— CSS: каскадные таблицы стилей
Тип данных CSS представляет значение угла, выраженное в градусах, градах, радианах или поворотах. Он используется, например, в <градиентах> с и в некоторых функциях преобразования .
Тип данных <угол> состоит из <число> , за которым следует одна из единиц, перечисленных ниже. Как и во всех измерениях, между литералом единицы измерения и числом нет пробела. Угловая единица не является обязательной после числа 9.0004 0 .
При желании перед ним может стоять один знак + или - . Положительные числа представляют углы по часовой стрелке, а отрицательные числа представляют углы против часовой стрелки. Для статических свойств данной единицы любой угол может быть представлен различными эквивалентными значениями. Например, 90 градусов равно -270 градусов , а 1 виток равно 4 витка . Для динамических свойств, например, при применении анимации
Для динамических свойств, например, при применении анимации или переход , эффект все же будет другим.
Единицы
-
град Представляет угол в градусах. Один полный круг равен
360 градусов. Примеры:0 градусов,90 градусов,14,23 градуса.-
град Представляет угол в градусах. Один полный круг это
400град. Примеры:0град,100град,38.8град.-
рад Представляет угол в радианах. Один полный круг равен 2π радианам, что приблизительно равно
6,2832 рад.1 радэто 180/π градусов. Примеры:0 рад,1,0708 рад,6,2832 рад.-
поворот Представляет угол в количестве оборотов.
 Один полный круг равен
Один полный круг равен 1 оборот0turn,0,25 оборота,1,2 оборота.
Установка прямого угла по часовой стрелке
90 град = 100 град = 0,25 витка ≈ 1,5708 рад |
Установка плоского угла
180 град = 200 град = 0,5 витка ≈ 3,1416 рад |
Установка прямого угла против часовой стрелки
-90 град = -100 град = -0,25 витка ≈ -1,5708 рад |
Установка нулевого угла
0 = 0 град = 0 град = 0 витков = 0 рад |
| Спецификация |
|---|
| Модуль значений и единиц измерения CSS, уровень 4 Количество углов | 9011 9
Таблицы BCD загружаются только в браузере с включенным JavaScript.
- Типы данных CSS
-
<градиент>тип - Преобразования вращения CSS:
rotate(),rotate3d(),rotateX(),rotateY()иrotateZ() - Преобразование CSS
- Использование преобразований CSS
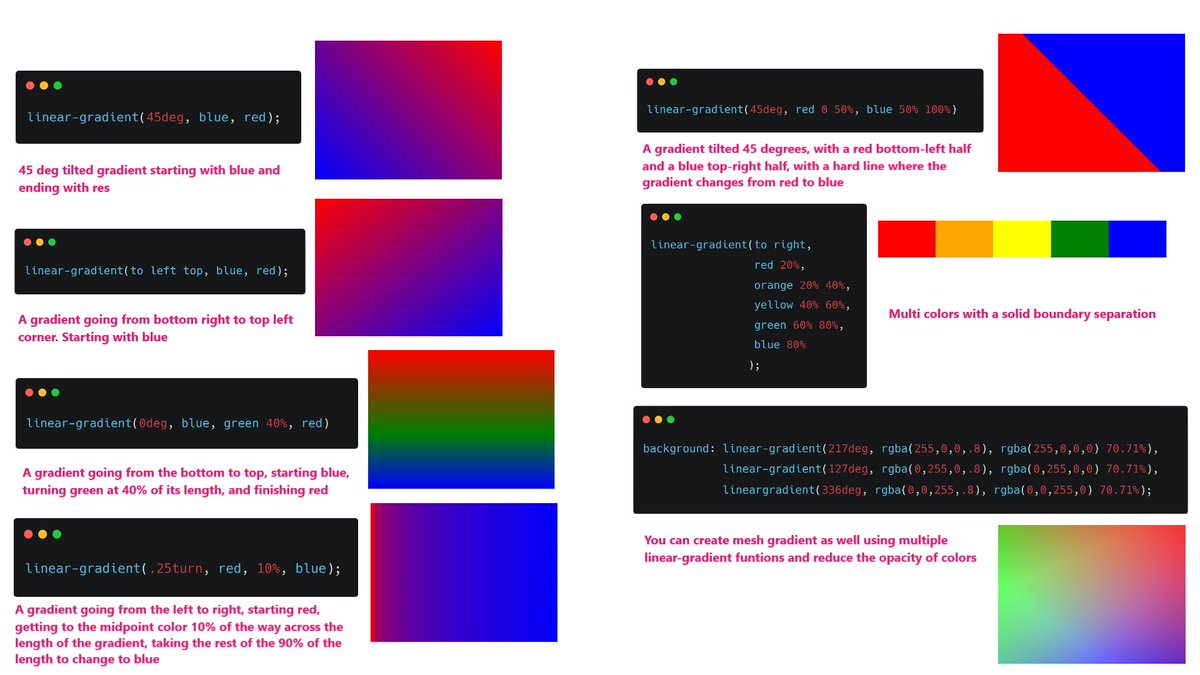
- Использование градиентов CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
29 Примеры градиента CSS
Коллекция бесплатных примеров кода градиента CSS от Codepen и других ресурсов.
- Кнопки градиента CSS
О коде
CSS Радужная градиентная рамка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
панели conic-gradient()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентный счетчик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Несколько фоновых клипов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Заказанный список градиентов
Простой упорядоченный список со стилями, использующий SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно.
Градиентный фон переходит от одного к другому и обратно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Список счетчиков градиента CSS
Пример счетчика CSS с фиксированным градиентом фона .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
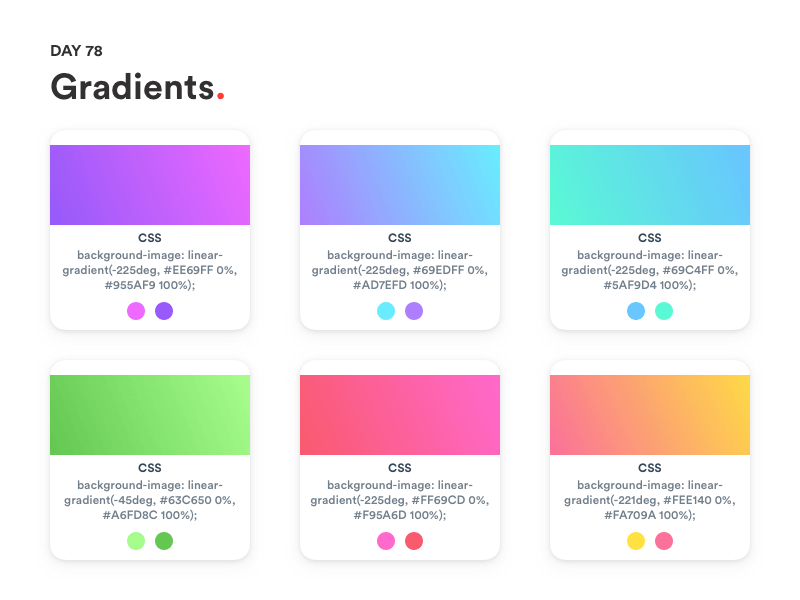
Коллекция градиентов
Небольшая коллекция градиентов CSS.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент прокрутки
Я решил адаптировать технику индикатора прокрутки только в CSS, чтобы создать фоновый градиент, меняющийся в зависимости от положения прокрутки. Верхний правый угол градиента меняется, а нижний правый остается прежним.Это работает путем наложения 2 градиентов. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект прожектора с радиальным градиентом
В этом примере показано, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Смешанные градиенты CSS
Смешивание шума с градиентами CSS помогает удалить полосатость, но приводит к общей зернистой текстуре. Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, создавая зернистый вид, но эффект может быть гораздо более тонким).
Накладывая градиенты и применяя маски, дизерингом можно управлять, чтобы воздействовать только на области, где цвета смешиваются. На силу сглаживания влияет шумовое изображение (тот, который используется здесь, довольно ярко выражен, создавая зернистый вид, но эффект может быть гораздо более тонким).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивое подчеркивание
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная граница градиента CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные фоны — линейный, радиальный, двухцветный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
О коде
Анимированное фоновое свечение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием режима смешивания-наложения и градиентов CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные градиенты паралакса
Игра с градиентами, анимацией и положением прокрутки для создания динамического эффекта прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращение оттенка CSS с градиентом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка с градиентной тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Радар
Радарный дисплей, состоящий только из одного элемента. Чтобы не использовать дочерний элемент
Чтобы не использовать дочерний элемент span или div , я нарисовал все, используя несколько наборов фонов. Однако для анимации сканирования нам нужно было использовать :до для анимируемой части.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плитка с градиентом Название
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовый клип SVG с градиентом и GIF
Ответ: да
Зависимости: —
О коде
Градиентный лес на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
CSS Закат Восход солнца
Перемещайте солнце с помощью мыши.

 Один полный круг равен
Один полный круг равен  Это работает путем наложения 2 градиентов. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.
Это работает путем наложения 2 градиентов. Первый — это градиент сверху вниз с высотой содержимого. Он содержит цвета, которые вы хотите перебирать. Другой — это градиент слева вверху и справа внизу от прозрачного к сплошному цвету. Этот градиент привязан к размерам области просмотра и располагается за текстом, подобно индикатору прокрутки.