Классы Bootstrap для стилизации таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
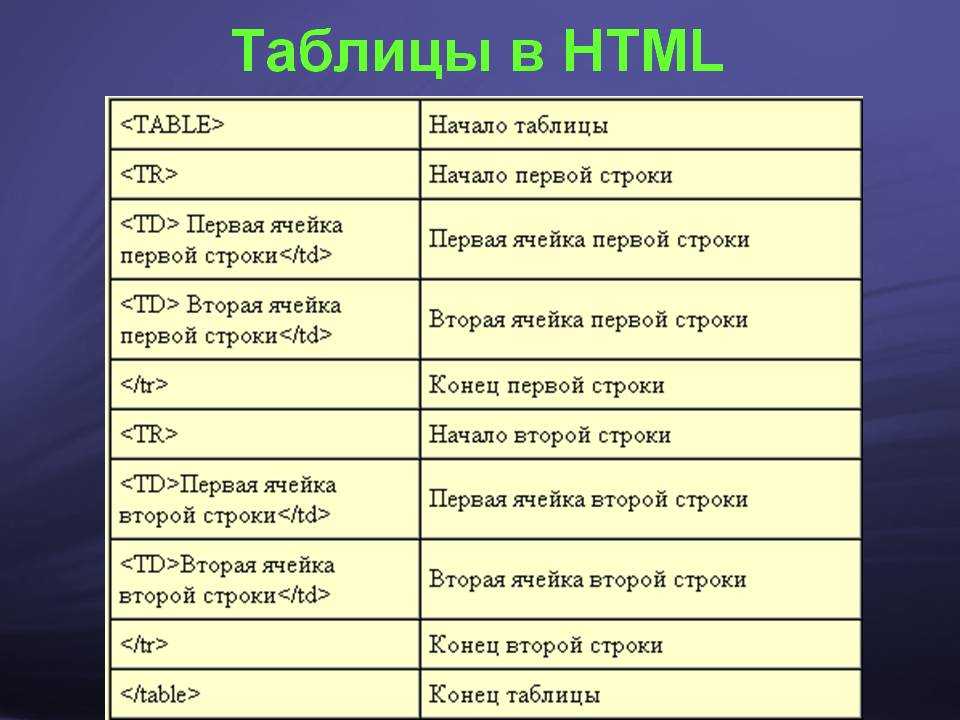
Создание таблицы в HTML начинается с элемента table (<table>.. .
.</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table> Для указанания названия таблицы используется элемент caption (<caption>. ..
..</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table> Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса . table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.
ru</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04. 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>Вышеприведенный пример будет выглядеть примерно так:
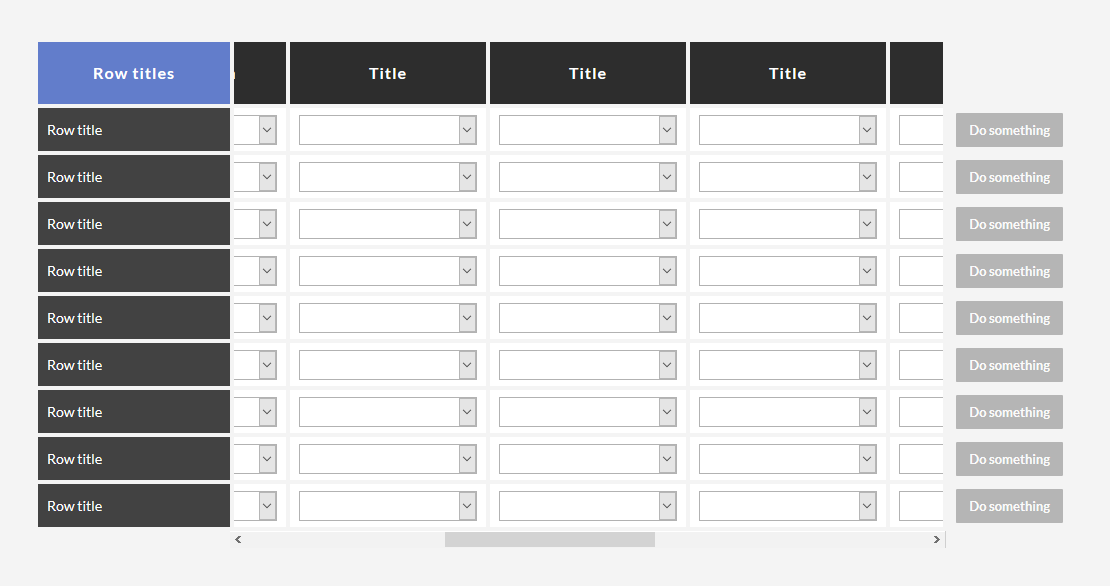
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Таблицы стилей | bookhtml.
 ru
ru
Мы рассмотрели пять разновидностей стилей CSS. Четыре из них — стилевые классы, стили переопределения тега, именованные и комбинированные стили — могут присутствовать только в таблицах стилей.
Таблицы стилей, в зависимости от места их хранения, разделяются на два вида.
Внешние таблицы стилей хранятся отдельно от Web-страниц, в файлах с расширением css. Они содержат CSS-код определений стилей.
Листинг 7.4 иллюстрирует пример внешней таблицы стилей.
Как видим, здесь определены четыре стиля. В принципе, все нам знакомо.
Если внешняя таблица стилей хранится отдельно от Web-страницы, значит, нужно как-то привязать ее к Web-странице. Для этого предназначен одинарный метатег <LINK>, который помещается в секцию заголовка соответствующей Web-страницы. (О метатегах и секциях Web-страниц говорилось в главе 1.) Вот формат его написания:
<LINK REL=»stylesheet» HREF=»<интернет-адрес файла таблицы стилей>»
TYPE=»text/css»>
Интернет-адрес файла таблицы стилей записывают в качестве значения атрибута HREF этого тега.
Остальные атрибуты тега <LINK> для нас несущественны. Атрибут REL указывает, чем является файл, на который ссылается тег <LINK>, для текущей Web-страницы; его значение «stylesheet» говорит, что этот файл — внешняя таблица стилей. А атрибут TYPE указывает тип MIME файла, на который ссылается данный тег; внешняя таблица стилей имеет тип MIME text/css.
В примере из листинга 7.5 мы привязали внешнюю таблицу стилей, хранящуюся в файле main.css, к текущей Web-странице.
Преимущество внешних таблиц стилей в том, что их можно привязать сразу к нескольким Web-страницам. Недостаток всего один, да и тот несущественный, — внешняя таблица стилей хранится в отдельном файле, так что есть вероятность его «потерять».
Внутренняя таблица стилей (листинг 7.6) записывается прямо в HTML-код Web-страницы. Ее заключают в парный тег <STYLE> и помещают в секцию заголовка. В остальном она не отличается от ее внешней «коллеги».
Преимущество внутренней таблицы стилей в том, что она является неотъемлемой частью Web-страницы и, стало быть, никогда не «потеряется». Недостатков два. Во-первых, стили, определенные во внутренней таблице стилей, применяются только к той Web-странице, в которой эта таблица стилей находится. Во-вторых, внутренняя таблица стилей не соответствует концепции Web 2.0, требующей отделять содержимое Web-страницы от ее представления.
В одной и той же Web-странице могут присутствовать сразу несколько таблиц стилей: несколько внешних и внутренняя (листинг 7.7).
В таком случае действие всех этих таблиц стилей складывается. А по каким правилам — мы сейчас выясним.
На один и тот же элемент Web-страницы могут действовать сразу несколько стилей. Это могут быть стили разных видов (стиль переопределения тега, стилевой класс, комбинированный стиль, встроенный стиль) или определенные в разных таблицах стилей (внешних и внутренней). Такое встречается сплошь и рядом, особенно на Web-страницах со сложным оформлением.
Такое встречается сплошь и рядом, особенно на Web-страницах со сложным оформлением.
Но как Web-обозреватель определяет, какой именно стиль применить к тому или иному элементу Web-страницы? Мы уже знаем, что в таких случаях действие стилей как бы складывается. Но по каким правилам?
Предположим, что мы создали внешнюю таблицу стилей (листинг 7.8).
После этого мы изготовили Web-страницу, содержащую внутреннюю таблицу стилей (листинг 7.9).
А в самой Web-странице написали вот такой фрагмент HTML-кода:
<P>Это красный текст.</P>
<P>Это большой текст.<P>
<P><EM>Это курсив.</EM></P>
Хорошо видно, что на элементы этой Web-страницы действуют сразу по нескольку стилей. Так, во второй строке кода к тегу <P> привязаны и именованный стиль bigtext, и встроенный стиль. Но этого мало — и внешняя, и внутренняя таблицы стилей содержат определение двух одинаковых стилей — стилевого класса redtext и стиля переопределения тега <EM>!
Так что же мы получим в результате?
Рассмотрим сначала последнюю строку приведенного HTML-кода с тегом <EM>. Сначала Web-обозреватель загрузит, обработает и сохранит в памяти внешнюю таблицу стилей. Затем он обработает внутреннюю таблицу стилей и добавит все содержащиеся в ней определения стилей к уже хранящимся во внешней таблице стилей. Это значит, что стили переопределения тега <EM>, заданные в разных таблицах стилей, будут сложены, и результирующий стиль, написанный на языке CSS, станет таким:
Сначала Web-обозреватель загрузит, обработает и сохранит в памяти внешнюю таблицу стилей. Затем он обработает внутреннюю таблицу стилей и добавит все содержащиеся в ней определения стилей к уже хранящимся во внешней таблице стилей. Это значит, что стили переопределения тега <EM>, заданные в разных таблицах стилей, будут сложены, и результирующий стиль, написанный на языке CSS, станет таким:
EM { color: #00FF00;
font-size: smaller;
font-weight: bold }
Именно его и применит Web-обозреватель ко всем тегам <EM>, что присутствуют на Web-странице.
Вторая строка HTML-кода, что содержит тег со встроенным стилем, будет обработана так же. Web-обозреватель добавит к считанному из внешней таблицы стилей определению именованного стиля bigtext определение встроенного стиля. Результирующий стиль, если записать его на языке CSS, будет таким:
#bigtext { color: $FFFF00;
font-size: large }
И, наконец, самая трудная задача — первая строка HTML-кода. Поскольку оба определения стилевого класса redtext задают один и тот же параметр — цвет текста (атрибут стиля color) — Web-обозреватель поступит так. Он отменит значение этого атрибута, заданное в стиле из внешней таблицы стилей, и заменит его тем, что задано в стиле из внутренней таблицы стилей. Поскольку, с его точки зрения и с точки зрения стандартов CSS, внутренняя таблица стилей — это та рубашка, что «ближе к телу». И тогда результирующий стиль будет таким:
Поскольку оба определения стилевого класса redtext задают один и тот же параметр — цвет текста (атрибут стиля color) — Web-обозреватель поступит так. Он отменит значение этого атрибута, заданное в стиле из внешней таблицы стилей, и заменит его тем, что задано в стиле из внутренней таблицы стилей. Поскольку, с его точки зрения и с точки зрения стандартов CSS, внутренняя таблица стилей — это та рубашка, что «ближе к телу». И тогда результирующий стиль будет таким:
.redtext { color: #0000FF }
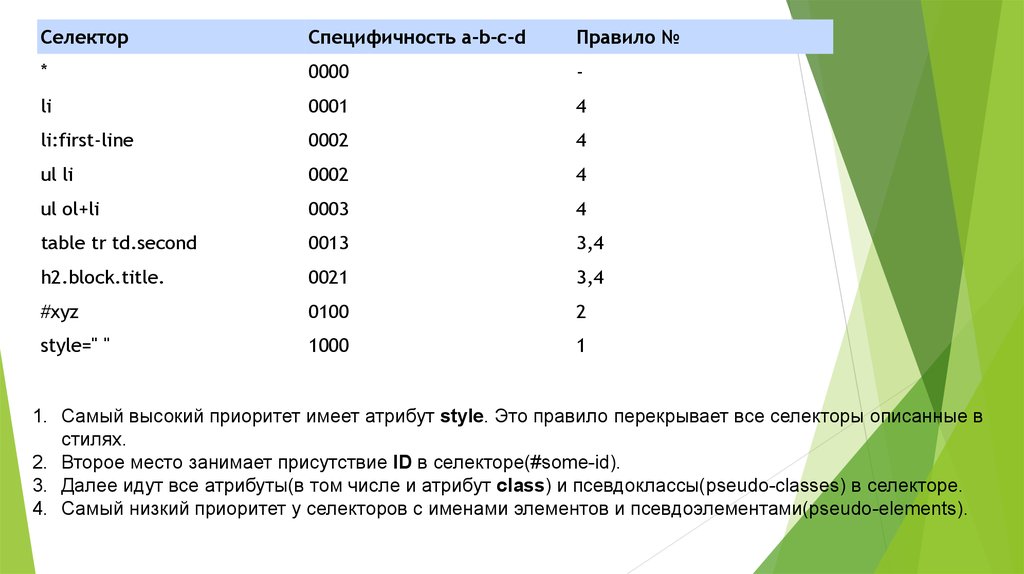
Здесь мы столкнулись с тем, что стили разных видов и заданные в разных таблицах стилей имеют разный приоритет. Web-обозреватель руководствуется этим приоритетом, когда формирует в своей памяти окончательные определения стилей.
Теперь познакомимся с правилами, описывающими поведение Web-обозревателя при формировании окончательных стилей. Их еще называют правилами каскадности.
— Внешняя таблица стилей, ссылка на которую (тег <LINK>) встречается в HTML-коде страницы позже, имеет приоритет перед той, ссылка на которую встретилась раньше.
— Внутренняя таблица стилей имеет приоритет перед внешними.
— Встроенные стили имеют приоритет перед любыми стилями, заданными в таблицах стилей.
— Более конкретные стили имеют приоритет перед менее конкретными. Это значит, например, что стилевой класс имеет приоритет перед стилем переопределения тега, поскольку стилевой класс привязывается к конкретным тегам. Точно так же комбинированный стиль имеет приоритет перед стилевым классом.
— Если к тегу привязаны несколько стилевых классов, то те, что указаны правее, имеют приоритет перед указанными левее.
Таблицы W3.CSS
❮ Назад Следующий ❯
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Бо | Нильссон | 50 |
| Майк | Росс | 35 |
Классы таблиц W3.
 CSS
CSSW3.CSS предоставляет следующие классы для таблиц:
| Класс | Определяет |
|---|---|
| w3-таблица | Контейнер для таблицы HTML |
| w3 полосатый | Полосатый стол |
| w3-граница | Стол с окантовкой |
| с рамкой w3 | Линии с границами |
| w3 по центру | Содержимое таблицы по центру |
| w3-hoverable | Подвижный стол |
| w3-таблица-все | Набор всех свойств |
Базовая таблица
Класс w3-table используется для отображения базовой таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
Попробуйте сами »
Полосатая таблица
Класс w3-striped используется для добавления полос в таблицу:
| 8 Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Пограничная таблица
W3-график Добавляет нижнюю границу в каждую таблицу:
| Первое имя | .Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Example
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Граница вокруг таблицы
W3-график используется для отображения границы вокруг таблицы:
. Первое имя Первое имя | .Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Бо | Нильсон | 35 |
Пример
Имя Фамилия
Баллы
Попробуйте сами »
Центрирование всего контента
w3-centered class centers содержание таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Центральный класс.

Пример
<таблица>
Попробуйте сами »
Выравнивание по правому краю одного столбца
Класс w3-right-align выравнивает по правому краю содержимое столбец:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<таблица>
Попробуйте сами »
Цвета при наведении
Если вам нужен определенный цвет при наведении, добавьте любой из классов w3-hover- color7 каждому элементу Попробуйте сами » Многие классы W3.CSS можно использовать для всех элементов HTML. Например: классы границ, классы цветов, классы шрифтов, классы карт и
более. Используйте любой из w3- color классы для отображения цветной строки:: Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Объединение классов W3.
 CSS
CSS Цветной заголовок таблицы
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Имя
Фамилия
Имя
Points
Попробуйте сами »
Цветная таблица
Используйте любой из классов w3- color для отображения цветной таблицы:
3
Имя
Пример
| Имя | Фамилия | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Джилл | Смит | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 |
| Ева | Джексон | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 |
| Адам | Джонсон | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 |
Пример
Попробуйте сами »
Таблица как карточка
Используйте класс w3-card для отображения таблицы в виде карточки:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Tiny Table
Используйте W3-Tiny , чтобы показать крошечную таблицу:
| Первое имя | .Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Маленькая таблица
Используйте W3-Small , чтобы отобразить небольшую таблицу:

Пример
<Таблица>
Попробуйте самостоятельно »
Большая таблица
Используйте W3-Large , чтобы показать большую таблицу:
| Первое имя0008 | Фамилия | Очки | |
|---|---|---|---|
| Джилл | Смит | 50 | |
| Ева | Джексон | 94 | |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия |
|---|---|
| Джилл | Смит |
| Ева | Джексон |
| Адам | Джонсон |
Пример
<таблица>
Попробуйте сами »
❮ Предыдущая Следующая ❯
Списки W3.
 CSS
CSS❮ Предыдущая Следующий ❯
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Основной список
Класс w3-ul используется для отображения основного списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список с границами
Класс w3-border добавляет границу вокруг списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Заголовок списка
Пример того, как добавить элемент заголовка внутри элемента списка:
Имена
- Джилл
- Ева
- Адам
Пример
Имена
- Джилл
- Ева
- Адам
Попробуйте сами »
Список в виде карточки
Классы w3-card- number можно использовать для отображения списка в виде карточки:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Centered List
Класс w3-center можно использовать для центрирования элементов списка в списке:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Цветной список
Классы w3- color можно использовать для добавления цвета в список: 938882 Джилл
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Элемент цветного списка
Классы w3- color можно использовать для добавления цвета к элементу списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Hoverable List
Класс w3-hoverable добавляет серый цвет фона к каждому элементу списка при наведении указателя мыши:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Если вам нужен определенный цвет при наведении, добавьте любой из w3-hover- цвет классы для каждого элемента
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Закрываемый Элемент списка
Нажмите «x», чтобы закрыть/скрыть элемент списка:
- Джилл ×
- Адам ×
- Ева ×
Пример
>×
Попробуйте сами »
Совет: HTML × сущность является предпочтительным значком для кнопок закрытия
(вместо буквы «Х»).
Список с заполнением
Классы w3-padding можно использовать для добавления дополнение к элементам списка:
- Джилл
- Ева
- Адам
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список аватаров
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Пример
>×
Майк
Интернет Designer
Попробуйте сами »
Совет: Вы узнаете больше о классах w3-bar в главах W3. CSS Bars и W3.CSS Navigation. .
CSS Bars и W3.CSS Navigation. .
Ширина списка
По умолчанию списки имеют ширину 100%. Используйте свойство ширины, чтобы изменить это.
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
30% ширина:
- Джилл
- Адам
50% ширина:
- Джилл
- Адам
80% ширина:
- Джилл
- Адам
Tiny List
Используйте класс w3-tiny для отображения крошечного списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Small List
Используйте класс w3-small для отображения небольшого списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Большой список
Используйте класс w3-large для отображения большого списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XLarge List
Используйте класс w3-xlarge для отображения очень большого списка:
- Ева
- Адам
2 Jill
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список XXLarge
Используйте класс w3-xxlarge для отображения списка XXLarge:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XXXLarge List
Используйте класс w3-xxxlarge для отображения списка XXXLarge:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Jumbo List
Используйте класс w3-jumbo для отображения огромного «джамбо» список:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры Top6 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
 ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td> ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table> ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>
 Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы:
Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы: Затем таблица будет прокручиваться горизонтально на маленьких экранах. При просмотре на большом
экраны, разницы нет.
Затем таблица будет прокручиваться горизонтально на маленьких экранах. При просмотре на большом
экраны, разницы нет. .. содержимое таблицы …
.. содержимое таблицы …