Генератор границ CSS, граница CSS MDN,
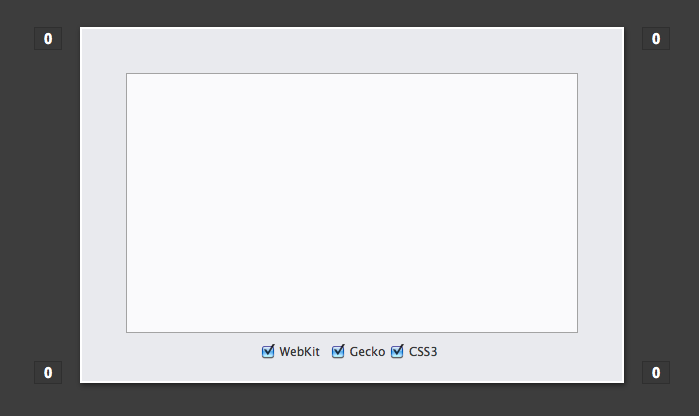
Генератор границ CSS
Контур границы CSS Designer Помимо границ, вы можете создавать стили контура CSS, которые работают аналогично. Установка рамки для элемента отодвигает другие разделы на странице, в то время как контур ведет себя как своего рода тень, которая окружает часть, но не отталкивает ее. Установите контур с теми же элементами управления.
Генератор CSS — Граница. В блочной модели граница проходит между полем и отступом. Поля и отступы используются для получения некоторого невидимого пространства среди других элементов HTML. Граница — это внешняя видимая область HTML-элемента.
граница: 20px сплошная #ff6550; Генератор границ CSS, который поможет вам быстро создать объявления границ CSS для вашего веб-сайта. Он поставляется с множеством опций и демонстрируется мгновенно. Если вы хотите иметь классные шрифты, попробуйте также нашу клавиатуру шрифтов, чтобы легко получить шрифты в приложении Font Keyboard для iOS и в приложении Font Keyboard для Android.
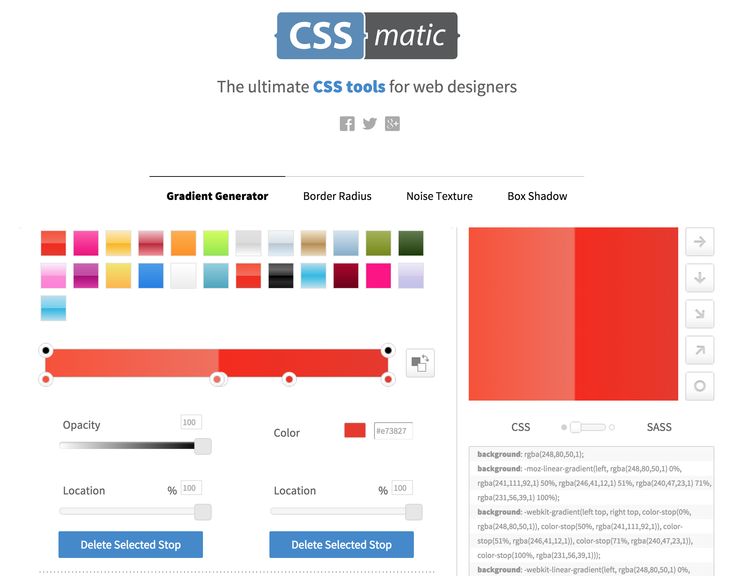
Генератор изображений границ Этот инструмент можно использовать для создания значений изображений границ CSS3.
Введение в генератор границ CSS Если вы рассматриваете блок, граница всегда находится между полем и отступом. Граница всегда находится поверх HTML-элемента, точно так же, как мы видели поверх кнопки. Граница отодвигает другой элемент, если вы используете неверные значения, поэтому вы должны использовать свойство, иначе пользовательский интерфейс будет нарушен.
Инструмент генератора радиуса границы контейнера Flutter, который создает закругленные углы для границы элемента.
Задайте свойства тени блока, чтобы получить стиль CSS. Используйте ползунки и палитру цветов, чтобы установить значения и смотреть предварительный просмотр в реальном времени, пока не достигнете желаемого эффекта. Выберите сдвиг вправо-вниз, распространение, размытие, непрозрачность, цвет. Выберите собственный цвет для фона предварительного просмотра и вашего объекта.
Граница CSS MDN
Сокращенное свойство CSS border устанавливает границу элемента. Он устанавливает значения ширины границы, стиля границы и цвета границы.
Он устанавливает значения ширины границы, стиля границы и цвета границы.
Свойство border-style может быть указано с использованием одного, двух, трех или четырех значений. Когда указано одно значение, оно применяет один и тот же стиль ко всем четырем сторонам. При указании двух значений первый стиль применяется к верху и низу, второй — к левому и правому краю.
Сокращенное свойство CSS border-color устанавливает цвет границы элемента. Каждая сторона может быть установлена индивидуально, используя цвет верхней границы, цвет правой границы, цвет нижней границы и цвет левой границы; или с использованием граничного-начального-цвета-блока, граничного-конечного-цвета-блока, граничного-встроенного-начального-цвета и граничного-встроенного-конечного-цвета с учетом режима письма.
Свойство CSS border-radius скругляет углы внешней границы элемента. Вы можете установить один радиус, чтобы сделать круглые углы, или два радиуса, чтобы сделать эллиптические углы. Радиус применяется ко всему фону, даже если элемент не имеет границы; точное положение обрезки определяется свойством background-clip.
По умолчанию в блочной модели CSS ширина и высота, которые вы назначаете элементу, применяются только к боксу содержимого элемента. Если у элемента есть граница или отступы, они затем добавляются к ширине и высоте, чтобы получить размер поля, отображаемого на экране.
Вам может понравиться:
- ubuntu конвертировать без делегата декодирования для этого формата изображения jpg’
- примерquart.net c# mvc
- какой из потоков является правильным для чистого жизненного цикла?
- Недопустимое исключение аргумента в Selenium
- PHP-скрипт не работает в cron
- при обновлении дублирующего ключа python
- Django set session-timeout
- swift internal public
- Elasticsearch geo_point/geo_shape
- 5 решения для внешнего мониторинга и обработки событий
лучших генераторов CSS.🔥. Генераторы CSS — очень полезные инструменты… | от Vatsal
Лучшие Генераторы CSS.🔥. Генераторы CSS — очень полезные инструменты… | по Ватсалу | Генераторы CSS Medium — очень полезные инструменты для дизайнеров и разработчиков веб-сайтов.
В этом блоге перечислены несколько инструментов для создания CSS. Они генерируют всевозможные эффекты CSS и, что более важно, они бесплатны.
Blobmaker — создание органических форм SVG для вашего следующего дизайна
Blobmaker — это бесплатный инструмент для генеративного дизайна, созданный с помощью 💕 by z creative labs и помогающий вам быстро создавать случайные, уникальные… бесплатный генератор волн SVG для создания уникальных волн SVG для вашего следующего веб-дизайна. Выберите кривую, отрегулируйте сложность…
getwaves.io
Get WavesFancy Border Radius Generator
Визуальный генератор для создания органичных форм с помощью CSS3 свойства border-radius
9elements.github.io
Fancy Border RadiusГенератор CSS Glassmorphism — пользовательский интерфейс Glass
Создание компонентов CSS и HTML с использованием спецификаций дизайна Glassmorphism на основе библиотеки пользовательского интерфейса Glass.

ui.glass
CSS-генератор Glassmorphism | Академия Hype4
Glassmorphism — это унифицированное название популярной эстетики Frosted Glass.
hype4.academy
Neumorphism/Soft UI CSS генератор теней
Генератор кода CSS, который поможет с цветами, градиентами и тенями адаптировать эту новую тенденцию дизайна или открыть для себя ее…
neumorphism.io
NeumorphismИнструменты веб-кода
Отмеченные наградами бесплатные генераторы кода для веб-сайтов. Создавайте HTML, CSS, Schema Markup, Twitter Cards, Open Graph и многое другое! No…
webcode.tools
Web Code ToolsCSS3Generator by @RandyJensen
CSS3 Generator
CSS3Generator.com
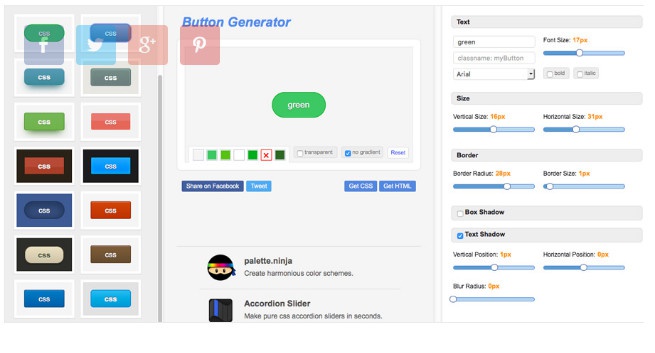
CSS3GENERATORКнопки градиента
Кнопки градиента
Gradient ButtongrademgraTtons.colorion.co
.Использование гамбургеров для вашего сайта очень просто (во всяком случае, это было моим намерением).
 Исходные файлы .scss доступны, если вы…
Исходные файлы .scss доступны, если вы…jonsuh.com
Генератор HTML-таблиц Div
Создавайте сетки HTML-таблиц Div для веб-сайтов всего за несколько простых шагов. Установите параметры, затем выберите нужный размер…
divtable.com
Если вы нашли это полезным, не забудьте показать свою поддержку аплодисментами, и если вы хотите помочь другим в их проектах, доля будет очень оценил! Дайте мне знать, что вы думаете об этом! Удачного изучения CSS!
Программирование
Кодирование
Генератор
Привет 👋, я Вацал. Увлеченный разработчик программного обеспечения | Забавный факт: смешной, аниме-наркоман, EDM, Binge Watcher. | Следуйте за мной на GitHub: https://github.com/codeartisanry
Рекомендуется от Medium
Hardik Satasiya
Octobercms Hidden Gem в мире CMS
Rakessh Tripati. Шон Р. Хартсок
Дизайн, ориентированный на документ?
Technology Rayming Technology
MPFS025T
Проект IoT (Flutter + Zigbee) Часть 2
Как на борту вашей инженерной команды Ackly
9006 2Jread Amlin
.