Отступы и рамки в CSS с помощью параметров margin, padding и border : WEBCodius
Содержание
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.

Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.

Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
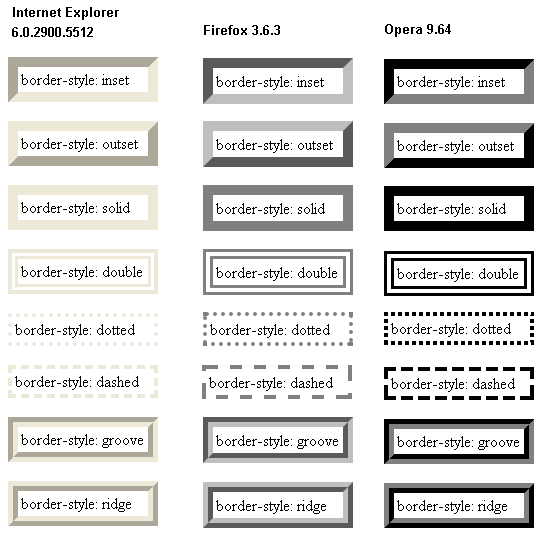
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов.
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
dotted | dotted | dotted |
dashed | dashed | dashed |
solid | solid | solid |
double | double | double |
groove | groove | groove |
ridge | ridge | ridge |
inset | inset | inset |
outset | outset | outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: [border-width border-style border-color] | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
CSS свойство border-right-style
❮ Пред. Следующий ❯
Свойство CSS border-right-style используется для установки стиля правой границы элемента. Он определяется как одно ключевое слово, которое выбирается из доступных для свойства border-style. Свойство border-style используется для установки стиля для всех четырех сторон элемента, а свойство border-right-style устанавливает стиль только для правой границы.
Ширина правой границы по умолчанию — средняя. Его можно изменить, используя свойства border-right-width или border-width.
Не все браузеры одинаково отображают стили. Chrome в настоящее время отображает точки как прямоугольные, а не круглые.
В спецификации не указывается расстояние между точками и тире.
Спецификация не определяет, как границы разных стилей соединяются в углах.
стиль границы справа: нет | скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало | начальная | наследовать;
Пример свойства border-right-style:
<голова>
<стиль>
h3 {
стиль границы справа: сплошной;
}
п {
граница справа: пунктирная;
}
<тело>
Заголовок со сплошной границей справа.

Абзац с пунктирной границей справа.
Попробуй сам »
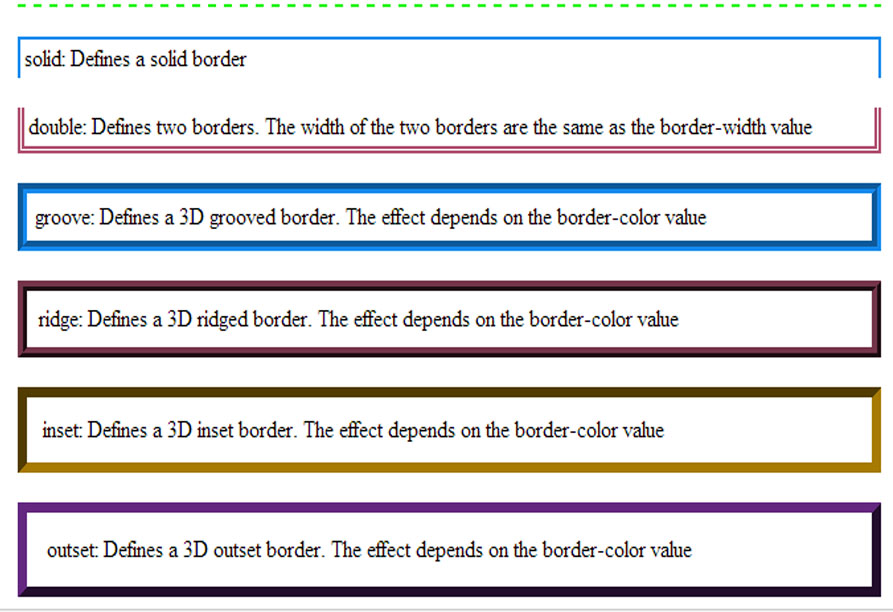
Посмотрите на пример, где используются все значения стиля, чтобы увидеть разницу между ними:
В зависимости от значения цвета границы можно изменить эффекты значений канавки, ребра, вставки и начала.
Пример свойства border-right-style со всеми значениями:
<голова>
Название документа
<стиль>
тело {
фон: #c9с5с5;
размер шрифта: 20px;
выравнивание текста: по центру;
}
главный раздел {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
черный цвет;
отступ сверху: 30px;
нижний отступ: 30px;
ширина: 200 пикселей;
высота: 100 пикселей;
поле: 15 пикселей;
вес шрифта: полужирный;
цвет фона: #1c87c9;
граница: сплошная 10 пикселей;
}
. flex-центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
/* примеры классов в стиле границы справа */
.b1 {
стиль границы справа: скрытый;
}
.Би 2 {
граница справа: пунктирная;
}
.b3 {
стиль границы справа: пунктир;
}
.b4 {
стиль границы справа: сплошной;
}
.b5 {
стиль границы справа: двойной;
}
.b6 {
граница справа: канавка;
}
.b7 {
граница справа: ребро;
}
.b8 {
стиль границы справа: вставка;
}
.b9{
стиль границы справа: начало;
}
flex-центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
/* примеры классов в стиле границы справа */
.b1 {
стиль границы справа: скрытый;
}
.Би 2 {
граница справа: пунктирная;
}
.b3 {
стиль границы справа: пунктир;
}
.b4 {
стиль границы справа: сплошной;
}
.b5 {
стиль границы справа: двойной;
}
.b6 {
граница справа: канавка;
}
.b7 {
граница справа: ребро;
}
.b8 {
стиль границы справа: вставка;
}
.b9{
стиль границы справа: начало;
}
<тело>
Примеры значений в стиле Border-right
<основной>
<дел>
скрытый




 flex-центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
/* примеры классов в стиле границы справа */
.b1 {
стиль границы справа: скрытый;
}
.Би 2 {
граница справа: пунктирная;
}
.b3 {
стиль границы справа: пунктир;
}
.b4 {
стиль границы справа: сплошной;
}
.b5 {
стиль границы справа: двойной;
}
.b6 {
граница справа: канавка;
}
.b7 {
граница справа: ребро;
}
.b8 {
стиль границы справа: вставка;
}
.b9{
стиль границы справа: начало;
}
flex-центр {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
/* примеры классов в стиле границы справа */
.b1 {
стиль границы справа: скрытый;
}
.Би 2 {
граница справа: пунктирная;
}
.b3 {
стиль границы справа: пунктир;
}
.b4 {
стиль границы справа: сплошной;
}
.b5 {
стиль границы справа: двойной;
}
.b6 {
граница справа: канавка;
}
.b7 {
граница справа: ребро;
}
.b8 {
стиль границы справа: вставка;
}
.b9{
стиль границы справа: начало;
}


 А стили по умолчанию дают большую гибкость дизайна.
А стили по умолчанию дают большую гибкость дизайна. 4.7 Focus Visible.
4.7 Focus Visible.



 Я призываю вас потратить некоторое время на изучение функций DevTool!
Я призываю вас потратить некоторое время на изучение функций DevTool! Таким образом, вам может понадобиться добавить
Таким образом, вам может понадобиться добавить 