Html. Css. Стилизация кнопки input type=»file»?
Нативный элемент загрузки файла в Html выглядит, мягко говоря, не очень хорошо — поэтому в этой короткой статье я приведу пример, как при помощи css стилизировать кнопку input type=file.
Итак, решение включает две части — Html и CSS.
Html. Оберните input в тег label:
<label> <input type=»file»/> Custom Upload </label>
<label> <input type=»file»/> Custom Upload </label> |
Также можно вынести элемент формы за предел :
<label for=»file-upload»> Custom Upload </label> <input type=»file»/>
<label for=»file-upload»> Custom Upload </label> <input type=»file»/> |
Оба варианта должны функционировать аналогично.
CSS. Добавьте следующие стили:
/* Скрываем элемент <input type=»file» /> */ input[type=»file»] { display: none; } /* Собственно стилизируем кнопку в соответствии с нужным внешним видом */ .custom-file-upload { border: 1px solid #ccc; display: inline-block; padding: 6px 12px; cursor: pointer; }
/* Скрываем элемент <input type=»file» /> */ input[type=»file»] { display: none; }
/* Собственно стилизируем кнопку в соответствии с нужным внешним видом */ .custom-file-upload { border: 1px solid #ccc; display: inline-block; padding: 6px 12px; cursor: pointer; } |
Таким нехитрым способом можно «обыграть» внешний вид кнопки загрузки файлов при помощи чистого CSS. Решение подсмотрел здесь.
Пример работы можно посмотреть тут.
Надеюсь статья была полезной для Вас — в любом случае — пишите Комментарии! Удачи!
Похожие записи
Кроссбраузерная стилизация input type=»file» с помощью CSS. «Как это работает?» или стили для решения на JavaScript. Тесты Роджера Йоханссона
Уже немало копий front-end разработчиков было сломано об проблему стилизации поля ввода input . Суть проблемы заключается в том, что в спецификации HTML нет строгих правил, устанавливающих, как же должен отображаться браузером этот элемент. Более того, для input не предусмотрено атрибутов, которые позволили бы изменить его внешний вид, с помощью стилей CSS можно изменить лишь вид его границы и шрифт, а средствами JavaScript, из соображений безопасности, нельзя сымитировать клик по этому элементу, который вызвал бы системное окно для выбора файла * . Но что же делать, когда заказчик хочет адаптивный сайт с красивыми стилизованными формами, в которых нельзя обойтись без этого поля ввода?
* — на момент написания этой статьи, мне было еще неизвестно, что уже во всех современных браузерах имитация клика по input вызывает системное окно выбора файла. Большое спасибо за с ссылкой на рабочий пример от !
Способы решения проблемы стилизации поля
За то время, сколько существует эта проблема (а существует она очень долго), было найдено несколько способов ее решения. Всего их существует пять:Способ №1 (самый распространенный)
Убедить заказчика, что можно жить и со стандартным input .Способ №2
Написать/использовать готовый загрузчик файлов на Flash/Java-апплете. Используется, например, на habrastorage.orgСпособ №3 (будет рассмотрен в статье)
Средствами CSS «замаскировать» стандартный input , сделать его полностью прозрачным и поместить на месте стилизованного фейкового поля, чтобы клик по последнему вызывал клик по стандартному, и, как следствие, открывал системное окно выбора файла.Способ №4 new! (будет рассмотрен в статье)
Поместить прозрачный input внутрь элемента label, вместе с произвольными стилизованными инлайновыми элементами (кроме input, button, select и textarea, разумеется). Клик по label автоматически приведет к клику и по скрытому полю для выбора файла. Спасибо за !Способ №5 new! (будет рассмотрен в статье)
Использовать имитацию клика по скрытому input средствами JavaScript. Да, это уже работает во всех современных браузерах. Еще раз спасибо за !UPD: Внимание , данный способ неприменим для браузера Internet Explorer! Несмотря на то, что файл выбирается в скрытом input , при отправке формы значение последнего будет «сброшено». Спасибо за !
У всех четырех последних способов, разумеется, есть свои минусы. Существенный недостаток Flash/Java-решения в том, что для его работы нужны соответствующие плагины, которых в браузере пользователя может не оказаться. Большой недостаток «маскировочного» решения же заключается в том, что для его реализации необходимо использовать хаки (про это речь пойдет ниже), а также потому, что оно бессмысленно без использования JavaScript (ведь нужно же как-то различать состояния «файл не выбран» и «файл выбран» для стилизованного фейкового поля, что на одном CSS сделать невозможно). Решение на JavaScript, в целом, было бы очень хорошим, но, как оказалось на практике, оно не поддерживается браузером Internet Explorer, о чем было сказано выше. Минус решения с использованием label — все то же использование JavaScript, однако, оно гораздо лучше «маскировочного» способа и должно, на мой взгляд, использоваться сейчас для решения этой острой проблемы.
Схема велосипеда
Ключевой задачей было поставлено создание «резинового» input , который на экранах мобильных устройств представлял бы из себя простую кнопку для выбора файла (имя выбранного файла выводится на ней же), а на широких экранах выглядел бы как привычное для всех текстовое поле + кнопка, которое может тянуться на всю ширину окна:Схематический вид элемента на мобильных устройствах
Схематический вид элемента на десктопных устройствах
В статье будут рассмотрены три последних способа стилизации поля выбора файла. Таким образом, с учетом оговоренной выше схемы, исходная верстка для «маскировочного» способа №3 будет иметь следующий вид (порядок дочерних элементов важен!):
Возможная верстка для способа с применением элемента label:
Выбрать Файл не выбран
Возможная верстка для решения на JavaScript (совпадает с версткой для «маскировочного» способа):
«Тяни, Пятачок!» или стили для «маскировочного» способа
Чтобы у читателя не сложилось неверное впечатление, что каждое используемое в статье значение свойств CSS имеет огромную важность (так называемые «магические числа»), договоримся помечать те из них, которые можно смело изменять под свои нужды, комментарием/* example */
Договорились? Отлично! Начнем стилизовать наше фейковое поле выбора файла с его «обертки» — div.file_upload :
File_upload{ position: relative; overflow: hidden; font-size: 1em; /* example */ height: 2em; /* example */ line-height: 2em /* the same as height */ }
Список псевдоэлементов для стилизации элементов управления формы — CSS-LIVE
Стилизация элементов формы является больной темой при разработке веб-приложений. Исторически, веб-разработчикам приходилось принимать те элементы управления форм, которые предоставлял браузер, не надеясь на кастомизацию.Тем не менее, браузерные движки добавляют всё больше и больше разных зацепок через псевдоэлементы, дающие автору некоторый контроль над отображением.
Несмотря на то, что все эти псевдоэлементы специфичны для каждого браузерного движка (и поэтому требуют браузерных префиксов), они всё равно могут быть полезными для кастомизации отображения в каждом из них. Эта статья – моя лучшая попытка составить полный список псевдоэлементов, доступных в движках Trident, Gecko, и WebKit. На момент написания этой статьи движок Blink с недавних пор является ответвлением WebKit, так что псевдоэлементы в них идентичны. Я не в курсе на счёт псевдоэлементов, которые поддерживает Presto.
Пара замечаний:
- Все описанные здесь псевдоэлементы для движка Trident были добавлены в IE10 и не работают в более ранних версиях Internet Explorer.
- Чтобы стилизовать некоторые псевдоэлементы движка WebKit, должны установить самим элементам псевдокласс -webkit-appearance со значением «none«. например, чтобы застилизовать ::-webkit-progress-bar, вы должны применить -webkit-appearance: none; к соответствующему элементу <progress>
Содержание
- Элементы <input>
- Другие элементы
- Разное
input[type=button]
Gecko
Смотрите <button>
input[type=checkbox] / input[type=radio]
Trident
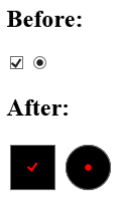
Trident предоставляет псевдоэлемент ::-ms-check для чекбоксов и радиокнопок. Например:
<input type="checkbox"> <input type="radio">
::-ms-check {
color: red;
background: black;
padding: 1em;
}
Вот как это будет выглядеть в браузере IE10 в Windows 8:

input[type=color]
WebKit
Webkit предоставляет два псевдоэлемента для своей палитры цвета, ::-webkit-color-swatch-wrapper и ::-webkit-color-swatch. Вы можете добавить разные правила для этих элементов, но мне ещё не удалось выдумать что-нибудь полезное. В примере ниже показывается просто, что это возможно.
<input type="color">
::-webkit-color-swatch-wrapper { border: 2px solid red; }
::-webkit-color-swatch { opacity: 0.5; }
Вот как это выглядит в Chrome 26 на Mac OS X.

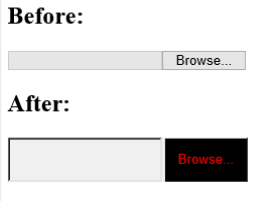
input[type=date]
WebKit
Следующие восемь псевдоэлементов доступны в WebKit для кастомизации текстовых полей в input’ах предназначенных для установки даты.
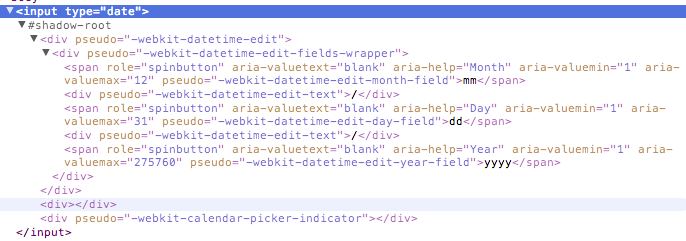
::-webkit-datetime-edit::-webkit-datetime-edit-fields-wrapper::-webkit-datetime-edit-text::-webkit-datetime-edit-month-field::-webkit-datetime-edit-day-field::-webkit-datetime-edit-year-field::-webkit-inner-spin-button::-webkit-calendar-picker-indicator
Здесь изображена внутренняя структура этих элементов:

Так что, если вы считаете, что хорошо бы задать полю даты воздуха побольше и весёленькие цвета, то вы можете добавить следующие объявления:
<input type="date">
::-webkit-datetime-edit { padding: 1em; }
::-webkit-datetime-edit-fields-wrapper { background: silver; }
::-webkit-datetime-edit-text { color: red; padding: 0 0.3em; }
::-webkit-datetime-edit-month-field { color: blue; }
::-webkit-datetime-edit-day-field { color: green; }
::-webkit-datetime-edit-year-field { color: purple; }
::-webkit-inner-spin-button { display: none; }
::-webkit-calendar-picker-indicator { background: orange; }
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

input[type=file]
Все браузерные движки автоматически генерируют кнопку, когда мы создаём <input type=»file»>. Исторически, эта кнопка была совершенно нестилизуемой. Однако, недавно Trident and WebKit добавили некоторые зацепки через псевдоэлементы.
Trident
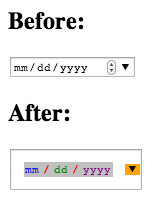
Что касается IE10 кнопка input-file может быть застилизована при помощи псевдоэлемента ::-ms-browse. В основном все CSS-правила, которые вы добавляете к обычной кнопке, могут быть добавлены в псевдоэлементе.
<input type="file">
::-ms-browse {
background: black;
color: red;
padding: 1em;
}
Вот как это выглядит в браузере IE10 в Windows 8:

WebKit
WebKit обеспечивает зацепку для его кнопки input-file c помощью псевдоэлемента ::-webkit-file-upload-button. Снова почти любое правило может быть применено, поэтому пример для Trident здесь тоже будет работать.
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:
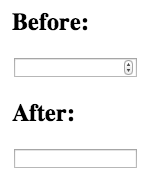
input[type=number]
WebKit
По умолчанию WebKit предоставляет для числовых полей кнопки «увеличить» и «уменьшить». Псевдоэлементы ::-webkit-textfield-decoration-container, ::-webkit-inner-spin-button and ::-webkit-outer-spin-button нужны для кастомизации. Хотя вы не можете делать массу вещей с этими элементами, тем не менее, может быть полезно скрыть эти кнопки.
<input type="number">
::-webkit-textfield-decoration-container { }
::-webkit-inner-spin-button {
-webkit-appearance: none;
}
::-webkit-outer-spin-button {
-webkit-appearance: none;
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

input[type=password]
Trident
Trident предоставляет элемент управления, который можно нажать, чтобы отобразить пароль в виде простого текста. Эта возможность настраивается с помощью псевдоэлемента ::-ms-reveal. Вы можете добавить для управления отобразить пароль и такие свойства, как: color, background, или display, чтобы скрыть кнопку «отобразить пароль».
<input type="password">
::-ms-reveal { display: none; }
Вот как это выглядит в браузере IE10 в Windows 8:

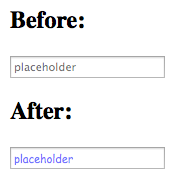
placeholder Attribute
Gecko
Gecko предоставляет псевдоэлемент ::-moz-placeholder, чтобы стилизовать текст в плейсхолдере. Вы можете использовать этот псевдоэлемент, чтобы изменять цвет и свойства шрифта в плейсхолдере. Например:
<input placeholder="placeholder">
::-moz-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере Firefox 20 на OС X:

Примечание: Gecko сменил псевдокласс :-moz-placeholder на псевдоэлемент ::-moz-placeholder в Firefox 19.
Trident
Trident предлагает стилизовать текст плейсхолдера через псевдокласс, а не через псевдоэлемент. Однако, псевдокласс :-ms-input-placeholder имеет такие же возможности, как и псевдоэлементы из других браузерных движков:
<input placeholder="placeholder">
:-ms-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это выглядит в браузере IE10 в Windows 8:

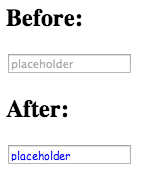
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-input-placeholder. Так же он может быть использован, чтобы изменять цвет и шрифт текста плейсхолдера:
<input placeholder="placeholder">
::-webkit-input-placeholder {
color: blue;
font-family: 'Comic Sans MS';
}
Вот как это будет выглядеть в браузере Chrome 26 и на OС X:

input[type=range]
Gecko
Начиная с Firefox 22, Gecko предлагает псевдоэлементы ::-moz-range-track и ::-moz-range-thumb для стилизации input’ов-ползунков. К этим элементам можно применить большинство CSS-правил. Например:
<input type="range">
::-moz-range-track {
border: 2px solid red;
height: 20px;
background: orange;
}
::-moz-range-thumb {
background: blue;
height: 30px;
}
Вот как это выглядит в браузере Firefox 22 и на OС X:

Trident
Trident предоставляет впечатляющее количество псевдоэлементов для кастомизации его ползунка выбора значения из диапазона.
- ::-ms-fill-lower: часть полоски, по которой ездит ползунок, под/перед самим ползунком.
- ::-ms-fill-upper: Часть полоски, по которой ездит ползунок, над/после самого ползунка.
- ::-ms-ticks-before: Область над/перед полоской ползунка с делениями.
- ::-ms-ticks-after: Область под/после полоски ползунка с делениями.
- ::-ms-thumb: Сам ползунок
- ::-ms-track: Полоска ползунка
- ::ms-tooltip: Всплывающая подсказка, которая появляется во время того, как пользователь выбирает значение в селекторе ползунка. Заметьте, что этот элемент не может быть стилизован, а только скрыт при помощи display: none. 🙂
Легче изобразить это на примере. Держите:
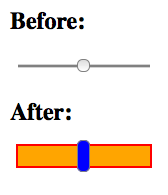
<input type="range">
::-ms-fill-lower { background: orange; }
::-ms-fill-upper { background: green; }
::-ms-thumb { background: red; }
::-ms-ticks-after { display: block; color: blue; }
::-ms-ticks-before { display: block; color: black; }
::-ms-track { padding: 20px 0; }
::-ms-tooltip { display: none; /* только показать и скрыть */ }
Именно так это будет выглядеть в браузере IE10 в Windows 8:

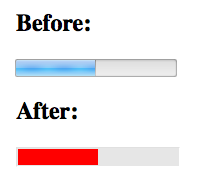
WebKit
WebKit предоставляет псевдоэлемент the ::-webkit-slider-runnable-track для полоски и ::-webkit-slider-thumb для самого ползунка. Хотя с ним и мало что можно сделать, но вы можете добавить цвета и отступы:
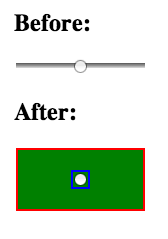
<input type="range">
::-webkit-slider-runnable-track {
border: 2px solid red;
background: green;
padding: 2em 0;
}
::-webkit-slider-thumb {
outline: 2px solid blue;
}
Вот так это выглядит в Chrome 26 на ОС Х:

И последнее замечание об input’ах-ползунках. Trident и Webkit позволяют менять вид самого ползунка при наведении с помощью псевдоэлементов (::-webkit-slider-thumb:hover и ::-ms-thumb:hover соответственно). Gecko в настоящий момент не может похвастаться такой возможностью.
input[type=reset]
Gecko
Смотрите <button>
input[type=search]
WebKit
По умолчанию WebKit предоставляет специальный пользовательский интерфейс для полей поиска с кнопками отмены и поиска. Для кастомизации этих полей требуется два псевдоэлемента: :-webkit-search-cancel-button and ::-webkit-search-results-button. К сожалению, мы не можем делать с этими элементами ничего особенного кроме как скрыть их, как показано ниже:
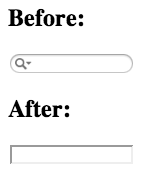
<input type="search">
/* Удалить круглые углы */
input[type=search] { -webkit-appearance: none; }
/* Скрыть кнопку отмены */
::-webkit-search-cancel-button { -webkit-appearance: none; }
/* Скрыть лупу */
::-webkit-search-results-button { -webkit-appearance: none; }
Вот так это выглядит в Chrome 26 на ОС Х:

input[type=submit]
Gecko
Смотрите <button>
input[type=text]
Trident
Что касается IE10 – Trident предоставляет псевдоэлемент ::-ms-value для стилизации вводимых символов в текстовых полях (input[type=text], input[type=password], и т.д.) а так же <select>’ов. Например:
<input type="text" value="value"> <input type="password" value="value"> <select><option selected>option</option></select>
::-ms-value {
color: red;
background: black;
padding: 1em;
}
Вот так это выглядит в IE10 в Windows 8:

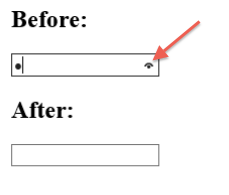
Управление удалением введенных символов
В IE10, когда текстовое поле получает фокус и при этом оно не пустое, то в этом случае в правом углу поля появляется маленький крестик управления. При нажатии на этот крестик содержимое текстового поля очищается. Сам крестик (Х) стилизуется с помощью псевдоэлемента ::-ms-clear. Поэтому можно скрыть его:
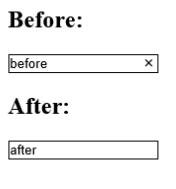
<input type="text">
::-ms-clear { display: none; }
Вот так это выглядит в IE10 в Windows 8:

Псевдоэлемент ::-ms-clear может принимать различные правила, поэтому можно делать даже так:
<input type="text" value="Lorem Ipsum">
::-ms-clear {
color: red;
background: black;
padding: 1em;
}
Вот что выйдет в итоге:

Элемент <button>
Gecko
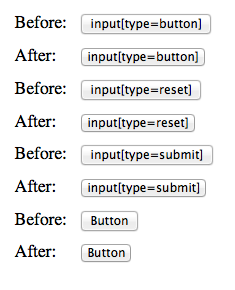
Gecko применяет псевдоэлементы ::-moz-focus-outer и ::-moz-focus-inner для input-ов, значение атрибута type которых является button, reset, и submit, а так же к элементам <button>.
С этими псевдоэлементами мало что можно делать, но одну важную вещь о них знать надо. Gecko применяет padding и border к ::-moz-focus-inner по умолчанию:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
padding: 0 2px;
}
Эти правила могут создать небольшие внешние различия между отображением кнопки в Gecko и других движках. Это запутывает, и в Багзилле уже заведен баг с предложением это убрать. Баг открыт с 2002-го года, так что не надейтесь понапрасну.
По умолчанию padding и border можно сбросить, просто установив их в 0:
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
Результат до установки этих правил и после, можно увидеть на скриншоте (ниже) в Firefox 19 на OС X:

<keygen> Element
WebKit
WebKit предоставляет псевдоэлемент ::-webkit-keygen-select, который может быть использован для кастомизации выпадающего списка, который использует элемент <keygen>. Например:
<keygen>
::-webkit-keygen-select {
background: black;
color: red;
}
Вот так это выглядит в Chrome 26 в ОС Х:

<meter> Element
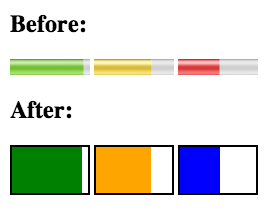
WebKit предоставляет псевлоэлементы ::-webkit-meter-bar, ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, и ::-webkit-meter-suboptimal-value для кастомизации отображения элемента <meter>.
Для того чтобы псевдоэлементы могли применять стили, вы должны установить свойство -webkit-appearance в значение none на самом элементе <meter>.
Только один из псевдоэлементов ::-webkit-meter-even-less-good-value, ::-webkit-meter-optimum-value, and ::-webkit-meter-suboptimal-value Только один из псевдоэлементов, в зависимости от значения атрибута «value» элемента <meter>.
Взгляните на следующий пример:
<meter low="69" high="80" max="100" optimum="100" value="92">A</meter> <meter low="69" high="80" max="100" optimum="100" value="72">C</meter> <meter low="69" high="80" max="100" optimum="100" value="52">E</meter>
meter { -webkit-appearance: none; }
::-webkit-meter-bar {
height: 50px;
background: white;
border: 2px solid black;
}
::-webkit-meter-optimum-value { background: green; }
::-webkit-meter-suboptimum-value { background: orange; }
::-webkit-meter-even-less-good-value { background: blue; }
Вот так это выглядит в Chrome 26 в ОС Х:

<progress> Element
WebKit
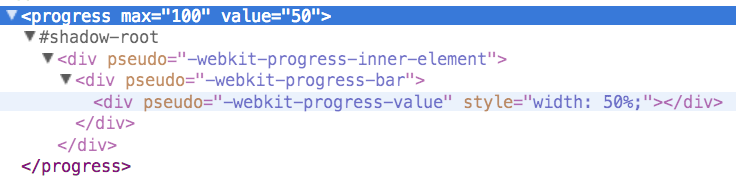
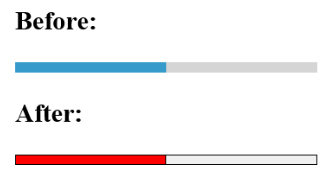
WebKit предоставляет псевдоэлементы ::-webkit-progress-inner-element, ::-webkit-progress-bar и ::-webkit-progress-value, чтобы стилизовать элементы progress, в соответствии со следующей структурой:

Как и в случае meter, для стилизации этих элементов вам нужно задать -webkit-appearance: none; для элемента progress. Вот пример:
<progress max="100" value="50"></progress>
progress { -webkit-appearance: none; }
::-webkit-progress-inner-element { }
::-webkit-progress-bar { border: 2px solid black; }
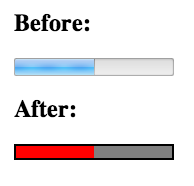
::-webkit-progress-value { background: red; }
Так это выглядит в Chrome 26 на OS X:

Gecko
Gecko предоставляет псевдоэлемент ::-moz-progress-bar для стилизации самого прогрессбара. Например:
<progress max="100" value="50"></progress>
::-moz-progress-bar { background: red; }
Так это отобразится в Firefox 19 на OS X:

Trident
Как и Gecko, Trident предоставляет единственный псевдоэлемент для стилизации прогрессбара, ::-ms-fill. Например:
<progress max="100" value="50"></progress>
::-ms-fill { background: red; }
Вот как это выглядит в IE10 на Windows 8:

<select> Element
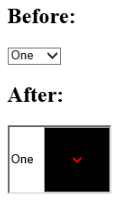
Trident
Начиная с IE10, Trident дает инструмент стилизации стрелки у выпадающих списков, ::-ms-expand. Например:
<select>
<option selected>One</option>
</select>
::-ms-expand {
padding: 2em;
color: red;
background: black;
}
Вот как это выглядит в IE10 на Windows 8:

<textarea> Element
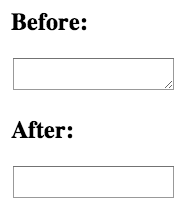
WebKit
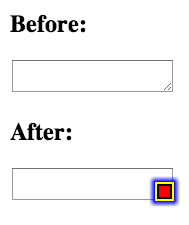
WebKit предоставляет псевдоэлемент ::-webkit-resizer для стрелки изменения размера, которую он автоматически добавляет в правый нижний угол элементов textarea.
Ее можно скрыть с помощью display: none или -webkit-appearance: none:
<textarea></textarea>
::-webkit-resizer {
display: none;
}
Вот так это выглядит в Chrome 26 в ОС Х:

Замечание: добавление display: none к ::-webkit-resizer не препятствует пользователю изменять размер textarea, а только скрывает стрелку. Если вы хотите запретить изменение размера, задайте CSS-свойству resize значение none. Это тоже убирает стрелку и обладает тем преимуществом, что работает во всех браузерах, поддерживающих растягивание textarea.
Псевдоэлемент ::-webkit-resizer также поддается некоторой основной стилизации. Если вам хочется, чтобы стрелка была более цветной, вы можете добавить это:
<textarea></textarea>
::-webkit-resizer {
border: 2px solid black;
background: red;
box-shadow: 0 0 5px 5px blue;
outline: 2px solid yellow;
}
Вот как это выглядит Chrome 26 на OС X:

Всплывающие сообщения валидации формы
WebKit
Обновлено: Chrome 28 больше не поддерживает эти псевдоэлементы.
WebKit — единственный движок, поддерживающий стилизацию сообщений валидации, создаваемых API валидации форм. Он предоставляет следующие псевдоэлементы:
::-webkit-validation-bubble::-webkit-validation-bubble-arrow::-webkit-validation-bubble-arrow-clipper::-webkit-validation-bubble-heading::-webkit-validation-bubble-message::-webkit-validation-bubble-text-block
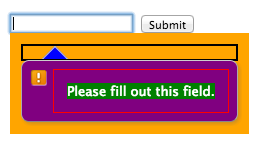
Проще наглядно увидеть, что делает каждый элемент. Вот пример:
::-webkit-validation-bubble { padding: 1em; background: orange; }
::-webkit-validation-bubble-arrow { background: blue; }
::-webkit-validation-bubble-arrow-clipper { border: 2px solid black; }
::-webkit-validation-bubble-heading { background: green; }
::-webkit-validation-bubble-message { color: white; background: purple; }
::-webkit-validation-bubble-text-block { border: 1px solid red; padding: 1em; }
Вот как это выглядит в Chrome 26 on OС X:

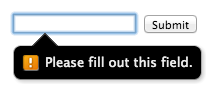
А вот немного более практичный пример, показывающий как можно стилизовать сообщение валидации под свою тему оформления:
::-webkit-validation-bubble-message {
color: #eee;
background: black;
}
::-webkit-validation-bubble-arrow {
background: black;
border-color: #444;
box-shadow: none;
}
Вот как это выглядит Chrome 26 on OС X:

Вот и всё!
Будем надеется, что вы нашли этот список полезным для себя. Если я вдруг забыл какие-либо элементы или какая-нибудь информация из статьи уже устарела, дайте мне, пожалуйста, знать это в комментариях.
Источники
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
Пример стилизации input type file — urvanov.ru
<!DOCTYPE html>
<html>
<head>
<title>input type file</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=UTF-8″ />
<!— Latest compiled and minified CSS —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css»>
<!— Optional theme —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css»>
<!— jQuery (necessary for Bootstrap’s JavaScript plugins) —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
<!— Latest compiled and minified JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js»></script>
<link rel=»stylesheet» href=»style.css»>
<script src=»script.js»></script>
</head>
<body>
<div>
<div>
Статья с описанием: <a href=»https://urvanov.ru/2015/07/30/%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80-%D1%81%D1%82%D0%B8%D0%BB%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D0%B8-input-type-file/»>Пример стилизации input type file</a>
</div>
<?php
if (isset($_FILES[‘userFile’])) {
print ‘<div role=»alert»>’.’Файл: «‘.$_FILES[‘userFile’][‘name’].'»‘
.’,<br /> mime-type: ‘.$_FILES[‘userFile’][‘type’]
.’,<br /> размер: ‘.$_FILES[‘userFile’][‘size’].’ байт’
.’ успешно загружен на сервер.’.'</div>’;
}
?>
<form action=»index.php» enctype=»multipart/form-data» method=»POST»>
<div>
<div>Вы можете приложить файл:</div>
<input type=»hidden» name=»fileContentBase64″ value=»<?php print $fileContentBase64; ?>» />
<input type=»hidden» name=»fileName» value=»» />
<div>
<button type=»button»></button>
<div id = «fileNameDiv»>’Файл не выбран'</div>
<input id = «userFileField» name = «userFile» type=»file» />
</div>
<div>Перенесите файл в указанное поле или укажите путь к нему на диске.</div>
<div>Вы можете переслать несколько файлов, запаковав их в единый архив.</div>
</div>
<div><input type=»submit»></div>
</form>
</div>
</body>
</html>
