Популярно о псевдоэлементах :Before и :After / Habr
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
<p>
<span>:before</span>
Это основной контент.
<span>:after</span>
</p>
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
}
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; }
В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte:
Fascinating Shadows
3D Button
Stacked Image Effect
Псевдоэлементы CSS before и after: особенности и примеры использования

От автора: я должен признаться: мне нравятся псевдо-элементы CSS ::before и ::after. Они похожи на пару приспешников в каком-то модном приключении. В 3 раза больше силы. В 3 раза больше стилей. В 3 раза больше удивительные визуальных эффектов, которые вы можете создать.

Вы никогда не окажетесь в одиночестве — потому что везде, где был один, теперь будут трое
Что такое псевдо-элементы?
Если вы никогда раньше не сталкивались с ::before и ::after, вы можете спросить: «Что это за псевдо-элемент, о котором вы говорите?»
Вот 30-секундный обзор: Псевдоэлементы являются «воображаемыми» элементами, которые можно вставить в документ с помощью CSS. Например, если бы я написал очень простой CSS:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееp::before { content: «Hello!»; }
p::before { content: «Hello!»; } |
Внезапно перед каждым p контента страницы будет вставлено слово «Hello». Псевдо-элемент ::after похож на него, но размещается после контента.
Свойство content определяет то, что они выводят, но эти элементы полностью стилизуемы — точно так же, как и любой другой элемент. Так что вам на самом деле не нужно размещать текстовое содержимое внутри. Фактически, многие из наиболее интересных применений полностью визуальны.
Тем не менее, я хочу выделить одну распространенную ошибку, потому что я так много раз ее совершал. Многие из применений, которые мы будем исследовать, включают в себя графику, но не содержат реального содержимого из слов. Это замечательно, но вы должны установить и свойство content, и, если ваш контент пуст, свойство display — или псевдо-элемент не будет отображаться. Я наступал на эти грабли много раз… поэтому никогда не забывайте начинать с настройки контента. Если ваше использование полностью визуально, просто установите:
content: «»; display: inline-block;
content: «»; display: inline-block; |
Простое использование ::before и ::after
Давайте начнем с некоторых простых способов использования ::before и ::after.
Пользовательские иконки
Одним простым и распространенным, но очень полезным использованием для ::before является добавление иконок к элементам определенного класса. Например, FontAwesome использует эту технику для реализации своих иконок. Вы можете использовать тот же подход, чтобы сделать свои собственные иконки.
FontAwesome делает это с помощью собственного шрифта и свойства content, которое предоставляет преимущество автоматического изменения размера в зависимости от элемента, для которого оно задано. Если мы хотим использовать изображение, нам нужно явно указать его размер, иначе псевдоэлемент будет иметь размер 0 и не будет виден.
Например, если бы я хотел, чтобы каждый элемент на странице с классом .kball отображал круг размером 30×30 с изображением моего профиля, я мог бы сделать что-то вроде этого:
Цитаты
Еще одно полезное использование ::before и ::after заключается в добавлении кавычек вокруг цитаты. Например, мы могли бы создать класс «quote», который применяет двойные кавычки до и после, и даже класс атрибуции, который добавляет в начале тире:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть множество других вещей, которые мы могли бы охватить в качестве обычного использования, но я хочу перейти к некоторым более захватывающим вещам.
Продвинутое использование before и after
Создание фигур
Одной из проблем работы в HTML и CSS является ограниченное количество «базовых» фигур, с которыми вам приходится работать.
По сути, каждый элемент является прямоугольником … и затем с помощью продвинутого использования border-radius и border вы можете либо округлить этот прямоугольник в овал или круг, либо наклонить углы и создать из него треугольник. Конечно, вы можете повернуть его, но это и все…
Но теперь с ::before и ::after у вас есть в 3 раза больше «блоков» для экспериментов. Каждый из них может быть отдельно преобразован, расположен и повернут. Это приводит к феноменальному выбору фигур, которые вы можете создать с помощью чистого CSS.
Крис Койер из CSS Tricks собрал здесь большую коллекцию возможных фигур, из которых я воспроизвел свои любимые, используя цветовую схему ZenDev.com. Верите или нет, это всего лишь 1 элемент HTML!
Отображение значений атрибутов
Еще одно очень крутое использование псевдо-элементов ::before или ::after — это отображение содержимого атрибута.
Вы можете сделать это, включив в content — attr([attributename]).
Например, если вы используете виджет на основе JavaScript, который хранит какое-то значение в качестве атрибута, вы можете автоматически отобразить этот атрибут без необходимости использовать какой-либо JavaScript для его просмотра!
Одно из мест, где я использовал это раньше — это слайдер ZURB Foundation. Слайдер работает, изменяя значение в скрытом поле ввода… но что, если мы хотим сделать текущее значение видимым в самом слайдере? Элемент управления, которым мы манипулируем — это просто span… но он получает атрибут aria для текущего значения aria-valuenow. Ссылаясь на него в псевдо-элементе с помощью content: attr(aria-valuenow), мы можем отобразить его прямо на элементе управления.
Многоступенчатая анимация
Одним из самых интересных использований, которые я видел, является создание многоступенчатой анимации. Она еще раз используют тот факт, что псевдо-элементы дают вам целые дополнительные элементы для манипуляции в анимации. Вы можете анимировать основной элемент в одном направлении, а затем независимо анимировать каждый псевдо-элемент.
Есть много интересных вещей, которые мы могли бы потенциально сделать с этим. Создавать супер крутые микровзаимодействия. В другом примере текстовое содержимое визуально скрыто и отображается при нажатии или наведении курсора.
Завершение
С помощью этих псевдо-элементов можно сделать так много, что трудно все это охватить. Это некоторые из примеров, которые я нахожу особенно захватывающими.
Источник: https://zendev.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПсевдоэлемент ::before | CSS | WebReference
Псевдоэлемент ::before применяется для отображения контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
По умолчанию ::before создаёт строчный элемент.
Синтаксис ?
Селектор::before { content: "текст" }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>before</title> <style> li::before { content: "¶ "; /* Добавляем желаемый символ перед элементом списка */ } li { list-style: none; /* Убираем исходные маркеры */ } </style> </head> <body> <ul> <li>Альфа</li> <li>Бета</li> <li>Гамма</li> </ul> </body> </html>
В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента ::before выводится символ ¶. Результат примера продемонстрирован на рис. 1.

Рис. 1. Использование псевдоэлемента ::before в списках
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| :before | 8 | 12 | 1 | 4 | 4 | 1 |
| ::before | 9 | 12 | 5 | 7 | 4 | 1.5 |
| :before | 1 | 1 | 4 | 1 |
| ::before | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

Псевдоэлемент :before | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0+ | 1.0+ | 4.0+ | 9.2 | 1.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент :before применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Для :before характерны следующие особенности.
- При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
- При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
- :before наследует стиль от элемента, к которому он добавляется.
Синтаксис
элемент:before { content: «текст» }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>before</title> <style> li:before { content: "¶ "; /* Добавляем желаемый символ перед элементом списка */ } li { list-style: none; /* Убираем исходные маркеры */ } </style> </head> <body> <ul> <li>Альфа</li> <li>Бета</li> <li>Гамма</li> </ul> </body> </html>
В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента :before выводится символ ¶. Результат примера продемонстрирован на рис. 1.
Рис. 1. Использование псевдоэлемента :before в списках
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :before к тегу <fieldset>.
Firefox до версии 3.5 не допускает применение к :before свойств position, float, list-style-type и некоторых значений display.
Как работать c before и after в CSS?
Здравствуйте, дорогие друзья!
Сегодня разберём как добавить псевдоэлемнты before и after в CSS. У вас когда-нибудь возникала необходимость добавить дополнительный элемент на сайте, но вы без понятия где искать фрагмент кода, в котором нужно дописать HTML код чтобы этот элемент появился? Думаю что да и не раз, а если не возникала, то обязательно возникнет.
Навигация по статье:
В такой ситуации на выручку приходят псевдоэлементы before и after, благодаря которым, мы можем при помощи CSS добавлять на сайт элементы вёрстки. Конечно, сложный блок или таблицу вы таким образом не добавите, а вот какой то заголовок, надпись, знак, иконку или блок с изображением – это пожалуйста!
Как работать с псевдоэлементом before в CSS?
Before позволяет нам добавить свой блок перед любым элементом на вашем сайте. Для того чтобы это сделать нам нужно:
- 1.Определяем класс или идентификатор элемента, перед которым мы хотим добавить свой блок. Как это делать показано в этой статье.
- 2.Подключаемся к сайту через FTP или заходим в файловый менеджер на хостинге.
- 3.Открываем CSS файл, в котором прописаны стили сайта. Для сайтов на CMS этот файл находится в папке с активным шаблоном и может называться style.css, stylesheet.css, main.css в зависимости от CMS.
- 4.В самом конце этого файла пишем код:
.entry-meta::before { content:’Привет!’; }
.entry-meta::before {
content:’Привет!’;
}
Вместо .entry-meta указываете класс или идентификатор своего элемента.
Внутри css свойства content в кавычках вы можете указать свой текст или какой-то символ. - 5.Так же мы можем задать для нашего псевдоэлемента следующие CSS свойства:
height:20px; /*высота псевдоэлемента*/ color:#fff; /*цвет текста*/ background:#2F73B6; /*цвет фона псевдоэлемента*/ border:1px solid #000; /*рамка*/ font-size:16px; /*размер шрифта*/ padding:10px; /*внутренний отступ псевдоэлемента*/ display:block;/*превращаем в блочный элемент*/ text-align:left;/*выравнивание текста*/ и другие CSS свойства. width:100%; /*ширина псевдоэлемента*/
height:20px; /*высота псевдоэлемента*/
color:#fff; /*цвет текста*/
background:#2F73B6; /*цвет фона псевдоэлемента*/
border:1px solid #000; /*рамка*/
font-size:16px; /*размер шрифта*/
padding:10px; /*внутренний отступ псевдоэлемента*/
display:block;/*превращаем в блочный элемент*/
text-align:left;/*выравнивание текста*/ и другие CSS свойства.
width:100%; /*ширина псевдоэлемента*/

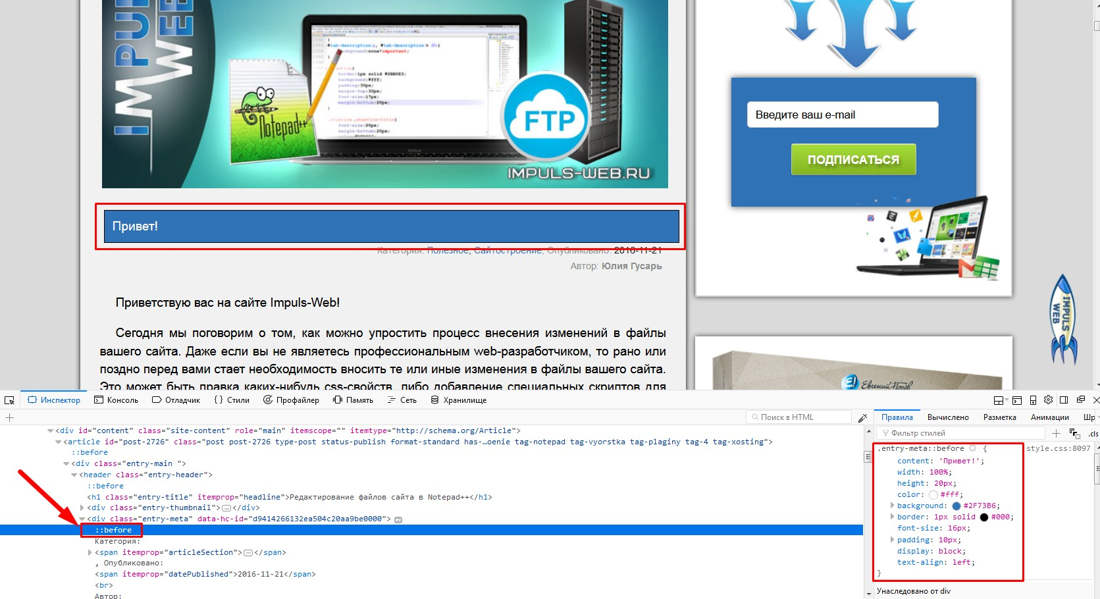
- 6.Сохраняем изменения в файле и смотрим что получилось.

Обратите внимание, как отображается наш псевдоэлемент before в HTML коде. Он не является самостоятельным тегом и привязан к элементу класс которого мы указали в CSS файле.
Как работать с псевдоэлементом after в CSS?
Псевдоэлемент after позволяет добавить произвольный контент в конце указанного элемента.
Алгоритм работы с ним абсолютно такой же как и с before. Разница заключается лишь в том, что он будет добавлять блок не перед, а в конце элемента класс или идентификатор которого вы укажете в CSS файле.
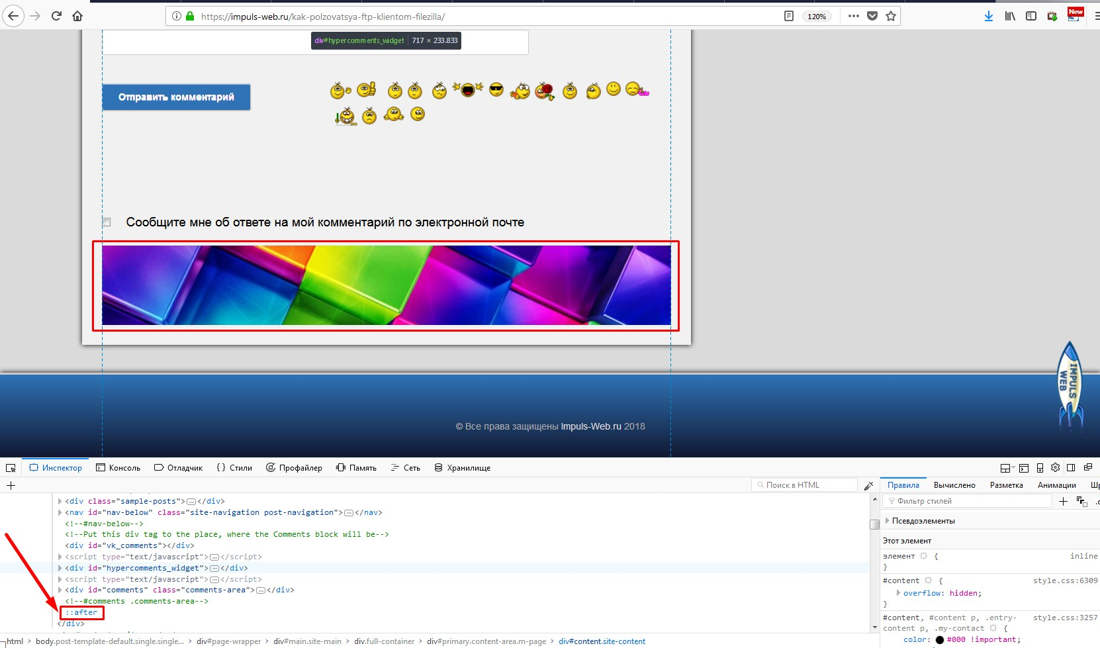
Например, добавим изображение после блока с идентификатором #content
Полноценную картинку через тег <img> мы таким образом не вставим, поэтому будем задавать её через фон.
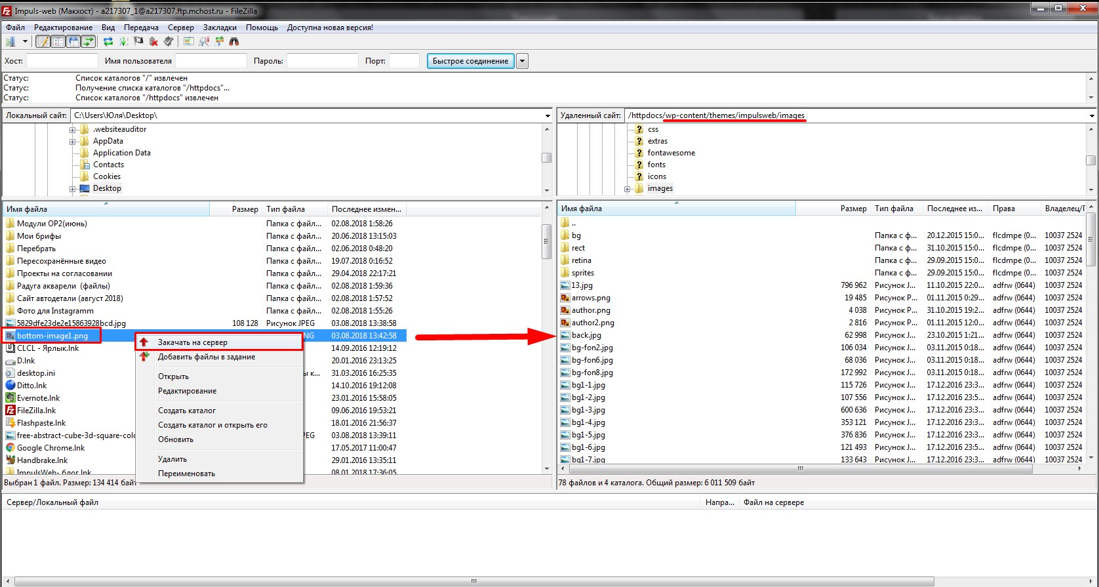
- 1.Подготавливаем изображение нужного размера и загружаем его на хостинг в папку с картинками вашего шаблона.

Я для этой цели использую FTP клиент FileZilla. Как с ним работать я рассказывала в этой статье.
- 2.Теперь в самом конце CSS файла пишем код:
#content::after { content:»; display: block; /*делаем элемент блочный*/ height:100px; /*задаём высоту*/ background: url(images/bottom-image1.png) no-repeat; /*указываем загруженную картинку в качестве фона псевдоэлемента*/ }
#content::after {
content:»;
display: block; /*делаем элемент блочный*/
height:100px; /*задаём высоту*/
background: url(images/bottom-image1.png) no-repeat; /*указываем загруженную картинку в качестве фона псевдоэлемента*/
}
В результате в конце указанного блока у нас добавится новый блок с изображением.

Особенности псевдоэлементов before и after
- 1.Псевдоэлементы должны указываться сразу после селектора через двойное двоеточие без пробела, как показано в примерах выше. Однако допускается и использование одинарного двоеточия.
- 2.Псевдоэлемет является строчным элементом, поэтому если в CSS свойстве content ничего не указано то его ширина по умолчанию будет равна нулю. Так же для строчных элементов не применяется вертикальные отступы margin. Чтобы они начали работать и элемент стал на всю ширину ему нужно дописать CSS свойство display:block;
- 3.Вы можете использовать только один псевдоэлемент на селектор. То есть нельзя использовать сразу 2 псевдоэлемента для одного блока.
Запись .block-class::before::after или #content::first-line::after будет неправильной. - 4.Кроме псевдоэлементов ::before и ::after существуют и другие, такие как ::selection, ::first-line, ::first-letter, о которых я расскажу в одной из следующих статей.
Надеюсь что помогла вам разобраться с before и after если у вас возникнут вопросы или вам есть что сказать – оставляйте комментарии!
Спасибо что посетили мой сайт!
С уважением Юлия Гусарь
CSS-трюк с background-image — Aimweb.name
Довольно интересное применение псевдо-элемента :before показал Nicolas Gallagher в своем блоге. Плюс в том, что мы избавляемся от лишних презентационных элементов в теле документа и выносим их в CSS.
В коде это выглядит так:
#content {
position:relative;
z-index:1;
background:#4B92C0;
}
#content:before {
content:»»; /*вместо того, чтобы создавать div с фоном и позиционировать внутри родительского блока*/
position:absolute;
z-index:-1;
bottom:10px;
right:10px;
width:500px;
height:300px;
background:url(image.jpg);
}
А в теле документа при этом никаких дополнительных элементов:
Пример по ссылке.
(поддерживается браузерами: Firefox 3.5+, Opera 10+, Safari 4+, Chrome 4+, IE 8+)
Псевдо-фон из спрайта
Также показан интересный прием при работе со спрайтами: фоновое изображение подрезается по размерам псевдо-элемента.
.someclass a:before {
content:»»;
float:left;
width: 24px; /*эти размеры определяют область, которая будет «вырезана» из спрайта*/
height: 24px;
margin:0 5px 0 0;
background:url(sprite.png);
}
.class1 a:before {background-position:0 -24px;}
.class2 a:before {background-position:0 -48px;}
.class3 a:before {background-position:0 -72px;}
.class4 a:before {background-position:0 -96px;}
В теле документа это выглядит таким образом:
<ul>
<li><a href=»#»>Ссылка раз</a></li>
<li><a href=»#»>Ссылка два</a></li>
<li><a href=»#»>Ссылка три</a></li>
<li><a href=»#»>И у каждой свой фон</a></li>
</ul>
Пример в новом окне.
Псевдоэлементы ::after и ::before | WebReference
::after создаёт псевдоэлемент после содержимого элемента. Этот псевдоэлемент работает только совместно со стилевым свойством content, которое определяет содержимое для вставки. Не у всех элементов есть собственное содержимое, поэтому ::after не даёт результата для <img>, <input> и ряда других элементов.
В примере 1 показано использование псевдоэлемента ::after для добавления текста в конце абзаца.
Пример 1. Применение ::after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::after</title>
<style>
.new::after {
content: " - Новьё!"; /* Добавляем после текста абзаца */
color: red; /* Красный цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Ловля льва в пустыне с помощью метода золотого сечения.</p>
<p>Метод ловли льва простым перебором.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Добавление текста к абзацу с помощью ::after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
По своему действию ::before аналогичен ::after, но вставляет псевдоэлемент до содержимого элемента. В примере 2 показано добавление маркеров своего типа к пунктам списка посредством сокрытия стандартных маркеров и применения псевдоэлемента ::before.
Пример 2. Использование ::before
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>::before</title>
<style>
ul {
list-style: none; /* Прячем маркеры списка */
}
li::before {
content: "✿"; /* Добавляем символ */
padding-right: 7px; /* Расстояние от текста до маркеров */
color: red; /* Красный цвет маркеров */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 2.

Рис. 2. Изменение вида маркеров с помощью ::before
В данном примере псевдоэлемент ::before устанавливается для селектора li и определяет маркеры списка. Добавление желаемых символов происходит путём задания значения свойства content.
Блок с цитатой
::before и ::after прекрасно подходят для оформления цитат, в частности, вывода увеличенных кавычек, которые показывают пользователям, что перед ними цитата (рис. 3).

Рис. 3. Вид цитаты с кавычками
Для отображения кавычки перед текстом мы используем ::before, а после текста — ::after. К ним же добавляем и желаемое оформление кавычек, вроде изменения цвета и размера (пример 3).
Пример 3. Кавычки в цитате
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цитата</title>
<style>
blockquote {
background: #f9f0de; /* Цвет фона */
border-left: 2px solid #0083ca; /* Линия слева */
padding: 1em; /* Поля вокруг текста */
}
blockquote::before,
blockquote::after {
content: "“"; /* Левая кавычка */
font-size: 40px; /* Размер текста кавычек */
color: #c1172c; /* Цвет кавычек */
line-height: 0; /* Текст не занимает место */
}
blockquote::after {
content: "”"; /* Правая кавычка */
}
</style>
</head>
<body>
<blockquote>Чаще всего выход там, где был вход.</blockquote>
</body>
</html>Хлебные крошки
Хлебные крошки представляют собой разновидность навигации по сайту, которая показывает путь к текущему документу и его положение в иерархии сайта (рис. 4).

Рис. 4. Хлебные крошки
Для создания такой навигации обычно применяется список <ul>, а внутри пунктов <li> вставляются ссылки на соответствующие разделы сайта. Чтобы отделить ссылки друг от друга, между ними вставляется разделитель, в качестве него обычно используется косая черта, но можно использовать стрелку и другие символы.
Разделитель добавляем через свойство content и селектор li + li::before, он выберет все элементы <li> кроме первого (пример 4).
Пример 4. Хлебные крошки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Хлебные крошки</title>
<style>
.breadcrumbs {
margin: 0; /* Убираем отступы */
padding: 10px; /* Поля вокруг текста */
background: #b2d235; /* Цвет фона */
}
.breadcrumbs li {
display: inline-block; /* Размещаем список по горизонтали */
}
.breadcrumbs a {
color: #fff; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.breadcrumbs li + li::before {
content: '/'; /* Разделитель ссылок */
padding: 0 7px; /* Расстояние вокруг разделителя */
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Картинки</a></li>
<li><a href="#">Девушки</a></li>
</ul>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 17.02.2018
Редакторы: Влад Мержевич