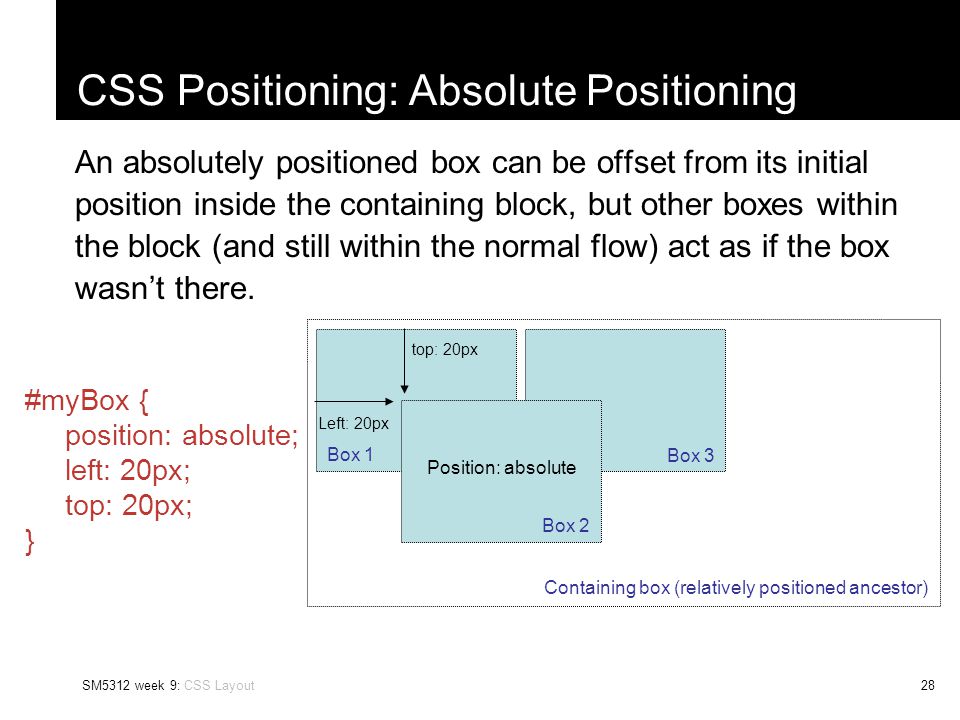
Масштабирование шрифта в зависимости от ширины контейнера
Но что, если контейнер не является окном просмотра (телом)?
Этот вопрос задается в комментарии Алекса под принятым ответом .
Этот факт не означает, что не vwможет быть использован в некоторой степени для размера этого контейнера. Теперь, чтобы увидеть какие-либо изменения, нужно предположить, что контейнер каким-то образом является гибким по размеру. Будь то прямой процент widthили 100% минус поля. Дело становится «спорными» , если контейнер всегда устанавливается, скажем, в 200pxширину — тогда просто установить , font-sizeчто работает для этой ширины.
Пример 1
Однако с контейнером с гибкой шириной необходимо понимать, что каким-то образом размер контейнера все еще находится вне области просмотра . Таким образом, речь идет о настройке vwпараметра на основе этой разницы в процентах по размеру для окна просмотра, что означает учет размеров родительских оболочек.
div {
width: 50%;
border: 1px solid black;
margin: 20px;
font-size: 16px;
/* 100 = viewport width, as 1vw = 1/100th of that
So if the container is 50% of viewport (as here)
then factor that into how you want it to size.
Let's say you like 5vw if it were the whole width,
then for this container, size it at 2.5vw (5 * .5 [i.e. 50%])
*/
font-size: 2.5vw;
}Предполагая, что здесь divявляется потомком body, он имеет 50%ту 100%ширину, которая является размером области просмотра в этом базовом случае. По сути, вы хотите установить, vwчто будет выглядеть хорошо для вас. Как вы можете видеть из моего комментария в приведенном выше контенте CSS, вы можете «обдумать» это математически относительно полного размера области просмотра, но вам не нужно этого делать. Текст будет «сгибаться» с контейнером, потому что контейнер сгибается с изменением размера области просмотра. ОБНОВЛЕНИЕ: вот пример двух разных размеров контейнеров .
ОБНОВЛЕНИЕ: вот пример двух разных размеров контейнеров .
Пример 2
Вы можете помочь в определении размера области просмотра, форсируя вычисления, основанные на этом. Рассмотрим этот пример :
html {width: 100%;} /* Force 'html' to be viewport width */ body {width: 150%; } /* Overflow the body */ div { width: 50%; border: 1px solid black; margin: 20px; font-size: 16px; /* 100 = viewport width, as 1vw = 1/100th of that Here, the body is 150% of viewport, but the container is 50% of viewport, so both parents factor into how you want it to size. Let's say you like 5vw if it were the whole width, then for this container, size it at 3.75vw (5 * 1.5 [i.e. 150%]) * .5 [i.e. 50%] */ font-size: 3.75vw; }
Размер по-прежнему зависит от области просмотра, но по сути настраивается исходя из самого размера контейнера.
Должен ли размер контейнера динамически меняться .
 ..
..Если размер элемента контейнера заканчивался динамическим изменением его процентного отношения либо через @mediaточки останова, либо через JavaScript, то какой бы ни была базовая «цель», потребовался бы пересчет, чтобы сохранить те же «отношения» для определения размера текста.
Возьмите пример № 1 выше. Если бы он divбыл переключен на 25%ширину либо с помощью @mediaJavaScript, либо в то же самое время, font-sizeто необходимо было бы настроить либо в медиа-запросе, либо с помощью JavaScript новый расчет 5vw * .25 = 1.25. При этом размер текста будет таким же, как если бы «ширина» исходного 50%контейнера была уменьшена вдвое от размера окна просмотра, но теперь была уменьшена из-за изменения его собственного процентного расчета.
Вызов
При использовании calc()функции CSS3 стало бы трудно настраивать динамически, поскольку эта функция font-sizeв настоящее время не работает для целей. Таким образом, вы не можете выполнить чистую настройку CSS 3, если ваша ширина меняется
Таким образом, вы не можете выполнить чистую настройку CSS 3, если ваша ширина меняется calc(). Конечно, небольшая корректировка ширины полей может быть недостаточной, чтобы оправдать любые изменения font-size, поэтому это может не иметь значения.
Масштабирование фонового изображения css
CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
<значение>
Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты>
Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto
Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
background-size — CSS | MDN
Значение background-size в CSS позволяет задавать размер фонового изображения. Изображение может быть оставлено в исходном размере, растянуто, или подогнано под размеры доступного пространства.
background, которое применяется к элементу после CSS свойства background-size, то значение этого свойства затем сбрасывается до исходного значения c помощью сокращённого свойства.
background-size: cover;
background-size: contain;
background-size: 50%;
background-size: 3em;
background-size: 12px;
background-size: auto;
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>- Значение
<length> <проценты>- Значение
<percentage>background-origin. Область расположения фона по умолчанию является областью, содержащей содержимое поля и его отступы; область также может быть изменена на содержимое или область, содержащую границы, отступы и содержимое.
attachmentфона являетсяfixed, область позиционирования фона вместо этого является всей областью окна браузера, не включая область, покрытую полосами прокрутки, если они присутствуют. Отрицательные проценты не допускаются. auto- Значение позволяет изменять размер фонового изображения в соответствии с заданным направлением, сохраняя его пропорции.
contain- Масштабирует картинку так, чтобы она максимально накрыла собой весь блок. Картинка при этом не обрезается, а вписывается в блок с сохранением пропорций.
cover- Ключевое слово, обратное
contain. Масштабирует изображение как можно больше c сохранением пропорций изображения (изображение не становится сплющенным). Когда изображение и контейнер имеют разные размеры, изображение обрезается либо влево / вправо, либо сверху / снизу.
Интерпретация возможных значений зависит от внутренних размеров изображений (ширина и высота) и внутренней пропорции (соотношение ширины и высоты). Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Растровое изображение всегда имеет внутренние размеры и внутреннюю пропорцию. Векторное изображение может иметь оба внутренних размера (и, следовательно, должно иметь внутреннюю пропорцию). Он также может иметь одно или не иметь внутренних размеров, и в любом случае он может иметь или не иметь внутреннюю пропорцию. Градиенты обрабатываются как изображения без внутренних размеров или внутренней пропорции.
Предупреждение: Это поведение изменилось в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого, градиенты обрабатывались как изображения без внутренних размеров, с внутренней пропорцией, идентичной пропорции области расположения фона.
Фоновые изображения, сгенерированные из элементов с использованием -moz-element (en-US) (которые фактически соответствуют элементу) в настоящее время обрабатываются как изображения с размерами элемента, или как область расположения фона, если элементом является SVG, с соответствующей внутренней пропорцией.
Предупреждение: Это не определённое в настоящее время поведение, которое заключается в том, что внутренние размеры и пропорция должны быть такими же как у элемента во всех случаях.
Визуализированный размер фонового изображения затем вычисляется следующим способом:
- Если оба атрибута в
background-sizeзаданы и различны отauto: - Фоновое изображение отображается в указанном размере.
- Если
background-sizeсодержитcontainилиcover: - Изображение визуализируется с сохранением его внутренней пропорции при наибольшем размере, который содержится внутри области размещения фона или покрывает её. Если изображение не имеет внутренней пропорции, оно отображается с размером области расположения фона.
- Если
background-sizeустановлен какautoилиauto auto: - Если изображение имеет оба внутренних размера, оно отображается с таким размером.
 Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан contain. Если изображение имеет один внутренний размер и пропорцию, оно отображается с размером, определённым этим одним размером и пропорцией. Если изображение имеет один внутренний размер, но не имеет пропорцию, оно отображается с использованием внутреннего размера и соответствующим размером области позиционирования фона. - Если background-size содержит один атрибут
autoи один не-auto: - Если изображение имеет внутреннюю пропорцию, то визуализируйте его используя указанный размер, и вычислите другой размер из указанного размера и внутренней пропорции. Если изображение не имеет внутренней пропорции, используйте указанный размер для этого размера. Для другого размера, используйте соответствующее внутреннее измерение изображения, если оно есть.
 Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Обратите внимание, что изменение размера фона для векторных изображений, в которых отсутствуют внутренние размеры или пропорции, ещё не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и тестируйте в нескольких браузерах (в частности, включая версии Firefox 7 или более ранней версии и Firefox 8 или более поздней версии), чтобы убедиться, что различные визуализации приемлемы.
Формальный синтаксис
Если вы указываете градиент в качестве фона и указали background-size, который будет использоваться вместе с ним, лучше не указывать размер, который использует единственную автоматическую составную часть, или задаётся с использованием только значения ширины (для примера, background-size: 50%). Рендеринг градиентов в таких случаях изменился в Firefox 8, и в настоящее время он обычно несовместим во всех браузерах, которые не реализуют рендеринг в соответствии с CSS3 спецификацией background-size и с CSS3 спецификацией градиента значений изображения.
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
background-size: 25px 50px;
background-size: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать размер в пикселях и размер auto с градиентом, потому что невозможно воспроизвести рендеринг в версиях Firefox до 8 и в браузерах, не реализующих рендеринг Firefox 8, без знания точного размера элемента, фон которого указывается.
| Особенность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) | ||
|---|---|---|---|---|---|---|---|
| Базовая поддержка | 1.0-webkit (en-US) [2] | 3.6 (1.9.2)-moz (en-US) [4] | 9.0 [5] | 9.5-o (en-US) with some bugs [1] | 3. 0 (522)-webkit (en-US) 0 (522)-webkit (en-US)but from an older CSS3 draft [2] | ||
| 3.0 | 4.0 (2.0) | 10.0 | 4.1 (532) | ||||
Поддержка значенийcontain и cover | 3.0 | 3.6 (1.9.2) | 9.0 [5] | 10.0 | 4.1 (532) | ||
| Поддержка SVG фонов | 44.0 | 8.0 (8.0) | 9.0 | 31.0 | ? | ||
| Особенность | Android | Firefox Mobile (Gecko) | Windows Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | (Да)-webkit (en-US) 2.3 | 1.0-moz (en-US) 4.0 | ? | ? | 5.1 (maybe earlier) |
| Поддержка SVG фонов | ? | 8.0 (8.0) | ? | ? | ? |
- [1] В Opera 9.
 5 вычисление области расположения фона некорректно для фиксированных фонов. Opera 9.5 также интерпретирует форму с двумя значениями как горизонтальный масштабный коэффициент и, по-видимому, вертикальное измерение отсечения. Это было исправлено в Opera 10.
5 вычисление области расположения фона некорректно для фиксированных фонов. Opera 9.5 также интерпретирует форму с двумя значениями как горизонтальный масштабный коэффициент и, по-видимому, вертикальное измерение отсечения. Это было исправлено в Opera 10. - [2] Браузеры на основе WebKit изначально реализовали более старый черновик CSS3
background-size, в котором пропущенное второе значение рассматривается как дублирующее первое значение; этот черновик не включает в себя ключевые словаcontainилиcover. - [3] Konqueror 3.5.4 поддерживает
-khtml-background-size. - [4] Хотя это свойство является новым в Gecko 1.9.2 (Firefox 3.6), в Firefox 3.5 можно полностью растянуть изображение поверх фона, используя
-moz-border-image(en-US)..foo { background-image: url(bg-image.png); -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; -o-background-size: 100% 100%; background-size: 100% 100%; -moz-border-image: url(bg-image. png) 0;
}
png) 0;
} - [5] Хотя Internet Explorer 8 не поддерживает значение
background-size, с помощью нестандартного атрибута-ms-filterвозможно воспроизвести некоторые его возможности:
Это имитирует значение-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='path_relative_to_the_HTML_file', sizingMethod='scale')";cover.
Размеры в SVG • Про CSS
Управление размерами — тема важная, и чтобы максимально использовать возможности SVG, нужно хорошо понимать как всё работает.
Спецификация.
Вьюпорт
Содержимое SVG-элемента отрисовывается на бесконечном холсте и может быть сколь угодно большого размера, но видимая часть холста соответствует размерам SVG-элемента. Эта область отрисовки называется viewport (вьюпорт).
SVG позволяет управлять как размерами вьюпорта, так и поведением содержимого относительно него: оно может обрезаться или показываться полностью, может растягиваться с потерей пропорций или стараться уместиться целиком, даже если при этом появляются пустые поля. Этим поведением можно управлять с помощью атрибутов.
Этим поведением можно управлять с помощью атрибутов.
Если просто вставить SVG на страницу и не задавать ему никакие размеры, он отобразится размером 300px на 150px, что не поместилось — обрежется:
Ширина и высота
Шириной и высотой элемента можно управлять стандартными свойствами width и height:
<svg>
...
</svg>Их можно задавать как атрибутами, так и в CSS:
.mysvg {
width: 350px;
height: 200px;
}Для размеров в пикселях, задаваемых в атрибутах, единицы измерения можно не указывать.
Потаскайте ползунки, и вы увидите, что изменение ширины и высоты влияет только на вьюпорт и не влияет на содержимое, потому что оно отрисовывается на бесконечном холсте, и неизвестно область какого размера нужно ресайзить.
viewBox
Похожим образом не изменяя размеры содержимого ресайзится iframe, но в случае с SVG это поведение можно изменить, если определить размеры области с помощью свойства viewBox:
<svg
viewBox="0 0 180 180">
. ..
</svg>
..
</svg>Первые два значения — координаты X и Y верхнего левого угла отображаемой области, последние два — ширина и высота. viewBox задаётся только атрибутом.
Попробуйте теперь изменить размеры, и вы увидите, что содержимое отресайзится, чтобы поместиться целиком.
viewBox можно использовать, например, для кадрирования изображения, чтобы показывать не всю картинку, а только какую-то её часть:
Это очень простое демо, вот пример посложнее от Sarah Drasner.
Интересно, что если у SVG нет размеров, но задан viewBox, изображение займёт собой всё доступное пространство:
<svg viewBox="0 0 180 180">
...
</svg>Это поведение может стать проблемой: если размеры у иконок задаются в стилях, а они не загрузились — страница может превратиться в парад гигантских SVG-иконок. Чтобы этого не произошло, всегда явно задавайте в атрибутах SVG ширину и высоту, их потом легко переопределить в CSS.
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и viewBox, содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства preserveAspectRatio (оно задаётся только атрибутом).
Например, с помощью значения none можно указать, что сохранять пропорции не нужно:
<svg
viewBox="0 0 180 180"
preserveAspectRatio="none"
>
...
</svg>SVG с viewBox и preserveAspectRatio='none' ведёт себя очень похоже на img: при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
none будет полезно для резиновых фонов:
Остальные значения preserveAspectRatio состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например: xMaxYMin. Для обеих осей можно задать положение в начале, в середине и в конце:
Для обеих осей можно задать положение в начале, в середине и в конце:
xMin, YMin — в начале оси xMid, YMid — в середине xMax, YMax — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью preserveAspectRatio. Возможные значения:
meet — содержимое стремится уместиться целиком (как фон с background-size: contain) slice — содержимое заполняет собой всю область видимости (как background-size: cover: что не поместилось, обрежется)
Важно помнить, что preserveAspectRatio не работает без viewBox. viewBox задает область, которая должна масштабироваться, preserveAspectRatio определяет как именно она должна это делать.
Также нужно понимать, что preserveAspectRatio срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, preserveAspectRatio работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно viewBox и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
Единицы измерения
Внутри SVG можно использовать em, ex, px, pt, pc, cm, mm, in, проценты, а также единицы системы координат (user space units). Единицы системы координат соответствуют пикселям, поэтому для значений в пикселях единицы измерения указывать не нужно.
Системы координат
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.

- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или viewBox масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства vector-effect со значением non-scaling-stroke, оно добавляется к содержимому SVG:
<circle r="60" cx="75" cy="75"
stroke="black" stroke-width="1"
vector-effect="non-scaling-stroke"/>vector-effect можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
div — работа с div — свойства CSS — позиционирование
Предлагаю вам, уважаемый читатель, познакомится с тегом <div>. Да так познакомится, чтобы никаких вопросов больше не возникало, о том, каким образом можно позиционировать, выравнивать, смещать, растягивать и сжимать этот блок.
Ведь тег <div> – это основной инструмент для позиционирования элементов сайта на странице и все его свойства и особенности нужно знать максимально подробно.
Информацию о теге я записал в формате видеоурока.
Тематика видеоурока:
- Размеры блока div и контента, их соотношение.

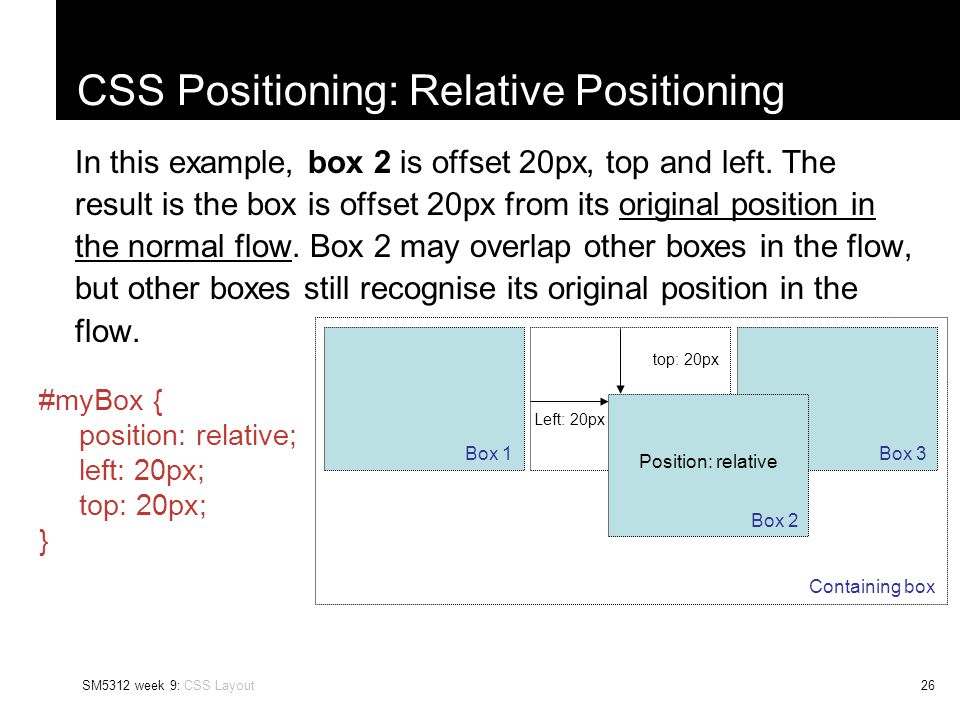
- Рассматриваю особенности позиционирования (position:absolute, position:fixed, position:relative).
- Объясняю принципы построения плавающей модели.
- Иллюстрирую необходимость использования свойства CSS clear:both.
Переходите к просмотру видео.
Первая часть видео на сервисе RuTube:
Вторая часть видео на сервисе RuTube:
Третья часть видео на сервисе RuTube:
Часть #1-1 на сервисе YouTube:
Часть #1-2 на сервисе YouTube:
macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0″>
Часть #2-1 на сервисе YouTube:
Часть #2-2 на сервисе YouTube:
macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0″>
Часть #3 на сервисе YouTube:
Из-за алгоритмов сжатия сервисов RuTube и YouTube серьезно падает качество записи. Если какие-то мелкие детали сложно рассмотреть, то, для этого случая, я залил видео в лучшем качестве на Deposit Files:
Если какие-то мелкие детали сложно рассмотреть, то, для этого случая, я залил видео в лучшем качестве на Deposit Files:
Как вы видите, я перешел на новый формат видеофайлов. Теперь вместо *.wmv я использую *.mp4, который весит заметно меньше.
Для воспроизведения данного формата у вас должен быть установлен соответствующий кодек. Если воспроизведения не происходит, то скачайте, например, K-Lite_Codec_Pack_520_Full. Я его уже скачал и загрузил себе на Deposit Files. Так что желающие могут дернуть его с Депозита (11.8 МБайт).
С уважением, Андрей Морковин.
Способы масштабирования биткоина и других криптовалют
Криптовалюты становятся все более популярными и постепенно внедряются в повседневную жизнь. При этом возникают определенные проблемы с тем, чтобы качественно и быстро обслуживать все транзакции.
Например, транзакции биткоина увеличились в несколько раз: со 100 тысяч до 10 миллионов за пять лет. В сети Эфириум количество транзакций поднялось до 500 тысяч.
Первоначальное ПО не было готово к такому наплыву клиентов, постепенно внедряются поддерживающие решения.
Проблема масштабируемости криптовалют
BTC и ETH, чтобы конкурировать с более распространенными платежными системами, вроде Visa и PayPal, необходимо серьезно активизировать технологии, которые отвечают за время проведения времени транзакций.
| Система | TpS |
| PayPal | 193 |
| Visa | 1667 |
| Ethereum | 20 |
| Bitcoin (без segwit) | 7 |
Единственный способ улучшить эти цифры — работать с масштабируемостью. Эти проблемы можно сгруппировать таким образом:
- время добавления транзакции в блок,
- время достижения консенсуса.
Время добавления в блок
Транзакция осуществляется, когда майнер помещает данные транзакции в блоки. Когда вы отправляете кому-то BTC, вы, по сути, отправляете данные о транзакции, майнер обрабатывает их, и сделка будет считаться завершенной.
Однако, поскольку BTC становится более популярным, в особенно высокий наплыв пользователей это становится более трудно. Когда майнеры добывают блок, они вольны выбирать, что поместить в него первее. Отсюда высокая комиссия продвигает блок в очереди: это может быть доступно для держателей больших сумм, но не так выгодно при мелких платежах.
Среднее время транзакции, которая должна быть принята в блок и добавлена в леджер (включаются только транзакции с комиссиями для майнеров).Теперь про Ethereum. Теоретически, сеть может обрабатывать 1000 транзакций в секунду. Однако на практике ограничивается 6,7 миллионами газа в каждом блоке. Статистику можно посмотреть на Etherscan.
Газ — это плата за вычислительные усилия, которые потребуются для решения смарт-контракта
Поскольку каждый блок имеет лимит газа, майнеры могут добавлять только те транзакции, требования к газу которых равны или меньше лимита газа в блоке.
Время достижения консенсуса
Сейчас все криптовалюты основаны на блокчейне с одноранговой структурой. Участникам, так называемым нодам, не предоставляются дополнительные специальные привилегии. Нет центральной власти и нет иерархии.
Участникам, так называемым нодам, не предоставляются дополнительные специальные привилегии. Нет центральной власти и нет иерархии.
Все децентрализованные проекты структурированы так по причине принятой философии. Идея в том, чтобы иметь финансовую систему, в которой все рассматриваются как равные, нет руководящего органа, который может определять стоимость валюты по своему решению.
Когда нет центрального органа, как все в системе узнают, что произошла определенная транзакция? Сеть передает данные от ноды к ноде: как в реальной жизни расходятся сплетни или новости от человека к человеку.
Но в отличие от людей, ноды не берут информацию на веру: получая информацию от узла А, что транзакция действительна, узел B выполнит свои вычисления, чтобы проверить транзакцию. Этот процесс занимает много времени. Проблема в том, что чем больше нод, тем больше времени нужно отвести для подтверждение транзакции.
Это особенно относится к Ethereum, потому что в этой сети наибольшее количество нод среди всех криптовлют из-за популярности ICO.
Существующие решения масштабируемости
- Segwit
- Увеличение размера блока
- Шардинг
- Доказательство доли владения PoS
- Оффчейн-каналы
- Plasma
SegWit
Segwit — это сайдчейн, который идет параллельно основной цепи и содержит подписи к транзакциям. Тогда в блоке освобождается дополнительное место.
Подробнее о Сегвит в этой статье.
Плюсы Segwit:
- Увеличивает количество транзакций, которые можно добавить в блок;
- Снижает транзакционные сборы;
- Уменьшает размер каждой отдельной транзакции;
- Транзакции могут подтверждаться быстрее, потому что время ожидания будет уменьшаться;
- Помогает в масштабируемости;
- Поскольку количество транзакций в каждом блоке будет увеличиваться, может увеличить общие сборы майнеру за блок;
- Помогает активировать Lightning;
- Устраняет проблему квадратичного хеширования (проблема от увеличения размера блока, когда, например, в 2 раза больше транзакций -> в 2 раза больше подписей, что еще увеличивает время транзакции).

Минусы Segwit:
- Майнеры получат меньшую плату за каждую отдельную транзакцию;
- Реализация сложна, все кошельки должны сами реализовать segwit;
- Увеличение использования ресурсов, так как емкость, транзакции, пропускная способность — все увеличится;
- Неоднородная поддержка сообществом, что ведет к форкам;
- Сложное обслуживание. Сайдчейн, содержащая данные подписи, должна также поддерживаться майнерами. Однако, в отличие от основного блокчейна, они не имеют финансовой выгоды от этого на данный момент.
Увеличение размера блока
Раз проблема биткоина и эфириум в ограничении размера блока, почему бы просто не увеличить его? Изначально, BTC не должен был иметь блок в 1 Мб, но Сатоши Накамото установил ограничение, чтобы сеть не погрязла в спам-транзакциях.
Реализация увеличенного блока породила много дебатов в сообществе биткоина. Аргументы разных сторон таковы.
Против увеличения размера блока:
- Майнеры потеряют стимул, потому что сборы будут уменьшаться: размеры блоков увеличатся, транзакции будут легко добавляться.
 Есть опасения, что хэш-рейт сети снизится, так как майнеры уйдут на более прибыльные валюты.
Есть опасения, что хэш-рейт сети снизится, так как майнеры уйдут на более прибыльные валюты. - Биткоины не должны использоваться в повседневных целях: некоторые члены сообщества не хотят, чтобы BTC использовался для обычных транзакций. Эти люди считают, что монеты имеют более высокую цель.
- Это приводит к расколу сообщества, форкам, а вместе с ними к большим спекуляциям и мошенничеству.
- Это приведет к увеличению централизации: поскольку размер сети будет увеличиваться, объем вычислительной мощности, необходимой для майнинга, также будет увеличиваться. Это сделает неконкурентными все небольшие пулы.
Аргументы за увеличения размера блока:
- Увеличение размера блока на самом деле работает на пользу майнера: увеличение размера блока будет означать увеличение транзакций на блок, что, в свою очередь, увеличит общую сумму транзакционных сборов.
- BTC должен расти и быть более доступным для «простого человека». Если размер блока не изменится, он будет использоваться исключительно богатыми и крупными корпорациями.
 Это никогда не было целью биткоина.
Это никогда не было целью биткоина. - Изменения происходят постепенно: коллапса не будет, потому что система будет изменяться поэтапно.
- Segwit не является постоянным решением.
Увеличение размера блока было также рассмотрено для Ethereum, но из-за многих причин сообщество отказывается от этого:
- Во-первых, главное, что препятствует масштабируемости Ethereum, — это скорость консенсуса среди узлов. Увеличение размера блока все равно не решит эту проблему. Фактически, по мере увеличения количества транзакций на блок количество вычислений и проверок на ноду также увеличится.
- Для обеспечения большего количества транзакций размеры блоков необходимо периодически увеличивать. Это централизирует систему больше.
- Наконец, увеличение размера блока будет через хардфорк, что может разделить сообщество. В последний раз, когда это было в Эфириуме, все сообщество раскололось и появился ETC. Люди не хотят, чтобы это повторилось.
Proof Of Stake
Сейчас одна из самых важных вещей — это переход Эфириума от PoW к PoS.
Что значит это для экосистемы Ethereum
Что такое IceAge
Для перехода к PoS в сети будет постепенно реализовываться Casper. Среди плюсов, кратко назовем:
- Снижает затраты на майнинг, более экологично.
- Нет преимуществ у ASIC, у кого хватило денег на лучшее оборудование.
- Снижает вероятность атаки 51%.
- Делает невыгодным мошенничество при подтверждении.
- Ускоряет создание новых блоков и всего процесса.
У POS-майнеров не будет платы за блок, они могут зарабатывать только за транзакционные сборы. Это стимулирует их увеличить размер блока, чтобы получить больше транзакций (посредством управления газом).
Первый этап Casper будет реализован на блочейне, где каждый 100-й блок будет проверен с помощью PoS. Подробнее мы писали в статьях, ссылки на которые выше.
Однако весь этот переход не лишен проблем. Одно из самых больших опасений — майнеры могут сделать форк до IceAge.
Sharding / Шардинг
Самая большая проблема, с которой сталкивается Ethereum, — скорость проверки транзакций. Каждый полный узел в сети должен загружать и сохранять целый блокчейн.
Каждый полный узел в сети должен загружать и сохранять целый блокчейн.
Шардинг разбивает транзакцию на части и распространяет ее по сети. Узлы работают на отдельных частях. Это уменьшает общее время проведения транзакции. Блоки связываются через особый протокол.
Блок перед шардингом выглядит так: заголовок и тело с транзакциями. Корень Меркля всех транзакций будет в заголовке блока.
Изначально блокчейн создавался в одном уровне взаимодействия: от блока к блоку (один блок связывается с другим и так далее). Шардинг предполагает два уровня взаимодействия.
Первый уровень: группа транзакций, у каждого осколка, шарда (shard, часть всей транзакции) есть своя группа. Группа имеет свой идентификатор, который переносится на все составные элементы, включая транзакции.
Второй уровень: простой блокчейн, которая принимает транзакционные группы, а не транзакции.
Проблемы внедрения шардинга:
- Должен быть механизм, чтобы знать, какой узел обрабатывает каждый «осколок».
 Нужен безопасный и эффективный способ обеспечить параллелизма и безопасности.
Нужен безопасный и эффективный способ обеспечить параллелизма и безопасности. - Согласно Владу Замфиру (ответственный за Casper в Ethereum), в системе PoS это осуществить легче.
- Если одна конкретная транзакция разбивается на осколки и распределяется по узлу А и узлу В, то узел А должен будет придумать какой-то механизм доказательства, что обработка завершена.
Оффчейн-каналы
Канал состояния представляет собой двусторонний канал связи между участниками, который позволяет им проводить взаимодействия, которые обычно происходят на блокчейне.
Каковы требования для создания нового канала вне сети?
- Сегмент состояния на блокчейне блокируется посредством нескольких подписей или какого-то смарт-контракта.
- Участники взаимодействуют друг с другом, подписывая транзакции между собой, не передавая ничего майнерам.
- Затем весь блок транзакций добавляется к блокчейну.
Главный протокол для масштабирования на данный момент lightning netwok. Подробнее механизм его работы мы описали в отдельной статье.
Подробнее механизм его работы мы описали в отдельной статье.
Plasma Ethereum
Это новый слой архитектуры Ethereum: сначала lightning, затем plasma и последним сам блокчейн.
Плазма представляет собой ряд контрактов, которые выполняются поверх основной цепной цепи Ethereum. Чтобы образно представить это явление, можно подумать о главном блокчейне как о корне, а плазме как о ветвях.
Информация с blockgeeks. Разные контракты (приватный блокчейн, децентрализованная биржа, сеть, микроплатежи и т.д.) приходит к главной цепи.
Это значительно снижает нагрузку на основную цепь. Периодически ответвления отправляют отчеты в основную цепь. Все надсети могут выпускать свои собственные уникальные токены, которые будут стимулировать валидаторов работать именно в этой сети. Каждая ветвь имеет свои собственные независимые данные, и когда ей нужно отправить их в корневой бокчейн, она не сгружает их все, а просто передает хеш заголовка блока.
Плазма не только экономит место, но и увеличивает скорость транзакций по экспоненте. Если это будет правильно реализовано, это может быть одним из самых революционных изменений, когда-либо сделанных в Ethereum и криптовалюте в целом.
Если это будет правильно реализовано, это может быть одним из самых революционных изменений, когда-либо сделанных в Ethereum и криптовалюте в целом.
Могут ли эти варианты решить проблему масштабируемости? Еще увидим.
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
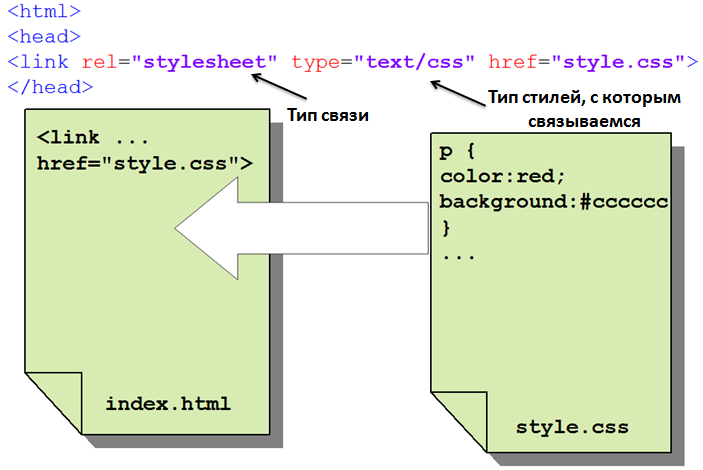
() — CSS: каскадные таблицы стилей
Функция CSS scale () определяет преобразование, которое изменяет размер элемента на 2D
самолет. Поскольку величина масштабирования определяется вектором, он может изменять размер по горизонтали и вертикали на
разные масштабы. Его результатом является тип данных .
Это масштабное преобразование характеризуется двумерным вектором. Его координаты определяют степень масштабирования. сделано в каждом направлении.Если обе координаты равны, масштабирование будет равномерным ( изотропный ) и аспект соотношение элемента сохраняется (это гомотетическое преобразование).
Когда значение координаты выходит за пределы диапазона [-1, 1], элемент увеличивается по этому измерению; когда внутри, это сжимается. Если он отрицательный, результатом будет точечное отражение. в этом измерении. Значение 1 не действует.
Примечание: Функция scale () масштабируется только в 2D. Для масштабирования в 3D используйте scale3d () вместо . Функция scale () задается одним или двумя значениями, которые представляют величину масштабирования.
для применения в каждом направлении.
шкала (sx)
масштаб (sx, sy)
Значения
-
sx - A
-
sy -
<число>, представляющее ординату вектора масштабирования.Если не определено, его значение по умолчанию равноsx, что приводит к равномерному масштабированию, сохраняющему соотношение сторон элемента.
| Декартовы координаты на ℝ 2 | Однородные координаты на ℝℙ 2 | Декартовы координаты на ℝ 3 | Однородные координаты на 3 |
|---|---|---|---|
| sx00sy | sx000sy0001 | sx000sy0001 | sx0000sy0000100001 |
[sx 0 0 sy 0 0] |
Масштабирование / масштабирование анимации проблематично для доступности, поскольку они являются обычным триггером для определенных типов мигрень.Если вам нужно включить такие анимации на свой веб-сайт, вы должны предоставить элемент управления, позволяющий пользователям включать отключение анимации, желательно для всего сайта.
Также рассмотрите возможность использования медиа-функции Prefers-Reduced-Motion .
— используйте его для написания медиа-запроса, который отключит анимацию, если
пользователь уменьшил анимацию, указанную в их системных настройках.
Подробнее:
Масштабирование размеров X и Y вместе
HTML
Нормальный
В масштабе CSS
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
.scaled {
преобразовать: масштаб (0,7);
цвет фона: розовый;
}
Результат
Масштабирование размеров X и Y отдельно, и перевод оригинала
HTML
Нормальный
В масштабе CSS
div {
ширина: 80 пикселей;
высота: 80 пикселей;
цвет фона: голубой;
}
.scaled {
преобразовать: масштаб (2, 0,5);
трансформация происхождения: слева;
цвет фона: розовый;
}
Результат
таблицы BCD загружаются только в браузере
Масштабирование элемента уровня блока в CSS — Джон Рохан
Масштабирование элемента уровня блока в CSS
Джон Рохан · 1 мин чтения ·
Иногда вы хотите масштабировать окно iframe, как изображение, но iframe не работает таким образом.Хороший пример — когда вы встраиваете видео с YouTube на свой сайт.
«Чуи, мы дома»A собрал небольшую демонстрацию кода, показывающую, как этого добиться с помощью только CSS.
Если вы создаете адаптивный сайт, например новостной сайт или блог. Вы, вероятно, включите некоторый видеоконтент, и когда вы это сделаете, вы захотите правильно масштабировать видео с контейнером сайта.
Разрушение
Первое, что у вас будет — это видео, скажем, с YouTube. Само по себе видео не масштабируется. Фактическое видео внутри
Оберните видео в Затем все, что вам нужно сделать, — это абсолютно позиционировать iframe и масштабировать его, чтобы заполнить родительский контейнер. объявление Тэг:
заметки на полях
css Параметр масштабирования не всегда полезен. Одним из наиболее распространенных неудобств, с которыми сталкиваются разработчики и пользователи, является увеличение масштаба на мобильных веб-страницах. Что ж, мы здесь, чтобы помочь вам решить эту проблему.Чтобы отключить опцию масштабирования, вы можете использовать браузер Surefox , но, тем не менее, страница будет увеличиваться и уменьшаться двойным касанием экрана, поэтому вам лучше попробовать методы, предложенные HTML и CSS. Наиболее распространенный способ отключения масштабирования - использование тега HTML. Атрибут "масштабируемый пользователем" позволяет устройству увеличивать и уменьшать масштаб. Вы должны определить значение «нет» для этого атрибута, чтобы отключить опцию масштабирования.Он должен выглядеть так: Теперь давайте попробуем пример, чтобы сделать его более понятным. : ¶
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта.Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Примечание . Не масштабируется на мобильных устройствах.
Не используйте адаптивный тег, если ваш веб-сайт не предназначен специально для адаптивного поиска и хорошо работает при таком размере, иначе это ухудшит восприятие. Если вы используете тег , IOS будет увеличивать масштаб, если для свойства CSS font-size установлено значение менее 16 пикселей. Итак, попробуйте добавить в свой CSS один из следующих фрагментов кода. Это будет выглядеть так: Вы также можете попробовать следующее: Вероятно, вы столкнетесь со сценарием, когда вы захотите сохранить исходное соотношение сторон при работе с изображениями.Сохранение соотношения сторон предотвратит искажение изображения из-за растяжения или сжатия. Распространенным решением этой проблемы является использование CSS-свойства В этой статье вы исследуете эффекты Если вы хотите продолжить эту статью, вам потребуется: Рассмотрим следующий код, используемый для отображения образца изображения: Этот код выдаст в браузере следующий результат: Это изображение имеет исходную ширину 1200 пикселей и высоту 674 пикселей. Используя атрибуты Теперь рассмотрим ситуацию, когда макет предполагает, что изображения будут занимать ширину 300 пикселей и высоту 337 пикселей: Этот код выдаст в браузере следующий результат: Полученное изображение больше не сохраняет исходное соотношение сторон и выглядит визуально «сжатым». Значение Этот код выдаст в браузере следующий результат: Поскольку это «начальное» значение для механизмов рендеринга браузера, внешний вид масштабированного изображения не меняется. Полученное изображение по-прежнему выглядит сжатым. Обложка Этот код выдаст в браузере следующий результат: В определенных ситуациях Этот код выдаст в браузере следующий результат: В определенных ситуациях значение Значение Этот код выдаст в браузере следующий результат: В ситуациях, когда изображение больше доступного пространства, оно будет обрезано. В этом примере изображения некоторые части исходного изображения слева, справа, сверху и снизу не отображаются, потому что они не могут уместиться в границах заявленных ширины и высоты. Значение Этот код выдаст в браузере следующий результат: В этом примере изображение было уменьшено, чтобы вести себя так, как если бы Если результирующее изображение из Рассмотрим пример Теперь давайте изменим положение видимой части изображения по оси X, чтобы показать крайний правый край изображения: Этот код выдаст в браузере следующий результат: В этом примере изображения черепаха вырезана из изображения. И, наконец, давайте посмотрим, что произойдет, если позиция будет указана за пределами доступного пространства: Этот код выдаст в браузере следующий результат: В этом примере изображения головы черепахи и аллигатора вырезаны из изображения. Также есть интервал, который составляет 20% смещения слева от изображения. В этой статье вы изучили значения, доступные для свойств CSS Прежде чем использовать Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию. Середина Этот совет заслуживает дальнейшего изучения и может потребовать дополнительного внимания в зависимости от типа и количества затронутых URL-адресов.Проблема Этот совет представляет собой ошибку или проблему, которую необходимо исправить. Это означает, что рассматриваемый URL-адрес содержит тег области просмотра с атрибутом user-scaleable, установленным на «0» или «no», что не позволяет пользователю увеличивать или уменьшать масштаб. Область просмотра браузера - это область окна, в которой можно просматривать веб-контент. Область просмотра зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера.Элемент viewport дает браузеру инструкции по управлению размерами и масштабированием страницы. Атрибут "масштабируемый пользователем" определяет, могут ли пользователи масштабировать (масштабировать) содержимое страницы на мобильном устройстве. По умолчанию масштабирование включено, но если для параметра user-scaleable установлено значение «0» или «нет», это не позволит пользователям масштабировать изображение, что отрицательно влияет на взаимодействие с пользователем (в большинстве случаев). Этот совет будет запускаться для любого внутреннего URL-адреса, содержащего тег окна просмотра с масштабируемым пользователем значением, которое не позволяет пользователю масштабировать. Этот совет будет запускаться для любого URL-адреса, имеющего тег окна просмотра в Масштабирование - это обычное и ожидаемое «разрешенное» поведение на мобильных веб-страницах, поэтому его отключение ухудшает работу мобильных пользователей.По этой причине Apple решила игнорировать декларации масштабируемого пользователем, минимального и максимального масштабов, начиная с iOS 10. Эту проблему легко решить - просто полностью удалите атрибут, масштабируемый пользователем. Рекомендуемая "безопасная" настройка области просмотра: Наведите указатель мыши на меня Когда пользователь наводит курсор на что-то, что может вызвать действие, например кнопку или ссылку, может быть полезно указать пользователю, что с этим элементом можно взаимодействовать.Обычно это делается с помощью изменения цвета или подчеркивания, но мы можем быть более креативными! Моя любимая уловка - увеличивать масштаб элемента при наведении и добавлять краткий Наведите на меня Проблема с этим эффектом в том, что текст иногда выглядит шатким при увеличении, особенно на мониторах без сетчатки. Эффект не всегда четкий. Более изящный способ сделать это - масштабировать только фон при наведении курсора: Наведите на меня Этот эффект немного более причудлив и привлекателен, и вы можете избежать всей забавности текста. четкость. Ссылка на этот заголовок Ссылка на этот заголовок Мы можем создать служебный компонент для этого эффекта: Мы добавляем Выполнение этого в React означает, что мы можем передавать реквизиты для разных параметров! Затем мы можем использовать переменные CSS для передачи этих свойств псевдоэлементу Узнайте больше в моем руководстве «Переменные CSS для разработчиков React». Уловка для этого эффекта - анимировать псевдоэлемент . Мы определенно хотим использовать переход При желании мы могли бы также добавить пробел С этой концепцией вы можете сделать гораздо больше. Вот несколько предложений: Поэкспериментируйте с другими преобразованиями (поворот, наклон, перевод…). Используйте непрозрачность, чтобы произнести наведение еще дальше (скажем, начиная с 0.: n% с шириной : 100%; в контейнер. Это приводит к масштабированию контейнера при масштабировании родительского контейнера. Для размера видео 16: 9 вы должны вычислить (9/16 * 100) = 56,25 .
.scale-video {
ширина: 100%;
обивка-верх: 56,25%;
положение: относительное;
}
.scale-video iframe {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 100%;
высота: 100%;
} Масштабирование шрифта в зависимости от ширины контейнера с использованием CSS
< html > < head > > meta name = "viewport" content = "width = device-width, initial-scale = 1" > < title> title Масштабирование шрифта title > < style > h3 { ; выравнивание текста: по центру } дел.пример { background-color: lightgreen; отступ: 20 пикселей; выравнивание текста: по центру; } @media экран и (min-width: 601px) { div.example { ; font-size: font-size: } .a { font-size: 25 пикселей; выравнивание текста: по центру; } } @media экран и (макс. Ширина: 600 пикселей) { шрифт размер: 30 пикселей; } .a { font-size: 18px; выравнивание текста: по центру; } } @media экран и (минимальная ширина: 800 пикселей) { div.example размер: 60 пикселей; } .a { font-size: 35 пикселей; } } стиль > 0004 000 000 000 000 000 body > < div class = «пример» > Размер шрифта автоматически регулируется в соответствии с шириной контейнера div > < p class = "a" > Измените ширину окна браузера , чтобы увидеть масштабирование шрифта автоматически размер контейнера. p > body > html > как на мобильных и CSS
Как отключить масштабирование с помощью HTML¶
Пример отключения увеличения по тегам
Попробуйте сами »
Lorem Ipsum
Пример отключения увеличения по тегам
: ¶
Попробуйте сами »
Дома
/LizKuball_180512_0066_HighRes_Bungalow_Heaven.0.jpg "alt =" Дом 1 "/>


Как отключить масштабирование с помощью CSS¶
input [type = 'text'],
ввод [type = 'number'],
Вход {
размер шрифта: 16 пикселей;
} Пример отключения масштабирования с помощью CSS: ¶
Попробуйте сами »
@media screen и (-webkit-min-device-pixel-ratio: 0) {
Выбрать,
текстовое поле,
Вход {
размер шрифта: 16 пикселей;
}
}
@media screen и (-webkit-min-device-pixel-ratio: 0) {
выберите: фокус,
textarea: фокус,
input: focus {
размер шрифта: 16 пикселей;
}
} Пример отключения масштабирования: ¶
Попробуйте сами »
Как масштабировать и обрезать изображения с подгонкой к объекту CSS
Введение
background-image . Более современный подход заключался бы в использовании CSS-свойства object-fit . заливки , обложки , содержат , нет, и уменьшают значений, доступных для свойства CSS , и как его можно обрезать. и масштабировать изображения.Вы также изучите свойство CSS object-position и то, как оно может смещать изображения. Предварительные требования
Наблюдение за поведением образца изображения по умолчанию

img , ширина была установлена на 600 и 337 - половину исходных размеров - с сохранением соотношения сторон.

Использование
подгонки объекта: заполнить заполнения является начальным значением для объектно-подходящего .Это значение не сохранит исходное соотношение сторон.
Использование
object-fit: крышка Значение сохраняет исходное соотношение сторон, но изображение занимает все доступное пространство.
подгонка объекта: обложка приведет к кадрированию изображения. В этом примере изображения некоторые части исходного изображения слева и справа не отображаются, потому что они не могут уместиться в пределах заявленной ширины. Использование
подгонки объекта: содержит содержит значение , сохраняет исходное соотношение сторон, но изображение также ограничено, чтобы не выходить за пределы доступного пространства.
object-fit: contain приведет к тому, что изображение не заполнит все доступное пространство. В этом примере изображения есть вертикальное пространство над и под изображением, потому что заявленная высота выше, чем высота в уменьшенном масштабе. Использование
подгонки объекта: нет none вообще не изменяет размер изображения.
Использование
подгонки объекта: уменьшение при уменьшении масштаба будет отображать изображение типа , содержащее , или без , в зависимости от того, что приведет к уменьшению изображения.
содержали . Использование
object-fit и object-position подгонки объекта оказывается обрезанным, по умолчанию изображение будет центрированным. Свойство object-position можно использовать для изменения точки фокуса. object-fit: cover из предыдущего:
Заключение
object-fit и object-position . объектно-совместимый также поддерживает наследование, начальное и неустановленное. object-fit в вашем проекте, убедитесь, что он поддерживается в браузерах, используемых вашей целевой аудиторией, проверив поддержку браузера на Могу ли я использовать ?. Тег области просмотра не позволяет пользователю масштабировать
Почему это важно?
Что проверяет подсказка?
Примеры, запускающие этот намек:
...
...
Как решить эту проблему?
Дополнительная литература
Эффект масштабирования при наведении курсора при использовании псевдоэлемента after
переход . Таким образом, кажется, что он растет под курсором: display: inline- блок в Wrapper , так что контейнер сжимается, чтобы покрыть дочерние элементы, не расширяясь, чтобы заполнить доступное горизонтальное пространство. :: after .Это лучший подход, чем использование интерполяции строк, потому что это означает, что имя класса не будет регенерироваться при изменении свойства. трансформация: масштаб , поскольку он более производительный и более плавный, чем попытки анимировать шириной или высотой или возиться с размером фона .


 Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан
Если оно не имеет внутренних размеров и внутренней пропорции, оно отображается с размером области расположения фона. Если оно не имеет размеров, но имеет пропорцию, оно отображается так, если был был бы указан  Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона.
Если такого внутреннего размера нет, используйте соответствующий размер области расположения фона. 5 вычисление области расположения фона некорректно для фиксированных фонов. Opera 9.5 также интерпретирует форму с двумя значениями как горизонтальный масштабный коэффициент и, по-видимому, вертикальное измерение отсечения. Это было исправлено в Opera 10.
5 вычисление области расположения фона некорректно для фиксированных фонов. Opera 9.5 также интерпретирует форму с двумя значениями как горизонтальный масштабный коэффициент и, по-видимому, вертикальное измерение отсечения. Это было исправлено в Opera 10. png) 0;
}
png) 0;
} ..
</svg>
..
</svg>


 Есть опасения, что хэш-рейт сети снизится, так как майнеры уйдут на более прибыльные валюты.
Есть опасения, что хэш-рейт сети снизится, так как майнеры уйдут на более прибыльные валюты. Это никогда не было целью биткоина.
Это никогда не было целью биткоина. Нужен безопасный и эффективный способ обеспечить параллелизма и безопасности.
Нужен безопасный и эффективный способ обеспечить параллелизма и безопасности.