Вложенные селекторы — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
/* Замените селектор ниже */
nav a {
color: #ffffff;
}
/* Замените селектор ниже */
ul {
list-style: none;
padding-left: 0;
}
/* Раскомментируйте правило ниже */
/*
.blog-navigation h3 {
margin-top: 0;
}
*/
/* Раскомментируйте правило ниже */
/*
.blog-navigation li {
margin-bottom: 5px;
}
*/
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
/* Замените селектор ниже */
nav a {
color: #ffffff;
}
/* Замените селектор ниже */
ul {
list-style: none;
padding-left: 0;
}
/* Раскомментируйте правило ниже */
/*
.blog-navigation h3 {
margin-top: 0;
}
*/
/* Раскомментируйте правило ниже */
/*
.blog-navigation li {
margin-bottom: 5px;
}
*/
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Смените селектор по тегу в правиле
nav aна вложенный селектор.blog-navigation a, - затем замените селектор в правиле
ulна селектор.blog-navigation ul. - Раскомментируйте правило
.blog-navigation h3в CSS-редакторе, .blog-navigation li.
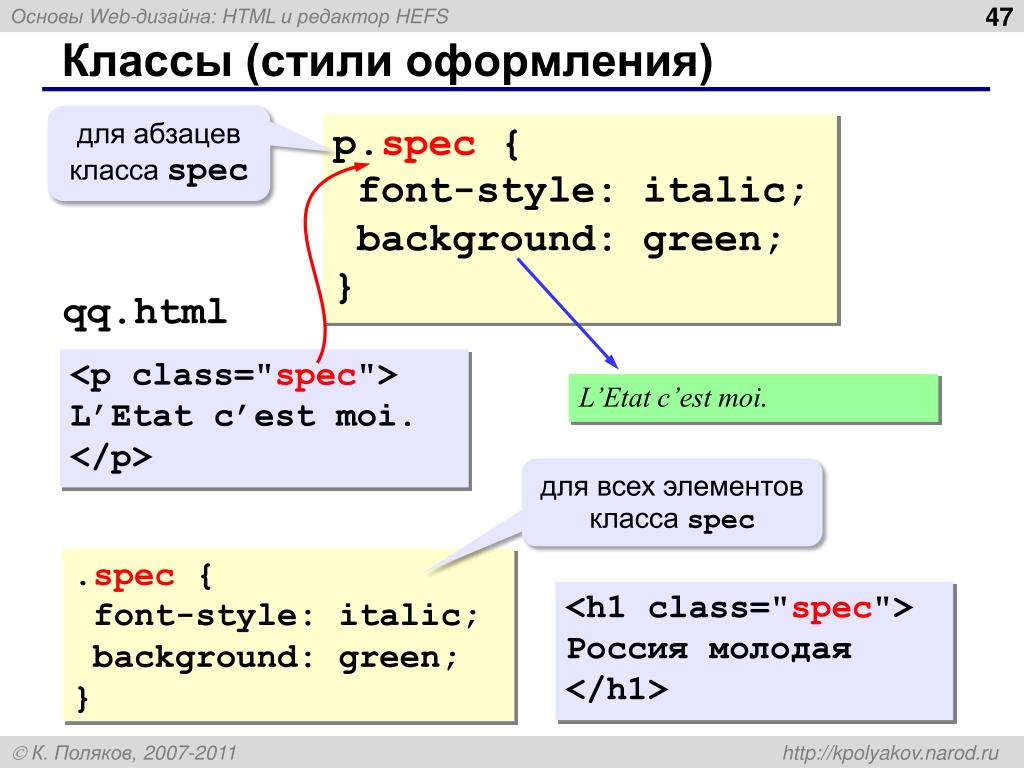
Классы CSS
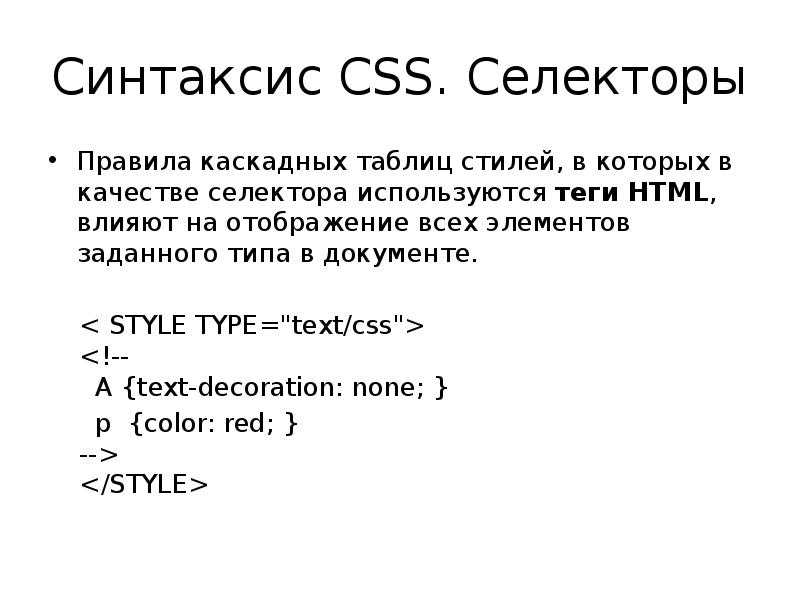
Как было сказано в статье по основам CSS, можно использовать теги в роли селекторов. К примеру, такой CSS код говорит о том, что весь текст внутри тега <b> будет красного цвета:
b {
color: red;
} В таком случае будут окрашены все теги <b> вне зависимости от их количества на странице. Если нужно задать свойство только для ограниченного количества элементов, то лучше использовать класс в качестве селектора.
Класс указывается для каждого тега самостоятельно так же, как и атрибуты. К примеру, придумаем класс под названием «test»:
<b>
В CSS коде селектор по классу будет иметь точку перед названием класса «
.test».test {
color: red;
}Рекомендуем использовать в названиях класса только латинские символы, цифры, тире и подчёркивание
У каждого тега может быть несколько классов. Можно использовать их в качестве CSS селекторов как по отдельности, так и одновременно. Рассмотрим пример
<b>Тише, мыши.</b> <b>Кот на крыше.</b>
Применим к этим тегам следующие свойства:
.test1 {
color: red;
}
.test2 {
color: green;
}Результат будет таким:
Тише, мыши. Кот на крыше.
На втором предложении значение свойства color от класса test1 будет перезаписано из-за класса test2.
Теперь рассмотрим способы использования нескольких классов одновременно в качестве селектора. Если использовать предыдущий пример, то для прямого обращение ко второму тегу необходимо использовать селектор «.test1.test2»
.test1.test2 {
color: green;
}Обратите внимание, что между названиями классов в селекторе нет пробела. И в селекторе может быть любое количество классов. К примеру: «.test1.test2.test3.test4» будет соответствовать тэгу с таким набором классов:
<b>
Пробел между названиями классов в селекторе ставится, только если надо обратиться к вложенному элементу. К примеру, если есть html код:
<b> Тише, мыши. <u>Кот на крыше.</u> </b>
То для обращения ко второму вложенному тегу надо поставить пробел внутри селектора между названиями классов, чтобы получилось так:
.test1 .test2 {
color: green;
} Таким образом можно обращаться к элементам любого уровня вложенности и с любым количеством тегов. К примеру, «.test1 .test2 .test3.test4 .test5» будет соответствовать вложенному тэгу с таким набором классов:
К примеру, «.test1 .test2 .test3.test4 .test5» будет соответствовать вложенному тэгу с таким набором классов:<b>
<b>
<b>
<b>Сыр</b>
</b>
</b>
</b>
В таком случае CSS селектор будет выглядеть так:
.test1 .test2 .test3.test4 .test5 {
color: green;
}А результат на странице браузера будет выглядеть так:
Сыр
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
css — В чем разница между селекторами «.class.class» и «.class .class»?
Спросил
Изменено 6 месяцев назад
Просмотрено 64k раз
88
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
В чем разница между .class.class и .class .class ?
- css
- css-селекторы
2
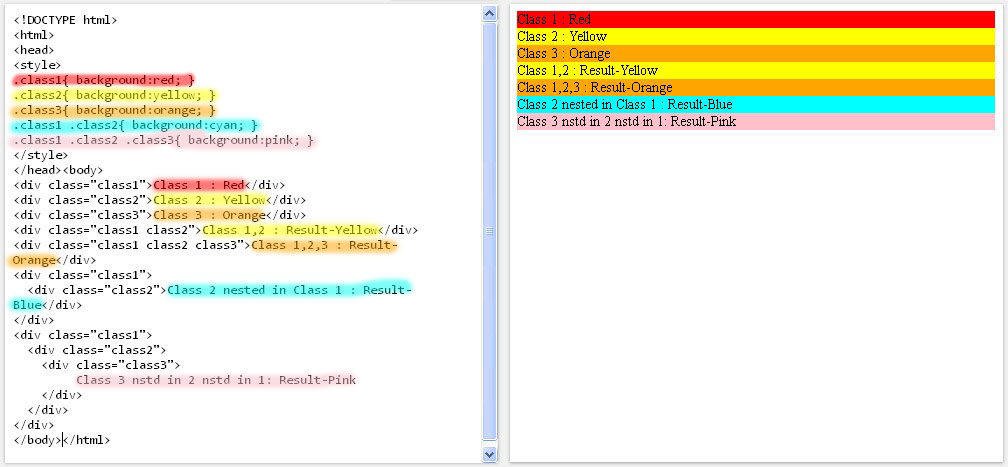
.class .class соответствует любым элементам класса .class , которые являются потомками другого элемента класса .class .
.class.class соответствует любому элементу обоих классов.
3
.имя1.имя2означает
divили элемент<дел>...
.имя1 .имя2означает
divили элементимя1и любой из его дочерних узлов, имеющий классимя2<дел> <дел> . ..
..

 ..
..
 class1 .class2: Выбирает все элементы с class1 и class2, установленными в атрибуте класса пример кода:
class1 .class2: Выбирает все элементы с class1 и class2, установленными в атрибуте класса пример кода:  class
class класс
класс  CSS
CSS 