Как сделать круги с помощью CSS3
Рекомендую этот хостинг в Украине. Всё очень доступно, цены низкие, и лояльная тех поддержка.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
Привет
CSS
.circle{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px; color:#fff;
line-height:100px;
text-align:center;
background:#000
} HTML
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
<div>привет</div>
И круг отобразится. Ух как всё просто 🙂
Привет
CSS
.button{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px; font-size:20px;
color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
<a href="#" class="button">Привет</a>
Это свойство позволяет нам менять цвет при наведении.
Привет
CSS
.menu{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px;
color:#fff;
line-height:100px;
text-decoration:none;
text-align:center;
background:#000
}
.menu:hover{
color:#fff;
text-decoration:none;
background:#333
}HTML
<a href="#">Привет</a>
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Привет
CSS
.stylish{
width:100px;
height:100px;
display:block;
border-radius:66px;
-moz-border-radius:66px;
-webkit-border-radius:66px;
-khtml-border-radius:66px;
border:#ccc 4px double;
font-size:20px;
color:#888;
line-height:100px;
text-shadow:0 1px 0 #fff;
text-decoration:none;
text-align:center;
background:#ddd}
.stylish:hover{
border:#bbb 4px double;
color:#aaa;
text-decoration:none;
background:#e6e6e6
} HTML
<a href="#">Hello</a>
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
.krug {
width: 100px;
height: 100px;
background: #70B4CF;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Овал
.oval {
width: 180px;
height: 90px;
background: #70B4CF;
-moz-border-radius: 90px/45px;
-webkit-border-radius: 90px/45px;
border-radius: 90/45px;
}Полукруг
.half-circle{
background: orange;
height: 50px;
width: 100px;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}Обрезанный круг
.quartercircle{
background: #E4A7E8;
height: 100px;
width: 100px;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
border-radius: 100px 0 0 0;
}Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
Как создать круг в CSS и редактировать его

От автора: я постоянный эксперт Cloud Four по кругам. Я не планировал им быть. Некоторое время назад мы работали над проектом, в котором было много кругов: круглые контейнеры, круглые миниатюры, круглые кнопки. И сначала я стал парнем, с которым можно поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: в этом нет ничего сложного. К концу этой статьи я думаю, что вы тоже будете экспертом.
Создание кругов
Существует несколько методов определения динамических круглых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных и до наименее распространенных.
border-radius
Самая распространенная техника — это скруглить все углы на 50%. Это самый простой способ, и он широко поддерживается. Свойство border-radius также будет влиять на обводки, тени и целевой размер касания / клика элемента.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли вы хотите, чтобы круг растягивался до формы таблетки, установите для border-radius половину высоты элемента вместо 50%. Если высота неизвестна, выберите произвольно большое значение (например, 99em).
SVG
SVG может включать в себя элемент <circle/>, который может быть стилизован аналогично любому другому контуру. Они очень хорошо поддерживаются и производительны для анимации, но требуют больше разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина ширины его обводки, если есть) немного меньше viewBox SVG.
clip-path
Это новая техника. Ее поддержка вполне достойная, но менее последовательная. clip-path не влияет на макет элемента, что означает, что оно влияет на обводку и, скорее всего, будет скрывать внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Радиальный градиент
Мы можем использовать background-image и radial-gradient, чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его расположение (включая целевой размер касания / клика) не будет затронуто. Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Центрирование контента
Можно использовать практически любой метод для центрирования вещей с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит слегка смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему еще более заметной.

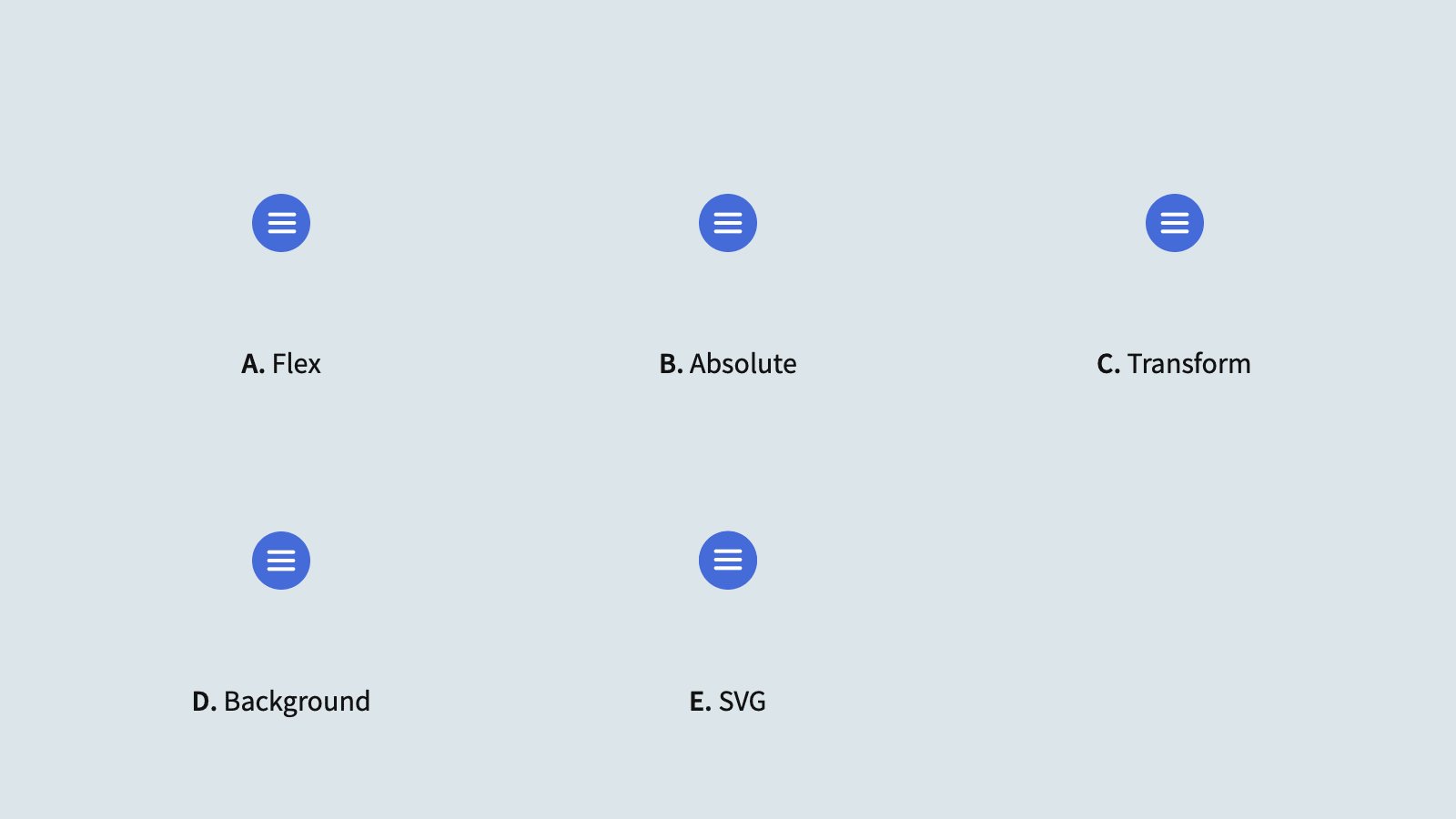
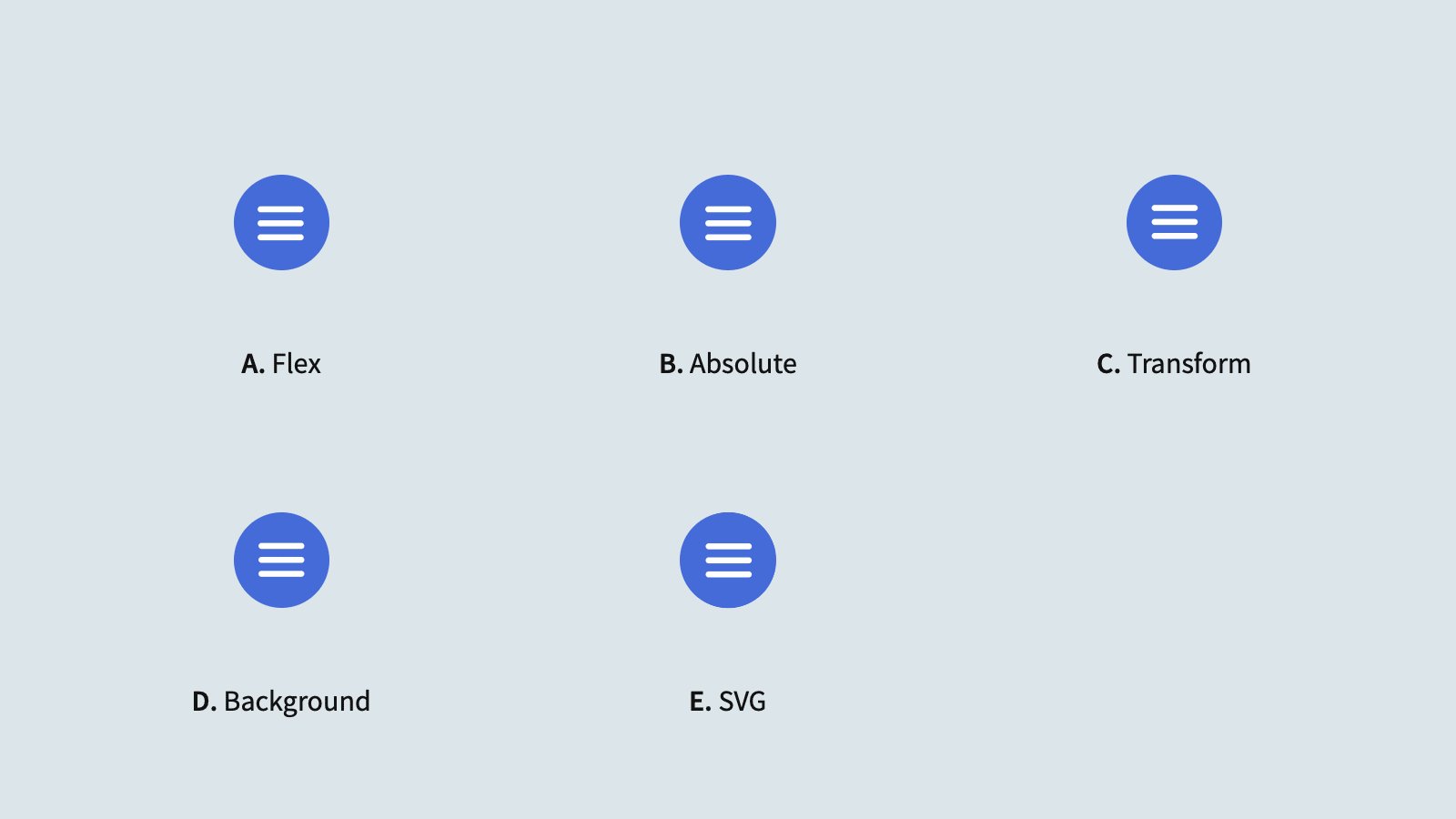
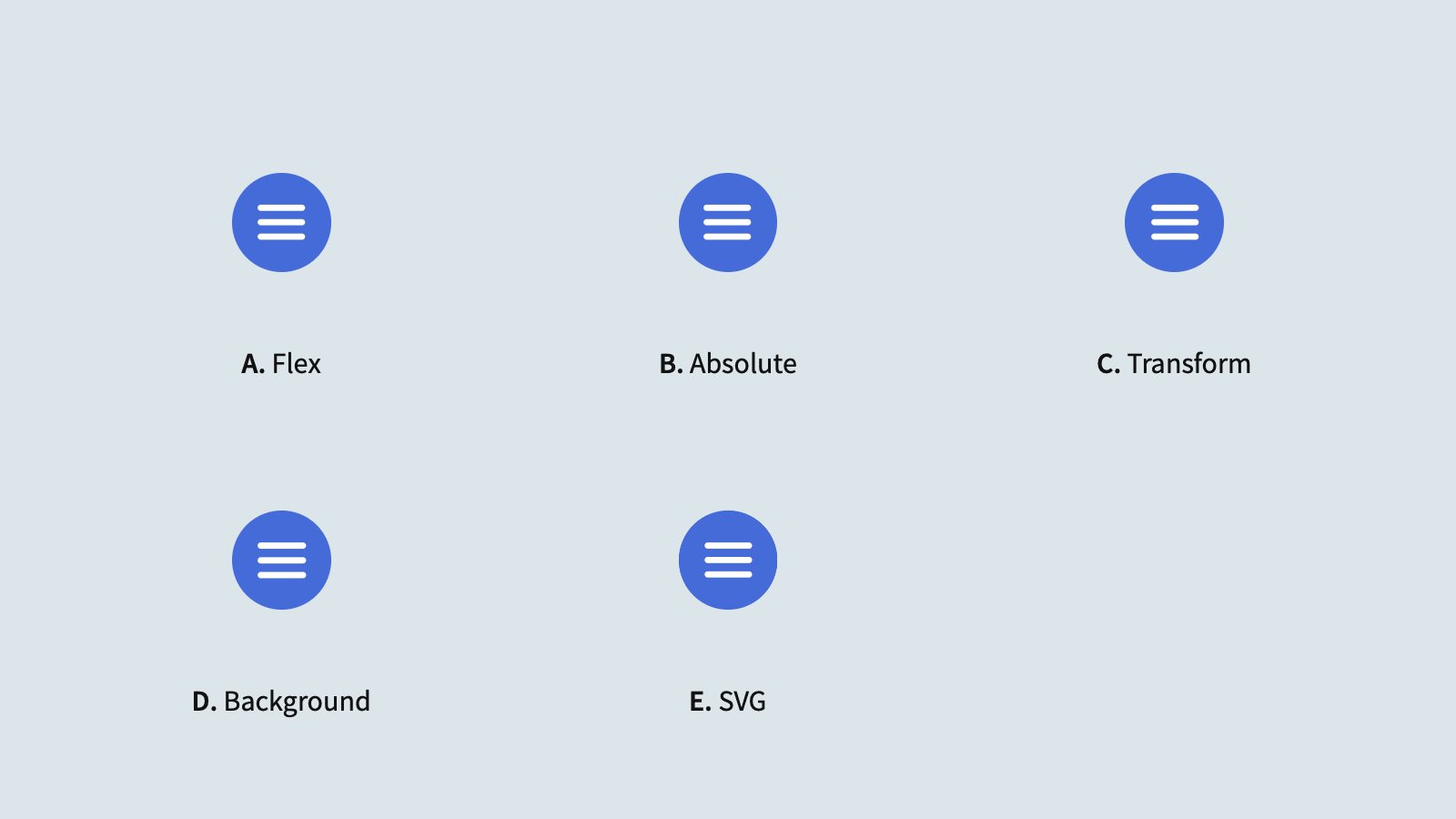
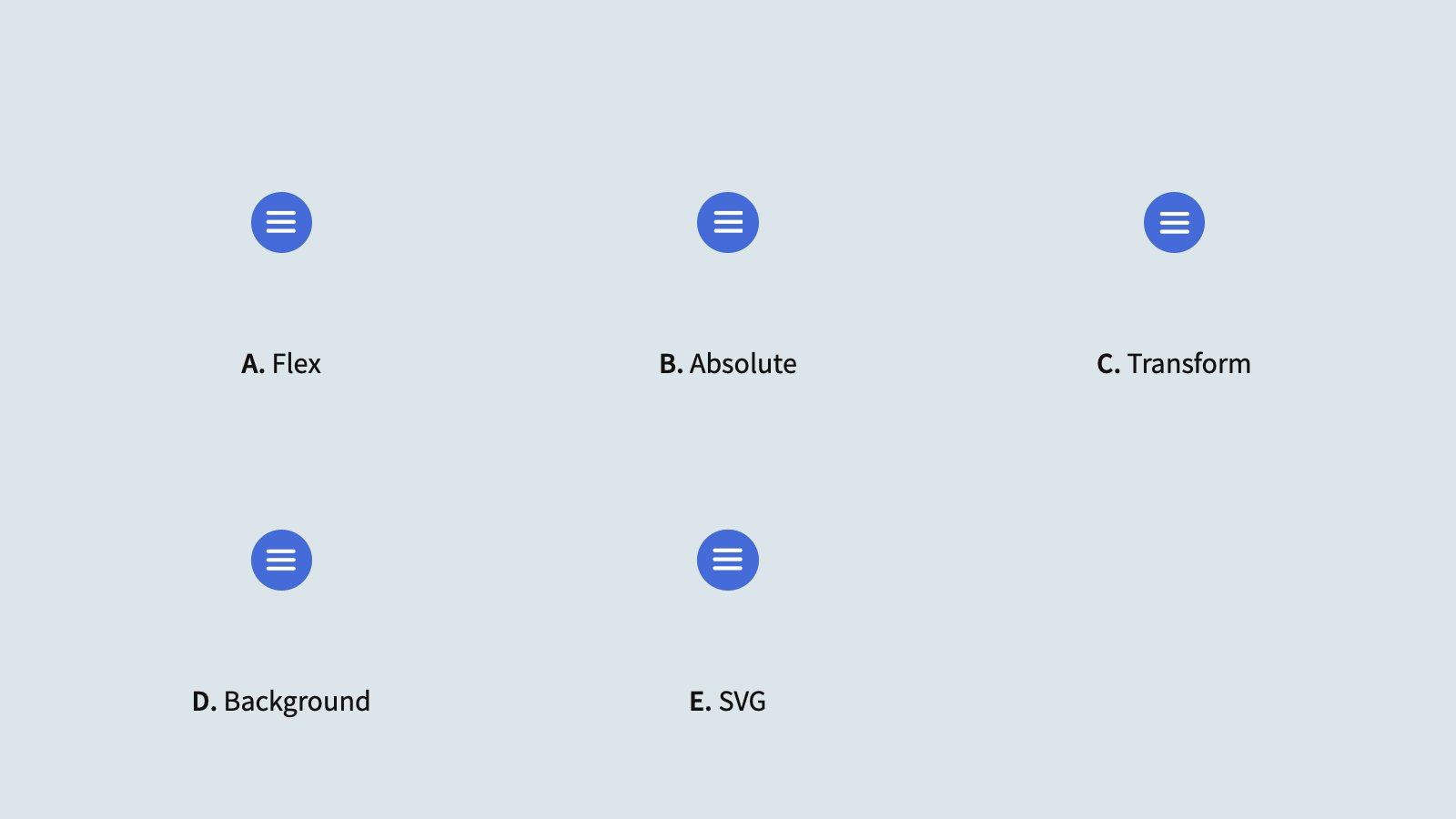
Сравнение методов центрирования для элементов разных размеров в Safari. Обратите внимание, что некоторые методы имеют более заметный джиттер в положении значка относительно его контейнера.
Это связано с тем, как браузеры рассчитывают субпиксели. Каждый раз, когда мы используем относительные единицы, единицы на основе окра просмотра или значения из модульной шкалы, есть вероятность, что мы просим браузер вычислять дробные значения, например 22.78125px. Когда-нибудь эта проблема может сломать нашу сетку или вызвать другие фундаментальные проблемы. В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
По моему опыту, самый гибкий метод для центрирования — использовать комбинацию абсолютного позиционирования (чтобы установить центральную точку на основе расположения родительского элемента) и преобразования (чтобы поместить дочерний элемент с помощью относительных вычислений):
Обрезка содержимого
Центрирование это хорошо, но что, если мы хотим заполнить круг изображением?
С помощью HTML / CSS
Мы можем обрезать элемент img до круга, используя border-radius:
Это имеет некоторые ограничения:
Элемент не адаптируется к своему контейнеру.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМы не можем применить какие-либо внутренние тени, чтобы как-то отделить изображение от фона (кроме как в самом изображении).
Мы используем object-fit: cover для предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. В нем используется элемент-оболочка, чтобы установить соотношения сторон блока для поддержания квадратных пропорций, в нем улучшается обработка неквадратных изображений с помощью @supports и применяется прозрачная внутренняя тень, чтобы отделить изображение от фона:
С помощью SVG
Мы можем сделать то же самое, используя SVG:
Но поскольку элементы SVG image не поддерживают srcset или sizes, это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Субпиксельные промежутки
Если вы наложите внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что появляются некоторые субпиксельные артефакты:

Светлые пиксели вдоль края, где фон выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, пожалуйста, дайте мне знать в комментариях!
Обтекание текстом
Текст! Это основа Интернета. Он заполняет прямоугольники и разбивается на строки. Что мы можем сделать с этим?
Внешний текст
Вы можете задать обтекание текстом вокруг круглой фигуры, используя свойство shape-outside:
Внутренний текст
Стоп! Это, наверное, плохая идея! Сделать его адаптивным практически невозможно! Просто подождите, пока у нас не будет свойства shape-inside!
Точно? Хорошо, хорошо, у Джонатана Скита есть интеллектуальный хак. Он использует псевдо-элементы для установки shape-outside по обе стороны от текста:
Вдоль контура
Мы можем установить текст по изогнутому контуру с помощью SVG и <textPath>:
К сожалению, <circle> поддерживается для <textPath> не во всех браузерах, но преобразование в <path> не слишком сложное.
Заключение!
Вот и все! Вы прочитали длинную статью о действительно важной теме, прошли по ее минным полям с вложенными заголовками и повторяющимися демонстрациями и обрели знание о кругах в качестве единственной награды! Продолжайте в том же духе, отважный читатель! Я верю в вас!
Автор: Tyler Sticka
Источник: https://cloudfour.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьFAQ: Как сделать круглый div / круглое фото?
Открыл недавно метрику на своем старом сайте, а на него есть несколько переходов с поисковиков. Посмотрел историю поисковых запросов и удивился, почти каждый день есть несколько посещений по запросам “как сделать круглый div”, “как сделать круглое фото” и подобное. Оказывается многих интересует подобный вопрос, так давайте же разберем его.
Чтобы сделать круглый блок, необходимо воспользоваться CSS-свойством border-radius и задать ему значение 50%, то есть округлить каждый угол на половину ширины/высоты. В результате мы получим такое:
Как видим, мы получили почти круг, а почти, потому, что округление мы применили к прямоугольному блоку, чтобы получился красивый, правильный круг, необходимо прямоугольник превратить в квадрат, для этого блоку задаем одинаковую высоту и ширину:
Готовый код:
<div></div>
<div></div> |
- CSS (правила для скругления)
.circle { width: 100px; /* задаете свои размеры */ height: 100px; border-radius: 50%; /* не забываем о кроссбраузерности */ -moz-border-radius: 50%; -webkit-border-radius: 50%; -khtml-border-radius: 50%; }
.circle { width: 100px; /* задаете свои размеры */ height: 100px; border-radius: 50%; /* не забываем о кроссбраузерности */ -moz-border-radius: 50%; -webkit-border-radius: 50%; -khtml-border-radius: 50%; } |
Код для вывода красивых аватаров пользователей с использованием теней и рамок.
<div> <img src=»путь_к_файлу» alt=»» /> </div>
<div> <img src=»путь_к_файлу» alt=»» /> </div> |
.circle { width: 100px; /* задаете свои размеры */ height: 100px; overflow: hidden; background: #fff; padding: 5px; /* создание отступов */ border-radius: 50%; /* не забываем о кроссбраузерности */ -moz-border-radius: 50%; -webkit-border-radius: 50%; border: #aaa 1px solid; box-shadow: 0px 1px 1px 1px #bbb; /* тень */ -moz-box-shadow: 0px 1px 1px 1px #bbb; -webkit-box-shadow: 0px 1px 1px 1px #bbb; } .circle img { display: block; width:100%; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.circle { width: 100px; /* задаете свои размеры */ height: 100px; overflow: hidden; background: #fff; padding: 5px; /* создание отступов */ border-radius: 50%; /* не забываем о кроссбраузерности */ -moz-border-radius: 50%; -webkit-border-radius: 50%; border: #aaa 1px solid; box-shadow: 0px 1px 1px 1px #bbb; /* тень */ -moz-box-shadow: 0px 1px 1px 1px #bbb; -webkit-box-shadow: 0px 1px 1px 1px #bbb; } .circle img { display: block; width:100%; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; } |
В результате получаем такие картинки

Рисуем различные фигуры CSS
Первым в списке будет квадрат — разметка предельно просто, потребуется всего один блок и несколько строчек css
html:
<div></div>
css:
.square {
width: 100px;
height: 100px;
background: #cc0000;
}
Меняя значения размеров и цвет фона блока рисуем квадрат нужного размера
Пример того, что должно получиться:
Как из квадрата получить прямоугольник, я думаю, объяснять нет нужды, а вот нарисовать круг, к сожалению, без свойства css3 border-radius не получится.
html:
<div></div>
css:
.circle {
width: 100px;
height: 100px;
background: #cc0000;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
Пример того, что должно получиться:
Немного изменив значения css свойств можем получить из круга овал.
html:
<div></div>
css:
.ellipse {
width: 200px;
height: 100px;
background: #cc0000;
-moz-border-radius: 100px/50px;
-webkit-border-radius: 100px/50px;
border-radius: 100px/50px;
}
Пример того, что должно получиться:
К сожалению, получить круг и овал в IE 7-8 без хаков не получится. Следует так же учитывать, что чем мельче элемент, тем хуже сглаживание по краям.
Следующий подопытный в нашем списке — треугольник.
html:
<div></div>
css:
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;;
}
Пример того, что должно получиться:
Манипулируя значениями свойств css можно получить довольно причудливые формы треугольников. Обращаю внимание — цвет бордера должен задаваться для большей стороны. Ну и опять же, чем мельче элемент, тем хуже сглаживание по краям, но в отличии от круга и овала работает в ИЕ.
Как сделать круглые изображения? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Задача
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow. Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
Пример 2. Рамка из тени
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметры теней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin.
