Выпадающее меню в Bootstrap 4 (dropdown)
Дата: 26.04.2019 Категория: Bootstrap 4 Комментарии: 0
Bootstrap включает в себя компонент для добавления выпадающих меню. JavaScript включен в JS-файл Bootstrap по умолчанию, и вы можете создать такой выпадающий список просто добавив классы CSS — добавлять JavaScript отдельно не требуется.
Вот пример выпадающего списка в Bootstrap 4:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<a href="#">Contact Us</a>
</div>
</div>Создание выпадающего меню
Выпадающий список сделан исключительно с помощью HTML-разметки. Bootstrap обрабатывает JavaScript за кулисами.
Вот ключевые шаги для создания выпадающего меню Bootstrap:
- Оберните выпадающий элемент триггера внутри элемента с помощью класса Bootstrap .

- Добавьте в Bootstrap класс .dropdown-toggle и добавьте data-toggle=»dropdown» к элементу триггера (то есть к элементу, на который пользователи нажимают, чтобы развернуть раскрывающийся список). В приведенном выше примере триггером является элемент <button>.
- Оберните все выпадающие элементы в <div> с классом .dropdown-menu
- Каждый выпадающий элемент использует элемент <a> (но может также использовать элемент <button>) с классом .dropdown-item.
Об атрибутах ARIA
Вы также можете заметить, что приведенный выше пример имеет несколько атрибутов ARIA. Вот объяснение атрибутов ARIA, используемых с раскрывающимся списком.
- aria-haspopup — указывает, что элемент имеет всплывающее контекстное меню или выпадающее меню. Его значение может быть либо true (у элемента есть всплывающее окно), либо false (у элемента нет всплывающего окна).
- aria-expanded — указывает, является ли элемент или другой элемент группs, которым он управляет, в данный момент развернутым или свернутым.
 Возможные значения: true, false и undefined (по умолчанию).
Возможные значения: true, false и undefined (по умолчанию). - aria-labelledby — определяет элемент (или элементы), который маркирует текущий элемент. Он предоставляет пользователю узнаваемое имя объекта.
Выравнивание по правой части
блок 1
Для того, чтобы выровнять меню по правой части элемента, вы должны добавить класс .dropdown-menu-right к элементу с классом .dropdown-menu. Помните, что этот класс выравнивает меню по правой стороне родительского элемента, а не по правой части экрана в целом.
Заголовки выпадающего меню
Иногда требуется разделить элементы выпадающего меню на отдельные группы. Для этого вы можете использовать заголовки внутри этого выпадающего меню с классами .dropdown-header. Давайте рассмотрим пример:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<h6>Company Information</h6>
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<h6>Contact Us</h6>
<a href="#">Call Center</a>
<a href="#">Store Locations</a>
</div>
</div>Разделители в выпадающем меню
Так же, в качестве разделителей можно использовать полоски толщиной в 1 пиксель. Для этого добавьте элемент меню с классом .dropdown-divider:
Для этого добавьте элемент меню с классом .dropdown-divider:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">About Us</button>
<div aria-labelledby="about-us">
<a href="#">Our Story</a>
<a href="#">Our Team</a>
<div></div>
<a href="#">Contact Us</a>
</div>
</div>блок 3
Права на контент принадлежат владельцам сайта. Использование любого материала с сайта разрешено только при наличии ссылки на источник.
19+ лучших бесплатных и премиальных тем для Shopify CSS скользящих меню 2023 — блог AVADA Commerce
19+ лучших примеров скользящих меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Sliding Menus нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для скользящих меню CSS оценивается по состоянию на 3 января 2023 года. Вы также можете найти бесплатные примеры скользящих меню CSS или альтернативы скользящим меню CSS.
Лучшая коллекция css для скользящих меню CSS оценивается по состоянию на 3 января 2023 года. Вы также можете найти бесплатные примеры скользящих меню CSS или альтернативы скользящим меню CSS.Продукт Иэна Эрла — Скользящее меню CSS — это инструмент, который вы должны принять во внимание, если у вас есть жажда улучшить производительность интерфейса вашего сайта. Прежде всего, когда зрители зайдут на ваш сайт, они увидят серую страницу с текстом посередине и двумя символами меню вверху страницы. Щелчок по первому меню слева покажет меню в более темном сером цвете через скользящий переход. Если вы хотите отобразить оба меню, следующий шаг, который вам нужно сделать, это щелкнуть меню справа. Второе меню имеет те же переходы и представление, что и первое. В общем, установив это замечательное меню, вы, без сомнения, получите путь к успеху.
Demo
Внеэкранная навигация с :focus-within [PURE CSS] by Разработано Дэнни Винтером, Внеэкранная навигация с :focus-within [PURE CSS] загружается с уникальной и привлекательной анимацией, пользователям легче сделать выбор, который лучше всего подходит для их сайтов. Это базовое меню с двумя популярными цветами, которые используются почти в дизайне в CSS. Шапка сайта размещена в черном макете, а контент представлен на белом фоне. Что еще интереснее, меню будет появляться с левой стороны через удивительный скользящий переход, когда пользователи нажимают на значки в верхней части страницы. Эта анимация и внешний вид меню настолько впечатляют, что зрители захотят остаться еще. Поэтому вам потребуется совсем немного времени, чтобы установить это меню на свои сайты. Все, что вам нужно сделать, это просто расслабиться, и после этого вы сможете наслаждаться удивительными функциями этого меню.
Это базовое меню с двумя популярными цветами, которые используются почти в дизайне в CSS. Шапка сайта размещена в черном макете, а контент представлен на белом фоне. Что еще интереснее, меню будет появляться с левой стороны через удивительный скользящий переход, когда пользователи нажимают на значки в верхней части страницы. Эта анимация и внешний вид меню настолько впечатляют, что зрители захотят остаться еще. Поэтому вам потребуется совсем немного времени, чтобы установить это меню на свои сайты. Все, что вам нужно сделать, это просто расслабиться, и после этого вы сможете наслаждаться удивительными функциями этого меню.
Демонстрация
Еще один настоятельно рекомендуемый пример меню, которое ни один пользователь не должен пропустить, — меню Slide out / гамбургер / клубный сэндвич, созданное Jonno Witts. Если говорить более подробно, этот дизайн скользящего меню представлен на светло-зеленом фоне, что является таким привлекательным и выдающимся макетом, который привлекает внимание зрителей. Меню размещено в верхней части страницы и выделено белым цветом, чтобы его было легко заметить. Таким образом, с его функциями владельцы сайтов могут иметь более широкий выбор, чтобы выбрать то, что больше всего подходит для их сайтов. Следовательно, пришло время загрузить это меню и установить его на свои сайты прямо сейчас.
Меню размещено в верхней части страницы и выделено белым цветом, чтобы его было легко заметить. Таким образом, с его функциями владельцы сайтов могут иметь более широкий выбор, чтобы выбрать то, что больше всего подходит для их сайтов. Следовательно, пришло время загрузить это меню и установить его на свои сайты прямо сейчас.
Демонстрация
3D-навигация вне холста by Чтобы увеличить количество посетителей вашей страницы, вам следует рассмотреть возможность установки 3D-навигации вне холста от iamarend. Это одно из лучших фантастических 3D-меню, которое помогает повысить производительность интерфейса вашего сайта. Если зрители впервые заходят на ваш сайт, они будут удивлены и поражены уникальным дизайном этого меню. Представленное на темно-синем фоне меню показывает зрителям навигацию по страницам с помощью потрясающего 3D-перехода слайдов. Меню появится, когда пользователи нажмут на значки в правом верхнем углу сайта. Этот переход является фактором, привлекающим внимание посетителей и заставляющим их возвращаться. Не забудьте вывести это уникальное меню на свой сайт. После этого у вас будет дополнительное преимущество перед конкурентами, которое увеличит ваши продажи.
Не забудьте вывести это уникальное меню на свой сайт. После этого у вас будет дополнительное преимущество перед конкурентами, которое увеличит ваши продажи.
Демонстрация
Еще один пример скользящего меню, которое вы должны рассмотреть для своего сайта, — скользящее меню [Daily Codepen #24]. Это меню, разработанное yyc, представлено на белом фоне с красным текстом посередине. Зрители не могут игнорировать значки меню в правом верхнем углу сайта из-за их выдающегося цвета и размера. Поэтому, когда они нажимают на эти тире, черное меню будет отображаться через скользящую анимацию справа налево. Каждый элемент в меню также будет меняться с красного на белый при наведении курсора, Ведь установка этого удивительного меню никогда вас не подведет, так что сделайте это прямо сейчас.
Демонстрация
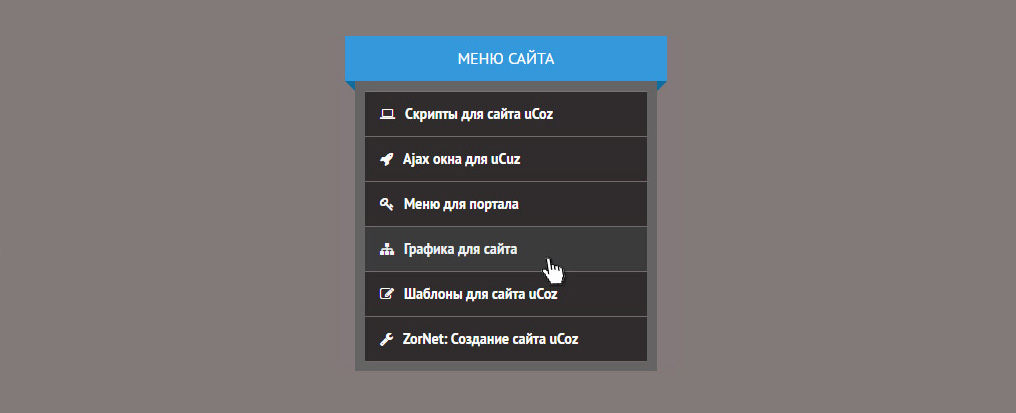
Одной из самых важных задач, которую должны учитывать владельцы сайтов, является улучшение внешнего вида интерфейса их сайта. Среди тысяч дизайнов меню одна из лучших рекомендаций для вас — левое слайд-меню с иконкой.
Демонстрация
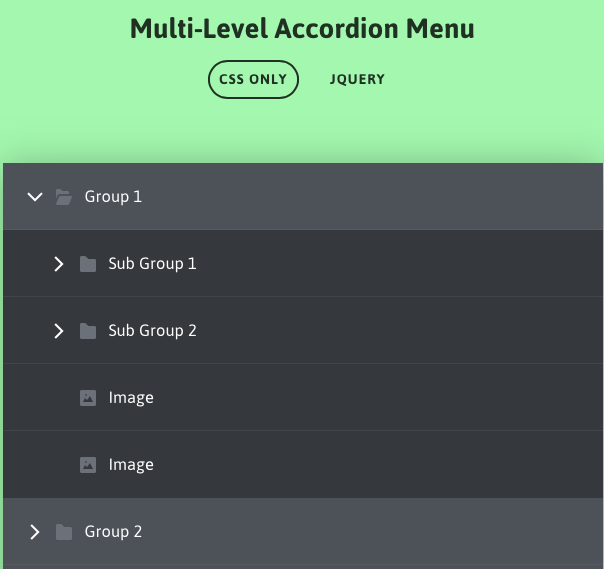
Если вы являетесь решительным владельцем сайта и вам необходимо повысить производительность внешнего интерфейса вашего сайта, это меню обязательно нужно попробовать и обязательно иметь. Разработанное Швеном, многоуровневое меню с поддержкой только CSS выделяется среди тысяч скользящих меню на рынке CSS своим уникальным и профессиональным дизайном. Отображение на картине природы — это первое впечатление, которое помогает сайту привлечь внимание зрителей. Кроме того, белые значки в верхней левой части страницы будут отображать меню в виде скользящего перехода всякий раз, когда на него нажимают.
Демонстрация
Вы хотите, чтобы ваш сайт отличался от сайтов конкурентов? Этот пример скользящего меню — один из самых замечательных вариантов для владельцев сайтов. Разработанное Томасом, красивое скользящее меню, выполненное в CSS, сделает ваш сайт более потрясающим благодаря своей простоте, но современности. Нежный светло-голубой фон — это первое, что производит впечатление на ваших посетителей. В центре страницы есть белый кружок, который дает пользователям указание навести черную линию в верхней части сайта, чтобы появилось меню. К тому моменту меню будет отображаться в виде черной полосы через красивый переход сверху вниз. Давайте сразу без раздумий установим это уникальное меню.
Демонстрация
ящик на чистом CSS by Этот ящик на чистом CSS от Brady Hullopeter — еще один пример, который любой владелец сайта должен учитывать при размещении на своих сайтах. Зрители не могут не заметить один из лучших дизайнов скользящего меню из-за его потрясающего представления на голубом фоне. Более того, шрифт текста на странице настолько креативный и нежный, что привлекает внимание зрителей. Более того, иконки меню размещены в правом верхнем углу сайта. Таким образом, все меню будет появляться всякий раз, когда на него нажимают. Меню отображается в порядке заголовков сверху вниз и белым цветом посредством скользящей анимации. Чего вы ждете, чтобы разместить это потрясающее меню на своем сайте?
Зрители не могут не заметить один из лучших дизайнов скользящего меню из-за его потрясающего представления на голубом фоне. Более того, шрифт текста на странице настолько креативный и нежный, что привлекает внимание зрителей. Более того, иконки меню размещены в правом верхнем углу сайта. Таким образом, все меню будет появляться всякий раз, когда на него нажимают. Меню отображается в порядке заголовков сверху вниз и белым цветом посредством скользящей анимации. Чего вы ждете, чтобы разместить это потрясающее меню на своем сайте?
Демо
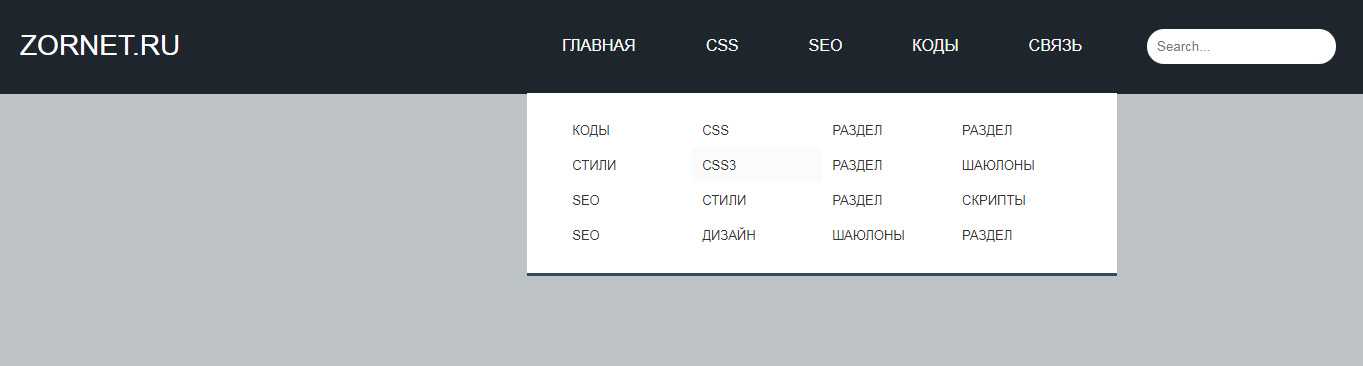
Если вы хотите, чтобы ваша страница выглядела современно и профессионально, этот пример меню — то, что вы не можете пропустить. Дизайн Макса Курапова, с первого взгляда, зрители чувствуют высокий уровень и исполнительность через текст в центре сайта. Эта инструкция помогает пользователям легко заметить меню в правой части страницы. Таким образом, зрители могут навести курсор вправо, чтобы увидеть все меню с помощью скользящего перехода. Меню представлено в сером цвете и в порядке заголовков сверху вниз. Следовательно, благодаря этому слайд-меню на чистом CSS у любого владельца сайта будет больше шансов добиться успеха.
Меню представлено в сером цвете и в порядке заголовков сверху вниз. Следовательно, благодаря этому слайд-меню на чистом CSS у любого владельца сайта будет больше шансов добиться успеха.
Демонстрация
Один из самых простых, но креативных инструментов для повышения производительности интерфейса вашего сайта — это Sliding Menu от Daniel Maldonado. На первый взгляд зрители подумают, что это скучный и обычный дизайн меню, как и другие на рынке CSS. Но они должны дважды подумать, увидев внешний вид меню. При нажатии на значки в правом верхнем углу страницы все привлекательное меню будет представлено в приятном зеленом цвете. Переход этого внешнего вида также является фактором, привлекающим внимание зрителей. Не стесняйтесь загружать это меню, чтобы узнать о его функциях и улучшить свой сайт.
Демонстрация
Вам нравится отличный инструмент, который может улучшить внешний вид вашего сайта? Скользящее меню от Грега Кляйна — это то, что вы должны попробовать и оборудовать для своей страницы. Прежде всего, привлекательный цвет фона страницы настолько привлекателен, что зрители не могут пропустить его, чтобы перейти на следующие сайты. Как и другие меню других страниц в CSS, это также будет отображаться при нажатии на его значки в правом верхнем углу. Более того, скользящий переход может привлечь внимание зрителей и заставить их оставаться на месте. Содержимое меню белого цвета и будет подсвечиваться при наведении курсора. Все эти анимации производят наибольшее впечатление на ваших посетителей. Чего вы ждете, чтобы установить это меню прямо сейчас, чтобы оно стало одним из лучших вариантов для вашего сайта?
Прежде всего, привлекательный цвет фона страницы настолько привлекателен, что зрители не могут пропустить его, чтобы перейти на следующие сайты. Как и другие меню других страниц в CSS, это также будет отображаться при нажатии на его значки в правом верхнем углу. Более того, скользящий переход может привлечь внимание зрителей и заставить их оставаться на месте. Содержимое меню белого цвета и будет подсвечиваться при наведении курсора. Все эти анимации производят наибольшее впечатление на ваших посетителей. Чего вы ждете, чтобы установить это меню прямо сейчас, чтобы оно стало одним из лучших вариантов для вашего сайта?
Демонстрация
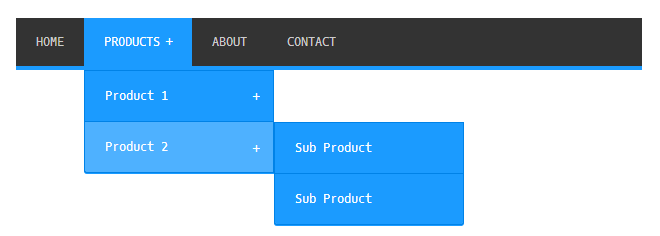
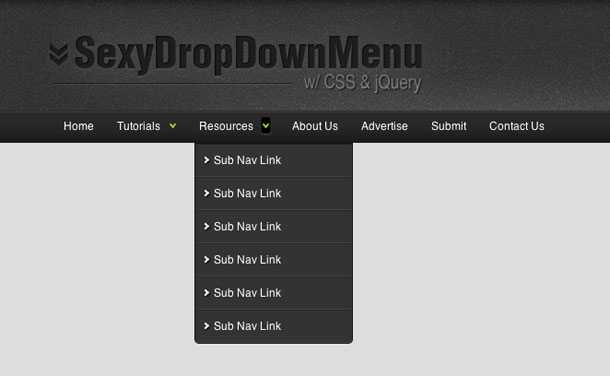
Один из самых простых способов выделить свой сайт — это оснастить его уникальным и единственным в своем роде меню, которым никто не пользуется. Это скользящее меню будет тем, что вы ищете. Меню, разработанное Сабиной Робарт на черном фоне, привлекает всеобщее внимание своим творческим оформлением и удивительным сочетанием цветов. Каждый пункт меню представлен в разных коробках, соответствующих характерным оттенкам фиолетового от темного до светлого. Что еще более интересно, вся коробка с предметами будет отображаться при наведении курсора. Вместе со словами появляются символы, обозначающие заголовки. Это интеллектуальное меню улучшит красоту вашего сайта, поэтому давайте попробуем на месте это меню от Сабины Робарт.
Что еще более интересно, вся коробка с предметами будет отображаться при наведении курсора. Вместе со словами появляются символы, обозначающие заголовки. Это интеллектуальное меню улучшит красоту вашего сайта, поэтому давайте попробуем на месте это меню от Сабины Робарт.
Демонстрация
прозрачность на Любой веб-сайт в CSS не должен пропустить этот пример скользящего меню Брэди Халлопетера, чтобы иметь уникальную и изобретательную работу. Чтобы быть более конкретным, этот дизайн скользящего меню представлен на голубом фоне, который легко привлекает внимание зрителей с первого взгляда. Поэтому оформление меню разработано творчески и эффектно. Иконки меню размещены в левом верхнем углу страницы. Поэтому, как только пользователи нажмут на эти черточки, появится плавный переход всего меню слева направо. Элементы в меню отображаются белым цветом для выделения. Загрузив и установив это меню Brady Hullopeter, любой владелец сайта сможет получить дополнительные преимущества перед своими конкурентами.
Демонстрация
Еще одним примером скользящего меню является Вертикальное скользящее меню. Дизайн Sanjay отличается простотой и профессионализмом, чтобы поддерживать производительность вашего сайта. Если говорить более подробно, иконки меню размещены в левом нижнем углу страницы. Серый цвет этого меню позволяет выделить его на белом фоне. Как и другие образцы меню на рынке CSS, к моменту нажатия меню будет отображаться полностью снизу вверх посредством плавной анимации. Вместо того, чтобы показывать текст для представления меню, здесь используются различные символы, чтобы привлечь внимание зрителей. Не стесняйтесь, это хорошо продуманное меню на вашем сайте в данный момент.
Демонстрация
Такой полезный инструмент для всех владельцев сайтов, это компактное скользящее меню поможет всем владельцам сайтов с легкостью увеличить свои продажи. Этот дизайн Юлии Кузнецовой представлен на привлекательном фоне, который так привлекает внимание с изображением снежной горы. Это изображение размыто, чтобы выделить детали на странице. В противном случае значки меню отображаются в верхнем левом углу сайта, чтобы пользователям было легче их увидеть и нажать на них. Этот шаг сделает вид всего меню через скользящий переход. Меню представляет собой черную полосу, и к каждому элементу в нем будет добавлено темное наложение, которое будет выделено. Это одношаговая установка для любого владельца сайта, чтобы оборудовать свою страницу этим удивительным меню, чтобы увеличить свои продажи прямо сейчас.
Это изображение размыто, чтобы выделить детали на странице. В противном случае значки меню отображаются в верхнем левом углу сайта, чтобы пользователям было легче их увидеть и нажать на них. Этот шаг сделает вид всего меню через скользящий переход. Меню представляет собой черную полосу, и к каждому элементу в нем будет добавлено темное наложение, которое будет выделено. Это одношаговая установка для любого владельца сайта, чтобы оборудовать свою страницу этим удивительным меню, чтобы увеличить свои продажи прямо сейчас.
Демонстрация
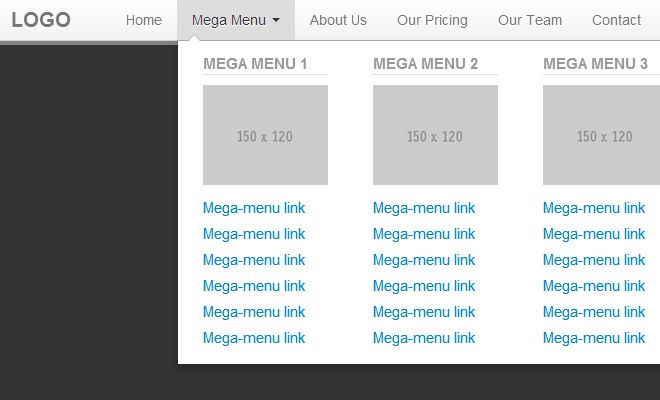
В условиях жесткого рынка онлайн-сайтов владельцы сайтов должны устанавливать свои страницы с лучшим настраиваемым внешним видом. Скачав это меню, очень легко увеличить продажи. Этот пример скользящего меню GM представлен на основном черном фоне. Это также является фактором, позволяющим выделить все белые значки на сайте, включая символы меню, расположенные в верхнем левом углу. Зрители могут легко увидеть эти черточки и нажать на них. Этот шаг сделает внешний вид меню с левой стороны плавным и привлекательным. Меню займет всю страницу и будет отображаться белым текстом. В частности, когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется изображение, указывающее на элемент справа. Это так превосходно для улучшения пользовательского опыта. Это слайд-меню — отличное решение, чтобы изменить ваш скучный интерфейс. Давайте загрузим его сейчас, чтобы увеличить ваши продажи одним щелчком мыши.
Этот шаг сделает внешний вид меню с левой стороны плавным и привлекательным. Меню займет всю страницу и будет отображаться белым текстом. В частности, когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется изображение, указывающее на элемент справа. Это так превосходно для улучшения пользовательского опыта. Это слайд-меню — отличное решение, чтобы изменить ваш скучный интерфейс. Давайте загрузим его сейчас, чтобы увеличить ваши продажи одним щелчком мыши.
Демонстрация
Слайд-меню с разделенным экраном (изменение размера содержимого) на Установив этот инструмент несколькими щелчками мыши, любой владелец сайта сможет привлечь больше посетителей на свои страницы. Разработанное Онно, это слайд-меню с разделенным экраном (изменение размера содержимого) произведет большое впечатление на зрителей с первого взгляда своим удивительным макетом. Страница размещена на светло-фиолетовом фоне, который так бросается в глаза и легко привлекает внимание зрителей. Более того, всякий раз, когда пользователи нажимают на значки в нижней правой части страницы, с левой стороны будет появляться меню в виде скользящей анимации. Это меню отображается в более темно-фиолетовом цвете, чтобы ваш сайт легко привлекал их внимание. Установка этого инструмента займет у вас всего один простой шаг, очень легко добавить это потрясающее меню на свои сайты. Итак, давайте сделаем это сейчас.
Более того, всякий раз, когда пользователи нажимают на значки в нижней правой части страницы, с левой стороны будет появляться меню в виде скользящей анимации. Это меню отображается в более темно-фиолетовом цвете, чтобы ваш сайт легко привлекал их внимание. Установка этого инструмента займет у вас всего один простой шаг, очень легко добавить это потрясающее меню на свои сайты. Итак, давайте сделаем это сейчас.
Демонстрация
Одним щелчком мыши, чтобы установить этот эскиз веб-сайта со слайд-меню, как умный владелец сайта, вы резко увеличите свои продажи в течение нескольких секунд. Таким образом, ваш сайт может привлечь больше посетителей, заходящих на страницу. Этот эскиз веб-сайта со слайд-меню Ярослава Хуберта произведет большое впечатление на посетителей, впервые зашедших на ваш сайт. Поскольку он представлен на креативном деревянном фоне, зрители будут чувствовать себя на странице потрясающе и по-особенному. Сверху сайта иконки меню размещены в длинной синей полосе. Поэтому при нажатии меню будет отображаться сверху вниз. Это скользящее меню представляет собой черный макет и белый текст, чтобы привлечь внимание посетителей и удержать их. Установка этого простого инструмента выполняется в один шаг. Давайте загрузим его прямо сейчас.
Поэтому при нажатии меню будет отображаться сверху вниз. Это скользящее меню представляет собой черный макет и белый текст, чтобы привлечь внимание посетителей и удержать их. Установка этого простого инструмента выполняется в один шаг. Давайте загрузим его прямо сейчас.
Демонстрация
Как AVADA Commerce оценивает список примеров скользящих меню CSS
Эти 19 примеров скользящих меню CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
19+ лучших примеров скользящих меню CSS
Особая благодарность всем поставщикам, предоставившим лучшие 19 примеров скользящих меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие скользящие меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 19 лучших примеров скользящих меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
40+ лучших скользящих меню CSS » Csspoint101
Важность меню (навигации) на сайте:
1. Помогает пользователю ускорить навигацию
2. Помогает поддерживать порядок
3. Помогает в поисковой оптимизации за счет удобного сканирования может привести к увеличению продаж
Хотите изучить анимацию SVG: посетите
Вот список 40+ скользящих меню:
Эффект меню – 1
См. перо
Меню Material Design от Arjan Jassal (@arjancodes)
на КодПене.
перо
Меню Material Design от Arjan Jassal (@arjancodes)
на КодПене.
Автор меню: Арьян Джассал Сделано с использованием: HTML,SCSS,JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Да Зависимости : Нет
Эффект меню — 2
См. перо CSS для бокового скользящего меню от Эдуарда Л. (@EduardL) на КодПене.
Автор меню: Эдуард Л Сделано с помощью: HTML,CSS,JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Да Зависимости : FontAwesome.css, Googlefonts
Эффект меню — 3
См. перо
Полноэкранная навигация по оверлею flexbox от Mirko Zorić (@fluxus)
на КодПене.
перо
Полноэкранная навигация по оверлею flexbox от Mirko Zorić (@fluxus)
на КодПене.
Автор меню: Мирко Зорич Сделано с помощью: HTML,CSS,JavaScript(JQuery) Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Да Зависимости :Googlefonts
Эффект меню — 4
См. перо Слайд-меню с перетаскиванием, автор Реза Хан Мохаммади (@rezakhmf) на КодПене.
Автор меню: Реза Хан Мохаммади Сделано с использованием: HTML,SCSS,JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Нет Зависимости : Googlefonts, Compass
Эффект меню — 5
См. перо
Fly-Out Nav от Тиффани Рэйсайд (@tmrDevelops)
на КодПене.
перо
Fly-Out Nav от Тиффани Рэйсайд (@tmrDevelops)
на КодПене.
Автор меню: Тиффани Рэйсайд Сделано с использованием: HTML,SCSS,JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Нет Зависимости :Googlefonts,modernizr.min.js,font awesome
Эффект меню — 6
См. перо Многоуровневое боковое навигационное меню от Аарона Авада (@blindpiggy) на КодПене.
Автор меню: Аарон Авад Сделано с помощью: HTML,CSS,JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Да Зависимости : Googlefonts, JQuery.min.js
Эффект меню — 7
См. перо
Полноэкранное меню и анимация SVG от Брэндона Уорда (@brandondward)
на КодПене.
перо
Полноэкранное меню и анимация SVG от Брэндона Уорда (@brandondward)
на КодПене.
Автор меню: Брэндон Уорд Сделано из: HTML, SCSS, JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Opera, Safari Отзывчивый : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 8
См. перо Только CSS Скользящее меню (гамбургер-меню) от Максима Хайлебрука (@G_4s) на КодПене.
Автор меню: Максим Хайлебрук Сделано с помощью: HTML,CSS,JavaScript Совместимость с браузером : Chrome, Edge, Firefox Ответный : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 9
См. перо
Скользящее меню от Onsen & Monaca (@onsen)
на КодПене.
перо
Скользящее меню от Onsen & Monaca (@onsen)
на КодПене.
Меню от : Onsen & Monaca Сделано с помощью: HTML, JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости : onsenui.min.js, angular.min.js
Эффект меню – 10
См. перо Боковая навигация CSS и гамбургер-меню от CloudFrank (@CloudFrank) на КодПене.
Автор меню: Cloudfrank Сделано с помощью: HTML, SCSS Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости : Googlefonts
Эффект меню — 11
См. перо
Анимация навигации на боковой панели от magnificode (@magnificode)
на КодПене.
перо
Анимация навигации на боковой панели от magnificode (@magnificode)
на КодПене.
Меню по : magnifcode Сделано с помощью: HTML, SCSS Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости : Googlefonts
Эффект меню — 12
См. перо Меню боковой панели Offcanvas с изюминкой от Devilish Alchemist (@devilishalchemist) на КодПене.
Автор меню: Devilish Alchemist Сделано с помощью: HTML, SCSS, Javascript (Jquery) Совместимость с браузером : Chrome, Edge, Firefox, Safari Отзывчивый : Нет Зависимости : Jquery.min.js
Эффект меню — 13
См. перо
Меню Off Canvas от Марка Мюррея (@markmurray)
на КодПене.
перо
Меню Off Canvas от Марка Мюррея (@markmurray)
на КодПене.
Автор меню: Марк Мюррей Сделано с помощью: HTML, SCSS, Javascript (Jquery) Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Нет Зависимости : Googlefonts, jquery.min.js
Эффект меню — 14
См. перо Боковая панель CSS3 с меню от Даррена Хаски (@Huskie) на КодПене.
Автор меню: Даррен Хаски Сделано с помощью: HTML, SASS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости : Googlefonts,ei.js
Эффект меню — 15
См. перо
Анимация боковой панели Ангила (@angeal185)
на КодПене.
перо
Анимация боковой панели Ангила (@angeal185)
на КодПене.
Автор меню: Ангил Сделано с: Pug, Stylus, Coffeescript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Нет Зависимости : Googlefonts, Ei.js
Эффект меню — 16
См. перо Переключатель боковой панели CSS от Jorge C. S. Cardoso (@jorgecardoso) на КодПене.
Меню по : Хорхе К. С. Кардосо Сделано с помощью: Html, Css, JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости :
Эффект меню — 17
См. перо
Левое слайд-меню с иконкой Романа (@ramzs)
на КодПене.
перо
Левое слайд-меню с иконкой Романа (@ramzs)
на КодПене.
Автор меню: Роман
Сделано с помощью: Html, Css, JavaScript
Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera
Отзывчивый : Да
Зависимости : font-awesome.min.css , JQuery Эффект меню — 18
См. перо Меню Multibox от Осии (@hosea-s) на КодПене.
Автор меню: Осия Сделано с помощью: Html, Css, JavaScript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости : TweenMax.min.js
Эффект меню – 19
См. перо
Раскладывающееся меню «Гамбургер» на чистом CSS (справа) от Джоан Кларк (@Joanc)
на КодПене.
перо
Раскладывающееся меню «Гамбургер» на чистом CSS (справа) от Джоан Кларк (@Joanc)
на КодПене.
Автор меню: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :
Эффект меню — 20
См. перо Раскладывающееся меню «Гамбургер» на чистом CSS (справа) от Джоан Кларк (@Joanc) на КодПене.
Автор меню: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :
Эффект меню — 21
Меню от: CodeGrid (канал YouTube) Сделано с помощью: Html, Css, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Ответный : Зависимости : Gsap, Jquery
ИСХОДНЫЙ КОД
Эффект меню — 22
См. перо
гамбургер слайд меню аккордеон от Ани Мельник (@slyka85)
на КодПене.
перо
гамбургер слайд меню аккордеон от Ани Мельник (@slyka85)
на КодПене.
Автор меню: Аня Мельник Сделано с помощью: Html, Css, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Ответный : Зависимости : Gsap, jquery.min.js
Эффект меню — 23
Меню от: codedrops (svg анимация) Сделано с помощью: Html, Css, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : да Зависимости : Draggabily js, modernizer js, snap.svg-min.js
Исходный код
Эффект меню — 24
См. перо
Еще один переключатель меню CSS Morphing от Мэтта Сориа (@poopsplat)
на КодПене.
Автор меню: Мэтт Сориа Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : да Зависимости :
Эффект меню — 25
Меню от: CodeGrid (канал YouTube) Сделано с помощью: HTML, CSS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Ответный : Зависимости : Gsap js
Исходный код
Эффект меню – 26
См. перо Отзывчивая боковая панель, появляющаяся при клике и нажатии клавиш Антонией Шимич (@tonkec) на КодПене.
Автор меню: Антония Шимич Сделано с помощью: HTML, CSS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости :fonts.googleapis,JQuery
Эффект меню — 27
См. перо ящик чистого css от Брэди Халлопетера (@bradyhullopeter) на КодПене.
Автор меню: Брэди Халлопетер Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari Отзывчивый : Да Зависимости :fonts.googleapis
Эффект меню — 28
См. перо PURE CSS SIDEBAR TOGGLE MENU от Jelena Jovanovic (@plavookac) на КодПене.
Автор меню: Елена Йованович Сделано с помощью: Html, css Совместимость с браузером : Хром, край, Firefox, сафари Отзывчивый : Да Зависимости :fonts.googleapis
Эффект меню — 29
См. перо Меню вне холста (финальное) от Моджтабы Сейеди (@seyedi) на КодПене.
Автор меню: Моджтаба Сейеди Сделано с помощью: Html, css Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :fonts.googleapis
Эффект меню – 30
См. перо CSS и JS Toggle Sidebar Nav от Пола (@illpill) на КодПене.
Автор меню: Пол Сделано с помощью: HTML, CSS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :fonts.googleapis,font-awesome.min.css
Эффект меню — 31
См. перо Анимация бокового меню от Джордана (@flyingcar) на КодПене.
Меню от : Иордания Сделано с помощью: HTML, CSS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :fonts.googleapis,Jquery.min.js
Эффект меню — 32
См. перо Концепт меню SVG Gooey Hover от Майкла Леонарда (@mikel301292) на КодПене.
Автор меню: Майкл Леонард Сделано с помощью: HTML, CSS, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : Jquery.min.js
Эффект меню — 33
См. перо Выдвижное меню / меню для гамбургеров / клубных сэндвичей от Jonno Witts (@jonnowitts) на КодПене.
Автор меню: Джонно Уиттс Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : Jquery.min.js
Эффект меню — 34
См. перо Взаимодействие на боковой панели от Сиддхарта Пармара (@Siddharth21) на КодПене.
Автор меню: Siddharth Parmar Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : Jquery.min.js, Babel
Эффект меню — 35
См. перо Отзывчивое многоуровневое меню от Дэвидсона (@davilotus) на КодПене.
Автор меню: Дэвидсон Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : fonts.googleapis, font-awesome, bootstrap.min.css, jquery.min.js
Эффект меню — 36
См. перо 3D-вращающаяся навигация от Ивана (@ivn) на КодПене.
Автор меню: Иван Сделано с помощью: HTML, CSS, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 37
См. перо АНИМИРОВАННАЯ Боковая панель от [email protected]!LhaNy (@Qqshare) на КодПене.
Меню от : [email protected]!LhaNy Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Нет Зависимости : fonts.googleapis, jquery.min.js
Эффект меню — 38
См. перо Меню только на CSS3 от Ragnar Þór Valgeirsson (@rthor) на КодПене.
Автор меню: Рагнар Тор Валгейрссон Сделано с помощью: Html(Pug),Less,Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 39
См. перо Переключатель боковой панели CSS от Silvestar Bistrović (@CiTA) на КодПене.
Автор меню: Silvestar Bistrović Сделано с помощью: Html, Scss, Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости : Babel
Эффект меню — 40
См. перо Переключаемое меню слева – Чистый Javascript от Лукаса Руи (@LucasRuy) на КодПене.
Автор меню: LucasRuy Сделано с помощью: Html(Pug),Scss,Javascript Совместимость с браузерами : Chrome, Edge, Firefox, Safari, Opera Отзывчивый : Да Зависимости :
Эффект меню — 41
См.


 Возможные значения: true, false и undefined (по умолчанию).
Возможные значения: true, false и undefined (по умолчанию). googleapis,JQuery
googleapis,JQuery  googleapis
googleapis  googleapis,font-awesome.min.css
googleapis,font-awesome.min.css  min.js
min.js  min.js, Babel
min.js, Babel  min.js, jquery.min.js
min.js, jquery.min.js  min.js, jquery.min.js
min.js, jquery.min.js