Подборка генераторов CSS / Хабр
Не секрет, что писать CSS для многих стандартных кнопок, макетов, etc. бывает весьма лениво. Ниже представлена подборка генераторов CSS (и не только), которая, возможно, в некоторых случаях сможет упростить кому-то жизнь. Многими генераторами можно успешно пользоваться даже без глубоких познаний CSS.
(Осторожно! Много картинок)
Собственно, сам список генераторов, картинки кликабельны.
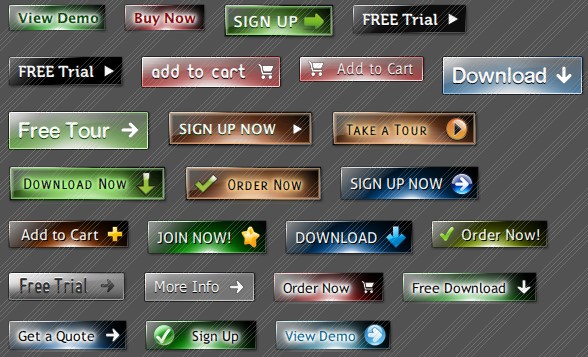
Button Maker Online
Этот сервис предоставляет средства для создания небольших кнопок 80×15, также доступен размер 88×31.
CSS Generator
Позволяет выбрать стиль для веб-страницы. Цвета можно менять, кликая по палитре слева. Все изменения стиля показываются сразу же на странице.
CSS Generator
Кроме стандартных возможностей типа редактирования цвета, позволяет изменять оформление ссылок.
CSS Font and Text Style Wizard
Сервис предоставляет возможности для редактирования свойств шрифта и оформления текста.
Cascading Style Sheets — CSS – Generator
Немного устаревший (но годный) генератор, возможно, кому-то он понравится.
Cascading Style Sheet CSS Generator
Неплохой сервис для работы со стилями.
CSS Layout Generator
Как можно понять из названия, сервис используется для генерации макетов.
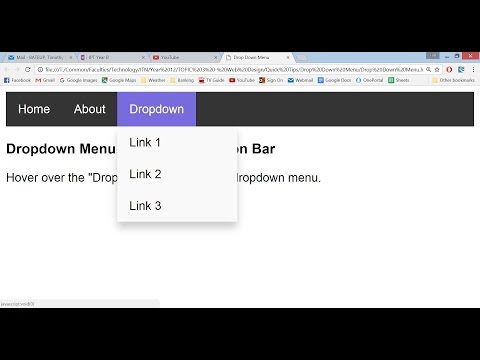
CSS Menu Generator
Используется для генерации CSS (или HTML) кода для меню.
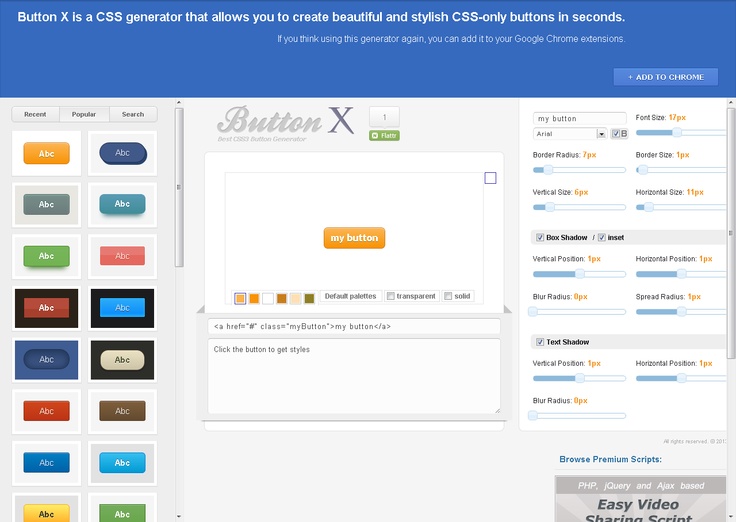
CSS Button & Text Field Generator
Генератор текстовых полей и кнопок. Весьма интерактивный.
CSS Form Code Maker
Сервис предоставляет инструмент для создания макетов для форм.
CSS Layout Generator
Простенький генератор. Позволяет создавать несложные макеты как для «резиновой» верстки, так и для фиксированной.
CSS Rounded Box Generator
Генератор кода для блоков со скругленными углами.
FavIcon Generator
(Не совсем в тему) Генератор для favicon стандартного размера 16х16.
Firdamatic
Генератор макетов без таблиц. Макеты создаются простым заполнением форм.
Gradient Image Maker
Генератор градиентных картинок. Тоже не совсем в тему, но он полезен как генератор фона для, например, тех же кнопок.
HTML and CSS Table Border Style Wizard
Можно использовать для экспериментов с border-стилями.
JotForm
Отличный сервис для генерации форм. Разработан для тех, кто имеет мало опыта в веб-дизайне, поэтому весьма интерактивен.
List-O-Matic
Генератор навигации, основанной на списках. Для оформления использует CSS.
quickCSS
Инструмент для быстрой генерации CSS, позволяет начать в один клик мышкой.
QrONE CSS Designer
Очередной CSS генератор. Возможно, кому-то покажется полезным.
Ribbon Rules Generator
Генератор для так называемых «Ribbon Rules». Для генерации использует различные оттенки одного цвета.
RoundedCornr Generator
Еще один генератор для блоков со скругленными углами.
SKY CSS TOOL
Генерирует код для CSS классов.
Spanky Corners
Генератор отдельных скругленных углов.
Spiffy box
Генератор для блоков с одним скругленным углом 🙂
Spiffy Corners
Генератор скругленных углов без картинок и JavaScript.
The Generator Form
Очередной генератор CSS для форм.
YAML Builder
Сервис с интерактивным интерфейсом для создания YAML.
СSStemplater
Генератор макетов. Поддерживает «резиновую» и фиксированную верстку. Есть возможность добавления шапки и футера.
Генератор шаблона на 1-3 колонки
CSS3please
Кросс-браузерный генератор правил для CSS3.
CSS3 generator
CSS3 gradient generator
Предложения по наполнению топика прошу писать в комментариях.
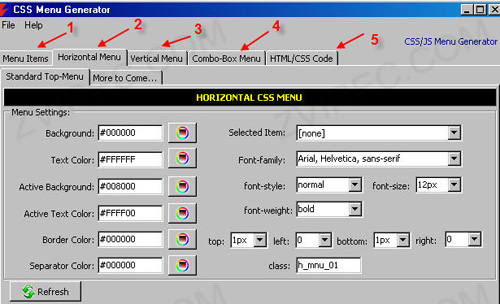
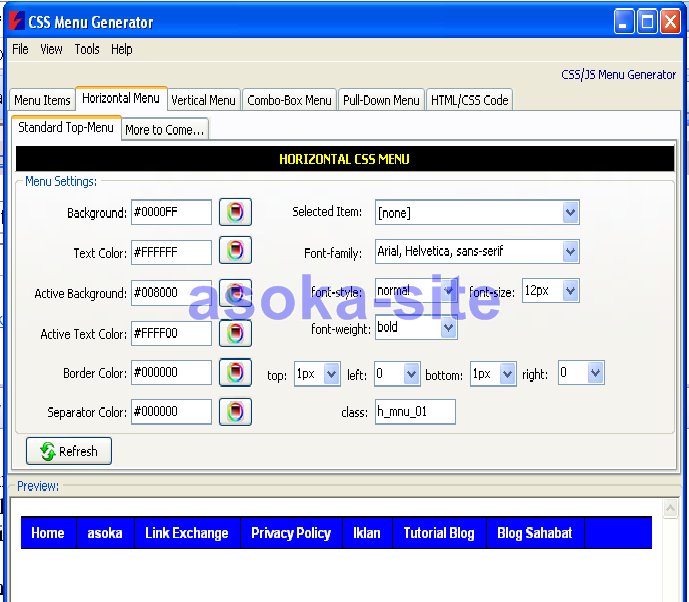
CSS Horizontal Menu Generator 3.5
1,746,000 recognized programs — 5,228,000 known versions — Software News
WonderWebWare. com
–
Freeware
–
Windows
com
–
Freeware
–
Windows
Download Safe to install
CSS Horizontal Menu Generator is a free tool for WYSIWYG menu generation. Just add menu items, define color and font settings and get an instant preview inside the program window itself. You may then get the CSS and XHTML menu code and paste it in your webpage, or — if you prefer — you may just save new (template) page with the menu generated…
CSS Horizontal Menu Generator is a Freeware software in the category Miscellaneous developed by WonderWebWare. com.
com.
The latest version of CSS Horizontal Menu Generator is 3.5, released on 08/20/2016. It was initially added to our database on 11/24/2007.
CSS Horizontal Menu Generator runs on the following operating systems: Windows.
CSS Horizontal Menu Generator has not been rated by our users yet.
Write a review for CSS Horizontal Menu Generator!
Screenshots (Click to view larger)
Latest updates
| 02/08/2023 | Skype 8.93.0.406 |
| 02/08/2023 |
T-Online Browser Maintenance Service 109. 0.1.8434 0.1.8434
|
| 02/08/2023 | T-Online Browser 7 109.0.208 |
| 02/08/2023 | Dropbox 167.4.4719 |
| 02/08/2023 |
Google Chrome 110. 0.5481.78 0.5481.78
|
Download
Download at WonderWebWare.com
Secure and free downloads checked by UpdateStar
Stay up-to-date
with UpdateStar freeware.
Latest News
| 02/06/2023 | Try a free UpdateStar Pack to setup your computer software in 2023 |
| 02/06/2023 | |
| 02/04/2023 |
Microsoft Edge browser update version 109. 0.1518.78 available 0.1518.78 available
|
| 02/03/2023 | How to easily check a suspicious file with 72 virus scanners |
| 02/02/2023 | Start the new year with these three computer tasks |
Related searches
- » generator horizontal menu
- » horizontal menu css
- » скачать обновления css 3.
 4
4 - » css горизонтальное меню generator
- » menu generator leiras
- » horizontal css menu
- » горизонтальное меню генератор
Most popular downloads
- UpdateStar Premium Edition
- Google Chrome
- Microsoft Visual C++ 2015 Redistributable Package
- Microsoft Edge
- Microsoft Visual C++ 2010 Redistributable
- Microsoft OneDrive
Tags
- css menu
- menu builder
- menu creator
- menu generator
Never miss an update for CSS Horizontal Menu Generator again with UpdateStar
Current Newsletter
All versions
Browse
- Audio & Multimedia
- Business
- Communications
- Desktop
- Development
- Education
- Games & Entertainment
- Graphics Applications
- Home & Hobby
- Internet
- Security
- Servers
- System Utilities
- Web Development
- Miscellaneous
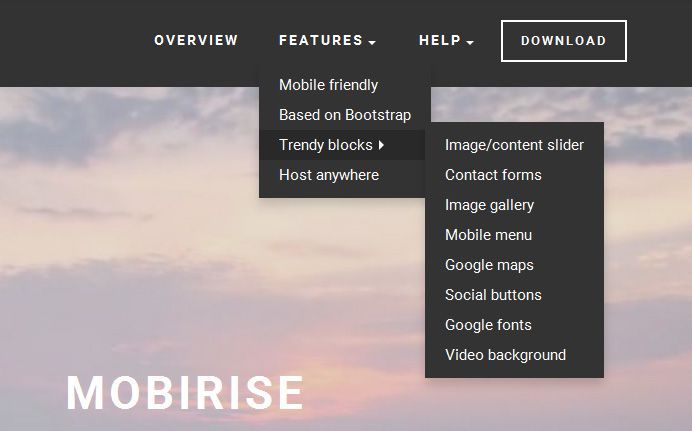
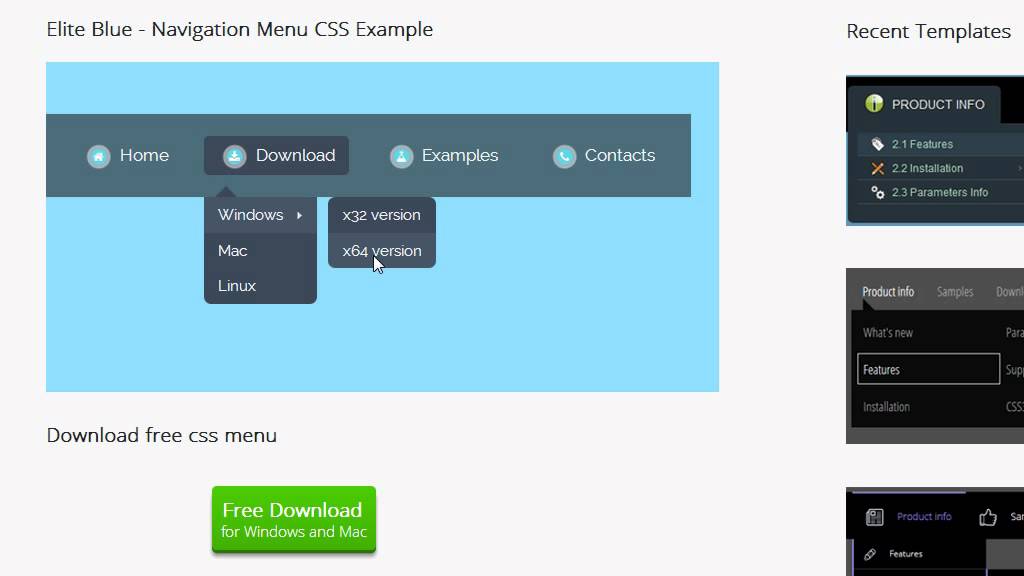
Pure CSS Menu Maker
Pure CSS Menu MakerBulgy Red — Пример выпадающего меню
Загрузить CSS Menu Maker
Последние шаблоны
Часто задаваемые вопросы
- 20 октября 2013 г.
 Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression Web
Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression WebЯ только что выполнил тестовую установку css3menu, используя один из шаблонов вертикального меню. Он выглядит и работает нормально в браузере. Однако в представлении «Дизайн» Expression Web все подменю остаются полностью развернутыми.
- 23 сентября 2013 г. Высота выпадающего меню на чистом css
Я использую шаблон Fair. Как я могу уменьшить высоту создаваемых навигационных панелей? Мне нужно, чтобы меню было менее высоким
- 25 июня 2014 г. Ошибка публикации меню в раскрывающемся меню html
Я пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 19 июня 2014 г. Одно или неограниченное выпадающее меню css Веб-сайты лицензии
Привет, Я хотел бы заказать ваше приложение.
 Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо.
Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо. - 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 19 мая 2014 г. Максимальное количество активаций выпадающего меню css
Количество установок . Что это значит? Каково максимальное количество активаций приложения CSS3Menu на компьютерах ПК или Mac?
- 14 мая 2014 г. Неограниченная лицензия на веб-сайты выпадающего меню
Привет, Куплю лицензию на неограниченное количество сайтов. Для нужд моего бизнеса убедитесь, что моя покупка приложения позволяет мне разрабатывать и продавать проекты веб-сайтов с помощью css3menu неограниченному количеству клиентов.

- 30 апреля 2014 г. Выпадающее меню загрузки неограниченное количество веб-сайтов лицензия
Привет, Я хотел бы заказать неограниченное количество веб-сайтов CSS3Menu. Могу ли я использовать это без ограничений на всех моих сайтах и сайтах моих клиентов??
- 17 апреля 2014 г. Обновите лицензию html5 с одним раскрывающимся меню до неограниченной
Я приобрел лицензию на один веб-сайт. Если в будущем мне нужно будет перейти на безлимитную лицензию на сайт, придется ли мне платить всю сумму? Спасибо!
- 14 апреля 2014 г. Подменю не отображается в нижней части раскрывающегося CSS-меню
Привет — Мне нужна ваша помощь в меню, которое я создал с помощью платной версии CSS3Menu 4.9. Подменю не отображается внизу пункта главного меню, но отображается в нижней половине пункта главного меню.
- 18 марта 2014 г. Дизайн нескольких выпадающих меню на одной странице
Здравствуйте! Могу ли я иметь вертикальное меню и горизонтальное меню на одной странице, используя разные шаблоны? Спасибо.

- 30 января 2014 г. Выпадающее меню Pure CSS не работает в Windows
Здравствуйте! Я только что установил версию приложения для Windows. Но как только я открываю программу, я получаю сообщение от Windows, что CSS3Menu не работает.
- 14 января 2014 г. Поддержка примеров раскрывающегося меню по телефону
Есть ли номер телефона, по которому я могу связаться? У меня есть несколько очень простых вопросов.
- создатель меню css бесплатно, html навигационные вкладки, меню css вертикальная загрузка
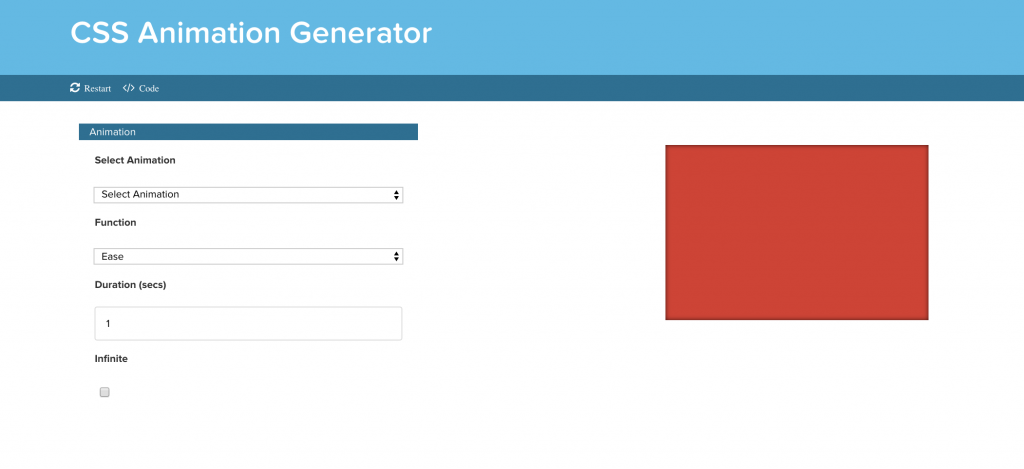
Генератор меню CSS3 — Doodle Nerd
Генератор меню CSS3 позволяет создавать и создавать меню CSS3 для вашего веб-сайта и экономит ваше время. Вы можете просмотреть и скопировать или загрузить сгенерированный код CSS.
Предварительный просмотр скачать
1Панель меню
Угловой радиус
Радиус всех углов: {{vm. allRadius}}px
allRadius}}px
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Цвета и рамка
Нижняя ширина: {{vm.borderWidth}} пикселей
Стиль границы: SolidDashedDottedDoubleGrooveInsetOutsetRidge
Цвет границы :
Высота строки меню
Высота строки меню: {{vm.mbHeight}}px
Тень строки меню
Горизонтальная длина: {{vm. shadowHOffset}} пикселей
shadowHOffset}} пикселей
Длина по вертикали: {{vm.shadowVOffset}} пикселей
Радиус размытия: {{vm.shadowBlur}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.paddingTop}} пикселей
Отступ справа: {{vm.paddingRight}} пикселей
Отступ снизу: {{vm.paddingBottom}} пикселей
Отступ слева: {{vm.paddingLeft}} пикселей
Поля
Верхнее поле: {{vm. marginTop}} пикселей
marginTop}} пикселей
Поле справа: {{vm.marginRight}}px
Нижний край: {{vm.marginBottom}} пикселей
Поле слева: {{vm.marginLeft}}px
2Верхнее меню
Шрифты
Шрифт : ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerdana
Стиль шрифта : Обычный КурсивНаклонный
Вес шрифта: ОбычныйПолужирныйПолужирныйСветлее
Размер шрифта: {{vm.fontSizeTop}} пикселей
Цвет шрифта :
Шрифт Тень
Длина по горизонтали: {{vm. fontHTop}} пикселей
fontHTop}} пикселей
Длина по вертикали: {{vm.fontVTop}} пикселей
Радиус размытия: {{vm.fontBTop}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.topPaddingTop}} пикселей
Отступ справа: {{vm.topPaddingRight}} пикселей
Отступ снизу: {{vm.topPaddingBottom}} пикселей
Отступ слева: {{vm.topPaddingLeft}} пикселей
Поля
Верхнее поле: {{vm. topMarginTop}} пикселей
topMarginTop}} пикселей
Поле справа: {{vm.topMarginRight}} пикселей
Нижнее поле: {{vm.topMarginBottom}}px
Поле слева: {{vm.topMarginLeft}}px
Угловой радиус
Радиус всех углов: {{vm.topBRadius}} пикселей
3 Верхнее меню при наведении
Цвет текста при наведении
Цвет текста :
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Тени шрифта при наведении
Длина по горизонтали: {{vm. fontHHoverTop}} пикселей
fontHHoverTop}} пикселей
Длина по вертикали: {{vm.fontVHoverTop}} пикселей
Радиус размытия: {{vm.fontBHoverTop}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm.PaddingTopHover}} пикселей
Отступ справа: {{vm.PaddingRightHover}} пикселей
Отступ снизу: {{vm.PaddingBottomHover}} пикселей
Отступ слева: {{vm.PaddingLeftHover}} пикселей
4Подменю
Шрифты
Шрифт : ArialArial BlackComic Sans MSCourier NewGeorgiaHelveticaImpactTimes New RomanTrebuchet MSVerdana
Стиль шрифта : Обычный КурсивНаклонный
Вес шрифта: ОбычныйПолужирныйПолужирныйСветлее
Размер шрифта: {{vm. fontSizeSub}} пикселей
fontSizeSub}} пикселей
Цвет шрифта :
Шрифт Тень
Горизонтальная длина: {{vm.fontHsub}} пикселей
Длина по вертикали: {{vm.fontVsub}} пикселей
Радиус размытия: {{vm.fontBsub}} пикселей
Цвет тени:
Угловой радиус
Радиус всех углов: {{vm.allRadiusSub}}px
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Граница
Ширина границы: {{vm. borderWidthSub}} пикселей
borderWidthSub}} пикселей
Стиль границы: SolidDashedDottedDoubleGrooveInsetOutsetRidge
Цвет границы :
Ширина подменю: {{vm.subMenuWidth}} пикселей
Тень блока подменю
Длина по горизонтали: {{vm.hShadowSub}} пикселей
Длина по вертикали: {{vm.vShadowSub}} пикселей
Радиус размытия: {{vm.bShadowSub}} пикселей
Цвет тени:
Прокладка
Отступ сверху: {{vm. subPaddingTop}} пикселей
subPaddingTop}} пикселей
Отступ справа: {{vm.subPaddingRight}} пикселей
Отступ снизу: {{vm.subPaddingBottom}}px
Отступ слева: {{vm.subPaddingLeft}} пикселей
5Sub Menu Hover
Цвет текста при наведении
Цвет текста :
Фон
Сплошной фон
Фоновый цвет :
Градиентный фон
Начальный цвет:
Конечный цвет:
Тени шрифта при наведении
Длина по горизонтали: {{vm. fontHHover}} пикс.
fontHHover}} пикс.
Длина по вертикали: {{vm.fontVHover}} пикс.
Радиус размытия: {{vm.fontBHover}} пикселей
Цвет тени:
Фрагмент копировать
HTML-код копировать
Генератор меню CSS3
Минимальный CSS-фреймворк, созданный с..
вид 5616 0 0
Коллекция мотоблоков с электроприводом CSS3. .
.
вид 5061 0 0
Простая анимация с использованием FontAwe..
вид 4576 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Тень коробки
- Тень текста
- РГБА
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Трансформация
- Флексбокс
- Градиент
Генератор CSS3
- CSS-фильтры
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимации CSS
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Генератор страниц ошибок
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор лент —
- Генератор ленточных тегов —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Меньше компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Конструктор пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Средство извлечения ссылок
- Средство проверки неработающих ссылок
- Отношение текста к коду
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка HTTP-заголовка
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Детали моего браузера
SEO
- Преобразователь цвета CSS
- Генератор RGBA
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Конвертер PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Подписывайтесь на нас
Попробуйте
http://rookienerd.

 4
4 Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression Web
Чистое выпадающее меню css делает невозможным компоновку страницы в представлении «Дизайн» Expression Web Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо.
Но я не уверен, какую лицензию я должен купить. В чем разница между лицензиями на один веб-сайт и на неограниченное количество веб-сайтов?
Спасибо.