Наложение и порядок слоёв | htmlbook.ru
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие.
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index, например 9999. Это гарантирует, что даже если в стилях и применяется z-index, он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html> - z-index
- Псевдокласс :hover
Обтекание картинки текстом — HTML и css – WP-Club
Обновлено: 4 апреля 2020
Рубрика: Статьи
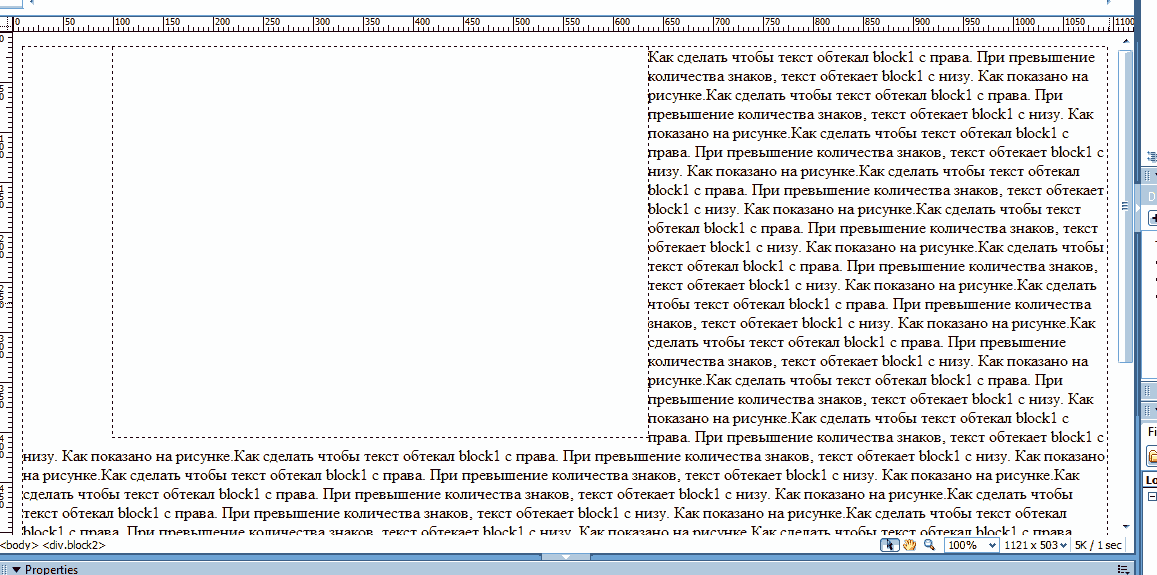
Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах. Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Первый вариант
Заключите нужное изображение в тег div, затем откройте файл CSS и придайте ему вот это значение: float: left (right = лево-право на ваше усмотрение) и проставьте нужные отступы.
Второй вариант
Присвойте нужному изображению класс. В CSS добавьте поля float: left (right). Margin: 15px 15px 15px 0 — длина отступа: сверху, справа, снизу (отступ к которому прижимается текст к картинке, по умолчанию равен нулю). Случается, что нужно оформить несколько изображений на одной странице. К примеру, изображения находятся в посте. В коде страницы он отображается приблизительно вот так:
В коде страницы он отображается приблизительно вот так:
<div class=content></div>
В файле CSS, в этом примере необходимо дописать:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
После этого, все картинки в элементе «content» будут отображаться с заданными вами отступами. А если понадобиться одну картинку выставить по-другому — задайте id (id=your_img), а в CSS допишите:
#your_img {
float: right;
margin: 5px 0 5px 5px;
}
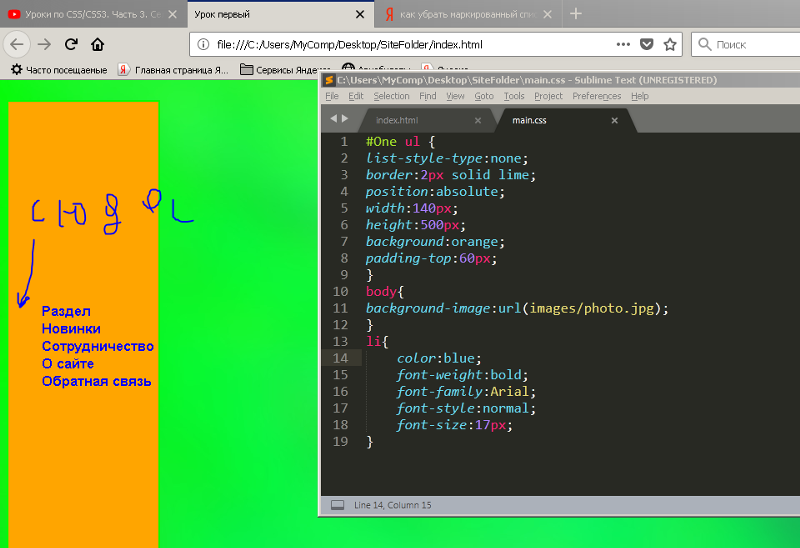
Иногда нужно написать текст прямо на изображении, что-то ввиде анонса или назвния. Как и в прошлом случае способов несколько:
Первый вариант
Сделайте блок, вставьте в него текст, саму картинку сделайте фоном данного блока.
<div>Ваш-текст</div>
.my_block {
(фон-картинка): url (your_image.jpg) — адрес изображения top left no-repeat;
(ширина): 300px;
(высота): 200px;
(заполнение): 250px 1 1 1;
}
Этот вариант подойдёт и для логотипа, и для шапки.
Второй вариант
Сразу создать два блока, первый с картинкой, второй с текстом (сделайте полупрозрачный фон). И наложить один на другой задав необходимые параметры.
<div>
<img src=»любая-ваша-картинка.jpg» />
<div>Любой-текст</div>
</div>
.img {
(ширина изображения): 300px;
(высота изображения): 200px;
(заполнение): относительное;
}
.text {
background-color (цвет фона): #AAA;
(ширина): 300px;
(высота): 30px;
(положение): абсолютное;
(влево): 0px;
(вправо): 500px;
}
В этом примере первый блок размещен внутри второго при помощи свойства под названием position. У блока с текстом задан нужный фон и сам внедрён в нижнюю часть картинки.
На самом деле здесь нет ничего сложного. Сделать красивое обтеканием текстом, а также наложить нужные слова на изображения достаточно просто. Необходимо немного времени. чтобы вникнуть во все эти тонкости и внимательно следовать приведённым ниже инструкциям.
Не бойтесь экспериментировать с дизайном, делайте ваш сайт ещё красивее, подбирайте лучший вариант, и тогда ваш сайт, и вы как его владелец добьётесь успеха.
Источник
Похожие статьи
Bootstrap Overlay — бесплатные примеры и руководство
Overlay
Адаптивное наложение, созданное с помощью Bootstrap 5. Примеры эффекта наложения, наложения текста на изображение, наложения изображения на изображение и т. д.
Базовый пример
Показать код Изменить в песочнице
<дел>
 <дел>
<дел>
Наложение текста на изображение
Вы можете накладывать подписи на миниатюру изображения, добавляя текст внутри слоя .. mask
mask
Пользовательский заголовок
параграф
Показать код Изменить в песочнице
<дел>
 <дел>
<дел>
Пользовательский заголовок
абзац

 <дел>
<дел>


 card-img-overlay
card-img-overlay  <дел>
<дел>

 position-absolute
position-absolute 
 И у нас есть это фоновое изображение с синей областью справа, где мы накладываем текст. Теперь проблема с исходным изображением с разделом наложения текста. Так вот оригинал. Теперь мы можем управлять положением этого окна, на рабочем столе все в порядке. Итак, у нас есть это, мы можем горизонтально расположить слева или справа, а затем мы можем контролировать ширину поля налога здесь
И у нас есть это фоновое изображение с синей областью справа, где мы накладываем текст. Теперь проблема с исходным изображением с разделом наложения текста. Так вот оригинал. Теперь мы можем управлять положением этого окна, на рабочем столе все в порядке. Итак, у нас есть это, мы можем горизонтально расположить слева или справа, а затем мы можем контролировать ширину поля налога здесь Это называется. Итак, у нас есть наше, вот оно. Итак, здесь у нас есть настройки рабочего стола, то есть изображение нашего рабочего стола, все содержимое рабочего стола, те же настройки, которые были у нас раньше, но теперь мы также можем спуститься сюда, и у нас есть настройки для мобильных устройств. Теперь мы выбираем наше мобильное изображение и мы выбираем наш мобильный контент, чтобы мы могли выбирать, вы знаете, различный контент для настольных компьютеров и мобильных устройств. Мы также можем контролировать высоту этого текстового поля. Итак, давайте проясним это, позвольте мне просто задать цвет фона для текстового поля. Придадим ему белый цвет с некоторой непрозрачностью.
Это называется. Итак, у нас есть наше, вот оно. Итак, здесь у нас есть настройки рабочего стола, то есть изображение нашего рабочего стола, все содержимое рабочего стола, те же настройки, которые были у нас раньше, но теперь мы также можем спуститься сюда, и у нас есть настройки для мобильных устройств. Теперь мы выбираем наше мобильное изображение и мы выбираем наш мобильный контент, чтобы мы могли выбирать, вы знаете, различный контент для настольных компьютеров и мобильных устройств. Мы также можем контролировать высоту этого текстового поля. Итак, давайте проясним это, позвольте мне просто задать цвет фона для текстового поля. Придадим ему белый цвет с некоторой непрозрачностью. Мы можем это сделать.
Мы можем это сделать. Итак, мы просто хотим выбрать весь этот файл, щелкнуть по просмотру в необработанном виде и скопировать весь этот код. А потом мы просто хотим вернуться к нашему коду темы здесь. Ах, да. Итак, кстати, вы хотите нажать на действия. Итак, ваша живая тема или тема, которую вы хотите установить, нажмите на действия, отредактируйте код, и это даст вам доступ ко всем файлам вашей темы здесь.
Итак, мы просто хотим выбрать весь этот файл, щелкнуть по просмотру в необработанном виде и скопировать весь этот код. А потом мы просто хотим вернуться к нашему коду темы здесь. Ах, да. Итак, кстати, вы хотите нажать на действия. Итак, ваша живая тема или тема, которую вы хотите установить, нажмите на действия, отредактируйте код, и это даст вам доступ ко всем файлам вашей темы здесь.