CSS псевдокласс :active
❮ Назад Вперед ❯
Псевдокласс :active определяет стиль для активной ссылки или любого другого элемента. Он активируется пользователем.
Элемент активируется, когда пользователь нажимает на ссылку или элемент и отпускает кнопку мыши.
Псевдокласс :active используется для элементов <a> и <button> .
Псевдоклассы :link, :hover или :visited переопределяют стиль, установленный псевдоклассом :active.
CSS1
:active {
css declarations;
}Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
a:active {
background-color: #8ebf42;
color: #666;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<a href="https://www.w3docs.com/">w3docs.
com</a>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
a {
color: #1c87c9;
}
a:active {
background-color: #8ebf42;
color: #eee;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum. </p>
</body>
</html>
</p>
</body>
</html>Попробуйте сами!
В следующем примере нажмите на текст и увидите, как изменится цвет текста:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
padding: 30px;
background-color: #8ebf42;
color:#eee;
}
div:active {
background-color: #666;
color: #fff;
}
</style>
</head>
<body>
<h3>Пример селектора :active</h3>
<div>
Lorem Ipsum - это текст-"рыба"...
</div>
</body>
</html>Попробуйте сами!
Псевдокласс CSS :active представляет элемент (например,кнопку),который активируется пользователем.
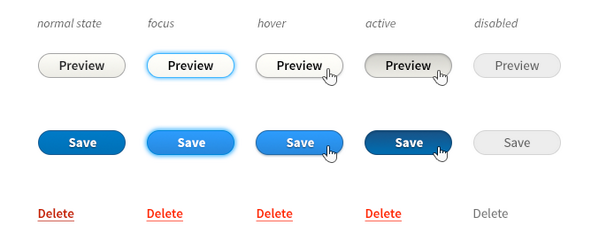
:focus-это когда элемент может принимать ввод-курсор в поле ввода или ссылка,на которую была установлена вкладка. :active-это когда элемент активируется пользователем-время между нажатием пользователем кнопки мыши и ее отпусканием.
:active-это когда элемент активируется пользователем-время между нажатием пользователем кнопки мыши и ее отпусканием.
Псевдокласс :active CSS представляет элемент (например, кнопку), который активируется пользователем. При использовании мыши «активация» обычно начинается, когда пользователь нажимает основную кнопку мыши.
active относится к простому css-классу,который вы (или ваша программа)должны применить к элементу.Поэтому,отвечая на ваш второй вопрос,первый класс применяется автоматически браузером,как только пользователь щелкнул (активировал)ссылку на вашей веб-странице,тогда как второй класс никогда не применяется автоматически.Сохраните этот ответ.
:active CSS псевдо-класс представляет собой элемент (например, кнопки) , которая активируется пользователем. При использовании мыши «активация» обычно начинается, когда пользователь нажимает на основную кнопку мыши.
Try it
Псевдокласс :active обычно используется для элементов <a> и <button> . Другие общие цели этого псевдокласса включают элементы, которые содержатся в активированном элементе, и элементы формы, которые активируются через связанный с ними
Другие общие цели этого псевдокласса включают элементы, которые содержатся в активированном элементе, и элементы формы, которые активируются через связанный с ними <label> .
Стили, определенные псевдоклассом :active , будут переопределены любым последующим псевдоклассом, связанным со ссылкой ( :link , :hover или :active после всех других правил, связанных со ссылками, в соответствии с порядком LVHA : :link — :visited — :hover — :active .
Примечание. В системах с многокнопочными мышами CSS указывает, что псевдокласс :active должен применяться только к основной кнопке;на мышах-правшах это обычно самая левая кнопка.
Syntax
:active
Examples
Active links
HTML
<p>This paragraph contains a link: <a href="#">This link will turn red while you click on it.</a> The paragraph will get a gray background while you click on it or the link. </p>
CSS
a:link { color: blue; } / * Непосещенные ссылки * /
a:visited { color: purple; } / * Посещенные ссылки * /
a:hover { background: yellow; } / * Зависшие ссылки * /
a:active { color: red; } / * Активные ссылки * /
p:active { background: #eee; } / * Активные абзацы * /
Result
Элементы активной формы
HTML
<form> <label for="my-button">My button: </label> <button type="button">Try Clicking Me or My Label!</button> </form>
CSS
form :active {
color: red;
}
form button {
background: white;
}
Result
Specifications
| Specification |
|---|
| HTML Standard # selector-active |
| Селекторы уровня 4 # the-active-pseudo |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
:active | 1 | 1 | 4 | 5 | 1 | 4. | 18 | 4 | 10.1 | 1 | 1.0 | |
non_a_elements | 1 | 12 | 1 | 8 | 7 | 1 | 4.4 | 18 | 4 | 14 | 1 По умолчанию Safari в iOS не использует состояние:active , если только нет touchstart обработчика сенсорного запуска в соответствующем элементе или в элементе <body> . | 1.0 |
See also
- Link связанных с псевдо-классы:
:link,:visited, и:hover
CSS
-
::spelling-error
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.

-
::target-text
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.
-
:any-link
Селектор CSS псевдокласса :any-link представляет элемент,который является исходным якорем гиперссылки,независимо от того,был ли он посещен.
-
:autofill
Псевдокласс :autofill CSS соответствует, когда значение элемента <input> автоматически заполняется браузером.

- 1
- …
- 36
- 37
- 38
- 39
- 40
- 857
- Next
CSS :link, :visited, :hover, :active
Псевдоклассы привязки CSS используются, когда нам нужно изменить состояние ссылки, когда пользователь взаимодействует с ней.
Список псевдоклассов привязки
- :link : используется для применения стилей к непосещаемым ссылкам
- :visited : используется для применения стилей к посещенным ссылкам
- :hover : используется для применения стилей при перемещении курсора мыши по ссылке
- :active : используется для применения стилей к активной ссылке. Ссылка становится активной, когда пользователь нажимает на нее.
CSS :link, :visited, :hover, :active Пример
Рассмотрим следующий код в качестве примера, демонстрирующего псевдокласс привязки в CSS:
HTML с кодом CSS
<голова>
<стиль>
a: ссылка {украшение текста: нет;}
a: посетил {цвет: красный;}
a: hover {украшение текста: подчеркивание; цвет: фиолетовый;}
a: активный {цвет: желтый;}
<тело>
Это ссылка
Это еще одна ссылка
Вывод
Это ссылка
Это другая ссылка
Вот объяснение всех псевдоклассов привязки, использованных в приведенном выше примере.
- a:link используется для оформления ссылок, которые еще не посещались. В этом случае он устанавливает для text-decoration значение none, что удаляет подчеркивание, обычно связанное с ссылки.
- a:visited используется для оформления посещенных ссылок. В этом случае он устанавливает красный цвет, указывая на то, что ссылка была посещена.
- a:hover используется для оформления ссылок при наведении на них курсора мыши. В этом случае он задает для оформления текста подчеркивание и фиолетовый цвет, создавая эффект подчеркивания и изменение цвета ссылки на фиолетовый.
- a:active используется для оформления ссылок при нажатии. В этом случае он устанавливает желтый цвет, указывая на то, что ссылка в данный момент активна.
Прежде чем закрыть обсуждение якорных псевдоклассов в CSS, я хочу включить еще один пример, который может помочь вам в изучении темы.
HTML с кодом JavaScript
<голова>
<стиль>
/* Оформление обычных (непосещенных) ссылок */
ссылка {
цвет: #333;
текстовое оформление: нет;
нижняя граница: 1px сплошная #333;
}
/* Оформление посещенных ссылок */
а: посетил {
цвет: #999;
}
/* Оформление ссылок при наведении курсора мыши */
а: наведите {
цвет: #f00;
цвет границы: #f00;
}
/* Стили для ссылок, по которым щелкнули */
а: активный {
цвет: #0f0;
цвет границы: #0f0;
}
<тело>
Нажмите здесь, чтобы увидеть обычную (непосещенную) ссылку.
Нажмите здесь, чтобы увидеть посещенную ссылку.
Нажмите здесь, чтобы увидеть ссылку при наведении указателя мыши.
Нажмите здесь, чтобы увидеть ссылку, по которой вы нажали.
Вывод
Щелкните здесь, чтобы увидеть обычную (непосещенную) ссылку.
Нажмите здесь, чтобы увидеть посещенную ссылку.
Щелкните здесь, чтобы увидеть ссылку при наведении указателя мыши.
Нажмите здесь, чтобы увидеть ссылку, по которой щелкнули.
Онлайн-тест CSS
« Предыдущий учебникСледующий учебник »
WebD2: Селекторы псевдоклассов в CSS
Обзор
Псевдоклассы CSS используются для добавления стилей к селекторам, но только когда эти селекторы соответствуют определенным условиям . Псевдокласс выражается путем добавления двоеточия (:) после селектора в CSS, за которым следует псевдокласс, такой как «hover», «focus» или «active», например:
а: наведите {
/* здесь ваш стиль */
}
Идея псевдоклассов заключается в том, что вы можете по-разному стилизовать элементы, когда пользователи наводят на них курсор (:hover) или перемещаются по ним с клавиатуры (:focus), или в тот самый момент, когда пользователи выбирают ссылку (:active ). Вы также можете по-разному стилизовать ссылки после того, как их посетили пользователи (:visited). Есть много других доступных псевдоклассов. Дополнительную информацию см. на странице псевдоклассов CSS W3Schools.
Вы также можете по-разному стилизовать ссылки после того, как их посетили пользователи (:visited). Есть много других доступных псевдоклассов. Дополнительную информацию см. на странице псевдоклассов CSS W3Schools.
Результаты учащегося
По завершении этого упражнения:
- вы сможете использовать псевдоклассы CSS :hover, :focus и :active для веб-страницы, чтобы помочь пользователю отслеживать свое текущее положение на странице.
- вы сможете использовать псевдокласс :first-letter для четкой стилизации первой буквы блока текста.
Использование псевдоклассов CSS для выделения позиции пользователя
Когда пользователь указывает на объект на веб-странице с помощью мыши, полезно, если этот объект каким-то образом реагирует. Например, когда пользователь наводит курсор на ссылку, цвет и цвет фона этой ссылки могут меняться местами. В следующем примере CSS все ссылки на странице стилизованы под черный цвет на белом фоне, но когда пользователь наводит курсор мыши, цвета меняются местами.
а {
черный цвет;
цвет фона: белый;
}
а: наведите {
белый цвет;
цвет фона: черный;
}
Эта функция оживляет страницы, реагируя на движения мыши по странице. Для людей, которые осуществляют навигацию с помощью клавиатуры (например, нажимая клавишу Tab для перемещения по ссылкам на странице), эта функциональность еще более важна, поскольку пользователям клавиатуры часто очень сложно отслеживать свое местоположение на странице. Большинство веб-браузеров предоставляют некоторую визуальную индикацию того, какой элемент в данный момент находится в фокусе, но в некоторых ведущих браузерах это просто тонкая пунктирная линия, которую очень трудно, если вообще возможно, увидеть, особенно на определенном фоне. Чтобы добавить одинаковую функциональность для пользователей клавиатуры и мыши, мы просто добавляем псевдокласс :focus к нашему предыдущему определению, например:0003
а {
черный цвет;
цвет фона: белый;
}
а: наведение, а: фокус {
белый цвет;
цвет фона: черный;
}
Теперь каждый раз, когда пользователь переходит к ссылке в сборе, независимо от того, делает ли он это с помощью указателя мыши или табуляции на клавиатуре, эта ссылка будет менять цвета.


 </p>
</body>
</html>
</p>
</body>
</html> </a>
The paragraph will get a gray background while you click on it or the link.
</p>
</a>
The paragraph will get a gray background while you click on it or the link.
</p>
 4
4

