CSS font-family — urvanov.ru
Свойство font-family позволяет указать шрифт. Можно указать несколько шрифтов через запятую, тогда браузер будет проверять список слева направо и применит первый шрифт, который будет присутствовать в системе. Имеет смысл в конце списка писать название одного из семейства шрифтов, перечисленных ниже. Обратите внимание, что наличие шрифта зависит от системы, браузера, установленных шрифтов и ещё много от чего. Какого-либо популярного шрифта, который есть в вашей ОС может и не быть на компьютере пользователя. В этом случае браузер будет принимать решение о шрифте на основе списка font-family и своих соображений.
Возможные значения:
Список шрифтов, перечисленных через запятую. Если в названии шрифта есть символ пробела, то название шрифта должно быть в одинарных или двойных кавычках.
Можно указать семейство шрифтов:
serif ,
sans-serif ,
cursive ,
fantasy или
monospace.
Значение по умолчанию: зависит от браузера
Наследуется: да
Пример:
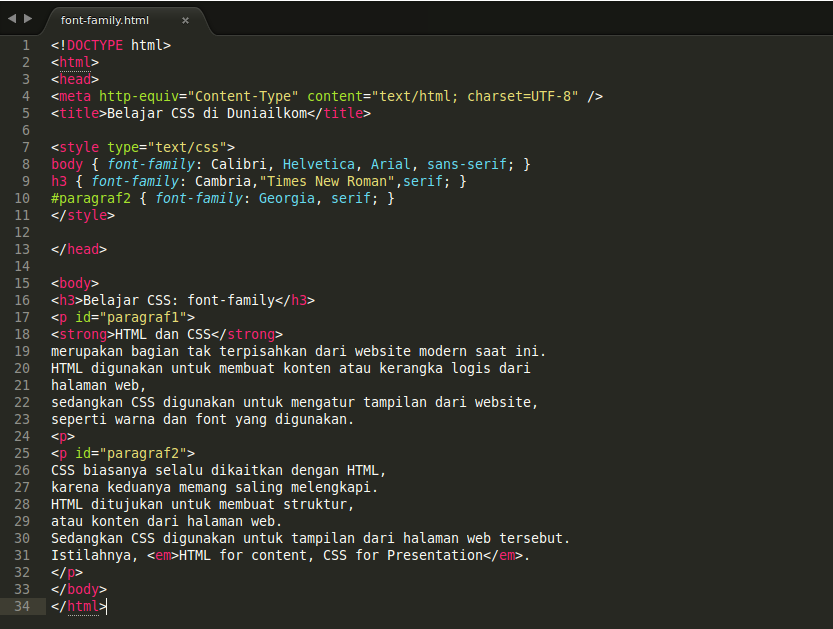
index.html
<!DOCTYPE html> <html> <head> <title>CSS font-family</title> <meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″> </head> <body> <p> Шрифт по умолчанию. </p> <p> Times New Roman или один из шрифтов семейства serif. </p> <p> Семейство шрифтов serif. </p> <p> Семейство шрифтов sans-serif. </p> <p> Семейство шрифтов cursive. </p> <p> декоративный шрифт. </p> <p> Моноширный шрифт. </p> <p> <a href=»https://urvanov.ru/2016/02/16/css-font-family/»>CSS font-family</a> </p> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <title>CSS font-family</title> <meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″> </head> <body> <p> Шрифт по умолчанию. </p> <p> Times New Roman или один из шрифтов семейства serif. </p> <p> Семейство шрифтов serif. </p> <p> Семейство шрифтов sans-serif. </p> <p> Семейство шрифтов cursive. </p> <p> декоративный шрифт. </p> <p> Моноширный шрифт. </p> <p> <a href=»https://urvanov.ru/2016/02/16/css-font-family/»>CSS font-family</a> </p> </body> </html> |
Посмотреть результат.
Опубликовано Автор Урванов ФёдорРубрики CSSМетки CSScss властивість font-family
Властивість font-family задає шрифт для тексту.
Властивість font-family може містити кілька шрифтів, при цьому шрифти розділяються комою. Якщо браузер не може знайти перший шрифт, він перевіряє наступний шрифт і т. д. Тому, останнім шрифтом завжди вказуйте один із стандартних шрифтів.
д. Тому, останнім шрифтом завжди вказуйте один із стандартних шрифтів.
Існує два типи сімейств шрифтів:
family-name— Ім’я сімейства шрифру, наприкладtimes,courier,arialі т.п.generic-family— Ім’я спільного сімейства, наприкладserif,sans-serif,cursive,fantasy,monospace.
Використовуючи властивість font-family, в браузері користувача відображатиметься текст з використанням першого доступного вами шрифту, який ви вказали. Якщо жодний шрифт зі списку не доступний, браузер буде використовувати свій шрифт без задання.
Якщо ім’я шрифту містить пробіли, цифри або знаки пунктуації (окрім дефісів), рекомендується оточувати його окремими або подвійними лапками (наприклад, «Times New Roman» або ‘Times New Roman’). Хоча це не є обов’язковим, це може допомогти уникнути різноманітних помилок.
Ви також можете використовувати лапки для імен шрифтів, які не мають пропусків (наприклад, ‘Helvetica’), але знову ж таки це необов’язково.
Тим не менш, ви завжди повинні використовувати лапки для імен шрифтів, які мають таке саме ім’я, що і загальний шрифт або ключове слово. Наприклад, якщо шрифт називається fantasy, ви повинні написати з лапками (наприклад, fantasy), щоб запобігти плутанині з ключовим словом з тим самим ім’ям. І, хоча поточна специфікація прямо не заявляє про це, варто цитувати будь-які назви шрифтів, які відповідають будь-яким ключовим словом CSS.
Що таке сімейство шрифтів?
Сімейство шрифтів — це шрифт, який застосовується до тексту. Кожен шрифт являє собою набір гліфів, кожен з яких являє собою окремий лист, номер, знак пунктуації або інший символ. Кожен шрифт має певну жирність, стиль, ширину, нахил.
Хоча терміни «шрифт» і «сімейство шрифтів» мають дещо інше значення («шрифт» більш точний, ніж «сімейство шрифтів»), вони часто використовуються разом в колах веб-дизайну і є рівнозначними один-одному.
Чому мені потрібно зазначати кілька шрифтів?
Є багато тисяч різних шрифтів для сучасних комп’ютерів. Більшість комп’ютерів мають вже попередньо встановлені з шрифти, однак, не треба очікувати, що комп’ютер користувача матиме всі потрібні Вам шрифти. Більшість комп’ютерів мають встановлених приблизно 200 або 300 шрифтів.
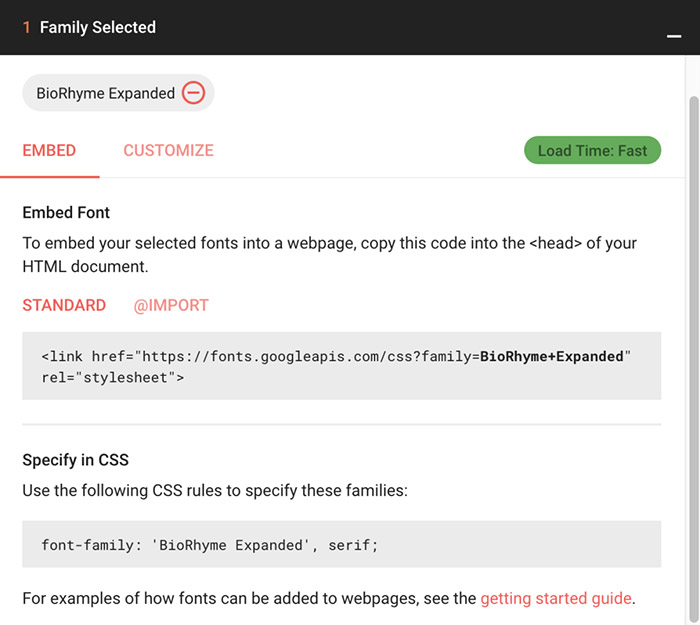
Коли ми використовуємо font-family, ми покладаємось на комп’ютер користувача, що у нього вже встановленим вказаний нами шрифт. Якщо ми вказуємо шрифт, що називається, скажімо «Roboto», користувач може використовувати його лише, якщо його встановлено на його комп’ютері. Як вже було написано, не варто очікувати, що всі користувачі матимуть у себе на комп’ютері потрібний нам шрифт, тому нам потрібно вжити заходів для того, щоб комп’ютер користувача вибрав шрифт, який приблизно аналогічний тому, який хочемо ми.
Ось чому рекомендується для властивості font-family задавати відразу список шрифтів. Якщо шрифт першого вибору недоступний, буде використаний другий. Якщо й він недоступний, буде використано третій і так далі.
Якщо й він недоступний, буде використано третій і так далі.
Правило @font-face
Ви також можете використовувати конструкцію @font-face, щоб вказати комп’ютеру користувача завантажити шрифт, якщо він недоступний. Це дозволить забезпечити більшість користувачів шрифтом першого вибору (він буде встановлений, якщо у вас його немає). Однак, як і у випадку з усіма речами в Інтернеті, немає 100% гарантії, що шрифт буде працювати на комп’ютері, тому ви завжди повинні мати шрифт для «найгіршого сценарію». Цей шрифт повинен бути одним з п’яти родинних сімейств шрифтів: serif, sans-serif, cursive, fantasy, або monospace. Більшість шрифтів ідеально підійдуть до однієї з цих категорій, тому вам просто потрібно вибрати найбільш відповідний для вашого.
семейств шрифтов | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство font-family определяет шрифт, применяемый к выбранному элементу.
корпус {
семейство шрифтов: Arial, Helvetica, без засечек;
} Значение может быть одним из следующих:
- Имя семейства шрифтов, соответствующее шрифту, встроенному на страницу или доступному в системе пользователя.
- Серия фамилий, разделенных запятыми, которая может включать родовую фамилию
Если используется несколько фамилий, браузер выберет первое найденное либо встроенное в страницу с использованием @font-face , либо установленное в операционной системе пользователя.
Для семейства шрифтов нет конкретного значения по умолчанию или начального значения; начальное значение всегда зависит от браузера и/или операционной системы.
Имена общих семейств
Если для одного объявления используется несколько значений, рекомендуется указать общее семейство последним в качестве запасного варианта, чтобы обеспечить наилучшие типографские возможности:
code {
семейство шрифтов: Courier, Monaco, monospace;
} В приведенном выше примере «Courier» и «Monaco» — это настоящие семейства реальных шрифтов, тогда как «monospace» — это просто общая ссылка на любой моноширинный шрифт, установленный в системе пользователя.
Если первые два не будут найдены установленными, браузер выберет лучший вариант, но только из моноширинных шрифтов. Без универсального семейства шрифтом по умолчанию будет любой шрифт по умолчанию в системе пользователя (вероятно, с засечками или без засечек), что было бы нежелательно.
Общие фамилии включают serif , sans-serif , cursive , fantasy и monospace
Если фамилия совпадает с родовой фамилией, фамилия должна быть заключена в кавычки, чтобы показать, что она не родовая.
Фамилии, состоящие из нескольких слов
Если фамилия состоит из нескольких слов, разделенных пробелами, рекомендуется указывать фамилию в кавычках (одинарных или двойных):
code {
семейство шрифтов: "Times New Roman", Georgia, с засечками;
} Это не всегда необходимо, но, как правило, безопаснее заключать в кавычки любую фамилию, содержащую пробелы или специальные символы.
Связанные свойства
- шрифт
- шрифт-растяжка
- вариант шрифта
- стиль шрифта
- вес шрифта
- высота строки
- размер шрифта
Другие ресурсы
- семейство шрифтов на W3C
- семейство шрифтов на MDN
- Средство проверки имени семейства шрифтов CSS без кавычек
Поддержка браузера
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Работы | Работы | Работы | Работы | Работы | Работы | Работы |
CSS: свойство семейства шрифтов
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием семейство шрифтов с синтаксисом и примерами.
Описание
Свойство CSS font-family определяет приоритетный список имен семейств шрифтов для применения к элементу.
Синтаксис
Синтаксис свойства CSS семейства шрифтов:
семейство шрифтов: значение;
Параметры или аргументы
- значение
Список названий семейств шрифтов. Это может быть одно из следующих значений:
.Значение Описание фамилия Имя семейства шрифтов.
Если имя семейства шрифтов содержит пробелы, значение должно быть заключено в кавычки.
Некоторые значения фамилий (их намного больше):- «Times New Roman»
- раз
- Вердана
- Женева
- Грузия
- «Курьер Новый»
- Курьер
- «Комик Санс МС»
родовое семейство Общие семейства шрифтов используются в качестве резервного механизма на случай, если ни один из других фамилий перечисленных имеются.  Эти значения НЕ должны заключаться в кавычки.
Эти значения НЕ должны заключаться в кавычки.
Родовые имена могут быть одним из следующих:- без засечек
- с засечками
- курсив
- моноширинный
- фэнтези
наследовать Элемент унаследует семейство шрифтов от своего родительского элемента
p { font-family: inherit; }
Примечание
- Значения, перечисленные в свойстве font-family, разделены запятыми.
- Значения, перечисленные в свойстве font-family, имеют приоритет. Таким образом, браузер будет пробовать каждое из семейств шрифтов в указанном порядке, пока не найдет доступное.
- Не все шрифты поддерживаются во всех браузерах, поэтому вы должны обязательно указать достаточное количество семейств шрифтов, чтобы браузер мог найти доступное.

- Если имя семейства шрифтов содержит пробелы, его необходимо заключить в кавычки. то есть: «Требюше МС».
- При создании списка семейств шрифтов начните с конкретных имен семейств и закончите одним родовым семейством в конце списка.
Предлагаемые списки семейств шрифтов
Чтобы дать вам представление о том, как создать собственный список семейств шрифтов, вот некоторые из наших предложений:
- Verdana, Geneva, sans-serif
- Грузия, «Times New Roman», Times, с засечками
- «Курьер Новый», Courier, моноширинный
- Arial, Helvetica, без засечек
- Тахома, Женева, без засечек
- «Требушет MS», Arial, Helvetica, без засечек
- «Arial Black», гаджет, без засечек
- «Times New Roman», Times, с засечками
- «Palatino Linotype», «Book Antiqua», Palatino, serif
- «Lucida Sans Unicode», «Lucida Grande», без засечек
- «MS Serif», «Нью-Йорк», с засечками
- «Comic Sans MS», курсив
Совместимость с браузерами
Свойство CSS font-family имеет базовую поддержку следующих браузеров:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим свойство font-family ниже, исследуя примеры использования этого свойства в CSS.


 Эти значения НЕ должны заключаться в кавычки.
Эти значения НЕ должны заключаться в кавычки. 