Расширенные фоны — Документация
Эта функция доступна только в нашей профессиональной версии.
Дополнительные фоны аналогичны нашей функции «Эффекты», но они обрабатывают фоновые изображения и градиенты для блока «Контейнер».
Есть несколько преимуществ использования Advanced Backgrounds по сравнению со стандартными функциями фонового изображения/градиента.
- Вы можете определить разные фоновые изображения/градиенты для разных устройств.
- Вы можете определить их для нормального состояния или состояния наведения.
- Вы можете добавить несколько фоновых изображений/градиентов к одному и тому же элементу, если они имеют разные цели (самостоятельный и псевдоэлемент).
Когда одна из этих функций необходима, вы можете включить функцию «Дополнительные фоны» на панели «Фоны» блока «Контейнер».
Чтобы настроить дополнительные фоновые изображения, щелкните значок гаечного ключа. Обратите внимание, что, как и в случае с нашей функцией «Эффекты», вы можете настроить расширенные фоновые изображения, фактически не включая их. Чтобы включить их, переключите параметр рядом с текстом «Дополнительно».
Чтобы включить их, переключите параметр рядом с текстом «Дополнительно».
Теперь, когда мы щелкнем значок гаечного ключа, вы увидите панель, подобную этой.
Кнопка «Закрыть» закроет всплывающее окно и сохранит все сделанные нами изменения.
Если мы нажмем кнопку «Добавить фон», он добавит новый фон в контейнер и позволит нам его настроить.
Теперь мы можем выбирать между типом фона Изображение или Градиент. Во-первых, давайте рассмотрим несколько вариантов, которые одинаковы для обоих типов.
Устройство
Параметр Устройство позволяет нам определить, для какого устройства предназначен этот тип фона. Мы можем выбрать между:
- Все
- Настольный ПК
- Планшет
- Планшет + Мобильный
- Мобильный
Состояние
Состояние относится к тому, является ли блок статическим (Нормальным), то есть нет взаимодействие, или если он наведен (вы наводите на него курсор мыши ).
- Обычный — применить к блоку, как он есть на странице, без взаимодействия
- Наведение — применить к блоку, когда текущий блок наведен
Цель
Здесь мы можем выбрать одну из двух целей.
Self
Применяет фон к самому элементу Container. Это стандартно, но не позволяет применять эффекты или переходы к фону.
Псевдоэлемент
Добавляет фон как отдельный элемент внутрь Контейнера. Тип изображения установлен на псевдоселектор :before , а тип градиента установлен на псевдоселектор :after .
Основное преимущество этой опции в том, что она позволяет применять эффекты и переходы к фону. Представьте, что вы добавляете фоновое изображение, затем добавляете эффект к фоновому изображению, который делает его полностью непрозрачным, а затем полностью отображает его при наведении курсора с красивым переходом. Здесь вы захотите использовать опцию «Псевдоэлемент».
Добавление нескольких фонов
Эта опция, как и функция «Эффекты», позволяет нам добавлять неограниченное количество фонов. Однако мы должны быть осторожны, чтобы наши фоны не конфликтовали друг с другом.
Первое, что нужно знать, это три варианта, которые мы только что рассмотрели. Например, если мы добавим тип фона со следующими значениями:
Например, если мы добавим тип фона со следующими значениями:
- Устройство: Все
- Состояние: Обычное
- Цель: Сам
Мы не можем добавить другой тип фона с теми же тремя значениями. Когда мы добавляем другой тип фона, нам нужно убедиться, что одно из этих трех значений отличается от других.
Также стоит отметить, что CSS использует одно и то же свойство ( background-image ) для фоновых изображений и градиентов, поэтому вы не можете применить тип изображения и тип градиента к одной и той же цели, если два других значения также совпадают. .
Фоновое изображение
Тип фона изображения имеет в основном те же параметры, что и наши функции фонового изображения по умолчанию для блока Контейнер. Единственное отличие состоит в том, что у него нет функции «Непрозрачность», так как вместо этого вы должны использовать функцию «Непрозрачность и смешивание» на панели «Эффекты» (это намного лучше!).
URL-адрес изображения
Загрузите фоновое изображение для контейнера. Нажмите кнопку «Обзор», чтобы выбрать изображение из медиатеки. Кроме того, вы можете добавить собственный URL-адрес к входным данным.
Нажмите кнопку «Обзор», чтобы выбрать изображение из медиатеки. Кроме того, вы можете добавить собственный URL-адрес к входным данным.
Размер изображения
Если вы используете изображение из медиатеки, вы можете выбрать размер изображения из доступного списка размеров.
Размер
Параметр размера относится к свойству background-size .
Дальнейшее чтение: https://developer.mozilla.org/en-US/docs/Web/CSS/background-size
Position
Параметр position относится к свойству background-position .
Дальнейшее чтение: https://developer.mozilla.org/en-US/docs/Web/CSS/background-position
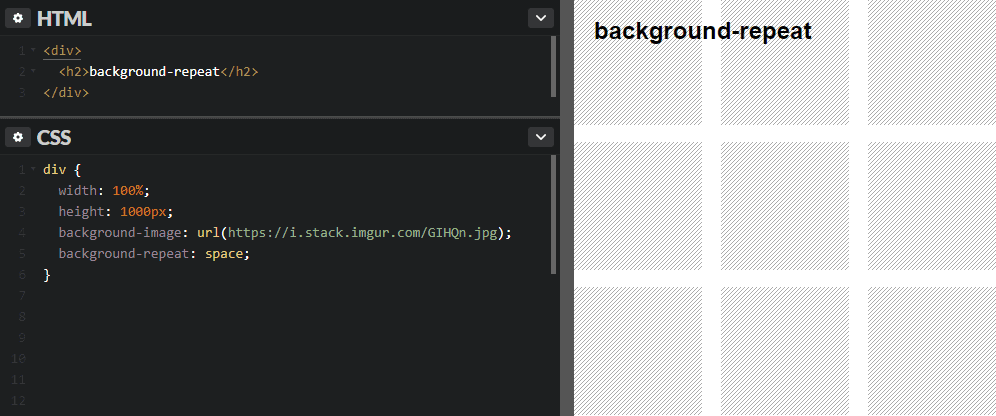
Повтор
Параметр повтора относится к свойству background-repeat .
Дальнейшее чтение: https://developer.mozilla.org/en-US/docs/Web/CSS/background-repeat
Вложение
Параметр вложения относится к фоновому вложению имущество.
Дальнейшее чтение: https://developer. mozilla.org/en-US/docs/Web/CSS/background-attachment
mozilla.org/en-US/docs/Web/CSS/background-attachment
Градиент фона
Градиент фона имеет те же параметры, что и наш стандартный параметр Градиент.
Этот параметр использует свойство linear-gradient background-image. Вы можете узнать больше об этом здесь: https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient()
Direction
Это направление линейного градиента, от 0 до 360 градусов.
Color One
Первый цвет градиента.
Первая остановка
Там, где в Контейнере останавливается первый цвет.
Color Two
Второй цвет градиента.
Стоп Два
Там, где второй цвет останавливается в Контейнере.
Блок обложки — Поддержка WordPress.com
Блок обложки отображает изображение или видео, поверх которых можно добавить текст и другой контент — отлично подходит для заголовков и других баннеров. Это руководство покажет вам, как использовать Блок обложки , чтобы придать вашему сообщению или странице стильный профессиональный вид.
В этом руководстве
Видеоруководство
Стенограмма видеоБлок обложки — отличный способ добавить визуального интереса к вашим страницам и сообщениям. Он позволяет использовать изображение, видео или сплошной цвет в качестве фона, а затем добавлять блоки контента на передний план.
Чтобы добавить блок обложки, нажмите кнопку «Вставка блока» и найдите блок обложки. Или введите косую черту в новой строке, а затем слово «обложка». затем нажмите Enter, чтобы добавить блок обложки.
Затем выберите один из предустановленных цветов в вашей теме, чтобы использовать сплошной цвет в качестве фона. Или вы можете загрузить фоновое изображение или выбрать существующее изображение из своей медиатеки, своей учетной записи Google Фото или библиотеки бесплатных фотографий Pexels.
Вообще говоря, абстрактные или декоративные изображения работают лучше всего, так как полное изображение может не всегда отображаться, и вы, вероятно, добавите текст или другой контент поверх изображения.
Выбрав обложку, вы можете добавить любой текст. Вы можете использовать это, например, чтобы озаглавить новый раздел сообщения или создать заголовок для страницы. Но вы также можете добавить другие блоки, такие как цитата или блок кнопок.
Чтобы выбрать родительский блок обложки, нажмите кнопку в левой части панели инструментов. Затем вы можете изменить ширину и выравнивание блока обложки.
И вы можете изменить положение содержимого внутри блока, выбрав один из вариантов положения содержимого.
Если вы хотите, вы можете переключить опцию полной высоты, чтобы показать все изображение обложки. Или вы можете изменить высоту блока крышки, щелкнув ручку внизу, а затем перетащив ее вверх или вниз.
Если вы хотите проявить больше творчества, вы можете применить двухцветный фильтр, чтобы создать двухцветный цветовой эффект. Вы можете выбрать одну из предустановленных комбинаций цветов или выбрать цвета, которые хотите использовать для теней и бликов. Чтобы удалить эффект, нажмите кнопку «Очистить».
Вы можете выбрать одну из предустановленных комбинаций цветов или выбрать цвета, которые хотите использовать для теней и бликов. Чтобы удалить эффект, нажмите кнопку «Очистить».
И, конечно же, вы всегда можете заменить это изображение на другое в любое время.
В меню «Параметры» можно отобразить несколько дополнительных настроек для блока крышки.
Во-первых, вы можете выбрать поведение фонового изображения при прокрутке вверх и вниз по странице. Фиксированный фон означает, что изображение обложки останется на месте, пока ваш контент прокручивается вместе с вашей страницей. Если вы используете изображение меньшего размера, вы можете повторить его как шаблон, чтобы покрыть весь фон блока.
Если параметр «Фиксированный фон» отключен, вы также можете установить основную точку интереса или точку фокусировки на фотографии. Нажмите на средство выбора, чтобы перетащить его в нужное место, или используйте проценты горизонтального и вертикального положения ниже, чтобы установить его вручную.
Всегда рекомендуется добавлять альтернативное текстовое описание, которое не только дает поисковым системам представление о том, что это за изображение, но и помогает посетителям с нарушениями зрения узнать, что представляет собой изображение.
Чтобы удалить изображение обложки и использовать вместо него сплошной цвет фона, нажмите кнопку «Очистить носитель».
По умолчанию блок обложки добавляет серое прозрачное наложение, чтобы затемнить фоновое изображение, но вы можете выбрать любой понравившийся цвет или даже градиент, если хотите. Вы также можете установить непрозрачность цвета наложения. Переместите ползунок влево, чтобы сделать цвет наложения более прозрачным, или вправо, чтобы сделать его темнее и непрозрачнее.
Вы можете изменить отступ внутри блока обложки, введя здесь значение.
И, наконец, вы можете установить минимальную высоту изображения обложки в пикселях. Поэтому он всегда будет отображаться на этой высоте. независимо от размера экрана ваших посетителей.
Со всеми этими опциями блок обложки — отличный способ добавить визуального интереса к вашим страницам и сообщениям. Для получения дополнительной помощи по блоку обложки посетите страницу wordpress.com/support.
Добавьте блок крышки
Чтобы добавить блок крышки , нажмите значок + Блок Устройство вставки и выполните поиск по запросу «крышка». Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используйте команду косой черты /cover, чтобы вставить блок крышкиИспользуя клавиатуру, вы также можете ввести /cover в новой строке и нажать клавишу ввода, чтобы быстро добавить новый блок Cover.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Выберите изображение
После вставки блока у вас есть два варианта установки изображения или видео: Загрузить и Выбрать медиа :
- Выберите Загрузить , чтобы добавить новое изображение или видео с вашего устройство.

- Выберите Выберите Медиа , чтобы выбрать существующее изображение или видео на вашем сайте, в Google Фото, Pexels Free Photos или Openverse.
Вы также можете выбрать параметр Использовать избранное изображение , чтобы установить обложку в качестве избранного изображения вашей страницы или публикации.
Кроме того, вы можете нажать на цветные кружки, чтобы использовать соответствующий цвет фона для обложки. Позже вы можете изменить его на любой другой цвет в настройках блока.
Советы по выбору изображения
- Введите любой текст поверх изображения, вместо того, чтобы создавать текст внутри самого изображения. Это гарантирует, что он будет эффективно масштабироваться для всех размеров экрана.
- Блок крышки использует изображение в качестве фонового изображения и не будет изменять размер, чтобы отобразить всю ширину изображения на устройствах разного размера.
 Если у вас есть содержимое в изображении, которое необходимо отображать для всех размеров устройств, вы можете вместо этого использовать блок изображения.
Если у вас есть содержимое в изображении, которое необходимо отображать для всех размеров устройств, вы можете вместо этого использовать блок изображения.
Добавить текст и другое содержимое
Теперь, когда вы выбрали изображение, вы можете написать поверх него заголовок. Вы можете использовать это, например, для заголовка нового раздела сообщения или страницы. Вы также можете добавить другие блоки, которые будут отображаться поверх 9 блоков.0167 Блок обложки
, например блок кнопок или блок абзацев.Видео в блоке крышки
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Premium, Business и Commerce. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
Вы можете использовать видео в блоке крышки . Это лучше всего работает с видео в формате .mp4, но не стесняйтесь загружать видео в других форматах. См. список допустимых форматов.
Обратите внимание, что Защитный блок не воспроизводит звук из видеофайла. Если вы хотите, чтобы ваше видео также имело звук, используйте блок видео.
Вставьте блок крышки , как обычно, но вместо выбора изображения вы можете добавить видео. Затем вы можете выбрать видео, которое хотите вставить, и настроить параметры ширины блока по мере необходимости.
После этого вы можете добавить любой текст или кнопки поверх видео-обложки.
Выберите блок обложки
После добавления блока обложки вы можете выбрать его в представлении списка, чтобы снова открыть его панель инструментов и панель настроек на правой боковой панели:
Выбор блока обложки в представлении списка.Панель инструментов блока
При нажатии на блок над ним появится панель инструментов:
Блок крышки Панель инструментовЭти опции:
- Изменить тип блока.
- Перетащите блок.
- Переместить блок вверх или вниз.

- Выравнивание изображения (слева, справа и по центру; а также параметры ширины и полной ширины, если это поддерживается темой)
- Изменить позицию содержимого
- Переключение на полную высоту
- Применить двухцветный фильтр
- Использовать избранное изображение
- Заменить текущее изображение новым
- Дополнительные опции
Выравнивание
Как и многие другие блоки, вы можете выровнять сам блок крышки по левому, правому и центру панели инструментов. При использовании выравнивания по левому или правому краю вы можете поместить еще один блок рядом с Блок крышки .
Блок крышки также имеет опции выравнивания Wide и Full-width , которые полезны для создания уникальных заголовков и широкоэкранных эффектов. Эти два параметра доступны только в том случае, если ваша тема поддерживает такое выравнивание.
Широкий разорвет ограничивающий столбец, а полный будет достигать краев ширины страницы.
Положение содержимого
Используйте параметр «Положение содержимого», чтобы отрегулировать расположение текста и другого содержимого на изображении:
Перемещение контента внутри блока с помощью Content PositionВыравнивание по полной высоте
Чтобы изображение всегда показывало полную высоту, вы можете установить параметр Toggle Full Height на панели инструментов блока, которая появляется при нажатии на него.
Применить двухцветный фильтр
Опция двухцветного фильтра позволяет устанавливать цвета изображения с панели инструментов блока. Думайте о черно-белых фотографиях, но в используйте любую комбинацию цветов по вашему выбору. Чтобы начать работу, нажмите кнопку Duotone Filter на панели инструментов, затем выберите один из показанных примеров или установите собственные цвета.
Чтобы установить собственные цвета, выберите точки на цветовых полосах:
Показать избранное изображение в блоке обложки
Используйте блок обложки , если вы хотите также автоматически отображать избранное изображение вверху сообщения или страницы.
- В своем сообщении или на странице добавьте избранное изображение.
- Добавьте блок обложки , щелкнув значок + Устройство вставки блоков или введя /cover в новой строке, а затем нажмите клавишу ввода.
- На панели инструментов блока обложки нажмите Добавить носитель , затем выберите Использовать избранное изображение . Это автоматически подтянет ваше текущее избранное изображение и добавит его в блок обложки .
Заменить изображение
Это еще одна опция на панели инструментов Обложка , которая появляется после того, как вы добавили начальное изображение или видео. Выбор «Заменить » позволит вам выбрать новый медиа-файл для блока обложки 9.0168 .
Замените изображение или видео в блоке Обложка.Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
На боковой панели настроек блока нажмите значок «Стили», чтобы получить доступ к настройкам дизайна для блока:
Стили
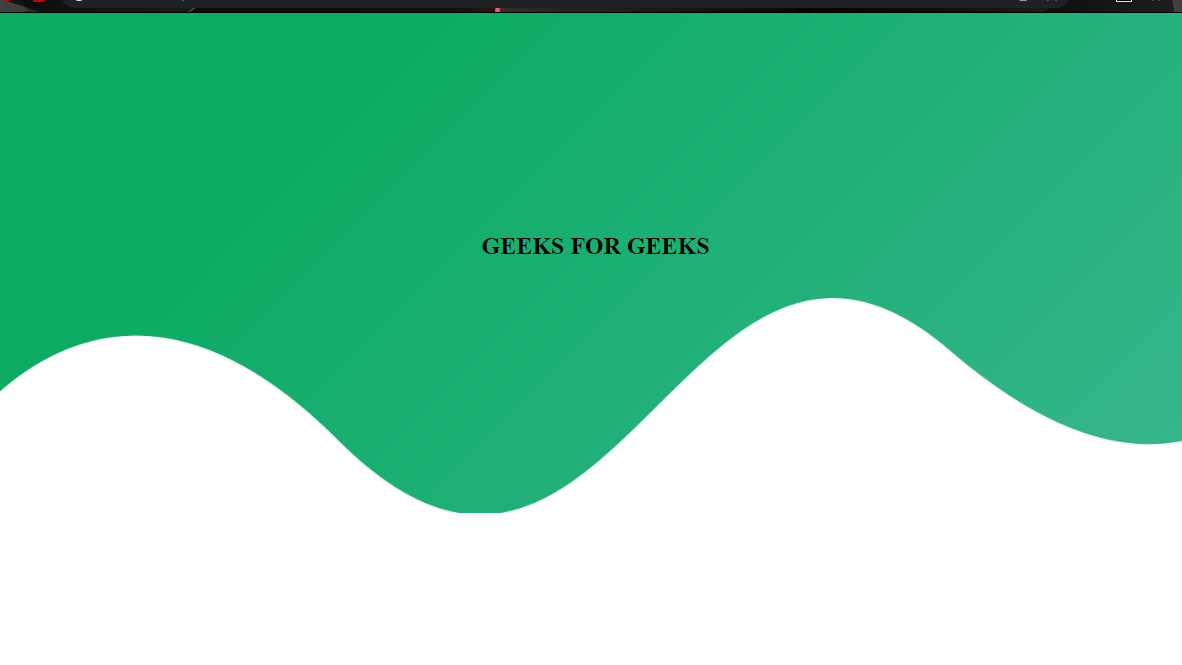
Используйте стили в настройках блока обложки , чтобы добавить эффект волны вверху или внизу изображения обложки.
Фиксированный фон
В настройках блока на боковой панели вы увидите переключатель для фиксированного фона. Фиксированный фон означает, что изображение обложки прокручивается вместе с вашей страницей. Отключение этого параметра встраивает изображение на место, поэтому изображение не прокручивается.
Эта функция, также называемая эффектом параллакса, может быть отключена на некоторых мобильных устройствах для повышения производительности страницы.
Повторяющийся фон
Опция повторяющегося фона позволяет повторять одно и то же изображение для формирования узора в блоке крышки . Например, если у вас есть небольшое изображение воздушного шара, и вы хотите, чтобы оно повторялось несколько раз в блоке обложки , вы можете включить эту опцию. Вот как это будет выглядеть:
Это просто одно изображение, многократно повторяющееся с использованием параметра «Повторяющийся фон».💡
Используйте небольшое изображение, чтобы повторить его несколько раз. Чем меньше изображение, тем больше оно будет размножено.
Вы можете использовать переключатель Повторяющийся фон в сочетании с Фиксированный фон, но Фиксированный фон не обязательно должен быть включен. Не стесняйтесь экспериментировать с этими опциями, чтобы найти то, что соответствует вашим потребностям.
Средство выбора точки фокусировки
Если параметр фиксированного фона отключен, вы увидите средство выбора точки фокусировки. Этот инструмент позволяет определить основную достопримечательность фотографии и выделить ее. Нажмите на средство выбора, чтобы перетащить его в нужное место, или используйте проценты горизонтального и вертикального положения ниже, чтобы установить его вручную.
Этот инструмент позволяет определить основную достопримечательность фотографии и выделить ее. Нажмите на средство выбора, чтобы перетащить его в нужное место, или используйте проценты горизонтального и вертикального положения ниже, чтобы установить его вручную.
Альтернативный текст
В текстовом поле вы можете написать описание альтернативного текста, которое важно для доступности и SEO.
Очистить носитель
Чтобы очистить изображение обложки для использования сплошного цветного фона, используйте параметр «Очистить носитель», как показано здесь:
Выберите «Очистить носитель», чтобы удалить изображение обложки.Цвет наложения
Используя параметры цвета наложения, вы можете добавить цветное наложение на изображение обложки. По умолчанию это серое прозрачное наложение, но с помощью параметров цвета наложения вы можете переключить этот цвет на любой другой цвет по вашему выбору.
Добавьте наложение цвета и установите его непрозрачность.
Непрозрачность
Этот ползунок позволяет установить прозрачность наложения изображения обложки. Перемещение ползунка вверх к 100 делает наложение темнее и непрозрачнее, а перемещение вниз к 0 делает наложение светлее и прозрачнее. При значении 100 наложение становится полностью непрозрачным, а изображение обложки больше не видно. При 0 наложение полностью исчезает, остается только ваше изображение.
💡
Если вы добавляете заголовок к обложке, мы рекомендуем сделать наложение хотя бы немного непрозрачным, чтобы заголовок было легче читать.
Типографика
Отрегулируйте внешний вид текста блока со следующими настройками.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать параметр, к которому хотите получить доступ:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Межбуквенный интервал

Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Возможные варианты: em или rem пикселей.
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).


 Если у вас есть содержимое в изображении, которое необходимо отображать для всех размеров устройств, вы можете вместо этого использовать блок изображения.
Если у вас есть содержимое в изображении, которое необходимо отображать для всех размеров устройств, вы можете вместо этого использовать блок изображения.