Как сделать чтобы картинка не повторялась css
Добавить фоновую картинку так, чтобы она не повторялась по горизонтали и вертикали.
Решение
Используйте свойство background со значением no-repeat для селектора body .
Описание
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat , добавляемое к стилевому свойству background .
Общий синтаксис в этом случае будет следующий.
В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, т.е. без повторений. В примере 1 показано, как это сделать конкретно.
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Добавление фонового рисунка
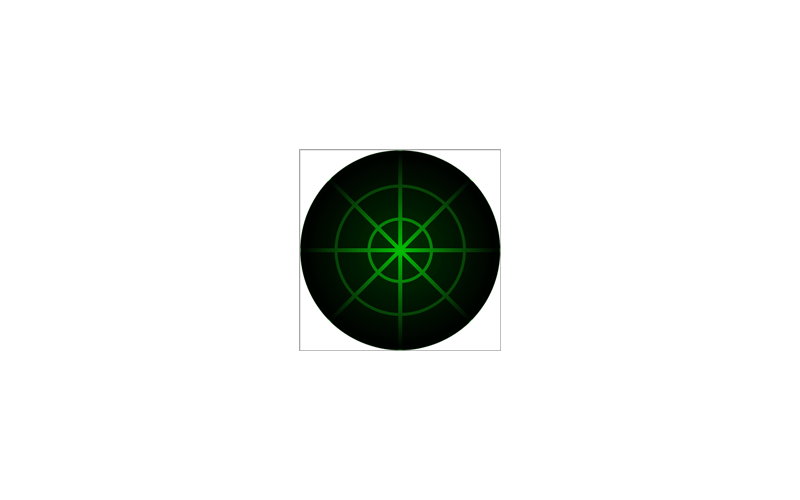
Рис. 1. Фоновая картинка без повторения
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов, а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать, что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
Пример 4. Добавление рисунка
Добавление рисунка
Полностью адаптивный фон с использованием CSS
Примеры использования адаптивных фоновых изображений
На сегодняшний день очень популярны сайты, в которых фоновое изображение покрывает всю отображаемую область страницы.
Ниже приведены некоторые из таких веб-сайтов:
Если вы хотите добиться схожей « внешности » в вашем проекте — вы на правильном пути.
Основные понятия
Вот план нашей игры.
Используем свойство background-size для покрытия всей области просмотра
Используем медиа-запрос при получении уменьшенной версии фонового изображения для мобильных устройств
Для уменьшения времени загрузки страницы на маленьких разрешениях экрана мы будем использовать медиа-запрос, чтобы получить уменьшенную версию фоновой картинки. Но это не обязательно и можно опустить. Данная технология прекрасно работает и без этого.
С этим разрешением мы имеем в плюсе то, что добиваемся покрытия всей области просмотра на большинстве широкоформатных мониторов выпускаемых в настоящее время, но в минусе имеем размер изображения. Это около 1,7 Мб.
Это около 1,7 Мб.
Оставлять такой объем для загрузки одного лишь фонового изображения не очень хорошая идея в любом случае, а в случае с мобильными устройствами это очень плохая идея. К тому же, подобное разрешение просто излишне на экранах с маленьким разрешением ( об этом я расскажу подробнее позже ).
Ниже показано все, что понадобится из разметки:
Мы назначим фоновое изображение элементу body и таким образом добьемся полного покрытия фоном.
Однако эта техника сработает на любом блочном элементе ( таком как div или form ). В случае если ширина-высота вашего блочного контейнера подвижна, фоновое изображение будет также менять размер, чтобы занять всю область контейнера.
Мы объявляем свойства элемента body следующим образом:
Самое важное свойство-значение в этом списке:
А как вы знаете, когда мы растягиваем изображение сверх его настоящего размера — мы теряем качество изображения ( другими словами появляется пикселизация ):
Не забудьте об этом, когда будете подбирать фон. В демо-примере мы используем фото размером 5500 на 3600px для больших экранов, и потому в этом случае вряд ли произойдет нечто подобное.
В демо-примере мы используем фото размером 5500 на 3600px для больших экранов, и потому в этом случае вряд ли произойдет нечто подобное.
Для того чтобы наш фон был выровнен по центру, мы объявили следующее:
Это установит масштабирующие оси в центр области просмотра.
Далее нам стоит разобраться с ситуацией, когда высота контента больше чем высота области просмотра. Когда подобное происходит — появляется скролл-бар.
В демо пример я включил возможность « загрузить некий контент » для того, чтобы вы смогли пронаблюдать поведение фона при прокрутке страницы.
Все что вам остается сделать — скачать демо-пример и немного поэкспериментировать со свойствами позиционирования ( background-attachment и background-position ) чтобы увидеть, как они влияют на поведение страницы и фона при прокрутке.
Следующие значения свойств говорят сами за себя.
Краткая запись CSS
Выше, для наглядности, я определял CSS — свойства в полном виде.
А так выглядит краткая запись:
Все, что вам остается сделать, это сменить значение url на путь к вашей картинке.
Опционально: медиа-запрос на получение уменьшенной версии фоновой картинки
Не поймите меня неправильно, но 114 килобайт это все равно довольно много для использования в некоторых видах веб-дизайна. И мы будем загружать эти 114 килобайт только в случае необходимости, потому как, смотря на статистику, следует находить компромиссы между дизайном для настольных и мобильных устройств.
А вот и сам медиа-запрос:
Минус этого способа состоит в том, что, если вы изменяете размер окна браузера, с, допустим, 1200px до 640px ( или наоборот ), вы увидите мерцающий экран, пока меньшее или большее изображение будет подгружаться.
Заключение
Если и можно что-то добавить на счет этой техники, то это следующее.
Используйте вышеописанное с осторожностью, потому как файлы большого размера могут повлиять на пользовательское взаимодействие, в особенности когда пользователь не имеет достаточно быстрого соединения с интернетом. И это еще одна причина, по которой стоит устанавливать корректный цвет фона, чтобы посетитель вашего сайта смог видеть содержимое еще до того, как фоновое изображение будет полностью загружено.
Оптимизируйте ваши картинки для Веб, прежде чем использовать.
Лицензия: общественное достояние
Исходный код в репозитории GitHub repo не защищен какими либо авторскими правами. Вы можете использовать, продавать, модифицировать и распространять исходный код. Запрос на это вам не нужен.
( Владельцем фоновой картинки я не являюсь. Она принадлежит Unsplash ).
Фон в CSS – памятка для начинающих
При вёрстке страниц веб-сайта часто требуется задать фон определённому объекту для улучшения читаемости текста и внешнего вида портала в целом. Какими способами и методами можно задавать фон в CSS?
Работа с фоном в CSS
background-color
Задаёт цвет фона. Его можно применять как к отдельным элементам
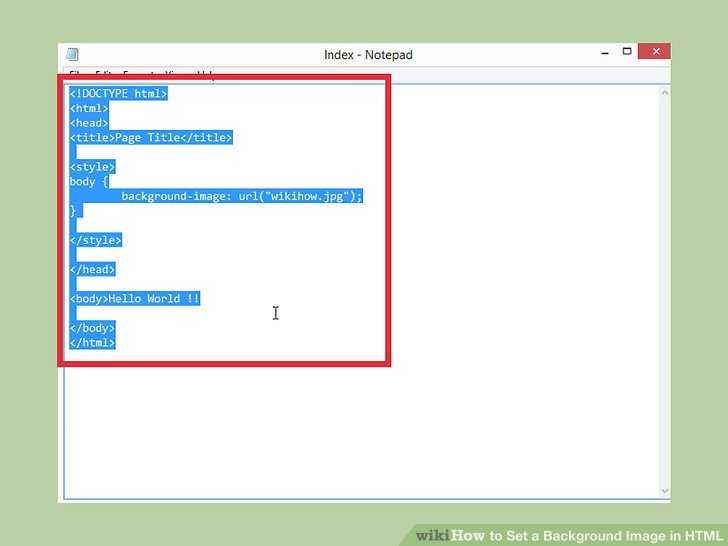
background-image
Данное свойство используется для вставки фоновой картинки, указывая при этом ссылку на неё.
Обратите внимание на то, как указан путь к картинке. Это значит, что изображение должно находиться в той же директории, что и файл стилей CSS. Иначе придётся указывать полный путь к файлу.
Иначе придётся указывать полный путь к файлу.
background-repeat
Изображение из предыдущего примера будет повторяться по всему экрану благодаря данному свойству.
Оно может иметь несколько значений:
Например, повторение по горизонтали выглядит так:
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
background-position
Данное свойство определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с верхнего левого угла.
gradient
Плавный переход от одного цвета к другому, причем переходов допускается несколько.
Использование градиента можно наглядно продемонстрировать в примере кода:
Если пропустить какое-либо свойство, для него устанавливается значение по умолчанию.
Работа с размером фона в CSS
В CSS 2.1 фоновая картинка сохраняет фиксированный размер, однако в CSS 3 было введено подсвойство size, благодаря которому фоновое изображение может быть растянуто или сжато.
Существует несколько способов, позволяющих определить размер:
Абсолютное изменение размера
Ширина и высота по умолчанию устанавливаются автоматически, а новый размер можно задать с помощью различных единиц измерения.
Например, если исходное изображение имеет разрешение 300 на 300 пикселей, то такой код сделает его ширину в два раза меньше:
Если указано только одно значение, оно по умолчанию считается как ширина, высота определяется автоматически, и пропорции сохраняются.
Код, который масштабирует картинку до размера 100 на 100 пикселей, выглядит так:
Относительное изменение размера
Если применять проценты, размер будет основываться не на изображении, а на элементе.
То есть, ширина фонового изображения зависит от параметров контейнера. Если ширина контейнера составляет 600 пикселей, размер фонового изображения уменьшится до величины 300 на 300 пикселей.
Как показывает практика, использование процентов весьма полезно для адаптивного дизайна.
Масштабирование до максимального размера
В свойстве background-size значение contain масштабирует фоновое изображение так, чтобы оно полностью заполняло контейнер или всю страницу.
Уменьшение или увеличение происходит пропорционально до тех пор, пока высота или ширина не будет выходить за рамки контейнера.
Такой фон страницы будет автоматически подгоняться под любое разрешение:
Заполнение фоном
Используя в свойстве background-size значение cover, фон масштабируется таким образом, чтобы заполнить всё пространство контейнера.
В том случае, если соотношения сторон различаются, картинка обрежется:
Масштабирование сразу нескольких фонов
Они могут быть масштабированы при помощи списка значений, которые разделены запятыми в том же порядке:
Создание полупрозрачного фона в CSS
Полупрозрачный элемент хорошо заметен на фоновом рисунке. В веб-дизайне полупрозрачность достигается за счёт свойства opacity или задаваемого для фона формата цвета RGBA.
Особенность данного свойства заключается в том, что прозрачность действует не только на фон, но и на все дочерние элементы. После увеличения прозрачности, и текст и фон станут полупрозрачными.
Пример создания полупрозрачного блока:
В таком случае opacity не подходит и следует воспользоваться форматом RGBA, в котором помимо значений яркости синего, красного и зелёного цветов устанавливается ещё и значение прозрачности. 1 означает абсолютную непрозрачность, а 0 — полную прозрачность.
Работа с картинками (изображениями) в CSS
2013-03-01 / Вр:23:32 / просмотров: 115548
Картинки на сайте имеют две функции: во-первых, они улучшают внешний вид ресурса, во-вторых, помогают воспринимать информацию лучше.
Я не буду здесь делать большое вступление, а приступлю сразу к делу.
Итак, в этой статье я расскажу о всех возможных способах работы с изображениями: вставка фонового изображения, выравнивание изображения, прозрачность, тень от картинки и т. д.
д.
Фоновая картинка.
background | background-image
Если вы хотите добавить фоновую картинку на веб-страницу, воспользуйтесь стилевым свойством background, который задается к селектору body. Задайте путь к изображению внутри значения url.
Как выбрать графический путь? Графический путь будет зависеть от того, где он располагается.
Например, если HTML-файл и фоновый рисунок с именем bg.gif хранятся в одной папке, то достаточно задать url(bg.gif), если фоновый рисунок хранится в папке images, тогда путь будет вот таким url(images/bg.gif).
Совет: учтите, фоновое изображение загружается не сразу, поэтому рекомендую добавлять к фоновому изображению цвет фона, так как цвет загружается моментально. Задайте цвет фону близкий к цвету фонового рисунка.
Повтор фоновой картинки.
background-repeat
Бывают моменты, когда нам необходимо управлять повторами фонового изображения. Например, нам выгодно, чтобы повтор фонового изображения был только по горизонтали или только по вертикали, а бывает момент, что повтор фонового изображения нам вообще не нужен. Итак, как нам выкрутиться в этой ситуации? Воспользуйтесь стилевым свойством background-repeat.
Итак, как нам выкрутиться в этой ситуации? Воспользуйтесь стилевым свойством background-repeat.
background-repeat: repeat-y | repeat-x | no-repeat;
Если не задать стилевое свойство background-repeat, тогда фоновое изображение веб-страницы будет залито полностью фоновой картинкой.
Как добавить две фоновые картинки на веб-страницу.
background
Бываю такие моменты, когда нам необходимо создать два фона для сайта. Например, один фон повторяется по вертикали или по горизонтали, а второй фон выводится без повторения.
Добавим две фоновые картинки старым добрым способом. По крайне мере я знаю точно, все браузеры отображают этот метод.
Зададим фоновое изображение к элементам — HTML и BODY.
Картинка по центру.
Существуют несколько методов установить картинку по центру.
Как в css изменить размер картинки.
background-size
Не зависимо от оригинала картинки, размер можно менять от меньшего до большего. В CSS для изменения размера картинки поможет свойство background-size.
В CSS для изменения размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и др..
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки. Посмотрите пример снизу.
Обтекание (выравнивание) картинки текстом.
float
float: left | right | none ;
left — выровнять картинку по левому краю, текст обтекает его по правой стороне.
right — выровнять картинку по правому краю, текст обтекает по левой стороне.
none — выравнивание и обтекание не задается (значение по умолчанию).
Здесь я указал отступы текста от картинки
Тень картинки.
box-shadow
Небольшая тень под картинкой придает также странице эффект трехмерности, объёма и глубины. Для добавления тени используется свойство box-shadow.
Для добавления тени используется свойство box-shadow.
Прозрачность картинки.
Начну сразу с примера.
С наилучшими пожеланиями Webmasterok2009
Работа с фоном элемента в CSS
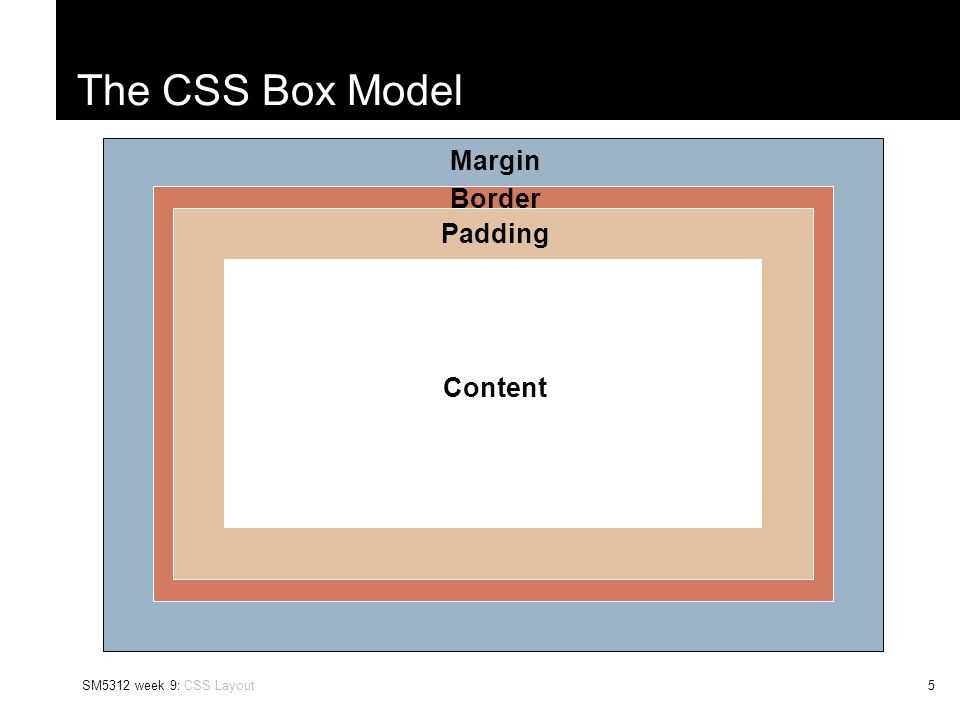
В этом учебнике мы уже рассмотрели с вами такие аспекты работы с изображениями как использование свойств границ (цвет, стиль и толщина), научились задавать тень для изображений (Статья «Тень элемента в CSS»), рассмотрели, как можно создать эффект рамки, добавив задний фон и пустой промежуток между границей и изображением (Статья «Блочная и строчная модель в CSS»). Научились делать изображения плавающими (Статья «Плавающие элементы в CSS») и позиционировать их относительно краев родительского элемента, научились управлять внешними отступами между элементами, но всего этого пока не достаточно.
Для того чтобы Вы смогли создавать по настоящему красочные, яркие и уникальные сайты, вам необходимо познакомиться и изучить методы работы с задним фоном и с таким свойством как background-image, которое позволяет задать одно или несколько фоновых изображений для элемента.
Фон элемента это общий размер элемента, включая значения внутренних отступов (padding) и границ (border), но, не включая значение внешних отступов – свойство margin.
В настоящее время браузеры работают с тремя графическими форматами:
Чтобы задать изображение в качестве заднего фона необходимо использовать свойство background-image и указать путь к файлу изображения, который может быть как относительный, так и абсолютный:
Обращаю Ваше внимание на то, что при использовании относительного пути фоновое изображение необходимо указывать относительно адреса файла таблицы стилей, а не HTML страницы на которой предполагается использование фонового изображение.
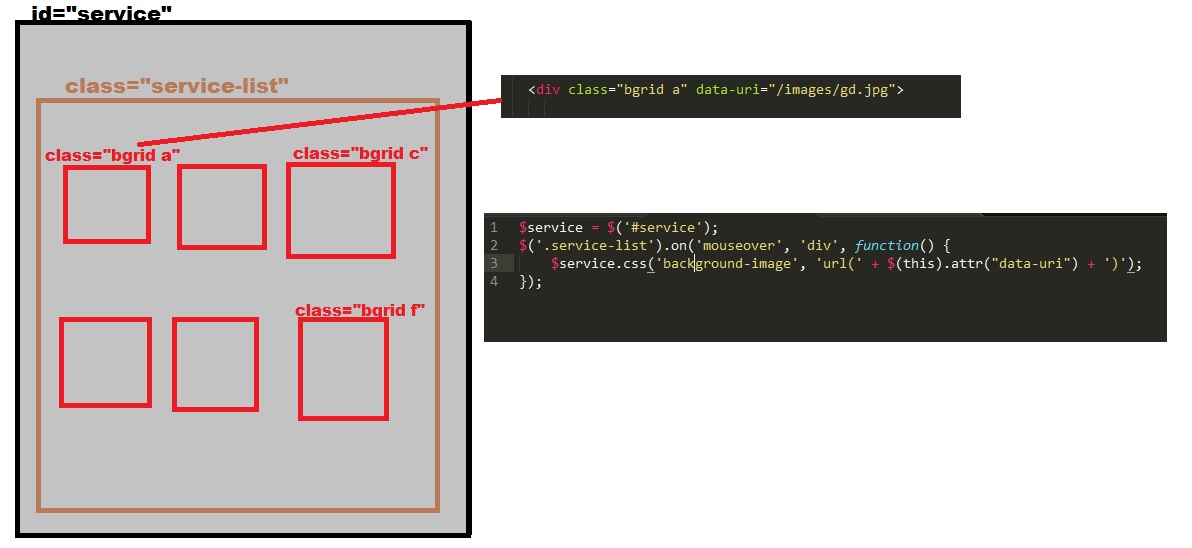
Давайте рассмотрим пример, в котором установим задний фон, который представляет из себя три разноцветных квадрата размером 100 на 100 пикселей для элемента :
По умолчанию, фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали, в нашем примере это привело к тому, что элемент полностью заполнился фоновым изображением.
Желательно всегда устанавливать цвет заднего фона в качестве альтернативы изображению, в этом случае, если изображение по каким-то причинам не будет загружено, то будет использован заданный Вами цвет. Запомните этот момент, мы не будем к нему возвращаться в статьях этого учебника.
Результат нашего примера:
Рис. 115 Пример установки изображения в качестве фона.
Управление повтором фонового изображения
Как мы с вами установили из примера, фоновое изображение размещается по умолчанию в верхнем левом углу элемента и повторяется по вертикали и горизонтали. Давайте научимся изменять эти предопределенные значения и для начала рассмотрим, как управлять повтором изображения, а поможет нам в этом CSS свойство background-repeat.
Это свойство имеет следующие доступные значения:
| Значение | Описание |
|---|---|
| repeat | Фоновое изображение будет повторяться как по вертикали, так и по горизонтали. Это значение по умолчанию. |
| repeat-x | Фоновое изображение будет повторяться по горизонтали (по оси x). |
| repeat-y | Фоновое изображение будет повторяться по вертикали (по оси y). |
| no-repeat | Фоновое изображение не будет повторяться. |
Для следующего примера используем задний фон, который представляет из себя два разноцветных квадрата размером 10 на 10 пикселей.
По аналогии с предыдущим примером для мы установили задний фон, который дублируется как по горизонтали, так и по вертикали. Кроме того, мы создали для наших блоков три класса, которые определяют как будет повторяться фоновое изображение, используя различные значения для свойства background-repeat:
Результат нашего примера:
Рис. 116 Пример управления повтором фонового изображения.
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
Рассмотрим пример использования этого свойства:
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
В данном примере для всех элементов
Результат нашего примера:
Рис. 118 Пример фиксированного фонового изображения.
Свойства CSS 3 для работы с фоновыми изображениями
Настало время углубить свои знания в работе с задним фоном элементов и познакомиться с новыми свойствами CSS, которые были введены в стандарте CSS 3.
Возможные значения этого свойства:
| Значение | Описание |
|---|---|
| padding-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию. |
| border-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента). |
| content-box | Фоновое изображение позиционируется от верхнего левого угла содержимого элемента. |
Рассмотрим применение этого свойства:
В данном примере мы разместили три блока, задали для них задний фон в виде изображения и указали для них различные значения свойства background-origin:
Результат нашего примера:
Рис. 119 Пример использования свойства background-origin.
У Вас может возникнуть вопрос: — А в чем собственно заключается разница между свойством background-origin alt=»mini3″ />и background-clip alt=»mini3″ />?
Разница заключается в том, что свойство background-clip в отличие от background-origin обрезает ту часть фона, которая выходит из указанных рамок. Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
В таблице представлены возможные значения этого свойства:
| Значение | Описание |
|---|---|
| border-box | Фон элемента занимает все пространство (включая границы элемента). Это значение по умолчанию. |
| padding-box | Фон элемента занимает все пространство (не включая границ элемента). |
| content-box | Фон элемента занимает все содержимое элемента (если у элемента установлены значения padding (внутренние отступы), то это пространство не будет окрашено). |
Давайте рассмотрим следующий пример:
В этом примере мы разместили три блока, установили для них задний фон в виде изображения и указали различные значения свойства background-clip:
Результат нашего примера:
Рис. 120 Пример использования свойства background-clip.
Как вы могли заметить свойства background-origin alt=»mini3″ />и background-clip alt=»mini3″ />, имеет смысл применять только тогда, когда у элемента есть внутренние отступы, либо границы.
Установить размер заднего фона допускается с использованием единиц измерения CSS, процентов, либо ключевых слов:
Рассмотрим применение этого свойства:
В данном примере мы разместили пять блоков, задали для них задний фон в виде изображения и указали для них различные значения свойства background-size:
Результат нашего примера:
Рис. 121 Пример масштабирования фоновых изображений.
Универсальное свойство background
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
Где значения соответствуют вышерассмотренным нами свойствам:
Давайте рассмотрим пример использования универсального свойства background:
И так, что мы сделали в этом примере:
Результат нашей работы:
Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо. Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо. Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Практическое задание № 28.
Подсказка: для того, чтобы отцентровать содержимое, необходимо указать значение auto для внешних отступов слева и справа, обратите внимание, что в примере использована тень для блоков.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Как сделать? Как создать? © 2022
Внимание! Информация, опубликованная на сайте, носит исключительно ознакомительный характер и не является рекомендацией к применению. Материалы могут содержать информацию, предназначенную для пользователей старше 18 лет. 18+
Материалы могут содержать информацию, предназначенную для пользователей старше 18 лет. 18+
Фоновое изображение сделать правильным
сайт wsfox.ru помогите изображения подогнать так, что бы полноценная картинка была, а не как.
Подскажите, как сделать в html, чтобы изображение накладывалось на другое изображение?
Нужно, чтобы изображение накладывалось на другое изображение, а другое изображение растягивалось по.
Рамка при наведении на изображение — изображение скачет, как сделать, чтобы они не изменяли позицию?
Хочу сделать рамку при наведении на изображение, но изображение скачет, как сделать, чтобы они не.
Как сделать так, чтобы число не повторялось?
Вопрос следующий. В определенном диапазоне (например от 0 до 9) лежат числа, нужно сделать так.
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой по всему элементу. Такое поведение не всегда требуется, часто картинка используется для стилизации и должна выводиться только один раз. Для этого к свойству background-repeat добавляется значение no-repeat , как показано в примере 1.
Для этого к свойству background-repeat добавляется значение no-repeat , как показано в примере 1.
Пример 1. Фон веб-страницы
Здесь фоновая картинка выводится для всей веб-страницы, поэтому стилевые свойства добавляются к селектору body . Результат данного примера показан на рис. 1.
Добавление одного и того же изображения или подложки на каждый слайд
PowerPoint для Microsoft 365 для Mac PowerPoint 2021 for Mac PowerPoint 2019 для Mac PowerPoint 2016 для Mac PowerPoint для Mac 2011 Еще…Меньше
Вы можете добавить в презентацию изображение (иногда прозрачное и называется водяной знак), образец слайдов так, чтобы оно было отображается на всех слайдах презентации. Например, у вас может быть логотип компании, который вы хотите включить на каждый слайд.
Применение изображения к всем слайдам
- org/ListItem»>
В представлении Образец слайдов выберите образец слайдов в верхней части области эскизов, расположенной слева.
-
На вкладке «Мастер слайдов» нажмите кнопку «Стили фона».
-
Щелкните Формат фона.
-
Чтобы вставить изображение со своего компьютера, установите переключатель Рисунок или текстура.

-
В разделе Добавить рисунок из источника нажмите кнопку Файл. (Или, чтобы вставить рисунок, который уже скопирован в буфер обмена, щелкните «Буферобмена».)
-
Найдите и выберите нужный рисунок и нажмите кнопку Вставить.
Выбранное изображение заполнит фон слайда в области эскизов, а все его макеты будут заполнены.
-
Если вы хотите создать эффект водяного знака, в области «Формат фона» сдвиньте ползунок прозрачности вправо, чтобы установить процент непрозрачности.

На вкладке Вид выберите пункт Образец слайдов.
Применение изображения к определенным макетам слайдов
-
На вкладке Вид нажмите кнопку Образец слайдов.
-
В режиме «Мастер слайдов» в области эскизов слева выберите макет слайда или макеты, на которые вы хотите добавить фон рисунка. (Чтобы выбрать несколько элементов, выберите их, удерживая на клавише SHIFT.)
-
На вкладке Образец слайдов нажмите кнопку Стили фона.

-
Щелкните Формат фона.
-
Чтобы вставить изображение со своего компьютера, установите переключатель Рисунок или текстура.
-
В разделе Добавить рисунок из источника нажмите кнопку Файл. (Или, чтобы вставить рисунок, который уже скопирован в буфер обмена, щелкните
-
Найдите и выберите нужный рисунок и нажмите кнопку Вставить.

Выбранное изображение заполнит фонового рисунка, выбранного на шаге 2.
-
Если вы хотите создать эффект водяного знака, в области «Формат фона» сдвиньте ползунок прозрачности вправо, чтобы установить процент непрозрачности.
См. также
Удаление фонового рисунка или водяного знака со слайдов в PowerPoint для Mac
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
- org/ListItem»>
-
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Проводник по коллекции картинок.
Примечание: При поиске картинок и изображений в Интернете откроется служба Bing, где можно сохранить их на компьютере, а затем добавить в документ. Используя фотографии или картинки с сайта Bing, вы должны следить за соблюдением авторских прав. На сайте Bing есть фильтр по лицензии, с помощью которого можно выбрать подходящие изображения.
org/ListItem»>
-
На вкладке «Формат рисунка» в области «Стили рисунков» переместит ползунок «Прозрачность» вправо, чтобы сделать рисунок более светлым.
-
Выполните любое из описанных ниже действий.
Задача
Необходимые действия
Перемещение изображения
Перетащите изображение в новое место.

Resize the image
Выберите изображение, навести указатель на маркер изменения размера и перетащите его, пока изображение не выберет нужный размер.
Совет: Чтобы сохранить пропорции картинок, перетаскивать курсор, удерживая на удержании shift.
-
В меню Вид выберите пункт Обычный.
Примечания:
-
Если водяной знак не появляется на одном из слайдов, в меню «Формат» выберите пункт «Фон слайда» и убедитесь, что не выбран пункт «Скрыть фоновые рисунки».

-
Если вы хотите, чтобы водяной знак был видна только на одном слайде, создайте ее в обычном режиме.
-
В меню Вид выберите пункт Образец, а затем — Образец слайдов.
Перетащите нужный клип в мастер слайдов.
-
В меню Вид выберите пункт Образец, а затем — Образец слайдов.
-
На вкладке Главная в группе Вставить нажмите кнопку Рисунок и выберите пункт Фотобраузер.

-
Перетащите нужный рисунок в мастер слайдов.
-
На вкладке «Формат рисунка» в области «Стили рисунков» переместит ползунок «Прозрачность» вправо, чтобы сделать рисунок более светлым.
-
Выполните любое из описанных ниже действий.
Задача
Необходимые действия
Перемещение изображения
Перетащите изображение в новое место.

Resize the image
Выберите изображение, навести указатель на маркер изменения размера и перетащите его, пока изображение не выберет нужный размер.
Совет: Чтобы сохранить пропорции рисунка, перетащите курсор, удерживая на удержании shift.
-
В меню Вид выберите пункт Обычный.
Примечания:
-
Если вы хотите, чтобы водяной знак был видна только на одном слайде, создайте ее в обычном режиме.

-
Если водяной знак не появляется на одном из слайдов, в меню «Формат» выберите пункт «Фон слайда» и убедитесь, что не выбран пункт «Скрыть фоновые рисунки».
-
-
В меню Вид выберите пункт Образец, а затем — Образец слайдов.
-
На вкладке Главная в группе Вставка нажмите кнопку Фигура, наведите указатель мыши на тип фигуры и выберите нужную фигуру.

-
Щелкните слайд-шоу и перетащите курсор до нужного размера.
Совет: Если требуется сохранить пропорции фигуры, при перетаскивании указателя удерживайте клавишу SHIFT.
-
На вкладке «Формат»в области «Стили фигур» переместит ползунок «Прозрачность» вправо, чтобы сделать цвет фигуры более светлым.
-
Выполните любое из описанных ниже действий.

Задача
Необходимые действия
Перемещение изображения
Перетащите изображение в новое место.
Resize the image
Выберите изображение, навести указатель на маркер изменения размера и перетащите его, пока изображение не выберет нужный размер.

-
В меню Вид выберите пункт Обычный.
Примечания:
-
Если вы хотите, чтобы водяной знак был видна только на одном слайде, создайте ее в обычном режиме.
-
Если водяной знак не появляется на одном из слайдов, в меню «Формат» выберите пункт «Фон слайда» и убедитесь, что не выбран пункт «Скрыть фоновые рисунки».
-
В меню Вид выберите пункт Образец, а затем — Образец слайдов.
На вкладке Главная в группе Вставить нажмите кнопку Текст и выберите элемент WordArt.
Чтобы изменить заливку или цвет контура WordArt, на вкладке «Формат» в области «Стили фигур» выберите стиль из коллекции или используйте параметры «Заливка», «Линия» или «Эффекты».
Чтобы изменить заливку или цвет контура текста WordArt, на вкладке «Формат» в области «Стили текста» выберите стиль из коллекции или используйте параметры «Заливка», «Линия» или «Эффекты».
На вкладке «Формат» в области «Стилифигур» переместите ползунок «Прозрачность» вправо, чтобы сделать wordArt более светлым.
Выполните любое из описанных ниже действий.
|
Задача |
Необходимые действия |
|---|---|
|
Перемещение wordArt |
Выберите wordArt и перетащите его на новое место. |
|
Resize the WordArt |
Вы выберите wordArt, навести указатель на маркер изменения размера, а затем перетащите его, пока не выберете нужный размер. |
|
Поворот wordArt |
Выделите текст WordArt. На вкладке «Формат» в области «Упорядочивать»нажмите кнопку «Повернуть»и выберите один из вариантов. |
В меню Вид выберите пункт Обычный.
Примечания:
-
Если вы хотите, чтобы водяной знак был видна только на одном слайде, создайте ее в обычном режиме.
-
Если водяной знак не появляется на одном из слайдов, в меню «Формат» выберите пункт «Фон слайда» и убедитесь, что не выбран пункт «Скрыть фоновые рисунки».
См. также
-
Добавление или изменение фигуры
-
Вставка рисунков в Office для Mac
-
Добавление и замена рисунка
Css Сделать фоновое изображение повторяющимся по горизонтали с примерами кода
Css Сделать фоновое изображение повторяющимся по горизонтали с примерами кода
В этой статье мы увидим, как решить Css Сделать фоновое изображение повторяющимся по горизонтали с примерами.
background-repeat: повтор-x;
Как мы видели, для решения проблемы Css Make Background Image Repeat Horizontal было использовано множество примеров.
Как повторить изображение по горизонтали?
Вы можете повторить изображение по горизонтали, используя background-repeat:repeat-x . Этот текст отображается перед повторяющимся изображением.
Как сделать так, чтобы изображение повторялось в CSS?
Свойство background-repeat устанавливает, будет ли повторяться фоновое изображение. По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали. Совет: фоновое изображение размещается в соответствии со свойством background-position.
Как дважды повторить фоновое изображение в CSS?
фон-повтор
- повтор : изображение мозаично в обоих направлениях. Это значение по умолчанию.
- repeat-x : расположить изображение горизонтально.
- repeat-y : расположить изображение вертикально.

- no-repeat : не повторять, просто показать изображение один раз.
- пробел: разбить изображение в обоих направлениях.
- round: мозаичное изображение в обоих направлениях.
Какое значение свойства background-repeat CSS будет повторять изображение по горизонтали и по вертикали?
CSS background-repeat По умолчанию свойство background-image повторяет изображение как по горизонтали, так и по вертикали.
В каком направлении по умолчанию будет повторяться фоновое изображение?
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали. Совет: фоновое изображение размещается в соответствии со свойством background-position. Если background-position не указано, изображение всегда помещается в верхний левый угол элемента.
Какое свойство CSS фона приведет к тому, что фоновое изображение будет повторяться по вертикали?
Repeat-y: это свойство используется для установки фонового изображения, повторяющегося только по вертикали. 12 сентября 2022 г.
12 сентября 2022 г.
Какой код помогает повторять фоновое изображение по горизонтали или по вертикали?
CSS-свойство background-repeat определяет, как повторяются фоновые изображения. Фоновое изображение может повторяться по горизонтальной и вертикальной осям или вообще не повторяться.26 сентября 2022 г.
Как сделать, чтобы фоновое изображение не повторялось?
Чтобы фоновое изображение не повторялось в HTML, укажите no-repeat в свойстве background-repeat или сокращенном свойстве background. Для фонового изображения установлено значение «не повторять» с помощью свойства «background-repeat».
Как можно контролировать повторение образа резервной копии?
Чтобы управлять повторением изображения в фоновом режиме, используйте свойство background-repeat. Вы можете использовать значение no-repeat для свойства background-repeat, если вы не хотите повторять изображение, в этом случае изображение будет отображаться только один раз.30 января 2020 г.
Как поместить несколько изображений в качестве фона в CSS?
CSS позволяет добавлять несколько фоновых изображений для элемента с помощью свойства background-image. Различные фоновые изображения разделяются запятыми, и изображения располагаются друг над другом, где первое изображение находится ближе всего к зрителю.
Загружать фоновые изображения в зависимости от размера экрана
Оглавление
- Адаптивный фоновый дисплей не является адаптивным Фоновая загрузка
- Адаптивная загрузка фонового изображения
- Предотвратить загрузку фона скрытого элемента
TLDR: если все, что вас интересует, — это код, чтобы заставить это работать, перейдите в этот раздел и возьмите фрагмент кода.
Отзывчивый фон Отображение Неотзывчивый фон Загрузка
Установка свойства background-size фона в значение «cover» позволяет нам гарантировать, что он полностью покрывает область фона на любом размере экрана. Но, поскольку одно и то же изображение загружается независимо от размера экрана, этот параметр действует только с точки зрения отображения изображения, а не с точки зрения загруженного изображения. В результате вы можете загрузить фоновое изображение размером 1400 пикселей на экран мобильного устройства Google Nexus 4.
HTML {
background: url('large_bg.jpg') фиксированный центр без повторов;
размер фона: обложка;
-webkit-background-size: обложка;
-o-background-size: обложка;
-moz-background-size: обложка;
}
Загрузка адаптивного фонового изображения
Использование медиа-запросов позволяет нам указывать разные фоновые изображения для разных размеров экрана исключительно с помощью CSS. Таким образом, фоновое изображение, размер которого соответствует размеру экрана, загружается браузером.
Таким образом, фоновое изображение, размер которого соответствует размеру экрана, загружается браузером.
Экран @media и (максимальная ширина: 480 пикселей) {
HTML {
background: url('small_bg.jpg') фиксированный центр без повторов;
}
}
Экран @media и (минимальная ширина: 481px) и (максимальная ширина: 900px) {
HTML {
background: url('med_bg.jpg') исправлен центр без повторов;
}
}
Экран @media и (минимальная ширина: 901px) {
HTML {
background: url('large_bg.jpg') фиксированный центр без повторов;
}
}
HTML {
размер фона: обложка;
-webkit-background-size: обложка;
-o-background-size: обложка;
-moz-background-size: обложка;
}
Предотвратить загрузку фона скрытого элемента
В случае, если вы хотите, чтобы фоновое изображение для элемента, скрытого на определенном экране, не загружалось, просто используйте медиа-запросы CSS, чтобы установить фон «нет» для этого экрана- размер.