CSS Menu Generator — программа для создания меню для блога
Иванова НатальяОбновлено: 11 февраля 2021Опубликовано
Как сгенерировать горизонтальное меню, вертикальное или выпадающее меню на CSS. Такое меню хорошо индексируется поисковиками, мало весит и исправно работает. Кроме того, отлично встраивается и работает на blogspot. Я уже приводила примеры и коды таких меню для блога. Однако, если вы совсем не понимаете в кодах, а это необходимо хотя бы для того, чтобы заменить цвета и поставить свои ссылки в код или просто не любите “ковыряться в кодах”, то этого CSS генератор CSS Menu Generator специально для вас. Вы можете скачать программу здесь >>>. Размер exe файла равен 500 kB.
Интерфейс программы CSS Menu Generator:
- Начинаем работу с первой вкладки Menu Item.
 Здесь добавляем пункты нашего меню, даем им названия (Item) и указываем ссылки (links). Для этого вначале нажмите на кнопкуNew Затем заполните поля:
Здесь добавляем пункты нашего меню, даем им названия (Item) и указываем ссылки (links). Для этого вначале нажмите на кнопкуNew Затем заполните поля:
Для того, чтобы редактировать страницу выберите нужный пункт и нажмите на кнопку Edit (редактировать). - Теперь переходите на одну из вкладок CSS Menu Generator:
- Horizontal menu (горизонтальное меню),
- Vertikal menu (вертикальное меню),
- или Combo-box menu (выпадающее меню).
в зависимости от того, какой вид меню вам нужен.
Рассмотрим на примере создания горизонтального меню. Выбираем соответствующую вкладку и выставляем нужные настройки меню:- background – фон, цвет кнопок меню,
- text color – цвет текста,
- active background – цвет фона выбранного (активного) пункта меню,
- active text color – цвет текста активного пункта меню.
- border color – цвет рамки,
- separator color – цвет разделительных линий кнопок.
- selected item – активный по умолчанию пункт меню.

- font-family – шрифт,
- font-style – стиль шрифта,
- font-weight – толщина шрифта,
- top, left, bottom, right – сверху, слева, снизу и справа соответственно означают сколько пикселей толщина линии рамки.
Если пункты меню вы писали на русском языке, то в превью названия пунктов вашего меню будут выглядеть некорректно:
Вы можете ничего не исправлять, так как после того, как вы вставите в шаблон блога сгенерированный в CSS menu generator код меню, оно будет отображаться на blogspot нормально. - Получение кода CSS меню во вкладке HTML/CSS код
- Копируйте CSS код из верхнего окошка (выделено оранжевым цветом). Для того, чтобы скопировать код нажмите кнопку “Copy to clipboard”. Его нужно вставить в шаблон блога между тегами <head> и </head>. Переходите в html редактор шаблона, воспользовавшись поиском по странице (горячие клавиши Ctrl + F), найдите отрезок кода </head> и вставьте перед ним css код меню для блога.

- Копируйте html код меню для блога (выделено желтым цветом), в блоге перейдите во вкладку “Дизайн” и вставьте код меню в виджет HTML/JavaScript в нужное место страницы.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
AndroidiPhoneWindowsLinuxФорум Приложения / Интернет / HTML-утилиты /
|
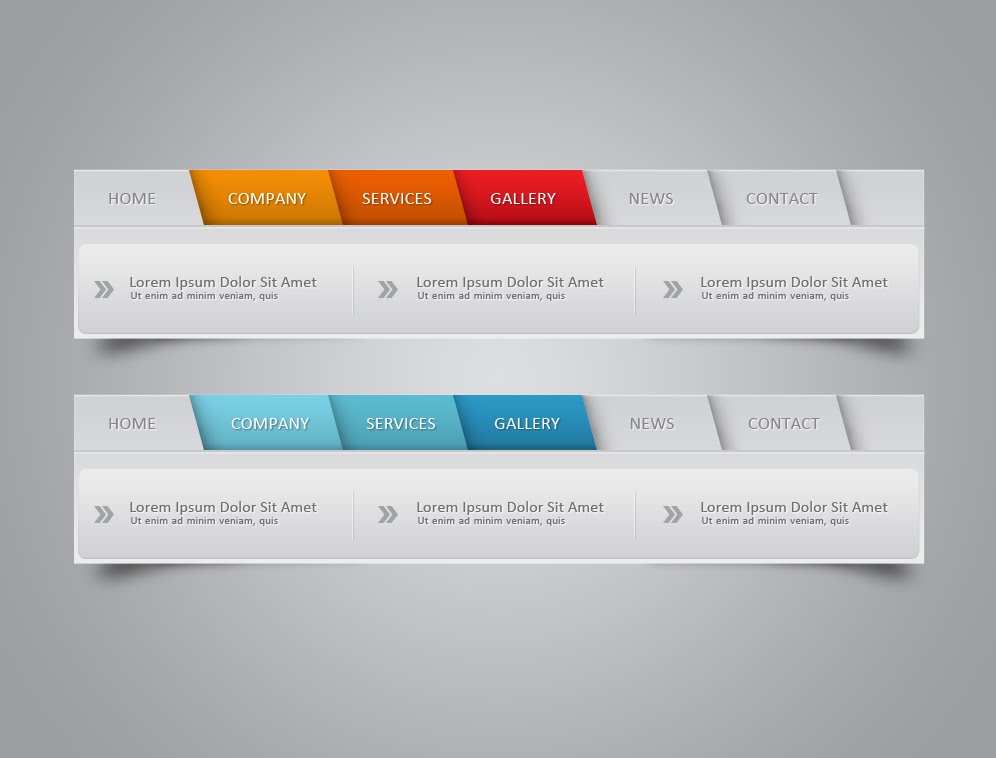
Вертикальное меню CSS
Пример вертикального меню CSS — Sparkle Brown Vertical Demo
Скачать генератор вертикального меню CSS
Последние шаблоны
Часто задаваемые вопросы
- 24 апреля 2014 г.
 Вертикальный шаблон подменю CSS
Вертикальный шаблон подменю CSSПривет. Мне пришлось переключить свое меню со Spry, и мне интересно, есть ли у вас, ребята, примеры вертикальных меню.
- 9 апреля 2014 г. Вертикальное HTML-меню через год
Привет! Я собираюсь заказать меню. Это выглядит довольно хорошо. Интересно, что будет с моим меню, когда закончится ваше? Спасибо
- 07 апреля 2014 г. Перемещение вертикального навигационного меню css submenu
Я являюсь лицензированным пользователем CSS3 Menu версии 4.5. Я использую ПК и Windows7 и MS Internet Explorer. Я использую ваше выпадающее меню с большим количеством пунктов подменю («мега-меню»).
- 18 марта 2014 г. Аккордеонное меню в вертикальном меню css3
Привет Я регулярно использую ваше программное обеспечение для создания простых веб-сайтов. Как вы думаете, разработать меню-гармошку с разделами для размещения текста с возможностью размещения ссылок и изображений.

- 19 февраля 2014 г. Вертикальное раскрывающееся меню Политика возврата средств
Доброе утро! Мне не нравится ваше программное обеспечение. Я хочу возврат.
- 18 декабря 2013 г. CSS вертикального выпадающего меню не работает на странице
Уважаемая поддержка Css3menu Я сейчас вставил кодировку на пустую страницу…. Он все еще не работает правильно… почему??
- 12 декабря 2013 г.
Здравствуйте! Я очень заинтересован в этом приложении, это разовая оплата или годовая подписка? Будем очень признательны за любую информацию
- 25 ноября 2013 г. Сделать так, чтобы подменю вертикального выпадающего меню css появлялись над элементами главного меню
Можно ли создать меню для нижнего колонтитула, которое позволит элементам подменю появляться над пункты главного меню?
- 24 октября 2013 г.
 Уменьшить заполнение подменю вертикального меню css3
Уменьшить заполнение подменю вертикального меню css3Привет, Не могли бы вы дать мне некоторые рекомендации по использованию меню? Как я могу уменьшить интервал (отступ) между элементами подменю? Спасибо
- 23 октября 2013 г. Установить вертикальное выпадающее меню в iPad Привет! Я скачал вашу бесплатную версию приложения. тестировать. Выглядит хорошо. Можно ли установить на iPad 7.0? Спасибо.
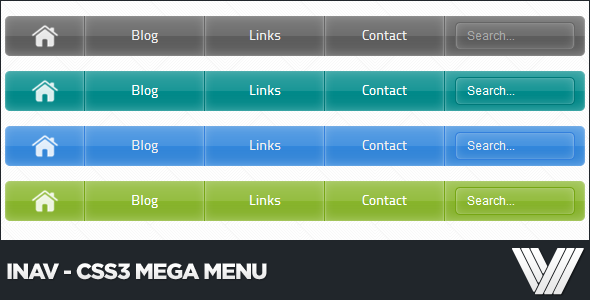
- 22 октября 2013 г. Горизонтальное и вертикальное css мегаменю
Поддерживает ли ваша программа создания меню горизонтальные и вертикальные меню? — используя тот же стиль меню?
- 18 октября 2013 г. Как использовать полную версию вертикального меню CSS
Я создал меню CSS3 Я начал устанавливать меню css3 на свой сайт; однако я подозреваю, что устанавливаю бесплатную версию. Что я делаю неправильно? Куда мне идти отсюда?
- 18 октября 2013 г. Всплывающее меню css по вертикали на портативных устройствах
Когда вы наводите указатель мыши на элемент меню, у которого есть подменю, подменю отображается до тех пор, пока вы не выберете другое.
 … есть идеи? Использование Chrome на моем iPad и Safari делает одно и то же. На компе работает нормально, на айпаде нет.
… есть идеи? Использование Chrome на моем iPad и Safari делает одно и то же. На компе работает нормально, на айпаде нет. - 15 октября 2013 г. Вертикальное меню Css и флэш-ролик
На моем сайте у меня есть меню вверху. Все первые три пункта меню имеют раскрывающиеся меню. Когда я перемещаю мышь с одной ссылки на другую, подменю второго пункта меню не появляется.
- 14 октября 2013 г. Вертикальное меню Css не будет перекрывать флеш-память
Я только что купил бизнес-версию меню CSS3 и у меня есть вопрос. Моя проблема в том, что меню не будет переполнять вспышку на главной странице. Какие-либо предложения? Я использую Dreamweaver CS4 и тестирую в Firefox.
- создатель меню css скачать, конструктор меню css, создатель меню css онлайн
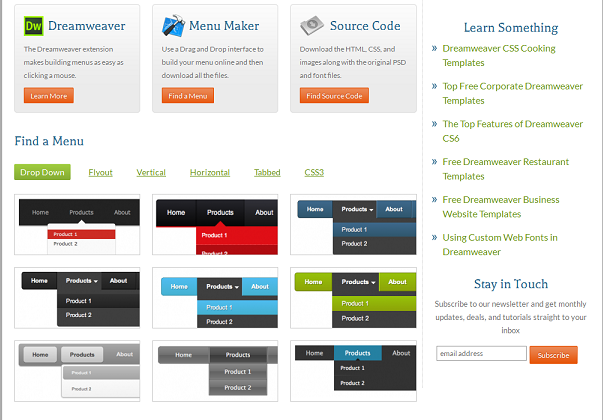
Примеры меню CSS
Пример меню CSS — панели инструментов серого цвета
Примеры меню CSS
Перед развертыванием собственной уникальной панели навигации с помощью чистого кода, некоторых шаблонов или программного обеспечения вам, возможно, будет необходимо увидеть несколько качественных примеров меню CSS.
Определенно рекомендуется взглянуть на некоторые из лучших примеров успешного использования CSS для создания красивых и хорошо структурированных навигационных меню. Их просмотр и изучение улучшит ваше собственное понимание предмета и позволит вам внести необходимые улучшения в свою работу, когда вы ее выполняете.
Просмотр примеров меню CSS также является хорошим способом ознакомиться с возможностями и ограничениями различных типов программного обеспечения для создания панелей навигации, таких как меню CSS. Если вы знаете, что можно сделать с помощью программного обеспечения или метода кодирования, вы сможете решить, будет ли это соответствовать индивидуальным требованиям вашего сайта. Создание успешного веб-сайта заключается не в использовании всех лучших функций, а в том, чтобы сосредоточиться на том, что будет наиболее подходящим для ваших конкретных потребностей и хорошо отразится на вашем сайте в глазах его новых и постоянных посетителей.
Существует множество возможных примеров меню CSS, созданных как вручную, так и с помощью основного профессионального программного обеспечения или доступных веб-приложений, таких как меню CSS. Некоторые из них включают выпадающие меню, которые выглядят очень профессионально, когда на сайте много контента для просмотра, но кажутся немного глупыми, если это свежий блог с всего парой сообщений. Другие создают ссылки динамически, создавая меню навигации с нуля каждый раз, когда открывается страница веб-сайта.
Некоторые из них включают выпадающие меню, которые выглядят очень профессионально, когда на сайте много контента для просмотра, но кажутся немного глупыми, если это свежий блог с всего парой сообщений. Другие создают ссылки динамически, создавая меню навигации с нуля каждый раз, когда открывается страница веб-сайта.
Ограничение использования HTML-таблиц для панелей навигации в прошлом дало некоторым веб-дизайнерам представление о работе с замкнутыми пространствами и связанными объектами. Когда дело доходит до CSS, ни одно из этих архаичных ограничений больше не имеет значения. Возможности безграничны по сравнению с тем, что было десять лет назад.
Если у вас все еще есть старомодное представление о веб-дизайне, вам будет очень полезно просмотреть веб-сайт и поискать в Интернете примеры меню CSS. На самом деле нет ничего плохого в старомодном дизайнерском чутье, за исключением того, что вы не будете преследовать свои идеи с таким рвением и энтузиазмом, как если бы у вас не было ограничений, наложенных на вас, и вы бы упустили шанс воплотить свои самые безумные идеи в реальность с помощью простое в использовании программное обеспечение, такое как меню CSS.

 Здесь добавляем пункты нашего меню, даем им названия (Item) и указываем ссылки (links). Для этого вначале нажмите на кнопкуNew Затем заполните поля:
Здесь добавляем пункты нашего меню, даем им названия (Item) и указываем ссылки (links). Для этого вначале нажмите на кнопкуNew Затем заполните поля:

 ..
.. 1
1 07.2013 23:35
07.2013 23:35 html-генератор — программа для создания списка файлов, находящихся в определенной директории (папке)
html-генератор — программа для создания списка файлов, находящихся в определенной директории (папке) 01.2005 03:08
01.2005 03:08 Вертикальный шаблон подменю CSS
Вертикальный шаблон подменю CSS
 Уменьшить заполнение подменю вертикального меню css3
Уменьшить заполнение подменю вертикального меню css3 … есть идеи? Использование Chrome на моем iPad и Safari делает одно и то же. На компе работает нормально, на айпаде нет.
… есть идеи? Использование Chrome на моем iPad и Safari делает одно и то же. На компе работает нормально, на айпаде нет.