, они все равно будут хорошо выглядеть, но если вы используете обертку для создания двухмерного макета, вы неправильно используете flexbox. Вместо этого вам следует обратить внимание на использование сетки CSS. Вы можете посмотреть мое обучающее видео по сетке CSS для получения дополнительной информации о сетке CSS.
Это нормально, если вы используете обертку, чтобы гарантировать, что даже если ваш список элементов станет слишком большим, они все равно будут хорошо выглядеть, но если вы используете обертку для создания двухмерного макета, вы неправильно используете flexbox. Вместо этого вам следует обратить внимание на использование сетки CSS. Вы можете посмотреть мое обучающее видео по сетке CSS для получения дополнительной информации о сетке CSS. Advanced Wrapping Layout
flex-wrap в макете столбцов, то элементы будут перенесены в новые столбцы, а не в строки. align-content для разметки взаимодействия разных строк/столбцов. justify-content для размещения элементов на главной оси и align-content по сути то же самое, но для разноса элементов по поперечной оси. Это свойство будет иметь значение только в том случае, если для
Это свойство будет иметь значение только в том случае, если для flex-wrap установлено значение переноса, а содержимое переносится. align-content установлено значение normal , что означает, что конкретное выравнивание не задано. Если мы хотим, мы можем использовать все причудливые выравнивания, доступные для justify-content в пределах align-content . align-content расположит элементы горизонтально. Расширенные свойства Flexbox
Добавление промежутков
 Вы можете попытаться сделать это с помощью полей/отступов, но проще использовать пробел
Вы можете попытаться сделать это с помощью полей/отступов, но проще использовать пробел 9.0051 собственность. Это свойство добавит пространство между каждым элементом на основе значения, которое мы передаем в gap . Порядок элементов
flex-direction , но мы также можем заказать отдельные элементы с помощью свойства order . order наших элементов, мы можем определить их точный порядок. По умолчанию каждый элемент имеет порядок 0, и поскольку flexbox будет размещать все элементы в одном и том же порядке в зависимости от их порядка в HTML, вы заметите, что если вы не определите какой-либо порядок, все элементы останутся в том же порядке, что и в HTML.
order . Причина этого в том, что он плохо работает со средствами чтения с экрана, поскольку средства чтения с экрана всегда читают в соответствии с порядком HTML. Так, например, в нашем приведенном выше сценарии человек, смотрящий на экран, увидит числа в порядке 2, 3, 1, а программа чтения с экрана увидит их в порядке 1, 2, 3, поскольку именно в этом порядке они появляются в HTML. .
. Flex Shorthand
flex-grow , flex-shrink и flex-basis . Обычно вам нужно будет определить только одно из них за раз, но если вы хотите определить сразу несколько, вы можете использовать сокращенное свойство flex , которое определяет все 3 свойства. flex-grow , второе значение передается в flex-shrink , а третье свойство передается в flex-basis . Если вы определите только первое свойство, оно просто установит свойство flex-grow . Однако CSS достаточно умен, и если вы передадите значение ширины, например 10px, в качестве единственного свойства для flex , тогда он установит только flex-basis . flex flex-grow будет по умолчанию равно 0, если не указано иное, flex-shrink по умолчанию имеет значение 1, а flex-basis по умолчанию имеет значение 0. Это важно отметить, поскольку
Это важно отметить, поскольку flex-basis обычно равно auto , но если вы используете сокращение flex , оно будет по умолчанию flex-basis на 0, если не определено. Заключение
Учебное пособие по Flexbox — Изучите CSS Flexbox бесплатно
 Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Вы получаете 30-дневную гарантию возврата денег, без вопросов. с
Per Harald Borgen Что внутри
 Карьера во внешнем интерфейсе
Карьера во внешнем интерфейсе You'll learn
Предварительные требования
 Вот наш рекомендуемый ресурс, чтобы вы были в курсе.
Вот наш рекомендуемый ресурс, чтобы вы были в курсе. Познакомьтесь с вашим учителем
Чем хорош этот курс
 Вы можете следить за создателем курса Пером Харальдом Боргеном в Твиттере здесь.
Вы можете следить за создателем курса Пером Харальдом Боргеном в Твиттере здесь. Когда следует использовать Flexbox?
Отвечает ли Flexbox?
Flexbox лучше бутстрапа?







 Отображение строк при этом зависит от значения
Отображение строк при этом зависит от значения 
 reply {
padding: 10px 20px;
border-radius: 25px;
border: 1px solid #0b93f6;
font: 18px/24px Helvetica Neue, Helvetica, Arial, sans-serif;
}
.reply:hover {
background: #0b93f6;
color: #fff;
}
reply {
padding: 10px 20px;
border-radius: 25px;
border: 1px solid #0b93f6;
font: 18px/24px Helvetica Neue, Helvetica, Arial, sans-serif;
}
.reply:hover {
background: #0b93f6;
color: #fff;
} flex-container {
-webkit-flex-direction:
flex-container {
-webkit-flex-direction:

 Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию.
Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию.