Как изменить расстояние между абзацами текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега <p>.
Решение
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу (пример 1).
Пример 1. Изменение значения отступов у абзаца
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступы в тексте</title>
<style>
p {
margin-top: 0.5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило, <br>
Ветер выдался попутный - <br>
Путешественникам выпал <br>
Путь приятный и нетрудный. <br>
Вдруг вдали корабль пиратов <br>
Показался с длинным флагом; <br>
Был таран на нем поставлен, <br>
Приготовленный к атакам.</p>
<p>Завывая громко в трубы, <br>
Шли грабители навстречу, <br>
Грозным голосом кричали, <br>
Вызывая всех на сечу. <br>
Корабельщики в испуге <br>
Побелели, точно мел. <br>
Только витязь был спокоен, <br>
Только он не оробел.</p>
</body>
</html>Результат примера показан ни рис. 1.
Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
Как задать расстояние между абзацами?
Автор: Администратор
Просмотров: 3265
Теги: css, html, margin, tag p
В этой статье мы расскажем как в HTML документе изменить расстояние между двумя абзацами.
Абзацами в данном случае будут считаться тэги <p></p>, но подобный способ можно использовать и на любых других тэгах.
За расстояние между абзацами отвечает свойство margin, внешних отступов. Примечательно, что для тэга <p> оно по-умолчанию примает определенные значения.
Изменить же его очень просто, в CSS свойствах прописать желаемые значениям для margin.
Пример:
<p>Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития.</p> <p>Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития.</p>
p {
margin:2em 0 1em 0;
}Вот как это будет выглядеть на странице (Верхний отступ для наглядности мы сделали больше):
|
Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития. Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития. |
Как увеличить или уменьшить расстояние между абзацами с помощью CSS
Один из моих читателей просил рассказать, как изменить расстояние между абзацами. Данная статья отвечает на этот вопрос.
Изменение расстояния между абзацами
Современные браузеры устанавливают расстояние между абзацами по умолчанию. Точное значение зависит от используемого браузера, так как оно не задано спецификацией HTML.
Вот пример таблицы стилей для HTML 4 от Консорциума W3, в которых устанавливается верхнее и нижнее поля равными 1.12em. Поэтому разрыв между абзацами будет составлять 1.12em.
Чтобы узнать, как ваш браузер задает эти разрывы, запустите инструменты веб-разработчика и проверьте значения, заданные для полей, границ и отступов каждого абзаца.
Таким образом я обнаружил, что Firefox устанавливает поле до и после каждого абзаца в значение, равное размеру используемого шрифта. При этом оставляя размер границы и отступы равными нулю. Получается, что Firefox задает для каждого абзаца следующие стили:
p {
margin-top: 1em ;
margin-bottom: 1em ;
}Но это не гарантирует, что между абзацами будет пробел в 2em, потому что нижнее поле первого абзаца добавляется к верхнему полю второго абзаца. Вместо этого поля перекрывают друг друга, оставляя расстояние, равное большему из двух полей.
В приведенном выше примере оба поля имеют одинаковый размер, поэтому расстояние между абзацами составляет 1em.
Таким образом, расстояние между абзацами устанавливается с помощью верхнего и нижнего полей. Например, чтобы увеличить промежуток до 2em, используйте следующий код:
p {
margin-top: 2em;
margin-bottom: 2em;
}Как предотвратить увеличение расстояния между абзацами при изменении межстрочного интервала
Для решения проблемы мой читатель использовал следующее правило CSS:
Если применить это правило к блоку с текстом, результат будет следующим:
0
Для каждой строки задано свойство line-height: 2. Поэтому последняя строка первого абзаца имеет дополнительный пробел ее, а первая строка второго абзаца — дополнительное пространство над ней. Добавьте это расстояние к разрыву между абзацами, которое устанавливают браузеры, и вы получите продемонстрированный выше результат.
Но если нужно задать между абзацами интервал, не равный расстоянию между отдельными строками, установите верхнее и нижнее поля равными 0.
p {
line-height: 2;
margin-top: 0;
margin-bottom: 0;
}0
Для распознавания абзацев установите отступ первой строки с помощью свойства text-indent.
p {
line-height: 2;
margin-top: 0;
margin-bottom: 0;
text-indent: 22px;
}Результат выглядит следующим образом:
0
Если вам не нравится полученный результат, измените значение отступа.
Данная публикация представляет собой перевод статьи «How do I Increase/Decrease the Space Between Paragraphs on a Web Page (CSS)» , подготовленной дружной командой проекта Интернет-технологии.ру
Расстояние между абзацами css. Уроки HTML: межстрочные интервалы CSS
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Синтаксис свойства CSS padding
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
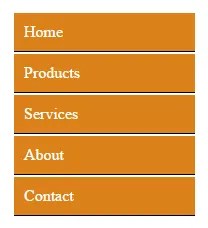
Во вступительной части я показал свойства margin и padding , используемые в элементе div . В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div . Он содержит пункты меню в виде гиперссылок.Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:

Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
мы получим следующий вид:


Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :

Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:

Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
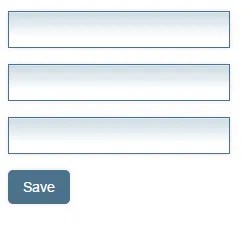
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :

Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;

Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:

Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можн
Блочная модель CSS (поля и отступы) для вертикального интервала между абзацами
Как использовать CSS ‘margin’ и ‘padding’ для вертикального интервала между абзацами:
- Можно ли определить вертикальное пространство между абзацами, используя отступы и /или поля?
- Если это можно сделать одним из них, то какой из них лучше или нормальнее использовать?
- Имеете ли вы тенденцию определять ненулевые отступы и ненулевые поля, и если да, то сколько из них?
Пример полей, отступов и границ объясняет в теории , в чем разница между margin и padding: я спрашиваю, сколько из них нужно использовать на практике , чтобы отобразить нормальную, хорошо выглядящую страницу.
Во-вторых, данная разметка похожа на следующую …
<p>Paragraph.</p>
<ul>
<li>List item.</li>
<li>Another list item.
<p>List paragraph.</p>
</li>
</ul>
Если вы хотите, чтобы между каждым абзацем и /или элементом списка было одинаковое вертикальное пространство, то:
- Вы бы хотели определить
<ul>как имеющий нулевое поле + собственный отступ? - Или
<ul>обычно имеет ненулевое поле, которое не будет иметь никакого эффекта, поскольку это поле будет свернуто с запасом<li>внутри него и<p>что предшествует этому?
В-третьих (и я не уверен, должен ли я задавать этот третий вопрос), спецификация для сворачивания полей гласит: «Если верхнее и нижнее поля ящика соприкасаются, то это может привести к смещению полей». Если у меня есть пустой абзац, как следующий в середине …
<p>Hello</p>
<p></p>
<p>World</p>
… тогда я бы ожидал увидеть это как пустой абзац, то есть с дополнительным вертикальным пространством между Hello и World:
- Что предотвратит свертывание полей этого пустого абзаца, и, следовательно, пустой абзац станет невидимым: это делает ненулевое заполнение?
- В каком сценарии полезно, чтобы у ящика были смежные верхние и нижние поля, которые разрушались?
Ответы на любой или все эти три вопроса приветствуются.
В данный момент меня не особенно интересуют проблемы блочной модели, характерные для IE: вместо этого я хочу знать, как использовать стандарт.
Изменение интервала между абзацами — Word
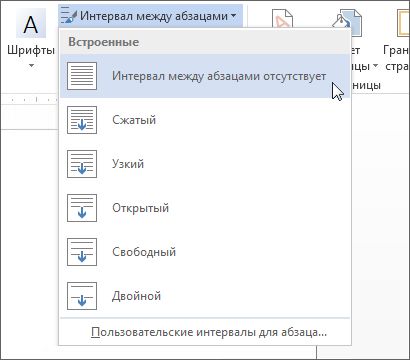
На вкладке конструкторнажмите кнопку интервал между абзацами. Выберите нужный вариант (значение по умолчанию — Opened) и обратите внимание, что при наведении указателя мыши на различные параметры будет предварительно просматриваться весь документ.

Если вы не устраивает эти параметры, щелкните Настраиваемый интервал между абзацами и измените числа в разделе интервал между абзацами.

Не хотите менять расстояния во всем документе?
-
Щелкните в любом месте абзаца, который вы хотите изменить.
-
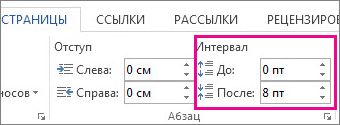
Перейдите к макету, а затем в разделе интервалщелкните стрелки вверх или вниз, чтобы настроить расстояние до или после абзаца. Вы также можете ввести номер напрямую.

Изменение интервала между строками и абзацами в Publisher
Интервалы между строками и абзацами задаются на вкладке » Отступы и интервалы » диалогового окна » абзац » (вкладка «Главная «).
Вы также можете выровнять текст по опорные направляющие для точного выравнивания текста по нескольким столбцам. Опорные направляющие устанавливаются на вкладке «опорные направляющие» в диалоговом окне «направляющИе разметки» (вкладка «Макет страницы «). Вы можете выравнивать текст по опорным направляющим на вкладке Отступы и интервалы диалогового окна абзац (вкладкаГлавная ).
Параметры по умолчанию для линий и абзацев определяются используемым стилем.
Изменение интервала между абзацами
-
Select the text you want to change.
-
На вкладке Главная нажмите кнопку вызова абзаца , чтобы открыть диалоговое окно » абзац «.
-
Откройте вкладку Отступы и пробелы .
-
В разделе междустрочный интервалвыполните одно из указанных ниже действий.
-
В поле перед абзацами введите или выберите нужное значение интервала над абзацем.
-
В поле после абзацев введите или выберите величину интервала под абзацем.
Совет: Значения по умолчанию для интервалов до и после абзацев отображаются в пунктах. Можно указать другие единицы измерения, введя их аббревиатуру после численного значения: дюймы (дюйм), сантиметры (см), пики (пк), пункты (пт) или пиксели (пкс). При указании единицы измерения, отличной от точки, Microsoft Office Publisher преобразует их в точки.
-
Автоматическая установка интервалов между строками текста
-
Select the text you want to change.
-
На вкладке Главная нажмите кнопку вызова абзаца , чтобы открыть диалоговое окно » абзац «.
-
Откройте вкладку Отступы и пробелы .
-
В разделе междустрочный интервалв поле между строками введите или выберите величину интервала между строками текста. Например, чтобы дважды ввести тип пробела или выбрать 2SP. Чтобы изменить тип двойного пробела на одинарный или выберите 1SP.
Совет: Значения по умолчанию для интервалов между строками отображаются в пробелах (SP). Если вы вводите целое число, оно интерпретируется как количество пробелов. Можно указать другие единицы измерения, введя их аббревиатуру после численного значения: дюймы (дюйм), сантиметры (см), пики (пк), пункты (пт) или пиксели (пкс). При указании единицы измерения, отличной от пробелов, Publisher преобразует их в точки.
Интервалы между строками и абзацами задаются на вкладке » Отступы и интервалы » диалогового окна » абзац » (менюФормат ).
Вы также можете выровнять текст по опорные направляющие для точного выравнивания текста по нескольким столбцам. Опорные направляющие устанавливаются на вкладке «опорные направляющие» в диалоговом окне «направляющИе разметки» (меню «Расположение «). Вы выбираете способ выравнивания текста по опорным направляющим на вкладке Отступы и интервалы диалогового окна абзац (менюФормат ).
Параметры по умолчанию для линий и абзацев определяются используемым стилем.
Изменение интервала между абзацами
-
Select the text you want to change.
-
В меню Формат выберите пункт Абзац и откройте вкладку Отступы и интервалы.
-
В разделе междустрочный интервалвыполните одно из указанных ниже действий.
-
В поле перед абзацами введите или выберите нужное значение интервала над абзацем.
-
В поле после абзацев введите или выберите величину интервала под абзацем.
Совет: Значения по умолчанию для интервалов до и после абзацев отображаются в пунктах. Можно указать другие единицы измерения, введя их аббревиатуру после численного значения: дюймы (дюйм), сантиметры (см), пики (пк), пункты (пт) или пиксели (пкс). При указании единицы измерения, отличной от точки, Microsoft Office Publisher преобразует их в точки.
-
Автоматическая установка интервалов между строками текста
-
Select the text you want to change.
-
В меню Формат выберите пункт Абзац и откройте вкладку Отступы и интервалы.
-
В разделе междустрочный интервалв поле между строками введите или выберите величину интервала между строками текста. Например, чтобы дважды ввести тип пробела или выбрать 2SP. Чтобы изменить тип двойного пробела на одинарный или выберите 1SP.
Совет: Значения по умолчанию для интервалов между строками отображаются в пробелах (SP). Если вы вводите целое число, оно интерпретируется как количество пробелов. Можно указать другие единицы измерения, введя их аббревиатуру после численного значения: дюймы (дюйм), сантиметры (см), пики (пк), пункты (пт) или пиксели (пкс). При указании единицы измерения, отличной от пробелов, Publisher преобразует их в точки.