Список популярных названий классов CSS
Блоки
page — корневой элемент страницы
header — шапка (страницы или элемента)
footer — подвал (страницы или элемента)
section — раздел контента (один из нескольких)
body — основная часть (страницы или элемента)
content — содержимое элемента
sidebar — боковая колонка (страницы или элемента)
aside — блок с дополнительной информацией
widget — виджет, например, в боковой колонке
Раскладка
wrapper, wrap — обёртка, обычно внешняя
inner — внутренняя обёртка
container, holder, box — контейнер
grid — раскладка (страницы или элемента) в виде сетки (обычно содержит в себе row и col)
row — контейнер в виде строки
col, column — контейнер в виде столбца
Элементы управления
button, btn — кнопка, например, для отправки формы
control — элемент управления, например, стрелки «Вперёд/назад» в фотогалерее, кнопки управления слайдером
dropdown — выпадающий список
Текст
title, subject, heading, headline, caption — заголовок
subtitle — подзаголовок
slogan — слоган
lead, tagline — лид-абзац в тексте
text — текстовый контент
desc — описание, вариант текстового контента
excerpt — отрывок текста, обычно используется перед ссылкой «Читать далее…»
link — ссылка
copyright, copy — копирайт
Списки
list, items — список
item — элемент списка
Изображения
image, img, picture, pic — картинка
icon — иконка
logo — логотип
userpic, avatar — юзерпик, маленькая картинка пользователя
thumbnail, thumb — миниатюра, уменьшенное изображение
Медиавыражения
phone, mobile — мобильные устройства
phablet — телефоны с большим экраном (6-7″)
tablet — планшеты
notebook, laptop — ноутбуки
desktop — настольные компьютеры
Размеры
tiny — маленький, крохотный
small — небольшой
medium — средний
big, large — большой
huge — огромный
narrow — узкий
wide — широкий
Состояния
active, current — активный элемент, например, текущий пункт меню
hidden — скрытый элемент
error — статус ошибки
warning — статус предупреждения
success — статус успешного выполнения задачи
pending — состояние ожидания, например, перед сменой статуса на error или success
Дополнительно
search — поиск
socials — блок иконок соцсетей
advertisement, adv, commercial, promo — рекламный блок (режутся Адблоком, не рекомендуется использовать такие классы для блоков с внутренней рекламой)
features, benefits — список основных особенностей товара, услуги
slider, carousel — слайдер, интерактивный элемент с прокруткой содержимого
pagination — постраничная навигация
user, author — пользователь, автор записи или комментария
meta — блок с дополнительной информацией, например, блок тегов и даты в посте
cart, basket — корзина
breadcrumbs — навигационная цепочка, «хлебные крошки»
more, all — ссылка на полную информацию
modal — модальное (диалоговое) окно
popup — всплывающее окно
tooltip, tip — всплывающие подсказки
preview — анонс, отрывок, например новости или поста, может состоять из заголовка, описания и картинки. Предполагается ссылка на полную версию
Предполагается ссылка на полную версию
Источник: «Слова, часто используемые в CSS-классах»
Вложенные списки | HTML
Составляя список дел может возникнуть необходимость разбить пункты на несколько дополнительных подпунктов. Например, в списке дел пункт «Сходить в магазин» может содержать в себе список покупок.
Для создания такой структуры используются вложенные списки. Это позволяет вкладывать в качестве элемента список не просто текст, а новый список, создавая сложную структуру:
- Сходить в магазин
- Купить молоко
- Купить хлеб
- Пройти уроки на Code Basics
Вот как это выглядит в HTML:
<ul>
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
<li>Пройти уроки на Code Basics </li>
</ul>
Важно отметить, что вложенный список является частью пункта списка и находится внутри тега <li>:
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
Такая вложенность позволяет сохранить семантику и указать, что вложенный список относится именно к пункту «Сходить в магазин», а не к какому-либо ещё.
Вы можете вкладывать списки разных видов друг в друга: маркированные в нумерованные и наоборот. Главное — следить за открытием и закрытием тегов. В случае ошибки браузер попытается самостоятельно исправить ошибку, но это может быть некорректно
Задание
Создайте разметку для списка:
- JavaScript Career
- Frontend
- Backend
- PHP Career
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github. com/hexlet-basics
com/hexlet-basics
30+ списков CSS — Бесплатный код + демоверсии
1. Анимация чек-листа — только CSS
Простая анимация чек-листа
Дата создания: 5 марта 2020 г.
Сделано с: HTML, SCSS
Теги: check, checklist, animation, css, list
2. 3 90 Nth Селекторы0004
Пользовательский счетчик, Закрепляемая позиция, Селектор n-го дочернего элемента, Цикл SCSS, Фон SVG, Курсор SVG, И запись для цены за клик этой недели / Demo
Создано: 6 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Метки: codepenchallenge, cpc-nth-child, sticky, christmas
3.900 Gradient List
3.
03
Простой упорядоченный список со стилями, использующий SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Автор: Эрин Э.
Салливан (Erinesullivan)
Ссылки: Исходный код / демонстрация
Создана на: 15 мая 2019
Сделано с: HTML, SCSS . scss, упорядоченный список, градиент
4. Простой контрольный список CSS
Автор: Garrett (Gnevin)
Ссылки: исходный код / демонстрация
Созданы: 4 апреля 2019
Сделано с: html, CSS
5. Собственность Transfrom и Nice. Список стилей
Автор: vikas singh (vikassingh2111)
Ссылки: Исходный код / Демо
Создано: 13 марта 2019 г.
0 Сделано с HTML,00066. Список счетчиков градиента CSS
Пример счетчика CSS с фиксированным фоновым градиентом
Автор: Mattia Astorino (Enfinusocio)
Ссылки: Исходный код / DEMO
Созданы: .
7 марта 2019 г.
Сделано с помощью: Pug, PostCSS
Препроцессор CSS: PostCSS
Препроцессор JS: Нет
Препроцессор HTML: 9 Препроцессор HTML0010 Мопс
Теги: CSS, градиент, счетчик, список
7. Список дел
Автор: Сабина Робарт (Artemis1)
Ссылки: Code.6 / 0 Code. Дата создания: 1 февраля 2019 г.
Сделано с помощью: HTML, SCSS, JS
8. Минимальный список дел в CSS
Список дел с анимацией пользовательского интерфейса и микровзаимодействиями: — Пользовательский флажок; — Псевдоэлементы; — CSS-анимация.
Автор: DAIANE ASSEN (INAPTA)
Ссылки: Исходный код / демонстрация
Созданы на: 1 февраля 2019
Made with: HTML, SCSS, JS TAGS: HTML, SCSS, JS .ui, microinteractions, css, checkbox, html
9. Список выбора файлового менеджера (VanillaJS)
Автор: Ahmed Nasr (ahmedhosna95)
Ссылки: Исходный код
Создано:
17 декабря 2018 г.Сделано с: HTML, SCSS, JS
10. Карты — ListView
Автор: Sowmya Seshadri (Sowmyaseshadri)
Ссылки: Исходный код / Демоасешадри)
. Дата создания: 13 сентября 2018 г.
Сделано с помощью: HTML, SCSS
11. Заметки Full Circle
как я делаю заметки, когда действительно стараюсь
Автор: Тони Баник (Баник)
Ссылки: исходный код / демонстрация
Созданы: 31 августа 2018
Сделано с: SLIM, SCSS, JS
CSS Pre-Processor: SCSS, JS
CSS: SCSS
Дж.
концепция, вдохновленная @jordanlucas. Использование псевдоэлементов.
Автор: Коллин Смит (Collinscode)
Ссылки: Исходный код / демонстрация
Создана по адресу: 20 апреля 2018
Сделано с: Pug, Stylus
CSS Pre-Process. : Stylus
Препроцессор JS: None
Препроцессор HTML: Pug
Теги: псевдо, список, пользовательский интерфейс, CSS заказанный, карточка
Withdrop-only 13. » ФормыПервоначально разработан для: https://prodi.gy Нумерованный список с использованием CSS-счетчиков и псевдоэлементов для фона в форме капли.
Автор: Ines Montani (Ines)
Ссылки: Исходный код / демонстрация, Prodi.gy
Созданы на: август 8, 2017
Сделано с: PUG, CSS
. Препроцессор CSS: Нет
Препроцессор CSS: Нет
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: css, список, только css
14. Упорядоченный список CSS с начальным нулем
5 Автор: Sven Wolfermann (Maddesigns)Упорядоченный список CSS с начальным нулем и другим цветом чисел
Ссылки: исходный код / демонстрация
Созданы: 22 февраля 2016 г.
Сделано с: HTML, SCSS
Tags: CSS, Counter, Word, ведущие, ведущие, ведущие, ведущие, ведущие. ноль, цвет
15. Стиль списка — стиль Ol и Ul
ul и ol li — тип стиля списка и изображение стиля списка. больше информации . https://goo.gl/OHXv и https://goo.gl/aFgyU
Автор: УИЛДЕР ТАЙПЕ (wilder_taype)
Ссылки: Исходный код / Демо
Создано: 10 декабря 2009 , 2016
Сделано с: HTML, CSS
Теги: ol, ul, li, list-style-type, list-style-image
16.
 Пользовательский стиль списка через чистый CSS
Пользовательский стиль списка через чистый CSSСтиль пользовательского списка через чистый CSS
Автор: Serluck (Serluk)
Ссылки: СПАСКОЙСТВЕННЫЙ КОД / ДЕМО
Создано: сентября 23 сентября 2014 г.
Сделано с: HTML, CSS
Теги: чистый css, пользовательский список, css
17. Benutzerdefinierte Listenpunkte
Dieses Beises Beisendefinutelist.
Автор: Деннис Коварик (Деннисковарик)
Ссылки: Исходный код / Демо
Созданы на: 1 марта 2018
. , li, list-style, before
18. Демонстрация контрольного списка (только CSS)
Автор: Christiaan Snoei (christiaansnoei)
Ссылки: Исходный код / Демо
2 2 мая 17 901 Дата создания: 0
Made with: HTML, SCSS
Tags: html, css, check, checklist, todo
19.
 CSS3 Checklist
CSS3 ChecklistAuthor: Tran Nhat Anh (tran-nhat-anh)
Ссылки: исходный код / демонстрация
Создано: 19 апреля 2019 г.
Сделано с: PUG, SASS
CSS Pre-Processor: SASS
Дж. Препроцессор HTML: Pug
Теги: css3, контрольный список, html5, pug, sass
20. Список дел
Простой список дел, в котором задачи перечеркиваются, когда они отмечены как выполненные. .
Автор: Asha Holland (Hollandash)
Ссылки: исходный код / демонстрация
Созданы: 16 мая 2018
Сделано с: HTML, CSS
. , to-do, аша холланд, флажок21. Список меню Flexbox
Автор: Ameya (Mazereeta)
Ссылки: исходный код / демонстрация
Создана на: август 14,
. CSS Pre-Processor: SCSS
CSS Pre-Processor: SCSS
Дж.0005 Автор: Cody McAfee (GCMCAFEE)
Ссылки: Исходный код / демонстрация
Создано: 19 декабря 2014 г.
Сделано с: HTML, меньше
. -style, bullet
23. Пользовательские стили ненумерованных списков
Автор: Prasad D. (prasad-d)
Ссылки: Исходный код/демонстрация
Создано: 6 0 9 9 9 0 1 0 0 10009 Сделано с помощью: HTML, SCSS
Теги: настраиваемые стили списка, список, неупорядоченный список, ul, css
24. Пользовательские номера списка используя псевдокласс ::before.
Автор: Дэвид МакФарланд (sawmac)
Ссылки: Исходный код / Демо
Создано: 25 августа 2014 г.
5 Сделано: 0010 HTML, CSS25.
 Упорядоченный список больших чисел
Упорядоченный список больших чиселУчебное пособие от Design Shack http://designshack.net/articles/css/5-simple-and-practical-css-list-styles-you-can-copy -и вставка /
Автор: yying6 (yying6)
Ссылки: Исходный код / демонстрация
Создано: 27 июня 2012 г.
Демонстрации списка HTMLАвтор: Мэтт Уэст (matt-west)
Ссылки: исходный код / демонстрация
Создано: 27 февраля 2014 г.
Сделано с: HTML, CSS
Теги: HTML
27. Заказанный список. Префикс номеров элементов упорядоченного списка со статической строкой с помощью CSS.
Автор: Эрик Раш (ericrasch)
Ссылки: Исходный код / Демо
Создано: 21 июня 2012 г.
Сделано с: HTML, Меньше
Теги: css, упорядоченный список, стилизованный
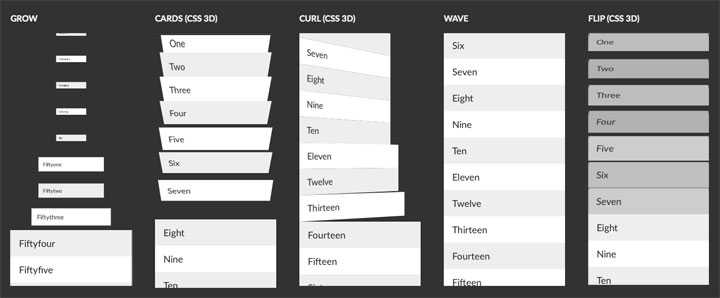
10+ списков CSS (последняя коллекция)
CSS | Обновлено
Новейшая и уникальная коллекция отобранных бесплатных примеров списков HTML и CSS с кодами. Обновлено в марте 2022 г.
Редактор
Автор Марк Сапоги
Демо и код
Используемая технология HTML/CSS
Что это?
Карточки со стрелками упорядоченного списка
Тип стиля списка css числовой, крутые списки css, примеры списков css
Автор Фред
Демо и код
Используемая технология HTML/CSS/JS
Что это?
Шаблон – Причудливый список
списки css без маркеров, значок типа списка css svg, шаблоны списков css
Автор Селим Рана
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?
Избранный список чистый html css
тип стиля списка css изображение, крутые списки css, тип стиля списка css числовой
Автор ПСР
Демо и код
Используемая технология HTML/CSS
Что это?
Пользовательские маркеры
как оформить элемент списка с помощью css, значок типа стиля списка css, стиль списка css codepen
Автор Совмья Сешадри
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?
Карты – ListView
html css эффекты наведения элемента списка, примеры стилей списка css, дизайн элемента списка css с помощью css
наведите курсор, чтобы играть
Автор Бирманский картофель
Демо и код
Используемая технология HTML/CSS
Что это?
Pretty Sticky
дизайн списка css, тип стиля списка css числовой, стиль списка css codepen
наведите курсор, чтобы играть
Автор Марк Эрикссон
Демо и код
Используемая технология HTML/CSS/JS
Что это?
Таблица лидеров Forbes
html css элементы списка, эффекты наведения, css тип стиля списка, изображение, стиль списка css codepen
наведите курсор, чтобы играть
Автор Дайан Ассен
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?
100dayscss #27
крутые списки css, эффекты элементов списка html css, список дел с использованием html css
Автор ИрешепДемо и код
Используемая технология HTML/CSS
Что это?
Css List Playground
стиль списка css codepen, тип стиля списка css числовой, списки css без маркеров
Автор Инес Монтани
Демо и код
Используемая технология HTML/CSS
Что это?
Нумерованные списки только с помощью CSS с фигурами «капля»
Тип стиля списка css числовой, примеры списков css, дизайн элементов списка css с помощью css , стратегии веб-сайта и социальных сетей и т.

 Салливан (Erinesullivan)
Салливан (Erinesullivan) 7 марта 2019 г.
7 марта 2019 г. ui, microinteractions, css, checkbox, html
ui, microinteractions, css, checkbox, html концепция, вдохновленная @jordanlucas. Использование псевдоэлементов.
концепция, вдохновленная @jordanlucas. Использование псевдоэлементов.