Так когда же всё таки можно использовать !important? / Хабр
Любая фича в «кривых» руках становится плохой. Импортант — не исключение. Плохо не то, что он умеет, а то, как его используют.
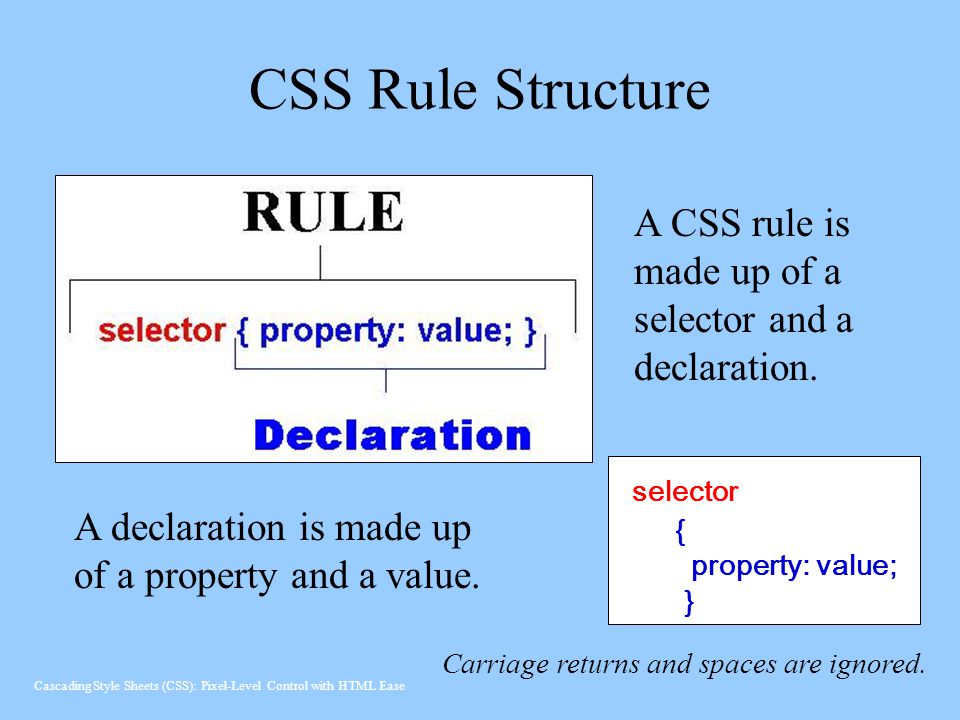
Как работает !important
В CSS для определения приоритета стилей мы пользуемся механизмом специфичности. Мы пишем каскады или сложные селекторы, повышаем вес селектора, таким образом указываем браузеру приоритетность одних стилей над другими.
Например:
.content .title {
color: red;
}
.title {
color: blue;
}
В этом случае, несмотря на то, что синий цвет применяется к заголовку после красного, в результате мы получим все же красный заголовок. Потому, что первый селектор является более специфичным (если вдруг вы с этим не знакомы, не читайте дальше — будет только хуже, лучше вот сюда и учите специфичность).
Так вот, используя этот же пример, но с !important, мы вдруг узнаём, что ему «плевать» на вашу специфичность.
.content .title {
color: red;
}
.title {
color: blue !important;
}
Заголовок будет синим! Это свойство нарушает естественный поток написанных нами правил и менее приоритетным стилям даёт наибольший приоритет.
Ну хотя, как «плевать»… Не совсем уж и плевать. Допишем ещё один импортант.
.content .title {
color: red !important;
}
.title {
color: blue !important;
}
И заголовок снова красный. Потому что у нас конфликтуют два !important и решается этот конфликт сравнением весов селекторов.
Импортант — это плохо, когда так:
.title {
color: red;
}
«Хм, я же написал “красный”, почему мой заголовок не красный? А если так?»
.title {
color: red !important;
}
«Отлично! Красный!» А точно ли отлично?
Такой подход плох как минимум потому, что вы переопределяете стили не разобравшись, почему они не применялись без импортанта.
Инструмент для hotfix
Очень часто, когда я задаю кому-то вопрос про импортанты, я слышу ответ в стиле: «Я использую important тогда, когда мне нужно быстро пофиксить проблему и некогда разбираться в коде, который писал не я и который написан очень плохо».
Да, но только задачи всегда «срочные», такие задачи, как правило, никто и никогда не доделает, так это и оставив. Вы и сами не заметили, как сделали «плохой чужой код» ещё хуже.
Что значит «быстро»? Разве узнать необходимый вес селектора для переопределения так сложно и долго? Мы очень активно используем DevTools при разработке, и для решения этой задачи ответ у нас есть там же.
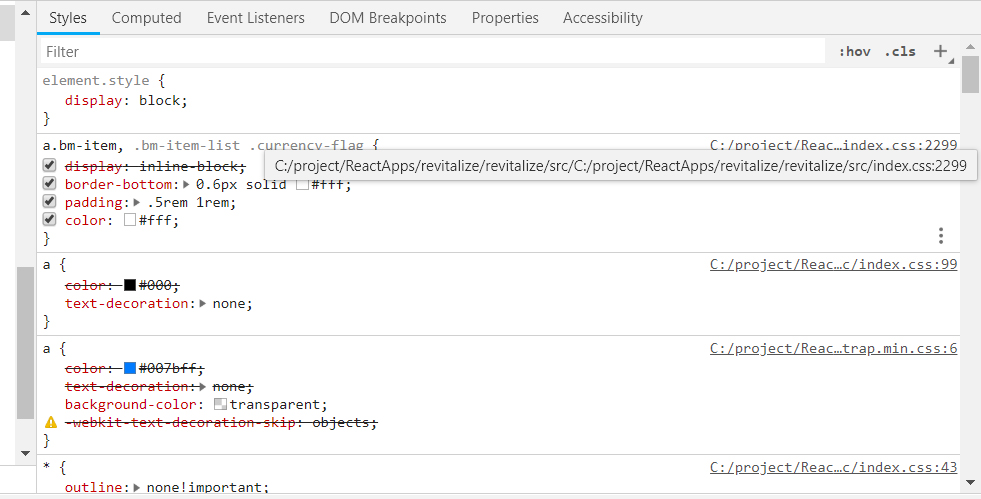
Инспектируем элемент, который хотим изменить. Его текущий цвет — черный. Смотрим, по какому же селектору был назначен этот цвет?
Используем этот же селектор для назначения нового цвета или для повышения веса, и дело в шляпе, какой бы сложности не был этот селектор.
Разве это долго? Мне кажется, по времени это мало отличается от того, чтобы дописать !important, однако намного правильнее и безопаснее.
Сторонние решения и чужой код
Второй по популярности ответ на вопрос про необходимость использования импортантов: «Я использую !important, когда переопределяю стили сторонних библиотек и плагинов или CMS-ок».
Этот ответ чуть ближе к правде, но только если его чуть более точно сформулировать. Именно в такой форме он неправильный, потому как стили сторонних файлов можно перезаписывать точно так же, как и свои, просто дописывая их после подключения чужих стилей и повышая вес селектора.
Однако в некоторых случаях этот ответ «попадает» в вопрос. Например, если вы подключили слайдер к своей странице, который реализован так, что при переключении слайда JavaScript-ом перезаписываются значения некоторых свойств в CSS.
Например, если вы подключили слайдер к своей странице, который реализован так, что при переключении слайда JavaScript-ом перезаписываются значения некоторых свойств в CSS.
А вам почему-то надо переопределить эти свойства, проигнорировав изменения самого плагина.
JS может переназначать значения свойств только с помощью inline-стилей. То есть фактически любые свойства, изменённые у элемента с помощью JavaScript, будут просто записаны в атрибут style. С точки зрения механизма специфичности, эти стили более приоритетные, и как бы вы ни повышали вес селектора, вы не сможете перезаписать их.
Если нам нужно переопределить инлайновые стили, то нам поможет только important.
Приоритетность стилей с импортантом выше, чем приоритетность инлайн-стилей, и если у вас почему-то появилась необходимость перезаписывать инлайновые стили, то у вас нет вариантов, кроме как использовать !important.

Important во благо
Рассмотрим ещё один случай, который иногда применяют в коде различных библиотек и плагинов.
Если вы откроете исходный CSS-код библиотеки Bootstrap, то увидите, что там разработчики библиотеки очень часто прибегают к использованию импортантов. Возможно, им тоже просто нужно было быстро пофиксить, и они так поступили (сарказм), но вообще этому есть более подходящее объяснение. В этом случае important-ы используются «во благо». Таким образом разработчики Bootstrap «защищают» свой код.
Дело в том, что вы, подключая к своему сайту эту библиотеку, можете переопределять её исходные стили. Таким образом, разработчики перестраховались, и сломать поведение их кода будет сложнее, если вы не знаете, как работает специфичность. Но если вы понимаете, как работает механизм специфичности в CSS, то можете переопределить их импортант, записав свои стили тоже с импортантом, но с более «тяжелым» селектором.
Тем самым мы приходим к второму случаю, когда без импортанта нельзя.
Если вам нужно переопределить important (ваш или из сторонней библиотеки), то вам поможет только !important.
Именно поэтому некорректно говорить: «Я использую импортанты, когда мне нужно переопределить стили сторонних библиотек», правильнее будет сказать: «Я использую импортанты, когда мне нужно переопределить inline-стили или другие !important». И совсем не важно откуда эти стили: из ваших файлов или из сторонних.
Хелперы
В предыдущем абзаце, по сути, описаны все случаи, когда использование импортантов будет нормальным и правильным. Это те случаи, в которых применение импортантов будет неизбежным. Но существуют ещё случаи, в которых использование импортантов будет допустимым, хоть, возможно, уже и не совсем уместным.
Иногда нам необходимы вспомогательные универсальные классы, которые мы используем в своём коде с целью повторного использования кода и некоторого упрощения.
Например, мы создаём какой-то класс . warning, который будем применять к различным элементам на странице, тем самым обозначая их важность.
warning, который будем применять к различным элементам на странице, тем самым обозначая их важность.
.warning {
color: red;
}
И мы хотим, чтобы, применяя этот класс к любому элементу, мы точно делали текст в этом элементе красным. Но ведь у элемента могут быть более приоритетные стили, записанные по более точному селектору, и тогда наш цвет из класса .warning перетрется. В таком случае, добавив important в наш классхелпер, мы делаем его более универсальным, потому что цвет, применяемый в этом классе, будет более приоритетным. Однако сказать, что это хорошо, я не могу. Ведь это делает стили класса более приоритетными, но все равно не гарантирует вам стопроцентной работы, поскольку этот хелпер может столкнуться с другим important, и все равно всё пойдёт не по плану. А потом, когда окажется, что все же в определенном случае этот класс должен делать текст «не таким уж и красным», то вы сразу же «родите» новый селектор с повторением импортанта.
Когда всё таки можно
Правильно и нормально использовать !important, когда вам нужно переопределить inline-стили или другие !important.
Если следовать этому правилу, то выходит, что в обычной верстке, особенно если вы верстаете страницу с нуля, у вас не возникает необходимости использовать импортант вплоть до того момента, пока вы не начинаете подключать сторонние решения к своей странице, но даже это, как мы разобрались выше, не обязательно приводит к их использованию.
Современные методологии вроде БЭМ тоже диктуют свои правила, в которых использование инлайновых стилей или импортантов будет неуместным.
Импортант вам не нужен не потому, что он какой-то загадочный и ужасный, а просто потому, что в большинстве случаев можно обойтись без него.
Все исключения, которые я определил для себя, как правило, сводятся к не очень типичным случаям. Например, у вас может появиться необходимость использовать это, когда вы разрабатываете собственную библиотеку, плагин или браузерное расширение и вам нужно какое-то более приоритетное поведение конкретных стилей.
!important — CSS — Дока
Кратко
Секция статьи «Кратко»Уникальный модификатор, позволяющий применить значение свойства вопреки обычной специфичности и каскаду.
Пример
Секция статьи «Пример».text { color: green !important;}.text { color: red;}
.text {
color: green !important;
}
.text {
color: red;
}
По логике каскада текст в блоке с классом text должен быть красного цвета, потому что это правило стоит ниже в коде. Но из-за модификатора !important цвет текста будет зелёным.
#main-title { color: purple;}.title { color: blue !important;}
#main-title {
color: purple;
}
.title {
color: blue !important;
}
В этом примере селектор 
Как пишется
Секция статьи «Как пишется»Модификатор !important можно написать после любого значения, чтобы прибить это значение гвоздями. Важно написать его через пробел после значения и до точки с запятой.
Как понять
Секция статьи «Как понять»Модификатор !important — последний аргумент в споре стилей. С ним нужно обращаться очень аккуратно. Перед тем как использовать его в своём коде, убедитесь, что иначе никак.
Вот часто встречающийся сценарий:
- Хм, почему мои великолепные стили не применяются?
- Использую-ка
!important. - Теперь всё отлично!
Но делать так не стоит. Лучше потратить время и разобраться в исходной причине.
Использовав !important, вы подставите подножку себе или следующему разработчику, пришедшему на проект — перебить его будет катастрофически сложно.
Зачем он нужен?
Секция статьи «Зачем он нужен?»Раз инструмент существует, значит, для его появления были причины. Иногда
Иногда !important действительно оказывался полезным.
Атрибут
style Секция статьи «Атрибут style»Бывают случаи, когда вам приходится иметь дело с элементами HTML-документа, у которых стили заданы при помощи атрибута style:
<h2> Заголовок</h2>
<h2>
Заголовок
</h2>
Вы не сможете перебить свойство color у элемента <h2> даже усилением веса селектора:
h2.header { color: green;}
h2.header {
color: green;
}
В результате, цвет текста останется красным. Вот тут модификатор !important сможет вам помочь переопределить стили:
.header { color: green !important;}
.header {
color: green !important;
}
В результате, цвет <h2> изменится на зелёный.
Легаси
Секция статьи «Легаси»Если вы работаете с проектом, в котором большая и старая кодовая база, то бывает опасно править существующие стили — кто знает, что может посыпаться. В таких ситуациях новые стили дописывают, чтобы переопределить старые, а если не хватает специфичности — добавляют
В таких ситуациях новые стили дописывают, чтобы переопределить старые, а если не хватает специфичности — добавляют !important.
Браузерные расширения
Секция статьи «Браузерные расширения»Предположим, вы участвуете в разработке браузерного расширения, которое добавляет на страницу какой-то элемент. Чтобы стили вашего расширения не конфликтовали и не были переопределены стилями самого сайта, допустимо использовать !important.
Как перебить правило с
!important Секция статьи «Как перебить правило с !important»Специфичный селектор
Секция статьи «Специфичный селектор»Используйте более специфичный селектор в сочетании с !important:
h3 span { font-size: 50px !important;}#main-title span { font-size: 20px !important;}.title span { font-size: 10px !important;}
h3 span {
font-size: 50px !important;
}
#main-title span {
font-size: 20px !important;
}
.title span {
font-size: 10px !important;
}
Хотя во всех трёх CSS-правилах используется !important, размер шрифта будет 20 пикселей, потому что селектор 
Каскад
Секция статьи «Каскад»Напишите ниже в коде точно такое же правило вместе с !important, но с другим значением свойства.
h3 span { font-size: 50px !important;}h3 span { font-size: 10px !important;}
h3 span {
font-size: 50px !important;
}
h3 span {
font-size: 10px !important;
}
В этой борьбе выиграет правило, стоящее ниже — из-за каскадной натуры стилей. Размер текста будет 10 пикселей.
Подсказки
Секция статьи «Подсказки»💡 Если вам пришлось использовать !important в коде, то это сигнал о серьёзных проблемах. Потратьте время и найдите первопричину. Приложите усилия, чтобы не использовать этот модификатор.
гарантия неизменяемости в CSS — CSS-LIVE
Перевод статьи The Importance of !important: Forcing Immutability in CSS с сайта csswizardry.com, опубликовано на css-live.ru с разрешения автора — Гарри Робертса.
От одного моего совета у клиентов и слушателей волосы встают дыбом:
Я советую использовать !important.
Вообще-то я рад, что !important поначалу вызывает отвращение — обычно от него и вправду нельзя ждать ничего хорошего — но всё же с ним связано кое-что еще…
В жизни порой случаются исключительные обстоятельства, в которых следовать правилам — далеко не лучшая тактика, и лишь контекст да здравый смысл определяют, когда стоит их нарушить.
Например, в Великобритании действует ограничение скорости 70 миль/ч (увы, мы всё ещё используем мили). Быстрее ехать не разрешено. Это незаконно.
Однако… когда на заднем сиденье умирает ваш друг и нужно срочно доставить его в больницу, пока он не истёк кровью, приходится вдавить газ в пол.
В 90% случаях правило оправдано. В целом, надёжнее ему следовать. Но наверняка встретятся ситуации, не попадающие в 90%.
Точно так же, по мере профессионального роста мы осознаём, что при подходящих обстоятельствах у правил бывают исключения.
Мудрость приходит с возрастом (точнее, с опытом), так что начинающих разработчиков я бы учил не использовать !important вообще. Но когда разработчики взрослеют и понимают, что не всё делится на черное и белое, можно пуститься в более тонкие подробности и добавить несколько оговорок.
Но когда разработчики взрослеют и понимают, что не всё делится на черное и белое, можно пуститься в более тонкие подробности и добавить несколько оговорок.
Но прежде чем увидеть исключение из правил, взглянем на само правило.
Никогда не используйте
!important сгорячаПытаться выкрутиться с помощью !important — самая радикальная, отчаянная, запредельная мера, на которую мы можем пойти. Крайне нерационально использовать !important, чтобы отделаться от проблемы с существующим CSS. Это вызовет цепную реакцию и заставит добавить ещё !important, а затем ещё и ещё, до бесконечности.
Не хватайтесь чуть что за !important. Не решайте проблему специфичности с помощью него. Не используйте его сгоряча.
Хаки для специфичности
Если вышло так, что наши свеженаписанные стили перебиваются старыми стилями проекта, у нас есть куда более безопасные способы повлиять на их специфичность.
Если нужно повысить специфичность одного класа, можно продублировать его (например, .). А чтобы понизить специфичность ID, можно переписать его в виде селектора атрибута (например,  btn.btn {}
btn.btn {}[id="header"] {}). Подробнее можете прочитать об этом в моей статье «Хаки для укрощения специфичности».
В большинстве случаев в !important нет необходимости.
Верно, но где он тогда нужен?
Гарантия неизменяемости с помощью
!importantИдея неизменяемости мне очень созвучна, меня она просто восхищает. Идея, что что-то нельзя изменить после создания, звучит потрясающе. Насколько увереннее мы бы себя чувстовали, зная, что что-то выглядит и ведёт себя одинаково, независимо от места применения? Обожаю эту идею.
Обычно, с CSS такого добиться сложно, поскольку в нем всё изначально строится вокруг наследования и вовсю задействует изменения. Но есть определённый тип правила, который отлично использует неизменяемость, и практически безопасен: служебные классы.
Служебные классы — крошечные классы, выполняющие очень специфическую и чёткую работу. Это классы вроде:
Это классы вроде:
.u-text-center { text-align: center; }
.u-float-left { float: left; }
.u-text-large { font-size: 48px; }
Все они начинаются с u-, чтобы разработчик сражу же понимал, для чего они, и каждый из них отвечает за один простой кусок оформления.
В этих примерах все правила объявлены без !important, но на самом деле их очень, очень нужно было бы объявить с ним. И вот почему:
Используя в HTML класс u-text-center, мы принимаем точное, ясное и однозначное решение, что текст должен выравниваться по центру. Без толики сомнений. Однако, у селектора .u-text-center {} низкая специфичность, поэтому есть вероятность, что другой селектор может случайно переопределить его. Возьмём такие HTML и CSS:
.sub-content h3 {
...
text-align: left;
}
.u-text-center {
text-align: center;
}
<div> <h3>...</h3> </div>
К сожалению, здесь есть несоотвествие специфичности: у .sub-content h3 {} она выше, чем у .u-text-center {}, поэтому h3 в итоге выровнится по левому краю, несмотря на явное указание text-align: center;. Это тоже изменение: u-text-center больше не выравнивает по центру.
Вкратце, вот почему нужно вставлять !important в служебные стили. Нужно, чтобы служебные стили были неизменяемыми: не бывать такому, чтобы после применения класса u-text-center оказалось, что текст в блоке не отцентрирован.
Гарантируйте неизменяемость служебных классов, применяя !important в их объявлениях.
Конечно, в идеальном мире (что бы это ни было) у нас в CSS даже не было бы селектора .sub-content h3 {}, но это неизбежно.
- кто-то подключается к разработке и в конце концов пишет такой селектор
- похожий селектор уже был в какой-то устаревшей части проекта.

Гибкие и защищенные системы создаются не для идеального, а для реального мира, а в реальном мире люди пишут неаккуратный CSS. Неизменяемость благодаря !important — гарантия того, что никто не вызовет несоответствия или конфликта, даже случайно.
Обратите внимание на служебные классы
Полагаю, было бы не лишним немного рассказать про общее использование служебных классов.
Если мы не придерживаемся функционального CSS в стиле Tachions, Basscss или Atomic CSS (но это совсем другая тема), то нам, скорее всего, ни к чему много служебных классов в HTML.
Если вместо этого выбрать более модульный и компонентный подход в CSS (что мы скорее всего и делали), большинство из наших классов будут очень специальными, например:
.c-carousel {}
.o-media__body {}
.c-nav-primary {}
.c-btn--large {}
У них будет область видимости (блок, в БЭМ) и хорошая инкапсуляция. Красота классов вроде этого в том, что можно легко обнаружить взаимосвязи в HTML (что гораздо труднее — практически невозможно — с функциональным CSS), например:
<blockquote> <img ... /> <p>...</p> </blockquote>
Здесь можно ясно видеть взаимосвязь между двумя различными и раздельными ветками оформления.
Предположим, что у одного конкретного отзыва margin-bottom гораздо больше. Ни с одним другим отзывом этого делать не надо, и при этом ему нужен бОльший margin-bottom, когда он находится именно в этой части страницы. Такое изменение дизайна нужно только один раз и в одном месте.
Здесь как нельзя кстати придется служебный класс:
<blockquote>
Мы используем служебный класс, поскольку дополнительный margin-bottom никак не связан с конкретным отзывом; это крайне контексто-зависимая и временная процедура, поэтому не следует жёстко вбивать это изменение в CSS нашего отзыва.
С другой стороны, если в стиле отзыва есть большой размер шрифта, и эту особенность можно придать любому отзыву, служебный класс ни к чему. Это не временная процедура, относящаяся к конкретному отзыву, поэтому нужно систематизировать и инкапсулировать его с помощью модификатора БЭМ:
<blockquote>
Так что вот общее правило:
Если это неизменное оформление, оформляйте и кодируйте его прямо в CSS. Если же это кратковременное и разовое оформление, используйте служебный класс.
Если же это кратковременное и разовое оформление, используйте служебный класс.
Пожалуй, из всех типов классов меньше всего мне нравятся служебные, поскольку от них всего шаг до встроенных стилей. Используйте их экономно, только для очень временных и одноразовых изменений.
P.S. Это тоже может быть интересно:
CSS !важное свойство
❮ Предыдущий Далее ❯
Что такое !важно?
Правило !important в CSS используется для повышения важности свойства/значения, чем обычно.
На самом деле, если вы используете правило !important , оно переопределит ВСЕ предыдущие правила стиля для этого
конкретное свойство этого элемента!
Рассмотрим пример:
Пример
#myid {
цвет фона: синий;
}
.мой класс {
цвет фона: серый;
}
p {
background-color: red !важно;
}
Попробуйте сами »
Объяснение примера
В приведенном выше примере. все три абзаца получат красный фон
цвет, хотя селектор идентификатора и селектор класса имеют более высокий
специфика. Правило
все три абзаца получат красный фон
цвет, хотя селектор идентификатора и селектор класса имеют более высокий
специфика. Правило !important имеет приоритет над правилом .
свойство background-color в обоих случаях.
Важно О !важно
Единственный способ переопределить !важно правило состоит в том, чтобы включить еще !важно правило на объявление с той же (или более высокой) специфичностью в исходном коде — и здесь начинается проблема!
Это делает код CSS запутанным, и отладка будет сложной, особенно если
у вас есть большая таблица стилей!
Здесь мы создали простой пример. Не очень понятно, когда смотришь исходный код CSS, какой цвет считается наиболее важным:
Пример
#myid {
background-color: blue !important;
}
.мой класс {
цвет фона: серый !важно;
}
p {
background-color: red !важно;
}
Попробуйте сами »
Совет: Полезно знать о !важно правило. Вы можете увидеть это в каком-нибудь исходном коде CSS.
Однако не используйте его без крайней необходимости.
Вы можете увидеть это в каком-нибудь исходном коде CSS.
Однако не используйте его без крайней необходимости.
Может быть, одно или два добросовестных использования !important
Один из способов использования !важно , если вам нужно переопределить
стиль, который нельзя переопределить каким-либо другим способом. Это может быть, если вы
работает в системе управления контентом (CMS) и не может редактировать код CSS.
Затем вы можете установить некоторые пользовательские стили, чтобы переопределить некоторые стили CMS.
Другой способ использования !important : Предположим, вы
хотите, чтобы все кнопки на странице выглядели по-особому. Здесь кнопки выделены серым цветом.
цвет фона, белый текст и некоторые отступы и границы:
Пример
.button {
background-color: #8c8c8c;
цвет: белый;
отступ: 5px;
граница: 1 пиксель сплошной черный;
}
Попробуйте сами »
Внешний вид кнопки иногда может измениться, если мы поместим ее внутрь другого элемента с
более высокая специфичность, и свойства вступают в конфликт. Вот пример этого:
Вот пример этого:
Пример
.button {
background-color: #8c8c8c;
цвет: белый;
отступ: 5px;
граница: 1 пиксель сплошной черный;
}
#myDiv a {
красный цвет;
background-color: желтый;
}
Попробуйте сами »
Чтобы «заставить» все кнопки выглядеть одинаково, несмотря ни на что, мы можем добавить !important к свойствам кнопки, например:
Пример
.button {
background-color: #8c8c8c !важно;
цвет: белый
!важный;
отступ: 5px !важно;
граница: 1 пиксель, сплошная черная !важно;
}
#myDiv a {
красный цвет;
background-color: желтый;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как использовать свойство !important в CSS
При оформлении веб-сайта вы можете применять несколько объявлений CSS к одному и тому же элементу. В этом случае браузер определяет, какие объявления наиболее важны для элемента, и применяет их.
Эта релевантность — или специфичность — основана на правилах соответствия селекторов CSS. Селекторы CSS — это модификаторы, которые сообщают браузеру, какие элементы следует стилизовать с помощью CSS. Существуют разные типы селекторов, каждый со своим синтаксисом и уровнем специфичности.
Однако есть исключение из правил специфичности CSS. Это известно как правило !important. Давайте кратко рассмотрим правила специфичности, а затем более подробно рассмотрим правило !important ниже. Мы рассмотрим:
Мы рассмотрим:
- что означает «важно» в CSS
- как использовать правило !important
- почему правило !important не работает
- как переопределить правило !important
Резюме особенностей CSS
Следующие типы селекторов ранжируются от самой высокой специфичности к самой низкой:
- селекторы ID : они выбирают элемент на основе его атрибута ID и имеют синтаксис #idname .
- Селекторы классов, селекторы атрибутов и селекторы псевдоклассов:
a) Селекторы классов выбирают все элементы в классе CSS и имеют синтаксис .имя класса .b) Селекторы атрибутов выбирают все элементы, которые имеют заданный атрибут и имеют синтаксис [атрибут] .
c) Селекторы псевдокласса выбирают элементы только в особом состоянии, например при посещении или наведении, и имеют синтаксис selector:pseudo-class .

- Селекторы типов : они выбирают все элементы HTML, которые имеют заданное имя узла и имеют синтаксис element .
Примечание : Универсальный селектор (*) не влияет на специфичность.
Если для одного и того же элемента сделано несколько объявлений с одинаковой специфичностью, таких как селектор класса и селектор атрибута, то к элементу будет применено последнее объявление (т. е. объявление, указанное ниже в таблице стилей).
Еще одно важное правило, о котором следует помнить при кодировании HTML и CSS вашего веб-сайта, — это правило !important. Это исключение из всех упомянутых выше правил специфичности. Давайте подробнее рассмотрим, что это означает ниже.
Что значит важный в CSS?
В CSS слово Important означает, что к элементу должно применяться только значение свойства !important, а все остальные объявления элемента должны игнорироваться. Другими словами, важное правило можно использовать для переопределения других правил стилей в CSS.
Использование свойства !important считается плохой практикой, хотя это проще, чем следовать многим правилам специфичности при объединении значений свойств. Это потому, что он нарушает естественное каскадирование таблиц стилей, что значительно усложняет поддержку и отладку вашего веб-сайта.
Однако есть определенные случаи использования, в которых использование свойства !important является идеальным. Одним из таких вариантов использования является определение служебных классов, таких как класс кнопки.
Допустим, вы хотите, чтобы любой элемент, на который нацелен класс кнопки, выглядел как одна и та же кнопка: оранжевый фон, белый цвет шрифта, сплошная черная рамка. Без свойства !important вы бы использовали следующий код, чтобы ссылка выглядела как кнопка.
Вот HTML:
Click Me
Вот CSS:
.button {
background: #FF7A59;
цвет: #FFFFFF;
отступ: 5px;
размер шрифта: 50 пикселей;
радиус границы: 5 пикселей;
граница: 2 пикселя сплошного черного цвета;
}
Вот результат:
См. элемент Pen Anchor с классом кнопок Кристины Перриконе (@hubspot) на CodePen.
элемент Pen Anchor с классом кнопок Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что вы продолжаете создавать свою веб-страницу. В какой-то момент вы добавляете новый раздел с идентификатором «контент» в свой HTML. Этот раздел содержит еще одну ссылку с классом кнопки. Вы также добавляете еще одно правило в свой CSS, определяя все элементы с идентификатором «content», чтобы иметь сплошную синюю рамку. У вас будет следующий код.
Вот HTML:
Нажмите на меня
text text blah Нажмите на меня
Вот CSS:
.button {
background: #FF7A59;
цвет: #FFFFFF;
отступ: 5px;
размер шрифта: 50 пикселей;
радиус границы: 5 пикселей;
граница: 2 пикселя сплошного черного цвета;
}
#content a {
граница: 4px сплошная #00A4BD;
}
Вот результат:
См. Pen xxgQYKq Кристины Перриконе (@hubspot) на CodePen.
Pen xxgQYKq Кристины Перриконе (@hubspot) на CodePen.
Поскольку селектор ID имеет более высокую специфичность, чем селектор класса, стиль CSS селектора #content a имеет приоритет над стилем CSS селектора .button . Вот почему второй элемент имеет сплошную синюю рамку, а не сплошную черную.
Подобный сценарий неизбежен, независимо от того, создаете ли вы сайт с нуля или используете такой фреймворк, как Bootstrap CSS. Чем больше объем кода, с которым вы работаете, тем сложнее отслеживать специфику ваших селекторов CSS.
Вы можете избежать несоответствия стиля вышеупомянутого сценария на своем сайте, используя свойство !important. Давайте посмотрим, как именно использовать это свойство ниже.
Как использовать Important в CSS
Использовать правило !important в CSS очень просто. Вам просто нужно добавить !important в конце строки, непосредственно перед точкой с запятой. Таким образом, синтаксис будет таким:
элемент { свойство стиля
!important;
}
Давайте посмотрим, как изменится CSS для приведенного выше примера при добавлении правила !important.
Важный пример CSS
В этом примере вы хотите, чтобы любой элемент, на который нацелен класс кнопки, выглядел как одна и та же кнопка: оранжевый фон, белый цвет шрифта, сплошная черная рамка.
Проблема в том, что у вас есть некоторые элементы привязки (или ссылки), определенные классом кнопки и именем идентификатора. В вашем CSS элементы с этим идентификатором будут иметь сплошную синюю рамку. Поскольку селекторы идентификаторов более специфичны, чем селекторы классов, эти элементы привязки будут оформлены как кнопки с оранжевым фоном и белым цветом шрифта, но они будут иметь сплошную синюю рамку вместо сплошной черной.
Вы не хотите, чтобы на вашем сайте был такой непоследовательный стиль. Таким образом, вы будете использовать правило !important при указании CSS для класса кнопки.
HTML остается прежним:
Нажмите на меня
text text blah Нажмите на меня
CSS становится таким:
.button {
background: #FF7A59 !important;
цвет: #FFFFFF !важно;
отступ: 5px !важно;
размер шрифта: 50px !важно;
радиус границы: 5px !важно;
граница: 2 пикселя сплошной черный !важно;
}
#content a {
граница: 4 пикселя с точками #00A4BD;
}
Результат:
См. Важный пример Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
Вы заметите, что оба элемента выглядят одинаково благодаря правилу !important.
CSS Important Не работает
Допустим, вы используете правило !important в своем CSS, но элементы не оформлены так, как вы хотите. Есть только пара причин, по которым правило !important не сработает.
Во-первых, правило !important не будет работать в таблице стилей автора, если оно используется в таблице стилей пользователя. Авторская таблица стилей предоставляется автором веб-страницы. Пользовательская таблица стилей предоставляется пользователем браузера.
Авторская таблица стилей предоставляется автором веб-страницы. Пользовательская таблица стилей предоставляется пользователем браузера.
По умолчанию правила CSS в авторской таблице стилей переопределяют правила в пользовательской таблице стилей. Однако, чтобы создать баланс сил между авторами и пользователями, !important правила в пользовательской таблице стилей перевешивают !important правила в авторской таблице стилей. Эта функция CSS предназначена для доступности. Пользователи, которым требуются более крупные шрифты, определенные сочетания цветов или другие требования из-за ограничений, связанных со зрением, могут сохранить контроль над представлением веб-страницы.
Также возможно, что вы добавили !important в набор правил CSS, который перекрывается другим набором правил CSS с правилом !important позже в таблице стилей. Возможно, вы сделали это случайно, что объясняет, почему не работает функция Important, или же вы хотите сделать это намеренно.
Допустим, вы изменили цветовую схему своего веб-сайта или не хотите, чтобы все элементы с классом кнопки выглядели одинаково. Какой бы ни была причина, вы можете переопределить правило !important в своем CSS. Давайте посмотрим, как ниже.
Какой бы ни была причина, вы можете переопределить правило !important в своем CSS. Давайте посмотрим, как ниже.
Как переопределить Important в CSS
Существует два способа переопределения тега !important в CSS. Вы можете добавить еще одно правило CSS с тегом !important и использовать селектор с более высокой специфичностью. Или вы можете добавить другое правило CSS с тегом !important, используя тот же селектор, и просто добавить его позже в таблицу стилей.
Почему работают эти два метода? Из-за правил специфичности. Когда два объявления, использующие правило !important, применяются к одному и тому же элементу, будет применяться объявление с большей специфичностью или объявление, определенное последним. Возможно, вы помните эти правила из введения, но важно понимать, что они применяются как к объявлениям, использующим правило !important, так и к объявлениям, не использующим это правило.
Вместо того, чтобы переопределять свойство !important в CSS другим свойством !important, лучше всего переписать правило и вообще не использовать это свойство. Но иногда это невозможно.
Но иногда это невозможно.
Возьмем, к примеру, пользовательские таблицы стилей. Используя пользовательскую таблицу стилей пользователя, читатель может переопределить стили веб-сайта в соответствии со своими пожеланиями. Читатель может, например, увеличить размер шрифта или изменить цвет типографики на странице, чтобы лучше видеть содержимое.
Поскольку таблица стилей, определяемая пользователем, переопределяет таблицу стилей автора независимо от специфики, читатель может иметь возможность добавлять правила CSS без тега !important. Однако, если авторская таблица стилей использует правило !important для определения размера или цвета шрифта, тогда правило !important будет необходимо и в пользовательской таблице стилей.
Давайте продолжим использовать тот же пример кнопки, что и выше. Скажем, на моем веб-сайте уже были применены правила !important к классу кнопки. Но теперь я хочу, чтобы все элементы с идентификатором «content» имели сплошную синюю рамку.
Я должен просто переписать код, удалив все важные теги из моего CSS. Но допустим, у меня нехватка времени и я ищу быстрое решение. Затем я мог бы просто добавить тег !important в селектор CSS ID. Тогда оба объявления будут использовать свойство !important и, поскольку селекторы идентификаторов имеют более высокую специфичность, чем селекторы классов, элемент в разделе содержимого будет иметь сплошную синюю рамку.
Но допустим, у меня нехватка времени и я ищу быстрое решение. Затем я мог бы просто добавить тег !important в селектор CSS ID. Тогда оба объявления будут использовать свойство !important и, поскольку селекторы идентификаторов имеют более высокую специфичность, чем селекторы классов, элемент в разделе содержимого будет иметь сплошную синюю рамку.
HTML остается прежним:
Click Me
text text blah Click Me
CSS становится таким:
.button {
background: #FF7A59 !важно;
цвет: #FFFFFF !важно;
отступ: 5px !важно;
размер шрифта: 50px !важно;
радиус границы: 5px !важно;
граница: 2 пикселя сплошной черный !важно;
}
#content a {
border: 4px dotted #00A4BD !important;
}
Результат:
См. Pen Example 1 Overriding !Important Rule Кристины Перриконе (@hubspot) на CodePen.
Pen Example 1 Overriding !Important Rule Кристины Перриконе (@hubspot) на CodePen.
Важные правила, по сути, отменяют друг друга. Таким образом, поскольку селектор ID имеет более высокую специфичность, чем селектор класса, второй элемент имеет сплошную синюю рамку, а не сплошную черную.
Вы также можете переопределить правило !important, используя селектор CSS той же специфики, но разместив его позже в таблице стилей.
Допустим, я хочу, чтобы все кнопки на моем веб-сайте имели сплошную синюю рамку. Опять же, мне нужно просто переписать код, но я могу использовать тег !important для быстрого исправления. Используя тот же селектор класса .btn с новым правилом для сплошной синей рамки и тегом !important, я могу просто добавить его после существующего правила в таблице стилей. Поскольку он появляется позже, он имеет более высокую специфичность и будет применяться к элементам с классом .btn.
HTML остается прежним:
Нажмите на меня
text text blah Нажмите на меня
CSS становится таким:
.button {
background: #FF7A59 !important;
цвет: #FFFFFF !важно;
отступ: 5px !важно;
размер шрифта: 50px !важно;
радиус границы: 5px !важно;
граница: 2 пикселя сплошной черный !важно;
}
.button {
граница: 4px сплошная #00A4BD !важно;
}
Вот результат:
См. Pen Example 2 of Overriding !Important Rule от Christina Perricone (@hubspot) на CodePen.
Использование свойства !important в CSS
Хотя объявления !important редко следует использовать в коде, все же необходимо понимать, что это за свойство и как его использовать. Возможно, вам понадобится использовать правило !important в ваших пользовательских таблицах стилей. Может быть, вы возьмете на себя веб-сайт, содержащий экземпляры правила. Какой бы ни была причина, знакомство со свойством !important — полезный шаг в изучении HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в мае 2020 г. и был обновлен для полноты картины.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
!важно — CSS: Каскадные таблицы стилей
A ! Разделитель , за которым следует ключевое слово Important , помечает объявление как важное. Флаг !important изменяет правила выбора объявлений внутри каскада. Декларация, которая не важный называется обычный .
Чтобы пометить объявление важным, добавьте важный флаг ( !important ) после значения в объявлении. Хотя между разделителем и ключевым словом допускается пробел, флаг обычно записывается как !important без пробелов.
селектор {
стоимость имущества; /* обычное объявление */
свойство: значение !важно; /* важное объявление (стандартное) */
свойство: значение !важно; /* важная декларация (нестандартная) */
}
!important следует после значения объявления пары значений свойств, которому предшествует хотя бы один пробел. Важный флаг должен быть последним токеном в объявлении. Другими словами, между флагом и точкой с запятой в конце объявления могут быть пробелы и комментарии, но больше ничего.
Важный флаг должен быть последним токеном в объявлении. Другими словами, между флагом и точкой с запятой в конце объявления могут быть пробелы и комментарии, но больше ничего.
Когда дело доходит до важных объявлений, каскадное происхождение и порядок слоев меняются местами. Без важного флага объявления в таблицах стилей автора переопределяют объявления в таблице стилей пользователя, которые переопределяют объявления в таблице стилей по умолчанию агента пользователя.
Когда объявление важно, порядок старшинства меняется на противоположный. Объявления, помеченные как важные в таблицах стилей агента пользователя, переопределяют все важные объявления в таблицах стилей пользователя. Точно так же все важные объявления в таблицах стилей пользователя имеют приоритет над всеми важными объявлениями в таблицах стилей автора. Наконец, все важные объявления имеют приоритет над всеми анимациями.
Примечание: Все важные объявления имеют приоритет над всеми анимациями.
!важно недопустимо в объявлениях анимации @keyframes.
Обратный порядок старшинства для важных объявлений гарантирует, что пользователи с особыми потребностями, такими как персонализированные цветовые схемы или крупные шрифты, могут при необходимости переопределять авторские стили, помечая некоторые объявления в таблице стилей пользователя как важные. Это также гарантирует, что вредоносные расширения не смогут переопределить важные стили пользовательского агента, что может нарушить функциональность или негативно повлиять на безопасность.
Имеет ли что-либо приоритет перед важными объявлениями? Да, переходы. Переходы CSS — это способ управления скоростью, с которой свойство изменяется от одного значения к другому. При переходе от одного значения к другому свойство не будет соответствовать определенному важному объявлению.
а {
цвет: красный !важно;
цвет фона: желтый;
переход: все двойки линейные;
}
а: наведите {
цвет: синий !важно;
цвет фона: оранжевый !важно;
}
В этом примере свойства color и background-color перейдут в состояние зависания в течение двух секунд. Несмотря на то, что состояния по умолчанию являются обычными объявлениями, а состояния наведения — объявлениями
Несмотря на то, что состояния по умолчанию являются обычными объявлениями, а состояния наведения — объявлениями !important , переход все же происходит.
Каскадные слои
Внутри каждого из трех источников для таблиц стилей — автора, пользователя и агента пользователя — обычные объявления в неслоистых стилях имеют приоритет над объявлениями многоуровневых стилей, при этом последнее объявление имеет приоритет над слоями, объявленными перед ним. Важные объявления меняют порядок старшинства: важные объявления на первом уровне имеют приоритет над важными объявлениями на следующем уровне и так далее. Кроме того, все важные объявления имеют приоритет над важными объявлениями, сделанными за пределами любого уровня.
Встроенные стили
Встроенные стили — это стили, определенные с использованием атрибутов стиля . Они также могут быть нормальными или важными. Встроенные стили normal имеют приоритет над всеми объявлениями normal , независимо от происхождения. Встроенные важные стили имеют приоритет над всеми остальными важными авторскими стилями, независимо от слоя, но важные стили из таблиц стилей пользователя или агента пользователя и переходы переопределяют их.
Встроенные важные стили имеют приоритет над всеми остальными важными авторскими стилями, независимо от слоя, но важные стили из таблиц стилей пользователя или агента пользователя и переходы переопределяют их.
!важно и специфично
В то время как !важно не является частью определения специфичности, это связано. Важные объявления переопределяют все другие объявления из того же источника и каскадного уровня.
#myElement#myElement#myElement .myClass.myClass p:hover {
цвет синий;
}
п {
цвет: красный !важно;
}
В этом примере показан случай чрезмерного указания селектора. Независимо от того, насколько высокая специфичность селектора соответствует обычному объявлению, важное объявление из того же источника и уровня каскада всегда будет иметь приоритет. В этом случае абзац всегда будет красным.
Когда к одному и тому же элементу применяются два важных объявления из одного и того же источника и слоя, браузеры выбирают и используют объявление с наивысшей специфичностью.
#мойЭлемент р {
цвет: зеленый !важно;
}
п {
цвет: фиолетовый !важно;
}
В этом случае специфичность селектора имеет значение. Только если бы селекторы имели одинаковую специфичность, порядок источника имел бы значение.
Объявление сокращенного свойства с помощью !important устанавливает все подсвойства как важные. Двум следующим блокам стиля селектора эквивалентны:
р {
фон: синий !важно;
}
п {
фоновое изображение: нет !важно;
background-position: 0% 0% !важно;
background-size: auto auto !важно;
background-repeat: повторить !важно;
background-origin: padding-box !важно;
background-clip: рамка-бокс !важно;
background-attachment: прокрутите !важно;
фоновый цвет: синий !важно;
}
В этом примере показана одна из нескольких причин, по которым обычно рекомендуется избегать важного флага.
Избегайте использования !важно для переопределения специфичности. При намеренном создании важных объявлений для требований пользовательского интерфейса прокомментируйте свой код CSS, чтобы объяснить сопровождающим, почему они не должны переопределять эту функцию.

 ..</h3>
</div>
..</h3>
</div>

 .. />
<p>...</p>
</blockquote>
.. />
<p>...</p>
</blockquote>

 button {
button {  button {
button {