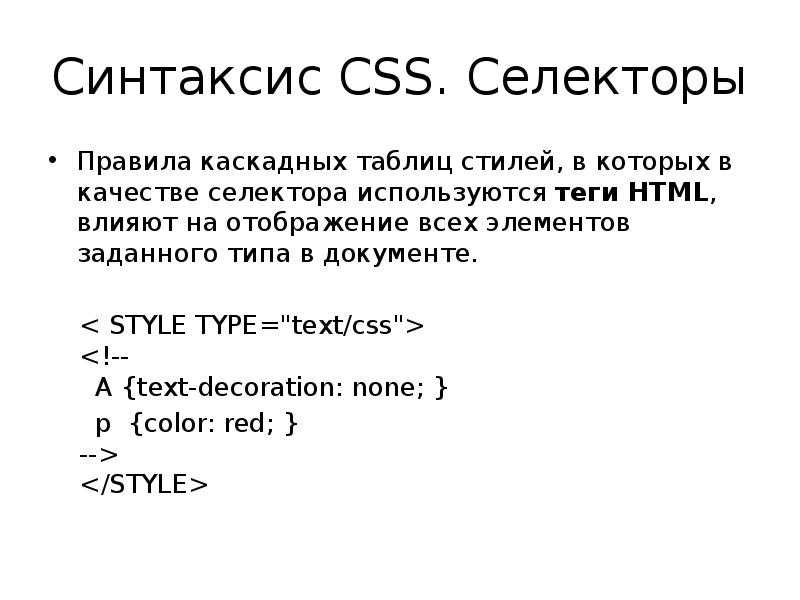
Основы работы с CSS — тест 5
Главная / Интернет-технологии / Основы работы с CSS / Тест 5
Упражнение 1:
Номер 1
Укажите вариант определения курсива:
Ответ:
 (1) 'oblique'  
 (2) 'cursive'  
 (3) 'italic'  
Номер 2
Укажите вариант определения полужирного шрифта:
Ответ:
'regularbold'    (2) 'bold'  
 (3) 'demi'  
Номер 3
Какое свойство определяет семейство шрифтов?
Ответ:
 (1) 'font-style'  
 (2) 'font-family'  
  (3) 'font-variant'  
Упражнение 2:
Номер 1
В каком примере текст в заголовкахh2,h3илиh4будет отображаться шрифтом italic?
Ответ:
 (1) h2; h3; h4 { font-style: oblique }  
 (2) h2 - h4 { font-style: italic }  
 (3) h2, h3, h4 { font-style: italic }  
Номер 2
В каком примере текст тэгаEMв заголовкеh2будет иметь обычное начертание?
Ответ:
 (1) h2 EM { font-style: normal }  
 (2) h2, EM { font-style: normal }  
 (3) h2 {EM { font-style: normal }}  
Номер 3
Какой из примеров устанавливает маленькие заглавные буквы для заголовкаh4и наклонные - для выделенного текста(EM)?
Ответ:
  (1) H { font-variant: small-caps }
EM { font-style: oblique }  
 (2) h4 { font-variant: small-caps }
EM { font-style: oblique }  
 (3) h4 { font-variant: small-caps }
EM { font-style: cursiv }  
Упражнение 3:
Номер 1
В каких примерах свойство 'font-size' описано без ошибок?
Ответ:
 (1) P { font-size: 12pt; }  
BLOCKQUOTE { font-size: larger }    (3) EM { font-size: 150% }  
Номер 2
Назовите свойство, позволяющее управлять размером шрифта:
Ответ:
 (1) 'font-size-adjust'  
 (2) 'font-width'  
 (3) 'font-higth'  
 (4) 'font-size'  
Номер 3
Укажите допустимые значения свойства 'font-size':
Ответ:
 (1) 10em  
 (2) 10%  
 (3) big  
Упражнение 4:
Номер 1
Какое свойство позволяет вывести текст малыми прописными буквами?
 (1) font-style  
 (2) font-variant  
 (3) font-weight  
Номер 2
Какое значение свойства font-variant позволяет вывести текст малыми прописными буквами?
Ответ:
 (1) 'small-caps'  
 (2) 'small'
 (3) 'normal'  
Номер 3
Какое свойство определяет шрифты диалоговых окон?
Ответ:
 (1) message-box  
 (2) dialogs  
 (3) menu  
Упражнение 5:
Номер 1
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»>
h2. first {font-weight: 800}
</style>  
first {font-weight: 800}
</style>  
 (2) <style type=»text/css»> h3.second {font-weight: bold} </style>  
 (3) <style type=»text/css»> h4.third {font-weight: 200} </style>  
Номер 2
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»> h2 {font-weight: 2000} </style>  
 (2) <style type=»text/css»> h3 {font-weight: lighter} </style>  
 (3) <style type=»text/css»> h4 {font-weight: 300} </style>  
Номер 3
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»> p {font-weight: 700} </style>  
 (2) <style type=»text/css»> ol {font-weight: bolder} </style>  
 (3) <style type=»text/css»> li {font-weight: 1000} </style>  
Упражнение 6:
Номер 1
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) pre { font: oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: italic small-caps 10px/12px serif }  
Номер 2
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) pre { oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: status-bar }  
Номер 3
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) font { oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: status }  
Упражнение 7:
Номер 1
Укажите корректные примеры сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique small-caps bold 5px serif }  
 (2) p { font: italic small-caps 10px/12px serif }  
 (3) p { font style: oblique small-caps bold 5px serif }  
Номер 2
Укажите корректный пример сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique small-caps bold 5px serif }  
 (2) p { font: italic; small-caps; 10px; 12px; serif }  
 (3) p { font-family: oblique small-caps bold 5px serif }  
Номер 3
Укажите корректный пример сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique, small-caps, bold, 5px, serif }  
 (2) p { font: oblique small-caps bold 5px serif }  
 (3) p { oblique small-caps bold 5px serif }  
Упражнение 8:
Номер 1
Перечислите доступные свойства параметра fontОтвет:
 (1) font-style  
 (2) font-variant  
 (3) font  
Номер 2
Перечислите доступные свойства параметра fontОтвет:
 (1) font-size  
 (2) font-variant  
 (3) font-menu  
 (4) font-hint  
Номер 3
Назовите доступное свойство параметра fontОтвет:
 (1) message-box  
 (2) font-weight  
 (3) menu  
 (4) font-small  
Главная / Интернет-технологии / Основы работы с CSS / Тест 5
Основы работы с CSS
Какое свойство позволяет вывести текст малыми прописными буквами?
Укажите корректные варианты форматирования:
С помощью какого элемента можно сослаться на внешнюю таблицу стилей?
В каком примере ширина верхнего поля равняется 5px?
Укажите правильный вариант размещения таблицы стилей в документе:
Укажите корректный пример задания фиксированного (не прокручивающегося) фонового изображения:
В каких примерах корректно описано свойство ‘text-align’?
Укажите корректные примеры описания шрифтов:
Какое свойство позволяет задать цвет фона элемента?
Как с помощью псевдо-классов создать новый стиль гиперссылки?
Укажите корректный вариант задания параметров границы:
Укажите корректный вариант задания толщины границы:
Укажите корректные варианты форматирования:
Укажите варианты форматирования, в которых допущена ошибка:
Укажите корректные варианты использования свойства visibility:
Укажите корректные варианты форматирования:
Какие свойства получат свои начальные значения в примере:h2 { font: bold 12pt/14pt Helvetica }
Назовите доступное свойство параметра font
Укажите допустимые значения параметра border-width?
Какой параметр задает тип маркера элемента списка?
Укажите варианты, в которых параметры полей заданы ошибочно:
Укажите варианты, в которых корректно заданы параметры отступов:
В каком примере ширина верхнего отступа равняется 5px?
Какой параметр задает форму элемента?
Какой псевдо-элемент позволяет вставить некоторое содержимое после элемента ?
Как с помощью псевдо-классов задать цвет активной гиперссылки?
Какое свойство позволяет задать выравнивание текста в элементе?
Псевдоэлементами являются:
Выберите корректные примеры задания фонового цвета текста:
Укажите корректный пример задания повторяющегося фонового изображения:
Укажите сокращенный вариант записи правила:
P { font-weight: bold; font-size: 14pt;line-height: 12pt; font-family: Arial; font-variant: normal;font-style: normal;font-stretch: normal;font-size-adjust: none}Что является селектором в примере h3 { font-weight: bold }?
Что является объявлением в правиле «HR { width:50px }»?
Что является свойством объявления в примере P { font-weight: oblique }?
Что является значением объявления в правиле «B { font-weight: bold }»?
Укажите атрибуты тэга LINK, которые используются для ссылки на внешнюю таблицу стилей:
Укажите примеры корректного подключения внешней таблицы стилей:
С помощью какого элемента можно поместить в документ таблицу стилей?
Укажите корректный пример задания фонового цвета элемента:
Укажите корректный пример задания изображения в качестве фона:
Укажите корректный пример задания повторяющегося фонового изображения:
Укажите корректный пример задания повторяющегося только по вертикали фонового изображения:
Укажите корректный пример задания повторяющегося только по горизонтали фонового изображения:
Укажите корректный пример задания фиксированного (не прокручивающегося) фонового изображения:
Укажите корректный пример задания прокручивающегося фонового изображения:
Укажите корректный пример сокращенной формы задания повторяющегося только по вертикали фонового изображения:
Какое свойство позволяет задать изображение в качестве фона элемента?
Укажите допустимые значения свойства background-position:
Какое свойство позволяет задать цвет текста?
Какое свойство позволяет задать направление текста?
В каком примере текст в заголовках h2, h3 или h4 будет отображаться шрифтом italic?
Выберите корректный пример задания цвета текста:
Укажите корректные примеры использования свойства text-indent:
Какое свойство позволяет задавать отступы?
Какое свойство позволяет управлять выравниванием?
Какое свойство позволяет управлять оттенением текста?
Какое свойство задает выравнивание содержимого блока?
Укажите вариант определения полужирного шрифта:
В каком примере текст в заголовках h2, h3 или h4 будет отображаться шрифтом italic?
Назовите свойство, позволяющее управлять размером шрифта:
Какое свойство определяет шрифты диалоговых окон?
В каких примерах корректно задается степень жирности шрифта?
Укажите корректные примеры описания шрифтов:
Укажите корректные примеры сокращенной записи свойств шрифта:
Перечислите доступные свойства параметра font
Укажите доступные значения параметра border:
Какой параметр можно использовать для задания цвета левой стороны границы?
Укажите допустимые значения параметра border-style?
Какой параметр служит для задания толщины границы?
Укажите корректные варианты задания толщины границы:
Укажите корректный вариант задания цвета границы:
Укажите корректный вариант задания параметров границы:
Укажите варианты задания параметров границы, содержащие ошибку:
Какой параметр можно использовать для задания всех отступов в одном объявлении?
Укажите вариант, в котором корректно заданы параметры отступов:
Укажите вариант, в котором параметры отступов заданы ошибочно:
Какой параметр можно использовать для задания всех полей в одном объявлении?
В каком примере ширина левого поля равняется 20px?
Укажите вариант, в котором корректно заданы параметры полей:
Укажите варианты, в которых параметры полей заданы ошибочно:
Укажите вариант, в котором корректно заданы параметры полей:
Укажите доступные значения параметра list-style:
Укажите доступные значения параметра list-style-image:
Укажите доступное значение параметра list-style-position:
Укажите доступные значения параметра list-style-type:
Какое значение параметра list-style-position определяет размещение маркера после текста?
Какое значение параметра list-style-type определяет маркер — закрашенный круг?
Какое значение параметра list-style-type определяет маркер — латинские большие буквы?
Укажите пример корректного задания маркеров:
Укажите доступные значения параметра height:
Укажите доступные значения параметра line-height:
Укажите доступные значения параметра max-height:
Укажите доступные значения параметра max-width:
Какой параметр задает минимальную высоту элемента?
Укажите доступные значения параметра width:
Укажите корректный вариант форматирования:
Укажите корректные варианты форматирования:
Укажите доступные значения параметра cursor:
Как установить курсор в виде указателя (руки)?
Укажите допустимые значения параметра display:
С помощью какого параметра можно задать вывод элемента в виде списка?
Укажите корректные варианты форматирования:
С помощью какого параметра можно задать статическое, относительное, абсолютное или фиксированное положение элемента?
Укажите доступные значения параметра clip:
Какой параметр определяет, что происходит, когда содержимое элемента переполняет его область?
Какой параметр определяет, насколько далеко правый край элемента находится левее/правее правого края родительского элемента?
Как с помощью псевдо-классов задать цвет посещенной гиперссылки?
Как с помощью псевдо-классов создать новый стиль гиперссылки?
Какой псевдо-класс добавляет специальный стиль элементу, когда указатель мыши находится над элементом?
Какой псевдо-класс добавляет специальный стиль непосещенной ссылке ?
К псевдоклассам относятся:
Какие псевдоэлементы можно использовать для вставки генерируемого содержимого до или после содержимого элемента?
В каком примере будет создана начальная заглавная зависающая буква, захватывающая две строки:
Перечислите параметры псевдо-элемента first-letter:
Перечислите параметры псевдо-элемента first-line:
Укажите корректный пример задания прокручивающегося фонового изображения:
В каких примерах корректно описано свойство ‘text-align’?
Укажите правильный вариант определения отступа для текста размером ‘3em’:
Какой параметр задает изображение в качестве маркера элемента списка?
Укажите доступные значения параметра cursor:
Укажите корректный пример задания повторяющегося фонового изображения:
Укажите пример, в котором текст будет мигать:
Как установить курсор в виде знака вопроса?
В каком примере текст тэга EM в заголовке h2 будет иметь обычное начертание?
В каком примере ширина левого отступа равняется 20px?
Какое значение параметра list-style-type определяет маркер — число?
Укажите доступные значения параметра padding:
Укажите корректный пример задания повторяющегося только по горизонтали фонового изображения:
Укажите варианты форматирования, в которых допущена ошибка:
Укажите доступное значение параметра max-height:
Какое значение свойства font-variant позволяет вывести текст малыми прописными буквами?
Укажите корректный вариант форматирования:
Какой параметр задает ширину элемента?
Укажите доступные значения параметра line-height:
Какой параметр задает высоту элемента?
Укажите вариант, в котором корректно заданы параметры отступов:
Что является объявлением в правиле «h2 { color: brown }»?
Что является свойством объявления в примере HR { width:250px } ?
Укажите правильные варианты размещения таблицы стилей в документе:
Укажите пример корректного подключения внешней таблицы стилей:
Укажите корректный пример задания фонового цвета элемента:
Укажите корректный пример задания изображения в качестве фона:
Укажите корректный пример задания повторяющегося только по вертикали фонового изображения:
Укажите корректный пример задания фиксированного (не прокручивающегося) фонового изображения:
Укажите корректный пример сокращенной формы задания прокручивающегося фонового изображения:
Укажите допустимые значения свойства background-repeat:
Укажите допустимые значения свойства color:
Какое свойство позволяет задать направление текста?
Какое свойство позволяет изменить интервал между символами?
Какое свойство определяет семейство шрифтов?
Какой из примеров устанавливает маленькие заглавные буквы для заголовка h4 и наклонные — для выделенного текста (EM)?
В каких примерах свойство ‘font-size’ описано без ошибок?
В каких примерах корректно задается степень жирности шрифта?
Какой параметр можно использовать для задания свойств всех четырех сторон границы в одном объявлении?
Какой параметр можно использовать для задания цвета верхней стороны границы?
Укажите допустимые значения параметра border-style?
Назовите допустимое значения параметра border-width?
Укажите корректный вариант задания цвета границы:
Укажите корректный вариант задания параметров границы:
Укажите варианты задания параметров границы, содержащие ошибку:
В каких примерах ширина внешнего правого отступа равняется 10px?
Укажите варианты, в которых параметры отступов заданы ошибочно:
Укажите вариант, в котором корректно заданы параметры отступов:
Какой параметр служит для задания левого поля элемента?
В каких примерах ширина правого поля равняется 10px?
Укажите варианты, в которых корректно заданы параметры полей:
Укажите вариант, в котором параметры полей заданы ошибочно:
Укажите вариант, в котором корректно заданы параметры полей:
Какой параметр можно использовать для задания всех характеристик списка в одном объявлении?
Укажите доступное значение параметра list-style-image:
Укажите доступные значения параметра list-style-position:
Какое значение параметра list-style-position определяет размещение маркера внутри текста?
Какое значение параметра list-style-type определяет маркер — большие римские цифры?
Укажите пример корректного задания маркеров:
Какой параметр задает максимальную высоту элемента?
С помощью какого параметра можно задать вывод элемента в виде таблицы?
С помощью какого параметра можно определить, где в другом элементе появится изображение или текст?
Укажите корректные варианты форматирования:
Какой псевдо-класс добавляет специальный стиль посещенной ссылке ?
Примером псевдокласса гиперссылок являются:
Какой псевдоэлемент можно использовать для «начальных заглавных» и «зависающих заглавных», которые являются распространенными типографскими эффектами?
Первая форматированная строка будет голубого цвета в следующем примере:
Какой псевдо-элемент добавляет специальный стиль к первой букве текста?
Перечислите параметры псевдо-элемента first-line:
Какой псевдо-элемент позволяет вставить некоторое содержимое перед элементом ?
Какой параметр задает максимальную ширину элемента?
Какой параметр служит для задания всех свойств нижней стороны границы в одном объявлении?
Какой параметр задает размещение маркера элемента списка?
Какой параметр задает интервал между строками?
Какой параметр служит для задания стиля границы?
В каком примере текст тэга EM в заголовке h2 будет иметь обычное начертание?
Укажите корректный пример сокращенной формы задания повторяющегося только по горизонтали фонового изображения:
Укажите сокращенный вариант записи правила:
h2 { font-weight: bold; font-size: 12pt;line-height: 14pt; font-family: Helvetica; font-variant: normal;font-style: normal;font-stretch: normal;font-size-adjust: none}Что является свойством объявления в примере h2 { color: grey } ?
Что является значением объявления в правиле «I { font-weight: bold }»?
Какие символы используются при описании объявления?
Укажите корректный пример задания фонового цвета элемента:
Укажите допустимые значения свойства direction:
Укажите вариант определения курсива:
Укажите допустимые значения свойства ‘font-size’:
В каких примерах корректно задается степень жирности шрифта?
Укажите корректные примеры описания шрифтов:
Укажите варианты задания параметров границы, содержащие ошибку:
Укажите варианты, в которых корректно заданы параметры отступов:
Укажите варианты, в которых параметры отступов заданы ошибочно:
Укажите доступные значения параметра list-style-type:
Укажите корректные варианты форматирования:
Укажите допустимые значения параметра display:
Укажите корректные варианты форматирования:
Укажите корректные варианты форматирования:
Как с помощью псевдо-классов задать цвет гиперссылки?
Какое значение может иметь свойство ‘text-indent’?
Какое значение параметра list-style-type определяет маркер — окружность?
Укажите свойство, позволяющее сделать текст подчеркнутым:
Какой параметр служит для задания левого отступа элемента?
Какой псевдо-класс добавляет специальный стиль активированному элементу?
Какой псевдо-элемент добавляет специальный стиль к первой строке текста?
Какой символ разделяет объявления, сгруппированные внутри блока?
Какое значение параметра list-style-type определяет список без маркера?
Укажите сокращенный вариант записи правила:
h2 { font-weight: bold; font-size: 14pt;line-height: 12pt; font-family: Helvetica; font-variant: normal;font-style: normal;font-stretch: normal;font-size-adjust: none}Что является селектором в примере P { font-style:italic }?
Что является значением объявления в правиле «h3 { font-weight: bold }»?
Укажите корректный пример задания повторяющегося только по вертикали фонового изображения:
Укажите корректный пример задания повторяющегося только по горизонтали фонового изображения:
Какое свойство позволяет задать цвет текста?
Какой из примеров устанавливает маленькие заглавные буквы для заголовка h4 и наклонные — для выделенного текста (EM)?
Укажите корректные примеры использования свойства text-indent:
Укажите корректный пример сокращенной записи свойств шрифта:
Укажите корректный вариант задания цвета границы:
Укажите вариант, в котором корректно заданы параметры отступов:
Укажите доступные значения параметра list-style:
Какое значение параметра list-style-position определяет размещение маркера слева от текстового блока?
Какой параметр задает тип выводимого курсора?
С помощью какого параметра можно отключить вывод элемента?
Укажите доступные значения параметра clip:
Укажите доступные значения параметра overflow:
Укажите варианты форматирования, в которых допущена ошибка:
Какой псевдо-класс добавляет специальный стиль элементу, когда элемент находится в фокусе?
Как с помощью псевдо-классов создать новый стиль гиперссылки?
Что является селектором в примере P { font-size:10pt }?
Какой параметр позволяет задать способ визуализации элемента?
С помощью какого элемента можно сослаться на внешнюю таблицу стилей?
Как установить курсор в виде песочных часов?
Укажите варианты, в которых корректно заданы параметры полей:
Укажите пример корректного подключения внешней таблицы стилей:
Какое свойство позволяет задать начальное положение фонового изображения?
Укажите допустимые значения свойства background-attachment:
Выберите корректные примеры изменения интервала между символами:
Укажите корректный пример сокращенной записи свойств шрифта:
Какой параметр можно использовать для задания цвета нижней стороны границы?
Укажите доступные значения параметра margin:
Укажите доступное значение параметра max-height:
Укажите доступные значения параметра width:
Укажите вариант стиля, который будет воспроизводить некоторый звук после каждого появления элемента заголовка h5:
Укажите корректный пример задания изображения в качестве фона:
Укажите корректные примеры использования свойства text-indent:
Укажите доступные значения параметра max-height:
Укажите корректный вариант задания толщины границы:
Перечислите параметры псевдо-элемента first-letter:
Что является объявлением в правиле «P { font-family:Arial }»?
Укажите правильный вариант размещения таблицы стилей в документе:
Укажите допустимые значения свойства text-align:
Укажите пример корректного задания маркеров:
Укажите доступные значения параметра overflow:
Какой псевдо-класс добавляет специальный стиль элементу, который является первым потомком некоторого другого элемента?
Укажите доступные значения параметра max-width:
Укажите корректные варианты форматирования:
Перечислите доступные свойства параметра font
Укажите вариант, в котором корректно заданы параметры полей:
Укажите доступные значения параметра height:
В каком примере первые буквы каждого элемента P будут зелеными и размером ’24pt’.
 Остаток параграфа — красный:
Остаток параграфа — красный:Learn to Change Font CSS
TL;DR — Свойство шрифта CSS устанавливает семейства шрифтов, размеры, жирность и другие свойства стиля шрифтов.
Содержание
- 1. Знакомство со шрифтами
- 1.1. семейство шрифтов
- 1.2. стиль шрифта
- 1.3. размер шрифта
- 1.4. вес шрифта
- 1.5. вариант шрифта
- 1.6. шрифт-стрейч
- 1.7. line-height
- 2. Шрифт CSS: полезные советы
Введение в шрифты
Сокращение шрифта CSS предназначено для установки семи свойств шрифтов в одном объявлении .
В этом примере задается стиль
со шрифтом . сокращение:
Пример
шрифт: 14px arial, без засечек;
}
p.georgia-шрифт {
шрифт: курсив полужирный 16px/32px Georgia, с засечками;
} Попробуйте живое обучение на Udacity
| Недвижимость | Описание |
|---|---|
| семейство шрифтов | Определяет семейство шрифтов, которое будет использоваться в вашем тексте. |
| стиль шрифта | Добавляет обычный, курсивный или наклонный эффект к вашим буквам |
| размер шрифта | Определяет размер ваших символов |
| вес шрифта | Описывает толщину ваших символов |
| вариант шрифта | Преобразует текст в меньшие прописные буквы |
| растяжка шрифта | Выбирает сжатый или расширенный шрифт из шрифтов |
| высота строки | Указывает высоту строки |
Примечание: только font-size и font-family свойства являются обязательными в сокращении CSS font . Другие не являются обязательными.
Проблемы с наследованием и синтаксисом
Сокращение шрифта имеет некоторые проблемы из-за проблемного синтаксиса и наследования. Взгляните на этот краткий обзор:
- Синтаксис: , если в сокращении нет
font-sizeиfont-family, CSS проигнорирует весь оператор.
- Синтаксис: значение
font-familyдолжно быть последним в объявлении. - Синтаксис: необязательные значения должны стоять перед
размер шрифтазначение в сокращении. В противном случае CSS игнорирует их и может сделать то же самое для обязательных свойств. - Синтаксис: свойство CSS
font-stretchможет не работать в старых браузерах. Это заставляет CSS игнорировать весь оператор. В целях безопасности включите резервную функцию , которая будет запускаться при сбое сокращения. - Наследование: опущены необязательные свойства не наследуются значения из их родительских элементов. Вместо этого у них есть свои значения по умолчанию .
font-family
Свойство font-family устанавливает шрифт для элемента. Это свойство определяет не один шрифт, а семейство . Следовательно, другие свойства важны для выбора необходимого шрифта из семейства.
Это свойство определяет не один шрифт, а семейство . Следовательно, другие свойства важны для выбора необходимого шрифта из семейства.
Два имени семейства шрифтов в CSS выглядят следующим образом:
- семейство шрифтов — конкретное семейство шрифтов
- общее семейство – группа семейств шрифтов
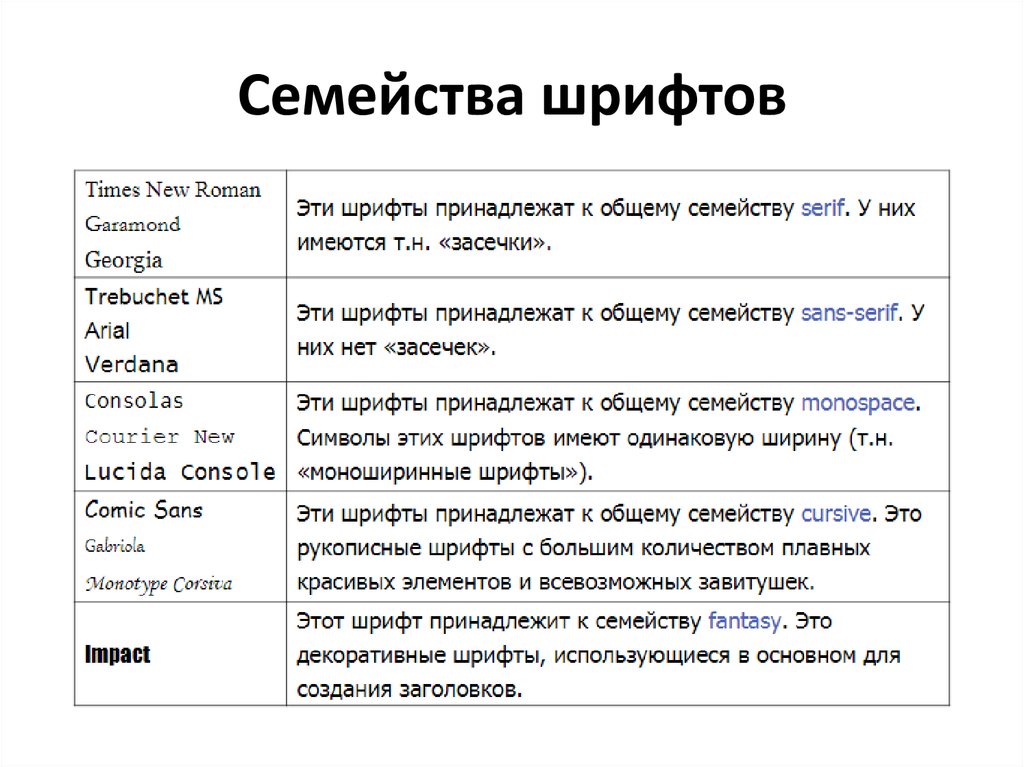
| Общее семейство | Семейство шрифтов | Описание |
| Моноширинный | Консоль Lucida Курьер Новый | Ширина всех моноширинных символов одинакова |
| С засечками | Грузия Таймс Нью Роман | Все шрифты с засечками имеют маленькие линии в конце определенных символов |
| Без засечек | Ариал Вердана | Символы шрифтов без засечек не заканчиваются маленькими черточками, как в шрифтах с засечками. Считается, что их легче читать на экране, чем Serif Считается, что их легче читать на экране, чем Serif | .
Часто разработчики включают несколько названий семейств CSS шрифтов через запятую . Альтернативы гарантируют , что
Пример
p {
семейство шрифтов: "Times New Roman", Times, serif;
} Попробуйте вживую. Учитесь на Udacity
Браузеры выбирают первый встроенный в страницу с помощью @font-face или установленный в операционной системе.
Включите более одного имени, чтобы предоставить браузерам альтернативы . Если один шрифт недоступен , могут быть другие варианты. Укажите этот список из самый высокий приоритет до самый низкий .
Примечание: выбор шрифта происходит по одному символу за раз.
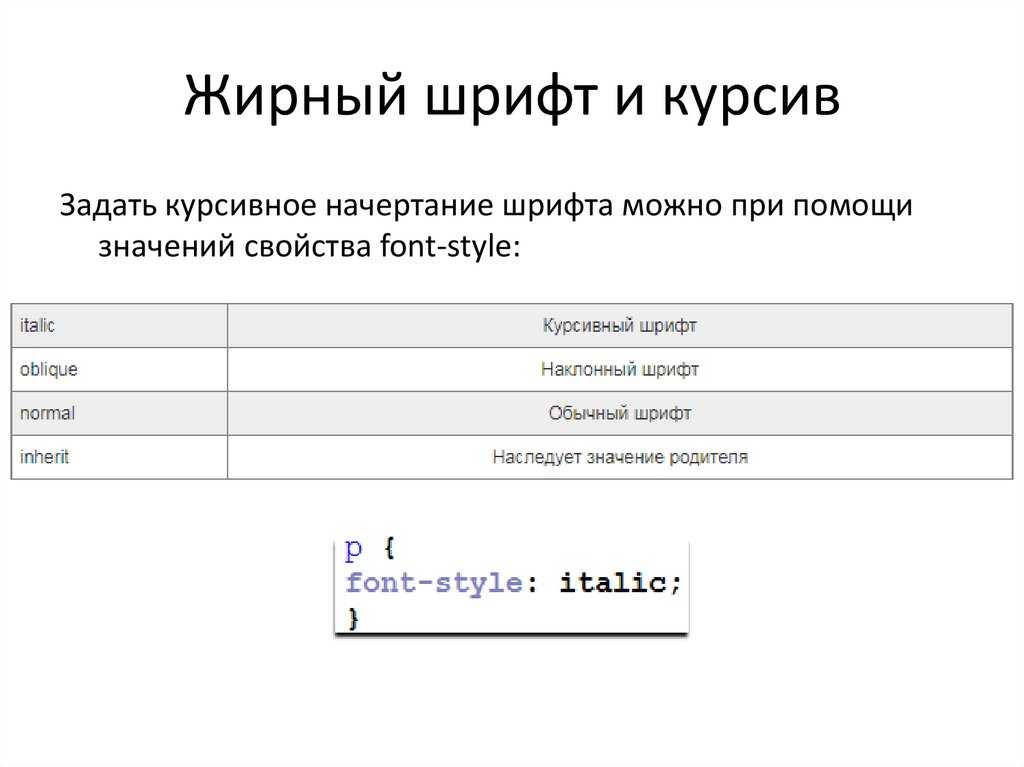
font-style
Свойство font-style определяет стиль шрифта для элементов HTML. Он оформляет шрифт как обычный, курсивный или наклонный. Он может иметь следующие три значения :
Он оформляет шрифт как обычный, курсивный или наклонный. Он может иметь следующие три значения :
- нормальный — текст отображается нормально (по умолчанию).
- курсив — текст отображается курсивом.
- oblique — текст наклонен (немного отличается от курсива). Это значение задает угол наклона.
В примере вы увидите сравнение всех трех значений для стиля
Пример
p.normal {
стиль шрифта: обычный;
}
курсив {
стиль шрифта: курсив;
}
п. косой {
стиль шрифта: наклонный;
} Попробуйте живое обучение на Udacity
Примечание: наклонный с установленным углом работает в браузерах, поддерживающих синтаксис CSS Fonts Level 4 .
размер шрифта
Свойство размер шрифта устанавливает размер или высоту шрифта. Это свойство поддерживает три типа значений:
Это свойство поддерживает три типа значений:
- Ключевые слова: размеров, предопределенных в соответствии с размером шрифта пользователя по умолчанию (xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой, меньший, крупнее).
- Процентное значение: процента в виде значений размера относительно размера шрифта элементов.
- Индикаторы длины: конкретных размеров относительно размера элементов (px, cm, pt, em).
Помните: значения длины делают не принимают отрицательные числа.
В этом примере вы увидите различные значения размера шрифта в действии:
Пример
стр.размер1 {
размер шрифта: x-большой;
}
p.size2 {
размер шрифта: 200%;
}
p.size3 {
размер шрифта: 20px;
} Попробуй вживую Учись на Udacity
Это x-large text
I am a 200% text
Этот текст 20px
Pros
6
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems to забота о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
AS LOW AS 12. 99$
99$
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data научные навыки
- Гибкий график обучения
СКИДКА 75%
вес шрифта
Свойство CSS вес шрифта определяет вес ( жирность ) шрифта.
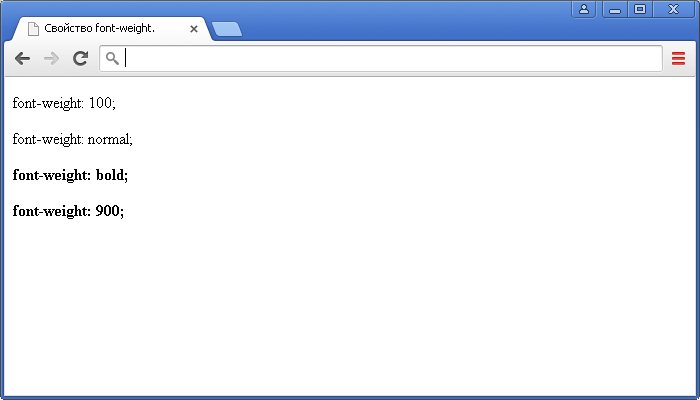
В примере мы видим элементы с разными значениями font-weight :
Нормальный текст нормальный.
Этот текст выделен жирным шрифтом.
Так выглядит шрифт с начертанием 900.
Пример
p.normal {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
} Попробуйте живое обучение на Udacity
Есть несколько способов изменить стиль шрифта в CSS, когда дело доходит до веса:
- Ключевые слова: вы можете установить шрифт
обычный. Числовое значение для этого ключевого слова — 400.
Числовое значение для этого ключевого слова — 400. полужирныйзадает стиль жирного шрифта (такой же, как 400).lightустанавливает шрифт на один вес светлее, чем родительский элемент.жирнееустанавливает шрифт на один вес легче, чем родительский элемент . -
<число>:принимает значения от 1 до 1000. Чем выше число, тем жирнее шрифт такой.
font-variant
Свойство CSS font-variant позволяет заменять текст маленькими прописными (буквы меньше, чем обычные прописные).
В приведенном ниже примере мы видим, как выглядит текст с строчными буквами :
В этом тексте все строчные буквы.
Пример
p.smallcaps {
вариант шрифта: капитель;
} Попробуйте вживую. Учитесь на Udacity
До CSS3 это свойство для установки стиля шрифта в CSS имело только обычные значения и с маленькими заглавными буквами . Теперь он принимает больше:
Теперь он принимает больше:
-
все строчные буквыотображает строчные буквы для прописных и строчных букв. -
маленькие заглавные буквыдисплеи маленькие заглавные буквы. Если шрифты не имеют этой функции, буквы выглядят так же, какс маленькими заглавными буквами. -
all-petite-capsотображает маленькие заглавные буквы для верхнего и нижнего букв. Резервная функциявсе-маленькие. -
заглавные буквыдисплей заглавные буквы заглавные буквы. -
unicaseотображает смесь маленьких заглавных букв для прописных букв с обычными обычными строчными буквами.
font-stretch
Свойство font-stretch указывает обычный , расширенный или сжатый шрифт из шрифта.
Примечание: сокращенный 9Начертания 0033 обозначают символы, которые уже , чем обычно. Расширенные символы относятся к символам, которые шире обычных.
Это свойство принимает следующие значения:
-
ультраконденсированный -
сверхконденсированный -
конденсированный -
полуконденсированный -
обычный -
полурасширенный -
расширенный -
расширенный -
сверхрасширенный
Когда шрифты не имеют расширенных или сжатых лиц, CSS font-stretch не изменяет стиль шрифта для элементов HTML.
Примечание: CSS3 представил font-stretch .
Для браузеров , таких как Google Chrome и Opera, вам необходимо включить font-stretch в @font-face .
line-height
line-height задает пространство для над и под встроенными элементами. Посмотрите на этот пример:
Пример
p {
высота строки: 10;
} Попробуйте Live Learn на Udacity
Это свойство принимает следующие значения:
- a
- a
<длина> - a
<процент> - ключевое слово
обычный
Примечание: лучший вариант номер . Это может быть любое число, включая десятичных числа .
Шрифт CSS: полезные советы
- Используя свойства текста и свойства шрифта, вы получаете больше контроля над тем, как выглядит текст.

- Рассмотрим пользователей с когнитивными проблемами , такими как дислексия, слабое зрение или другие состояния.
Свойство CSS font-weight - Tutorial Republic
Advertisements
Тема: Свойства CSS3 СправочникПредыдущая|Следующая
Описание
CSS-свойство font-weight устанавливает толщину или жирность шрифта.
В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | обычный |
|---|---|
| Применимо к: | Все элементы |
| По наследству: | Да |
| Анимация: | Да. См. анимируемые свойства . |
| Версия: | СС 1, 2, 3 |
Синтаксис
Синтаксис свойства задается следующим образом:
вес шрифта: | обычный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | начальная | унаследовать |
В приведенном ниже примере показано свойство font-weight в действии.
Пример
Попробуйте этот код » h2 {
вес шрифта: нормальный;
}
п {
вес шрифта: полужирный;
} Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
обычный | Определяет обычные символы. |
полужирный | Задает толстые символы. |
жирнее | Выбирает жирность шрифта, которая шире, чем толщина, унаследованная от родителя. |
зажигалка | Выбирает толщину шрифта, которая легче, чем толщина, унаследованная от родителя. |
100 | Числовые значения от Ключевое слово |
200 | |
300 | |
400 | |
500 | |
600 | |
700 | |
800 | |
900 | |
начальный | Устанавливает для этого свойства значение по умолчанию. |
унаследовать | Если указано, связанный элемент принимает вычисленное значение свойства своего родительского элемента font-weight . |


 Числовое значение для этого ключевого слова — 400.
Числовое значение для этого ключевого слова — 400.  Для браузеров , таких как Google Chrome и Opera, вам необходимо включить font-stretch в @font-face .
Для браузеров , таких как Google Chrome и Opera, вам необходимо включить font-stretch в @font-face .
