новых медиа-запросов диапазона CSS
5 декабря 2022 г.
Я ненавижу медиа-запросы. Я знаю, это может звучать безумно, но я просто ненавижу их синтаксис. Написание кода типа min-width: 300px никогда не было для меня интуитивно понятным. Я никогда не могу вспомнить, предназначено ли это для экранов больше или меньше 300 пикселей, и почему-то каждый раз я всегда ошибаюсь. Вот почему я так взволнован тем, что современный CSS устраняет необходимость когда-либо снова определять подобные медиа-запросы с введением диапазонных медиа-запросов. Этот синтаксис не только упрощает чтение и запись медиа-запросов CSS, но также исправляет несколько пограничных случаев с медиа-запросами.
По-старому
Если вы не знакомы со стандартным синтаксисом медиа-запросов, прежде чем продолжить чтение этой статьи, я рекомендую вам просмотреть приведенное ниже видео о медиа-запросах.
Как вы уже знаете, если вы хотите определить медиа-запрос для размеров экрана выше определенной ширины, вы должны написать что-то вроде этого.
Стили в этом медиа-запросе будут применяться только к экранам шириной 1000 пикселей и выше. Если бы вы хотели сделать то же самое для маленьких размеров экрана, вы бы сделали что-то вроде этого.
Стили в этом медиа-запросе будут применяться к любому экрану шириной 700 пикселей или меньше. Если бы вы хотели иметь запрос в середине этих значений, это выглядело бы так.
Стили в этом медиа-запросе будут применяться к любому экрану шириной от 700 до 1000 пикселей. Это прекрасно работает, но в целом немного сложно читать и может привести к простым ошибкам и ошибкам, если, например, вы добавите некоторый код, специфичный для мобильных устройств, в медиа-запрос для настольных компьютеров. Вот почему новые селекторы диапазона так хороши.
Новый способ
Давайте возьмем приведенные выше медиа-запросы и преобразуем их в новый синтаксис диапазона.
Этот новый синтаксис добавляет синтаксис меньше и больше, что упрощает написание медиа-запросов и, что более важно, делает их намного более удобными для чтения.
-
< -
<= -
> -
>= -
=
Первые 4 включения в этом списке имеют массу смысла, но последнее включение равных кажется немного странным. Почти нет случаев, когда вы когда-либо хотели бы использовать сравнение `=`, поскольку оно будет работать только тогда, когда ширина страницы точно равна значению в пикселях, но это может быть забавно для пасхальных яиц. Например, я сделал так, чтобы этот абзац менял цвет текста на красный ровно в 9 часов.99px (извините, если ваше устройство имеет именно такой размер).
Как это решает проблемы Media Edge
Возьмем, к примеру, следующий код.
Первый медиазапрос будет соответствовать всем устройствам размером более 500 пикселей, второй медиазапрос будет соответствовать всем устройствам размером менее 500 пикселей, но что произойдет, если размер экрана будет ровно 500 пикселей? Оба медиа-запроса будут применяться с разрешением 500 пикселей, что может привести к странным проблемам или ошибкам в вашем коде. Вот почему новые селекторы диапазонов хороши, поскольку вы можете переписать их следующим образом.
Вот почему новые селекторы диапазонов хороши, поскольку вы можете переписать их следующим образом.
Теперь при разрешении 500 пикселей будет использоваться только первый медиа-запрос, а второй будет применяться только к экранам менее 500 пикселей.
Это, вероятно, не так уж важно, но я гарантирую, что если вы столкнетесь с ошибкой, вызванной этим, ее будет очень трудно найти, и это займет много времени, поэтому тот факт, что эти новые запросы диапазона обходят, это действительно приятно .
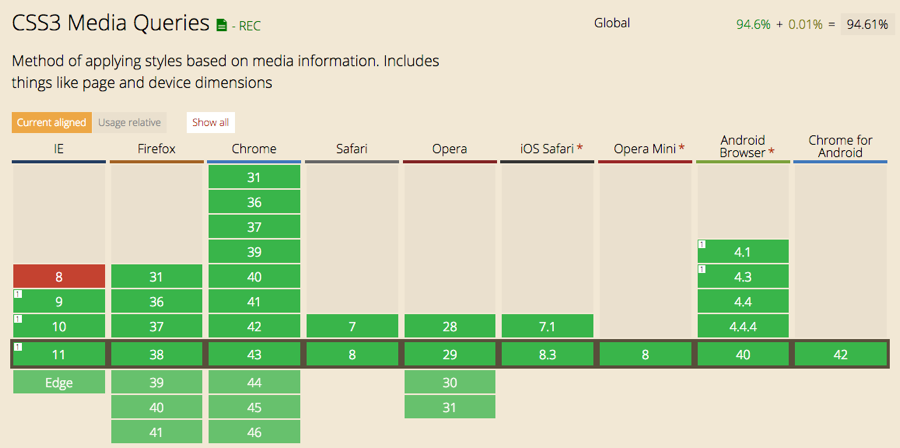
Поддержка браузера
Теперь мы подошли к наименее любимой всеми части веб-разработки: поддержке браузера. К сожалению, поддержка этой функции недостаточно хороша для использования в рабочем коде, поскольку во всех браузерах она поддерживается только на 71%. Единственный крупный браузер, сдерживающий это, — это Safari, поскольку Safari на компьютере и на мобильных устройствах не поддерживает эту функцию. К счастью, такие инструменты, как PostCSS, позволяют вам писать современный CSS и преобразовывать его в CSS, понятный любому браузеру, поэтому, если вы используете такой инструмент, как PostCSS, вы можете без проблем использовать эту функцию сегодня.
Заключение
В целом мне очень нравятся простота и читаемость новых селекторов диапазона в CSS, и я надеюсь, что они продолжат улучшать читаемость с будущими обновлениями CSS.
медиа-запросов | Проект Один
Введение
С помощью медиа-запросов можно полностью изменить стиль веб-проектов в зависимости от размера экрана пользователя. Все уроки, которые у нас были до сих пор, были сосредоточены на том, чтобы сделать отдельные элементы вашего макета максимально гибкими, но иногда вам действительно нужно измените некоторые из ваших значений CSS, чтобы они соответствовали определенному размеру экрана. Эти изменения могут быть небольшими изменениями, такими как настройка полей, отступов или размера шрифта, чтобы выводить больше контента на экран, или они могут быть большими очевидными изменениями в макете. Характер точных изменений будет зависеть от вашего дизайна, но основная техника та же самая.
Результаты обучения
- Вы узнаете, как реализовывать медиа-запросы для создания полностью адаптивных веб-сайтов, которые отлично смотрятся на любом устройстве.

Синтаксис мультимедийного запроса
Базовый синтаксис медиа-запросов на самом деле очень прост.
корпус {
поля: 24px;
}
@media (максимальная ширина: 600 пикселей) {
тело {
поле: 8px;
}
}
В приведенном выше примере поля изменяются в зависимости от размера экрана. В частности, на всех экранах ниже или равных 600px поле будет 8px , а на всех экранах выше 600px оно будет 24px .
Вот и все. Только с помощью этих знаний вы можете создать несколько сложных макетов сдвига. Вы можете создавать неограниченное количество медиа-запросов в одном документе (нажмите кнопку «Редактировать на CodePen», чтобы изменить размер экрана и увидеть изменения):

Вы также можете поместить любое количество определений стилей в медиа-запрос:
См. перо Медиа-запросы 2 | Отзывчивость CSS от TheOdinProject (@TheOdinProjectExamples) на КодПене.
Советы
Другие запросы
Во всех приведенных выше примерах наши запросы указывают максимальную ширину , которая будет применять стили к любому разрешению экрана ниже заданного стиля. Другими словами: запрос max-width будет применяться на любом экране вплоть до определенного max-width . Также возможно определить мин-ширина , который применяется к экранам, которые на больше , чем заданное значение. max-height и min-height также допустимы.
Ограничение медиа-запросов
Как упоминалось ранее, можно создавать неограниченное количество медиа-запросов, затрагивающих все возможные размеры экрана. Однако рекомендуется свести к минимуму использование медиа-запросов и больше полагаться на естественную гибкость макетов. Рассмотрим второй встроенный пример выше («мой крутой сайт»). Это только требуется один медиа-запрос для размещения всех размеров настольных и мобильных устройств, и нет реальной необходимости создавать больше.
Однако рекомендуется свести к минимуму использование медиа-запросов и больше полагаться на естественную гибкость макетов. Рассмотрим второй встроенный пример выше («мой крутой сайт»). Это только требуется один медиа-запрос для размещения всех размеров настольных и мобильных устройств, и нет реальной необходимости создавать больше.
Общие точки останова
«Точка останова» — это термин для размера экрана, который запускает ваш медиа-запрос. Вы найдете довольно много разных мнений о том, какими именно должны быть ваши точки останова. В целом полезно подумать о типах устройств и экранов, которые будут использовать ваши пользователи. Мобильные телефоны обычно меньше 500 и 1000px и все, что больше 1000px , скорее всего, будет обычным экраном браузера. Сверхширокие экраны также становятся все более распространенными, а это означает, что ваш сайт может просматриваться на экране шире, чем 2000px !
Это означает, что , а не означает, что вы должны просто начать свой проект с медиа-запросов для каждого устройства. Каждый проект будет иметь разные требования в зависимости от дизайна, которого вы пытаетесь достичь. Как упоминалось выше, постарайтесь ограничить точки останова только тем, что вам нужно.0011 нужно . Со многими относительно простыми макетами вы можете обойтись только одной мобильной точкой останова где-то около
Каждый проект будет иметь разные требования в зависимости от дизайна, которого вы пытаетесь достичь. Как упоминалось выше, постарайтесь ограничить точки останова только тем, что вам нужно.0011 нужно . Со многими относительно простыми макетами вы можете обойтись только одной мобильной точкой останова где-то около 500 - 600px . Для более сложных макетов может быть полезно сделать полноразмерный макет выше 1200px , измененный макет «планшет» между 600px и 1200px и мобильный ниже 600px . Настоящим выводом здесь является то, что на самом деле не имеет значения, где именно вы устанавливаете точки останова… просто делайте то, что имеет смысл для вашего проекта.
Увеличение!
На что следует обратить внимание: в большинстве браузеров увеличение масштаба веб-страницы меняет фактическое разрешение этой страницы. Таким образом, если окно вашего браузера имеет ширину ровно 1000px , увеличение приведет к тому, что страница будет вести себя так, как если бы экран был на меньше , и вызовет медиа-запросы на основе моделируемого/увеличенного разрешения экрана.
Стили печати
Вы часто будете видеть медиа-запросы, определенные с ключевым словом screen , например:
экран @media и (максимальная ширина: 480 пикселей) {
}
В основном это не нужно, но указывает на другую очень полезную возможность медиа-запросов: изменение стилей на основе типа медиа. Все, что мы рассмотрели до сих пор, было специально предназначено для просмотра на каком-либо экране, поэтому указание экрана несколько излишне. Однако можно создать другой набор стилей для вашего веб-сайта при его отправке на принтер или просмотре в режиме предварительного просмотра с помощью напечатать ключевое слово .

