Свойство border-top-left-radius | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border-top-left-radius определяет форму границы верхнего левого угла.
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip.
- Скругление верхнего левого угла отсутствует. Значение по умолчанию 0 (ноль).
- Скругление верхнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em, cm и т.д.) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление верхнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em, cm и т.д.), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный).

Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| border-top-left-radius | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
border-top-left-radius:"length | % | length или % length или % | initial | inherit";
JavaScript синтаксис:
object.style.borderTopLeftRadius = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет форму верхнего левого угла. Значение по умолчанию 0 (ноль). Отрицательные значения недопустимы. |
| % | Определяет форму верхнего левого угла в процентах. Отрицательные значения недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Установка формы границы верхнего левого угла элемента в CSS</title>
<style>
div {
width : 8em; /* устанавливаем ширину блока */
height : 8em; /* устанавливаем высоту блока */
border : 3px solid red; /* устанавливаем сплошную границу размером 3px красного цвета */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
text-align : right; /* выравниваем текст по правому краю */
}
. test {border-top-left-radius : 50px;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test2 {border-top-left-radius : 50px 25px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test3 {border-top-left-radius : 50px 100px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test4 {border-top-left-radius : 30% 30%;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test5 {border-top-left-radius : 90% 100px;;} /* скругление верхнего левого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
test {border-top-left-radius : 50px;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test2 {border-top-left-radius : 50px 25px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test3 {border-top-left-radius : 50px 100px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test4 {border-top-left-radius : 30% 30%;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test5 {border-top-left-radius : 90% 100px;;} /* скругление верхнего левого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
Установка формы границы верхнего левого угла элемента в CSS (свойство border-top-left-radius).CSS свойстваcss властивість border-top-left-radius
- Головна
- css
- властивості
- border-top-left-radius
Властивість border-top-left-radius може бути використана разом з border (або будь-якої іншою властивістю, яка стилізує межі елементу) для того, щоб встановити межу, вона також може бути використана без задання інших спеціальних стилів для рамки.
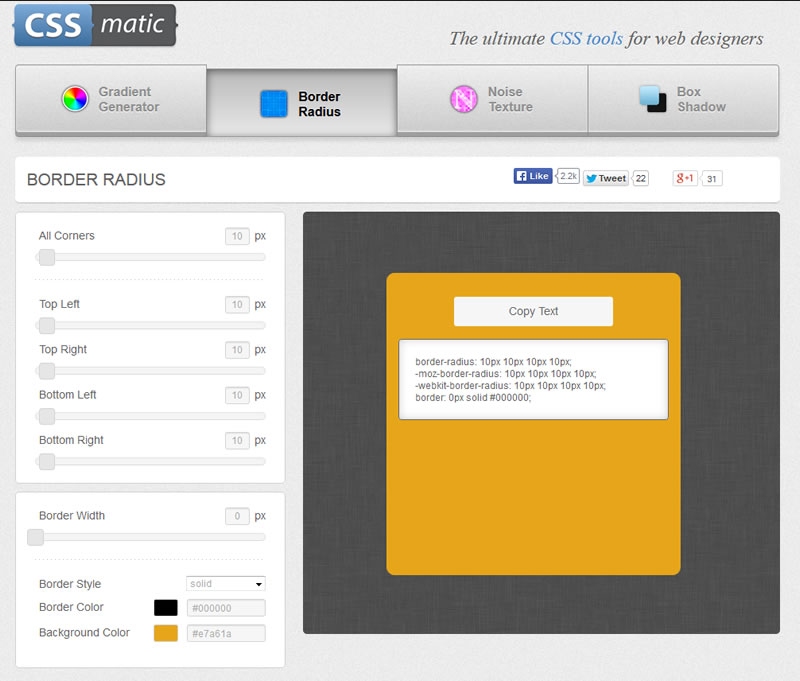
За допомогою border-radius можна встановити округлення для всіх кутів відразу.
Округлення може бути кругом або еліпсом, або якщо одне зі значення дорівнює 0, округлення не відбудеться й кут зостанеться квадратним.
Фон елементу, котрий може бути зображенням або кольором обрізається межею, й також округлюється. Точна позиція округлення визначається значенням заданим властивості
| Нотатка: | В якості радіуса вказується будь-яке припустиме в CSS значення ( |
| Нотатка: | Необов’язкове друге значення призначене для створення еліптичного куточка, перше значення при цьому встановлює радіус по горизонталі, а друге — радіус по вертикалі. Якщо друге значення опущено воно копіюється з першого. Якщо будь-яке значення дорівнює нулю, то кут буде квадратним, а не округленим. |
Запропонувати свою пораду чи нотатку
ПорадаНотаткаСинтакс
border-top-left-radius: length|% [length|%]|initial|inherit;
Властивість border-top-left-radius може отримувати 4 значення:
lengthВизначає форму кута. Значення без задання дорівнює 0
%Визначає форму кута у %
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента
| Значення без задання: | 0 |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object. style.borderTopLeftRadius=»25px» style.borderTopLeftRadius=»25px» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| базовий синтаксис | 4.0 | 9.0 | 4.0 | 5.0 | 10.5 |
| відсотки | 4.0 | 9.0 | 4.0 | 5.0 | 10.5 |
| еліптичні куточки | 1. | 9.0 | 3.5 | 3.0 | 10.5 |
| Переглядач | |||
|---|---|---|---|
| базовий синтаксис | 2.1 | 4.0 | 5.0 |
| відсотки | 2.1 | 5.0 | |
| еліптичні куточки | 2.1 | 3. | 3.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
- Приклад 5
Динамічний приклад
Демонстрація роботи властивості
Демонстрація роботи властивості
Приклад використання властивості
Додавання округого кутка для елемента
div {
border: 2px solid;
border-top-left-radius: 2em;
}Додаткові посилання
border-style
border-radius
border
border-bottom-left-radius
border-top-right-radius
border-bottom-right-radius
border-top
border-bottom
border-spacing
border-right-width
border-left-width
border-right
border-left
border-right-style
border-left-style
border-top-style
border-bottom-style
border-right-color
border-left-color
border-top-color
border-bottom-color
border-color
border-top-width
border-bottom-width
border-collapse
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
border-width
css — Исключить границу при использовании радиуса границы
Задавать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 829 раз
У меня есть div , содержащий 2 раздел с:
<дел>
<дел>
. ..
..


 test {border-top-left-radius : 50px;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test2 {border-top-left-radius : 50px 25px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test3 {border-top-left-radius : 50px 100px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test4 {border-top-left-radius : 30% 30%;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test5 {border-top-left-radius : 90% 100px;;} /* скругление верхнего левого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
test {border-top-left-radius : 50px;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test2 {border-top-left-radius : 50px 25px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test3 {border-top-left-radius : 50px 100px;} /* скругление верхнего левого угла (по типу дуги эллипса) */
.test4 {border-top-left-radius : 30% 30%;} /* скругление верхнего левого угла (по типу дуги окружности) */
.test5 {border-top-left-radius : 90% 100px;;} /* скругление верхнего левого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>

 0
0 5
5 ..
..
 Итак, поскольку желаемый радиус границы (5 пикселей) меньше, чем граница (10 пикселей) для красного и синего элементов div, углы чтения и синего не округляются.
Итак, поскольку желаемый радиус границы (5 пикселей) меньше, чем граница (10 пикселей) для красного и синего элементов div, углы чтения и синего не округляются. Но вы также можете использовать псевдоклассы
Но вы также можете использовать псевдоклассы  Следующий ❯
Следующий ❯ Когда вы указываете только одно значение, это значение указывает как верхнюю, так и левую границу эллипса.
Когда вы указываете только одно значение, это значение указывает как верхнюю, так и левую границу эллипса.