CSS/Свойство border
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
border: [ <border-width> || <border-style> || <border-color> ] | inherit;
Описание
Свойство border одновременно задаёт все основные параметры рамки объекта (ширину, стиль, цвет).
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
Примечание
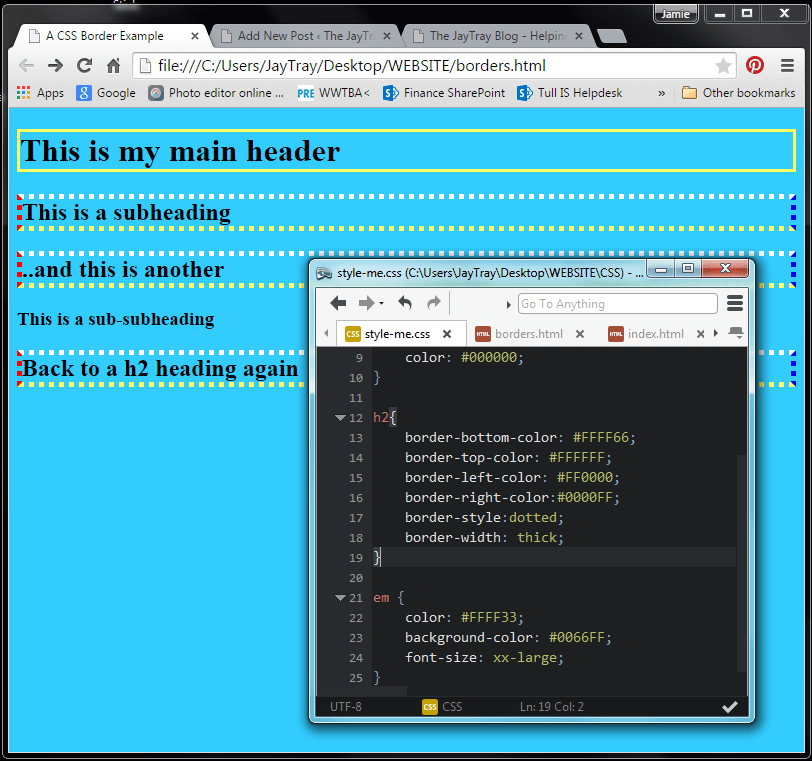
Необходимо учитывать, что разные браузеры по-разному могут отображать устанавливаемые рамки. Так, например, в веб-браузерах Chrome и Firefox рамки заметно отличаются друг от друга.
Условия использования
Значения параметров должны быть отделены друг от друга пробелами, при этом расположение самих значений не имеет существенного значения.
dotted #ffeeaa»).JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.5.22 ‘border’ | Перевод |
| 2 | 8.5.4 Border shorthand properties ‘border’… | |
| 2.1 | 8.5.4 Border shorthand properties ‘border’.  .. .. | |
| 2.2 | 8.5.4 Border shorthand properties border… | |
| 3 | 4.4. Border Shorthand Properties border… | |
Значения
- <border-width>
- Задаёт ширину для всей рамки.
border: 5px solid red; - <border-style>
- Задаёт стиль для всей рамки.
border: 3px dotted red; - <border-color>
- Задаёт цвет для всей рамки.
border: 3px solid #ff0000; - inherit
- Указывает, что элемент должен унаследовать параметры рамки родительского элемента.
Начальное значение: Смотрим индивидуальные свойства.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство border</title>
<style type=»text/css»>
.examp { border: 1px solid green; }
</style>
</head>
<body>
<h2>Примеры использования «border»</h2>
<h3>Пример 1</h3>
<p><b>Работа с текстом:</b> <span>Часть текста</span> обрамлена рамкой.</p>
<hr>
<h3>Пример 2</h3>
<p>Создадим объект и обозначим его границы.</p>
<div>Объект</div>
</body>
</html>
Свойство border
border — граница блока | CSS справочник
Поддержка браузерами
12. 0+ 0+ |
4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
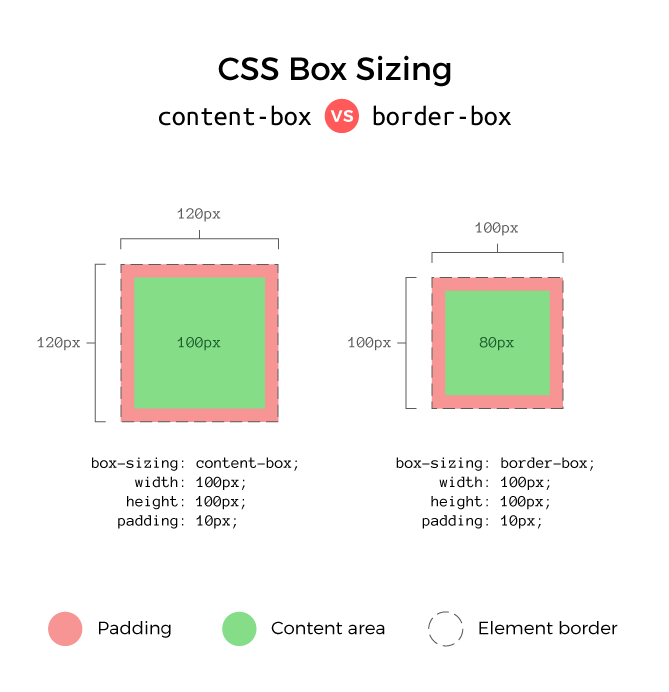
CSS свойство border позволяет одновременно установить ширину, стиль и цвет для границы блока. Граница блока — обычная линия/рамка, которая окружает блок со всех сторон. Стоит учитывать, что при добавлении рамки она будет влиять на общий размер блока.
Значения разделяются пробелом и могут следовать в любом порядке, браузер сам определит, какое из них соответствует нужному параметру. Все три значения указывать не обязательно, ширину и/или цвет можно опустить, в этом случае вместо пропущенного значения будет использовано значение, которое установлено для свойства по умолчанию, т.е. если к примеру не указана ширина, то будет использовано значение по умолчанию свойства
Примечание: для того чтобы установить рамки только на определенных сторонах элемента, используйте следующие свойства: border-top, border-bottom, border-left, border-right.
Совет: как правило, при использовании рамки требуется добавлять внутренние отступы. Они добавляют пустое пространство между рамкой блока и его содержимым: текстом, картинками или дочерними тегами. Обычно граница отображается вплотную к содержимому элемента, это полезно только в том случае, если нужно задать рамку вокруг картинки.
| Значение по умолчанию: | не определено |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да, смотрите каждое свойство, входящее в состав краткого метода, отдельно |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.border=»3px solid blue» |
Синтаксис
border: border-width border-style border-color|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| border-width | Указывает ширину для рамки с помощью любой допустимой единицы измерения CSS (кроме процентов). |
| border-style | Указывает стиль для рамки, который определяется одним из ключевых слов: dotted, dashed, double, groove, ridge, inset, outset, hidden и none. Значения hidden и none являются взаимозаменяемыми, они указывают, что рамка отсутствует. |
| border-color | Задает цвет для рамки одним из следующих способов: имя цвета, шестнадцатеричное значение или RGB, выбрать подходящий цвет или значение можно с помощью таблицы цветов. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style type="text/css">
p { border: 5px solid red; }
</style>
</head>
<body>
<p>Здесь содержится какой-то текст. </p>
</body>
</html>
</p>
</body>
</html>
Результат данного примера в окне браузера:
Свойство границы CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить стиль границ для разных элементов:
h2 {
граница: 5 пикселей, сплошная красная;
}
h3 {
граница: 4px пунктирная синяя;
}
раздел {
граница:
двойной;
}
Попробуйте сами »
Определение и использование
Свойство border является сокращенным свойством для:
- ширина границы
- бордюр (обязательно)
- цвет рамки
Если параметр border-color не указан, применяемый цвет будет цветом текста.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированный Попытайся отдельные свойства . Читать о анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.border=»3px сплошной синий» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина границы | Задает ширину границы. Значение по умолчанию «средний» Значение по умолчанию «средний» | Демонстрация ❯ |
| с каймой | Задает стиль границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| цвет рамки | Задает цвет границы. Значение по умолчанию — цвет текст | Демонстрация ❯ |
| инициал | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о |
Связанные страницы
Учебник CSS: Граница CSS
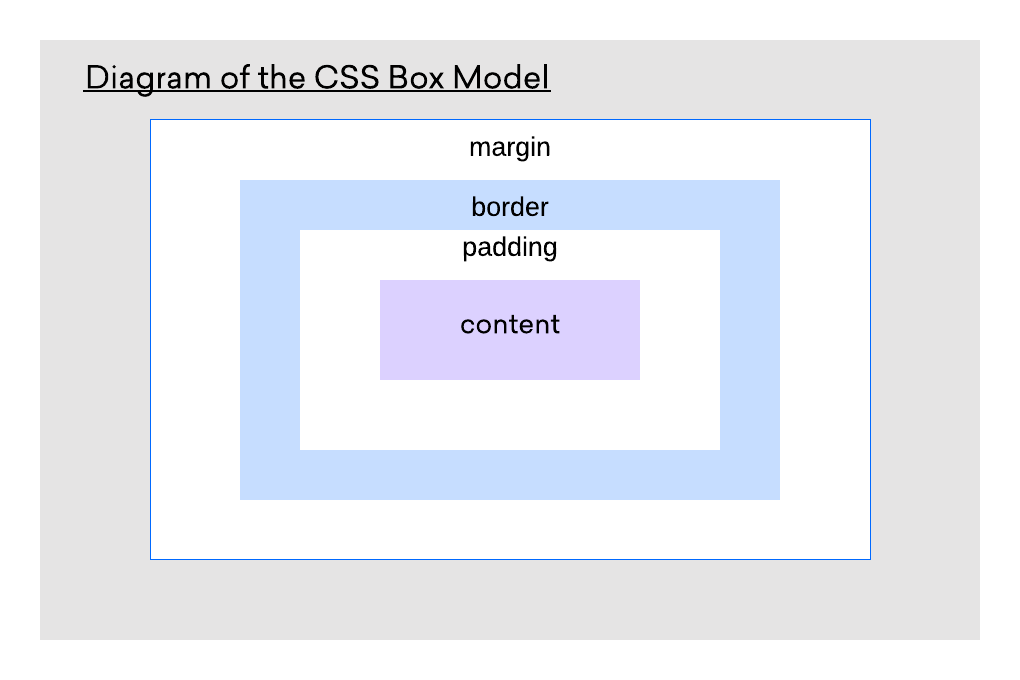
Учебник CSS: Блочная модель CSS
Ссылка HTML DOM: свойство границы
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Граница CSS — javatpoint
следующий → ← предыдущая Граница CSS — это сокращенное свойство, используемое для установки границы элемента. Свойства границы CSS используются для указания стиля, цвета и размера границы элемента. Свойства границ CSS приведены ниже .
1) Граница CSSСвойство Стиль границы используется для указания типа границы, которую вы хотите отобразить на веб-странице. Существуют некоторые значения стиля границы, которые используются со свойством border-style для определения границы.
<голова> <стиль> p. Без границы. Точечная граница. Штриховая граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Вставленная граница. Начальная граница. Скрытая рамка. Протестируйте сейчасВыход: Без границы. Пунктирная рамка. Пунктирная граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Граница врезки. Начальная граница. Скрытая граница. 2) Ширина границы CSS Свойство border-width используется для установки ширины границы. Примечание. Свойство border-width не используется отдельно. Он всегда используется с другими свойствами границы, такими как свойство «border-style», чтобы сначала установить границу, иначе она не будет работать.<голова> <стиль> р.один { стиль границы: сплошной; ширина границы: 5px; } часть два { стиль границы: сплошной; ширина границы: средняя; } стр. три { стиль границы: сплошной; ширина границы: 1px; } <тело> Напишите здесь свой текст. Напишите здесь свой текст. Напишите здесь свой текст. Протестируйте сейчас3) Цвет границы CSSСуществует три способа установки цвета границы.
|

 </p>
</body>
</html>
</p>
</body>
</html>

 none {стиль границы: нет;}
p.dotted {граница: пунктирная;}
p.dashed {стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double {стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело>
none {стиль границы: нет;}
p.dotted {граница: пунктирная;}
p.dashed {стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double {стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело> Он задается в пикселях. Вы также можете использовать одно из трех предварительно определенных значений: тонкий, средний или толстый, чтобы установить ширину границы.
Он задается в пикселях. Вы также можете использовать одно из трех предварительно определенных значений: тонкий, средний или толстый, чтобы установить ширину границы.