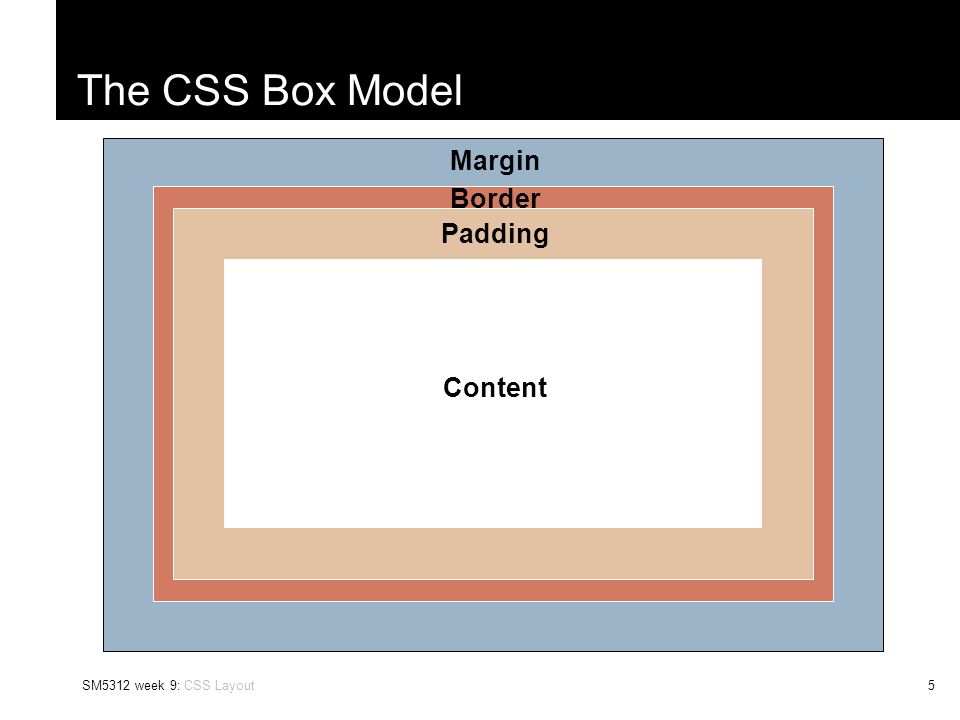
Как сделать внутренний border в css
Как сделать отступ от border?
Есть блок с border-top: 20px solid #222; . Как всегда этот border прикреплен к верхней границе. Можно ли сделать отступ с верху для border ?
Пока два варианта:
- margin или padding
- Вложить в блок с border внутренний блок, ему выдать margin-top .
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
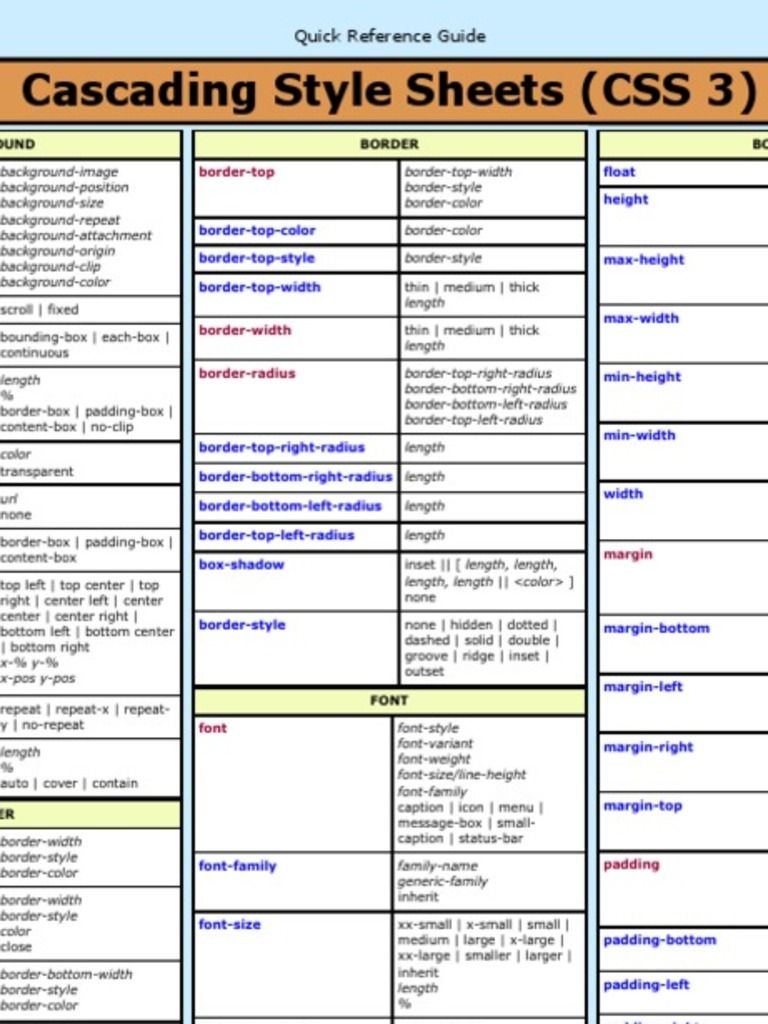
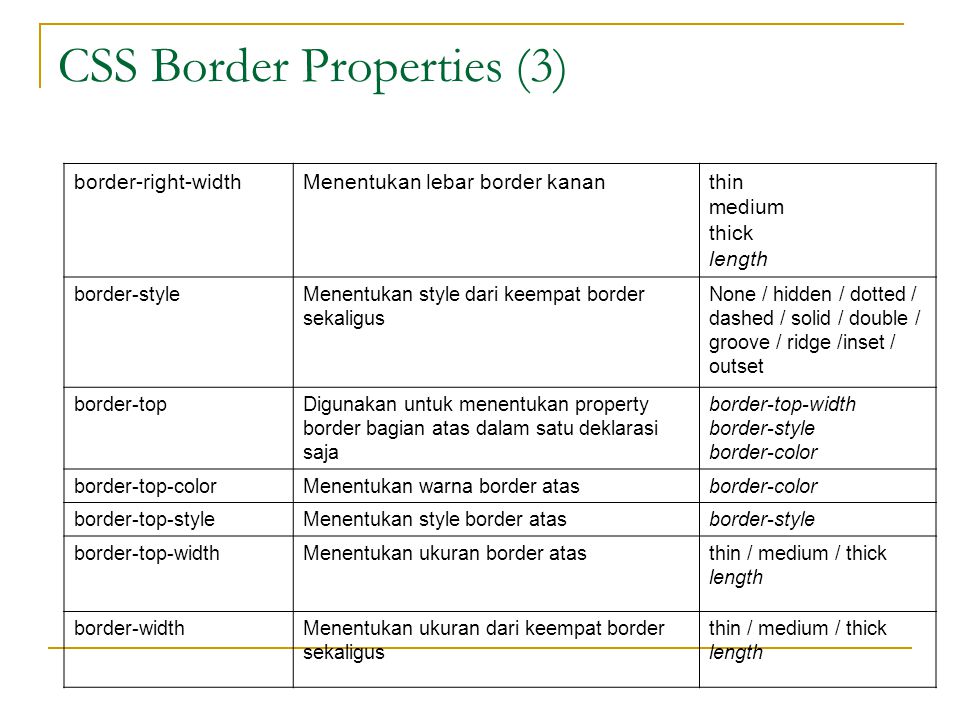
border
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | <радиус> | |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
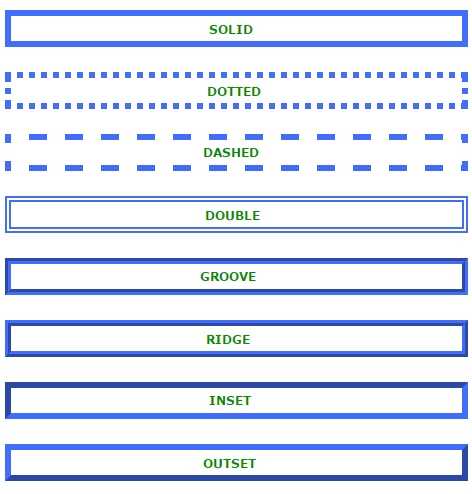
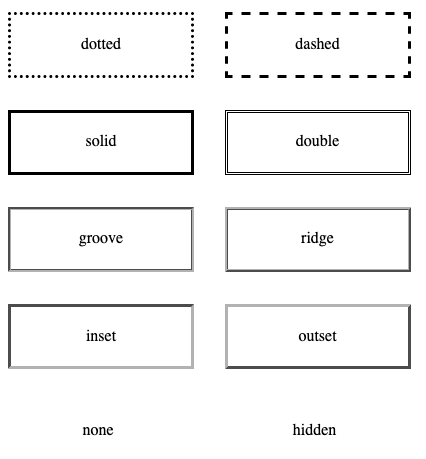
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style . Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
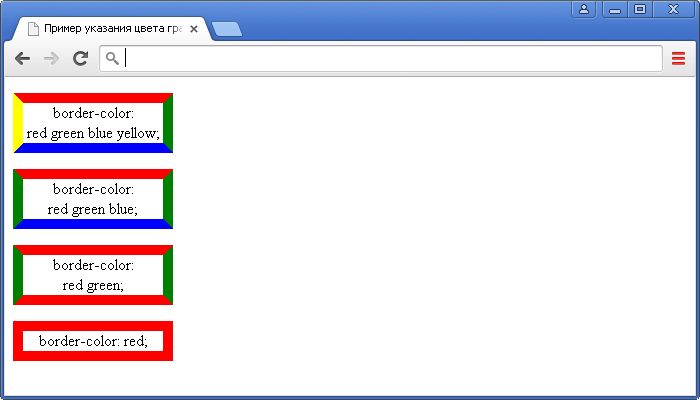
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
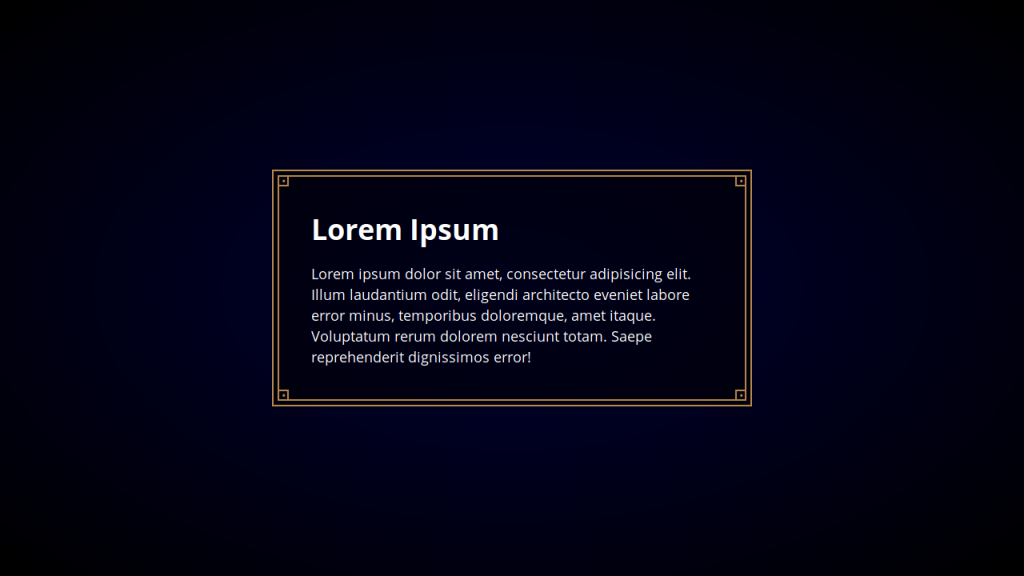
В данном примере вокруг блока добавляется двойная граница. Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
Объект.style.border
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
[ В закладки ] CSS: использование внутренних и внешних отступов
Если несколько элементов веб-страницы расположены близко друг к другу, то у пользователей возникает такое ощущение, что у этих элементов есть что-то общее. Группировка элементов помогает пользователю понять их взаимосвязь благодаря оценке расстояния между ними. Если бы все элементы были бы расположены на одинаковом расстоянии друг от друга, пользователю сложно было бы, просматривая страницу, узнать о том, какие из них связаны друг с другом, а какие — нет.
Эта статья посвящена всему, что нужно знать о настройке расстояний между элементами и о настройке внутренних пространств элементов. В частности, речь пойдёт о том, в каких ситуациях стоит использовать внутренние отступы (padding), а в каких — внешние (margin).
Виды расстояний в CSS
Расстояния между элементами и их частями, настраиваемые средствами CSS, бывают двух видов. Они, по отношению к элементу, делятся на внутренние и внешние. Представим, что у нас имеется элемент. Если внутри него имеется некое расстояние между какими-то его частями, то это — внутренний отступ. Если же речь идёт о расстоянии между отдельными элементами — то это внешний отступ.
Внутреннее пространство и внешнее пространство
В CSS расстояние между элементами и их составными частями можно настраивать так:
Свойство padding использовано здесь для настройки внутреннего отступа, а свойство margin — для настройки внешнего отступа. Всё очень просто. Правда? Но настройка расстояний в CSS может серьёзно усложниться в том случае, если работают с компонентами, имеющими множество мелких составных частей и дочерних элементов.
▍Свойство margin — внешний отступ
Свойство margin используется для настройки расстояния между отдельными элементами. Например, в предыдущем примере использовано CSS-свойство margin-bottom: 1rem для добавления вертикального расстояния между двумя элементами, расположенными друг над другом.
Внешний отступ можно настраивать для четырёх сторон элемента (top, right, bottom, left — верхней, правой, нижней, левой). Поэтому, прежде чем переходить к примерам и к обсуждениям разных способов настройки расстояний, важно пролить свет на некоторые базовые концепции.
▍Схлопывание внешних отступов
Если описать понятие «схлопывание внешних отступов» простыми словами, то можно сказать, что это происходит в том случае, если два элемента, расположенных друг над другом, имеют внешние отступы, и при этом отступ одного из них больше, чем отступ другого. В таком случае будет использован больший отступ, а меньший будет проигнорирован.
Побеждает больший отступ
На вышеприведённой схеме у верхнего элемента настроено свойство margin-bottom , а у нижнего — свойство margin-top . Вертикальное расстояние между элементами соответствует большему из этих отступов.
Вертикальное расстояние между элементами соответствует большему из этих отступов.
Для того чтобы избежать этой проблемы, рекомендуется настраивать во всех элементах одни и те же отступы (как описано здесь). И вот ещё один интересный факт. Ресурс CSS Tricks устроил голосование по поводу использования свойств margin-bottom и margin-top . Как оказалось, свойство margin-bottom победило, взяв 61% голосов.
Вот как решается эта проблема:
Использование CSS-селектора :not позволяет легко удалить внешний отступ у последнего дочернего элемента для того чтобы избавиться от ненужного пространства между элементами.
→ Вот демонстрация работы с внешними отступами
Ещё один пример, связанный со схлопыванием внешних отступов, связан с дочерними и родительскими элементами. Предположим, имеется следующий HTML-код:
Вот как выглядит результат визуализации всего этого.
Дочерний и родительский элементы
Обратите внимание на то, что дочерний элемент упирается в верхнюю часть родительского элемента. Это — результат схлопывания их внешних отступов. По данным W3C, есть несколько вариантов решения этой проблемы:
Это — результат схлопывания их внешних отступов. По данным W3C, есть несколько вариантов решения этой проблемы:
- Добавление свойства border к родительскому элементу.
- Установка свойства display дочернего элемента в значение inline-block .
Настройка верхнего внутреннего отступа родительского элемента
▍Отрицательный внешний отступ
Отрицательное значение можно использовать для любых внешних отступов. В некоторых случаях этот приём оказывается весьма полезным. Взглянем на следующий рисунок.
Результаты настройки свойства padding родительского элемента
У родительского элемента имеется свойство padding: 1rem . Это приводит к тому, что у дочернего элемента появляются смещения сверху, слева и справа. Но дочерний элемент должен прилегать к границам родительского элемента. Добиться этого помогут отрицательные внешние отступы.
Вот что получилось в результате такой стилизации.
Отрицательные внешние отступы дочернего элемента помогают добиться желаемого эффекта
Если тема отрицательных внешних отступов вам интересна — рекомендую эту статью.
▍Свойство padding — внутренние отступы
Как уже было сказано, свойство padding позволяет управлять пространством внутри элемента. Цель применения этого свойства зависит от того, в какой ситуации оно используется.
Например, его можно использовать для увеличения пространства вокруг ссылок. Это приводит к увеличению кликабельного пространства ссылок.
Зелёным цветом выделен внутренний отступ
▍Ситуации, в которых свойство padding не работает
Важно отметить, что вертикальные внутренние отступы не работают с элементами, имеющими свойство display: inline . Например, это элементы <span> и <a> . Если настроить свойство padding такого элемента, такая настройка на данный элемент не подействует. Это — всего лишь дружеское напоминание о том, что у inline-элементов нужно менять свойство display :
Пространство между элементами CSS Grid-макета
В модели CSS Grid можно легко настраивать расстояние между столбцами и строками, используя свойство grid-gap . Это — сокращённое название свойства, задающего расстояния между столбцами и строками.
Это — сокращённое название свойства, задающего расстояния между столбцами и строками.
Расстояния между столбцами и строками
Полная запись этих свойств выглядит так:
Пространство между элементами CSS Flexbox-макета
Есть одно свойство, предложенное для Grid- и Flexbox-макетов. Это — свойство gap . В настоящее время его поддерживает лишь Firefox.
Более того, это свойство нельзя использовать с CSS @supports для определения того, поддерживается ли оно, и для принятия соответствующих решений, основываясь на этом. Если это свойство вам нравится — голосуйте за добавление его в Chrome.
Позиционирование элементов в CSS
Возможно, позиционирование элементов нельзя напрямую отнести к способам настройки расстояния между ними, но в некоторых случаях позиционирование играет определённую роль. Например, если есть абсолютно позиционированный дочерний элемент, который нужно расположить в 16px от левого и верхнего краёв родительского элемента.
Рассмотрим следующий пример. Есть карточка, на которой имеется иконка, которую нужно расположить на некотором расстоянии от верхнего и левого краёв родительского элемента. Для достижения этого эффекта можно воспользоваться следующим стилем:
Есть карточка, на которой имеется иконка, которую нужно расположить на некотором расстоянии от верхнего и левого краёв родительского элемента. Для достижения этого эффекта можно воспользоваться следующим стилем:
Зелёным выделено расстояние между границами родительского и дочернего элементов
Сценарии использования и практические примеры
В этом разделе мы рассмотрим сценарии использования средств настройки расстояний между элементами. Нечто подобное вполне может встретиться вам в повседневной работе с CSS.
▍Компонент-заголовок
Компонент — заголовок, у которого настроено следующее: отступ слева и справа, пространство вокруг логотипа, пространство вокруг навигационного элемента, расстояние между навигационным элементом и именем пользователя
В данном случае в компоненте-заголовке имеется логотип, область навигации, и область, в которой выводятся сведения о профиле пользователя. Можете догадаться о том, как должен выглядеть код стилизации такого элемента? Вот, чтобы было легче, схематичная разметка такого элемента:
Внутренние и внешние отступы
Слева и справа используются внутренние отступы. Их цель заключается в том, чтобы содержимое заголовка не прижималось бы к его краям.
Их цель заключается в том, чтобы содержимое заголовка не прижималось бы к его краям.
При настройке навигационных ссылок нужно учитывать то, что у каждой из них должно быть достаточно внутреннего пространства по вертикали и по горизонтали. Благодаря этому их кликабельная область будет достаточно большой, что улучшит доступность проекта.
Если же говорить о расстоянии между элементами, то тут можно использовать свойство margin , либо — можно изменить свойство display элементов <li> на inline-block . Благодаря этому добавляется небольшое пространство между элементами, лежащими на одном уровне, из-за того, что такие элементы рассматриваются как символы.
И наконец, у имени пользователя и аватара есть левый внешний отступ.
Обратите внимание на то, что если вы создаёте многоязычный сайт, рекомендовано в подобной ситуации использовать логические CSS-свойства:
Расстояния до и после разделителя неодинаковы
Обратите внимание на то, что расстояния до и после разделителя неодинаковы. Причина этого заключается в том, что у навигационного блока не задана ширина. Вместо этого тут настроены лишь внутренние отступы. В результате ширина навигационных элементов зависит от их содержимого. Вот варианты решения этой проблемы:
Причина этого заключается в том, что у навигационного блока не задана ширина. Вместо этого тут настроены лишь внутренние отступы. В результате ширина навигационных элементов зависит от их содержимого. Вот варианты решения этой проблемы:
- Настройка минимальной ширины для навигационных элементов.
- Увеличение горизонтального внутреннего отступа.
- Добавление в левой части разделителя дополнительного внешнего отступа.
▍Расстояния в сеточных макетах — CSS Flexbox
Сеточные макеты — это то место, где часто применяются технологии настройки расстояния между элементами. Рассмотрим следующий пример.
Сеточный макет
Нам нужно настроить расстояние между строками и столбцами таблицы. Вот разметка:
Обычно я предпочитаю держать компоненты в инкапсулированном состоянии и избегаю настройки их внешних отступов. По этой причине у меня есть элемент grid_item , в котором будет располагаться элемент-карточка.
Благодаря этому CSS-коду в каждой строке будет четыре карточки. Вот один из возможных способов настройки расстояния между ними:
Вот один из возможных способов настройки расстояния между ними:
Благодаря использованию CSS-функции calc() внешний отступ вычитается из flex-basis . Как видите, это не такое уж и простое решение. Я, на самом деле, предпочитаю следующее:
- Настроить у элемента сетки свойство padding-left .
- Настроить у родительского элемента отрицательный внешний отступ margin-left с тем же значением, что и у padding-left .
Причина, по которой я использовал здесь отрицательное значение для margin-left , заключается в том, что у первой карточки есть свойство padding-left , которое, в реальности, не нужно. В результате я перемещаю элемент-обёртку влево и избавляюсь от ненужного пространства.
Ещё одна похожая идея заключается в использовании внутренних отступов и отрицательных внешних отступов. Вот — пример с сайта Facebook.
Внутренние и внешние отступы
Вот CSS-код, иллюстрирующий эту идею:
▍Расстояния в сеточных макетах — CSS Grid
А теперь — самое приятное! В макетах, основанных на CSS Grid, расстояния между элементами очень удобно настраивать, используя свойство grid-gap . Кроме того, можно не беспокоиться о ширине элементов и о нижних внешних границах. CSS Grid-макет берёт на себя заботы обо всём этом.
Кроме того, можно не беспокоиться о ширине элементов и о нижних внешних границах. CSS Grid-макет берёт на себя заботы обо всём этом.
Вот и всё. Полагаю, никто не станет спорить с тем, что настройка Grid-макетов легче и понятнее, чем настройка Flexbox-макетов.
▍Настройка расстояния между элементами только тогда, когда это необходимо
В Grid-макетах мне чрезвычайно нравится то, что свойство grid-gap применяется лишь в том случае, когда между элементами должно быть некое расстояние. Взглянем на следующий макет.
Макет сетки, в которой элементы в мобильной среде расположены вертикально, а в настольной — горизонтально
Есть раздел сайта с двумя карточками. Мне нужно, чтобы они были бы разделены и в мобильной среде, при вертикальном расположении карточек, и в настольной, при горизонтальном их расположении. Без CSS Grid такой гибкости макета достичь невозможно. Взгляните на следующий код:
Не очень-то удобно. Правда? А как насчёт следующего стиля?
Дело сделано! И устроено всё значительно проще.
▍Работа с нижним внешним отступом
Предположим, что у нас имеются следующие компоненты, расположенные друг над другом. У каждого из них настроен нижний внешний отступ.
Набор компонентов, расположенных горизонтально
Обратите внимание на то, что нижний внешний отступ имеется и у последнего элемента. А это неправильно, так как отступы должны присутствовать лишь между элементами.
Исправить эту проблему можно, прибегнув к одному из решений, которые мы сейчас разберём.
Решение №1: CSS-селектор :notРешение №2: комбинация соседних элементов одного уровняАнализ решенийХотя решение №1 кажется более привлекательным, у него есть следующие недостатки:
- Оно приводит к проблемам с CSS-специфичностью. Его нельзя переопределить до тех пор, пока используется селектор :not .
- Оно неприменимо в случаях, когда имеется более чем один столбец элементов. Это проиллюстрировано ниже.
Два столбца элементов и проблема решения №1
Если говорить о решении №2, то его применение не приводит к возникновению проблем со специфичностью. Правда, это решение тоже подходит лишь в тех случаях, когда речь идёт об одном столбце элементов.
Правда, это решение тоже подходит лишь в тех случаях, когда речь идёт об одном столбце элементов.
В этой ситуации лучше всего прибегнуть к решению по удалению ненужного пространства путём добавления отрицательного внешнего отступа к родительскому элементу:
Здесь происходит следующее. Благодаря такой настройке элемент смещается вниз на расстояние, равное заданному внешнему отступу. Но тут следует проявлять осторожность и не задать такой внешний отступ при использовании которого элементы бы перекрылись.
▍Компонент-карточка
Теперь хочу подробно обсудить настройки компонентов-карточек. Возможно, в итоге у меня получится целая книга об этом. Здесь же я рассмотрю универсальный паттерн настройки карточек и расскажу о том, как ими управлять.
Компонент-карточка (если вам захотелось есть — извиняюсь)
Подумайте о том, где именно в этой карточке используется настройка расстояний между элементами и их частями. Вот мой ответ на этот вопрос.
Внутренние и внешние отступы
Вот стиль класса card__content :
Благодаря установленному здесь внутреннему отступу будет настроено смещение для всех дочерних элементов. Затем настраиваем внешние отступы:
Затем настраиваем внешние отступы:
Настраивая разделение оценки и сведений, я использовал границу:
Но тут мы сталкиваемся с проблемой! Граница не привязана к краям, что происходит из-за того, что у родительского элемента с классом card__content настроен внутренний отступ.
Разделитель не привязан к краю
Вы, пожалуй, уже догадались о том, что нам тут помогут отрицательные отступы:
Но и тут снова что-то пошло не так. Теперь текст прилип к краю карточки.
Разделитель в норме, но содержимое карточки расположено неправильно
Для того чтобы решить эту проблему, нужно настроить левый и правый внутренние отступы для содержимого карточки.
Карточка настроена так, как нужно
▍Содержимое статей
Я уверен в том, что то, о чём мы будем тут говорить, представляет собой очень и очень сильно распространённую ситуацию. Дело тут в том, что содержимое статей обычно поступает на страницы из CMS (Content Management System — система управления контентом), или генерируется автоматически на основе Markdown-файлов. Здесь нельзя указывать классы элементов.
Здесь нельзя указывать классы элементов.
Рассмотрим следующий пример, в котором представлена разметка, содержащая смесь из заголовков, абзацев и изображений.
Для того чтобы привести это всё к приличному виду, расстояния между элементами должны быть единообразными и должны использоваться ответственно. Работая над данным примером я позаимствовал некоторые стили с type-scale.com.
Вот схема страницы с текстом статьи.
Схема страницы и применение свойств margin-top и margin-bottom
Если за элементом <p> следует заголовок, например — заголовок Types of Spacing , то свойство margin-bottom элемента <p> будет проигнорировано. Это, как вы можете догадаться, является следствием схлопывания внешних отступов.
▍Внешние отступы, применяемые в зависимости от обстоятельств
Взгляните на следующий макет.
Элементы в нормальном состоянии и в ситуации нехватки места
Элементы не очень хорошо выглядят в том случае, когда они находятся друг к другу слишком близко. Я создал этот макет с использованием Flexbox. Эта методика называется «Alignment Shifting Wrapping» (Выравнивание Сдвиг Перенос). Я узнал о её названии отсюда.
Я создал этот макет с использованием Flexbox. Эта методика называется «Alignment Shifting Wrapping» (Выравнивание Сдвиг Перенос). Я узнал о её названии отсюда.
В результате применения этой методики осуществляется перенос строк в том случае, если область просмотра меньше определённого предела. Вот как это выглядит.
Дочерние элементы находятся на новых строках
Здесь нужно разобраться с промежуточной ситуацией, в которой два элемента всё ещё находятся рядом друг с другом, но расстояние между ними равно нулю. В таком случае я предпочитаю прибегать к свойству margin-right , что не даёт элементам касаться друг друга и ускоряет срабатывание flex-wrap .
Элементы не касаются друг друга
▍CSS-свойство writing-mode
Сначала процитируем MDN: «Свойство writing-mode устанавливает горизонтальное или вертикальное положение текста, а также — направление блока».
Размышляли когда-нибудь о том, как должны вести себя внешние отступы в том случае, когда они используются с элементом, свойство writing-mode которого отличается от стандартного? Рассмотрим следующий пример.
Карточка с вертикальным заголовком
Заголовок повёрнут на 90 градусов. Между ним и изображением должно быть пустое пространство. Как оказалось, свойство margin-right отлично показывает себя при разных значениях свойства writing-mode .
Полагаю, мы рассмотрели достаточно сценариев использования отступов. Теперь рассмотрим некоторые интересные концепции.
Инкапсуляция компонентов
В больших дизайн-системах содержится множество компонентов. Логично ли будет настраивать их внешние отступы?
Рассмотрим следующий пример.
Где нужно настраивать расстояния между кнопками? Нужно ли настраивать какие-то свойства левой или правой кнопки? Может, можно воспользоваться комбинацией соседних элементов одного уровня?
Ничего хорошего в этом нет. А что если имеется лишь одна кнопка? А как это будет работать на мобильном устройстве, в том случае, когда кнопки расположены по вертикали, а не по горизонтали? В общем, тут перед нами встаёт множество сложных вопросов.
▍Использование абстрагированных компонентов
Решением вышеозначенных проблем является применение абстрагированных компонентов, которые используются для размещения в них других компонентов. Это, как сказано здесь, что-то вроде перемещения ответственности за управление отступами на родительский элемент. Переосмыслим предыдущий пример в свете этой идеи.
Родительские и дочерние компоненты
Обратите внимание на то, что тут присутствуют элементы-обёртки. Каждая кнопка обладает собственной обёрткой.
Вот и всё! И более того — эту концепцию легко применить к любому JavaScript-фреймворку. Например:
А используемый JS-инструмент должен поместить каждый элемент в собственную обёртку.
Компоненты, используемые в качестве разделителей
Если вы сомневаетесь в том, что прочли заголовок правильно — не сомневайтесь. Речь идёт о компонентах, используемых в качестве разделителей. В частности, тут я ссылаюсь на эту статью, в которой обсуждается концепция, в соответствии с которой избегают использования внешних отступов и применяют вместо них компоненты-разделители.
Представим, что в некоем разделе сайта нужен левый внешний отступ размером 24px . При этом к отступу выдвигаются следующие требования:
- Внешний отступ не должен настраиваться непосредственно у компонента, так как он является частью уже созданной дизайн-системы.
- Отступ должен быть гибким. На одной странице он может иметь размер X , а на другой — размер Y .
Элемент-разделитель в дизайне Facebook
Здесь в качестве элемента-разделителя используется <div> с встроенным стилем width: 16px . Его единственная цель — добавление пустого пространства между левым элементом и элементом-контейнером.
Вот цитата из данной методички по React: «Но в реальном мире мы нуждаемся в пространствах, задаваемых за пределами компонентов, для компоновки компонентов в страницы и сцены. Именно здесь настройки внешних отступов и пробираются в код компонентов для настройки расстояний между компонентами при их компоновке».
Я с этим согласен. В большой дизайн-системе нерациональным будет добавление к компонентам внешних отступов. Это, в результате, приведёт к не очень хорошо выглядящему коду.
Это, в результате, приведёт к не очень хорошо выглядящему коду.
▍Проблемы компонентов-разделителей
Теперь, когда вы ознакомились с идеей компонентов-разделителей, давайте поговорим о некоторых проблемах, вполне ожидаемых, которые могут возникнуть при работе с ними. Вот вопросы об этом, над которыми я размышлял:
- Как компонент-разделитель занимает место в родительском компоненте? Как он ведёт себя в горизонтальных и вертикальных макетах? Например — как такой компонент разделит компоненты, расположенные вертикально и горизонтально?
- Нужно ли стилизовать эти компоненты, основываясь на свойстве display компонента-родителя (Flexbox, Grid)?
▍Размеры компонентов-разделителей
Можно создать компонент-разделитель, принимающий различные параметры. Я — не JavaScript-разработчик, но думаю, что это то, что называется «свойствами» (props). Рассмотрим следующий пример, взятый отсюда.
Имеется компонент-разделитель, расположенный между компонентами Header и Section .
А вот — несколько иная ситуация. Тут разделитель используется для создания автоматически настраиваемого расстояния между логотипом (компонентом Logo ) и областью навигации, представленной компонентами Link .
Может показаться, что реализовать такой разделитель средствами CSS очень просто, и что для этого достаточно воспользоваться конструкцией justify-content: space-between . Но что если дизайн понадобится поменять? В таком случае придётся менять стилизацию.
Взгляните на следующий пример. Выглядит ли этот код гибким?
В этом случае стилизация нуждается в изменении.
В том, что касается размеров, можно сказать, что размер разделителя может быть настроен на основе размеров родительского элемента. В вышеприведённом случае, возможно, есть смысл создать свойство grow , которое в CSS устанавливается в значение flex-grow: 1 .
▍Использование псевдоэлементов
Ещё одна идея, которая пришла мне в голову, заключается в использовании псевдоэлементов для создания разделителей.
Может быть, у нас есть возможность сделать разделителем псевдоэлемент, а не использовать для этого отдельный элемент? Например:
До сих пор я не пользовался компонентами-разделителями в своих проектах. Но я ищу сценарии, в которых они могли бы мне пригодиться.
Математические CSS-функции min(), max(), clamp()
Можно ли сделать отступы динамическими? Например, можно ли воспользоваться таким отступом, минимальный и максимальный размер которого зависит от ширины области просмотра? Я могу ответить на этот вопрос положительно. CSS-функции, в соответствии с данными CanIUse, поддерживаются всеми ведущими браузерами.
Вспомним о Grid-макетах и поговорим о том, как в них может использоваться динамическая настройка отступов.
Конструкция min(2vmax, 32px) означает следующее: использовать расстояние, равное 2vmax , но не превышающее 32px .
→ Вот видеодемонстрация такого макета
Такая гибкость поистине удивительна. Она даёт нам множество возможностей по созданию динамических и гибких макетов веб-страниц.
Итоги
В этом материале мы рассмотрели особенности настройки расстояний между элементами веб-страниц с использованием CSS и поговорили об управлении внутренним пространством элементов. Надеемся, вам пригодится то, о чём вы сегодня узнали.
Уважаемые читатели! Какими средствами для настройки расстояния между элементами веб-страниц вы пользуетесь чаще всего?
CSS border-style — urvanov.ru
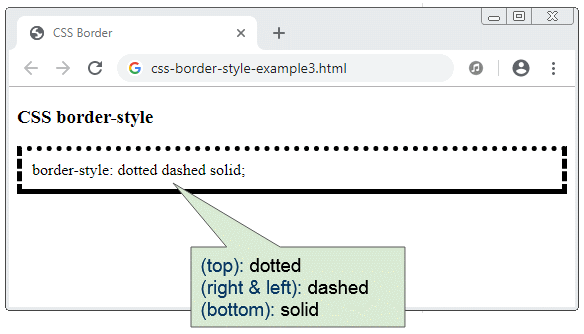
Свойство border-style устанавливает стиль рамки элемента. Можно указывать разные стили для разных сторон.
Возможные значения:
none — Так же как и hidden скрывает рамку. В этом случае вычисленные значения border-width будут равны 0, даже если указаны другие значения в них. В случае ячейки таблицы и border-collapse , установленного в collapse , значение none имеет наименьший приоритет, что означает, что если другая конфликтующая рамка установлена, то она будет отображаться.
hidden — Скрывает рамку, но имеет высший приоритет в случае
border-collapse , равного
collapse , с другими конфликтующими рамками.
dotted — Рамка из точек.
dashed — Пунктирная рамки.
solid — Сплошная рамка.
double — Определяет двойную рамку.
groove — Объёмная вдавленная рамка.
ridge — Объёмная выпуклая рамка.
inset — Элемент будет словно вдавлен в страницу.
outset — Элемент будет словно выступать на странице.
Можно указывать до четырёх значений, разделяя их между собой пробелом.
Если указано одно значение, то стиль рамки будет применён ко всем сторонам элемента.
Если указано два значения, то первое значение будет указывать стиль верхней и нижней рамки, а второе значение будет указывать стиль левой и правой рамки.
Если указано три значения, то первое задаёт стиль верхней стороны рамки, второе левой и правой стороны рамки, а третье указывает стиль нижней стороны рамки.
Если указано четыре значения, то они устанавливают стиль верхней стороны рамки, правой, нижней и левой соответственно.
Значение по умолчанию: none
Наследуется: Нет
Пример:
index.
<!DOCTYPE html>
<html>
<head>
<title>CSS border-style</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″ >
<style>
div {
margin : 40px 10px 40px 10px; /* Отступы для div-ов, чтобы они не сливались*/
border-width : 5px; /* Делаем достаточно толстую границу, чтобы эффекты double и прочие были заметны.*/
}
</style>
</head>
<body>
<div>
border-style : none; по умолчанию
</div>
<div>
border-style : dotted;
</div>
<div>
border-style : dashed;
</div>
<div>
border-style : solid;
</div>
<div>
border-style : double;
</div>
<div>
border-style : groove;
</div>
<div>
border-style : ridge;
</div>
<div>
border-style : inset;
</div>
<div>
border-style : outset;
</div>
<div>
<a href=»https://urvanov.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> <html> <head> <title>CSS border-style</title> <meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″ > <style> div { margin : 40px 10px 40px 10px; /* Отступы для div-ов, чтобы они не сливались*/ border-width : 5px; /* Делаем достаточно толстую границу, чтобы эффекты double и прочие были заметны. } </style> </head> <body>
<div> border-style : none; по умолчанию </div>
<div> border-style : dotted; </div>
<div> border-style : dashed; </div>
<div> border-style : solid; </div>
<div> border-style : double; </div>
<div> border-style : groove; </div>
<div> border-style : ridge; </div>
<div> border-style : inset; </div>
<div> border-style : outset; </div>
<div> <a href=»https://urvanov.ru/2016/02/25/css-border-style/»>CSS border-style</a> </div> </body> </html> |
Посмотреть результат.
Опубликовано Автор Урванов ФёдорРубрики CSSМетки CSS, Учебник CSS
| толщина | ||
CSS Outset/Inset, граница и контур.
 .. anycodings Вопросы: CSS OutsetInset, граница и контур
.. anycodings Вопросы: CSS OutsetInset, граница и контур
834
Какая точная разница между CSS anycodings_html outset, inset, border и layout. Неужели anycodings_html запутался в этом , и какие свойства anycodings_html можно применять вместе.? Какие браузеры anycodings_html поддерживают какие из перечисленных выше свойств anycodings_html ? Короткий пример с вышеуказанными свойствами будет хорош для anycodings_html.
Спасибо
Админы
JQUERYHTMLCSS
Всего ответов 3
33
Ответы 1 : CSS OutsetInset, граница и контурРазличия границ и контуров
Граница: Край границы окружает границу блока anycodings_css. Его площадь подсчитывает общий размер anycodings_css блочной модели. Вы можете указать anycodings_css размер (border-width), цвет anycodings_css (border-color) и стиль (border-style) anycodings_css для каждой из четырех возможных границ anycodings_css (сверху, справа, снизу и слева). Вы можете anycodings_css получить больше информации о свойствах границы anycodings_css здесь.
Его площадь подсчитывает общий размер anycodings_css блочной модели. Вы можете указать anycodings_css размер (border-width), цвет anycodings_css (border-color) и стиль (border-style) anycodings_css для каждой из четырех возможных границ anycodings_css (сверху, справа, снизу и слева). Вы можете anycodings_css получить больше информации о свойствах границы anycodings_css здесь.
Контур: Аналогичен бордюру, но в этом случае anycodings_css не занимает места, в отличие от бордюра anycodings_css. Кроме того, вы не можете стилизовать каждую границу anycodings_css отдельно, стиль контура anycodings_css применяется ко всем четырем сторонам блока anycodings_css. Контур можно использовать вместе с границей anycodings_css. Свойства, которые вы можете применить к контуру anycodings_css, — это цвет контура, стиль контура, anycodings_css и контур-ширина. Дополнительную информацию о свойствах контура anycodings_css можно получить здесь.
Вот блочная модель, представляющая контур anycodings_css и границу
Стили бордюра: вставка и аутсет
Врезка: стиль бордюра. Граница anycodings_css придает блоку вид, как если бы он был встроен в канву anycodings_css. Вы можете использовать этот стиль границы anycodings_css в пределах цвета границы и ширины границы anycodings_css.
Граница anycodings_css придает блоку вид, как если бы он был встроен в канву anycodings_css. Вы можете использовать этот стиль границы anycodings_css в пределах цвета границы и ширины границы anycodings_css.
Начало: Еще один бордюрный стиль. Anycodings_css, противоположный ‘inset’: граница делает так, что поле anycodings_css выглядит так, как будто оно выходит из холста anycodings_css. Вы можете использовать этот бордюрный стиль anycodings_css в рамках border-color и border-width.
Документация и источники
- Как браузеры отображают различные значения стилей границ CSS?
- Спецификация модели W3C Box
- Спецификация границы W3C
- Контурная спецификация W3C
0
Ссылка для ответа
мРахман
2
Ответы 2 : CSS OutsetInset, граница и контурэто свойства границы
вставка: Определяет трехмерную границу вставки. Эффект anycodings_css зависит от значения цвета границы anycodings_css.
outset: Определяет 3D границу начала anycodings_css. Эффект зависит от значения цвета границы anycodings_css.
контур: установить контур anycodings_css вокруг элемента
Эффект anycodings_css зависит от значения цвета границы anycodings_css.
outset: Определяет 3D границу начала anycodings_css. Эффект зависит от значения цвета границы anycodings_css.
контур: установить контур anycodings_css вокруг элемента
0
Ссылка для ответа
мираж
5
Ответы 3 : CSS OutsetInset, граница и контур Первый ответ — отличный ответ. хотелось бы, чтобы мы anycodings_css нашли это два месяца назад, когда запускали anycodings_css с html-dom. border», который не влияет на размещение элементов anycodings_css) и контур anycodings_css нельзя сделать круглым с помощью свойства -radius anycodings_css.
0
Ссылка для ответа
раджа
Свойство CSS Border Style — Soft CodeOn
Свойства стиля границы CSS позволяют указать область границы поля элемента. Свойство стиля границы CSS. Он определяет, какую марку границы отображать. Стилизация чего-либо связана с добавлением этого дополнительного штриха, который делает конечный результат выделяющимся. Необходимо учитывать более легкие детали одновременно с крупными. Каскадная таблица стилей усиливает ту же идеологию. Он фокусируется не только на основных изменениях стиля, но и на более легких. В этой статье мы обсудим свойство CSS, с помощью которого мы можем задать границу любому представленному элементу. Мы используем стиль границы свойства CSS для определения стиля линии на всех четырех сторонах элемента в качестве его границы.
Мы используем стиль границы свойства CSS для определения стиля линии на всех четырех сторонах элемента в качестве его границы.
Читайте также: Как использовать CSS Padding
Свойство стиля границы используется для объяснения всех четырех (или меньших) границ для любого заданного элемента. Для этого свойства используется следующий синтаксис:
стиль границы: сплошной|двойной| пунктирный| канавка| пунктир| никто; граница слева: 20px; граница справа: 30px; нижняя граница: 40px; верхняя граница: 50px;
Сокращенное свойство CSS border устанавливает границу элемента. Он устанавливает значения ширины границы, стиля границы и цвета границы.
Читайте также: Как использовать поля в CSS
Свойства стиля границ CSS.

- Solid
- Dashed
- Dotted
- Outset
- Double
- Groove
- None
- Вставка
Сплошная граница CSS.
Свойство в стиле границы
Сплошная граница.
<тип стиля="текст/CSS"> .solid{граница:5px сплошная #000;padding: 5px;}
Граница CSS Groove.

Свойство в стиле границы
Граница канавки.
<тип стиля="текст/CSS"> .groove{граница:5px канавка #000;padding: 5px;}
Двойная граница CSS:
Свойство в стиле границы
Двойная рамка.
<тип стиля="текст/CSS"> .double{граница:5px double #000;padding: 5px;}
CSS Dooted Border.

Свойство в стиле границы
Точечная граница.
<тип стиля="текст/CSS"> .dotted {граница: 5 пикселей с точками # 000; отступы: 5 пикселей;}
CSS Нет Граница.
Свойство в стиле границы
Без границы.
<тип стиля="текст/CSS"> .none{граница:5px нет #000;padding: 5px;}
Граница вставки CSS.

Свойство в стиле границы
Вставленная граница.
<тип стиля="текст/CSS"> .inset{граница:5px вставка #000;заполнение: 5px;}CSS Outset Border
Свойство border-style
Начальная граница.
<тип стиля="текст/CSS"> .outset{граница:5px начало #000;padding: 5px;}CSS Пунктирная рамка
Свойство в стиле границы
Штриховая граница.
<тип стиля="текст/CSS"> .dashed{граница:5px пунктир #000;padding: 5px;}
Поделитесь своей любовью
границ CSS — Studyopedia
11 июл CSS Borders
Опубликовано в 14:22 в CSS от редакции Studyopedia
В этом уроке мы узнаем о свойствах рамки CSS. Добавьте цвет границы, стиль и ширину, чтобы элементы выглядели более потрясающе.
Границы CSS охватывают следующие стили:
Свойство CSS border-style (Установить стиль границы)
С помощью CSS можно добавлять различные стили границ. Это делает использование HTML-элементов более плодотворным, так как вы можете легко стилизовать их в CSS и сделать границы CSS потрясающими.
Свойство border-style — это то, о чем вы должны знать, чтобы добавлять различные стили к своим границам. Давайте сначала посмотрим на один из них,
| . 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
StudyopediaStudyopedia стиль границы.
|
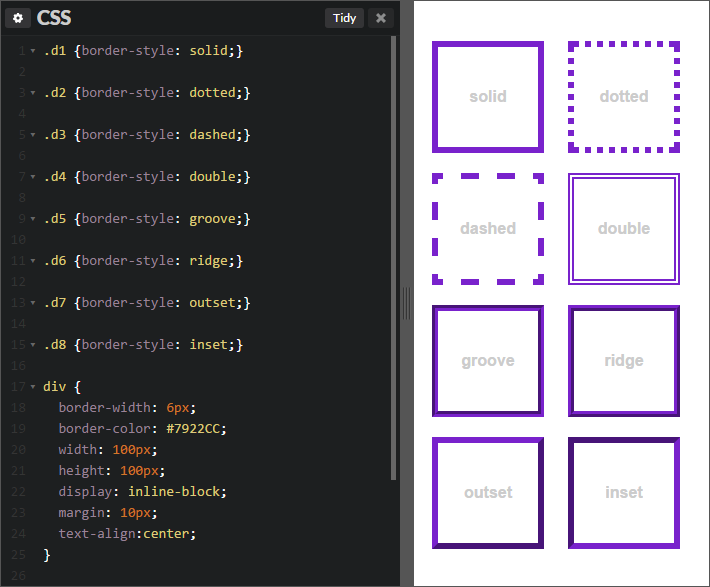
Вот результат:
На приведенном выше рисунке и в коде вы можете видеть, что мы добавили стиль границы к solid . А теперь еще несколько примеров, демонстрирующих другие удивительные стили границ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 114 |
<стиль> p { цвет границы: оранжевый; ширина границы: 4 пикселя; }
p. p.outset {border-style: outset;} p.dashed {border-style: dashed;} p.double { border-style: double;} p.inset {border-style: inset;} p.hidden {border-style: hidden;}
< тело >
StudyopediaИзучение стилей границ
Это пунктирная граница. Это начало граница. Это пунктирная граница. Это двойная граница. Это вложенная граница. Это скрытая рамка.
|

 */
*/
 Для однотонных линий можно использовать background . Из-за того, что не хочется лишаться padding , нужен ещё и :after :
Для однотонных линий можно использовать background . Из-за того, что не хочется лишаться padding , нужен ещё и :after : border-inset box-shadow: 1px 1px 0 #000 inset, -1px -1px 0 #000 inset;
border-inset box-shadow: 1px 1px 0 #000 inset, -1px -1px 0 #000 inset; 
 Но вы можете указать тень inset , которая будет выглядеть как внутренняя граница, а не тень. Вам просто нужно установить горизонтальные и вертикальные тени на 0px и свойство spread » box-shadow на ширину границы, которую вы хотите иметь. Итак, для» внутренней» границы 10px вы должны написать следующее:
Но вы можете указать тень inset , которая будет выглядеть как внутренняя граница, а не тень. Вам просто нужно установить горизонтальные и вертикальные тени на 0px и свойство spread » box-shadow на ширину границы, которую вы хотите иметь. Итак, для» внутренней» границы 10px вы должны написать следующее:

 dotted {border-style: dotted;}
dotted {border-style: dotted;}