Как заставить элементы перемещаться по центру?
Улучшить статью
Сохранить статью
- Уровень сложности: Hard
- Последнее обновление: 19 мая, 2022
Улучшить статью
Сохранить статью
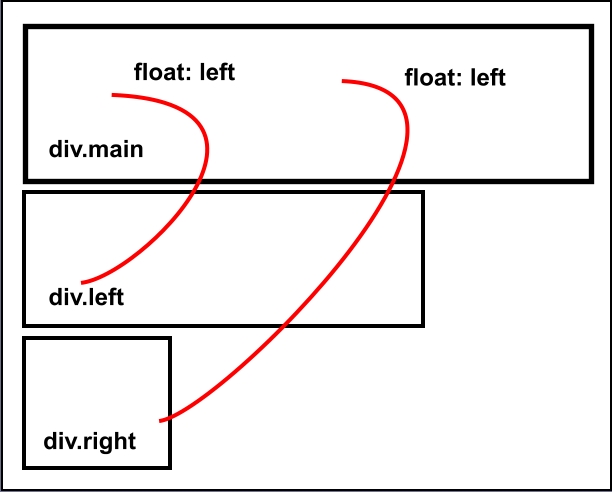
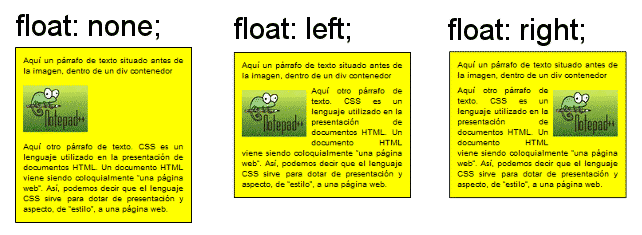
Свойство CSS float используется для установки или возврата горизонтального выравнивания элементов. Но это свойство позволяет элементу плавать только справа или слева от родительского тела, а остальные элементы обертываются вокруг него. В макете CSS нет возможности плавать по центру. Итак, мы можем центрировать элементы, используя свойство position.
Пример 1: В этом примере устанавливается положение элементов точно по центру экрана.
html
| 9 900 9.
Выходные данные:
Пример: В этом примере текстовые плавающие элементы задаются точно по центру экрана.
html
Вывод: CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Статьи по теме спросил Изменено
6 месяцев назад Просмотрено
57 тысяч раз Я обнаружил, что в CSS нет плавающего центра, и был немного разочарован. Однако я не могу не спросить себя, почему. В то время как многие люди хотят использовать это для центрирования контента, я хотел использовать его для размещения группы блоков в строках на странице с динамическим размером. К сожалению, без плавающего центра это выглядит неряшливо, так как есть дополнительное пространство (какая бы часть полного блока не помещалась) с одной стороны. Мне грустно, что предполагаемое использование поплавков страдает из-за отсутствия этого свойства. Я не вижу причины, по которой нет поплавкового центра, и хотел узнать, есть ли у кого-нибудь причины, технические или иные, почему поплавковый центр не был включен в стандарт. 4 http://jsfiddle.net/ExplosionPIlls/rAkNY/5/ 1 Да, Float center/middle не существует, и, возможно, у W3C есть ответ. Тег
Использовать Если вы центрируете что-то еще, margin: 0 auto; будет центрировать ваш элемент большую часть времени. (Небольшое примечание: ваш элемент должен иметь объявленную ширину, чтобы это работало.)
|

 Center {
Center {  0225
0225
 Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
 Кроме того, интенсивное использование усложнит ваш сайт.
редизайн — удаление сотен тегов занимает намного больше времени, чем
изменение одного правила стиля в таблице стилей.
Кроме того, интенсивное использование усложнит ваш сайт.
редизайн — удаление сотен тегов занимает намного больше времени, чем
изменение одного правила стиля в таблице стилей.