Линейные градиенты в CSS и генераторы градиентов
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про градиенты чуть более детально.
Линейные градиенты – самая простая реализация. При их создании используется функция linear-gradient(), которая задается как свойство для background-image. Например:
Вот что в итоге получается.
Для функции linear-gradient в самом простом варианте используется 3 параметра. Первый задает угол градиент в градусах (в примере выше – 180deg; по умолчанию, если не указывать, также будет 180). Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
При этом вы можете задавать для цветов начало и окончание применения градиента. Например, если использовать следующий код:
То получится такая картинка:
В этом случае золотой цвет (gold) переходит в черный (#000000) начиная с 40% блока и заканчивая 95%. То есть до 40% – это обычный золотой цвет, как и после 95% черный.
В коде можно использовать и более двух цветов.
Результат:
При этом с помощью градиента вы легко можете создавать полосатый фон. В примере выше цвета используются не особо сочетающиеся (черный, серый, зеленый). Попробуйте такой код:
Кроме линейных градиентов есть еще радиальные. Для них используется функция radial-gradient(). При этом градиент распространяется из центральной точки по круговому или эллиптическому принципу. Выглядит приблизительно так:
Описание и примеры реализации поищите тут + можно нагуглить много других статей по теме (их хватает). Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Я, в принципе, постарался максимально просто объяснить как формируются градинеты, но понимаю, что не всем это легко воспринимать. Для таких пользователей есть специальные сервисы создания градиентов. В подборке генераторов CSS3 и HTML5 вы могли уже встречать подобные инструменты. В них нужно лишь определить разные параметры , а на выходе получаете готовый код. Все максимально просто и доступно.
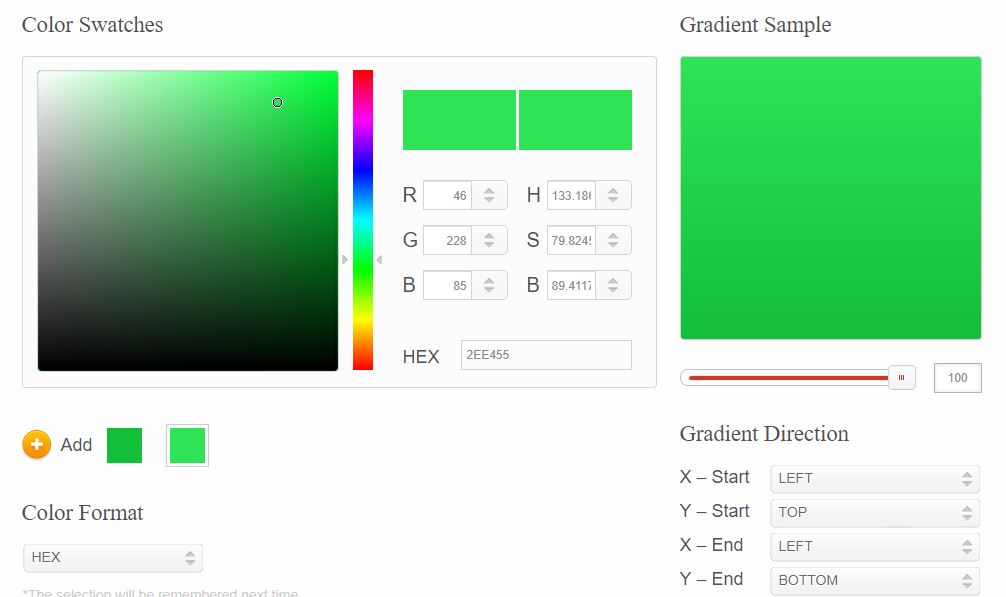
CSS Gradient Generator (HTML Generator)
Здесь есть выбор цветов, типа градиента, ползунки для настройки тех или иных параметров. Управление генератором интуитивно понятное. Внизу найдете HTML и CSS код для вставки на сайт.
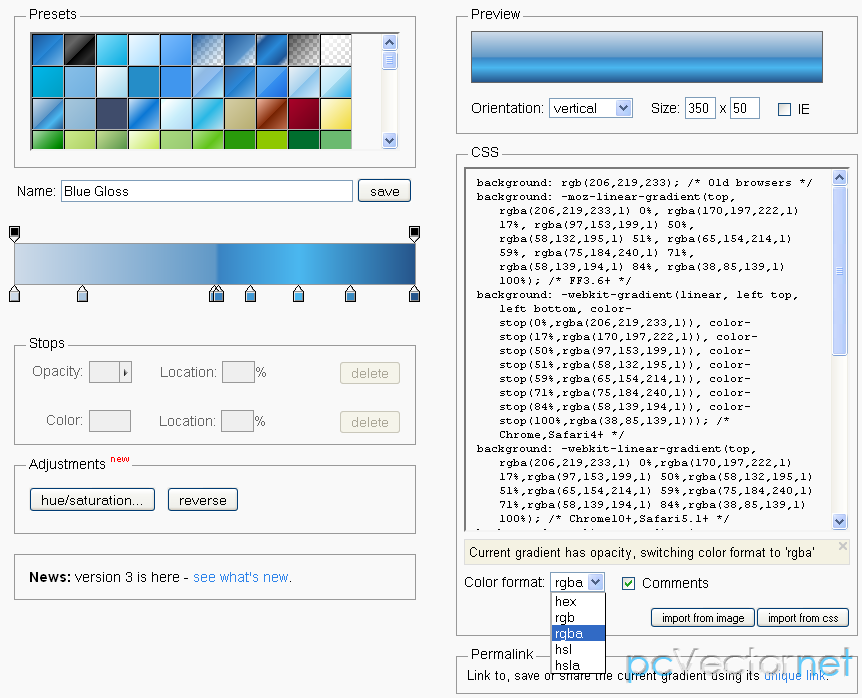
CSS Gradient Generator (CSS Portal)
Отличительными фишками второго генератора я бы назвал, во-первых, наличие парочки цветовых решений градиентов по умолчанию, а во-вторых, комментарии в CSS коде. Из них вы можете понять, какая строка кода к какому браузеру будет применяться. Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
CSS Gradient Generator (Virtuosoft)
Данный инструмент содержит много разных мелочей и функций, которых нет в предыдущих двух. Настройка чуть более продвинутая. Не будут детально вникать в нюансы, сами потестируете. Единственное, что при копировании CSS в коде имеется зашифрованный фрагмент кода с помощью base64 (что немного странно). Зато есть поддержка iOS.
Вообще, конечно, возможности CSS3 по сравнению с тем простым CSS, что я учил когда-то, мягко говоря, поражают. Признаться, изначально хотел поговорить про формы CSS, но там вопрос еще куда более сложный, поэтому пришлось остановиться на градиентах. Если сравнивать CSS градиент с использованием картинки (пусть даже GIF и PNG) то он является более быстрым методом. Возможно, у вас будет что добавить по теме – пишите в комментариях.
Теги: CSS Верстка, есть более CSS3 этом градиенты
10 лучших бесплатных онлайн генераторов CSS кода
Рассмотрим топ 10 бесплатных онлайн генераторов CSS кода, с помощью которых вы сможете создать красивые кнопки, фоны, анимации, тени, градиенты, текстовые стили, закодировать изображения и др.
1. Бесконечная CSS анимация с паузами между повторениями.
Онлайн генератор CSS кода: “waitanimate.eggbox.io”
Позволяет создать бесконечную CSS анимацию с паузой между повторениями, время которой можно задать самому!
Пример кода:
<p>Привет</p>
CSS стили:
.wrench {
animation: wrench 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.
41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}
2. “css3generator.com”
Более 10 генераторов кода на одном сайте.
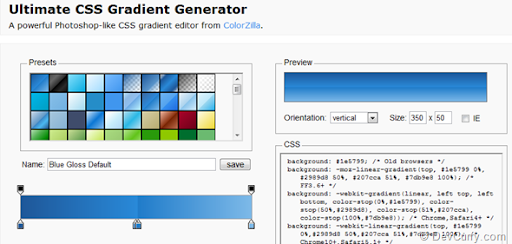
3. Генератор CSS градиентов от Color Zilla
Сайт: “colorzilla.com/gradient-editor/”
Вы можете перемещать ползунки в окне градиента, изменять цвет позиций и CSS код. Можно добавлять и удалять цвета в градиенте и изменять направления.
4. Генератор стилей текста
Сайт: “csstypeset.com”
Вы вводите какой-то текст, и обновить настройки шрифт, размер шрифта, цвет, межбуквенные интервалы, и другие подобные переменные.
5. Генерируй CSS код – играючи!
Сайт: “enjoycss.com”
Самое классное то, что у данного генератора есть галереи, в которых вы сможете найти бесплатный код сниппетов и шаблонов для кнопок, материалов и др. няшек.
няшек.
Сайт галерей: “enjoycss.com/gallery/#background”
6. Онлайн генератор FLEXY BOXES
Сайт: “the-echoplex.net/flexyboxes/”
Данный генератор позволит вам понять специфику FlexBox.
Flexbox – это что-то вроде – удачной попыткой решения огромного спектра проблем при построении лейаутов в css (верстка макета сайта). Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
7. Онлайн генератор CSSmatic
Сайт: “cssmatic.com”
CSSmatic еще один мульти-сайт генератор с четырьмя инструментами для создания: теней, границ радиусов, шумов текстур и CSS градиентов.
8. Base64 CSS Генератор
Сайт: “base64css.com”
Base64css – это бесплатный генератор кода, который преобразует изображения в base64 код, с дополнительными сниппетами для css фоновых изображений. Что позволяет увеличить скорость загрузки страниц сайта.
9. Онлайн генератор паттернов Patternify
С данным генератором вы сможете создать паттерн для сайта из изображения, либо же нарисовав его вручную.
Сайт: “patternify.com”
10. Генератор кнопок
Сайт: “bestcssbuttongenerator.com”
Вы можете либо скопировать существующий кнопки, изменять их в виде шаблона, или даже создавать свои собственные кнопки с нуля.
Генератор градиента-градиенты CSS сделали легкие
предустановки
Слой
BG-размер ширины
%PXREM
BG-размер Высота
%PXREM
CSS
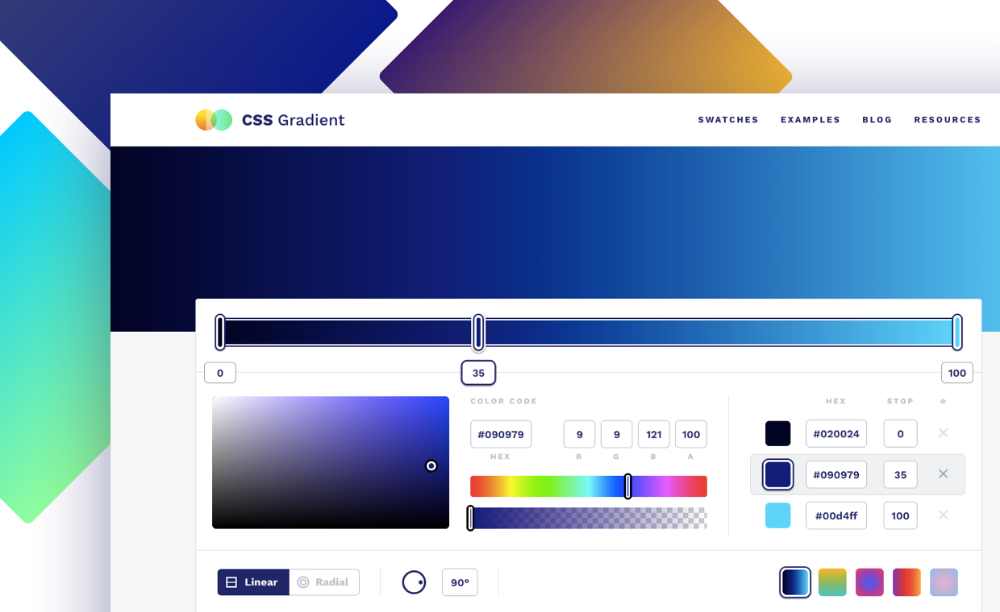
FOUNY-Size: 100 %100 %; фоновая позиция: ; фоновая картинка: ; ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому. Подробнее
Радиальный градиент — это переход одного цвета симметрично по окружности, создающий впечатление смешения цветов по мере их перехода. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешивания цветов. Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
Комбинируя линейный и радиальный градиенты, вы можете создавать довольно интересные узоры. Важным фактором является свойство background-size.
Вскоре!
Расширенные градиенты
Простой градиент из точки А в точку Б может быть довольно скучным, не так ли? В этой статье показано, как создавать несколько слоев градиентов, объединяя их в более интересные и сложные градиенты.
Дизайны, темы, шаблоны и загружаемые графические элементы Css Gradient Generator на Dribbble
Посмотреть HolaHolo — целевую страницу генератора голографических изображений
HolaHolo — целевая страница генератора голографических изображений
Просмотреть Генератор цветовой шкалы [бета-версия]
Генератор цветовой шкалы [Beta]
Просмотр ColorA :: Проект генератора цвета
ColorA :: Проект Color Generator
Просмотр терминала Warp.
 dev
devТерминал Warp.dev
View Gift Home — Современный креативный дизайн логотипа
Подарочный дом — современный креативный дизайн логотипа
Посмотреть адаптацию
Адаптация
Просмотреть Генератор цвета градиента — Цветной логотип T — Буква T
Генератор градиентного цвета — Цветной логотип T — Буква T
Просмотр CSS генератора градиентных BLOB-объектов
Генератор градиентных BLOB-объектов CSS
Посмотреть выпуск генератора RITM (0.



 dev
dev