Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
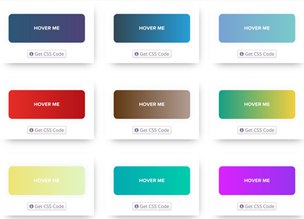
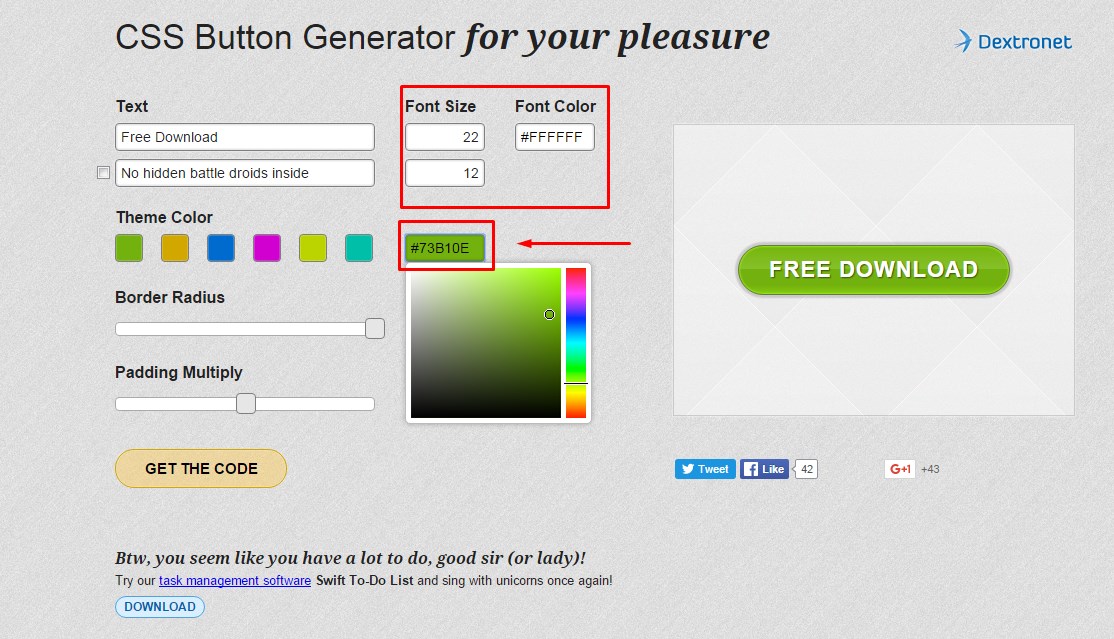
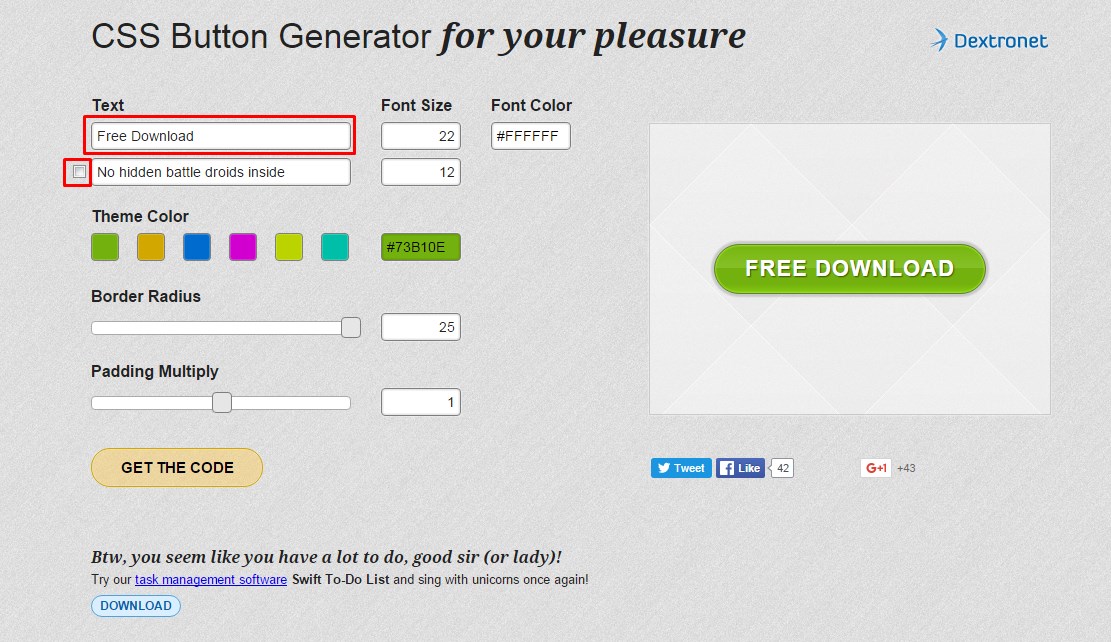
Примеры кнопок CSS3.
№1
Примеры классных стилей кнопок CSS и buttons HTML
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS. Самые различные виды дизайна, оформления весьма станут по вкусу многим. Подборку можно расценивать как дизайнерские приемы для вдохновения или же использовать по прямому назначению. Чтобы получить кнопку сайта, будет достаточно базовых знаний.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению. Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать. Есть кнопки с анимацией, трехмерные, использующие эффекты CSS, созданы для классного оформление ссылок перехода, или ссылок подробно, скачать, пройти, прочитать, нажать, открыть, купить, цена и разные интересные варианты в количестве более 15 штук в одном месте.
Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать. Есть кнопки с анимацией, трехмерные, использующие эффекты CSS, созданы для классного оформление ссылок перехода, или ссылок подробно, скачать, пройти, прочитать, нажать, открыть, купить, цена и разные интересные варианты в количестве более 15 штук в одном месте.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.
 Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
HTML
<a href='#' >Download</a>
HTML
<a href="#">Green button</a>
CSS
№4
HTML
<a href="#">Посмотреть</a>
CSS
№5
HTML
<a href="#">Посмотреть</a>
CSS
№6
HTML
<a href="#">Buttons</a>
CSS
№7
HTML
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
HTML
<a href="#">Buttons</a>
CSS
№9
HTML
<a href="#">Download</a>
CSS
№10
HTML
<a href="#">Блик</a>
CSS
№11
HTML
<a href="#">Download</a>
CSS
№12
HTML
<a href="#">Download</a>
CSS
№13
HTML
<a href="#">Home</a>
CSS
№14
HTML
<a href="#">Download</a>
CSS
№15
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
HTML
<div><a href="#">Download</a></div>
CSS
№20
HTML
<a href="#">Download</a>
CSS
№21
Button!
HTML
<a href="#">Button!</a>
CSS
№22
HTML
<a href="#">Download</a>
CSS№23
HTML
<a href="#">Посмотреть Demo</a>
CSS
Стили кнопок при необходимости можно отредактировать полностью под свой дизайн.
Большая подборка уроков по созданию CSS-кнопок / Хабр
В этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.Fancy 3D Button with CSS3 [Демо | Подробности]
CSS3 Social Buttons [Демо | Подробности]
Pretty CSS3 Buttons [Демо | Подробности]
Download Me! CSS3 Download Button [Демо | Подробности]
Add to Cart Button in CSS3 [Демо | Подробности]
CSS3 Github Buttons [Демо | Подробности]
CSS3 Animated Bubble Buttons [Демо | Подробности]
A Set of Simple CSS3 Buttons [Демо | Подробности]
CSS3 Buttons with Pseudo-Elements [Демо | Подробности]
Pure CSS3 Social Media Icons [Демо | Подробности]
Orman Clark’s Chunky 3D CSS3 Buttons [Демо | Подробности]
Create a Slick CSS3 Button [Демо | Подробности]
Make Aristo’s Buttons in CSS3 [Демо | Подробности]
Super Awesome Buttons in CSS3 [Демо | Подробности]
CSS3 Gradient Buttons with Pattern [Демо | Подробности]
CSS3 Buttons with Icons [Демо | Подробности]
Animated CSS3 Buy Now Buttons [Демо | Подробности]
CSS3 Gradient Buttons [Демо | Подробности]
BonBon Sweet CSS3 Buttons [Demo | Подробности]
Create a Multicolour and Size CSS3 Button [Демо | Подробности]
Multi-Line Buttons with CSS3 [Демо | Подробности]
How to Make a Cool Pure CSS3 Button [Демо | Подробности]
Create an Awesome Blue Pill with Icon Button in CSS3 [Демо | Подробности]
Create a Circle Social Button in CSS3 [Демо | Подробности]
Create an Awesome Animated CSS3 Download Button [Демо | Подробности]
Make CSS3 Buttons like a Boss [Демо | Подробности]
Create Some Awesome CSS3 Buttons [Демо | Подробности]
How to Create Social Media Icons using CSS3 [Демо | Подробности]
Slicker Buttons with CSS3 [Демо | Подробности]
Build Kick-Ass Practical CSS3 Buttons [Демо | Подробности]
How to Design a Sexy Button using CSS3 [Демо | Подробности]
Creating CSS3 Buttons in Easy Way [Демо | Подробности]
Create a CSS3 Circle Button [Демо | Подробности]
Make CSS3 Buttons that are Extremely Fancy [Демо | Подробности]
Fading Button Background Images with CSS3 [Демо | Подробности]
CSS3 Buttons with Glass Edge [Демо | Подробности]
CSS3 Push-Down Buttons [Демо | Подробности]
Pure CSS3 Web Button [Демо | Подробности]
Введение в основы современных CSS кнопок
От автора: кнопки – самые важные компоненты любой веб-страницы, они могут принимать множество различных состояний и функций, которые должны подходить под предыдущее дизайнерское решение. В этой статье мы расскажем про три способа проектирования кнопок, а также покажем специальные CSS инструменты и код, дабы помочь начинающим разработчикам научиться создавать кнопки.
В этой статье мы расскажем про три способа проектирования кнопок, а также покажем специальные CSS инструменты и код, дабы помочь начинающим разработчикам научиться создавать кнопки.
Сначала нам нужно освежить в памяти парочку основных моментов по CSS кнопкам. То, что вы понимаете разницу между Flat UI и Material Design, не имеет смысла, если вы не знаете, какие компоненты CSS нужно менять. Быстренько пробежимся по основам CSS кнопок.
Основы CSS кнопок
Для всех сайтов хорошая кнопка это понятие субъективное, но существует парочка общих нетехнических стандартов:
Доступность – Самое важное. Люди с ограниченными возможностями и старыми браузерами должны иметь простой доступ к кнопкам. Открытость интернета для всех и каждого это прекрасно, не разрушайте ее своим ленивым кодом.
Простой текст – Внутри кнопок пишите простой и короткий текст. Пользователи должны сразу понять назначение кнопки и куда она их приведет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПочти все кнопки, которые вы видите в интернете, используют какие-либо смены цветов, рамок и теней. Сделать это можно через различные CSS псевдоклассы. Мы остановимся на двух, :hover и :active. Псевдокласс :hover отвечает за поведение CSS при наведении курсора мыши над объектом. :active по большей части выполняется в момент, когда пользователь нажал кнопку мыши, но еще ее не отпустил.
Сделать это можно через различные CSS псевдоклассы. Мы остановимся на двух, :hover и :active. Псевдокласс :hover отвечает за поведение CSS при наведении курсора мыши над объектом. :active по большей части выполняется в момент, когда пользователь нажал кнопку мыши, но еще ее не отпустил.
С помощью псевдоклассов можно полностью изменить внешний вид кнопки, но это не user-friendly подход. Новичкам хорошо добавлять небольшие изменения в основные стили кнопки, почти полностью сохраняя ее внешний вид. В кнопках можно выделить 3 основные момент – цвет, тени и время перехода.
Основной момент 1 – Цвет
Данный параметр меняют чаще всего. Сменить цвет можно с помощью различных свойств, самые простые color, background-color и border. Перед показом примеров давайте разберем, как выбрать цвет кнопки:
Комбинации цветов – Используйте дополняющие друг друга цвета. Colorhexa – замечательный инструмент, там вы сможете найти сочетающиеся цвета. Если вы еще ищите цвета, загляните на Flat UI color picker.
Соблюдайте цвета палитры – Соблюдать цветовую палитру – хорошая практика. Если вы ищите палитры цветов, зайдите на lolcolors.
Основной момент 2 – Тени
С помощью box-shadow объекту можно добавить тень. Каждой стороне можно создать свою собственную тень. Идея реализована как в обоих дизайнах Flat UI и Material Design. Более подробно о свойстве box-shadow можно почитать на MDN box-shadow docs.
Основной момент 3 – Время плавного перехода
Свойство transition-duration добавляет к вашим CSS изменениям временную шкалу. В кнопке без времени плавного перехода стили моментально меняются на стили псевдокласса :hover, что может оттолкнуть пользователя. В этом руководстве много кнопок используют время перехода для того, чтобы кнопки выглядели натуральнее. В примере ниже в состоянии :hover стили кнопки меняются медленно (за 0.5 секунды):
.color-change {
border-radius: 5px;
font-size: 20px;
padding: 14px 80px;
cursor: pointer;
color: #fff;
background-color: #00A6FF;
font-size: 1.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .color-change { border-radius: 5px; font-size: 20px; padding: 14px 80px; cursor: pointer; color: #fff; background-color: #00A6FF; font-size: 1.5rem; font-family: ‘Roboto’; font-weight: 100; border: 1px solid #fff; box-shadow: 2px 2px 5px #AFE9FF; transition-duration: 0. -webkit-transition-duration: 0.5s; -moz-transition-duration: 0.5s; }
.color-change:hover { color: #006398; border: 1px solid #006398; box-shadow: 2px 2px 20px #AFE9FF; } |
А смотрится это так:
Код для плавных переходов сложный, и старые браузеры немного по-разному выполняют анимацию. Поэтому нам нужно добавить вендорные префиксы для старых браузеров:
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах */ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах */ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */ |
Есть множество сложных и интересных способов изменять поведение свойства transition, демо выше лишь показали основные моменты.
Три стиля кнопок
1 – Простые черные и белые
Обычно, такие кнопки я добавляю в первую очередь в свои сторонние проекты, так как они просто работают с множеством различных стилей. Данный стиль работает на контрасте черного и белого. Оба варианта одинаковы, поэтому мы рассмотрим код только для черной кнопки с белым фоном. Чтобы перекрасить кнопку в другой цвет, просто поменяйте все white и black местами.
.suit_and_tie { color: white; font-size: 20px; font-family: helvetica; text-decoration: none; border: 2px solid white; border-radius: 20px; transition-duration: .2s; -webkit-transition-duration: .2s; -moz-transition-duration: .2s; background-color: black; padding: 4px 30px; } .suit_and_tie:hover { color: black; background-color: white; transition-duration: .2s; -webkit-transition-duration: .2s; -moz-transition-duration: .2s; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | . color: white; font-size: 20px; font-family: helvetica; |
Скошенная кнопка — css | Кабинет Веб-мастера
Как сделать скошенную кнопку с помощью css легко и просто без использования картинок? Оказывается — очень просто. Давайте разберемся с этим.
Для начала создадим простую html структуру нашей кнопки:
<div> <a href="/">Нажми меня</a> </div>
Теперь зададим базовые стили оформления:
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
.button:hover {
opacity:0.8;
}После этого наша кнопка будет выглядеть вот так:
Давайте теперь разберемся как сделать скошенные края? Для этого будем использовать псевдоэлементы before и after.![]() Вот стили для них:
Вот стили для них:
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}Вот и все. Полный код страницы для наглядности:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как сделать скошенную кнопку - css</title>
</head>
<style>
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
. button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>
button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>простые примеры кода для новичков
Приветствую всех читающих эту публикацию, а также моих горячо любимых подписчиков! Сегодня я хочу рассказать вам об одном модном и симпатичном объекте, который можно встретить на страницах интернет-магазинов знаменитых брендов. А теперь внимание! Я покажу, как создается прозрачная кнопка css свойствами.
Данная статья окунет вас в историю создания такого вида кнопок, обучит, как сделать такой элемент собственноручно, и после вы сможете уверенно использовать на своих веб-сервисах стильную кнопочку. Думаю, пора переходить к делу!
Думаю, пора переходить к делу!
А вот и прародитель дизайна!
Не удивительно, что в мире веб-программирования трудно запечатлеть в истории всех создателей каких-то элементов дизайна. Однако с данной кнопкой все иначе. Первый онлайн-ресурс, который использовал «призрачную кнопку» стал Tumblr. После дебюта на таком знаменитом сайте дизайн начал взлетать по ступенькам популярности.
Следующей его использовала компания Apple для представления кнопок в интерфейсах браузера Safari и операционной системы iOS. По сути именно благодаря Apple прозрачные объекты стали модными. На сегодняшний день все прибыльные коммерческие сервисы используют данную технологию.
Особенности «кнопки призрака»
Из-за своего внешнего вида полупрозрачный button стали называть «кнопкой призраком». И действительно, особенностями такого объекта являются:
- Тонкая контурная линия;
- Преобладание черно-белой палитры цветов;
- Прозрачный фон;
- Масштаб больше стандартного.

Вроде бы ничего необычного и сверхнового в этой технологии нет. Однако она произвела фурор и идеально сочетается с трендом минимализма. Ниже я прикрепил таблицу, в которой перечислены позитивные и негативные стороны «кнопки призрака».
| Плюсы | Минусы |
| · Использование минимального количества css-свойств, украшений и отвлекающих анимаций; · Простота и лаконичность;
· Отлично привлекает внимание пользователей при правильном использовании; · Не отвлекает от важного контента. | · При неумелом использовании может стать незаметной на ярком фоне; · В некоторых случаях пользователь может быть дезориентирован. |
Пример прозрачной кнопки
Вот теперь займемся непосредственно созданием топового объекта. Для примера я сверстал простую главную страничку интернет-магазина брендовой одежды, которая сообщает о сезонных скидках.
Не волнуйтесь, в программном коде нет ничего сложного. Все это мы уже разбирали в предыдущих публикациях. На сайте создано две прозрачные кнопки с плавным эффектом перехода.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title>Пример сайта с призрачной кнопкой</title>
<style type="text/css">
BODY {
background: url(http://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat;
background-size:100%
}
a.b-ghost {
display: block;
margin-top:45px;
width: 350px;
padding: 15px;
color: #1C1C1C;
font-weight: bold;
font-family: Arial Unicode MS, sans-serif;
border: 3px solid #363636;
text-align: center;
outline: 1px solid #828282;
text-decoration: none;
transition: background-color 0. |
<!DOCTYPE html> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta charset=utf-8″ /> <title>Пример сайта с призрачной кнопкой</title> <style type=»text/css»> BODY { background: url(http://modoza.ru/mail_images/menu/rasprodazha-menu.png) no-repeat; background-size:100% } a.b-ghost { display: block; margin-top:45px; width: 350px; padding: 15px; color: #1C1C1C; font-weight: bold; font-family: Arial Unicode MS, sans-serif; border: 3px solid #363636; text-align: center; outline: 1px solid #828282; text-decoration: none; transition: background-color 0. 8s ease-in-out, color 0.8s ease-in-out; } .b-ghost:hover,.b-ghost:active { background-color: #363636; border: 3px solid #CFCFCF; color: #CFCFCF; transition: background-color 0.6s ease-in-out, color 0.6s ease-in-out; } </style> </head> <body> <div > <a href=»#»>Мужская одежда</a> <a href=»#»>Женская одежда</a> </div> </body> </html>
8s ease-in-out, color 0.8s ease-in-out; } .b-ghost:hover,.b-ghost:active { background-color: #363636; border: 3px solid #CFCFCF; color: #CFCFCF; transition: background-color 0.6s ease-in-out, color 0.6s ease-in-out; } </style> </head> <body> <div > <a href=»#»>Мужская одежда</a> <a href=»#»>Женская одежда</a> </div> </body> </html>
Надеюсь статья вооружила вас новыми знаниями и была полезной. А вы не забывайте, что я с нетерпением жду ваших заявок на подписку! И конечно же делитесь ссылкой на мой блог со своими коллегами и друзьями.
Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 341 раз
15 красивых и эффектных CSS3 кнопок для сайта
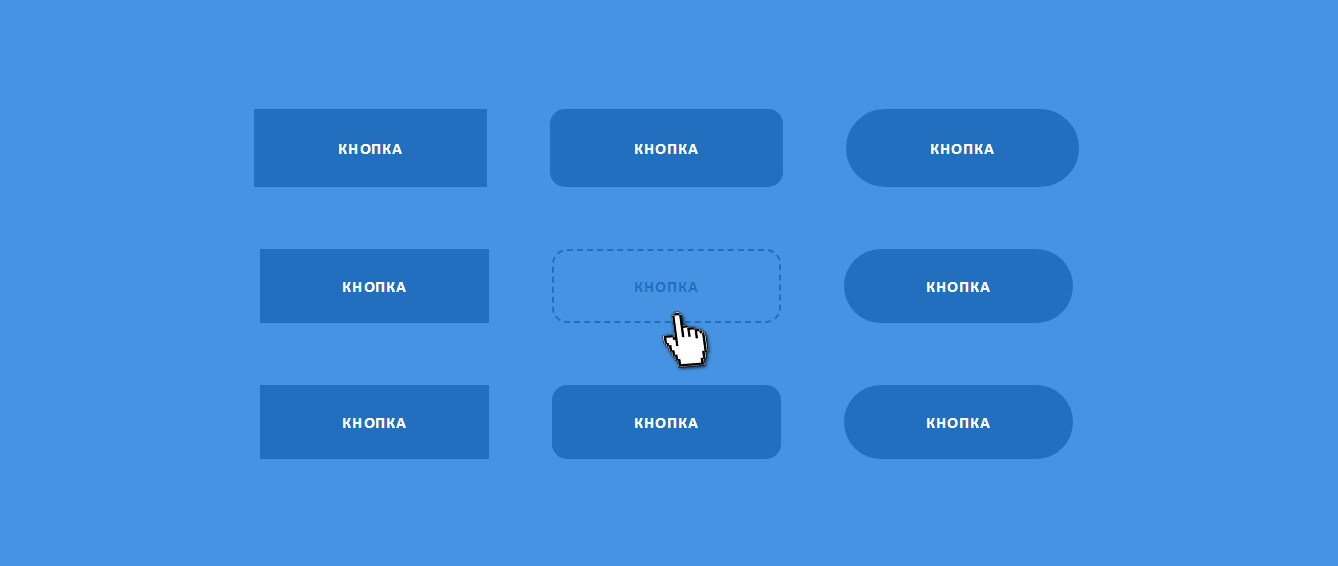
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом <button>, либо, в крайнем случае, ссылкой <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button>Отправить</button>
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями buttons.css — в этом файле вам и следует искать код своей кнопки. Я нашел:
Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Кнопки W3.CSS
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Кнопка Отключено
Кнопка Кнопка Кнопка Кнопка Кнопка Тень Кнопка
Button1 Button2 Button3
Кнопка Кнопка
W3.Классы кнопок CSS
W3.CSS предоставляет следующие классы для кнопок:
| Класс | определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом наведения тени. Цвет по умолчанию черный. |
| w3-кнопка | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.  CSS версии 3. CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| w3-бар | Горизонтальная полоса, которую можно использовать для группировки кнопок. (Идеально подходит для горизонтального меню навигации) |
| w3-блок | Класс, который можно использовать для определения кнопки полной ширины (100%). |
| w3-круг | Может использоваться для определения круглой кнопки. |
| W3-рябь | Может использоваться для создания эффекта ряби. |
Кнопки
И w3-button class, и w3-btn class добавить поведение кнопки к любым элементам HTML.
Наиболее часто используемые элементы: ,
Пример
Кнопка Кнопка
Кнопка связи
w3schools.com «> Кнопка ссылки
Попробуйте сами »
Цвета кнопок
Черный Цвет хаки Желтый Красный Пурпурный Аква Синий Индиго Зеленый Бирюзовый
Все классы w3- color используются для добавления цвета к кнопкам:
Пример
Попробуйте сами »
Цвета наведения
Эффекты наведения также бывают разных цветов.Вот некоторые:
Белый Красный Пурпурный Аква Синий Зеленый Бирюзовый
Классы w3-hover- color используются для добавления цвет наведения на кнопки:
Пример
Попробуй сам »
Формы кнопок
Обычный Круглый Круглый и округлый и округлый
Обычный Круглый Круглый и округлый и округлый
w3-round- размер классы используются для добавления закругленных границы до кнопок:
Пример
КруглыйКруглый
и Rounder
и Rounder
Размеры кнопок
крошечный Небольшой Средняя Большой XLarge
Классы w3- size могут использоваться для определения различных размеров текста:
Пример
Попробуй сам »
Рамки для кнопок
Кнопка Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
w3-border- color классы используются для определения цвета границы:
Пример
Попробуй сам »
Совет: Добавьте класс w3-round- size , чтобы добавить закругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать более широкие текстовые эффекты:
Обычный Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Пример
Попробуй сам »
Кнопки могут иметь эффекты курсива и полужирного текста:
Обычный Курсив Полужирный
Используйте стандартные теги HTML ( и ), чтобы добавить курсиву или жирному шрифту к текст кнопки:
Пример
Попробуй сам »
Пуговицы с обивкой
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
w3-padding- size классы используются для добавления дополнительных отступ вокруг текста кнопки:
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Кнопки полной ширины
Чтобы создать кнопку во всю ширину, добавьте к кнопке класс w3-block .
Кнопки во всю ширину имеют ширину 100% и охватывают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
КнопкаКнопка
Кнопка
Попробуй сам »
Совет: Выровняйте текст кнопки с w3-left-align class или w3-right-align class.
Размер блока a может быть определен с помощью style = «width:» .
Кнопка Кнопка Кнопка
Пример
кнопка <
> Кнопка
Попробуй сам »
Отключенные кнопки
Кнопки выделяются эффектом тени, и при наведении на них курсор превращается в руку.
Неактивные кнопки непрозрачны (полупрозрачны) и отображают знак «парковка запрещена»:
Кнопка Отключено
Кнопка Отключено
Класс w3-disabled используется для создания отключенной кнопки (если элемент поддерживает стандартный атрибут HTML disabled, вы можете использовать атрибут disabled):
Пример
Кнопка ссылкиКнопка
Кнопка ссылки
<кнопка отключена> кнопка
Попробуй сам »
Планки для кнопок
Кнопки можно сгруппировать в горизонтальную полосу с помощью w3-bar class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Класс w3-bar был представлен в W3.CSS версии 2.93 / 2.94.
Кнопки можно сгруппировать вместе без пробелов между ними с помощью w3-bar-item class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Полосы кнопок можно центрировать с помощью w3-center class:
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Чтобы отобразить две (или более) панели кнопок на одной строке, добавьте w3-show-inline-block class:
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Панели навигации
Панели кнопок можно легко использовать как панели навигации:
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Размер каждого элемента можно определить с помощью style = «width:» :
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Вы узнаете больше о навигации позже в этом руководстве.
Левая и правая кнопки
Используйте класс .w3-left и .w3-right для размещения кнопок влево или вправо:
Осталось Правильно
Используется для создания кнопок «назад / вперед»:
«Предыдущая Следующий »
Пример
Попробуй сам »
Кнопки с эффектом пульсации
Класс w3-ripple создает эффект пульсации на кнопках (при нажатии на них):
Кнопка Кнопка Кнопка
Кнопка Кнопка Кнопка
Пример
Попробуй сам »
Все элементы могут быть кнопками
С W3.CSS, все элементы могут быть кнопкой:
Картинка может быть w3-кнопка
Картинка может быть w3-btn
Любой div, заголовок, нижний колонтитул или другие контейнеры могут быть w3-button !
Любой блок div, header, footer или другие контейнеры могут быть w3-btn !
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+ +
Пример
Попробуй сам »
Квадратные кнопки:
+ +
Пример
<кнопка
class = "w3-button w3-teal"> +
Попробуй сам »
Тег кнопки HTML
Пример
Нажимаемая кнопка помечена следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет кнопку, на которую можно нажимать.
Внутри элемента можно поместить текст
(и такие теги, как , ,
, и т. д.). Это невозможно с
кнопка, созданная с помощью элемента !
Совет: Всегда указывайте атрибут типа для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, какой форме кнопка принадлежит |
| форма действия | URL | Определяет, куда отправлять данные формы при отправке формы.Только для type = «submit» |
| форменктип | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Определяет, как данные формы должны быть закодированы перед их отправкой на сервер. Только для type = «submit» |
| метод формы | получить пост | Определяет, как отправлять данные формы (какой HTTP-метод использовать). Только для type = «submit» |
| форма новалидата | formnovalidate | Указывает, что данные формы не должны проверяться при отправке.Только для type = «submit» |
| форма цели | _ пустой _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type = «submit» |
| наименование | наименование | Задает имя для кнопки |
| тип | кнопка сбросить отправить | Определяет тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации кнопок:
.кнопка {
граница: нет;
цвет: белый;
отступ: 15 пикселей 32 пикселей;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей: встроенный блок;
размер шрифта: 16 пикселей;
поле: 4px 2px;
курсор: указатель;
}
.button1 {цвет фона:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /

 5s;
5s; suit_and_tie {
suit_and_tie { button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>
button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>
 8s ease-in-out,
color 0.8s ease-in-out;
}
.b-ghost:hover,.b-ghost:active {
background-color: #363636;
border: 3px solid #CFCFCF;
color: #CFCFCF;
transition: background-color 0.6s ease-in-out,
color 0.6s ease-in-out;
}
</style>
</head>
<body>
<div >
<a href="#">Мужская одежда</a>
<a href="#">Женская одежда</a>
</div>
</body>
</html>
8s ease-in-out,
color 0.8s ease-in-out;
}
.b-ghost:hover,.b-ghost:active {
background-color: #363636;
border: 3px solid #CFCFCF;
color: #CFCFCF;
transition: background-color 0.6s ease-in-out,
color 0.6s ease-in-out;
}
</style>
</head>
<body>
<div >
<a href="#">Мужская одежда</a>
<a href="#">Женская одежда</a>
</div>
</body>
</html>