Онлайн CSS Beautifier — CSS Formatter
Украсьте код CSS с помощью онлайн-улучшителя CSS. Введите грязный минимизированный код CSS, чтобы украсить, отформатировать, сделать его более читабельным. Редактор имеет возможность выбирать различные темы и размеры шрифта. Подсветка синтаксиса, автоматическое завершение, ошибки кода и предупреждения также позволяют упростить написание кода.
- URL-адрес загрузки
- Обзор
- Украсить css
- Минимизировать CSS
- Параметры редактора
- Скачать
- Прозрачный
Введите css здесь:
Результаты:
Beautifiers And Minifiers
- CSS Beautifier
- Минификатор CSS
- Улучшение HTML
- Минимизатор HTML
- Улучшитель Javascript
- Минификатор Javascript
- Обфускатор Javascript
- Улучшение JSON
- Минификатор JSON
- OPML Краситель
- Минификатор OPML
- PHP Beautifier
- XML-преобразователь
- Минификатор XML
Препроцессоры CSS
- Компилятор LESS
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Преобразователь единиц измерения
- Преобразователь ускорения
- Преобразователь площади
- Конвертер плотности и массы
- Цифровой преобразователь памяти
- Преобразователь электроэнергии
- Преобразователь энергии
- Преобразователь силы
- Преобразователь силы/длины
- Преобразователь длины
- Преобразователь света
- Преобразователь массы
- Преобразователь массового расхода
- Преобразователь мощности
- Преобразователь давления и напряжения
- Преобразователь температуры
- Преобразователь времени
- Гидротрансформатор
- Преобразователь скорости и скорости
- Конвертер объема и емкости
- Преобразователь объемного расхода
Преобразователи
- Преобразователь CSV в HTML
- Конвертер CSV в JSON
- Конвертер CSV в многострочные данные
- Преобразователь CSV в SQL
- Конвертер CSV в XML
- Конвертер CSV в XML/JSON
- Конвертер Excel в CSV
- Excel в представление формулы
- Преобразователь Excel в HTML
- Конвертер Excel в Json
- Преобразователь Excel в SQL
- Конвертер HTML-таблицы в CSV
- Преобразователь HTML-таблицы в JSON
- Преобразователь HTML-таблиц в многострочные данные
- Конвертер HTML-таблиц в SQL
- Конвертер HTML-таблиц в XML
- Конвертер JSON в CSV
- Конвертер JSON в HTML TABLE
- Конвертер JSON в XML
- Конвертер JSON в YAML
- Конвертер OPML в JSON
- Конвертер RSS в JSON
- Конвертер SQL в CSV
- Конвертер SQL в HTML
- Конвертер SQL в JSON
- Преобразователь SQL в XML
- Конвертер SQL в YAML
- Конвертер XML в CSV
- Конвертер XML в JSON
- Конвертер XML в YAML
- Конвертер YAML в XML/JSON/CSV
Валидаторы кода
- Валидатор CSS
- Средство проверки Javascript
- Валидатор JSON
- XML-валидатор
- Валидатор YAML
Криптография
- Калькулятор хэшей
- Генератор HMAC
Редакторы кода
- Онлайн-редактор кода
String Utilities
- Добавить Nofollow к ссылке
- Кодирование/декодирование Base64
- Преобразователь двоичного/десятичного/шестнадцатеричного кода/кода ASCII
- Конвертер валют
- Калькулятор даты
- Средство просмотра различий
- HTML-декодер
- HTML-кодировщик
- Генератор Lorem Ipsum
- Счетчик новой линии
- Преобразователь чисел в слова
- Строковые утилиты
- Преобразователь времени Unix
- Декодер URL-адресов
- URL-кодировщик
- Счетчик слов
Утилиты
- Конструктор форм HTML
- Преобразователь Base64 в изображение
- Генератор фавиконок
- безопасный каталог htaccess
- безопасные файлы htaccess
- Преобразователь изображения в Base64
- Генератор QR-кода
- Торрент-декодер
- Калькулятор пропускной способности веб-хостинга
Инструменты SEO
- Alexa Rank Checker
- Проверка плотности ключевых слов
- Средство проверки перенаправления
- Средство проверки скорости сайта
- Проверка социальной популярности
- Проверка соотношения текста и кода
IP-инструменты
- Поиск имени хоста
- IP-поиск местоположения
- Поиск MX
- Поиск сервера имен
- Средство проверки открытых портов
- Проверка IP-адреса сайта
- Поиск местоположения веб-сайта
Онлайн-улучшитель CSS | Программа форматирования CSS
- Инструменты
- Улучшитель CSS
Очистите запутанные стили CSS, чтобы сделать их более читабельными, и устраните выделенные ошибки.
Настройки
Номер строки
Перенос строки
Темный режим
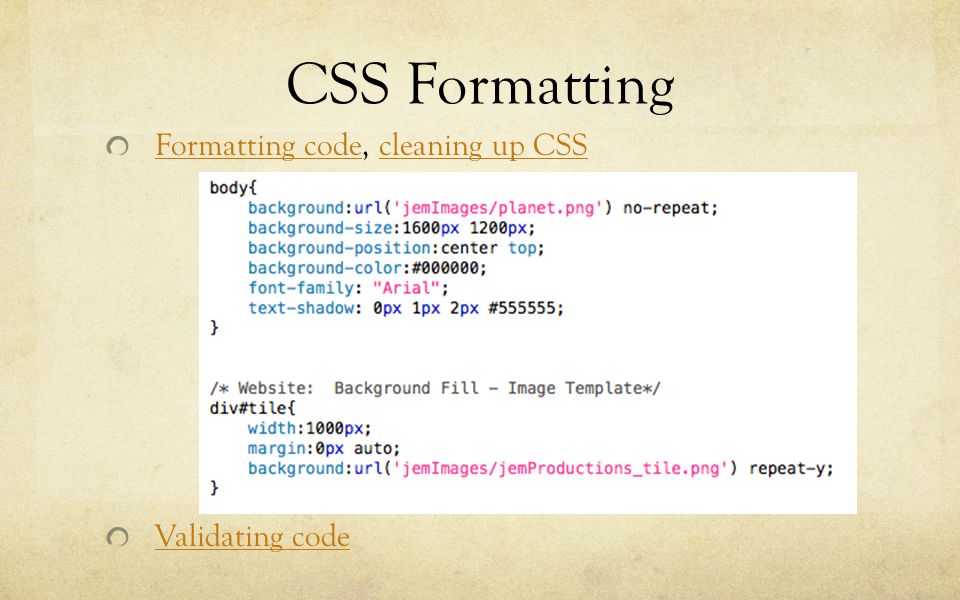
Красивое кодирование CSS
Очистка беспорядочного кода CSS
После того, как кодирование CSS завершено, следующим шагом будет улучшение внешнего вида и форматирования сегмента кода. Используя онлайн-инструмент CSS Beautifier и экономя время, вы можете легко улучшить внешний вид своего CSS-кода.
Придайте CSS-коду профессиональный вид
Крайне важно, чтобы ваш код был понятен, когда вы представляете его веб-разработчикам. Самый простой способ украсить код CSS — использовать бесплатный онлайн-инструмент CSS Beautifier, вместо того, чтобы тратить часы на чистку кода.
Самый безопасный и быстрый
Вместо того, чтобы хранить ваши стили CSS на наших серверах, инструмент улучшения CSS украшает код онлайн в вашем браузере. Ваши данные в полной безопасности.
Часто задаваемые вопросы о CSS Beautifier
Что такое инструмент CSS Beautifier?
CSS Beautifier (также известный как CSS formatter) — это бесплатный онлайн-инструмент, помогающий форматировать код CSS. Он также показывает номера строк для кодовых блоков, что позволяет легко определить, где вам нужно вставить новые строки или столбцы.
Он также показывает номера строк для кодовых блоков, что позволяет легко определить, где вам нужно вставить новые строки или столбцы.
Как украсить или отформатировать код CSS с помощью онлайн-инструмента?
Следуя этим шагам, вы можете украсить/отформатировать код CSS.
Код CSS можно либо скопировать и вставить, либо загрузить, выбрав опцию «выбрать файл».
Выберите нужные параметры вывода (необязательно), нажав кнопку «Показать настройки».
Полученный код будет отображаться в разделе «Вывод».
Что такое форматирование кода?
Форматирование кода — это организация исходного кода программы в разборчивые блоки, называемые сегментами. Форматирование помогает читателям лучше понять структуру и логику программы. Это также важный шаг в процессе разработки, поскольку он помогает разработчикам поддерживать согласованность и удобочитаемость при просмотре или создании кода.
Форматирование помогает читателям лучше понять структуру и логику программы. Это также важный шаг в процессе разработки, поскольку он помогает разработчикам поддерживать согласованность и удобочитаемость при просмотре или создании кода.
Каковы преимущества форматирования кода?
Легко сообщить о своих намерениях.
Организованная структура упрощает навигацию.
Быстрый и обеспечивает лучшую читаемость.
Поскольку соглашения о форматировании кода различаются в зависимости от языка, это основные элементы форматирования кода.
Отступ
Пробел
Использование заглавных букв и соглашения об именах
Стиль и написание функций, переменных и т.