Как повторить фоновое изображение по вертикали и горизонтали с помощью CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 21 июн, 2022
Улучшить статью
Сохранить статью
В этой статье мы обсудим свойство CSS повторения фонового изображения. Также мы собираемся обсудить, как повторить фоновое изображение в горизонтальном и вертикальном направлениях.
Свойство background-repeat в CSS используется для повторения фонового изображения как по горизонтали, так и по вертикали. Он также решает, будет ли фоновое изображение повторяться или нет.
Background-repeat: Это свойство используется для повторения фонового изображения как по горизонтали, так и по вертикали. Последнее изображение будет обрезано, если оно не помещается в окне браузера.
Синтаксис:
background-repeat: повтор|повтор-x|повтор-y| не повторять | начальный | наследовать;
Пример 1:
 Здесь мы собираемся использовать то же свойство, которое мы использовали ранее.
Здесь мы собираемся использовать то же свойство, которое мы использовали ранее.Свойство repeat-x используется для повторения фонового изображения по горизонтали.
Синтаксис:
элемент {
фоновый повтор: повтор-х;
} Мы также определяем размер фонового изображения с помощью свойства background-size.
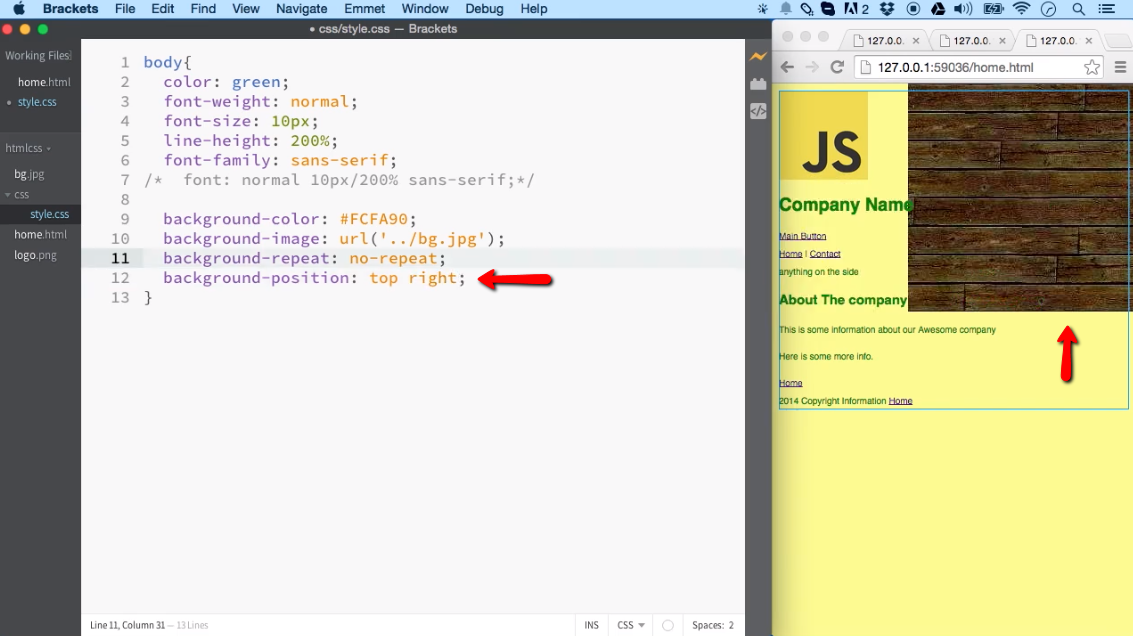
HTML
|
Выход: Как вы видите на выходе.
Пример 2: Теперь давайте повторим изображение по вертикали. Свойство repeat-y используется для установки повторения фонового изображения только по вертикали.
HTML
|

HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
CSS является основой веб-страниц и используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Фоновое изображение HTML без повтора без CSS
Последнее обновление: 1 января 2023 г.
IN - HTML
В этом уроке мы покажем вам решение проблемы без повтора фонового изображения HTML без CSS в HTML иногда мы хотим установить изображение в качестве фона. Но по какой-то причине мы не можем точно установить изображение в качестве фона.
В этот раз нам предстоит столкнуться со многими проблемами. Одной из проблем является повторение изображения снова и снова. Итак, сегодня мы здесь, чтобы показать вам, как установить фоновое изображение в html без повторов и без CSS.
Мы надеемся, что вы правильно поняли пример, мы определяем это и в последних пунктах.
Пошаговое руководство по HTML фоновому изображению без повтора без CSS:-
Теперь, как есть много способов установить изображение в качестве фона. Но мы научим вас тому, в котором изображение не должно повторяться и занимает весь экран.
Это можно сделать как с помощью CSS, так и без него. В приведенном ниже примере показано, как можно установить фоновое изображение в формате html без повтора в полноэкранном режиме.
<голова>Название документа<title> </голова> <body background-image="url(demo10/logo.jpg)" background-repeat="no-repeat"> </тело> </html><div id="yandex_rtb_5" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_5",blockId:rtbBlockID,pageNumber:5,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_5").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_5");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/buckcluck.club/uploads/posts/2021-12/thumbs/1639656203_48-buckcluck-club-p-zadnii-fon-tekstura-49.jpg' /><noscript><img loading='lazy' src='/800/600/http/buckcluck.club/uploads/posts/2021-12/thumbs/1639656203_48-buckcluck-club-p-zadnii-fon-tekstura-49.jpg' /></noscript> В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.


 "0058
"0058  "0058
"0058