Псевдокласс :nth-child | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.
- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>nth-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячейками */ } tr:nth-child(2n) { background: #f0f0f0; /* Цвет фона */ } tr:nth-child(1) { background: #666; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <table border="1"> <tr> <td> </td><td>2134</td><td>2135</td> <td>2136</td><td>2137</td><td>2138</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> <tr> <td>Камни</td><td>23</td><td>34</td> <td>88</td><td>53</td><td>103</td> </tr> </table> </body> </html>
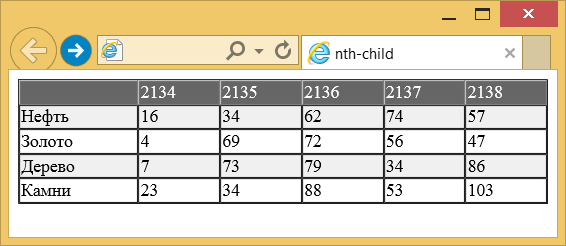
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Псевдокласс :nth-child | CSS | WebReference
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис ?
Селектор:nth-child(odd | even | <число> | <выражение>) {...}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- <выражение>
- Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).

Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06.08.2018
Редакторы: Влад Мержевич

Nth-child и nth-of-type • Про CSS
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки
Вот простой пример полосатых таблиц:
See the Pen IfaoC by yoksel (@yoksel) on CodePen.
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
/* Горизонтальные полоски */
TR:nth-child(odd) {
background: #EEE;
}
/* Вертикальные полоски */
TD:nth-child(odd) {
background: #EEE;
}Или вот что можно сделать с обычным списком вроде такого:
<ul>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
<li> </li>
</ul> Никаких дополнительных классов, все сделано только с помощью :nth-child:
See the Pen Nth-child games by yoksel (@yoksel) on CodePen.
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:
Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент.
Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого.
Если размер цикла не задан — (n) — выберутся все элементы списка.
Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
(even) — ключевое слово, выбирает четные элементы списка, как если бы мы задали (2n).
:nth-child(odd) = :nth-child(2n+1)
(odd) — ключевое слово, выбирает нечетные элементы, как если бы мы задали (2n+1).
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Выберет элементы с 3-го по 8-й, а затем только четные из них.
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
P:nth-child(odd)но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
See the Pen itagK by yoksel (@yoksel) on CodePen.
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type:
See the Pen jAxuF by yoksel (@yoksel) on CodePen.
:nth-of-type работает также, как :nth-child, но считает только элементы заданного типа.
:nth-child удобно использовать в сочетании с Sass:
See the Pen Fluffy gallery by yoksel (@yoksel) on CodePen.
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
See the Pen Waves and bubbles by yoksel (@yoksel) on CodePen.
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — очень полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
CSS. Как выбрать каждый первый, второй, третий и.т.д. элементы списка, таблицы, блока.
Иногда, при работе с CSS нужно выбрать какой-то определенный по счету элемент, например, в списке, таблице и.т.д. Либо нужно выбрать каждый второй, третий и.т.д. элементы.
Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Для примера возьмем немаркированный список:
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Давайте выделим красным цветом, например, пятый по счету элемент li. Для этого воспользуемся псевдоклассом CSS nth-child
ul li:nth-child(5) {color:#F00;}Для того, чтобы выбрать 5 элемент, в качестве параметра для псевдокласса nth-child, нужно указать цифру 5. Все просто. Цифра 5 это позиция элемента, по порядку, в котором он находится в коде.
Вот какой результат получился.

Вместо цифры «5» можно указывать любое другое число, в зависимости от того элемента, который вы хотите выбрать.
Например, для того, чтобы выбрать каждый второй элемент с помощью CSS, необходимо написать:
ul li:nth-child(2) {color:#F00;}Что делать, если нужно выбрать каждый второй элемент с помощью CSS, а не только второй. Как быть в этом случае?
Используйте следуйющий код:
ul li:nth-child(2n) {color:#F00;}По сути, добавляем символ «n» к цифре.
Аналогичным образом можно выбирать любые другие элементы, в зависимости от их расположения в дереве (структуре) документа.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Различия между :nth-child и :nth-of-type / Habr
Допустим, есть такой HTML:<section>
<p>Little</p>
<p>Piggy</p> <!— Нужен этот элемент —>
</section>
Следующий CSS будет делать одно и тоже:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
Хотя, конечно, в этих селекторах, есть разница.
Псевдокласс :nth-child, означачает выбрать элемент, если:
- Этот элемент — параграф;
- Это второй элемент одного родителя.
Псевдокласс :nth-of-type, означает:
- Выбрать второй параграф одного родителя.
Предположим, что наша разметка изменена следующим образом:
<section>
<h2>Words</h2>
<p>Little</p>
<p>Piggy</p> <!— Нужен этот элемент —>
</section>
Теперь первый вариант не работает:
p:nth-child(2) { color: red; } /* Не работает */
Второй продолжает работать:
p:nth-of-type(2) { color: red; } /* Продолжает работать */
Под «Не работает» я имею ввиду, что cелектор
:nth-child выбирает слово «Little» вместо «Piggy». Потому что элемент выполняет оба условия: 1) Это второй элемент родительского элемента и 2) Это параграф. Под «Продолжает работать», я имею ввиду, что селектор продолжает выбираться «Piggy», потому что это второй параграф родительского элемента.Если добавить <h3> после <h2>, то селектор с :nth-child не выберет ничего, потому что параграф больше не является вторым элементом. Селектор с :nth-of-type продолжит работать.
Мне кажется :nth-of-type менее хрупкий и более полезный в целом, несмотря на это :nth-child продолжает быть основным в работе. Как часто вы думаете «Я хочу выбрать второй элемент в родительском блоке, если это параграф». Возможно иногда, но чаще вы думаете «Выбрать второй параграф» или «выбрать каждую третью строку таблицы», для этих задач больше подходит :nth-of-type (опять же, на мой взгляд).
Большинство ситуаций, когда я говорю «Почему мой селектор с :nth-child не работает?» случаются из за того, что я забываю про выборку тегов и нужный тег не оказывается по счету тем, который нужен. Поэтому, при использовании :nth-child лучше указывать его от родителя и не использовать привязку к тегу.
dl :nth-child(2) { } /* Этот вариант лучше чем */
dd:nth-child(2) { } /* этот */
Но, конечно, все зависит от конкретной ситуации.
Поддержка браузерами :nth-of-type довольно приличная… Firefox 3.5+, Opera 9.5+, Chrome 2+, Safari 3.1+, IE 9+. Я бы сказал, если вам нужна более глубокая поддержка, то используйте jQuery (используйте селектор и применяйте класс, там где нужно), но jQuery прекратил поддержку :nth-of-type. Слышал, что из за редкого использования, но мне это кажется странным. Если вы хотите пойти этим путем, то вот плагин возвращающий поддержку назад.
Каждый второй css. Как работает CSS-селектор nth-child
Существует такой селектор, точнее псевдокласс, называемый:nth-child . Вот пример его использования:
UL LI:nth-child(3n+3) { color:#CCC; }
Что делает CSS-код, приведенный выше? Он выбирает каждый третий элемент внутри маркированного списка: это 3-й, 6-й, 9-й, 12-й и т.д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью:nth-child .
Всё зависит от того, что находится между скобками. Селектор:nth-child принимает два ключевых слова: even и odd . Тут всё просто: even выбирает чётные элементы, такие как 2-ой, 4-ый, 6-ой и т.д., а odd выбирает нечётные элементы, такие как 1-й, 3-й, 5-й и т.д.
Как видно из первого примера, :nth-child также принимает в качестве параметра выражения. В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
UL LI:nth-child(5) { color:#CCC; }
Однако давайте вернемся к 3n+3 из первого примера. Как он работает и почему выбирается каждый третий элемент? Весь фокус в понимании переменной n и приведенного алгебраического уравнения. Подумайте об n , как о начинающемся с нуля множестве целых чисел. Потом дополните уравнение. Так 3n это 3×n , а все уравнение вместе это (3×n)+3 . Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
- (3 × 0) + 3 = 3 = 3-й элемент
- (3 × 1) + 3 = 6 = 6-й элемент
- (3 × 2) + 3 = 9 = 9-й элемент и т.д.
А как насчёт:nth-child(2n+1) ?
- (2 × 0) + 1 = 1 = 1-й элемент
- (2 × 1) + 1 = 3 = 3-й элемент
- (2 × 2) + 1 = 5 = 5-й элемент и т.д.
Так, стоп! Это ведь то же самое, что и odd . Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+3 мы запишем 3n+0 или ещё проще 3n ?
- (3 × 0) = 0 = ничего нет
- (3 × 1) = 3 = 3-й элемент
- (3 × 2) = 6 = 6-й элемент
- (3 × 3) = 9 = 9-й элемент и т.д.
Итак, как вы можете видеть, результат получится такой же, а значит, нет необходимости в +3 . Мы можем использовать и отрицательные значения n , с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
- (4 × 0) – 1 = –1 = ничего нет
- (4 × 1) – 1 = 3 = 3-й элемент
- (4 × 2) – 1 = 7 = 7-й элемент и т.д.
Использование -n может показаться странным — ведь если конечный результат отрицательный, то никакие элементы в выборку не попадут. Но если дополнить уравнение и снова сделать результат положительным, то выборка окажется довольно интересной: при помощи неё можно будет получить первые n элементов, например так: -n+3:
- –0 + 3 = 3 = 3-й элемент
- –1 + 3 = 2 = 2-й элемент
- –2 + 3 = 1 = 1-й элемент
- –3 + 3 = 0 = ничего нет и т.д.
На SitePoint есть хороший справочник с милой табличкой , которую я бесстыдно опубликую здесь:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Поддержка браузерами
Селектор:nth-child — один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }
Пример
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса:nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- W
Использование псевдокласса CSS :nth-child
Псевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе :nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс :nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
tr:nth-child(odd)
{
// background color
}
tr:nth-child(even)
{
// another background color
}Еще псевдокласс :nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран. Если использовать значение 2n+1, то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2, то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
tr:nth-child(4n+4)
{
// задаем стили каждому четвертому элементу
}Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами :nth-child, :first-child и :last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS :nth-child для выбора единственного элемента
Задавая псевдоклассу :nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(4){
font-size:150%;
font-weight:bold;
color:green;
}
Использование псевдокласса CSS :nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу :nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(n+6){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу :nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(-n+5){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора каждого третьего элемента
Псевдокласс :nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1, будет выбран каждый третий элемент, начиная с первого:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(3n+1){
font-size:150%;
font-weight:bold;
color:green;
} Использование псевдокласса CSS :nth-child для выбора только нечетных элементов
Можно задать псевдоклассу :nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(odd){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-child(even){
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :first-child для выбора первого элемента
Другой псевдокласс :first-child выберет первый элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:first-child{
font-size:150%;
font-weight:bold;
color:green;
} Использование псевдокласса CSS :last-child для выбора последнего элемента
Кроме псевдокласса :first-child есть псевдокласс :last-child, который выберет последний элемент из группы элементов:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:last-child{
font-size:150%;
font-weight:bold;
color:green;
}Использование псевдокласса CSS :nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс :nth-last-child, который совмещает в себе возможности псевдоклассов :last-child и :nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
#selector_example li:nth-last-child(2){
font-size:150%;
font-weight:bold;
color:green;
} Ознакомьтесь с возможностями псевдокласса :nth-child с помощью «Конструктора nth-child».
Дополнительные материалы
Если вы хотите глубже ознакомиться с псевдоклассом :nth-child и быть в курсе изменений его возможностей, почитайте о нем на странице документации CSS.
Автор урока Paul Underwood
Перевод — Дежурка
Смотрите также:
