Адаптивная верстка: media queries — AlexdevAlexdev
Добрый день, уважаемые читатели!
Сегодня я бы хотел продолжить обсуждение адаптивной верстки.
В прошлой статье мы обсудили, как сделать простенький адаптивный дизайн. После создания мы выявили 1 большой минус:
На небольших экранах изображения будут слишком мелкими.
Как решить проблему? Media Queries!
Данную проблему можно решить благодаря новой возможности CSS: media queries.
С их помощью мы можем отслеживать разрешение экрана пользователя и отображать необходимые стили для каждого разрешения или устройства.
Рассмотрим пример:
@media screen and (max-width: 960px) {
.class {
background: red;
}
}В результате, если у пользователя экран меньше или равен 960 пикселей, то задний фон для класса .class будет красным.
Таким образом мы может подстраивать наши стили под каждый экран в отдельности.
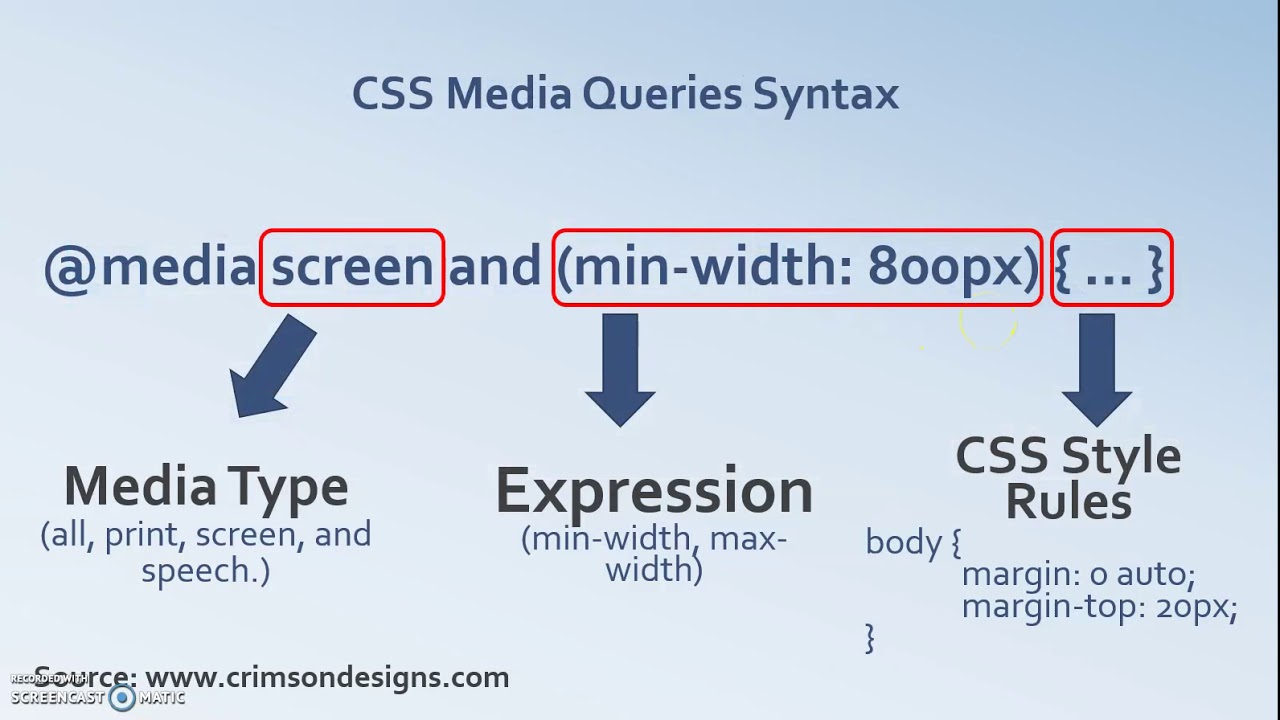
Условия для Media Queries
Условия можно задать следующие условия:
@media screen and (max-width: XXXpx) { }
@media screen and (min-width: XXXpx) { }
@media screen and (min-width: XXXpx) and (max-width: YYYpx) { }
@media screen and (max-device-width: XXXpx) { }Лично я чаще всего использую первое условие.
Способы подключения CSS-таблиц
Так же можно добавлять условия, для каких экранов будет подключаться та или иная таблица стилей:
<link rel="stylesheet" media="screen and (max-width: 960px)" href="big.css" /> <link rel="stylesheet" media="screen and (min-width: 480px)" href="small.css" /> <!-- для iPhone 4 --> <link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" /> <!-- для iPad portrait and landscape --> <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Практика
Давайте доработаем пример из прошлой статьи:
HTML
<h2>...</h2>
<div>
<div>
<img src="../images/1.jpg" title="Деревья, листики..." />
</div>
<div>
<img src="../images/2.jpg" title="Зима" />
</div>
...
</div> CSS
h2 {
font-size: 24px;
text-align: center;
}
div.image_gallery {
margin: 0 auto;
width: 1000px;
text-align: center;
max-width: 90%; /* контейнер не превышает 90% ширины экрана */
min-width: 500px;
}
img {
float: left;
max-width: 31%;
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}Что получилось? Смотрим: демонстрация 1
При небольшом разрешении картинки становятся слишком мелкими, а текст в заголовке огромным.
Решим нашу проблему!
Добавляем Media Queries
Добавим в CSS следующий код:
/* прошлый CSS */
h2 {}
div.image_gallery {}
img {}
@media screen and (max-width: 768px) { /* разрешение планшета */
h2 {
font-size: 20px;
}
div.image_gallery {
min-width: 320px;
}
img {
max-width: 48%; /* 2 изображения в ряд */
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}
}Мы добавили проверку на разрешение. Если разрешение экрана меньше или равно 768 пикселей, то наша галерея перестраивается. В ряд у нас умещается теперь по 2 изображения (width 48% + padding 2%).
Демонстрация 2
В результате фотографии на экране планшета стали выглядеть намного лучше!
Теперь разберемся с экраном поменьше.
@media screen and (max-width: 480px) { /* разрешение смартфона */
h2 {
min-width: 320px;
font-size: 16px;
}
div. image_gallery {
width: 320px;
min-width: 320px;
}
img {
max-width: 98%;
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}
}
image_gallery {
width: 320px;
min-width: 320px;
}
img {
max-width: 98%;
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}
}После добавления этого кода при разрешении экрана меньше либо равного 480 пикселей, изображения вновь перестраиваются и теперь отображаются по одному в ряд.
Демонстрация 3
Итог
Теперь мы имеет фотогалерею, которая удобно подстраивается под устройства. При желании можно добавить и другие разрешения (320 пкс, 960 пкс и т.д.).
Ничего сложного и такая хорошая возможность подстроить наш сайт под разные экраны!
Демонстрация 1
Демонстрация 2
Спасибо за внимание, жду вас в следующих статьях! Следующая статья: Адаптивная верстка: анимация
Подписывайтесь на рассылку 😉
Что-то осталось неясным, неточным? Пишите в комментариях!
Автор статьи: Alex. Категория: CSSДата публикации: 16.
 12.2013
12.2013html — Как использовать минимальную ширину и максимальную ширину в медиазапросах CSS с экранами мобильных устройств с высокой плотностью
спросил
Изменено 2 месяца назад
Просмотрено 6к раз
Делаю первые шаги в мире адаптивного дизайна.
Я обнаружил, что наиболее рекомендуемым способом является использование min-width и max-width , чтобы узнать размер области отображения, например:
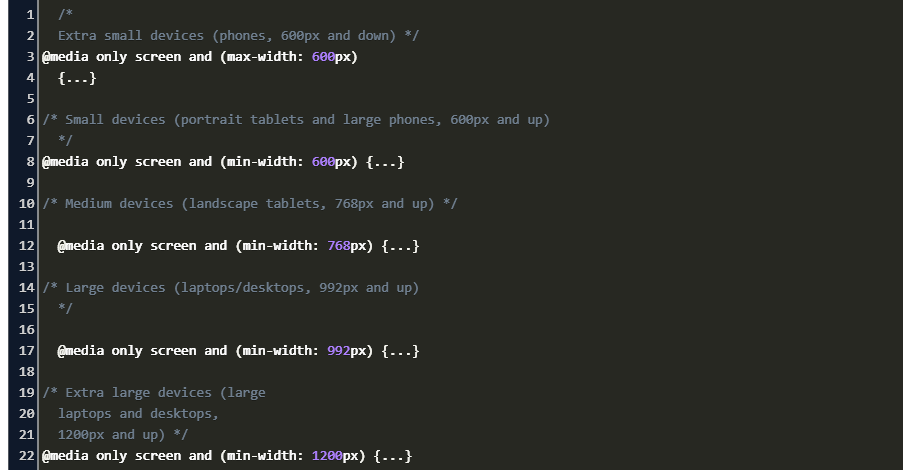
@media (max-width: 1200px) { ... } /* для настольных компьютеров */
@media (max-width: 991px) { ... } /* для ноутбуков */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей) { ... } /* для больших планшетов */
@media (max-width: 768px) { . .. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
.. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
Проблема в том, что новые телефоны имеют экраны высокой плотности. Мой телефон имеет ширину 980 пикселей. Поэтому он загружает неправильный CSS, предназначенный для больших экранов.
Я попробовал max-device-width . Он учитывает логические пиксели, и ширина моего телефона составляет 393 из них. Это сработало. Но max-device-width устарел, поэтому я не хочу его использовать.
Я также нашел несколько примеров с минимальным разрешением и с максимальным разрешением .
Также можно использовать JavaScript, чтобы определить, является ли браузер мобильным, но это не кажется правильным подходом.
Так что я немного запутался. Пожалуйста, дайте мне подсказки, что и как я должен использовать, чтобы определить, работает ли сайт на мобильном устройстве, и как загрузить для него правильный CSS. Как это сделать правильно и надежно?
- HTML
- CSS
- адаптивный дизайн
1
во-первых, то, как вы его используете, не сработает. Например:
Например:
@media (максимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
@media (максимальная ширина: 991px) { ... } /* для ноутбуков */ если ширина экрана 900px, то будут применяться оба медиа-запроса. Потому что 900px ниже 1200px и ниже 991px. В этом конкретном случае ваши медиа-запросы должны выглядеть следующим образом:
/* для настольных компьютеров */
@медиа только экран
и (минимальная ширина: 1367 пикселей) {
...
}
/* для ноутбуков */
@медиа только экран
и (минимальная ширина: 991px)
и (максимальная ширина: 1366 пикселей) {
...
}
/* для больших планшетов */
@медиа только экран
и (минимальная ширина: 769px)
и (максимальная ширина: 990 пикселей) {
...
}
/* для небольших планшетов */
@медиа только экран
и (минимальная ширина: 481px)
и (максимальная ширина: 768 пикселей) {
...
}
/* для мобильных телефонов */
@медиа только экран
и (максимальная ширина: 480 пикселей) {
...
} , как вы заметили, он должен содержать минимальную и максимальную ширину, если только это не нижний или верхний конец (настольный компьютер и смартфоны), наименьший размер смартфона составляет 320 пикселей, кстати. Также я изменил медиа-запросы только на экран, это просто хорошая практика, поскольку вы хотите обращаться только к экранам.
Также я изменил медиа-запросы только на экран, это просто хорошая практика, поскольку вы хотите обращаться только к экранам.
Размер экрана: Обратите внимание на разницу между аппаратными пикселями и пикселями области просмотра. ваш телефон может иметь что-то выше 900 аппаратных пикселей, но только половина или четверть от них в виде пикселей области просмотра. Аппаратные пиксели — это пиксели, которые устройство имеет физически, а пиксели окна просмотра — это пиксели, которые могут быть обработаны css. Причина в том, что пиксели ahdrware на самом деле не адресуются из-за резкости. кроме того, иначе это было бы почти нечитаемо.
Редактировать: экранные панели дешевых ноутбуков имеют разрешение 1366 x 768 пикселей. поэтому ширина ноутбука также должна быть установлена на 1366 пикселей.
Существует разница между пикселями устройства и пикселями CSS. На многих экранах они обрабатываются одинаково, но на экранах с высоким разрешением может быть несколько пикселей устройства на пиксель CSS.
Чтобы управлять шириной в пикселях CSS, используйте метатег viewport в своем HTML. Этот тег обычно интерпретируется только на мобильных устройствах, поэтому он не должен влиять на ваш сайт в настольных браузерах. Он указывает минимальную ширину , при которой будет отображаться ваш сайт.
Например, чтобы ваш сайт отображался с минимальной шириной 500 пикселей на мобильных устройствах, используйте:
Для отображения сайта по ширине браузера используйте:
В дополнение к статье MDN следующая статья может быть полезна для настройки ширины экрана для планшетов.
2
Для адаптивного дизайна рекомендуется использовать подход Mobile First. Вы начинаете со стиля мобильной версии и меняете его по мере роста области просмотра.
Со следующими медиа-запросами у вас разные проблемы:
@media (макс. ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
@media (max-width: 991px) { ... } /* будет соответствовать ноутбукам и настольным компьютерам, потому что ваш экран меньше 991, но также и меньше 1200 пикселей */
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990 пикселей) { ... } /* для больших планшетов */
@media (максимальная ширина: 768 пикселей) { ... }
@media (максимальная ширина: 500 пикселей) { ... }
правильный подход должен быть
// вы начинаете с мобильной версии
@media (min-width: 500px) { ... } // будет соответствовать только ширине экрана >= 500px
@media (max-width: 768px) { ... } // будет соответствовать только ширине экрана <= 768px
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 990px) { ... } // будет соответствовать только ширине экрана >= 768px и <= 990px (также могут быть планшеты)
@media (min-width: 991px) { . .. } // также соответствует iPad в ландшафтном режиме
@media (минимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
.. } // также соответствует iPad в ландшафтном режиме
@media (минимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Как объединить минимальную и максимальную ширину в одном медиа-запросе
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 22к раз
Этот медиа-запрос работает не так, как я ожидал.
Я хочу скрыть элемент, если окно меньше 544 пикселей, а также скрыть его, если оно больше 767 пикселей. Таким образом, он будет виден только в том случае, если размер окна находится между 544 и 767 пикселями.
@media (максимальная ширина: 544 пикселя) и (минимальная ширина: 767 пикселей) {
.show-sm-только {
отображение: нет !важно;
}
}
Вроде по отдельности работают, а вместе нет.
Как мне этого добиться?
Вы можете объединить два медиа-запроса в один, например:
@media (максимальная ширина: 544 пикселя), (минимальная ширина: 767 пикселей) {
.show-sm-только {
отображение: нет !важно;
}
}
EDIT Это скроет .show-sm-only на экране меньше, чем (max-width) 544px и на экране больше, чем (min-width) 767px.
0
Если вам нужен медиа-запрос, который применяется, когда ОБА условия истинны (я думаю, это то, что вы ищете здесь), используйте еще и .

 css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css"> image_gallery {
width: 320px;
min-width: 320px;
}
img {
max-width: 98%;
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}
}
image_gallery {
width: 320px;
min-width: 320px;
}
img {
max-width: 98%;
height: auto;
padding: 1%; /* небольшие оступы для изображений */
}
} .. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
.. } /* для небольших планшетов */
@media (max-width: 500px) { ... } /* для мобильных телефонов */
 .. } // также соответствует iPad в ландшафтном режиме
@media (минимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */
.. } // также соответствует iPad в ландшафтном режиме
@media (минимальная ширина: 1200 пикселей) { ... } /* для настольных компьютеров */