Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое | by Артур Хайбуллин | NOP::Nuances of Programming
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным устройствам и даже телевизорам.
Создание веб-сайта с адаптируемым макетом называется отзывчивым веб-дизайном, а медиа-запросы CSS — одни из важнейших его частей. В этой статье мы подробно рассмотрим медиа-запросы и способы их использования в CSS.
Медиа-запрос — это функция CSS3, которая используется для адаптации макета веб-страницы к различным размерам экрана и типам устройств.
@media media type and (condition: breakpoint) {
// Правила CSS
}Мы можем ориентироваться на различные типы устройств в зависимости от условий. Правила внутри медиа-запроса применяются только при совпадении условий and/or в типах устройств.
Синтаксис может показаться сложным, поэтому давайте рассмотрим каждую его часть по отдельности.
Начнем определение медиа-запросов с правила @media, а затем включим правила CSS в круглые скобки. Оно используется для указания типов целевых устройств:
@media () {
// Правила CSS
}Внутри скобки мы устанавливаем условие. Например, нам нужно увеличить размер шрифта для мобильных устройств. Для этого устанавливаем максимальную ширину, которая проверяет ширину устройства:
.text {
font-size: 14px;
}@media (max-width: 480px) {
.text {
font-size: 16px;
}
}Обычно размер текста составляет 14 пикселей. Однако, поскольку мы применили медиа-запрос, он изменится до 16 пикселей при максимальной ширине устройства 480 пикселей и меньше.
Важно: медиа-запросы всегда должны находиться в конце CSS-файла.
Типы устройств размещаются сразу после правила @media. Если тип не указан, правило @media выбирает все типы по умолчанию. Существует множество видов устройств, однако их можно разделить на 4 категории:
- all — для всех типов устройств;
- print — для принтеров;
- screen — для экранов компьютеров, планшетов и смартфонов;
- speech — для скринридеров, которые «читают» страницу вслух.

Например, чтобы выбрать только экраны, нужно установить ключевое слово screen сразу после правила @media. Правила также необходимо объединить ключевым словом «and»:
@media screen and (max-width: 480px) {
.text {
font-size: 16px;
}
}Точка останова — это ключ, который определяет, когда следует изменить макет и адаптировать новые правила внутри медиа-запросов. Вернемся к нашему примеру:
@media (max-width: 480px) {
.text {
font-size: 16px;
}
}Здесь точка останова составляет 480 пикселей. Теперь медиа-запрос знает, когда устанавливать или перезаписывать новый класс. Если ширина устройства меньше 480 пикселей, то будет применен класс text.
Какую точку останова следует использовать? Поскольку на рынке существует множество устройств, то невозможно определить фиксированные значения для каждого из них.
Следовательно мы не можем сказать, что существует стандартное разрешение для устройств, однако в повседневном программировании есть несколько часто используемых вариантов. Если вы используете фреймворки CSS (например, Bootstrap, Bulma и т. д.), вы также можете применять их точки останова.
Если вы используете фреймворки CSS (например, Bootstrap, Bulma и т. д.), вы также можете применять их точки останова.
Рассмотрим некоторые распространенные точки останова:
- 320px — 480px: мобильные устройства;
- 481px — 768px: планшеты;
- 769px — 1024px: маленькие экраны, ноутбуки;
- 1025px — 1200px: большие экраны;
- 1201px и больше — очень большие экраны, телевизоры.
Как уже было сказано выше, точки останова могут различаться и точно определенного стандарта нет, однако приведенные выше примеры используются чаще всего.
Отзывчивость является обязательным параметром в современной области веб-дизайна и разработки, а медиа-запросы — одни из наиболее важных частей создания отзывчивых макетов. Я надеюсь, что эта статья помогла вам разобраться в том, как они работают.
Читайте также:
Читайте нас в телеграмме, vk и Яндекс.Дзен
Контрольные точки медиа выражений Bootstrap
Twitter Bootstrap — самый популярный CSS фреймворк. У него более 85 495 звезд и 35 055 форков на GitHub. А 19 августа вышла 4 альфа версия, в которой разработчики используют
У него более 85 495 звезд и 35 055 форков на GitHub. А 19 августа вышла 4 альфа версия, в которой разработчики используют rem для адаптивной верстки. Но не в медиа выражениях, которые остаются такими-же как и были.
Bootstrap использует 5 контрольных точек для медиа выражений: 320px, 544px, 768px, 992px, 1200px. Этот фреймворк следует методике mobile first, в которой сначала сайта разрабатывается для мобильных устройств, а потом появляется для десктопов.
/*========== Mobile First ==========*/
/* Телефоны — 544px */
@media (min-width : 34em) {}
/* Планшеты — 768px */
@media (min-width : 48em) {}
/* Десктоп — 992px */
@media (min-width : 62em) {}
/* Широкоформатный экран — 1200px */
@media (min-width : 75em) {}
Но иногда верстку для десктопа нужно адаптировать для мобильных устройств. Для этого используйте следующие медиа выражения:
/*========== Non-Mobile First ==========*/
/* Широкоформатный экран — 1200px */
@media (max-width : 75. 063em) {}
/* Десктоп — 992px */
@media (max-width : 62.063em) {}
/* Планшеты — 768px */
@media (max-width : 48.063em) {}
/* Телефоны — 544px */
@media (max-width : 34.063em) {}
/* Айфон в портретном режиме — 320px */
@media (max-width : 20.063em) {}
063em) {}
/* Десктоп — 992px */
@media (max-width : 62.063em) {}
/* Планшеты — 768px */
@media (max-width : 48.063em) {}
/* Телефоны — 544px */
@media (max-width : 34.063em) {}
/* Айфон в портретном режиме — 320px */
@media (max-width : 20.063em) {}
Шестьдесят три сотых ема — это один пиксель. Он нужен чтобы наше выражение сработало когда ширина экрана станет нужной (320, 544, 768…).
Дополнения
- В медиа выражениях не используются никакие
screenиonly screen. emзависят от размера шрифта уbody. Он должен быть равен 16px чтобы все работало как нам нужно.- Предпочтительней использовать
emвместо пикселей, чтобы ваша верстка не поехала если пользователь изменил стандартный размер шрифта. - Значение
emв медиа выражениях эквавалентно 16 пикселям, и не зависит от размера шрифта уhtmlилиbody.
Если вам нужно больше контрольных точек, то отталкивайтесь от этих размеров экранов — 120, 160, 240, 320, 360, 480, 540, 576, 600, 640, 720, 768, 800, 864, 900, 960, 1024, 1050, 1080, 1152, 1200, 1440, 1536, 1600, 1620, 1800, 2048, 2160, 2400, 3072, 3200, 3240, 4096, 4320, 4800.
Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Адаптивность сайтов (media) с помощью CSS
Более 50% посетителей сайтов используют мобильные платформы. В основном это телефоны. В меньшей степени планшеты. Но в любом случае сайт должен хорошо отображаться для всех ширин устройств, иначе пользователи быстро уйдут с него..menu {display: block;}
@media (max-width: 600px) {
.menu {display: none;}
} Но затем этой свойство меняет значение на «display: none«, если ширина страницы менее 600 пикселей. Так и происходит адаптация сайта под различную ширину. Как и со всеми другими примерами CSS, свойства могут перезаписываться несколько раз. Рассмотрим такой код:
Но затем этой свойство меняет значение на «display: none«, если ширина страницы менее 600 пикселей. Так и происходит адаптация сайта под различную ширину. Как и со всеми другими примерами CSS, свойства могут перезаписываться несколько раз. Рассмотрим такой код:.menu {display: block;}
@media (max-width: 800px) {
.menu {display: inline-block;}
}
@media (max-width: 600px) {
.menu {display: none;}
}Есть возможно задавать не только максимальную, но и минимальную ширину браузера. К примеру, CSS код внутри блока
@media (min-width: 600px) { }
В media запросах можно использовать логические операторы. К примеру, оператор «and»:
@media (min-width: 600px) and (max-width: 800px){ }Таким образом можно адаптировать дизайн сайта к мобильным устройствам. Это повысит посещаемость и время пребывания пользователей на сайте.
Как обнаружить хиты с мобильных устройств на веб-страницах
Уже несколько лет эксперты говорят, что трафик на сайты от посетителей на мобильных устройствах резко увеличивается. По этой причине многие компании разумно начали использовать мобильную стратегию для своего присутствия в Интернете, создавая опыт, который подходит для телефона и других мобильных устройств.
После того, как вы потратили время на изучение дизайна веб-страниц для мобильных телефонов и реализацию своей стратегии, вы также захотите убедиться, что посетители вашего сайта смогут увидеть эти дизайны.
Предоставить ссылку на другую версию сайта
Это, безусловно, самый простой способ справиться с пользователями мобильных телефонов. Вместо того, чтобы беспокоиться о том, могут ли они видеть ваши страницы или нет, просто поместите ссылку где-то в верхней части страницы, которая указывает на отдельную мобильную версию вашего сайта. Затем читатели могут самостоятельно выбрать, хотят ли они видеть мобильную версию или продолжить «нормальную» версию.
Преимущество этого решения в том, что его легко реализовать. Требуется создать оптимизированную версию для мобильных устройств, а затем добавить ссылку где-то в верхней части обычных страниц сайта.
- Вы должны поддерживать отдельную версию сайта для мобильных пользователей.
 Поскольку ваш сайт становится больше, вы можете забыть сохранить вторую версию, и ваши сайты могут потерять синхронизацию.
Поскольку ваш сайт становится больше, вы можете забыть сохранить вторую версию, и ваши сайты могут потерять синхронизацию. - Вы также создаете третью версию для планшетов? Как насчет четвертой версии для носимых ? Эта концепция версий для конкретного устройства может очень быстро выйти из-под контроля.
- Вы должны поместить некрасивую ссылку вверху страницы, которую могут видеть немобильные читатели (и, возможно, нажать).
В конечном счете, этот подход является устаревшим и вряд ли будет частью современной мобильной стратегии. Иногда он используется в качестве временного исправления, пока разрабатывается лучшее решение, но на данный момент это действительно краткосрочная помощь.
Использовать JavaScript
В разновидности вышеупомянутого подхода некоторые разработчики используют сценарий обнаружения браузера определенного типа, чтобы определить, находится ли клиент на мобильном устройстве, а затем перенаправить его на этот отдельный мобильный сайт. Проблема с обнаружением браузера и мобильными устройствами заключается в том, что существуют тысячи мобильных устройств. Попытка обнаружить их всех с помощью одного JavaScript может превратить все ваши страницы в кошмарный закачку — и вы по-прежнему подвержены многим из тех же недостатков, что и вышеупомянутый подход.
Проблема с обнаружением браузера и мобильными устройствами заключается в том, что существуют тысячи мобильных устройств. Попытка обнаружить их всех с помощью одного JavaScript может превратить все ваши страницы в кошмарный закачку — и вы по-прежнему подвержены многим из тех же недостатков, что и вышеупомянутый подход.
Используйте CSS @media Handheld
Команда CSS @media handheld кажется идеальным способом отображения стилей CSS только для карманных устройств, таких как мобильные телефоны. Это кажется идеальным решением для отображения страниц для мобильных устройств. Вы пишете одну веб-страницу, а затем создаете две таблицы стилей. Первый для «экрана» мультимедийный тип стилизирует вашу страницу для мониторов и экранов компьютеров. Второй для «портативных» стилей вашей страницы для небольших устройств, таких как эти мобильные телефоны. Звучит просто, но на практике это не работает.
Самое большое преимущество этого метода в том, что вам не нужно поддерживать две версии вашего сайта. Вы просто поддерживаете его, и таблица стилей определяет, как он должен выглядеть — что фактически приближается к конечному решению, которое мы хотим.
Вы просто поддерживаете его, и таблица стилей определяет, как он должен выглядеть — что фактически приближается к конечному решению, которое мы хотим.
Проблема этого метода заключается в том, что многие телефоны не поддерживают тип мультимедиа — вместо этого они отображают свои страницы с типом мультимедиа на экране. И многие старые сотовые телефоны и карманные компьютеры вообще не поддерживают CSS. В конце концов, этот метод ненадежен и поэтому редко используется для доставки мобильных версий веб-сайта.
Используйте PHP, JSP, ASP для определения агента пользователя
Это гораздо лучший способ перенаправить мобильных пользователей на мобильную версию веб-сайта, поскольку он не использует язык сценариев или CSS, которые мобильное устройство не использует. Вместо этого он использует серверный язык (PHP, ASP, JSP, ColdFusion и т. Д.), Чтобы посмотреть на агента пользователя, а затем изменить HTTP-запрос, чтобы он указывал на мобильную страницу, если это мобильное устройство.
Простой код PHP для этого будет выглядеть так:
Проблема здесь в том, что существует множество других потенциальных пользовательских агентов, которые используются мобильными устройствами. Этот скрипт будет перехватывать и перенаправлять многие из них, но не всеми. И еще добавляются все время.
Кроме того, как и в случае с другими решениями, описанными выше, вам все равно придется поддерживать отдельный мобильный сайт для этих читателей! Недостаток управления двумя (или более!) Веб-сайтами является достаточной причиной для поиска лучшего решения.
Используйте WURFL
Если вы по-прежнему намерены перенаправить своих мобильных пользователей на отдельный сайт, тогда WURFL (файл универсальных беспроводных ресурсов) является хорошим решением. Это файл XML (а теперь и файл БД) и различные библиотеки DBI, которые не только содержат новейшие данные беспроводного пользовательского агента, но также и те функции и возможности, которые поддерживают эти пользовательские агенты.
Чтобы использовать WURFL, вы загружаете файл конфигурации XML, а затем выбираете свой язык и внедряете API на своем веб-сайте. Существуют инструменты для использования WURFL с Java, PHP, Perl, Ruby, Python, Net, XSLT и C ++.
Преимущество использования WURFL заключается в том, что многие люди постоянно обновляют и добавляют в файл конфигурации. Таким образом, хотя используемый вами файл устарел почти до того, как вы закончили его скачивать, есть вероятность, что если вы загружаете его раз в месяц или около того, у вас будут все мобильные браузеры, которые ваши читатели обычно используют без каких-либо проблемы. Недостатком, конечно, является то, что вы должны постоянно загружать и обновлять это — все, чтобы вы могли направлять пользователей на второй веб-сайт и создаваемые им недостатки.
Лучшее решение — адаптивный дизайн
Адаптивный дизайн — это то, где вы используете медиазапросы CSS для определения стилей для устройств различной ширины. Адаптивный дизайн позволяет создать одну веб-страницу как для мобильных, так и для мобильных пользователей. Тогда вам не нужно беспокоиться о том, какой контент отображать на мобильном сайте, или не забудьте перенести последние изменения на свой мобильный сайт. Кроме того, после написания CSS вам не нужно загружать что-то новое.
Тогда вам не нужно беспокоиться о том, какой контент отображать на мобильном сайте, или не забудьте перенести последние изменения на свой мобильный сайт. Кроме того, после написания CSS вам не нужно загружать что-то новое.
Адаптивный дизайн может не работать идеально на очень старых устройствах и браузерах (большинство из которых сегодня используются очень редко и не должны сильно беспокоить вас), а потому, что он аддитивен (добавление стилей в контент, а не получение контента). прочь) эти читатели все равно смогут читать ваш сайт, он просто не будет выглядеть идеально на их старом устройстве или браузере.
Использование media queries CSS3
CSS2 позволяет выбрать определенный файл стилей для определенных устройств отображения, таких как экран или печать. А с помощью CSS3 можно делать это еще более эффективно, благодаря media queries. Вы можете добавить выражения в селекторы типов устройств отображения, чтобы проверять выполнение определенных условий и применять разные файлы стилей. Например, у Вас может быть один файл стилей для больших мониторов и другой файл стилей специально для мобильных устройств. У этого свойства широкие возможности, оно позволяет подстроиться под разные разрешения и устройства вывода без изменений содержимого. Дальше в этом уроке мы покажем, как работать с этим свойством, и посмотрим на сайты, в которых свойство media queries активно используется.
Например, у Вас может быть один файл стилей для больших мониторов и другой файл стилей специально для мобильных устройств. У этого свойства широкие возможности, оно позволяет подстроиться под разные разрешения и устройства вывода без изменений содержимого. Дальше в этом уроке мы покажем, как работать с этим свойством, и посмотрим на сайты, в которых свойство media queries активно используется.
Media queries CSS3
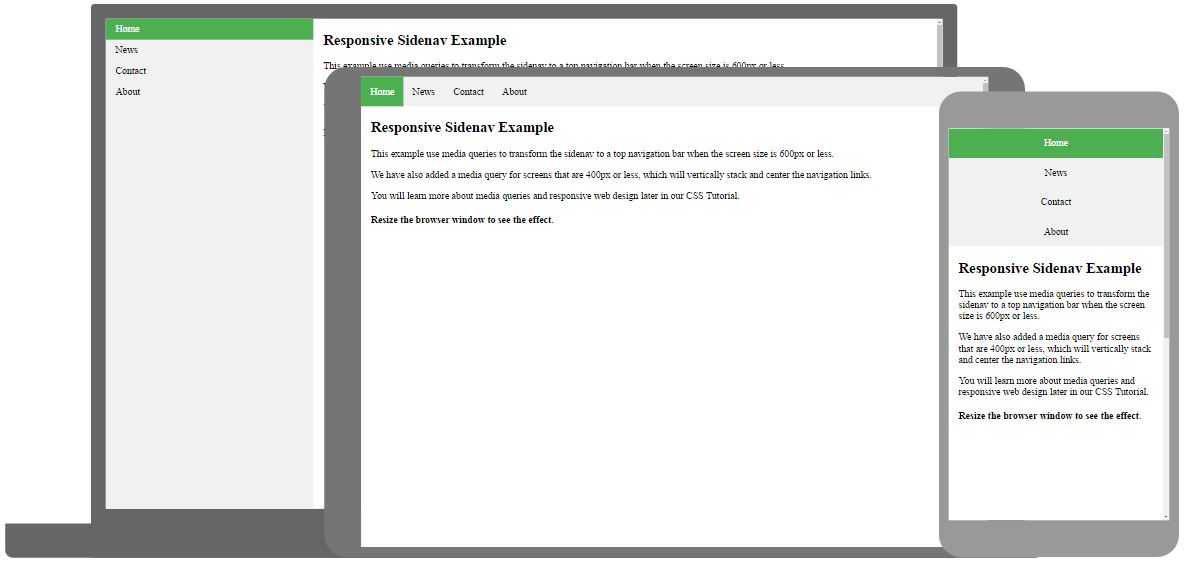
Посмотрите пример и поменяйте размер окна браузера, чтобы увидеть, как это работает.
Max Width
Следующий код CSS применится, если видимая область меньше 600px.
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}
}Если хотите, чтобы при определенных условиях применялись стили из определенного файла стилей, поместите следующую строку коду внутри тега <head>.
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
Следующий код CSS применится, если видимая область больше 900px.
@media screen and (min-width: 900px) {
.class {
background: #666;
}
}Несколько условий Media Queries
Вы можете использовать несколько условий media queries. Следующий код применится, если видимая область больше 600px и меньше 900px.
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}
}Ширина устройства
Следующий код применится, если значение свойства max-device-width равно 480px, например у экрана iPhone. Обратите внимание: свойство max-device-width относится к фактическому разрешению экрана устройства, а свойство max-width относится к разрешению видимой области.
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}
}Для iPhone
Следующий файл стилей добавлен специально для iPhone.
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
Для iPad
Еще можно использовать media query, чтобы определить вертикальную или горизонтальную ориентацию на планшете iPad.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">Media Queries для браузера Internet Explorer
К сожалению, свойство media query не поддерживается в браузере Internet Explorer версии 8 и ниже. Но можно использовать Javascript как обходной путь. Ниже представлено несколько решений:
Примеры сайтов
Для того, чтобы увидеть, как меняется верстка в зависимости от размера окна браузера, Вам нужно зайти на следующие сайты через браузер, поддерживающий media queries, т. е., через любой современный браузер.
Hicksdesign
- Большой размер: 3 столбца сбоку
- Размер поменьше: 2 столбца сбоку, средний столбец опускается под левый столбец
- Еще меньший размер: 1 столбец сбоку, правый столбец сдвигается вверх к логотипу
- Наименьший размер: без столбцов сбоку, логотип и правый столбец сдвигаются вверх, а другие столбцы сдвигаются вниз
Colly
Верстка переключается между одним столбцом, двумя столбцами и четырьмя столбцами в зависимости от видимой области браузера.
A List Apart
- Большой размер: меню сверху, 1 ряд изображений
- Средний размер: меню слева, 3 столбца изображений
- Маленький размер: меню сверху, нет фона на логотипе, 3 столбца изображений
Tee Gallery
Этот сайт очень похож на ранее показанный сайт Colly, но тут изображения меняют размер при растягивании верстки. Это достигается благодаря использованию процентных значений вместо значений в пикселях, например, width=100%.
Заключение
Не забывайте, если файл стилей оптимизирован для мобильных устройств, это не означает, что весь сайт оптимизирован для мобильных устройство. Чтобы быть действительно оптимизированным для мобильных устройств, изображения и разметка должны быть также уменьшены, чтобы загружаться быстрее. Свойство media queries предназначено для стилизации отображения сайта, а не для оптимизации производительности.
Автор урока Nick La
Перевод — Дежурка
Смотрите также:
css3 media queries
В спецификации CSS3 введены медиа-звпросы.
Наряду с HTML тегом <meta name=»viewport» … > — это удобный и гибкий мехпнизм для создания сайтов с адаптивным дизайном.
Медиа-запросы позволяют модифицировать CSS таблицы стилей для разных устройств, HTML тег META с параметрами типа:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
Позволяет задать некоторые параметры отображения сайта на разных устройствах (начальное увелечение — zoom, соотношение физических рикселей экрана устройства к CSS пикселям и тд).
В атрибуте контент ( content) можно задавать параметры:
| Параметр | Описание |
|---|---|
| width | Ширина экрана (виртуальная). Может быть задана в CSS пикселях (width=600) или равной физически возможному разрешению экрана устройства (width=device-width) |
| device-width | Ширина экрана (физическая) |
| height | Высота (длина) экрана (логическая, виртуальная) |
| device-height | Высота (длина) экрана (физическая) |
| initial-scale | Начальное увеличение (zoom) для странички на экране устройства. 1.0 — нет увеличения. 1.0 — нет увеличения. |
| minimum-scale | Минимальное увеличение, доступное пользьзователю. |
| maximum-scale | Минимальное увеличение, доступное пользьзователю. |
| user-scalable | Разрешено или запрещено пользователю увеличивать (уменьшать) страничку. Может быть yes или no. |
При задании ширины экрана для устройства вывода нужно иметь в виду, что CSS пиксели (логические пиксели) не соответствуют физическим пикселям (разрешающая способность экрана). Для мобильных устройств эти параметры сильно отличаются.
Подробнее, для разных устройств, можно посмотреть, например, здесь: http://viewportsizes.com/
Медиа-запросы в CSS3 расширили идею медиа-типов CSS2: вместо того, чтобы определять тип устройства, в CSS3 определяются параметры устройства.
Такие как:
- ширина и высота окна просмотра
- ширина и высота устройства
- ориентация (это планшет / телефон в альбомном или портретном режиме?)
- разрешающая способность
Использование медиа-запросов — это удобный, популярный метод корректировки CSS стилей для различных устройств: настольные компьютеры, ноутбуки, планшеты и мобильные телефоны (например, телефоны iPhone и Android).
Медиа-запрос состоит из типа носителя и может содержать одно или несколько выражений, которые принимают значения true, либо false.
@media not|only mediatype and (mediafeature and|or|not mediafeature) { CSS-Code; }
@media — директива: медиа-запрос ( совместно с ней также может использоваться CSS диретива @support, которая позволяет проверить, поддерживает ли браузер те или иные CSS свойства )
mediatype — тип устройства
mediafeature — набор логических выражений, состоящий из описаний свойств устройств, связанных длгическими операторами and, not, or.
Результат запроса истинен, если:
указанный тип носителя соответствует типу устройства, на котором отображается документ
все выражения в запросе на мультимедиа являются истинными.
Когда медиа-запрос является истинным, применяются соответствующие таблицы стилей или правила стилей.
Если не использутся операторы not или only, тип носителя можно не указывать (подразумевается: все типы).
Иакже можно задать разные таблицы стилей для разных носителей:
<link rel=»stylesheet» media=»mediatype and|not|only (expressions)» href=»/print.css»>
CSS3 — некоторые типы устройств (CSS3 media types)
| Тип устройства (media type) | Описание |
|---|---|
| all | Любые устройства. |
| Устройства печати. | |
| screen | Экран компьютера, таблета, мобильного телефона. |
| speech | Устройства чтения экрана, которые озвучивают текст. |
| handheld | Наладонники. |
| projection | Проекторы. |
| Принтеры. |
Свойства устройств (CSS3 media features)
Синтаксически мультимедиа-свойства напоминают свойства CSS: они имеют имена и принимают определенные значения. Однако есть несколько важных различий между свойствами и средствами массовой информации::
Однако есть несколько важных различий между свойствами и средствами массовой информации::
- Свойства CSS используются в объявлениях для предоставления информации о том, как представить документ. Свойства мультимедиа-устройств используются в выражениях для описания требований к устройству вывода.
- Большинство мультимедиа-свойств принимают необязательные ‘min-’ или ‘max-’ префиксы для того, чтобы задать константы «больше или равно» и «меньше или равно». Этот синтаксис используется, чтобы избежать символов «<» и «>» которые могут вступать в конфликт с HTML и XML. Те свойства, которые допускают префиксы, чаще всего (но не обязательно) используются с префиксами.
-
Свойства CSS всегда требуют значения для формирования объявления. С другой стороны, свойства мультимедиа могут использоваться и без значений. В случае иультимедиа-свойств, выражение (свойство) будет принимать значение true, если (свойство: x) будет принимать значение true для значения x, отличного от нуля или нуля, за которым следует идентификатор единицы измерения (то есть — любое, кроме 0, 0px, 0em и т.
 Д. ). Те multimedia — свойства, которые описаны с префиксом min / max, не могут использоваться без конкретного значения.
Д. ). Те multimedia — свойства, которые описаны с префиксом min / max, не могут использоваться без конкретного значения.
- Свойства CSS могут принимать более сложные значения, например, вычисления, которые включают в себя несколько других значений. Media-свойства могут иметь только единственное значение: одно ключевое слово, одно число или число с единицей измерения. (Исключение составляют ‘aspect-ratio’ и ‘device-aspect-ratio’ )
Например, медиа-свойство «color» может формировать выражения без значения (‘(color)’) или со значением (‘(min-color: 1)’).
| Свойство | Описание | Пример |
| width | Описывает ширину области отображения устройства. Для непрерывных носителей это ширина окна просмотра , включая размер отображаемой полосы прокрутки (если есть). Для постраничных носителей это ширина окна страницы. Значение не может быть отрицательным. Допускает префиксы min/max |
Например, этот мультимедийный запрос определяет, что таблица стилей применится для печати на устройстве вывода, ширина которого более 25 см: <link rel=»stylesheet» media=»print and (min-width: 25cm)» href=»http://…» /> Этот мультимедийный запрос задаёт, что таблицу стилей нужно использовать для устройств? у которых viewport (часть экрана / бумаги, где отображается документ) шириной от 400 до 700 пикселей: @media screen and (min-width: 400px) and (max-width: 700px) { … } Этот мультимедийный запрос определяет устройства, для которых viewport больше 20em. @media all and (min-width: 20em) |
| height | Описывает длину целевой области отображения устройства вывода. Для непрерывных носителей это высота окна просмотра, включая размер отображаемой полосы прокрутки (если есть). Для постраничных носителей это высота окна страницы. Указанная <длина> не может быть отрицательной. Допускает префиксы min/max |
@media screen and (height: 800px) { … } |
| device-height | высота (длмна) поверхности рендеринга устройства. Значение свойства height не всегда равно значению device-height. Это зависит от зарактеристик конкретного устройства (логический — CSS пиксель может не соответствовать физическому пикселю устройства). В последние годы физическое разрешение экрана современных устройств увеличилось до такого размера, что отдельные пиксели неразличимы для человеческого глаза. Например, последние смартфоны обычно имеют 5-дюймовые экраны с разрешением выше 1920-1080 пикселей (~ 400 точек на дюйм). Из-за этого многие браузеры могут отображать свои страницы в меньшем физическом размере, использую несколько аппаратных пикселей для каждого пикселя CSS. HTML tag meta позволяет задать параметр width=device-width | |
| device-width | ширина поверхности рендеринга устройства вывода. Для сплошных носителей это ширина экрана. Для постраничного носителя это ширина размера листа страницы. Для сплошных носителей это ширина экрана. Для постраничного носителя это ширина размера листа страницы. | @media screen and (device-width: 800px) { … } В приведенном выше примере таблица стилей будет применяться только к экранам, на которых в настоящее время отображается ровно 800 горизонтальных пикселей. Единица «px» здесь — логический пиксель |
| orientation |
Принимает заначение portrait, если для этого устройства height больше или равна width. В противном случае — landscape. Значение не может быть отрицательным. |
Эта директива описывает стили для любых типов устройств (all) с вертикальной ориентацией экрана. @media all and (orientation:portrait) { … } |
| aspect-ratio |
Отношение значения свойства width к значению свойства height Допускает префиксы min/max |
|
| device-aspect-ratio |
Отношение значения свойства device-width к значению свойства device- height |
@media screen and (device-aspect-ratio: 1280/720) { … } |
| color | Количество битов, которое устройство использует для обозначения увета. Для монохромных устройств color = 0 Для монохромных устройств color = 0Допускает префиксы min/max | Все устройства с цветным экраном: @media all and (color) { … } |
| color-index | количество записей в таблице поиска цветов устройства вывода Допускает префиксы min/max | media=»all and (min-color-index: 256)» Те устройства, у которых 256 цветов |
| monochrome | количество бит на пиксель в монохромном буфере кадров. Если устройство не является монохромным устройством, значение будет равно 0. | В примере одна таблица стилей определяется для цветных, а другая — для монохромных устройств: <link rel=»stylesheet» media=»print and (color)» href=»http://…» /> <link rel=»stylesheet» media=»print and (monochrome)» href=»http://…» /> |
| resolution | Разрешение — плотность пикселей для устройства. | @media print and (min-resolution: 300dpi) { … } @media print and (min-resolution: 118dpcm) { … } |
| scan | процесс сканирования выходных устройств «ТВ». | Например, этот мультимедийный запрос задаёт, что таблица стилей — для устройств с прогрессивной разверткой (progressive scan): @media tv and (scan: progressive) { … } |
| grid | Свойств используется для запроса устройства, является ли оно точечным или графическим (grid или bitmap ). Если выходное устройство основано на сетке (например, терминал «tty» или дисплей телефона с одним фиксированным шрифтом), значение будет равно 1. В противном случае значение будет равно 0. Только 0 и 1 являются допустимыми значениями. | |
Примеры
CSS — диреrтивы @media и @support могут быть размещены на одном уровне кода или вложены.
/* Расположено в самой программе */
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}
/* Вложено в другую директиву */
@supports (display: flex) {
@media screen and (min-width: 900px) {
article {
display: flex;
}
}
}
@media print {
body { font-size: 10pt; }
}
@media screen {
body { font-size: 13px; }
}
@media screen, print {
body { line-height: 1. 2; }
}
@media only screen
and (min-width: 320px)
and (max-width: 480px)
and (resolution: 150dpi) {
body { line-height: 1.4; }
}
2; }
}
@media only screen
and (min-width: 320px)
and (max-width: 480px)
and (resolution: 150dpi) {
body { line-height: 1.4; }
}
@media print { body { font-size: 10pt } }
@media screen { body { font-size: 13px } }
@media screen, print {
body { line-height: 1.2 }
}
На 100% правильный способ делать контрольные точки в CSS — CSS-LIVE
Перевод статьи The 100% correct way to do CSS breakpoints для CSS-live.ru, автор — Дэвид Гилбертсон
Постарайтесь на пару минут забыть про CSS. Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
А когда вы забудете про всё это, хочу, чтоб ваше сознание отправилось в путешествие. В путешествие в прошлое. Назад в детство. В первый ваш день в школе.
Многое тогда было проще, когда единственной вашей заботой было рисовать фигуры и стараться удержать себя в руках.
Взгляните на эти точки. Видите, что некоторые из них собраны в кучки, а некоторые выбиваются? Я хочу, чтоб вы мне разбили их на пять групп, как вам кажется логичным.
Смелей. Убедитесь, что никто не смотрит, и обведите вокруг каждой из пяти групп кружок пальчиком, совсем как тогда в детстве.
Скорее всего у вас получилось что-то вроде этого, так? (Только не говорите мне, что проскроллили вниз, не сделав этого упражнения. Я очень расстроюсь.)
Конечно, те две точки справа можно было обвести по-разному. Если вы объединили их в группу, думаю, это нормально. Говорят, что не бывает неправильного ответа, но я всегда бываю прав, так что мне не приходится выслушивать это пошлое утешение.
Прежде чем я продолжу, вы точно не нарисовали чего-то наподобие такого?
Вряд ли. Правда?
Но именно это по сути вы делаете, когда задаете контрольные точки в положениях, отвечающих точной ширине конкретных устройств (320px, 768px, 1024px).
Доводилось ли вам слышать недоуменное бормотание вроде такого? Или, может, это вы и были?
«Средняя контрольная точка — это до 768px включительно или нет? Так, вижу… а это iPad в портретном режиме, или это уже „большой“? Ага, большой — это от 768px и выше.
А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
Могу на этом остановиться и перейти сразу к правильным контрольным точкам. Но мне любопытно, почему вышеописанный метод («тупая группировка») так распространен.
Почему так вышло?
Думаю, ответ на эту загадку, как и на многие другие, сводится к сбивающей с толку терминологии. В конце концов, и предложение выпить царской водки из кружки Эсмарха может выглядеть весьма заманчивым, если не знать, что это такое (ну почему, почему похожая, но еще более тонкая игра слов на английском — не моя шутка?).
Думаю, в обсуждениях и реализациях контрольных точек мы путаем «границы» и «диапазоны».
Скажите, если вы делаете контрольные точки в Sass, вы заводите переменную $large со значением, скажем, 768px?
Это нижняя граница диапазона, который вы называете large («большой») или верхняя? Если нижняя, то переменной $small быть не должно, потому что это должен быть 0, так ведь?
А если это верхняя граница, то как вы определите контрольную точку $large-and-up («от большго и выше»)? Это должно быть медиавыражение с min-width, равным $medium, так?
А если вы называете так только саму границу, то нас ждет путаница в дальнейшем, потому что медиавыражение — это всегда диапазон.
Получается бардак, и даже думать об этом — зря время тратить. Так что у меня есть три совета:
- Выбирайте контрольные точки правильно
- Называйте диапазоны со смыслом
- Пишите код декларативно
Совет № 1: Выбирайте контрольные точки правильно
Что же такое правильная контрольная точка?
Ваше детсадовское «я» уже нарисовало кружочки. Я лишь сделал вам из них прямоугольники.
600px, 900px, 1200px и 1800px, если собираетесь делать что-то особенное для гигантских мониторов. На всякий случай, если заказываете в интернете «гигантский монитор», уточняйте, что речь про компьютерный. Если вам пришлют старинный бронированный корабль, с вас могут многовато взять за доставку.
Точки, с которыми только что играло ваше детское «я», представляют 14 самых распространенных размеров экрана:
Источник картинки
Так что можно сделать милую маленькую картинку, позволяющую легко находить общий язык всем, кто строит из себя бизнесменов, дизайнеров, разработчиков и тестировщиков соответственно.
Зря я выбрал оранжевый и зеленый цвета, но не переделывать же теперь все картинки
Совет № 2. Называйте диапазоны со смыслом
Конечно, никто не мешает назвать контрольные точки «папа-медведь» и «маленький-медвежонок». Но если я собираюсь посидеть с дизайнером и обсудить, как должен выглядеть сайт на разных устройствах, я хочу как можно быстрее с этим закруглиться. Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
«Но расклад же меняется!» — можете воскликнуть вы. «Телефоны растут, планшеты мельчают!»
Но срок годности у CSS вашего сайта — около трех лет (если это не Gmail). iPad с нами уже вдвое дольше, и с трона его пока так и не спихнули. И мы знаем, что Apple уже не делает новых продуктов, а только убирает что-то (кнопочки, дырочки и т.п.) у существующих.
Так что 1024 на 768 — это надолго, ребята. Не надо прятать голову в песок (занятный факт: страусы не водятся в городах, потому что там нет песка, а значит, некуда прятаться от хищников).
Вывод: без общения нет взаимопонимания. Не надо намеренно отказываться от полезных слов.
Совет № 3. Пишите код декларативно
Знаю, знаю, опять это слово «декларативно». Скажу по-другому: ваш CSS должен определять, что в нем должно происходить, а не как это должно происходить. Это «как» лучше спрятать в специальном миксине.
Как мы уже выяснили, изрядная часть путаницы с контрольными точками заключена в том, что переменные, обозначающие границу диапазона, называются так же, как сам диапазон. У $large: 600px попросту нет смысла, если large («большой») — это диапазон. Это всё равно что сказать var coordinates = 4;.
Так что все технические подробности можно упрятать в миксин, а не давать использовать их в коде в открытую. А можно и того лучше — вообще обойтись без переменных.
Следующий пример я поначалу делал как упрощенный. Но на деле, по-моему, он охватывает всё что надо. Можете взглянуть на него в действии на Codepen. Я использую Sass, потому что не мыслю сайта без него. Но логика в CSS или Less будет та же.
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
.my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}Возможно, я пристрастен, но, вроде, вполне симпатичный декларативный CSS
Обратите внимание, что я вынуждаю разработчика указывать суффикс -up («и выше») или -only («и только»).
Неоднозначность плодит путаницу
Можно сходу придраться, что это не работает с произвольными медиавыражениями. Что ж, хорошая новость. Если вам нужно произвольное медиавыражение, напишите его (на практике, если мне понадобится что-либо сложнее вышеприведенного примера, я не стану дурить головы и сразу брошусь в объятья любимой Сюзи с ее инструментами).
Еще одним недостатком можно считать то, что у меня тут восемь миксинов. Конечно, было бы разумно сделать единственный миксин, а потом просто передавать в него нужные размеры, типа такого:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Да, это работает. Но если вы передадите неподдерживаемое имя, компилятор вам никакой ошибки не покажет. А передать sass-переменную — значит сделать доступными в коде 8 переменных, и лишь для того, чтобы отдать их переключателю в миксин.
Не говоря о том, что синтаксис @include for-desktop-up {...} со всех сторон красивее, чем @include for-size(desktop-up) {...}.
Оба примера кода можно поругать за то, что я дважды пишу 900px, да еще 899px. Конечно же, можно обойтись одной переменной и отнять 1, где нужно.
Хотите этого — флаг вам в руки, но я не стал бы, и вот почему:
- Это не то, что часто меняется. Это не те числа, что используются повсюду в коде. От того, что они не переменные, нет никаких проблем — если только вы не хотите дать к контрольным точкам Sass доступ скрипту, вставляющему в страницу JS-объект с этими переменными.
- Синтаксис для перевода чисел в строки в Sass ужасен. Внизу — цена, которую вы заплатите за веру в то, что повторение числа дважды — худшее из зол:
@mixin for-size($range) {
$phone-upper-boundary: 600px;
$tablet-portrait-upper-boundary: 900px;
$tablet-landscape-upper-boundary: 1200px;
$desktop-upper-boundary: 1800px;
@if $range == phone-only {
@media (max-width: #{$phone-upper-boundary - 1}) { @content; }
} @else if $range == tablet-portrait-up {
@media (min-width: $phone-upper-boundary) { @content; }
} @else if $range == tablet-landscape-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == desktop-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == big-desktop-up {
@media (min-width: $desktop-upper-boundary) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Ну как, улучшилась читаемость? Или наоборот?
Ну и раз уж я в последних абзацах взял такой агрессивный тон… Горе тому дураку, кто делает какое-то колдунство типа хранения контрольных точек в Sass-списке и выводит медиавыражения, обходя его циклом, или еще что-то столь же нелепое, что другие разработчики потом век не расшифруют.
Где сложность, там и баги
Наконец, вы можете подумать «Разве не правильнее отталкиваться в контрольных точках от контента, а не от устройств?». Что ж, круто, что вы дочитали аж досюда, и ответ будет «да»… для сайтов с одним видом раскладки. Или если у вас несколько раскладок и вас устраивает делать свой набор контрольных точек для каждой. Ах да, и еще если дизайн вашего сайта не меняется часто, или вас устраивает обновлять контрольные точки при каждом обновлении дизайна, потому что вам хочется, чтобы они по-прежнему зависели от контента, правда?
Со сложными сайтами жить намного легче, если использовать по всему сайту один и тот же набор контрольных точек.
Всё! Но этой заметке как-то явно не хватает пушистости, дайте-ка подумать, не найдется ли у меня повода добавить немного…
О, придумал!
Добавочные советы по разработке контрольных точек
Да, даже у flickr есть контрольные точки на 768 и 1400
- Если хотите увидеть в действии контрольные точки CSS для экранов с разрешением больше чем у монитора, за которым вы сидите, воспользуйтесь «отзывчивым» режимом в отладчике Chrome и введите сколь угодно гигантский размер.
- Голубая полоска показывает медиавыражения для ‘max-width’, оранжевая — для ‘min-width’, а зеленая — медиавыражения, в которых есть и то и другое.
- Клик по медиавыражению задает экрану такую ширину. Если кликнуть по зеленому медиавыражению несколько раз, он переключается между максимальной и минимальной шириной.
- Кликайте правой кнопкой по медиавыражению в панели медиавыражений, чтобы перейти к определению этого правила в CSS.
Спасибо за чтение! Пишите свои лучшие идеи в комментариях, буду рад их услышать. И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
P.S. Это тоже может быть интересно:
медиа-запросов для стандартных устройств
Если ты думаешь, что отзывчивость — это просто, мне жаль тебя, сынок. У нас 99 окон просмотра, но у iPhone только одно.
— Джош Брюэр, 10 марта 2010 г.
Важным компонентом адаптивного дизайна является создание правильного интерфейса для правильного устройства. С миллионом различных устройств на рынке это может оказаться непростой задачей. Мы собрали медиа-запросы, которые можно использовать для таргетинга на проекты для многих стандартных и популярных устройств, которые, безусловно, стоит прочитать.
Если вы ищете исчерпывающий список медиа-запросов, этот репозиторий — хороший ресурс.
Если вы отреагируете на это: , вы никогда не должны основывать точки останова на устройствах !! Вы подметили. У Джастина Эйвери есть хороший пост о возможных подводных камнях при использовании точек останова для конкретных устройств. Выбор точек останова на основе вашего дизайна, а не конкретных устройств — это разумный способ. Но иногда вам просто нужна небольшая помощь, чтобы взять под контроль одну конкретную ситуацию.
Телефоны и карманные компьютеры
iPhone / * ----------- iPhone 4 и 4S ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 480 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: альбомная) {
}
/ * ----------- iPhone 5, 5S, 5C и 5SE ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 320 пикселей)
и (максимальная ширина устройства: 568 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: альбомная) {
}
/ * ----------- iPhone 6, 6S, 7 и 8 ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 667 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (ориентация: альбомная) {
}
/ * ----------- iPhone 6+, 7+ и 8+ ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 414 пикселей)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 414 пикселей)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 414 пикселей)
и (максимальная ширина устройства: 736 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: альбомная) {
}
/ * ----------- iPhone X ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 375 пикселей)
и (максимальная ширина устройства: 812 пикселей)
и (-webkit-min-device-pixel-ratio: 3)
и (ориентация: альбомная) {
} Телефоны Galaxy / * ----------- Galaxy S3 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: альбомная) {
}
/ * ----------- Galaxy S4, S5 и Примечание 3 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 320 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: альбомная) {
}
/ * ----------- Galaxy S6 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: альбомная) {
} Телефоны HTC / * ----------- HTC One ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: альбомная) {
} Google Pixel / * ----------- Google Pixel ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: альбомная) {
}
/ * ----------- Google Pixel XL ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 640 пикселей)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: альбомная) {
} Телефоны Nexus / * ----------- Nexus 4 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 384 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 2) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 384 пикселей)
и (высота устройства: 592 пикселей)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 384 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 2)
и (ориентация: альбомная) {
}
/* ----------- Нексус 5 ----------- */
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 3) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 3)
и (ориентация: альбомная) {
}
/ * ----------- Nexus 6 и 6P ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 4) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 360 пикселей)
и (высота устройства: 592 пикселя)
и (-webkit-device-pixel-ratio: 4)
и (ориентация: альбомная) {
} Windows Phone / * ----------- Windows Phone ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 480 пикселей)
and (device-height: 800px) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 480 пикселей)
и (высота устройства: 800 пикселей)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 480 пикселей)
и (высота устройства: 800 пикселей)
и (ориентация: альбомная) {
} Таблетки
iPad / * ----------- iPad 1, 2, Mini и Air ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (-webkit-min-device-pixel-ratio: 1) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (ориентация: портретная)
и (-webkit-min-device-pixel-ratio: 1) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (ориентация: альбомная)
и (-webkit-min-device-pixel-ratio: 1) {
}
/ * ----------- iPad 3, 4 и Pro 9.7 дюймов ----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (ориентация: портретная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 768 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (ориентация: альбомная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * ----------- iPad Pro 10.5 "----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 834 пикселей)
и (максимальная ширина устройства: 1112 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
/ * Объявляем одно и то же значение для минимальной и максимальной ширины, чтобы избежать столкновения с рабочими столами * /
/ * Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
только экран @media
и (минимальная ширина устройства: 834 пикселей)
и (максимальная ширина устройства: 834 пикселей)
и (ориентация: портретная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/ * Объявляем одно и то же значение для минимальной и максимальной ширины, чтобы избежать столкновения с рабочими столами * /
/ * Источник: https: // medium.com / connect-the-dots / css-media-query-for-ipad-pro-8cad10e17106 * /
только экран @media
и (минимальная ширина устройства: 1112 пикселей)
и (максимальная ширина устройства: 1112 пикселей)
и (ориентация: альбомная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * ----------- iPad Pro 12.9 "----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 1024 пикселей)
и (максимальная ширина устройства: 1366 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
/ * Объявляем одно и то же значение для минимальной и максимальной ширины, чтобы избежать столкновения с рабочими столами * /
/ * Источник: https: // medium.com / connect-the-dots / css-media-query-for-ipad-pro-8cad10e17106 * /
только экран @media
и (минимальная ширина устройства: 1024 пикселей)
и (максимальная ширина устройства: 1024 пикселей)
и (ориентация: портретная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
/ * Объявляем одно и то же значение для минимальной и максимальной ширины, чтобы избежать столкновения с рабочими столами * /
/ * Источник: https://medium.com/connect-the-dots/css-media-queries-for-ipad-pro-8cad10e17106*/
только экран @media
и (минимальная ширина устройства: 1366 пикселей)
и (максимальная ширина устройства: 1366 пикселей)
и (ориентация: альбомная)
и (-webkit-min-device-pixel-ratio: 2) {
} Планшеты Galaxy / * ----------- Galaxy Tab 2 ----------- * /
/ * Портрет и пейзаж * /
@СМИ
(минимальная ширина устройства: 800 пикселей)
and (max-device-width: 1280 пикселей) {
}
/ * Портрет * /
@СМИ
(максимальная ширина устройства: 800 пикселей)
и (ориентация: портретная) {
}
/* Пейзаж */
@СМИ
(максимальная ширина устройства: 1280 пикселей)
и (ориентация: альбомная) {
}
/ * ----------- Galaxy Tab S ----------- * /
/ * Портрет и пейзаж * /
@СМИ
(минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 2) {
}
/ * Портрет * /
@СМИ
(максимальная ширина устройства: 800 пикселей)
и (ориентация: портретная)
и (-webkit-min-device-pixel-ratio: 2) {
}
/* Пейзаж */
@СМИ
(максимальная ширина устройства: 1280 пикселей)
и (ориентация: альбомная)
и (-webkit-min-device-pixel-ratio: 2) {
} Планшеты Nexus / * ----------- Nexus 7 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 601 пикселей)
и (высота устройства: 906 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 601 пикселей)
и (высота устройства: 906 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 601 пикселей)
и (высота устройства: 906 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332)
и (ориентация: альбомная) {
}
/ * ----------- Nexus 9 ----------- * /
/ * Портрет и пейзаж * /
@media экран
и (ширина устройства: 1536 пикселей)
и (высота устройства: 2048 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332) {
}
/ * Портрет * /
@media экран
и (ширина устройства: 1536 пикселей)
и (высота устройства: 2048 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332)
и (ориентация: портретная) {
}
/* Пейзаж */
@media экран
и (ширина устройства: 1536 пикселей)
и (высота устройства: 2048 пикселей)
и (-webkit-min-device-pixel-ratio: 1.331)
и (-webkit-max-device-pixel-ratio: 1.332)
и (ориентация: альбомная) {
} Kindle Fire / * ----------- Kindle Fire HD 7 "----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 800 пикселей)
и (максимальная ширина устройства: 1280 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5)
и (ориентация: альбомная) {
}
/ * ----------- Kindle Fire HD 8.9 "----------- * /
/ * Портрет и пейзаж * /
только экран @media
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5) {
}
/ * Портрет * /
только экран @media
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5)
и (ориентация: портретная) {
}
/* Пейзаж */
только экран @media
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1.5)
и (ориентация: альбомная) {
} Ноутбуки
Media Queries для ноутбуков — это своего рода джаггернаут. Вместо того, чтобы нацеливаться на определенные устройства, попробуйте указать общий диапазон размеров экрана, а затем различать экраны сетчатки и не сетчатки.
/ * ----------- Экраны без Retina ----------- * /
@media экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 1) {
}
/ * ----------- Экраны Retina ----------- * /
@media экран
и (минимальная ширина устройства: 1200 пикселей)
и (максимальная ширина устройства: 1600 пикселей)
и (-webkit-min-device-pixel-ratio: 2)
и (минимальное разрешение: 192 точек на дюйм) {
} Носимые устройства
/ * ----------- Часы Moto 360 ----------- * /
@СМИ
(максимальная ширина устройства: 218 пикселей)
and (max-device-height: 281px) {
} css — Медиа-запросы: как настроить таргетинг на настольные ПК, планшеты и мобильные устройства?
ИМО, это лучшие точки останова:
@media (min-width: 320px) {/ * смартфоны, iPhone в вертикальной ориентации, телефоны 480x320 в вертикальной ориентации (Android) * /}
@media (min-width: 480 пикселей) {/ * смартфоны, телефоны Android, iPhone с горизонтальной ориентацией * /}
@media (min-width: 600 пикселей) {/ * портретные планшеты, iPad в портретной ориентации, электронные книги (Nook / Kindle), телефоны с горизонтальной ориентацией 800 x 480 (Android) * /}
@media (min-width: 801px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
Edit : Улучшено для лучшей работы с 960 сетками:
@media (min-width: 320px) {/ * смартфоны, iPhone, телефоны с вертикальной ориентацией 480x320 * /}
@media (min-width: 481px) {/ * книжные электронные книги (Nook / Kindle), планшеты меньшего размера с шириной 600 или 640 пикселей.* /}
@media (min-width: 641px) {/ * планшеты с портретной ориентацией, iPad с книжной ориентацией, электронные книги с альбомной ориентацией, телефоны с горизонтальной ориентацией 800 x 480 или 854 x 480 * /}
@media (min-width: 961px) {/ * планшет, iPad с горизонтальной ориентацией, ноутбуки с низким разрешением и настольные компьютеры * /}
@media (min-width: 1025px) {/ * большие планшеты, ноутбуки и настольные компьютеры с горизонтальной ориентацией * /}
@media (min-width: 1281px) {/ * ноутбуки и настольные компьютеры с высоким разрешением * /}
На практике многие дизайнеры конвертируют пиксели в em s, в основном потому, что em s обеспечивают лучшее масштабирование.При стандартном масштабировании 1em === 16px умножьте пиксели на 1em / 16px , чтобы получить em s. Например, 320px === 20em .
В ответ на комментарий, min-width является стандартным для дизайна «сначала для мобильных», когда вы начинаете с проектирования для самых маленьких экранов, а затем добавляете постоянно увеличивающиеся медиа-запросы, переходя на все большие и большие экраны.
Независимо от того, предпочитаете ли вы min- , max- или их комбинации, помните о порядке ваших правил, помня, что если несколько правил соответствуют одному и тому же элементу, более поздние правила будут иметь приоритет над более ранними правилами.
CSS Media Query для всех мобильных устройств
счастливы, что вы выбрали изучение веб-разработки.
Но ваш путь звучит сложнее, чем есть на самом деле. Во-первых, настольный компьютер и мобильный телефон вообще могут быть одинаковыми. Он учитывает только медиа-запросы. На рабочем столе ваш браузер может иметь такую же ширину, как и мобильное устройство. Поэтому вам необходимо уточнить в своем проекте, в какой момент вы хотите показать пользователю «мобильные» стили, а когда — «настольные» стили. В большинстве проектов, которые я работал или видел, медиа-запросы по умолчанию выглядят примерно так:
@media (min-width: 320 пикселей) {}
@media (минимальная ширина: 768 пикселей) {}
@media (минимальная ширина: 1024 пикселя) {}
@media (минимальная ширина: 1220 пикселей) {}
@media (минимальная ширина: 1440 пикселей) {}
Итак, вы видите, что к каждому медиа-запросу вы можете прикрепить несколько новых стилей для выбранного размера запроса.Чтобы упростить написание стилей и не переопределять все эти вещи при каждой новой ширине, вы можете сделать что-то вроде этого:
@media (min-width: 320px) {} // для общих стилей (как для мобильных, так и для настольных компьютеров)
@media (max-width: 767px) {} // только для стилей от 320 до 768 пикселей (большинство мобильных устройств)
@media (min-width: 768px) {} // общие стили рабочего стола и планшетов при необходимости
@media (min-width: 768px) и (max-width: 1024px) {} // только стили планшета
@media (min-width: 1025px) // начнем со стиля рабочего стола
Все эти стили между медиа-запросами привязаны только к размерам.Так что просто выберите нужную ширину, например:
. Все мобильные стили прикреплены только между 320 и 1024 пикселей.
@media (min-width: 320px) и (max-width: 1024px) {
.nav {фон: красный; }
}
Все стили рабочего стола прикреплены только после 1025px
@media (min-width: 1025 пикселей) {
.nav {фон: зеленый; }
}
Все эти медиа-запросы просто показывают разную ширину, вы также можете сделать это по высоте, но это сложнее из-за размеров устройства / дисплея.
Если вы действительно хотите проверить User Agent и разделить его между браузером, агентами, устройствами или чем-то подобным, вам понадобится JavaScript, и это намного сложнее, чем просто отображать стили для разной ширины.
Надеюсь, это вам поможет! Если у вас есть какие-либо вопросы о медиа-запросах и о том, как их правильно писать, MDN — хороший ресурс: MDN — Media Queries
Адаптивный дизайн— как кодировать медиа-запросы CSS для ВСЕХ мобильных устройств и планшетов?
Редактировать Примечание: Это специально метод, который работал со старыми браузерами. Принятый ответ был обновлен до более современного CSS, в котором есть медиа-запросы, упрощающие эту задачу. В основном я предлагаю использовать свой старый код для CSS, характерный для старых браузеров.
Вместо того, чтобы изначально использовать определенную ширину, или возиться с ориентацией, или любой другой чепухой, я предлагаю использовать следующий тег мультимедиа …
@media only screen и (минимальное разрешение: 117 точек на дюйм) и (максимальное разрешение: 119 точек на дюйм), только экран и (минимальное разрешение: 131 точек на дюйм) и (максимальное разрешение: 133 точек на дюйм), только экран и (минимальное разрешение: 145 точек на дюйм) и (максимальное разрешение: 154 точек на дюйм), только экран и (минимальное разрешение: 162 точек на дюйм) и (максимальное разрешение: 164 точек на дюйм), только экран и (минимальное разрешение: 169 точек на дюйм) {
/ * Здесь находится ваш CSS-код для сенсорного ввода * /
}
@media only screen и (минимальное разрешение: 165 точек на дюйм) и (максимальное разрешение: 168 точек на дюйм), только экран и (минимальное разрешение: 155 точек на дюйм) и (максимальное разрешение: 160 точек на дюйм), только экран и (минимальное разрешение: 134 точек на дюйм) и (максимальное разрешение: 144 точек на дюйм), только экран и (минимальное разрешение: 120 точек на дюйм) и (максимальное разрешение: 130 точек на дюйм), только экран и (максимальное разрешение: 116 точек на дюйм) {
/ * Здесь находится ваш CSS, специфичный для клика * /
}
А вы для чего эти теги используете? Для настройки событий наведения и нажатия и касания.
Сенсорные устройства, за исключением нескольких устройств, выделенных серыми областями выше, имеют совсем другое разрешение, чем настольные устройства. Делайте это не для установки элементов дизайна, а для элементов навигации. Некоторые ребята могут кричать, что какое-то безумие с максимальной шириной может быть лучше, но существует так много HD-телефонов, что это смешно, что device-max-width быстро становится бесполезным.
Однако вы, , должны использовать запросы ширины медиа-ширины. Однако не беспокойтесь о max-device-width, только max-width и min-width.Позвольте указанным выше тегам адресовать ваше прикосновение, а не касаться пользователей, разрешить минимальную и максимальную ширину адресов в зависимости от размера окна и настроить визуальные эффекты для сайта .
Кроме того, использование ориентации для определения того, мобильный он или нет, просто глупо, поскольку даже мониторы можно размещать в различных ориентациях (обычная установка, которую я видел для трех мониторов, — это центральный монитор с портретной ориентацией и боковые мониторы с альбомной ориентацией)
Для просмотра по ширине сосредоточьтесь на том, чтобы ваш сайт был чистым при разной ширине, игнорируя, какое устройство фактически обращается к нему, просто убедитесь, что ваш экран отображается чисто при различных размерах.Это хороший дизайн, который подходит как для настольных компьютеров, так и для мобильных устройств. Если у них есть ваш сайт в небольшом окне в верхнем левом углу экрана для справки (или быстрого отвлечения) при использовании большей части площади экрана в другом месте, и они, а также мобильные пользователи должны меньшая ширина предназначена для. Пробовать что-то еще — это очень болезненный и обреченный на провал путь для веб-разработки. Таким образом, для этой меньшей ширины вы можете установить любую ширину, которую хотите, но я добавлю несколько, которые мне лично нравятся.
Итак, у вас должно получиться что-то вроде этого …
@media only screen и (минимальное разрешение: 117 точек на дюйм) и (максимальное разрешение: 119 точек на дюйм), только экран и (минимальное разрешение: 131 точек на дюйм) и (максимальное разрешение: 133 точек на дюйм), только экран и (минимальное разрешение: 145 точек на дюйм) и (максимальное разрешение: 154 точек на дюйм), только экран и (минимальное разрешение: 162 точек на дюйм) и (максимальное разрешение: 164 точек на дюйм), только экран и (минимальное разрешение: 169 точек на дюйм) {
#touch_logo {
дисплей: наследовать;
}
#mouse_logo {
дисплей: нет;
}
/ * Здесь находится ваш CSS-код для сенсорного ввода * /
}
@media only screen и (минимальное разрешение: 165 точек на дюйм) и (максимальное разрешение: 168 точек на дюйм), только экран и (минимальное разрешение: 155 точек на дюйм) и (максимальное разрешение: 160 точек на дюйм), только экран и (минимальное разрешение: 134 точек на дюйм) и (максимальное разрешение: 144 точек на дюйм), только экран и (минимальное разрешение: 120 точек на дюйм) и (максимальное разрешение: 130 точек на дюйм), только экран и (максимальное разрешение: 116 точек на дюйм) {
#touch_logo {
дисплей: нет;
}
#mouse_logo {
дисплей: наследовать;
}
/ * Здесь находится ваш CSS, специфичный для клика * /
}
@media (min-width: 541px) {
/ * Здесь можно найти большой вид.* /
}
@media (max-width: 540px) и (min-width: 400px) {
/ * Здесь размещаются мелкие элементы просмотра. * /
}
@media (max-width: 399 пикселей) {
/ * Здесь можно найти материалы для действительно маленьких представлений. * /
}
Хотя, не забудьте включить в шапку своей страницы следующее:
В некоторых случаях он все еще может ломаться, но он должен быть более кратким и полным, чем многие другие решения.
Media Query CSS Tutorial — Standard Resolutions, CSS Breakpoints, and Target Phone S sizes
Раньше создание веб-сайта было намного проще.Сегодня макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным устройствам и даже телевизорам.
Создание веб-сайта с адаптируемым макетом называется адаптивным веб-дизайном. А медиа-запросы CSS — одна из самых важных частей адаптивного дизайна. В этой статье мы подробнее рассмотрим медиа-запросы и их использование в CSS.
При желании вы можете посмотреть видеоверсию ниже:
Медиа-запрос — это функция CSS3, которая заставляет веб-страницу адаптировать свой макет к разным размерам экрана и типам мультимедиа.
Синтаксис
@ media media type and (condition: breakpoint) {
// правила CSS
} Мы можем настроить таргетинг на разные типы носителей в самых разных условиях. Если условие и / или типы мультимедиа соответствуют, тогда будут применяться правила внутри медиа-запроса, в противном случае — нет.
Синтаксис может показаться сложным вначале, поэтому давайте подробно объясним каждую часть по порядку…
@ Media Rule
Мы начинаем определять медиа-запросы с помощью правила @media, а затем включаем правила CSS в фигурные скобки.Правило @ media также используется для указания целевых типов мультимедиа.
@media () {
// правила CSS
} Круглая скобка
Внутри скобки мы устанавливаем условие. Например, я хочу увеличить размер шрифта для мобильных устройств. Для этого нам нужно установить максимальную ширину, которая проверяет ширину устройства:
.text {
размер шрифта: 14 пикселей;
}
@media (max-width: 480 пикселей) {
.text {
размер шрифта: 16 пикселей;
}
} Обычно размер текста составляет 14 пикселей.Однако, поскольку мы применили медиа-запрос, он изменится на 16 пикселей, если максимальная ширина устройства составляет 480 пикселей или меньше.
Важно: всегда помещайте мультимедийные запросы в конец файла CSS.
Типы мультимедиа
Если мы не применяем тип мультимедиа, правило @ media выбирает все типы устройств по умолчанию. В противном случае типы мультимедиа идут сразу после правила @ media. Существует много видов устройств, но мы можем сгруппировать их в 4 категории:
- все — для всех типов носителей
- печать — для принтеров
- экран — для экранов компьютеров, планшетов и смартфонов
- речи — для экрана читатели, которые «читают» страницу вслух
Например, когда я хочу выбрать только экраны, я устанавливаю ключевое слово screen сразу после правила @ media.Я также должен объединить правила с ключевым словом «and»:
@media screen и (max-width: 480px) {
.text {
размер шрифта: 16 пикселей;
}
} Точки останова
Точки останова, возможно, самый распространенный термин, который вы слышите и используете. Точка останова — это ключ к определению, когда следует изменить макет и адаптировать новые правила внутри медиа-запросов. Вернемся к нашему примеру в начале:
@media (max-width: 480px) {
.text {
размер шрифта: 16 пикселей;
}
} Здесь точка останова 480 пикселей.Теперь медиа-запрос знает, когда установить или перезаписать новый класс. Обычно, если ширина устройства меньше 480 пикселей, будет применяться класс текста, в противном случае — нет.
Общие точки останова: есть ли стандартное разрешение?
Один из наиболее часто задаваемых вопросов — «Какую точку останова мне использовать?». На рынке существует масса устройств, поэтому мы не можем и не должны определять фиксированные точки останова для каждого из них.
Вот почему мы не можем сказать, что существует стандартное разрешение для устройств, но есть несколько часто используемых точек останова в повседневном программировании.Если вы используете фреймворк CSS (например, Bootstrap, Bulma и т. Д.), Вы также можете использовать их точки останова.
Теперь давайте посмотрим на некоторые общие точки останова для ширины устройств:
- 320px — 480px: мобильные устройства
- 481px — 768px: iPad, планшеты
- 769px — 1024px: маленькие экраны, ноутбуки
- 1025px — 1200px: настольные компьютеры, большие экраны
- 1201px и более — Очень большие экраны, TV
Как я сказал выше, эти точки останова могут отличаться, и точно не определен стандарт, но это некоторые из наиболее часто используемых.
Заключение
Адаптивный дизайн — необходимость в современном веб-дизайне и разработке. Медиа-запросы — одна из самых важных частей создания адаптивных макетов, и я надеюсь, что мой пост поможет вам понять, как работают медиа-запросы.
Если вы хотите узнать больше о веб-разработке, подпишитесь на мой канал.
Спасибо за внимание!
Руководство по медиа-запросам для новичков — Изучите веб-разработку
Медиа-запрос CSS дает вам возможность применять CSS только тогда, когда браузер и среда устройства соответствуют заданному вами правилу, например, «область просмотра шире 480 пикселей».Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь. В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
Простейший синтаксис медиа-запроса выглядит так:
@media media-type and (media-feature-rule) {
} Состоит из:
- Тип носителя, который сообщает браузеру, для какого типа носителя предназначен этот код (например,грамм. печать или экран).
- Медиа-выражение, которое является правилом или тестом, который необходимо пройти для применения содержащегося в нем CSS.
- Набор правил CSS, которые будут применяться, если тест пройден и тип носителя правильный.
Типы носителей
Вы можете указать следующие возможные типы носителей:
Следующий медиа-запрос установит для тела значение 12pt, только если страница распечатана. Это не будет применяться, когда страница загружается в браузере.
@media print {
тело {
размер шрифта: 12 пунктов;
}
} Примечание : тип носителя здесь отличается от так называемого типа MIME.
Примечание : существует ряд других типов носителей, определенных в спецификации Media Queries уровня 3; они устарели, и их следует избегать.
Примечание : Типы носителей не являются обязательными; если вы не укажете тип мультимедиа в своем мультимедийном запросе, то мультимедийный запрос по умолчанию будет использоваться для всех типов мультимедиа.
Правила для мультимедийных функций
После указания типа вы можете настроить таргетинг на мультимедийные функции с помощью правила.
Ширина и высота
Особенность, которую мы чаще всего обнаруживаем для создания адаптивного дизайна (и которая широко поддерживается браузерами), — это ширина области просмотра, и мы можем применить CSS, если область просмотра находится выше или ниже определенной ширины — или точной ширины — с помощью min-width , max-width и width медиа-функции.
Эти функции используются для создания макетов, отвечающих разным размерам экрана. Например, чтобы изменить цвет основного текста на красный, если размер области просмотра составляет ровно 600 пикселей, вы должны использовать следующий медиа-запрос.
@media screen и (ширина: 600 пикселей) {
тело {
красный цвет;
}
} Откройте этот пример в браузере или просмотрите исходный код.
Параметры мультимедиа шириной (и высотой ) могут использоваться в качестве диапазонов и, следовательно, иметь префикс min- или max- , чтобы указать, что данное значение является минимальным или максимальным.Например, чтобы сделать цвет синим, если область просмотра уже 600 пикселей, используйте max-width :
@media screen и (max-width: 600px) {
тело {
цвет синий;
}
} Откройте этот пример в браузере или просмотрите исходный код.
На практике использование минимальных или максимальных значений гораздо более полезно для адаптивного дизайна, поэтому вы редко увидите, что ширина или высота используются отдельно.
Существует ряд других мультимедийных функций, которые вы можете протестировать, хотя некоторые из новых функций, представленных на уровнях 4 и 5 спецификации мультимедийных запросов, имеют ограниченную поддержку браузером.Каждая функция задокументирована в MDN вместе с информацией о поддержке браузера, а полный список можно найти в разделе Использование запросов мультимедиа: Функции мультимедиа.
Ориентация
Одной из хорошо поддерживаемых медиа-функций является ориентация , которая позволяет нам тестировать портретный или альбомный режим. Чтобы изменить цвет основного текста, если устройство находится в альбомной ориентации, используйте следующий медиа-запрос.
@media (ориентация: альбомная) {
тело {
цвет: пурпурный;
}
} Откройте этот пример в браузере или просмотрите исходный код.
Стандартный вид рабочего стола имеет альбомную ориентацию, и дизайн, который хорошо работает в этой ориентации, может не работать также при просмотре на телефоне или планшете в портретном режиме. Тестирование ориентации может помочь вам создать макет, оптимизированный для устройств в портретном режиме.
Использование указывающих устройств
В рамках спецификации уровня 4 была представлена мультимедийная функция hover . Эта функция означает, что вы можете проверить, может ли пользователь наводить курсор на элемент, что по сути означает, что он использует какое-то указывающее устройство; тачскрин и навигация с клавиатуры не зависает.
@media (hover: hover) {
тело {
цвет: пурпурный;
}
} Откройте этот пример в браузере или просмотрите исходный код.
Если мы знаем, что пользователь не может зависать, мы могли бы отображать некоторые интерактивные функции по умолчанию. Для пользователей, которые могут навести курсор мыши, мы можем сделать их доступными при наведении курсора на ссылку.
Также на уровне 4 находится медиа-функция pointer . Принимает три возможных значения: нет , мелкий и грубый .Указатель fine — это что-то вроде мыши или трекпада. Это позволяет пользователю точно нацелить небольшую область. Грубый указатель — это ваш палец на сенсорном экране. Значение нет означает, что у пользователя нет указывающего устройства; возможно, они используют только клавиатуру или голосовые команды.
Использование указателя может помочь вам разработать лучшие интерфейсы, которые реагируют на тип взаимодействия пользователя с экраном. Например, вы можете создать более крупные области обращения, если знаете, что пользователь взаимодействует с устройством как с сенсорным экраном.
Со всеми различными возможными медиа-запросами вы можете объединить их или создать списки запросов, любой из которых может быть сопоставлен.
Логика «и» в медиа-запросах
Чтобы объединить медиа-функции, вы можете использовать и почти так же, как мы использовали и выше для объединения медиа-типа и функции. Например, мы можем захотеть протестировать минимальную ширину и ориентацию . Основной текст будет синим только в том случае, если ширина области просмотра составляет не менее 600 пикселей и устройство находится в альбомном режиме.
@media screen and (min-width: 600px) and (Ориентация: альбомная) {
тело {
цвет синий;
}
} Откройте этот пример в браузере или просмотрите исходный код.
Логика «или» в медиа-запросах
Если у вас есть набор запросов, любой из которых может совпадать, вы можете разделить эти запросы запятыми. В приведенном ниже примере текст будет синим, если окно просмотра имеет ширину не менее 600 пикселей ИЛИ устройство находится в альбомной ориентации. Если что-то из этого верно, запрос соответствует.
@media screen and (min-width: 600px), screen and (Ориентация: альбомная) {
тело {
цвет синий;
}
} Откройте этот пример в браузере или просмотрите исходный код.
Логика «не» в медиа-запросах
Вы можете отрицать весь медиа-запрос, используя оператор not . Это меняет смысл всего медиа-запроса. Поэтому в следующем примере текст будет синим, только если ориентация — портретная.
@media not all and (ориентация: альбомная) {
тело {
цвет синий;
}
} Откройте этот пример в браузере или просмотрите исходный код.
На заре создания адаптивного дизайна многие дизайнеры пытались ориентироваться на очень конкретные размеры экрана. Были опубликованы списки размеров экранов популярных телефонов и планшетов, чтобы можно было создать дизайн, точно соответствующий этим окнам просмотра.
Сейчас существует слишком много устройств с огромным разнообразием размеров, чтобы сделать это возможным. Это означает, что вместо того, чтобы нацеливаться на конкретные размеры для всех дизайнов, лучший подход — изменить дизайн на размер, при котором контент начинает каким-то образом ломаться.Возможно, длина строк становится слишком длинной, или боковая панель, расположенная в рамке, сжимается и плохо читается. Это тот момент, когда вы хотите использовать медиа-запрос, чтобы изменить дизайн на лучший для имеющегося у вас места. Такой подход означает, что неважно, каковы точные размеры используемого устройства, каждый диапазон обслуживается. Точки, в которых вводится медиа-запрос, известны как точки останова .
Режим адаптивного дизайна в Firefox DevTools очень полезен для определения того, где должны находиться эти точки останова.Вы можете легко увеличивать и уменьшать область просмотра, чтобы увидеть, где можно улучшить контент, добавив медиа-запрос и изменив дизайн.
В целом, вы можете использовать два подхода к адаптивному дизайну. Вы можете начать с рабочего стола или самого широкого представления, а затем добавить точки останова, чтобы перемещать объекты по мере уменьшения области просмотра, или вы можете начать с самого маленького представления и добавлять макет по мере увеличения области просмотра. Этот второй подход описывается как « сначала мобильный, сначала » адаптивный дизайн, и довольно часто это лучший подход, которому следует следовать.
Представление для самых маленьких устройств довольно часто представляет собой простой одиночный столбец контента, почти как в обычном потоке. Это означает, что вам, вероятно, не нужно делать много разметки для небольших устройств — хорошо закажите исходный код, и по умолчанию у вас будет удобочитаемый макет.
В пошаговом руководстве ниже представлен этот подход с очень простым макетом. На производственном сайте у вас, вероятно, будет больше вещей, которые нужно настроить в рамках ваших медиа-запросов, однако подход будет точно таким же.
Пошаговое руководство: простой макет, ориентированный на мобильные устройства
Нашей отправной точкой является документ HTML с некоторыми CSS, примененными для добавления цветов фона к различным частям макета.
* {
размер коробки: рамка-рамка;
}
тело {
ширина: 90%;
маржа: 2em auto;
шрифт: 1em / 1.3 Arial, Helvetica, без засечек;
}
ссылка,
а: посетил {
цвет: # 333;
}
nav ul,
aside ul {
стиль списка: нет;
отступ: 0;
}
nav a: ссылка,
nav a: visit {
цвет фона: rgba (207, 232, 220, 0.2);
граница: 2px сплошной rgb (79, 185, 227);
текстовое оформление: нет;
дисплей: блок;
отступ: 10 пикселей;
цвет: # 333;
font-weight: жирный;
}
nav a: hover {
цвет фона: rgba (207, 232, 220, 0,7);
}
.связанные с {
цвет фона: rgba (79, 185, 227, 0,3);
граница: 1px сплошной rgb (79, 185, 227);
отступ: 10 пикселей;
}
.sidebar {
цвет фона: rgba (207, 232, 220, 0,5);
отступ: 10 пикселей;
}
статья {
нижнее поле: 1em;
}
Мы не вносили изменений в макет, однако источник документа упорядочен таким образом, чтобы его содержимое было читабельным.Это важный первый шаг, который гарантирует, что, если бы контент был прочитан программой чтения с экрана, он был бы понятен.
<тело>
<заголовок>
<основной>
<статья>
Овощи!
...
<сторона>
...
<сторона>
Внешние овощные ссылки
-
...


 063em) {}
/* Десктоп — 992px */
@media (max-width : 62.063em) {}
/* Планшеты — 768px */
@media (max-width : 48.063em) {}
/* Телефоны — 544px */
@media (max-width : 34.063em) {}
/* Айфон в портретном режиме — 320px */
@media (max-width : 20.063em) {}
063em) {}
/* Десктоп — 992px */
@media (max-width : 62.063em) {}
/* Планшеты — 768px */
@media (max-width : 48.063em) {}
/* Телефоны — 544px */
@media (max-width : 34.063em) {}
/* Айфон в портретном режиме — 320px */
@media (max-width : 20.063em) {}
 Поскольку ваш сайт становится больше, вы можете забыть сохранить вторую версию, и ваши сайты могут потерять синхронизацию.
Поскольку ваш сайт становится больше, вы можете забыть сохранить вторую версию, и ваши сайты могут потерять синхронизацию. css" />
css" /> Д. ). Те multimedia — свойства, которые описаны с префиксом min / max, не могут использоваться без конкретного значения.
Д. ). Те multimedia — свойства, которые описаны с префиксом min / max, не могут использоваться без конкретного значения.


 А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»